Are you looking for an Optimole review to see if it’s the right image management and optimization plugin for you?
Optimole is a cloud-based service and plugin that aims to automate the image optimization process. It offers features such as lazy loading, multiple compression levels, and support for various file types.
In this Optimole review, we’ll see whether it’s the right all-in-one image optimization solution for your WordPress website.

Optimole Review: Why Use It in WordPress?
Optimole is a popular WordPress image management and optimization plugin.
It’s powered by a Content Delivery Network (CDN) that caches your images and then delivers them from the server that’s physically closest to the visitor’s location. This means your images will load quickly for leads and potential customers around the globe.
Even better, Optimole is cloud-based so it won’t put extra strain on your web host.
Optimole is designed to work out-of-the-box, but you can fine-tune how it optimizes your website’s images. For example, you can adjust the compression quality, resize images once they pass a certain size, and disable lazy loading for specific pages.

If you run a photography blog or sell digital artwork online, then Optimole can automatically add a watermark to your images. This will help protect your original work from thieves who may claim your artwork as their own, or even try to sell it online.
If you’re just getting started or have a limited budget, then you can download Image Optimization by Optimole from WordPress.org.

With this free plugin, you can serve optimized images for up to 5,000 ‘visits’ per month. It’s worth noting that Optimole defines a ‘visit’ as a single unique daily user, even if that person returns multiple times on the same day.
If you go beyond this 5,000 limit, then you’ll need to upgrade to a premium Optimole plan.
Optimole Review: Is It the Right Image Optimization Plugin for You?
The right image compression plugin will automatically optimize your images and use the smaller version on your website. This can improve your site’s speed and performance, while reducing the strain on your website hosting.
With that said, let’s see if Optimole is the right all-in-one image optimization solution for you.
1. Easy to Set Up
The Optimole plugin and service is easy to set up. To start, you can install and activate it just like any WordPress plugin.
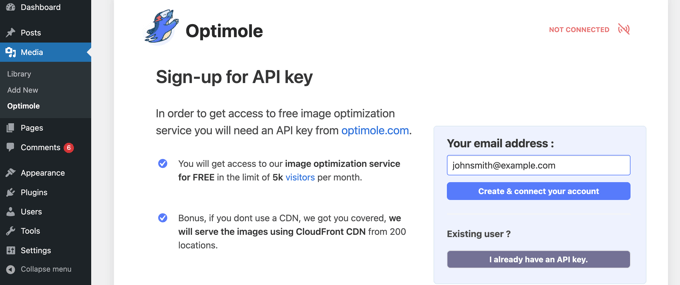
Upon activation, you’ll be asked to log into your Optimole account. Simply type in the email address you used when purchasing Optimole and follow the onscreen instructions.

