Möchten Sie ein Child-Theme in WordPress erstellen?
Ein Child-Theme ist ein WordPress-Theme, das die Funktionalität eines anderen WordPress-Theme erbt. Viele Benutzer erstellen ein Child-Theme für ihr aktuelles Theme, damit sie das Design ihrer Website sicher anpassen können, ohne dass Änderungen verloren gehen, wenn der Theme-Entwickler ein Update veröffentlicht.
In diesem Artikel zeigen wir Ihnen, wie Sie ein Child-Theme für Ihre WordPress-Website erstellen können.

Wie funktioniert ein Child-Theme, und warum brauchen Sie es?
Ein Child-Theme erbt alle Eigenschaften, Funktionen und Stile eines anderen WordPress-Themes. Wenn Sie ein Child-Theme erstellen, wird das ursprüngliche Theme als Parent-Theme bezeichnet.
Die Vererbung umfasst die Datei style.css des übergeordneten Themas, in der der Hauptstil des Themas definiert ist. Das untergeordnete Thema kann seine geerbten Eigenschaften außer Kraft setzen oder erweitern, indem es eigene Dateien hinzufügt oder die vorhandenen ändert.
Es ist zwar möglich, Ihr WordPress-Theme anzupassen, ohne ein Child-Theme zu installieren, aber es gibt mehrere Gründe, warum Sie trotzdem eines benötigen:
- Untergeordnete Themes schützen Ihre Anpassungen bei Theme-Updates, damit sie nicht überschrieben werden. Wenn Sie das übergeordnete Theme direkt ändern, können diese Anpassungen bei einer Aktualisierung verloren gehen.
- Mit Child-Themes können Sie auf sichere Weise neue Designs oder Funktionen ausprobieren, ohne das Original-Theme der Website zu beschädigen, ähnlich wie in einer Staging-Umgebung.
- Wenn Sie wissen , wie man programmiert, dann können Child-Themes den Entwicklungsprozess effizienter gestalten. Die Dateien eines untergeordneten Themes sind viel einfacher als die eines übergeordneten Themes. Sie können sich darauf konzentrieren, nur die Teile des übergeordneten Themes zu ändern, die Sie ändern oder erweitern möchten.
Was Sie tun müssen, bevor Sie ein WordPress Child Theme erstellen
Wir haben schon viele WordPress-Benutzer erlebt, die sich begeistert in die technischen Details stürzen, um dann entmutigt zu sein, wenn Fehler auftauchen. Wir haben es verstanden. Deshalb ist es wichtig zu wissen, worauf man sich einlässt, bevor man ein Child-Theme erstellt.
Bevor Sie mit dieser Schritt-für-Schritt-Anleitung fortfahren, sollten Sie zunächst einige Dinge erledigen:
- Seien Sie sich bewusst, dass Sie mit Code arbeiten werden. Zumindest benötigen Sie ein Grundverständnis von HTML, CSS, PHP und optional JavaScript, um zu verstehen, welche Änderungen Sie vornehmen müssen. Mehr dazu finden Sie im WordPress-Themenhandbuch.
- Wählen Sie ein übergeordnetes Thema, das das von Ihnen gewünschte Design und die gewünschten Funktionen aufweist. Wenn möglich, suchen Sie sich eines, bei dem Sie nur wenige Änderungen vornehmen müssen.
- Verwenden Sie für die Entwicklung des Themas eine lokale Website oder eine Staging-Site. Sie möchten nicht, dass auf Ihrer Live-Site unbeabsichtigte Fehler auftreten.
- Sichern Sie zunächstIhre Website.
Es gibt mehrere Möglichkeiten, ein Child-Theme aus Ihrem bestehenden Theme zu erstellen. Eine ist mit manuellem Code, während andere ein Plugin erfordern, das viel anfängerfreundlicher ist.
Die erste Methode mag einschüchternd wirken, wenn Sie keine technische Erfahrung haben. Aber auch wenn Sie sich für eine der Plugin-Methoden entscheiden, empfehlen wir Ihnen, die manuelle Methode durchzulesen, um sich mit dem Prozess und den beteiligten Dateien vertraut zu machen.
Profi-Tipp: Möchten Sie Ihr Theme anpassen, ohne ein Child-Theme zu erstellen? Verwenden Sie WPCode, um neue Funktionen mit benutzerdefinierten Codeschnipseln sicher zu aktivieren, ohne Ihre Website zu zerstören.
Mit all dem im Hinterkopf, lassen Sie uns nun herausfinden, wie man ein Child-Theme in WordPress erstellt. Über die unten stehenden Links können Sie zu der von Ihnen bevorzugten Methode wechseln:
- Method 1: Creating a Child WordPress Theme Manually
- Method 2: Creating a Child Classic Theme With a Plugin
- Method 3: Creating a Child Block Theme With a Plugin
- Bonus Tip: Find Out If Your Theme Has a Child Theme Generator
- How to Customize Your Classic Child Theme
- How to Customize Your Block Child Theme
- How to Edit a Child Theme's Template Files
- How to Add New Functionality to Your Child Theme
- How to Troubleshoot Your WordPress Child Theme
Methode 1: Manuelles Erstellen eines Child-WordPress-Themes
Zuerst müssen Sie /wp-content/themes/ in Ihrem WordPress-Installationsordner öffnen.
Sie können dazu den Dateimanager Ihres WordPress-Hostings oder einen FTP-Client verwenden. Wir finden die erste Option viel einfacher, also werden wir sie verwenden.
Wenn Sie ein Bluehost-Kunde sind, können Sie sich in Ihr Hosting-Konto-Dashboard einloggen und zur Registerkarte „Websites“ navigieren. Klicken Sie anschließend auf „Einstellungen“.

