Are you looking for the best testimonial plugins for your WordPress website?
Testimonials and reviews are a great way to add social proof to your website and help build trust among your users.
In this article, we have hand-picked the best testimonial plugins for WordPress that you can use on your website.

Why Use a Testimonial Plugin for WordPress?
Using a testimonial plugin lets you easily add customer or client testimonials, reviews, or feedback to your WordPress website. This adds social proof to your site and helps you win new customers and boost sales.
You could add testimonials by manually copying them into your posts or pages. However, a testimonials plugin lets you display them attractively in a slider, carousel, grid, and other beautiful layouts.
Depending on the plugin you choose, you can show testimonials with photos, a short blurb, reviewer’s name, title, business, or star ratings.
How We Chose the Best Testimonial Plugins
The testimonial plugins that we’ve featured in this article have been thoroughly reviewed and tested by a team of WordPress experts.
We look at factors like ease of use, customization options, reliability, price, and more, so that we can present our readers with the very best options. For more details, you can see our complete editorial process.
Quick Pick: Top 5 WordPress Testimonial Plugins
| Plugin | Best For | Price | Free Version | |
| 1 | Reviews Feed Pro | Creating customizable online review feeds | Starts at $49/year | ✅ |
| 2 | Custom Twitter Review Feed | Displaying testimonials from Twitter | Starts at $49/year | ✅ |
| 3 | Thrive Ovation | Collecting, managing, and displaying testimonials | Starts at $49/yr | ❌ |
| 4 | WPForms | Creating forms to collect testimonials | Starts at $49.50/yr | ✅ |
| 5 | Site Reviews | Accepting and displaying simple testimonials | Free | ✅ |
Now, let’s take a look at some of the best WordPress testimonial plugins that you can try.
1. Reviews Feed Pro – Smash Balloon

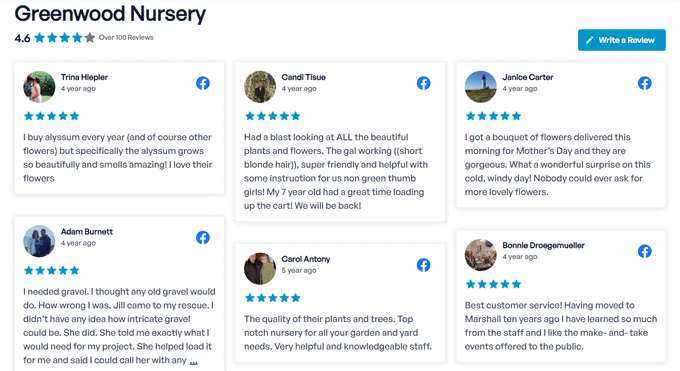
Reviews Feed Pro from Smash Balloon lets you easily display reviews from Facebook, Google, Yelp, and TripAdvisor on your site. This is a fantastic option if you already have some great reviews on these platforms.
It means you don’t have to copy and paste any text or seek out fresh testimonials, as the plugin auto fetches new reviews to keep your site up-to-date.
Plus, reviews from platforms like Facebook, Google, Yelp, and TripAdvisor boost user trust as they come from credible sources and have real profiles that can be looked up.
It works with any WordPress theme and offers tons of customization options that allow you to choose exactly how your testimonials look. You can blend your reviews seamlessly into your site or make them pop out at your visitors.

With Reviews Feed Pro, you can even highlight specific reviews to make them stand out and use the visual moderation system to hide reviews from certain users in your feeds.
You can display your reviews as testimonials by entering the shortcode in any post or page, or even in a sidebar or footer widget. You can also show them anywhere on your landing pages or individual product pages.
For step by step instructions, see our tutorial on how to display your Google, Facebook, and Yelp reviews in WordPress.
Note: There’s also a free Reviews Feed plugin that you can use to get started. In addition, Smash Balloon offers a suite of plugins for displaying engaging social media feeds from Instagram, Facebook, YouTube, and Twitter anywhere on your website.
2. Custom Twitter Review Feed – Smash Balloon

