Do you want to remove the sidebar from your WordPress site?
The sidebar is a widget-ready area in your WordPress theme where you can show information that isn’t part of the main page content. However, sidebars can be distracting and take up valuable space.
In this article, we will show you how to easily remove the sidebar in WordPress.

Why Remove the Sidebar in WordPress?
Most free and paid WordPress themes come with multiple sidebars or widget-ready areas.
You can use sidebars to show a list of your recent posts, adverts, email list signup forms, or any other content that isn’t part of the main page or post.
At WPBeginner, we use a sidebar to promote our social media pages and display our most popular posts.

You can easily add items to a theme’s sidebar using WordPress widgets.
In most WordPress themes, the sidebar looks different depending on whether the visitor is using a desktop or mobile device. Since smartphones and tablets have smaller screens, WordPress typically moves the sidebars to the bottom of the screen.
Depending on how your site is set up, this may look strange. Mobile users will also need to scroll to the very bottom of the screen to see the sidebar content, which may affect the user experience. For more information, please see our guide on how to view the mobile version of WordPress sites from desktop.
Even on a desktop, the sidebar may distract from the most important content, such as the page’s call to action.
With that being said, let’s see how you can remove the sidebar in WordPress. We’ll show you how to delete the sidebar from your entire site, and how to hide the sidebar on a specific page or post only.
Video Tutorial
If you don’t like the video or need more instructions, then continue reading. If you prefer to jump straight to a particular method, then you can use the links below.
- Method 1. Removing Sidebars Using Your WordPress Theme Settings
- Method 2. Removing the Sidebar Using Full Site Editing (Block-Based Themes Only)
- Method 3. Remove the Sidebar From Your Entire WordPress Website (Advanced)
- Method 4. Removing Sidebars From Individual Pages in WordPress
- Method 5. Removing Sidebars from a Static Page in WordPress
- Method 6. Remove the Sidebar from a Single Post in WordPress
Method 1. Removing Sidebars Using Your WordPress Theme Settings
Many of the best WordPress themes come with built-in settings to remove sidebars. Depending on your theme, you may be able to remove the sidebar from individual posts and pages or even your entire site.
To check whether your theme has this option, go to Appearance » Customize.

In the left-hand menu, look for a ‘Sidebar’ or similar setting.
In the following image, you can see the options for the popular Astra WordPress theme.

If you do see a ‘Sidebar’ or similar option, then select it and look for any settings that will remove the sidebar.
This might be a dropdown menu, thumbnails showing the different sidebar layouts, or some other setting.

If your theme doesn’t have a ‘Sidebar’ option, then you may be able to remove the sidebar by selecting the ‘Page’ or similar section.
As you can see in the following image, Astra also has a ‘Page’ setting.

Here, you’ll see different layouts including several that remove the sidebar such as ‘No sidebar’ and ‘Full Width / Stretched.’
Simply click on a thumbnail to apply that layout to your site.

No matter how you remove the sidebar, don’t forget to click on ‘Publish.’
Some themes also allow you to remove the sidebar from individual posts and pages. This can be useful when designing custom pages, such as a landing page or sales page.
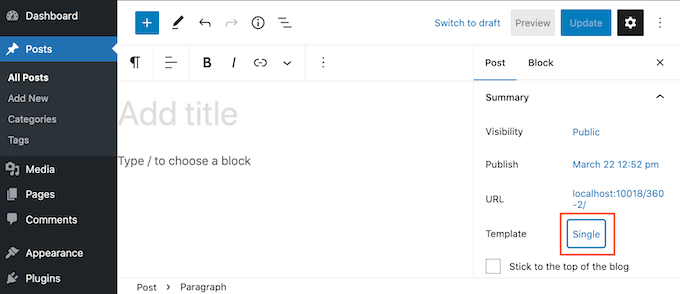
To see whether your theme has these settings, simply open any page or post where you want to hide the sidebar. In the right-hand menu, select either ‘Post’ or ‘Page’ and then look for a ‘Post Settings’ or ‘Page Settings’ option.

If your theme has this section, then click to expand. You can now look for any settings that allow you to remove the sidebar.
In the following image, you can see the post settings for the popular ThemeIsle Hestia theme.