Blättern Sie auf der Registerkarte Übersicht nach unten zum Abschnitt „Quick Links“.
Wählen Sie dann „Dateimanager“.

In diesem Stadium müssen Sie zum Ordner public_html Ihrer Website gehen und den Pfad /wp-content/themes/ öffnen.
Klicken Sie hier einfach auf die Schaltfläche „+ Ordner“ in der oberen linken Ecke, um einen neuen Ordner für Ihr Child-Theme zu erstellen.

Sie können den Ordner nach Belieben benennen.
Für dieses Tutorial verwenden wir einfach den Ordnernamen twentytwentyone-child, da wir Twenty Twenty-One als übergeordnetes Thema verwenden werden. Klicken Sie anschließend einfach auf „Neuen Ordner erstellen“.

Als nächstes müssen Sie den soeben erstellten Ordner öffnen und auf „+ Datei“ klicken, um die erste Datei für Ihr Child-Theme zu erstellen.
Wenn Sie einen FTP-Client verwenden, können Sie einen Texteditor wie Notepad benutzen und die Datei später hochladen.

Geben Sie dieser Datei den Namen ’style.css‘, da sie das Haupt-Stylesheet Ihres Child-Themes ist und Informationen über das Child-Theme enthalten wird.
Klicken Sie dann auf „Neue Datei erstellen“.

Klicken Sie jetzt einfach mit der rechten Maustaste auf die Datei style.css.
Klicken Sie anschließend auf „Bearbeiten“, um eine neue Registerkarte zu öffnen, wie in der folgenden Abbildung dargestellt.

In dieser neuen Registerkarte können Sie den folgenden Text einfügen und ihn Ihren Bedürfnissen entsprechend anpassen:
/*
Theme Name: Twenty Twenty-One Child
Theme URI: https://wordpress.org/themes/twentytwentyone/
Description: Twenty Twenty-One child theme
Author: WordPress.org
Author URI: https://wordpress.org/
Template: twentytwentyone
Version: 1.0.0
Text Domain: twentytwentyonechild
*/
Klicken Sie anschließend einfach auf „Änderungen speichern“.

Als Nächstes müssen Sie eine zweite Datei erstellen und sie functions.php nennen. Diese Datei wird die Stylesheets aus den Dateien des übergeordneten Themes importieren oder einreihen.
Sobald Sie das Dokument erstellt haben, fügen Sie den folgenden wp_enqueue-Code ein:
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
$parenthandle = 'twenty-twenty-one-style'; // This is 'twenty-twenty-one-style' for the Twenty Twenty-one theme.
$theme = wp_get_theme();
wp_enqueue_style( $parenthandle, get_template_directory_uri() . '/style.css',
array(), // if the parent theme code has a dependency, copy it to here
$theme->parent()->get('Version')
);
wp_enqueue_style( 'custom-style', get_stylesheet_uri(),
array( $parenthandle ),
$theme->get('Version') // this only works if you have Version in the style header
);
}
Danach speichern Sie die Datei wie im vorherigen Schritt.
Hinweis: Für diese Methode empfehlen wir, die offizielle Dokumentation zu Child-Themes und Einbindung von Assets zu lesen, um sicherzustellen, dass die Stylesheets Ihres Child-Themes richtig geladen werden.
Sie haben nun ein sehr einfaches Child-Theme erstellt. Wenn Sie in Ihrem WordPress-Administrationsbereich auf Darstellung “ Themes gehen, sollten Sie die Option Twenty Twenty-One Child sehen.
Klicken Sie auf die Schaltfläche „Aktivieren“, um das Child-Theme auf Ihrer Website zu verwenden.

Methode 2: Erstellen eines klassischen Kinderthemas mit einem Plugin
Diese nächste Methode verwendet das Plugin Child Theme Configurator. Mit diesem benutzerfreundlichen WordPress-Plugin können Sie WordPress Child-Themes schnell und ohne Code erstellen und anpassen, aber es funktioniert nur mit einem klassischen (nicht blockierten) Theme.
Als Erstes müssen Sie das WordPress-Plugin installieren und aktivieren. Nach der Aktivierung müssen Sie in Ihrem WordPress-Dashboard zu Tools “ Child Themes navigieren.
Auf der Registerkarte „Eltern/Kind“ werden Sie aufgefordert, eine Aktion zu wählen. Wählen Sie einfach „Ein neues Child-Theme erstellen“, um loszulegen.

