Do you want to add Halloween effects to your WordPress site?
Holidays are the perfect time to boost sales, increase conversions, and build brand recognition. Halloween is a particularly fun holiday, bringing you more opportunities to grow your business.
In this article, we will show some neat ways to bring Halloween effects to your WordPress site (no coding skills required).

Why Add Halloween Effects to Your WordPress Site?
It’s that time of the year again. Creatures too vile and horrible to speak of are roaming everywhere. But don’t worry! Your website can be a safe haven from the frightful frenzy.
Getting into the Halloween spirit is a great way to spruce up your website and ramp up engagement with your audience.
Whether you own an online store or a local small business, Halloween is the perfect opportunity to brew up some spellbinding special discounts, giveaways, or contests.
Halloween effects such as spooky animations, themed graphics, or interactive elements can grab visitors’ attention and encourage them to explore your site further. This can be particularly useful if you’re running special promotions or events during the holiday season.
Q4 is always the biggest quarter of the year, so why not start it with a bang?
With that being said, we’ve come up with a list of the best Halloween effects to enhance your WordPress website. Feel free to jump around to any method that appeals most to you.
- Boost Conversions with Halloween-Themed Campaigns
- Add Halloween Decorations to Your WordPress Theme
- Gamify Your Site with Spooky Wheel of Fortune
- Redirect Lost Visitors with a 'Pumpkin Boogie in Session' 404 Page
- Add a 'Spooktacular Savings' Pricing Page
- Skyrocket Your Email List with Halloween Giveaways
- Run a Halloween Costume Contest
- 8. Create Holiday-Themed Surveys & Polls
- Add a Free Halloween Countdown
- Use Halloween Themed Fonts
- Create Halloween Themed Graphics with Canva
- BONUS: Try a Spooky WordPress Theme
1. Boost Conversions with Halloween-Themed Campaigns

OptinMonster is the world’s leading conversion optimization software. It helps you convert website visitors into paying customers or email subscribers.
They have three pre-made spooky Halloween-themed templates that you can now use in your campaigns.
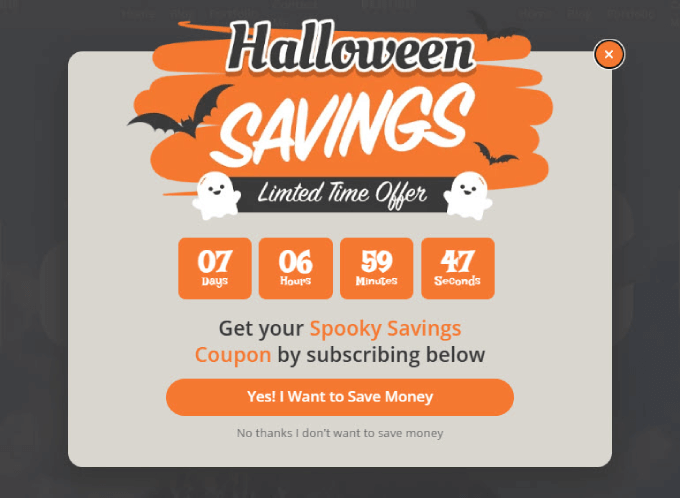
The first one is simply called the ‘Halloween’ theme. It has a dark background color, which makes it pop up on all website page colors.
You can use strategic popups on your site to advertise secret Halloween promotional offers for your products or services. This works specifically for Exit Intent popups to help prevent potential customers from leaving your product page without making a purchase.
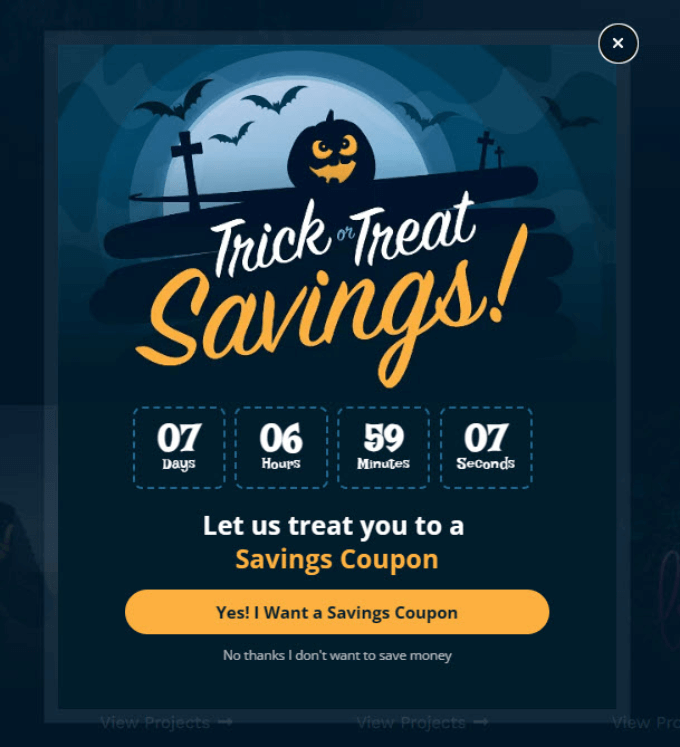
The second template is called Spooky, with Halloween-themed colors and illustrations.
It comes with a countdown timer, which increases urgency and brings a sense of FOMO (fear of missing out), compelling visitors to act now.