With some WordPress themes it’s not possible to remove the sidebar using the customizer or page editor. If this is the case, then carry on reading and we’ll show you other ways to remove the sidebar in WordPress.
Method 2. Removing the Sidebar Using Full Site Editing (Block-Based Themes Only)
If you’re using a block theme such as Divi, then you can remove the sidebar using Full Site Editing (FSE) and the block editor.
This is a quick and easy way to remove the sidebar across your entire site, although it won’t work with all themes.
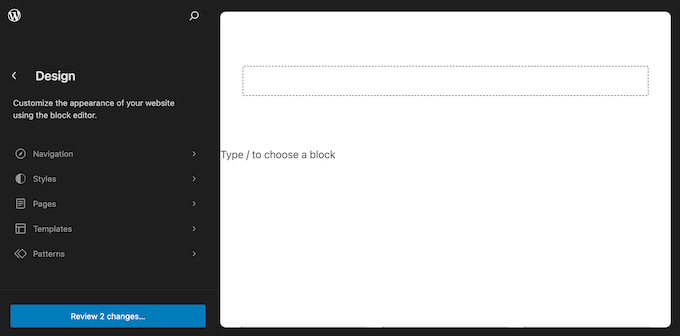
To launch the editor, go to Appearance » Editor.

By default, the full site editor shows your theme’s home template, but you can remove the sidebar from any page.
To see all the available options, just select either ‘Templates,’ ‘Patterns,’ or ‘Pages.’

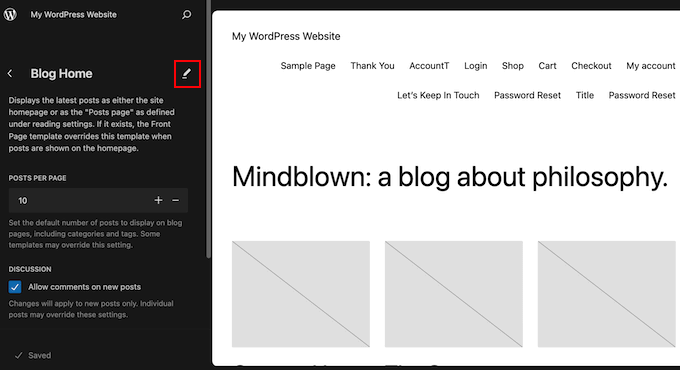
You can now click on the template or page where you want to remove the sidebar.
WordPress will now show a preview of the design. To go ahead and edit this template, click on the small pencil icon.

You can now click to select the sidebar.
In the small toolbar that appears, click on the dotted icon.

You can now delete the sidebar by clicking on the ‘Remove Column’ or similar setting.
Once you’ve done that, you can go ahead and click on the ‘Save’ button.

Now, if you visit your WordPress website, you’ll see the toolbar has disappeared.
Method 3. Remove the Sidebar From Your Entire WordPress Website (Advanced)
This method allows you to remove sidebars from every page and post on your WordPress blog or website.
You will need to edit your theme files, so it’s not the most beginner-friendly option. However, this method should work for most WordPress themes, including themes that don’t have a built-in way to hide the sidebar.
Keep in mind that if you edit your WordPress theme files directly, then those changes will disappear when you update the theme.
With that being said, we recommend creating a child theme as this allows you to update your WordPress theme without losing customization.
First, you need to connect to your WordPress site using an FTP client such as FileZilla, or you can use the file manager of your WordPress hosting cPanel. If you’re a SiteGround user, then you can use the Site Tools dashboard instead.
If this is your first time using FTP, then you can see our complete guide on how to connect to your site using FTP.
Once you’re connected, go to /wp-content/themes/ and open the folder for your current WordPress theme.

WordPress themes are made up of different templates, so you will need to edit all the templates that include a sidebar. To work out what files you need to edit, see our guide to WordPress template hierarchy.
For example, you may need to edit index.php, page.php, single.php, archive.php, home.php, and so on.
To edit a file, open it in a text editor such as Notepad. Then, find the line that looks like this:
<?php get_sidebar(); ?>
If your theme has multiple sidebars, then the code will look slightly different and there may be multiple pieces of sidebar code. Typically, this code will have the word ‘sidebar’ inside the function, for example:
<?php get_sidebar('footer-widget-area'); ?>
You can simply delete the line for the sidebar that you want to remove.
Now, save and upload the file back to your WordPress hosting account. You can now repeat this process for all the template files that have a sidebar.
When you’re finished, visit your online store, blog, or website to see the change in action.
You may notice that although the sidebars are gone, your content area is still the same width, which leaves the sidebar area empty.

This happens when the theme has a defined width for the content area. After removing the sidebar, you may need to adjust the width of the content area by adding custom CSS to your WordPress theme.
To do this, go to Theme » Customize. In the left-hand menu, click on Additional CSS.