Custom Twitter Review Feed from Smash Balloon is a great option for displaying Twitter testimonials on your site.
Like Facebook reviews, testimonials shared through tweets are a great way to show feedback from real individuals.
It’s easy to narrow your Twitter feed down to only show testimonials. You can do this by using hashtags or an advanced search to only display testimonials about you or your company.
The Custom Twitter Feeds Pro plugin has lots of other great features. For instance, you might create a curated list of Twitter accounts then display this as a feed on your WordPress website.
Plus, you can even automatically moderate tweets so that tweets containing specified words are hidden.
3. Thrive Ovation

Thrive Ovation is a powerful all-in-one WordPress testimonial plugin, created by the team at Thrive Themes. It allows you to easily collect, manage, and display testimonials in WordPress.
With Thrive Ovation, you can create landing pages, blog posts, and optin forms to gather testimonials right from your WordPress site. In addition, you can transform WordPress comments into testimonials in 1-click, and insert Twitter comments as testimonials as well.
From the Thrive Ovation dashboard, you can see an overview of your testimonials, including which ones are ready for display, pending approval, or rejected. You can also add tags to easily filter and find the testimonials you need.
There are multiple templates to choose from so that you can quickly give your testimonials a professional look. You can display your testimonials in any page, post, or widget-ready area with the Thrive Architect plugin or by using shortcode.
4. WPForms

WPForms is the best WordPress form plugin in the market and is used by over 6 million users. It can be used to collect customer testimonials too. This helps you get all your testimonials in one place and one format.
WPForms’ special Form Templates Pack addon includes a Testimonial Form Template. This lets you get started quickly. You can modify the form and any form fields that you may need.
With WPForms, you could even add a file upload option to your testimonial form. This lets customers upload files, such as photos of themselves with your product or even a short video clip.
You can also use WPForms to run a survey with beautiful reports. You could use this to show data about how your customers use your products, what they like best, and how satisfied they are.
5. Site Reviews

Site Reviews lets visitors submit reviews with a 1 to 5 star rating. With this WordPress plugin, you can pin your best reviews or testimonials so that they show up first.
It’s also possible to moderate new review submissions, approving them before they go live on your site. This helps you protect against unfairly bad reviews. Alternatively, you can require users to be logged in to your site to leave a review.
Site Reviews lets you quickly respond to reviews, display a summary, and more. The developers provide active support through the WordPress.org support forum for the plugin.
6. SeedProd

SeedProd is the best WordPress page builder plugin on the market. It allows you to create any kind of page for your website using a simple drag and drop interface.
SeedProd comes with dozens of beautiful templates to use as a starting point. You can create and customize a landing page, a sales or product page for your online store, or even the homepage of your website.
It also comes with a built-in Testimonials block with flexible design options. You can add the testimonial author’s name, title, and upload an image.
There are plenty of design options as well. You can fit them in columns, change background colors, and even save them as sections to reuse later.
7. Easy Testimonials

Easy Testimonials is a free plugin that lets you enter testimonials from your WordPress admin area.
You can include a star rating, the person’s role, the product or service they used, and the testimonial itself. If you enter their email address, Easy Testimonials will automatically use their Gravatar image if they have one.
The pro version of Easy Testimonials also allows you to add a customer feedback form on your website.
Easy Testimonials includes 5 blocks for the WordPress block editor (Gutenberg editor). You can also display testimonials using a simple shortcode.
For detailed instructions, see our guide on how to add a customer reviews page in WordPress.
8. Strong Testimonials

Strong Testimonials is one of the most customizable WordPress testimonial plugins. It comes with multiple display options. These include a testimonial slider, grid layout, masonry layout, single-column layout, and more.
It also includes a form that allows your customers to easily add their reviews and testimonials. If you have been getting customer reviews on social media, then the pro version of this plugin can also embed reviews from Facebook, Google My Business, Yelp, and more.
9. WP Testimonials with Rotator Widget

WP Testimonials with Rotator Widget is a simple yet highly customizable testimonials plugin. It allows you to easily add testimonials and sort them into categories and tags.
After creating testimonials, you can display them using a shortcode. This shortcode comes with several parameters that let you customize the appearance of testimonials. The plugin also includes a widget with the same options as the shortcode.
10. Testimonial

