Many small businesses receive a flood of resumes via email, making it difficult to manage job applications effectively. That’s why adding a job application form to the careers page on your WordPress website can streamline your hiring process and keep your email inbox clutter-free.
Fortunately, WordPress plugins like WPForms make it easy to create a job application form that makes the process easier for both applicants and employers. With a dedicated form, candidates can easily apply online, and you can manage all applications in one place.
In this article, we’ll show you how to create a job application form in WordPress. We’ll guide you through each step, from installing the necessary plugins to customizing the form and publishing it on your WordPress site.

Video Tutorial
If you’d prefer written instructions, just keep reading. Here’s a quick overview of all the steps we’ll cover in this guide:
Ready? Let’s get started.
Creating Your Job Application Form in WordPress
If you run a small business website, then adding a ‘Careers’ or ‘Jobs’ page on your website allows you to attract talented people to join your team.
That said, you’ll need to make it easier for interested candidates to apply for the available position. One of the easiest ways to do this is by adding a job application form on that page.
To add a job application form to your WordPress website, you’ll need to have the WPForms plugin installed and activated.
WPForms is the best WordPress forms plugin on the market. It’s designed to be very beginner-friendly, and it lets you create lots of different forms for your small business.
While there’s WPForms Lite you can use for free, upgrading to the paid plan unlocks many more features. The pro version comes with a complete package of more than 1800 form templates, additional third-party integrations, and conditional logic.
If you need help installing WPForms, you can see our step-by-step guide on how to install a WordPress plugin.
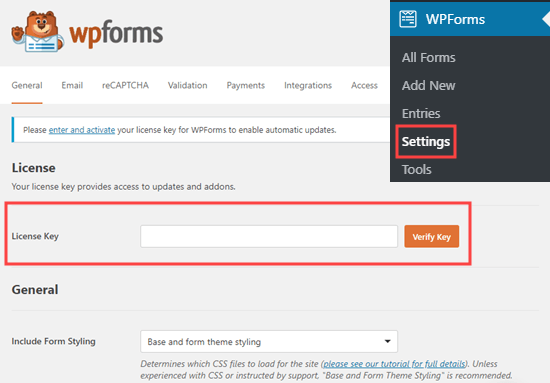
Upon activation, you’ll want to visit the WPForms » Settings page in your WordPress dashboard to enter your license key. You can find your license in your account on the WPForms website.

Once verified, it’s time to create your WordPress form.
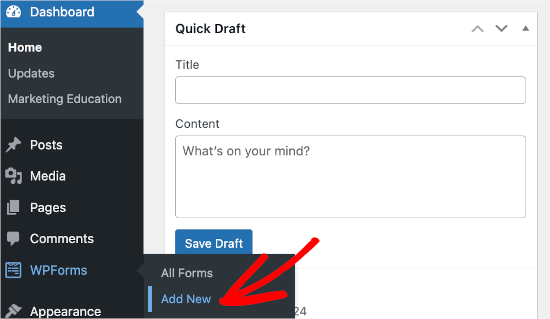
To start, you need to visit WPForms » Add New in your WordPress admin area.

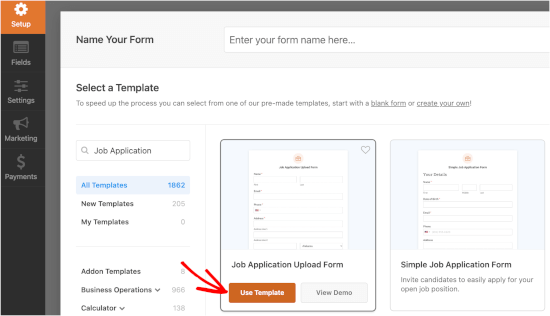
You will then be prompted to name your form and choose a template.
After that, scroll down to the ‘Job Application Upload Form’ template or search for it using the search bar. Simply hover over it and click ‘Use Template’ when it appears.

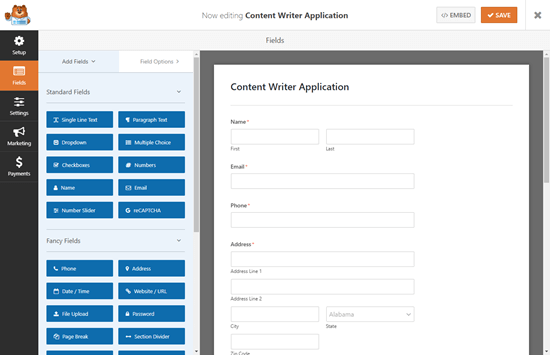
Once you’ve clicked on your chosen template, you will be taken to the WPForms form builder.
Here, you will see the default job application upload form template. You can use it as is or edit it using the drag-and-drop interface.

