Deseja adicionar uma breve descrição do produto no WooCommerce?
Uma breve descrição do produto envolvente e útil pode fazer com que os compradores queiram saber mais sobre seus produtos e ajudá-lo a obter mais vendas.
Neste artigo, mostraremos como você pode adicionar uma breve descrição do produto em sua loja WooCommerce.

Por que adicionar uma descrição curta do produto no WooCommerce?
Semelhante a um trecho de postagem, as descrições curtas de produtos podem fazer com que os compradores queiram saber mais sobre um produto.
A maioria dos temas do WooCommerce WordPress mostra a descrição diretamente abaixo do preço nas páginas de produtos individuais.

Como é uma das primeiras coisas que os compradores verão, essa descrição é perfeita para compartilhar informações importantes sobre um produto, como seu tamanho ou o material de que é feito.
Isso pode ajudar os compradores a decidir rapidamente se querem saber mais sobre o produto, rolando a página até a descrição completa ou verificando a galeria de imagens do produto. Em outras palavras, uma descrição envolvente pode funcionar como um argumento de venda para o restante da página de um produto.
Com isso em mente, vamos ver como você pode adicionar uma breve descrição do produto no WooCommerce.
Como adicionar uma descrição curta do produto no WooCommerce
Para criar uma descrição curta, vá para Products ” All Products (Produtos ” Todos os produtos ) em seu painel do WordPress.
Em seguida, localize o produto ao qual você deseja adicionar uma breve descrição e clique no link “Edit” (Editar).

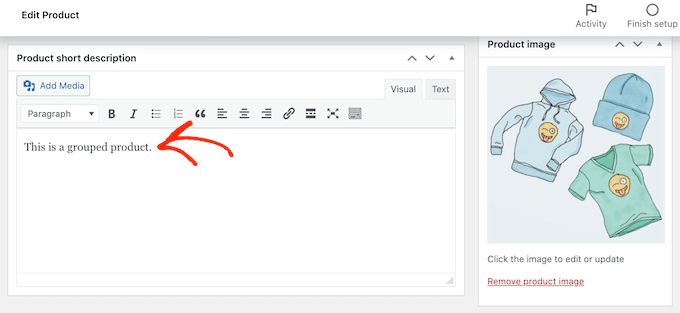
Depois de fazer isso, role até a caixa “Product short description” (Descrição resumida do produto).
Agora você pode digitar uma descrição na área de texto.

Quando estiver satisfeito com as informações inseridas, basta atualizar ou publicar a página do produto normalmente.
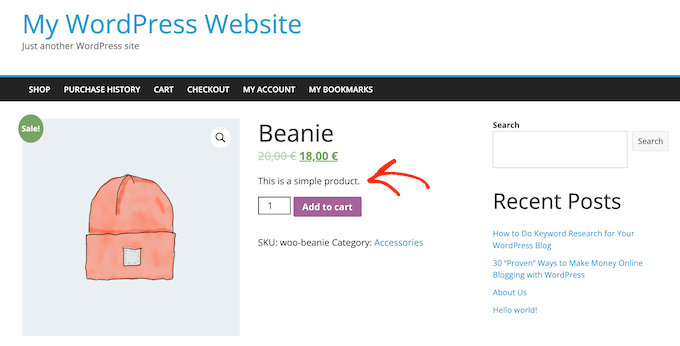
Agora, se você visitar a página do produto em seu marketplace on-line, verá a descrição resumida na parte superior da tela.
A maioria dos temas mostrará essa descrição diretamente abaixo do preço do produto e do botão “Adicionar ao carrinho”. Você pode ver algo diferente dependendo do seu tema do WordPress, mas geralmente ela aparece na parte superior da página.
Como mostrar descrições curtas de produtos em sua página principal da loja
Por padrão, a maioria dos temas do WooCommerce mostrará a descrição curta somente nas páginas individuais do produto.
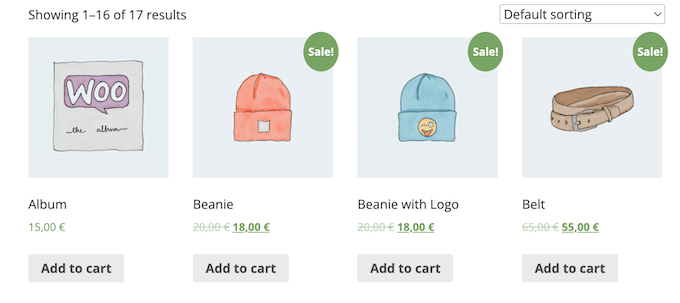
Normalmente, eles não mostram a descrição nas páginas de categorias de produtos ou na página principal da loja, como você pode ver na imagem a seguir.