Wählen Sie dann ein übergeordnetes Thema aus einem Dropdown-Menü aus. Wir werden das Thema Hestia auswählen.
Klicken Sie anschließend auf die Schaltfläche „Analysieren“, um sicherzustellen, dass das Thema für die Verwendung als übergeordnetes Thema geeignet ist.

Als Nächstes werden Sie aufgefordert, den Ordner zu benennen, in dem das untergeordnete Thema gespeichert werden soll. Sie können jeden beliebigen Ordnernamen verwenden.
Darunter müssen Sie auswählen, wo die neuen Stile gespeichert werden sollen: im primären Stylesheet oder in einem separaten Stylesheet.
Das primäre Stylesheet ist das Standard-Stylesheet, das mit Ihrem Child-Theme geliefert wird. Wenn Sie neue benutzerdefinierte Stile in dieser Datei speichern, ändern Sie direkt die Hauptstile Ihres untergeordneten Themes. Jede Änderung überschreibt den Stil des ursprünglichen Themes.
Die Option „Separat“ ermöglicht es Ihnen, einen neuen benutzerdefinierten Stil in einer separaten Stylesheet-Datei zu speichern. Dies ist nützlich, wenn Sie den Stil des ursprünglichen Themas beibehalten und nicht überschreiben möchten.
Zu Demonstrationszwecken werden wir die erste Option wählen. Wenn Sie mit Ihren Child-Theme-Anpassungen kreativer werden, können Sie diesen Vorgang jederzeit wiederholen und die zweite Option wählen.

Weiter unten müssen Sie auswählen, wie auf das Stylesheet des übergeordneten Themes zugegriffen werden soll.
Wir werden einfach die Standardeinstellung „WordPress-Stil-Warteschlange verwenden“ wählen, da das Plugin dann die entsprechenden Aktionen automatisch bestimmt.

Wenn Sie zu Schritt 7 kommen, müssen Sie auf die Schaltfläche „Click to Edit Child Theme Attributes“ klicken.
Sie können dann die Details Ihres untergeordneten Themas eingeben.

Wenn Sie ein Child-Theme manuell erstellen, verlieren Sie die Menüs und Widgets des Parent-Theme. Der Child Theme Configurator kann sie vom übergeordneten Thema in das Child-Theme kopieren. Aktivieren Sie das Kontrollkästchen in Schritt 8, wenn Sie dies wünschen.
Klicken Sie schließlich auf die Schaltfläche „Neues Child-Theme erstellen“, um Ihr neues Child-Theme zu erstellen.

Das Plugin erstellt einen Ordner für Ihr Child-Theme und fügt die Dateien style.css und functions.php hinzu, die Sie später zur Anpassung des Themes verwenden werden.
Bevor Sie das Thema aktivieren, sollten Sie auf den Link am oberen Rand des Bildschirms klicken, um eine Vorschau anzuzeigen und sicherzustellen, dass es gut aussieht und Ihre Website nicht beschädigt.

Wenn alles zu funktionieren scheint, klicken Sie auf die Schaltfläche „Aktivieren und veröffentlichen“.
Jetzt wird Ihr Child-Theme live geschaltet.
In diesem Stadium sieht das untergeordnete Thema genauso aus und verhält sich genauso wie das übergeordnete Thema.

Methode 3: Erstellen eines Child-Block-Themes mit einem Plugin
Wenn Sie ein Block-Theme verwenden, dann bietet WordPress eine einfache Möglichkeit, ein Child-Theme mit dem Plugin Create Block Theme zu erstellen.
Zunächst müssen Sie das WordPress-Plugin installieren und aktivieren. Danach gehen Sie zu Erscheinungsbild “ Blockthema erstellen.
Wählen Sie hier einfach „Kind von [Theme-Name] erstellen“. Wir verwenden in diesem Beispiel Twenty Twenty-Four.
Sobald Sie diese Option ausgewählt haben, geben Sie die Informationen zu Ihrem Thema ein.

Darunter können Sie weitere Dinge tun, wie z. B. einen Screenshot für das Theme hochladen, um es von anderen Themes zu unterscheiden, Bildnachweise hinzufügen, auf unverzichtbare WordPress-Plugins verlinken, Theme-Tags hinzufügen und so weiter.
Wenn Sie mit der Konfiguration der Einstellungen fertig sind, scrollen Sie ganz nach unten und klicken Sie auf die Schaltfläche „Generieren“.

