¿Quieres añadir una breve descripción del producto en WooCommerce?
Una descripción breve del producto que resulte atractiva y útil puede hacer que los compradores quieran saber más acerca de sus productos y ayudarle a conseguir más ofertas.
En este artículo, te mostraremos cómo puedes añadir una breve descripción del producto en tu tienda WooCommerce.

¿Por qué añadir una breve descripción del producto en WooCommerce?
Al igual que el extracto de una entrada, las descripciones breves de productos pueden hacer que los compradores quieran saber más acerca de un producto.
La mayoría de los temas de WooCommerce WordPress muestran la descripción directamente debajo del precio en las páginas de productos individuales.

Dado que es una de las primeras cosas que verán los compradores, esta descripción es perfecta para compartir información importante acerca de un producto, como su tamaño o el material del que está hecho.
Esto puede ayudar a los compradores a decidir rápidamente si quieren saber más acerca del producto desplazándose hasta su descripción completa o comprobando su galería de imágenes. En otras palabras, una descripción atractiva puede servir de argumento de venta para el resto de la página de un producto.
Con esto en mente, veamos cómo puedes añadir una breve descripción del producto en WooCommerce.
Cómo añadir una breve descripción del producto en WooCommerce
Para crear una breve descripción, vaya a Productos ” Todos los productos en su escritorio de WordPress.
A continuación, busque el producto al que desea añadir una breve descripción y haga clic en su enlace “Editar”.

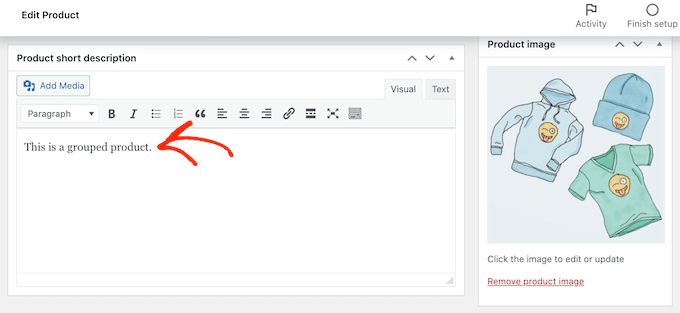
Una vez hecho esto, desplácese hasta el cuadro “Descripción breve del producto”.
Ahora puede escribir una descripción en el área de texto.

Cuando esté satisfecho con la información que ha introducido, simplemente actualice o publique la página del producto con normalidad.
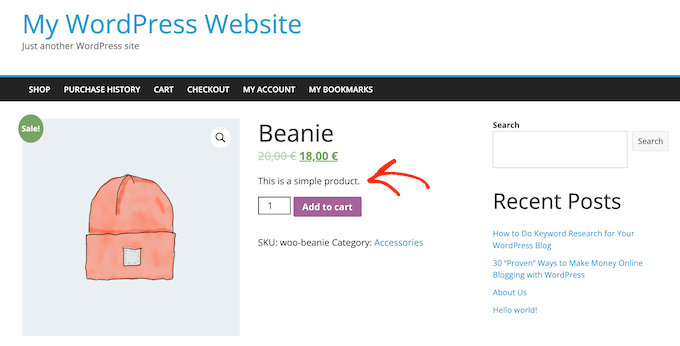
Ahora, si visita la página del producto en su mercado en línea, verá la breve descripción en la parte superior de la pantalla.
La mayoría de los temas muestran esta descripción justo debajo del precio del producto y del botón “Añadir al carrito”. Dependiendo del tema de WordPress que utilices, es posible que veas algo diferente, pero normalmente aparece en la parte superior de la página.
Cómo mostrar descripciones breves de productos en la página principal de su tienda
Por defecto, la mayoría de los temas de WooCommerce mostrarán la descripción corta solo en las páginas de productos individuales.
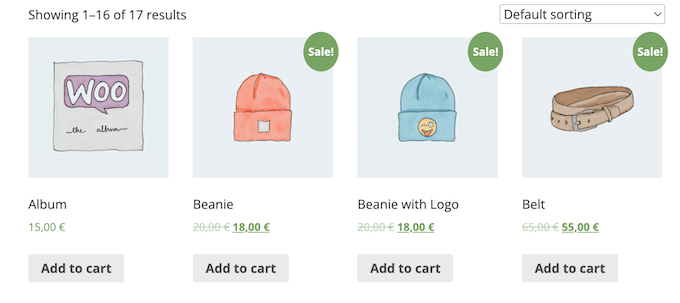
Normalmente, no muestran la descripción en las páginas de categorías de productos ni en la página principal de la tienda, como puede ver en la siguiente imagen.