No entanto, às vezes você pode querer mostrar essas informações na loja principal e nas páginas de categoria. Isso pode ajudar os clientes a identificar os produtos sobre os quais desejam saber mais, visitando a página completa do produto.
Para mostrar a descrição resumida na página principal da loja e nas páginas de categorias de produtos, você precisará adicionar algum código ao seu site.
A melhor maneira de adicionar código personalizado no WordPress é usar o WPCode. Ele é o melhor plug-in de trechos de código e permite que você adicione CSS personalizado, PHP e muito mais à sua loja on-line.
Para obter mais informações, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
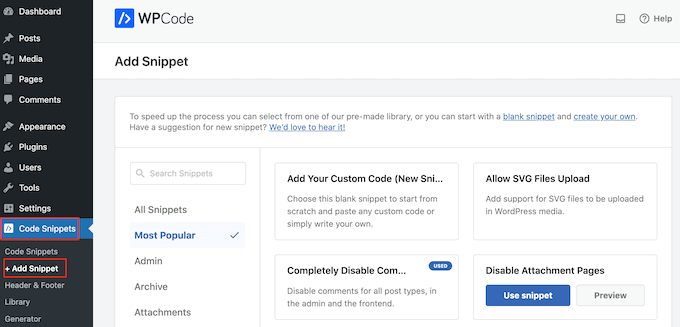
Depois que o plug-in for ativado, vá para Code Snippets ” Add Snippet.

Aqui, você verá todos os snippets pré-fabricados que pode adicionar ao seu site. Isso inclui um snippet que permite desativar completamente os comentários, fazer upload de tipos de arquivos que o WordPress normalmente não suporta, desativar páginas de anexos e muito mais.
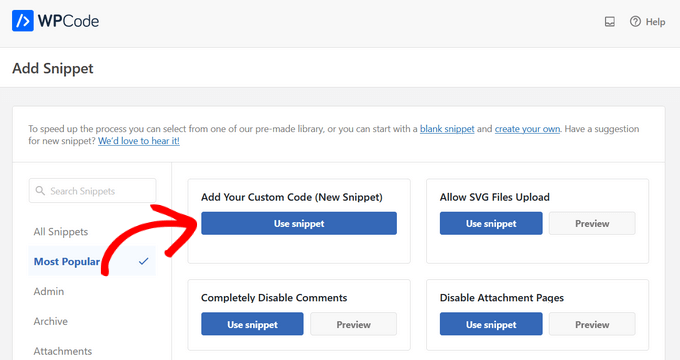
Na próxima tela, passe o mouse sobre a opção “Add Your Custom Code (New Snippet)” e clique no botão “Use snippet” quando ele aparecer.

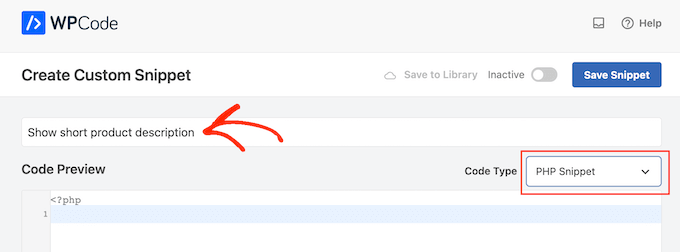
Aqui, digite um título para o snippet de código. Isso é apenas para sua referência, portanto, você pode usar o que quiser.
Em seguida, abra o menu suspenso “Code Type” (Tipo de código) e escolha “PHP Snippet”.