Although there are some settings you can configure, Optimole is designed to run on autopilot.
With that said, the plugin will immediately start optimizing your content so visitors will see the best images for their devices. This leaves you free to focus on more important tasks, such as growing your business.
2. Built-in CDN
Optimole gives you access to an AWS CloudFront CDN with more than 450 locations around the globe. When someone visits your website, Optimole will deliver your images from the server that’s geographically closest to the visitor.
This can significantly reduce page loading times, which will reduce bounce rate and keep people on your website for longer. Search engines such as Google also use speed as a page ranking factor, so a CDN such as AWS CloudFront may even boost your WordPress SEO.
3. Supports Many File Types
Optimole supports all image types. It can even detect Retina screens and deliver an image with the perfect Digital Pixel Ratio (DPR). This means your graphics will look crisp and well-defined, even on very high-resolution displays.
Optimole can also deliver content in AV1 Image File Format (AVIF). AV1 is based on the video codec, so it promises to store images in a way that significantly reduces their file size without a noticeable loss of quality.
4. Automatic Image Optimization
Optimole can optimize your images automatically using JavaScript.
Every time an image is requested, Optimole will deliver a graphic that’s optimized for the visitor’s specific device, browser, and screen size.
Optimole can even serve images in next-gen formats. For example, if the visitor is using a WebP-capable browser, then Optimole will deliver images in WebP format.
Even better, Optimole tries out different formats to see what provides the fastest loading times and the smallest file size, without compromising on quality.
In this way, you can upload an image once, and deliver a graphic that’s perfectly formatted and sized for each visitor’s device. With that done, Optimole will cache the optimized image for a month, so it will load more quickly on subsequent visits.
5. Cloud-Based Image Optimization
Instead of compressing images locally and then replacing them in the WordPress media library, Optimole does everything in the cloud.
Behind the scenes, Optimole replaces all your image URLs with cloud-based URLs, and compresses these images on the fly. Since it optimizes images as they’re sent, you’ll typically use less data. This can reduce your hosting costs, especially if you’re charged based on data usage.
6. Optimize Your CSS and JavaScript Files
Optimole can optimize your website’s CSS and JavaScript files and then deliver them over a CDN. This can reduce the load on your web server and significantly improve page loading times.
In addition, Optimole optimizes any images embedded in those files. This will maintain the original image quality, while reducing page loading times.
7. Automatic Compression
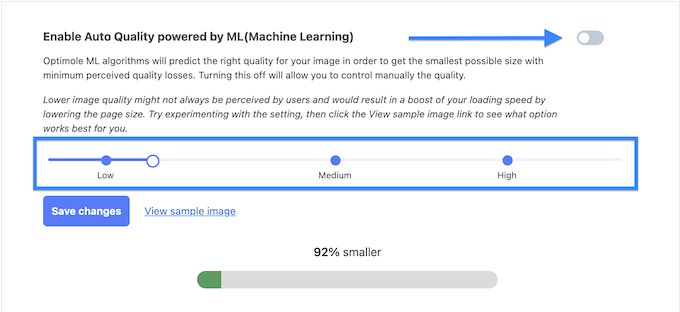
Optimole uses powerful machine learning algorithms to provide the best lossy and lossless compression. It uses these algorithms to detect how to get the smallest possible size without a significant drop in quality. This allows it to deliver the best-looking image, at the smallest size.
If you’re unhappy with the results, then you can always manually adjust the level of compression and image quality in the plugin’s settings.

As you fine-tune these levels, Optimole will show a preview using an image from your site’s media library. This makes it easy to try lots of different settings, to see what works the best for your blog, website, or online store
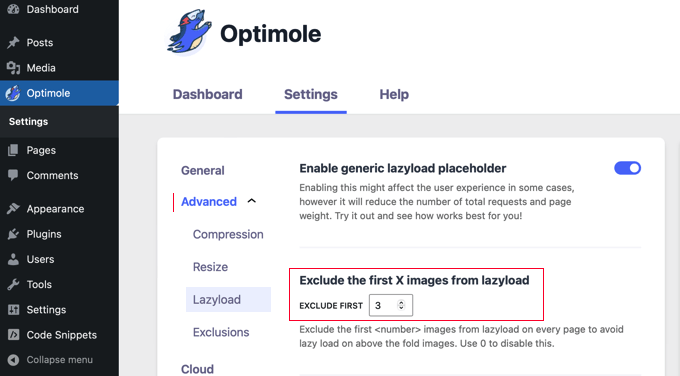
8. Lazy Loading
By default, Optimole will only load images when a user scrolls down to them. This can boost your website’s speed and performance.
This Optimole feature is particularly useful when you have lots of images on the same page. For example, if you run a WooCommerce store then you might have product galleries featuring dozens of images.
Optimole’s lazy loading works out-of-the-box, but there are a few ways to customize it. To start, you can exclude the first few images on every page. With that done, the images at the top of the page will appear immediately, which can provide a more seamless user experience.

By default, Optimole will show a blurry version of the image while it’s loading the full version. However, if you prefer then you can use a color as the preloader instead. For example, you might select a color that perfectly matches your WordPress theme or branding.
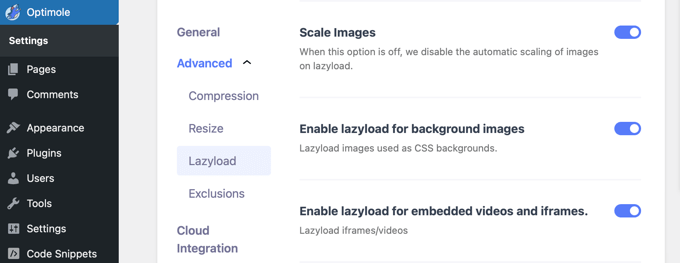
9. CSS Background Lazy Loading
Do you use background images on your WordPress website?
Optimole can identify background images and add a CSS class automatically, which enables lazy loading for those images. That done, Optimole will only load a background image when it’s about to appear on the visitor’s screen.