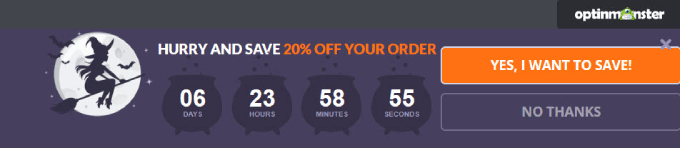
The last Halloween template in OptinMonster is the Spooktacular offer.
This is a floating bar template that displays at the bottom of the page, ensuring all important promotions are highly visible to visitors as they scroll through your website.

It is especially effective for drawing attention to limited-time offers for your WooCommerce store.
You can connect all popups to your email marketing service and customize them to your own liking using OptinMonster’s drag-and-drop builder.
Apart from that, you can use it to offer holiday discounts, create Yes / No campaigns, and trigger it on any page of your website.
2. Add Halloween Decorations to Your WordPress Theme

If you don’t want to modify your existing design but still want Halloween effects, then this method is for you.
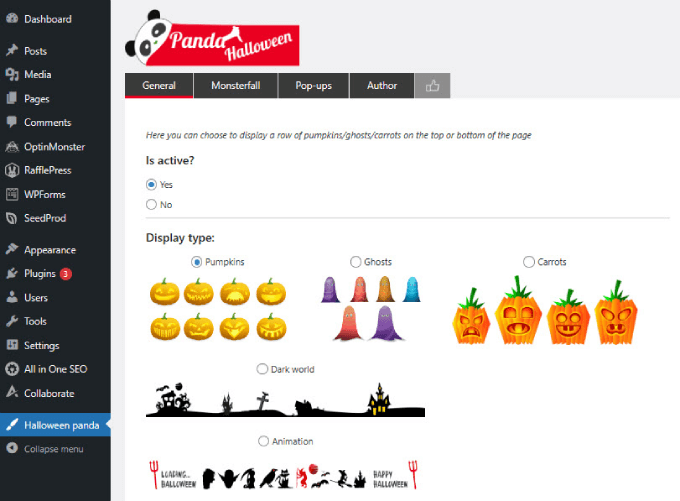
First, you need to install and activate the Halloween Panda plugin.
Upon activation, the plugin will add a new menu item labeled Halloween Panda to your WordPress admin sidebar. Clicking on it will take you to the plugin’s settings page.
It comes with different decorations like a floating bar, monster fall (like snowfall but with pumpkins and bats), and scary popups.
3. Gamify Your Site with Spooky Wheel of Fortune