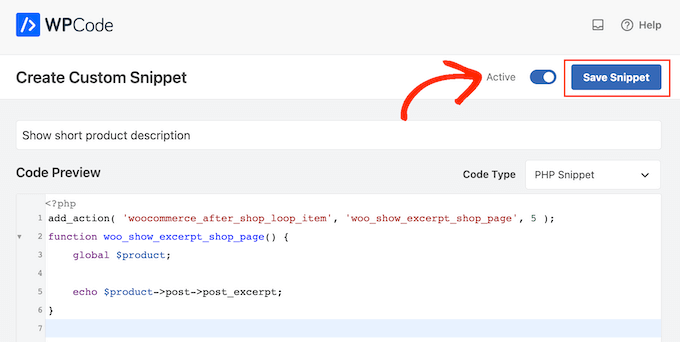
Feito isso, basta colar o seguinte no editor de código:
add_action( 'woocommerce_after_shop_loop_item', 'woo_show_excerpt_shop_page', 5 );
function woo_show_excerpt_shop_page() {
global $product;
echo $product->post->post_excerpt;
}
Depois disso, clique no controle deslizante “Inactive” (Inativo) para que ele mostre “Active” (Ativo).
Em seguida, basta clicar no botão “Salvar snippet” ou “Atualizar” para ativar o snippet de código.

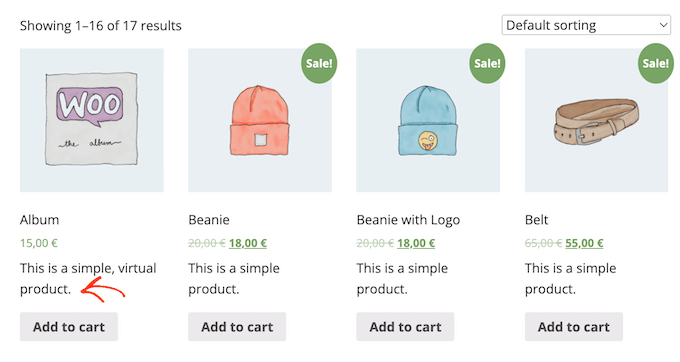
Agora, a loja principal e as páginas de categoria de produto mostrarão as descrições curtas de seus diferentes produtos.
A maioria dos temas do WooCommerce exibirá essas informações entre o preço do produto e o botão “Adicionar ao carrinho”. Você pode ver isso na imagem a seguir.

Lembre-se de que o excesso de palavras nas páginas da loja e da categoria de produtos pode fazer com que o site pareça desorganizado e confuso.
Se não gostar da aparência de uma descrição curta de produto específica, você sempre poderá alterá-la seguindo o mesmo processo descrito acima.
Como mostrar descrições curtas em um tema personalizado do WooCommerce (avançado)
Se não estiver satisfeito com a aparência da descrição na página do produto, você poderá usar um plug-in de construtor de páginas para criar um tema WordPress personalizado para sua loja on-line.
O SeedProd é o melhor construtor de páginas de destino e de temas para WordPress e permite que você crie seu próprio tema de WooCommerce sem precisar escrever uma única linha de código. Dessa forma, você pode controlar exatamente onde a descrição curta do produto aparece nas páginas do produto.
A versão gratuita do SeedProd está disponível no WordPress.org, mas usaremos a versão Pro do plugin porque ela vem com o construtor de temas e blocos de WooCommerce prontos. Esses blocos incluem um bloco de “Descrição curta”.
Nesta seção, mostraremos como criar um layout Single Product totalmente personalizado para a sua loja WooCommerce.
Você precisará repetir esse processo e criar um layout exclusivo para cada página de sua loja on-line. Por exemplo, você usará o SeedProd para criar um design para a página inicial e a página de arquivo de sua loja.
Isso lhe dá controle total sobre todo o layout da sua loja. Isso o torna uma opção poderosa e flexível para quem deseja criar uma loja WooCommerce totalmente personalizada.
Depois de instalar o plug-in do WordPress e ativá-lo, o SeedProd solicitará sua chave de licença.