Testimonial Builder is a straightforward WordPress testimonials plugin. It has simple options and the ability to choose your own colors.
It has draggable box items and allows you to choose different fonts, font sizes, text colors, and featured photos. The plugin does not have a slider or rotator so that testimonials will be displayed in a grid or list style.
However, if you want more customization options, then the plugin offers a premium plan. You get over 100 slider layout templates, 55+ grid layout templates, a rating feature, and more.
11. Testimonial Slider

Testimonial Slider offers a modern WordPress testimonial slider with an improved user experience. It comes with a slider and the option for a plain list layout. You can also add a front-end contact form to collect customer testimonials.
You can add testimonials anywhere using the shortcode or sidebar widget. The testimonial slider is touch / mobile friendly and works well at all screen sizes.
Bonus Tools to Add Social Proof Beyond Testimonials
Testimonials prove to your visitors that people like your products and services. However, you’ll get even better results if you maximize social proof with other tools as well.
The following are a couple of tools you can use to create the FOMO (fear of missing out) effect with social proof.
12. TrustPulse

TrustPulse is a powerful social proof plugin for WordPress. It helps you boost conversions by showing real-time activity notifications on your website.
For instance, TrustPulse can show notifications about sales, downloads, forms submitted, and more. It’s a powerful way to use the fear of missing out to encourage potential customers to buy.
The TrustPulse notifications aren’t intrusive, but they are still highly effective. They can boost conversions up to 15% straight out of the box. You can customize the style, colors, text, image, and more for the notifications.
13. OptinMonster

OptinMonster is the best conversion optimization and lead generation tool on the market. It allows you to easily convert website visitors into paying customers.
It comes with beautiful popups, slide-in menus, countdown timers, floating headers, and other tools. All of them can be used to display social proof and customer testimonials.
It has powerful targeting features that allow you to show the right message at the right time. For instance, you can show users a popup when they are about to leave.
It works with all top email marketing services, WordPress form plugins, and WooCommerce. This helps you boost your conversions several folds.
We hope this article helped you find the best testimonial plugin for your WordPress website. You may also want to see our complete list of best WooCommerce plugins and our proven tips to increase blog traffic.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
I like it to firstly read the testimonies from previous buyers or users of a particular product or even ask them to do a review for the product, why ?? because testimonials give the me a sense of trust and confidence and use case of that product.
This is applicable to many users or visitors of a website, that’s why it important to implement testimonial in your website. I have it in almost all of my websites. Thanks for this information.
Moinuddin Waheed says
Testimonials give the visitors a sense of confidence and trust with the website or blog.
Having a good and optimised testimonial helps in making decision to continue to engage with the contents.
I will be doing this with the help of seedprod for my upcoming clients medical tourism website which I am finalizing to get onboard.
the list is very comprehensive and I will try to explore many of these.
WPBeginner Support says
Glad our list of recommendations was helpful
Admin
Dhushyant says
Awesome article with a lot of information. You shared such a valuable information about best plugins for WordPress. Thank you for that piece of content! I really learned a lot.
WPBeginner Support says
Glad you like our recommended plugins
Admin
Suzanne Paschall says
Are there any plugins that allow clients to leave a video testimonial that can be recorded within the plugin?
Gustavo says
Thanks! Finaly I stayed with Strong Testimonials for your customization options.
Eric Holder says
Thanks, developers need to understand which tools aggregate data, from users, and how the plugin, if at all, deals with Rich Snippets, Schema & Microdata. Manually adding data or importuning existing reviews is not what client’s are most often seeking. Automated processes that enhance SEO are needed.
David says
We truly appreciate these plugin reviews you publish. They give us a good overview of a number of plugins in a particular category (in this case, Testimonials), and save us from a lot of work to review these plugins ourselves.
To make your reviews even more helpful, you might also consider screenshots of the various results or admin area of each plugin, and a feature-comparison grid at the end of each review article.
For example, a grid could list the number of testimonials displayed at once in a “slider” feature, and specify that a “rotator” is simply a slider that displays only one testimonial at a time, while a slider displays 2 or more.
Thanks again for another good review.