You can now go ahead and paste the following code into the small code editor:
.content-area {
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
}
.content-area .site {
margin:0px;
}
With that done, click on the ‘Publish’ button. Now, visit your site and you’ll see that the content area takes up 100% of the available space.
Method 4. Removing Sidebars From Individual Pages in WordPress
You may only want to remove the sidebar on certain pages while still showing the sidebar on other areas of your site. For example, many websites don’t show the sidebar on their checkout page as it can distract shoppers and stop them from completing their purchase.
If you just want to remove the sidebar from a specific page, then we recommend using a page builder plugin like SeedProd.
SeedProd lets you design any kind of page using a simple drag-and-drop editor. This makes it easy to add and remove the sidebar from any page.
In the SeedProd editor, simply click to select the sidebar you want to remove. Then, go ahead and click on the trash can icon.

If you want to remove the sidebar from your entire site, then you can also use SeedProd to easily create a custom theme that doesn’t have any sidebars.
For more detailed instructions, please see our guide on how to create a custom page in WordPress, using SeedProd.
Method 5. Removing Sidebars from a Static Page in WordPress
Some WordPress themes come with multiple templates, including full-width page templates that don’t show the sidebar on either side of the content. You can use these templates to remove the sidebar from any page.
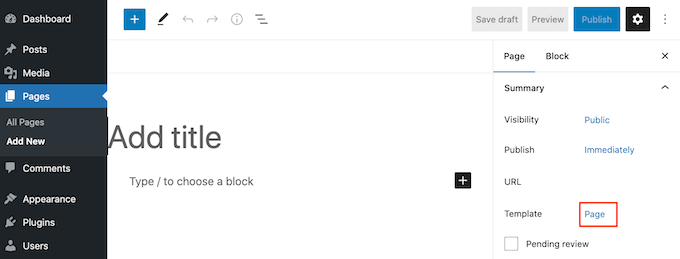
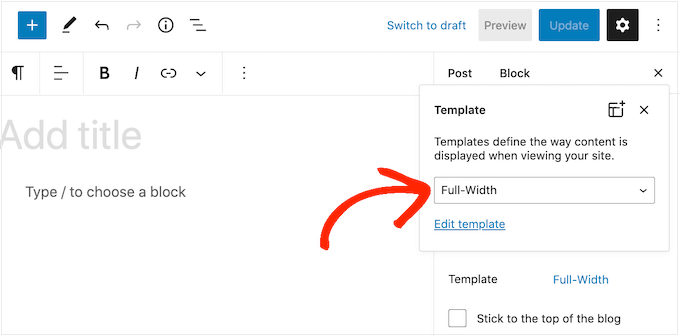
To see whether your theme has a full-width template, simply open any page. In the right-hand menu, click on the link next to ‘Template.’

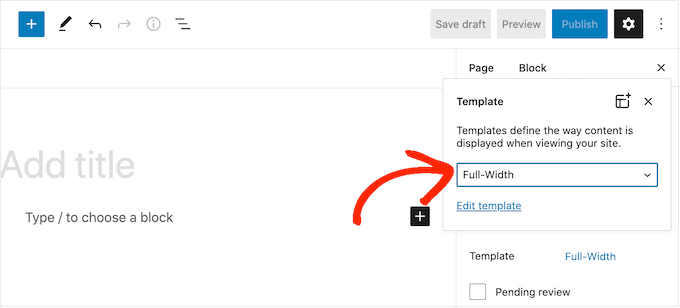
In the popup that appears, open the dropdown menu and look for a full-width template.
If you find one, then give it a click to apply the template to this page.

If your theme doesn’t have a full-width template, then you can create one manually.
Open a plain text editor like Notepad and paste the following code in a blank file:
<?php
/*
*
Template Name: Full-Width
*/
get_header(); ?>
You can now save this file with the name full-width.php.
After that, connect to your site using an FTP client or the file manager supplied by your WordPress hosting provider.
Then, go to /wp-content/themes/ and open the folder for your current theme. Inside this folder, find the page.php file and open it in any text editor.