If you’re happy with the form as is, you can save it.
Simply click the ‘Save’ button and then the ‘X’ button to leave the WPForms builder.

Next, you’ll need to add the form to your website.
You can embed it in a post or page, or you could even add it to your sidebar. We’re going to create a new page by going to Pages » Add New in the WordPress dashboard.
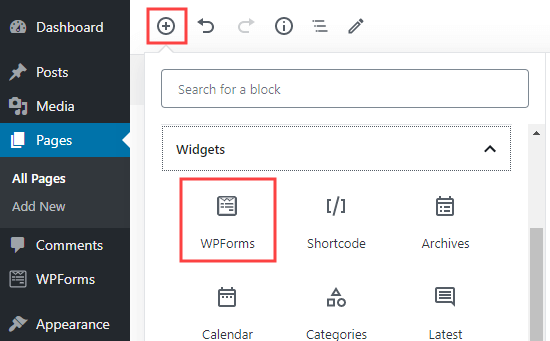
On the page edit screen, simply click on the (+) to add a new block and then look for the WPForms block. You can find it in the ‘Widgets’ section of blocks, or you can use the search bar.

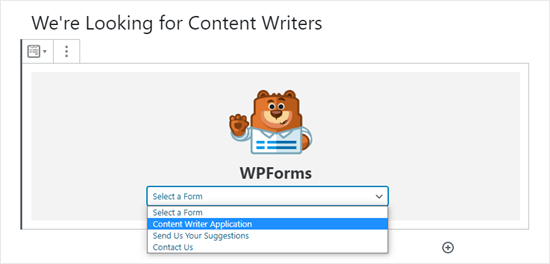
Once you’ve added that block, you’ll see that it has a dropdown menu.
Go ahead and click on it to select your job application form from the list.

WPForms will load your form preview in the content editor. When you’re happy with how everything looks, you can save or publish your page.
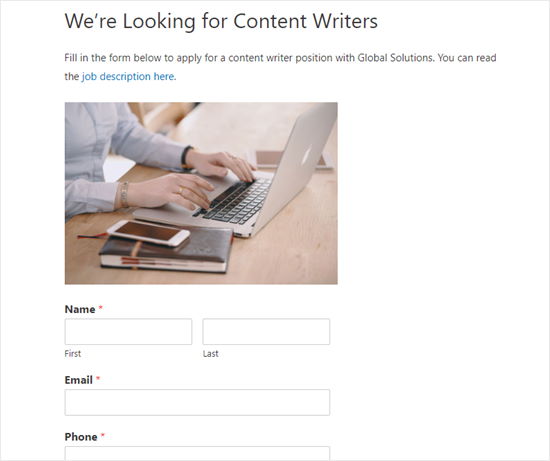
After that, you might want to visit your website to see the live form in action. On our page, we have a title, a short description, an image, and then the job application form:

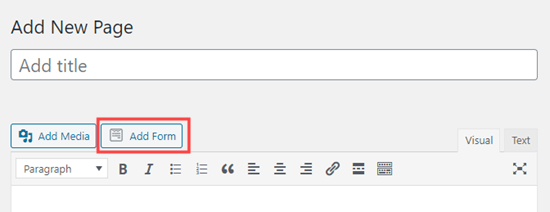
Note: If you’re using the old classic WordPress editor, then you can click the ‘Add Form’ button to add a form to your page.
Here’s what it might look like from the WordPress admin area:

Editing Your Job Application Form
With WPForms, you can edit your job application form at any time to add more fields, notifications, and descriptions. You can also change the existing fields (parts of the form), move them up or down, delete fields, and add new ones.
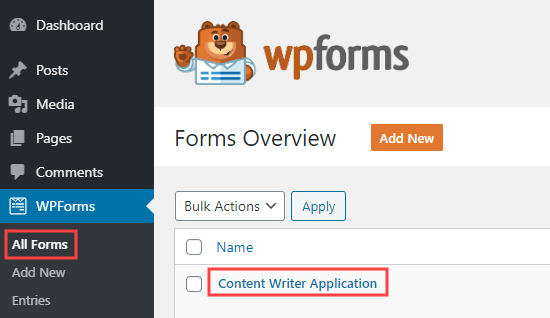
To do this, simply go to the WPForms » All Forms page and click on the title of your form to open it up for editing.