Você pode encontrar essas informações em sua conta no site da SeedProd e no e-mail de confirmação de compra que recebeu quando adquiriu a SeedProd.
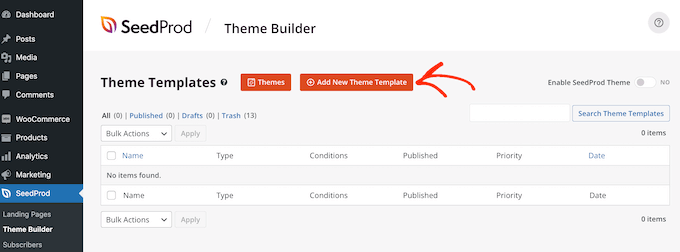
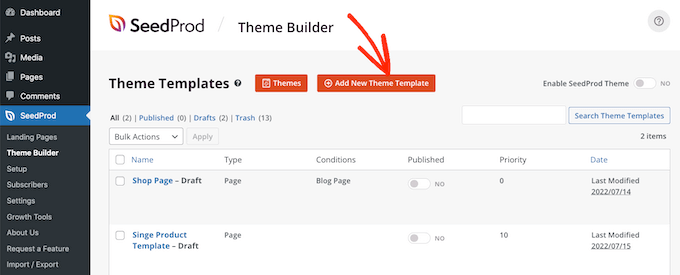
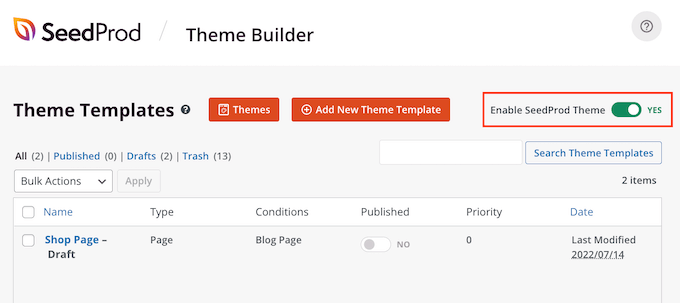
Depois de digitar sua chave, vá para SeedProd ” Theme Builder. Aqui, você clicará no botão “Add New Theme Template” (Adicionar novo modelo de tema).

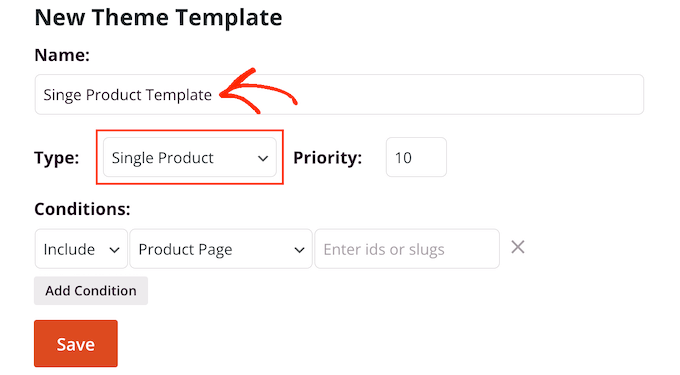
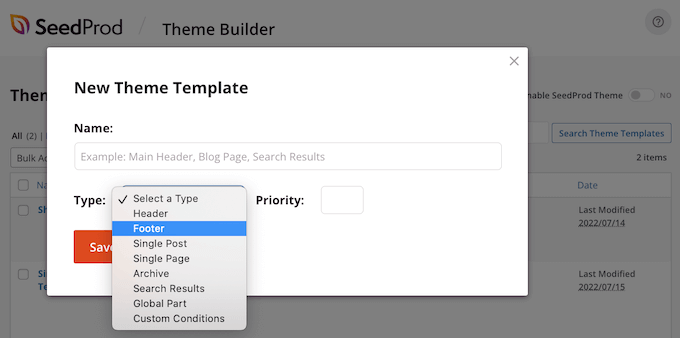
Na janela pop-up que aparece, digite um nome para o design da página do produto no campo “Name” (Nome), abra o menu suspenso “Type” (Tipo) e clique em “Single Product” (Produto único).
Depois de fazer isso, clique no botão “Save” (Salvar).