Das Plugin erstellt nun eine neue Zip-Datei für das Child-Theme und lädt sie auf Ihren Computer herunter.
Wenn Sie sie öffnen, sehen Sie drei Dateien: readme, style.css und theme.json.
Die Datei theme.json definiert verschiedene Aspekte eines Blockdesigns, darunter Farben, Typografie, Layout und vieles mehr. Das Plugin erstellt diese Datei standardmäßig, damit Sie den Stil des übergeordneten Themas später im untergeordneten Thema überschreiben oder erweitern können.
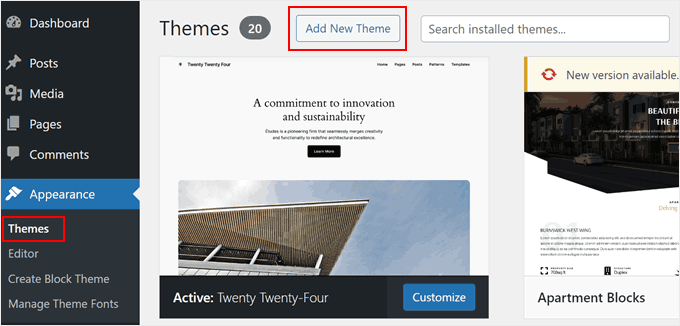
In diesem Stadium müssen Sie nur noch auf Darstellung “ Themen gehen.
Klicken Sie anschließend auf „Neues Thema hinzufügen“.

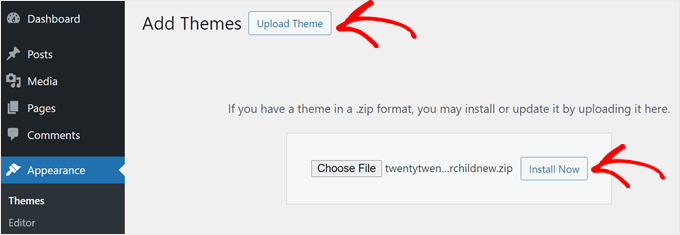
Wählen Sie anschließend „Thema hochladen“.
Wählen Sie dann die Zip-Datei aus und klicken Sie auf „Jetzt installieren“, um das WordPress-Theme zu installieren.

Bonus-Tipp: Finden Sie heraus, ob Ihr Theme einen Child Theme Generator hat
Wenn Sie Glück haben, verfügt Ihr WordPress-Theme möglicherweise bereits über eine Funktion zur Erstellung eines Child-Themes.
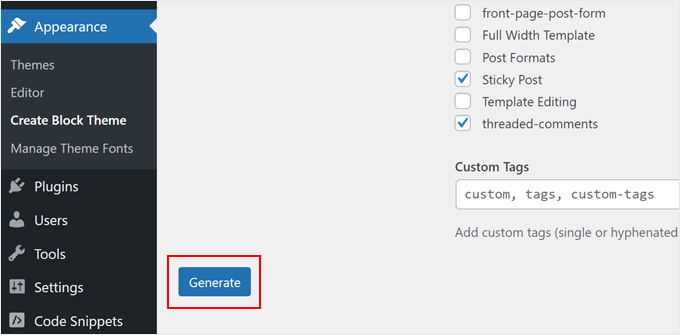
Wenn Sie zum Beispiel Astra verwenden, können Sie die Website des Astra Child Theme Generator aufrufen. Geben Sie dann einfach den Namen Ihres Child-Themes ein und klicken Sie auf die Schaltfläche „Generieren“.

Ihr Browser lädt dann automatisch Ihr Child-Theme auf Ihren Computer herunter, das Sie dann selbst auf WordPress installieren können.
Wir haben auch einige andere beliebte WordPress-Themes gefunden, die einen Child-Theme-Generator haben:
So passen Sie Ihr klassisches Child-Theme an
Hinweis: Dieser Abschnitt ist für Benutzer klassischer WordPress-Themes gedacht. Wenn Sie ein Block-Theme verwenden, fahren Sie einfach mit dem nächsten Abschnitt fort.
Technisch gesehen können Sie Ihr Child-Theme ohne Code anpassen, indem Sie den Theme Customizer verwenden. Die Änderungen, die Sie dort vornehmen, wirken sich nicht auf Ihr Eltern-Theme aus. Wenn Sie mit der Programmierung noch nicht vertraut sind, können Sie den Customizer verwenden.
Wir empfehlen jedoch auch, das Child-Theme mit Code anzupassen.
Abgesehen davon, dass man mehr über die Entwicklung von WordPress-Themes lernt, ermöglicht die Code-Anpassung, dass die Änderungen in den Dateien des Child-Themes dokumentiert werden, was ihre Nachverfolgung erleichtert.
Der einfachste Weg, ein Child-Theme anzupassen, ist das Hinzufügen von benutzerdefiniertem CSS in die Datei style.css. Dazu müssen Sie wissen, welchen Code Sie anpassen müssen.
Sie können den Prozess vereinfachen, indem Sie den vorhandenen Code aus dem übergeordneten Thema kopieren und ändern. Sie finden diesen Code mit dem Inspektionstool von Chrome oder Firefox oder indem Sie ihn direkt aus der CSS-Datei des übergeordneten Designs kopieren.
Methode 1: Kopieren von Code aus dem Inspektor von Chrome oder Firefox
Der einfachste Weg, den zu ändernden CSS-Code zu finden, ist die Verwendung der Inspektor-Tools, die in Google Chrome und Firefox enthalten sind. Mit diesen Tools können Sie sich den HTML- und CSS-Code hinter jedem Element einer Webseite ansehen.
Mehr über das Inspektor-Tool erfahren Sie in unserem Leitfaden über die Grundlagen des Inspektor-Elements: WordPress anpassen für Heimwerker.
Wenn Sie mit der rechten Maustaste auf Ihre Webseite klicken und das Element inspizieren verwenden, sehen Sie den HTML- und CSS-Code der Seite.
Wenn Sie mit der Maus über verschiedene HTML-Zeilen fahren, hebt der Inspektor sie im oberen Fenster hervor. Er zeigt Ihnen auch die CSS-Regeln für das hervorgehobene Element an, etwa so:

Sie können versuchen, die CSS direkt dort zu bearbeiten, um zu sehen, wie es aussehen würde. Versuchen wir zum Beispiel, die Hintergrundfarbe des Body des Themas in #fdf8ef zu ändern. Suchen Sie die Codezeile body { und darin den Code mit der Aufschrift color:.
Klicken Sie einfach auf das Symbol für den Farbwähler neben Farbe: und fügen Sie den HEX-Code in das entsprechende Feld ein, etwa so:

Jetzt wissen Sie, wie Sie die Hintergrundfarbe mit CSS ändern können. Um die Änderungen dauerhaft zu machen, können Sie die Datei style.css im Verzeichnis des Child-Themas öffnen (mit dem Dateimanager oder FTP).
Fügen Sie dann den folgenden Code unter den Informationen des Child-Themes ein, etwa so:
/*
Theme Name: Twenty Twenty-One Child
Theme URI: https://wordpress.org/themes/twentytwentyone/
Description: Twenty Twenty-One child theme
Author: WordPress.org
Author URI: https://wordpress.org/
Template: twentytwentyone
Version: 1.0.0
Text Domain: twentytwentyonechild
*/
body {
background-color: #fdf8ef
}
So sieht es aus, wenn Sie in der WordPress-Verwaltung den Editor für Themadateien unter Darstellung „ öffnen:

Wenn Sie ein Anfänger sind und andere Änderungen vornehmen möchten, empfehlen wir Ihnen, sich mit HTML und CSS vertraut zu machen, damit Sie genau wissen, auf welches Element sich der jeweilige Code bezieht. Es gibt viele HTML- und CSS-Spickzettel im Internet, die Sie zu Rate ziehen können.
Hier ist das komplette Stylesheet, das wir für das Child-Theme erstellt haben. Experimentieren Sie ruhig und ändern Sie es:
/*
Theme Name: Twenty Twenty-One Child
Theme URI: https://wordpress.org/themes/twentytwentyone/
Description: Twenty Twenty-One child theme
Author: WordPress.org
Author URI: https://wordpress.org/
Template: twentytwentyone
Version: 1.0.0
Text Domain: twentytwentyonechild
*/
.site-title {
color: #7d7b77;
}
.site-description {
color: #aba8a2;
}
body {
background-color: #fdf8ef;
color: #7d7b77;
}
.entry-footer {
color: #aba8a2;
}
.entry-title {
color: #aba8a2;
font-weight: bold;
}
.widget-area {
color: #7d7b77;
}
Methode 2: Kopieren von Code aus der style.css-Datei des übergeordneten Themes
Vielleicht gibt es in Ihrem Child-Theme eine Menge Dinge, die Sie anpassen möchten. In diesem Fall kann es schneller sein, einen Teil des Codes direkt aus der style.css-Datei des übergeordneten Themes zu kopieren, ihn in die CSS-Datei Ihres Child-Themes einzufügen und ihn dann zu ändern.
Das Schwierige daran ist, dass die Stylesheet-Datei eines Themes für Anfänger sehr lang und überwältigend aussehen kann. Aber wenn man die Grundlagen einmal verstanden hat, ist es eigentlich gar nicht so schwer.
Nehmen wir ein echtes Beispiel aus dem Stylesheet des übergeordneten Themes Twenty Twenty-One. Navigieren Sie zu /wp-content/themes/twentytwentyone in Ihrem WordPress-Installationsordner und öffnen Sie die Datei style.css in Ihrem Dateimanager, FTP oder im Themedateieditor.
Sie werden die folgenden Codezeilen sehen:
:root {
/* Colors */
--global--color-black: #000;
--global--color-dark-gray: #28303d;
--global--color-gray: #39414d;
--global--color-light-gray: #f0f0f0;
--global--color-green: #d1e4dd;
--global--color-blue: #d1dfe4;
--global--color-purple: #d1d1e4;
--global--color-red: #e4d1d1;
--global--color-orange: #e4dad1;
--global--color-yellow: #eeeadd;
--global--color-white: #fff;
--global--color-white-50: rgba(255, 255, 255, 0.5);
--global--color-white-90: rgba(255, 255, 255, 0.9);
--global--color-primary: var(--global--color-dark-gray); /* Body text color, site title, footer text color. */
--global--color-secondary: var(--global--color-gray); /* Headings */
--global--color-primary-hover: var(--global--color-primary);
--global--color-background: var(--global--color-green); /* Mint, default body background */
--global--color-border: var(--global--color-primary); /* Used for borders (separators) */
}
Die Zeilen 3 bis 15 steuern die Art der Farben (wie Gelb, Grün, Violett), die das gesamte Thema in ihren spezifischen HEX-Codes verwenden wird. Zeilen wie „global-color-primary“ oder „global-color-secondary“ bedeuten, dass dies die Primär- und Sekundärfarben des Themas sind.
Sie können diese Codezeilen in das Stylesheet Ihres Child-Theme kopieren und dann die HEX-Codes ändern, um Ihr perfektes Farbschema zu erstellen.
Wenn Sie im Stylesheet des übergeordneten Themas nach unten blättern, werden Sie feststellen, dass auch andere Variablen diese Farbvariablen haben können, wie hier:
/* Buttons */
--button--color-text: var(--global--color-background);
Das bedeutet, dass alle Schaltflächentexte dieselbe Farbe verwenden, die in --global--color-background: angegeben ist, nämlich Mintgrün(--global--color-green: #d1e4dd). Wenn Sie den HEX-Wert in --global--color-green: ändern, wird auch der Text der Schaltfläche anders aussehen.
Hinweis: Wenn Sie das Twenty Twenty-One Child-Theme verwenden und keine Änderungen sehen, müssen Sie möglicherweise den Teil „Version“ der Themendatei-Informationen (z. B. von 1.0 auf 2.0) jedes Mal aktualisieren, wenn Sie die style.css-Datei aktualisieren.
Sie können auch diese Anleitungen befolgen, um mit den Anpassungen Ihres Child-Themes zu experimentieren:
- Wie man die Textfarbe in WordPress ändert
- Wie Sie die Größe Ihres WordPress-Logos ändern (funktioniert mit jedem Theme)
- Wie man den Stil von Blockquotes in WordPress-Themes anpasst
- WordPress Body Class 101: Tipps und Tricks für Theme-Designer
- Hinzufügen eines Parallaxen-Effekts zu einem beliebigen WordPress-Theme
So passen Sie Ihr Block Child Theme an
Wenn Sie ein Child-Block-Theme verwenden, werden die meisten Ihrer Anpassungen in Ihrer theme.json-Datei vorgenommen, nicht in der style.css.
Während unserer Tests haben wir jedoch festgestellt, dass der Prozess kompliziert ist. Im Gegensatz zu klassischen Child-Themes gibt es eine größere Wissenslücke, die Sie füllen müssen (insbesondere über JSON und wie CSS dort gehandhabt wird), wenn Sie neu in der WordPress-Theme-Entwicklung sind.
Wir haben jedoch eine viel einfachere Alternative gefunden: das Plugin Create Block Theme. Dieses Tool kann alle im WordPress Full Site Editor vorgenommenen Änderungen in der Datei child theme.json aufzeichnen. Sie müssen also überhaupt keinen Code anfassen, da das Plugin dies für Sie übernimmt.
Wir zeigen Ihnen ein Beispiel. Öffnen Sie zunächst den WordPress Full Site Editor, indem Sie auf Erscheinungsbild “ Editor gehen.

Sie werden mehrere Menüs sehen, aus denen Sie wählen können.
Wählen Sie hier einfach „Stile“.

Auf der nächsten Seite sehen Sie mehrere integrierte Stilkombinationen, aus denen Sie wählen können.
Für unsere Zwecke können Sie das alles überspringen und einfach auf das Bleistiftsymbol klicken.

Lassen Sie uns nun versuchen, einige Teile Ihres Child-Theme zu ändern, z. B. die Schriftarten.
Für dieses Beispiel klicken Sie in der rechten Seitenleiste auf „Typografie“.

Als nächstes sehen Sie einige Optionen zum Ändern der globalen Schriftarten des Themas für Text, Links, Überschriften, Beschriftungen und Schaltflächen.
Zur Veranschaulichung klicken wir auf„Überschriften„.

Ändern Sie im Dropdown-Menü Schriftart die ursprüngliche Auswahl in eine beliebige verfügbare Schriftart.
Ändern Sie bei Bedarf das Erscheinungsbild, die Zeilenhöhe, den Buchstabenabstand und das Schriftbild.