Sin embargo, a veces puede que desee mostrar esta información en la tienda principal y en las páginas de categorías. Esto puede ayudar a los clientes a identificar los productos sobre los que desean obtener más información visitando la página completa del producto.
Para mostrar la descripción breve en la página principal de la tienda y en las páginas de categorías de productos, tendrá que añadir código a su sitio web.
La mejor manera de añadir código personalizado en WordPress es utilizando WPCode. Es el mejor plugin de fragmentos de código y te permite añadir CSS personalizado, PHP y mucho más a tu tienda online.
En primer lugar, deberá instalar y activar el plugin gratuito WPCode. Para más información, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
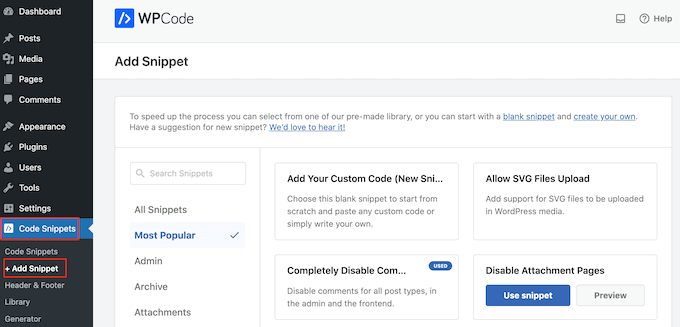
Una vez activado el plugin, vaya a Fragmentos de código ” Añadir fragmento.

Aquí verás todos los fragmentos de código prefabricados que puedes añadir a tu sitio. Esto incluye un fragmento de código que te permite desactivar completamente los comentarios, subir tipos de archivo que WordPress no suele soportar, desactivar páginas de adjuntos y mucho más.
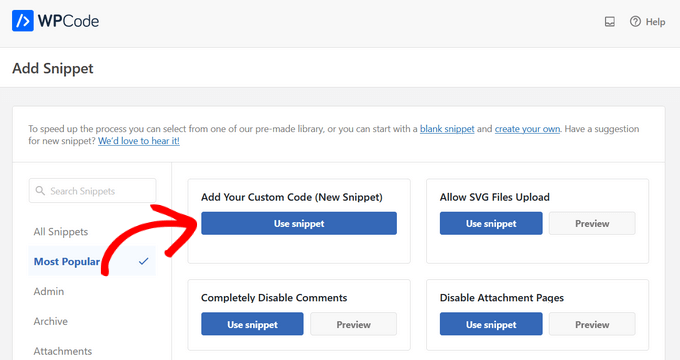
En la pantalla siguiente, debe pasar el ratón por encima de la opción “Añadir su código personalizado (nuevo fragmento)” y hacer clic en el botón “Usar fragmento” cuando aparezca.

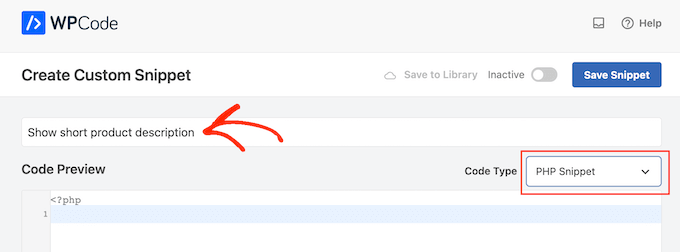
Aquí, escriba un título para el fragmento de código. Esto es sólo para su referencia, por lo que puede utilizar cualquier cosa que desee.
A continuación, abra el menú desplegable “Tipo de código” y elija “Fragmento de código PHP”.