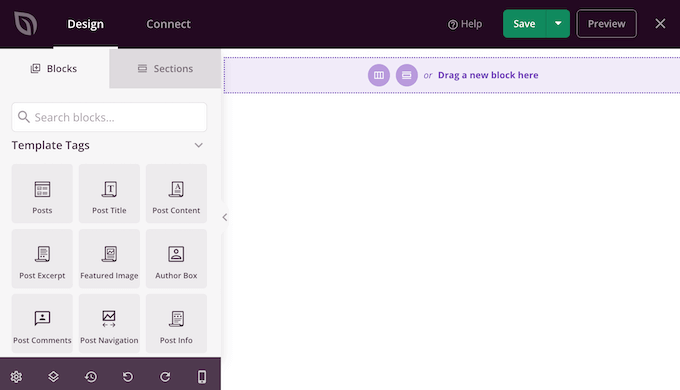
Agora você verá o construtor de páginas de arrastar e soltar do SeedProd. À direita, você verá uma visualização ao vivo da página do produto, que está em branco para começar.
À esquerda, há um menu que mostra todos os diferentes blocos e seções que podem ser adicionados à página de produto personalizada do WooCommerce.

O SeedProd vem com vários blocos prontos, incluindo alguns blocos especiais do WooCommerce. Por exemplo, você pode usar o bloco “Products Related” para exibir os produtos mais populares no WooCommerce.
Você pode criar uma página de produto totalmente personalizada em minutos usando esses blocos prontos do WooCommerce.
Como estamos usando um modelo em branco, você mesmo precisará adicionar todos os elementos da página de produto do WooCommerce. Isso inclui elementos como a “Imagem em destaque do produto” e o “Título do produto”, bem como a “Descrição curta”.
Você também pode usar os blocos do SeedProd, como espaçadores, colunas e divisores, para dar à sua página do WooCommerce uma boa estrutura e um layout organizado.
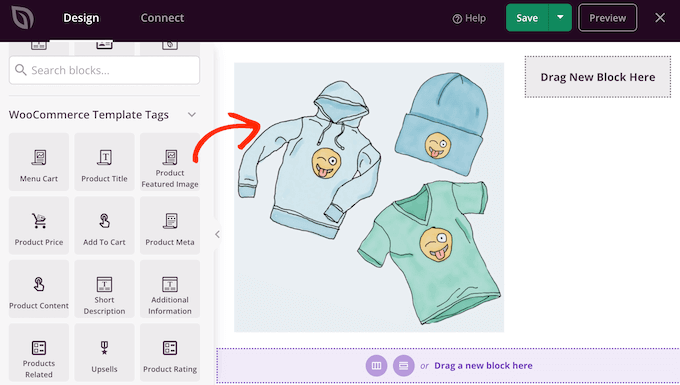
Para começar, localize WooCommerce Template Tags no menu à esquerda e escolha um bloco para adicionar. Em seguida, basta arrastar o bloco para o layout da página.

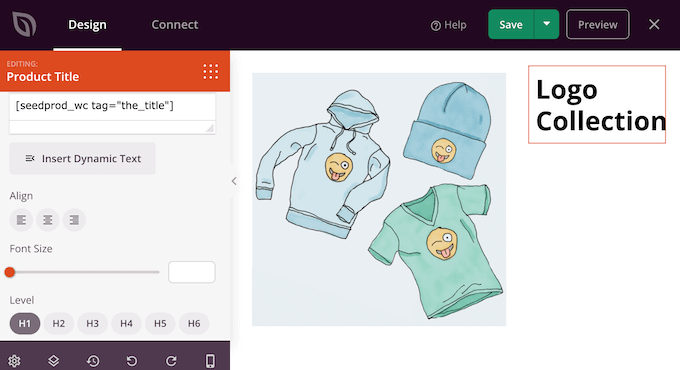
Para fazer alterações em um bloco, basta clicar para selecioná-lo na visualização do SeedProd. O menu do lado esquerdo mostrará todas as configurações que você pode usar para personalizar esse bloco.
Por exemplo, se você clicar em um bloco “Product Title” (Título do produto), poderá alterar o tamanho da fonte, o alinhamento do texto e muito mais.