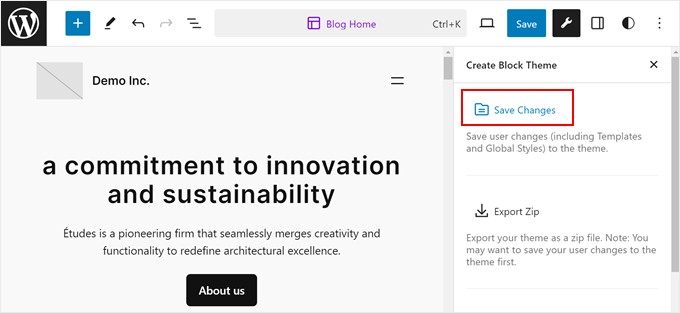
Wenn Sie fertig sind, klicken Sie einfach auf „Speichern“. Danach können Sie auf die Schaltfläche „Blockthema erstellen“ (das Schraubenschlüsselsymbol) neben „Speichern“ klicken.
Klicken Sie dann auf „Änderungen speichern“. Dadurch werden alle Ihre Änderungen in der Datei „child theme.json“ gespeichert.

Wenn Sie die Datei theme.json öffnen, sehen Sie, dass sich die Änderungen im Code widerspiegeln.
Hier sehen Sie, was wir nach der Aktualisierung unseres Child-Theme gesehen haben:

Wie Sie sehen können, enthält die Datei nun Code, der angibt, dass Überschriften-Tags die Schriftart Inter mit halbfettem Aussehen, 1,2 Zeilenhöhe, 1 Pixel Zeilenabstand und in Kleinbuchstaben verwendet werden.
Wenn Sie also Ihr Child-Block-Theme bearbeiten, sollten Sie auf das Schraubenschlüssel-Symbol klicken und Ihre Änderungen speichern, damit sie gut dokumentiert sind.
So bearbeiten Sie die Vorlagendateien eines Child-Themes
Die meisten WordPress-Themes verfügen über Templates, d. h. Themadateien, die das Design und Layout eines bestimmten Bereichs innerhalb eines Themes steuern. Zum Beispiel wird der Fußzeilenbereich in der Regel von der Datei footer.php und die Kopfzeile von der Datei header.php verwaltet.
Jedes WordPress-Theme hat auch ein anderes Layout. Das Twenty Twenty-One-Theme hat zum Beispiel eine Kopfzeile, eine Inhaltsschleife, einen Fußzeilen-Widget-Bereich und eine Fußzeile.
Wenn Sie eine Vorlage ändern möchten, müssen Sie die Datei im Ordner des übergeordneten Themas suchen und in den Ordner des untergeordneten Themas kopieren. Danach sollten Sie die Datei öffnen und die gewünschten Änderungen vornehmen.
Wenn Sie zum Beispiel Bluehost nutzen und Ihr übergeordnetes Thema Twenty Twenty-One ist, können Sie in Ihrem Dateimanager zu /wp-content/themes/twentytwentyone gehen. Klicken Sie dann mit der rechten Maustaste auf eine Vorlagendatei wie footer.php und wählen Sie „Kopieren“.

Danach geben Sie den Dateipfad Ihres Child-Themes ein.
Sobald Sie fertig sind, klicken Sie einfach auf „Dateien kopieren“.

Sie werden dann an den Dateipfad weitergeleitet.
Um die Datei footer.php zu bearbeiten, klicken Sie einfach mit der rechten Maustaste darauf und wählen Sie „Bearbeiten“.

Als Beispiel werden wir den Link „Proudly powered by WordPress“ aus dem Footer-Bereich entfernen und dort einen Copyright-Hinweis einfügen.
Dazu müssen Sie alles zwischen den Tags <div class="powered-by"> löschen:
<div class="powered-by">
<?php
printf(
/* translators: %s: WordPress. */
esc_html__( 'Proudly powered by %s.', 'twentytwentyone' ),
'<a href="' . esc_url( __( 'https://wordpress.org/', 'twentytwentyone' ) ) . '">WordPress</a>'
);
?>
</div><!-- .powered-by -->
Dann müssen Sie den Code einfügen, den Sie unter den Tags im unten stehenden Beispiel finden:
<div class="powered-by">
<p>© Copyright <?php echo date("Y"); ?>. All rights reserved.</p>
</div><!-- .powered-by -->
Im Texteditor sollten Sie nun folgendes Ergebnis sehen:

Speichern Sie die Datei, um die Änderungen offiziell zu machen.
Besuchen Sie anschließend Ihre Website, um den neuen Urheberrechtshinweis zu sehen.