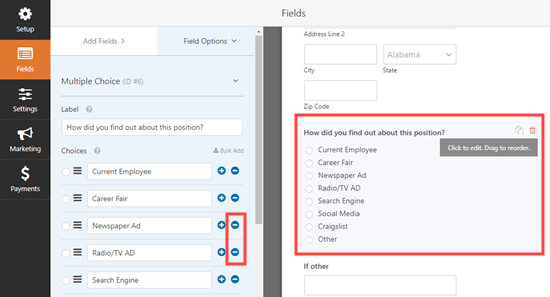
Now, we’re going to edit the ‘How did you find out about this position?’ question on our job application form.
To edit a field, you’ll first need to click on it. Then, you will see the options for the field open up in the left-hand editing panel.
We’re going to delete the ‘Newspaper Ad’ and ‘Radio/TV Ad’ options. Simply click the (-) button next to the option to remove it.

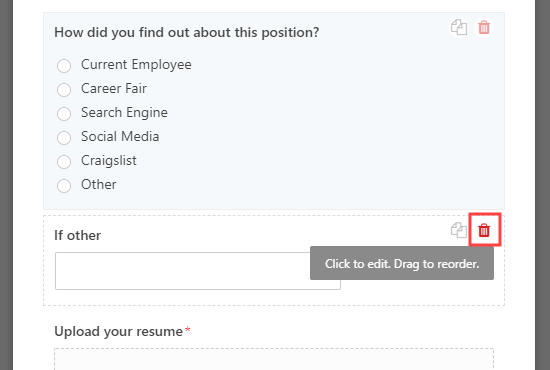
Next, let’s remove the ‘If other’ field immediately below this.
To delete a field, move your mouse cursor over it and click the red trash can icon that appears.

We’re also going to add a field just before the resume upload. This is where our prospective content writers can share links to their previously published work.
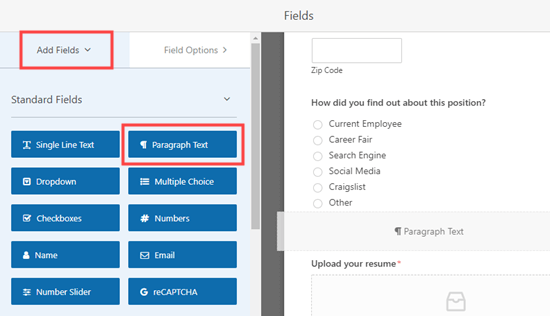
First, click the ‘Add Fields’ tab on the left-hand side if it’s not already selected. Then, simply drag and drop your chosen field onto the form.
For example, we’re going to use the ‘Paragraph Text’ field.

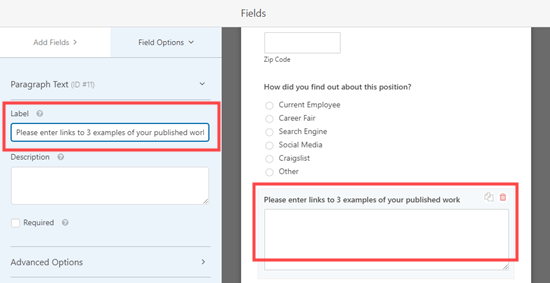
Once the field is on the form, you can click on it to change its label and provide a description.
Here, we added ‘Please enter links to 3 examples of your published work’ in the field’s label so candidates know what to do.

You can make as many changes and additions to the form as you like. After doing so, make sure you click the ‘Save’ button.
Editing Notifications and Confirmation Messages for Your Job Application Form
By default, all job applications will be sent to the administrator email of your WordPress site. However, in some cases, the person responsible for managing these job applications may not be an administrator on your website.
This is why WPForms makes it easy to send form submissions via email to anyone without giving them access to the WordPress admin area. You can also view all applications right inside WordPress (more on this later).
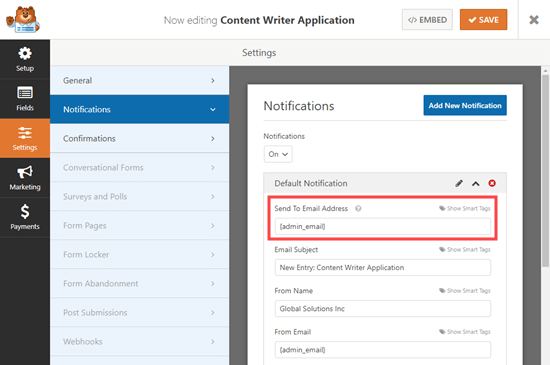
To edit the notification settings, simply edit your job application form and switch to the Settings » Notifications tab.