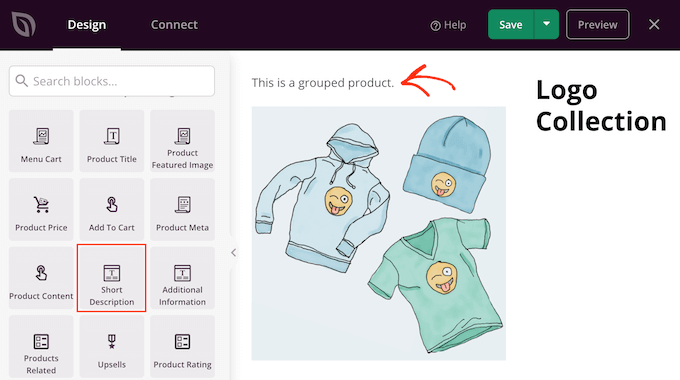
Para adicionar uma breve descrição ao seu design, basta localizar o bloco “Short Description” no menu à esquerda.
Em seguida, basta arrastar e soltar esse bloco em seu design.

Ao criar a página do produto, você pode mover blocos pelo layout arrastando-os e soltando-os. Isso facilita a criação de uma página de produto do WooCommerce com um layout totalmente personalizado no SeedProd.
Quando estiver satisfeito com o design da sua página de produto do WooCommerce, clique no botão “Save” (Salvar) no canto superior direito.
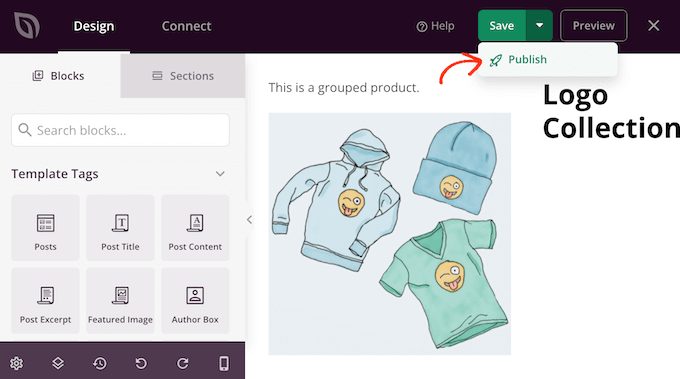
Por fim, clique no botão “Publicar” para salvar suas alterações.

Agora você criou uma página de produto totalmente personalizada para sua loja on-line.
Agora você pode criar um modelo para todas as diferentes páginas do WooCommerce seguindo o mesmo processo descrito acima. Se você não tiver certeza de qual design criar em seguida, basta clicar no botão Add New Theme Template (Adicionar novo modelo de tema).

Em seguida, clique no menu suspenso “Type” (Tipo).
Agora você verá uma lista de todos os modelos diferentes que precisa criar, como cabeçalho, rodapé e postagem única.

Depois de editar todas as suas páginas do WooCommerce, você estará pronto para ativar seu tema personalizado.
Basta acessar SeedProd ” Theme Builder e clicar no controle deslizante “Enable SeedProd” para mudar de “não” (cinza) para “sim” (verde).

Bônus: Personalize mais páginas do WooCommerce
Quando estiver satisfeito com a aparência das páginas de produtos, talvez você queira redesenhar outras páginas principais do WooCommerce. Isso pode melhorar a experiência de compra, o que pode reduzir as taxas de abandono de carrinho e gerar mais vendas.
Pesquisas mostram que quase 7 em cada 10 clientes abandonam o carrinho e nunca mais voltam. Com isso em mente, sua página de carrinho deve fazer todo o possível para garantir a venda, mas a página de carrinho padrão do WooCommerce não é otimizada para vendas.
Para obter instruções passo a passo sobre como criar uma página de carrinho de compras de alta conversão usando o SeedProd, consulte nosso guia sobre como criar uma página de carrinho de compras personalizada do WooCommerce.
Depois disso, talvez você queira otimizar a última parte do processo de checkout criando uma página de checkout personalizada do WooCommerce que inclua links de mídia social, avaliações de clientes, marca exclusiva e muito mais.

Esperamos que este artigo tenha ajudado você a aprender como adicionar uma breve descrição do produto no WooCommerce. Você também pode consultar nosso guia sobre os melhores plugins do WooCommerce para sua loja e o melhor software de chat ao vivo para pequenas empresas.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
michael says
Why is my short description showing up under buy button, when using functions code?
I want it to show up above the buy button.
WPBeginner Support says
That would be due to how your theme is styled, you would either need to edit your theme’s code or for a simpler method use the second method from this guide
Administrador