Hinzufügen neuer Funktionen zu Ihrem Child-Theme
Die Datei functions.php in einem Theme verwendet PHP-Code, um Funktionen hinzuzufügen oder Standardfunktionen auf einer WordPress-Website zu ändern. Sie funktioniert wie ein Plugin für Ihre WordPress-Website, das automatisch mit Ihrem aktuellen Theme aktiviert wird.
In vielen WordPress-Tutorials werden Sie aufgefordert, Codeschnipsel zu kopieren und in die functions.php einzufügen. Wenn Sie Ihre Änderungen jedoch zum übergeordneten Theme hinzufügen, werden sie überschrieben, sobald Sie ein neues Update des Themes installieren.
Deshalb empfehlen wir, ein Child-Theme zu verwenden, wenn Sie benutzerdefinierte Codeschnipsel hinzufügen. In diesem Tutorial werden wir einen neuen Widget-Bereich zu unserem Theme hinzufügen.
Dazu fügen wir diesen Codeschnipsel in die Datei functions.php unseres Child-Themes ein. Um den Vorgang noch sicherer zu machen, empfehlen wir, das WPCode-Plugin zu verwenden, damit Sie die Datei functions.php nicht direkt bearbeiten und das Risiko von Fehlern verringern.
Weitere Informationen finden Sie in unserem Leitfaden zum Hinzufügen benutzerdefinierter Code-Snippets.
Hier ist der Code, den Sie Ihrer functions.php-Datei hinzufügen müssen:
// Register Sidebars
function custom_sidebars() {
$args = array(
'id' => 'custom_sidebar',
'name' => __( 'Custom Widget Area', 'text_domain' ),
'description' => __( 'A custom widget area', 'text_domain' ),
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
);
register_sidebar( $args );
}
add_action( 'widgets_init', 'custom_sidebars' );
Sobald Sie die Datei gespeichert haben, können Sie die Seite Erscheinungsbild “ Widgets in Ihrem WordPress-Dashboard aufrufen.
Hier sehen Sie Ihren neuen benutzerdefinierten Widget-Bereich, dem Sie Widgets hinzufügen können.

Es gibt noch viele weitere Funktionen, die Sie Ihrem Theme mithilfe von benutzerdefinierten Codeschnipseln hinzufügen können. Sehen Sie sich diese äußerst nützlichen Tricks für die Datei functions.php von WordPress und nützliche WordPress-Code-Snippets für Anfänger an.
Fehlerbehebung für Ihr WordPress Child Theme
Wenn Sie noch nie ein Child-Theme erstellt haben, ist die Wahrscheinlichkeit groß, dass Sie einige Fehler machen, und das ist normal. Aus diesem Grund empfehlen wir die Verwendung eines Backup-Plugins und die Erstellung einer lokalen Website oder Staging-Umgebung, um fatale Fehler zu vermeiden.
Trotzdem sollten Sie nicht zu schnell aufgeben. Die WordPress-Gemeinschaft ist sehr einfallsreich, sodass für jedes Problem, das Sie haben, wahrscheinlich bereits eine Lösung existiert.
Für den Anfang können Sie sich unsere häufigsten WordPress-Fehler ansehen, um eine Lösung zu finden.
Die häufigsten Fehler, die Sie wahrscheinlich sehen werden, sind Syntaxfehler, die durch etwas verursacht werden, das Sie im Code übersehen haben. Hilfe bei der Lösung dieser Probleme finden Sie in unserer Kurzanleitung zum Finden und Beheben von Syntaxfehlern in WordPress.
Außerdem können Sie immer wieder von vorne anfangen, wenn etwas schief geht. Wenn Sie zum Beispiel versehentlich etwas gelöscht haben, das Ihr übergeordnetes Thema benötigt, können Sie die Datei einfach aus Ihrem untergeordneten Thema löschen und neu beginnen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man ein WordPress Child-Theme erstellt. Vielleicht möchten Sie auch unseren ultimativen Leitfaden zur Steigerung der WordPress-Geschwindigkeit und -Leistung und unsere Expertenauswahl der besten Drag-and-Drop-Seitenerstellungsprogramme zur einfachen Gestaltung Ihrer Website lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Asad says
Sir, what should I write in function.php to call the Parent theme?
WPBeginner Support says
You would want to use the code from our article below the text /* enqueue scripts and style from parent theme */
Admin
Yogesh Sambare says
Hi, Team wpbeginner,
Thanks for this awesome guide, now I think I’m able to make my themes child theme, and it’s really helpful for me .
WPBeginner Support says
Glad you found our guide helpful!
Admin
Ricardo says
The line:
„wp_get_theme()->get(‚Version‘) )“
Should be:
„wp_get_theme()->get(‚Version‘) )“
cheers!
WPBeginner Support says
While our comments automatically changed that in your message, we see the issue, thank you for letting us know
Admin
Rubb says
Can I delete the plugin after I create the child theme?
WPBeginner Support says
Currently, you can do that with the plugin
Admin
Eitan says
You need to add quotation marks to the Y = („Y“) at the echo date, or you’ll get an error. – echo date(„Y“)
WPBeginner Support says
Thank you for pointing out the typo
Admin
Bomo says
So now that we have created a child theme, how do we update the parent theme when the child theme is activated?
WPBeginner Support says
You would update the parent theme as you normally would. For safety, you may want to create a backup before you update the parent theme in case there is a conflict somewhere.
Admin
RYAD says
But do we have to activate the parent theme before we update and them desactivate it and reactivate the child theme ?
WPBeginner Support says
No, you can update the theme without it being active