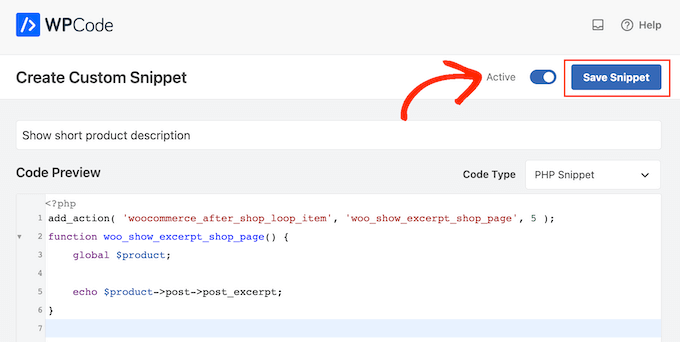
Una vez hecho esto, basta con pegar lo siguiente en el editor de código:
add_action( 'woocommerce_after_shop_loop_item', 'woo_show_excerpt_shop_page', 5 );
function woo_show_excerpt_shop_page() {
global $product;
echo $product->post->post_excerpt;
}
A continuación, haga clic en el carrusel / control deslizante “Inactivo” para que aparezca “Activo”.
A continuación, basta con hacer clic en el botón “Guardar fragmento” o “Actualizar” para que el fragmento de código pase a estar activo.

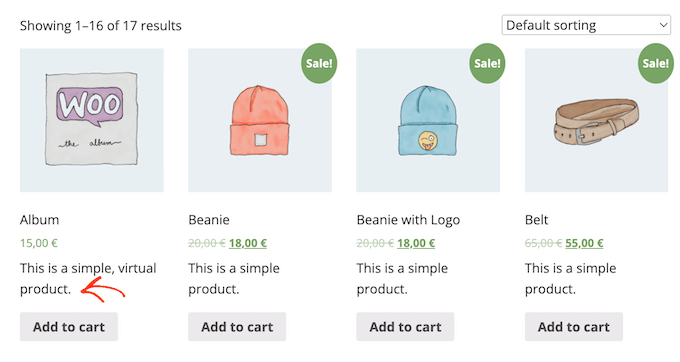
Ahora, la tienda principal y las páginas de categorías de productos mostrarán las descripciones breves de sus diferentes productos.
La mayoría de los temas de WooCommerce mostrarán esta información entre el precio del producto y el botón ‘Añadir al carrito’. Puedes verlo en la siguiente imagen.

Tenga en cuenta que tener demasiadas palabras en las páginas de su tienda y de las categorías de productos puede hacer que su sitio parezca desordenado y confuso.
Si no le gusta el aspecto de una determinada descripción breve del producto, siempre puede cambiarla siguiendo el mismo proceso descrito anteriormente.
Cómo mostrar descripciones cortas en un tema personalizado de WooCommerce (Avanzado)
Si no está satisfecho con el aspecto de la descripción en su página de producto, puede utilizar un plugin maquetador de páginas para crear un tema de WordPress personalizado para su tienda en línea.
SeedProd es el mejor maquetador de páginas de destino y temas para WordPress y te permite crear tu propio tema WooCommerce sin tener que escribir una sola línea de código. De esta manera, puedes controlar exactamente dónde aparece la breve descripción del producto en las páginas de tus productos.
La versión gratuita de SeedProd está disponible en WordPress.org, pero vamos a utilizar la versión Pro del plugin porque viene con el maquetador de temas y bloques de WooCommerce ya hechos. Estos bloques incluyen un bloque de ‘Descripción corta’.
En esta sección, le mostraremos cómo crear una estructura / disposición / diseño / plantilla de Producto Único completamente personalizada para su tienda WooCommerce.
Tendrás que repetir este proceso y crear una estructura / disposición / diseño / plantilla única para cada página de tu tienda online. Por ejemplo, utilizarás SeedProd para crear un diseño para la página de inicio y la página de archivo de tu tienda.
Esto le da un control completo sobre toda la estructura / disposición / diseño / plantilla de su tienda. Esto lo convierte en una opción potente y flexible para cualquiera que esté buscando diseñar una tienda WooCommerce totalmente personalizada.
Después de instalar el plugin de WordPress y activarlo, SeedProd le pedirá su clave de licencia.