10. Lazy Loading for Embedded Videos and iFrames
Optimole has a ‘Lazy Loading for Embedded Videos and iFrames’ setting that’s disabled by default, so all this content gets loaded at once.
If you enable this feature, then Optimole will only load your videos and iFrames when they’ve visible onscreen. This is particularly useful for websites that have lots of multimedia content, such as video galleries.
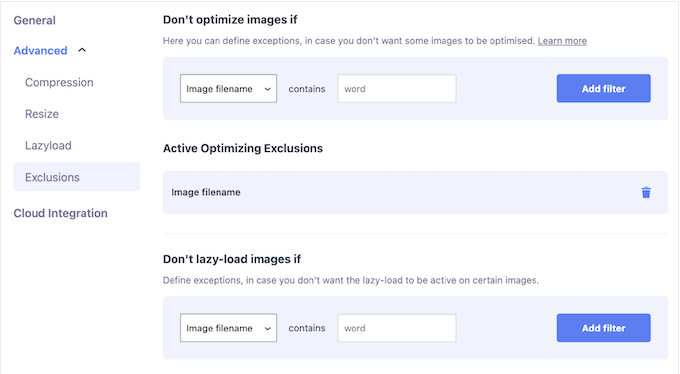
11. Excluding Content
You can disable Optimole’s optimization and lazy loading for individual images, pages, or even specific image types or classes. For example, you may want to exclude images that are a core part of your company or personal branding, such as your website’s logo.

If you run advertisements, then you may want to disable lazy loading so these ads appear straight away.
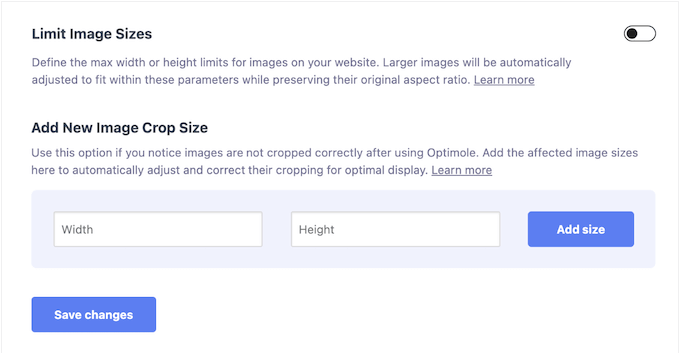
12. Limit Image Sizes
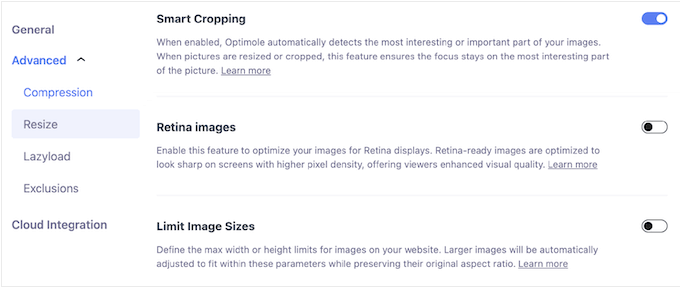
When enabled, the ‘Limit Image Sizes’ setting allows you to set a maximum width and height for your images.
If Optimole does need to resize a large image, then it’ll make this change without altering its proportions. This can help you achieve consistent sizing across your entire WordPress website, without having to edit your images manually.

By resizing very large images, Optimole can also reduce the strain on your WordPress hosting and the amount of storage required.
13. Smart Cropping
While Optimole can resize your images automatically, you may be worried it’ll crop out the most interesting parts. The good news is that Optimole has a smart cropping features that uses artificial intelligence to identify an image’s most important content.