Now, copy everything that appears after the <?php get_header(); ?> line and paste it into your full-width.php file.
Once you’ve done that, find and delete the line that looks like this:
<?php get_sidebar(); ?>
You can now save your changes and upload the full-width.php file to your theme folder.
With that done, you can use this template with any page by following the same process described above.
Note: If you have a page open in the content editor while creating the full-width.php file, then you’ll have to refresh the editor before the new template appears in the dropdown menu.
For more details, see our guide on how to create a full-width page template in WordPress.
Method 6. Remove the Sidebar from a Single Post in WordPress
WordPress also has post templates, which work similarly to page templates.
If you want to remove the sidebar from certain single posts, then you can create a custom single-post template. This is similar to creating a full-width page template.
First, you’ll need to create a new template file using a text editor like Notepad. Once you’ve done that, you can copy and paste the following code in that file:
<?php
/*
* Template Name: Featured Article
* Template Post Type: post, page, product
*/
get_header(); ?>
This code creates a new template called ‘Featured Article’ and makes it available for any page or post, plus any product post types in your online store.
In your custom single post template, you simply need to remove the sidebar part of the code. For more information, follow the steps outlined in our guide on how to create custom single post templates in WordPress.
When you’re done, save this file as full-width.php.
Next, you need to upload the file to your current WordPress theme folder using an FTP client or file manager.
Once you’ve done that, you can apply this template to any post. In the right-hand menu, simply click on the link next to ‘Template.’

In the popup that appears, open the dropdown menu and then choose the full-width template you just created.
After that, just click on ‘Update’ or ‘Publish’ to make your changes live.

We hope this article helped you learn how to easily remove the sidebar in your WordPress theme. You may also want to see our step-by-step guide on how to boost WordPress speed and performance, and our comparison of the best email marketing services to grow your traffic & sales.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I usually try to remove the sidebar at the moment when the website is not like a classic blog but it is a business or personal portfolio. I usually try to do it using the template editor, but where this is not possible, or this option is missing, this guide is very useful. Thanks for the tips on how to do it multiple ways.
WPBeginner Support says
Glad you found our tips helpful!
Admin
Conny Dijkstra says
Thank you so much for your extensive explanation! I just wanted to remove a widget showing on one page. And you gave me the right solution. Set your template to full with for that page.
You made my day!
So great that you spend a lot of time to help other people.
WPBeginner Support says
Glad our guide was able to help
Admin
frespaniol says
I tried it with Twenty Sixteen theme, but it doesn’t work.. is it normal..?
WPBeginner Support says
The theme may have a different location where it is adding the sidebar. If you reach out to the theme’s support they can normally let you know where the code for the sidebar is added.
Admin
Stacey Beckles says
Your posts are always a lifesaver.
WPBeginner Support says
Glad you find them helpful
Admin
Gary says
Can the users just switch the toggle on the front-end to show or hide the sidebar themselves?
Sergio says
Thank you!
Eray says
Is there a way to disable sidebar on mobile? I have a responsive theme and on mobile it naturally shapes itself. But when I scroll down, I see the sidebar “latest articles” widget there.
On desktop view,it’s OK, but on mobile it displays other blocks, which are sufficient but then also sidebars. Can I disable it for mobiles? Thank you.
Hussain says
Yet Another clear and useful post . thank very much.
I have two questions:
1-The theme I am using, namely oceanwp, has the option to remove the sidebar but simply does not work. What is the possible reason?
1- I managed to remove the sidebar using the index.php file. If there is update for the theme. Is the change reversible?
Regards
Max says
Is there are way to remove sidebar/footer using hooks? E.g. using remove_action();?
Steff says
You’re an absolute legend!
David Riewe says
The custom template does remove the sidebar but is not using the full width.
Patricia says
Kindly help me out? I’m trying to remove the sidebar from all pages but the index.php. Following these instructions works beautifully but changing the content-area width to 100% pushes the sidebar to the bottom of the index.php. How do I exclude the index.php from the change of the content-area width?
Girik says
HI Team
I am looking for a solution to remove the sidebar from home page where the home page is set to latest post. Do you have?
Susan Taunton says
I love your video tutorials – they are always crystal clear and informative. And your topics are so often precisely relevant to my needs. Thank you!!
VIva la WPBeginner!!!
Mateo says
I have a problem, i want set full width, but when I do it, my home is too in fullwidth (surely because i dont use excerpt, else that i use the_content() for get the content in home page).. how can I do a fullwidth with this problem…
Linda says
Thank you so much for helping me get rid of the right bar. But now I can’t show my blog in full frame. It is namned “home” in the meny, but does´nt exist when I´m scrolling in “sides” like you show here. Can you help me fix it in the code?
katma says
That’s what i am looking for!!!
But the problem is finding the CSS class.
I tried with css hero. I could find the css class name but i couldn’t make it with the adding custom CSS function.
Even i can optimize the with for phone, tablet vertical and horizontal position and pc.
Terry says
Instead of deleting the code, it is safer and recommended to comment it out.
Add the following // in front of every instance of the get sidebar call and the sidebars will stop displaying without disrupting the code.