Puede encontrar esta información en su cuenta del sitio web de SeedProd y en el correo electrónico de confirmación de compra que recibió cuando adquirió SeedProd.
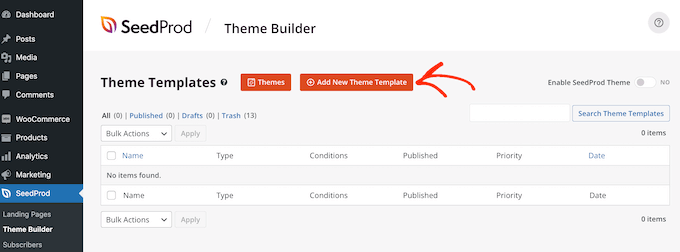
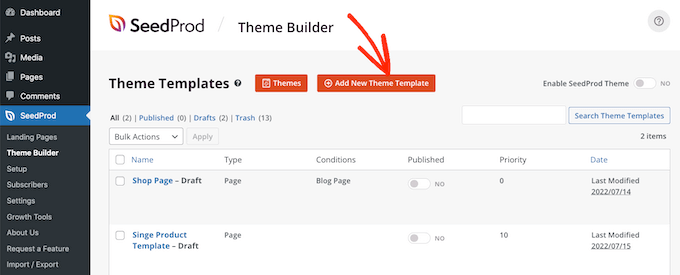
Después de introducir su clave, vaya a SeedProd ” Maquetador de temas. Aquí, haga clic en el botón “Añadir nueva plantilla de tema”.

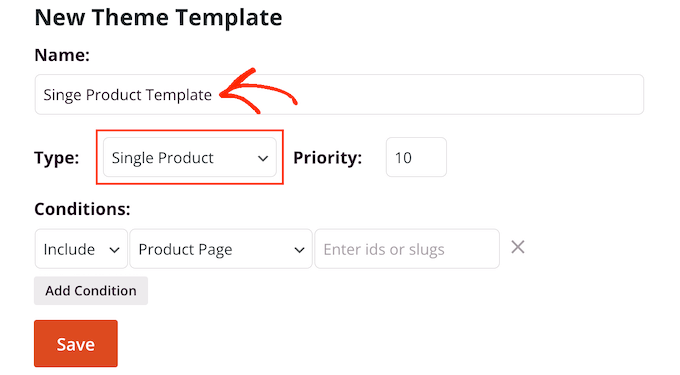
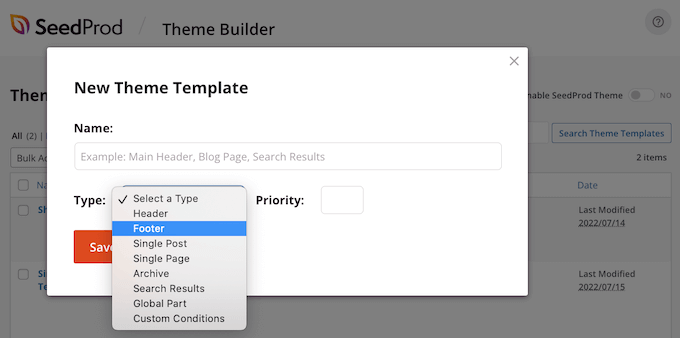
En la ventana emergente que aparece, escriba un nombre para el diseño de su página de producto en el campo “Nombre” y abra el desplegable “Tipo” y haga clic en “Producto único”.
Una vez hecho esto, haz clic en el botón “Guardar”.

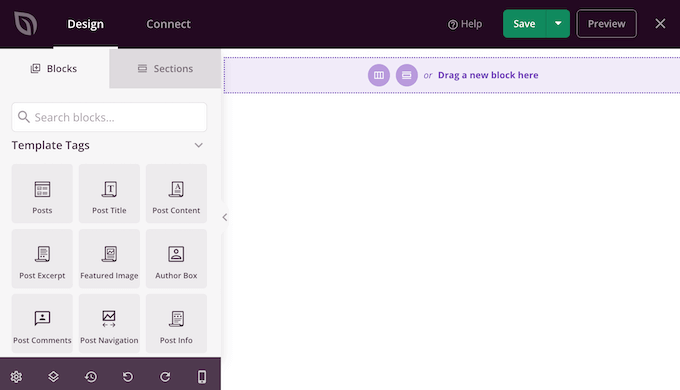
Ahora verá el editor de arrastrar y soltar de SeedProd. A la derecha, verá una vista previa en vivo de la página del producto, que está en blanco para empezar.
A la izquierda hay un menú que muestra todos los diferentes bloques y secciones que puedes añadir a la página de producto personalizada de WooCommerce.