When it resizes an image, Optimole will make sure the most meaningful part stays in the center and in focus, rather than cutting it off.
This can save you a ton of time and effort compared to cropping each image manually. However, if you’re unhappy with the results then you can still adjust the cropping by hand.
Another option is defining a width and height for cropped images. Using this setting, you can specify the affected image sizes so Optimole can adjust these graphics automatically.
This can be particularly useful where consistency is key. For example, you might set a width and height for post thumbnails, product galleries, and author photos.
14. Automatic Quality Downgrades
Sometimes, lowering the image quality may actually improve the user experience. This is particularly true when visitors have a slower Internet connection.
Rather than forcing these people to wait for large, high-resolution images, Optimole can detect their slower network and then downgrade the image quality automatically.
Even better, Optimole is designed to lower the image quality in a way that’s not instantly noticeable. This means your WordPress website will load faster, without the images looking significantly different.
15. Strip Image Metadata
With Optimole, you can strip metadata from the output image simply by clicking a toggle in the plugin’s settings. This can protect the user’s privacy be removing sensitive information like GPS coordinates and camera details. For that reason, you may want enable this setting if you accept user-generated content on your website.
This is also an easy way to reduce the size of the image, without affecting its quality.
16. GIF to Video Conversions
Do you use lots of GIFs on your WordPress website?
Optimole can automatically convert those GIFs into smaller, optimized MP4 and WebM formats, which can improve your site’s performance.
As part of this process, Optimole also extracts the GIF’s first frame and uses it as a placeholder for lazy-loading.
17. Cloud Image Library
Lots of large, high-resolution images can take up a ton of space on your server. Depending on your hosting provider and plan, you may even need to upgrade if you start to run low on storage.
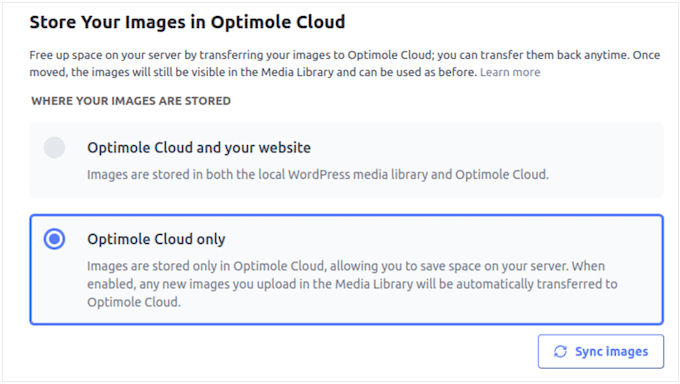
Optimole can help you avoid that problem by transferring images to their cloud infrastructure. Simply enable this option in Optimole’s settings, and any images you upload to the media library will be transferred to Optimole Cloud automatically.

When someone visits your site, Optimole will serve your images from its high-speed cloud network, which will give your site an extra performance boost.
Even after moving your images to Optimole’s secure and high-speed cloud storage system, you can continue accessing them via the WordPress media library.
Alternatively, you can opt to store images in both Optimole Cloud and the WordPress media library. In this way, you can use Optimole as a backup solution for all your media files.
18. Automatic Watermarks
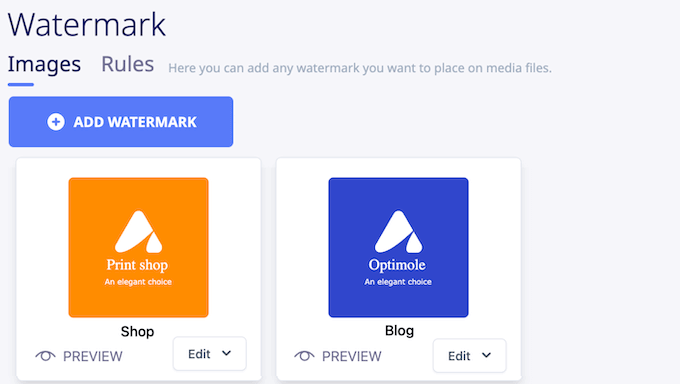
A watermark is a semi-transparent logo, piece of text, or pattern that’s placed on top of your images. This helps to protect your original work from content scrapers and thieves, who might try to re-use or even sell it without your consent.
To prevent image theft, Optimole can add a watermark to all your images. Simply pick your preferred location, size, and graphic, and Optimole will add that watermark to all your images.