In the ‘Send To Email Address’ box, type in the email address to which you want the form submissions to be sent. If you want to send them to multiple people or departments, that’s possible, too. Simply follow our instructions on creating a form with multiple recipients.
If you’re using an applicant tracking system or payroll software, you can also use the WPForms Zapier addon to integrate with them and automatically receive every job application.
You can also change other aspects of the notification, such as the email subject line. Simply edit the pre-made copy to do this.
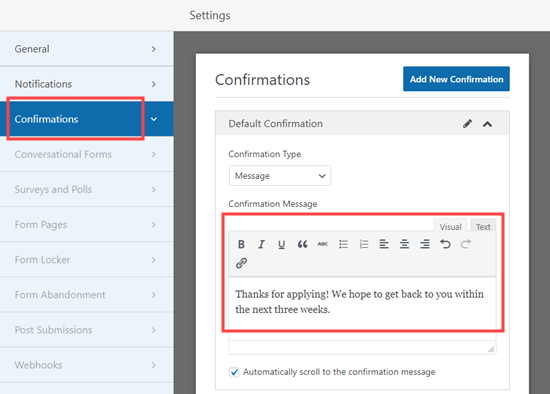
You may also want to change the default confirmation message that the applicant sees after submitting the form. You can edit this under the Settings » Confirmations tab.
Then, you can type the message you want into the text box.

Viewing Submitted Applications inside WordPress
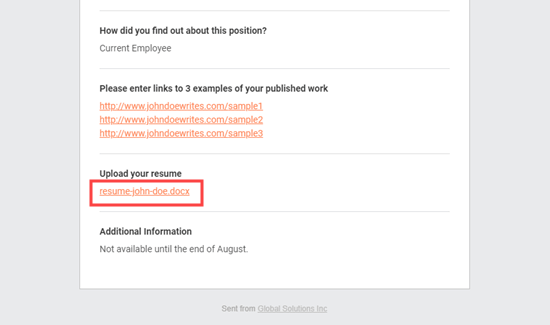
Each job application will come to the admin email address of your WordPress site or the addresses you entered under the notifications tab.
The email will include all the details submitted, plus a link to download the resume or any other files uploaded.

Tip: Make sure you test email notifications when submitting a dummy form submission. If you don’t receive notifications, then see our guide on how to fix the WordPress not sending email issue.
WPForms also saves all applications within WordPress itself. This makes it easy for other team members to review and even comment on applications.
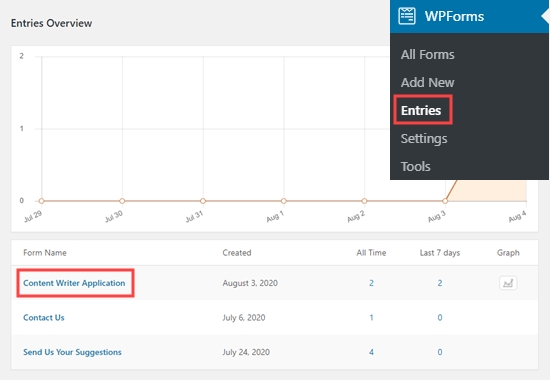
To see the submitted job applications, you can go to WPForms » Entries in your WordPress dashboard. Then, you’ll want to scroll down to below the graph and click on the name of your form.

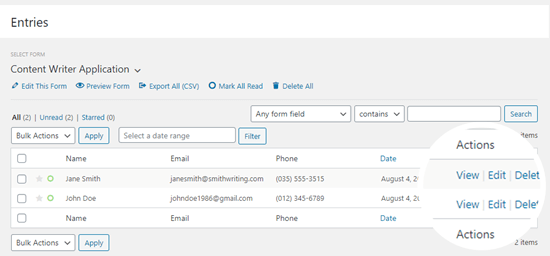
This will open the form’s submission list.
Now, simply click the ‘View’ link next to any application to see its details.

You will then be able to see the application form. You can download the candidate’s resume here. You can use the ‘Star’ feature in WPForms to highlight your favorite candidates.
It’s also easy to add a note by clicking the ‘Add Note’ button. This is a very useful feature if several people will be viewing and commenting on applications.

That’s it. You have successfully created a job application form on your WordPress site that lets you easily gather and sort through applications.
We hope this tutorial helped you learn how to create a job application form in WordPress. You might also like our article on how to block form spam in WordPress and our expert picks of the best contact form plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.