SeedProd viene con un montón de bloques ya hechos, incluyendo algunos bloques especiales de WooCommerce. Por ejemplo, puede utilizar el bloque ‘Productos relacionados’ para mostrar los productos más populares en WooCommerce.
Puede crear una página de producto completamente personalizada en cuestión de minutos utilizando estos bloques de WooCommerce ya creados.
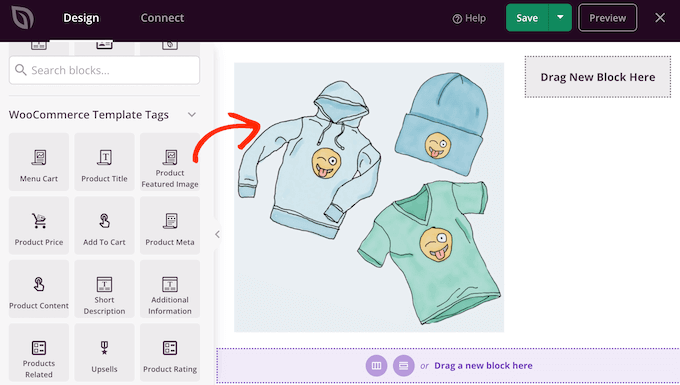
Como estamos utilizando una plantilla en blanco, tendrás que añadir tú mismo todos los elementos de la página de producto de WooCommerce. Esto incluye elementos como la “Imagen destacada del producto” y el “Título del producto”, así como la “Descripción breve”.
También puede utilizar bloques SeedProd como espaciadores, columnas y divisores para dar a su página WooCommerce una estructura agradable y disposición organizada.
Para primeros pasos, busca Etiquetas de plantilla de WooCommerce en el menú de la izquierda y elige un bloque para añadir. A continuación, solo tienes que arrastrar el bloque a la estructura / disposición / diseño / plantilla de la página.

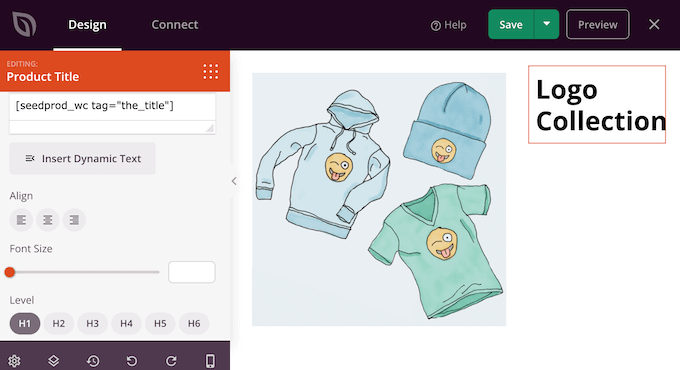
Para hacer cambios en un bloque, simplemente haga clic para seleccionarlo en la vista previa de SeedProd. El menú de la izquierda mostrará todos los ajustes que puede utilizar para personalizar ese bloque.
Por ejemplo, si hace clic en el bloque “Título del producto”, podrá cambiar el tamaño de la fuente, la alineación del texto, etc.

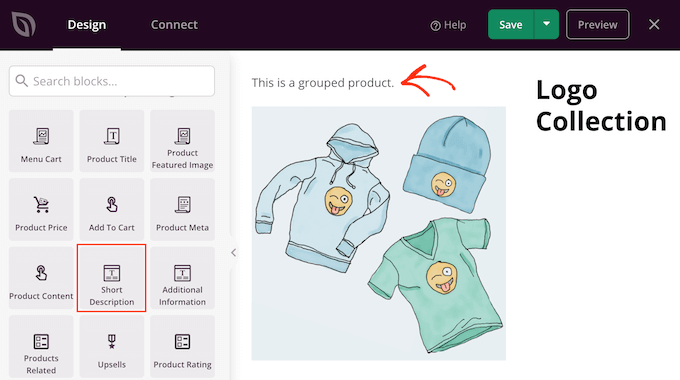
Para añadir una breve descripción a su diseño, busque el bloque “Descripción breve” en el menú de la izquierda.
A continuación, sólo tiene que arrastrar y soltar este bloque en su diseño.