19. User-Friendly Dashboard
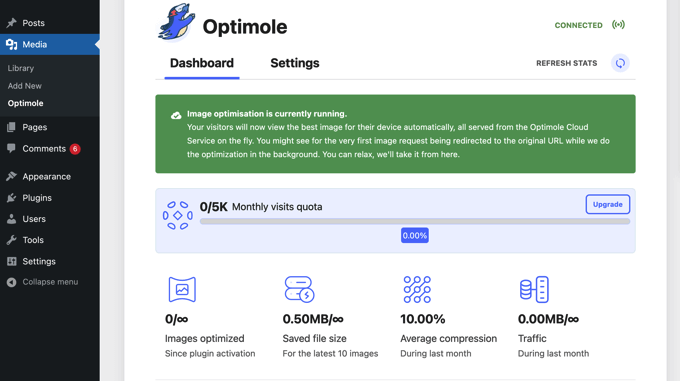
Optimole works out-of-the-box, but you may still want to monitor how it’s optimizing your images.
With that said, Optimole has a dashboard that shows basic stats including the average compression rate, the amount of space you’ve saved, and the traffic you’re getting on your WordPress blog or website.

20. Troubleshooting Tools
Optimole has a built-in troubleshooting tool that can identify common WordPress errors you may encounter when using Optimole. For example, if you notice a drop in page loading speed then Optimole can often pinpoint the issue, even when it’s not directly related to image optimization.
In addition, the error diagnostics tool can flag compatibility problems, such as conflicts with other WordPress plugins.
21. Easily Clear Cached Resources
Sometimes, visitors may continue to see an outdated resource, long after you’ve updated it. Typically, this happens due to the cache.
In that case, you can clear the stored versions of images, JavaScript, and CSS files, simply by clicking a button in Optimole’s settings. With that done, visitors will see the updated content, the next time they visit your blog, website, or online marketplace.
For more on this topic, please see our guide on how to clear your cache in WordPress.
22. Community and Professional Support
Optimole is designed as a ‘set and forget’ automated image optimization solution. However, sometimes you may need some extra help, or have questions you want answering.
To start, we recommend checking out the official knowledge base. Here, you’ll find detailed how to guides, alongside information on the different image formats in WordPress.

If you buy a professional license, then you’ll also get access to email support. For more on this topic, please see our guide on how to properly ask for WordPress support and get it.
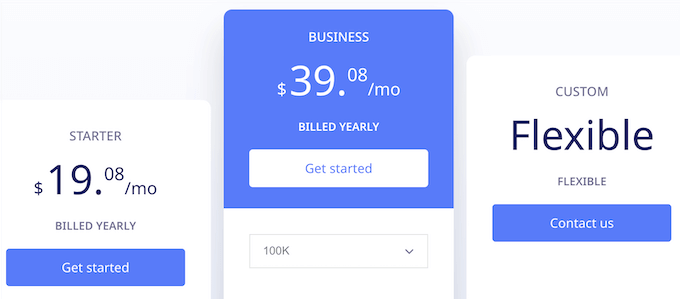
Optimole Review: Pricing and Plans
Optimole’s pricing is based on the number of visits you get each month. The free plugin limits you to 5,000 visits, which may be enough if you run a smaller business website or blog.
However, you may need to invest in a premium license if you get more traffic. These plans will vary depending on your total number of visits, but $19.08/mo raises that limit to 40,000 visits, every single month.

You can also contact Optimole directly, to create a custom Flexible plan that supports 10+ million monthly visits.
Optimole Review: Is It the Right Image Optimization Plugin for You?
After looking at the features, pricing, and support options, we’re confident that Optimole is a great image optimization plugin.
It runs entirely in the background and manages image compression and optimization for you. This leaves you free to focus on other tasks such as getting more traffic, growing your business, and making money online.
Unlike some other image optimization plugins, Optimole’s pricing depends on how many people visit your site. To start, you can download the free Optimole plugin and process up to 5,000 ‘visits’ per month.
If you get more traffic, then you’ll need to upgrade to a premium plan. The exact pricing will vary depending on your traffic, but you can process 40,000 visits per month, for $19.08.
We hope this Optimole review helped you decide whether it’s the right image management and optimization plugin for you. You can also check out our guide on how to create a contact form, or see our expert pick of the best SEO plugins and tools.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.


Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!