A medida que construye la página del producto, puede mover los bloques alrededor de su disposición arrastrándolos y soltándolos. Esto hace que sea fácil crear una página de producto WooCommerce con una disposición totalmente personalizada en SeedProd.
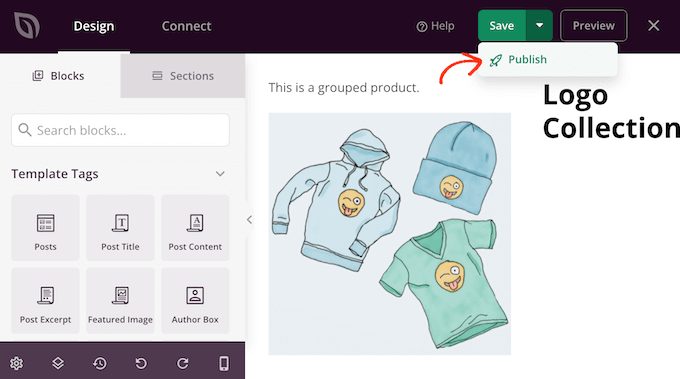
Cuando estés satisfecho con el diseño de la página de producto de tu WooCommerce, puedes hacer clic en el botón “Guardar” de la esquina superior derecha.
Por último, haz clic en el botón “Publicar” para guardar los cambios.

Ahora ha creado una página de productos completamente personalizada para su tienda en línea.
Ahora puedes crear una plantilla para todas las diferentes páginas de WooCommerce siguiendo el mismo proceso descrito anteriormente. Si no está seguro de qué diseño crear a continuación, simplemente haga clic en el botón Añadir nueva plantilla de tema.

A continuación, haga clic en el menú desplegable “Tipo”.
Ahora verá una lista de las diferentes plantillas que necesita crear, como cabecera, pie de página y entradas individuales.

Después de editar todas tus páginas de WooCommerce, estás listo para hacer tu tema personalizado en vivo.
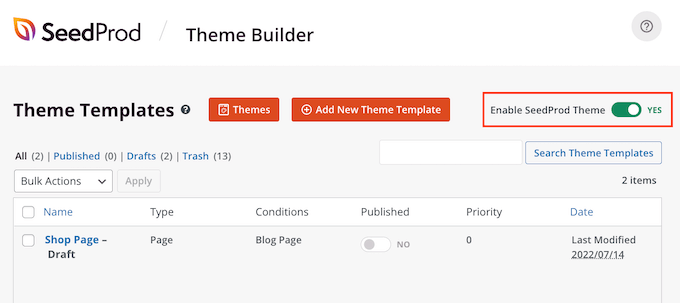
Simplemente diríjase a SeedProd ” Creador de temas, y luego haga clic en el carrusel / control deslizante “Activar SeedProd” para cambiarlo de “no” (gris) a “sí” (verde).

Bonificación: Personalizar más páginas WooCommerce
Cuando estés satisfecho con el aspecto de las páginas de producto, puede que quieras rediseñar otras páginas del núcleo de WooCommerce. Esto puede mejorar la experiencia de compra, lo que puede reducir las tasas de abandono del carrito y conseguir más ofertas.
Los estudios demuestran que casi 7 de cada 10 clientes abandonan el carrito y no vuelven. Teniendo esto en cuenta, la página del carrito debe hacer todo lo posible para asegurar la venta, pero la página del carrito por defecto de WooCommerce no está optimizada para las ventas.
Para obtener instrucciones paso a paso sobre cómo crear una página de carrito de alta conversión utilizando SeedProd, consulte nuestra guía sobre cómo crear una página de carrito de WooCommerce personalizada.
Después de eso, es posible que desee optimizar la última parte del proceso de finalizar compra / pago mediante la creación de una página de finalización de compra de WooCommerce personalizada que incluya enlaces a medios sociales, reseñas de clientes, imagen de marca única y mucho más.

Esperamos que este artículo te haya ayudado a aprender cómo añadir una breve descripción de producto en WooCommerce. También puedes consultar nuestra guía sobre los mejores plugins de WooCommerce para tu tienda y el mejor software de chat en vivo para pequeñas empresas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
michael says
Why is my short description showing up under buy button, when using functions code?
I want it to show up above the buy button.
WPBeginner Support says
That would be due to how your theme is styled, you would either need to edit your theme’s code or for a simpler method use the second method from this guide
Administrador