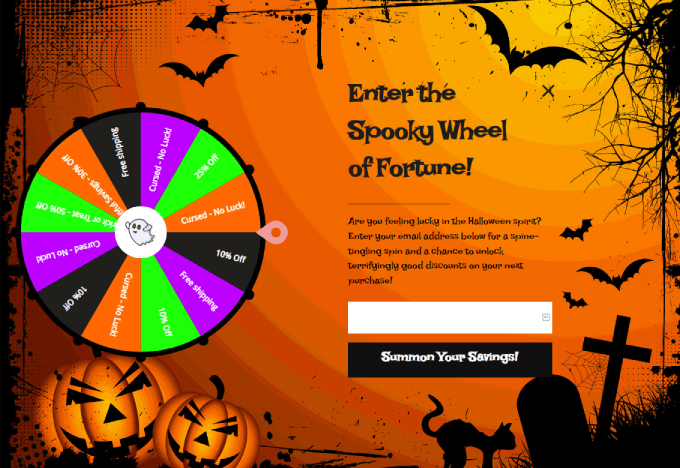
OptinMonster comes with over 50 ready-made templates you can use for campaigns. Spin to win optin campaigns can help to engage visitors and get them interacting with your website.
A wheel pops at any point during their visit. Users spin the wheel to see what type of prizes they can win. Once they land on a wheel, they can only access their treat by entering their email address.
To create this Spooky Wheel of Fortune, you can upload a cartoon Halloween background image. Then, go ahead and change the font to ‘Lakki Reddy’ and customize all the colors to fit in with the Halloween theme.
You can even add a ghost icon in the center of the wheel.
Also, make sure to customize the wheel options to anything Halloween-related. For example, changing the options to say ‘Trick’ or ‘Treat’ could be a fun way to gamify their experience.
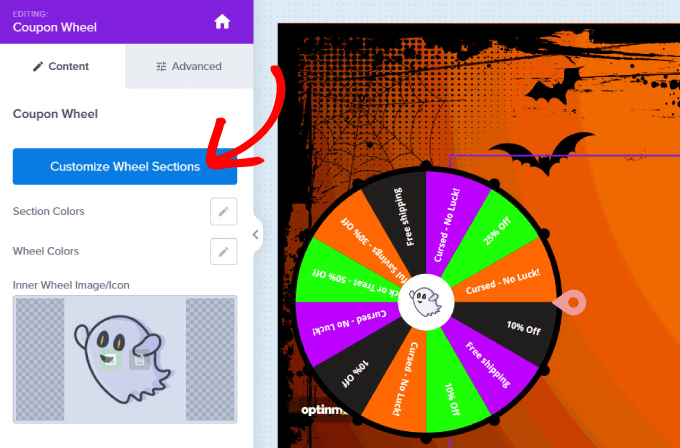
To do this, you would click on the wheel in the builder and click on ‘Customize Wheel Sections.’

Then, you can adjust the text and coupon codes.
You can even adjust their chances so they always land on a ‘Treat’ and never a ‘Trick.’ That way, they always have a reason to convert into a customer.
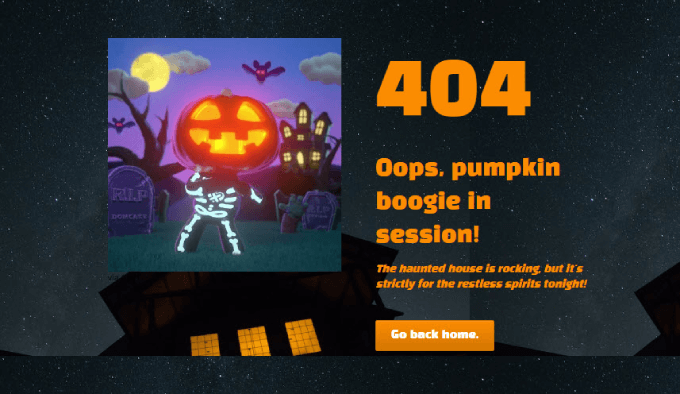
4. Redirect Lost Visitors with a ‘Pumpkin Boogie in Session’ 404 Page

You can add Halloween effects and themes to just about any page on your WordPress site, even your 404 page.
The easiest way to customize your WordPress theme is with theme and page builder. SeedProd is the best page builder plugin for WordPress. Unlike other page builders, this plugin lets you build custom pages without writing any code.
It features a drag-and-drop interface with hundreds of ready-made templates so you can create custom landing pages, homepages, sales pages, and even custom WordPress themes.
404 pages help you redirect visitors who land on a page that no longer exists. It’s a great opportunity to send them back to an important page so they can focus on finding what they were looking for in the first place.
To add the ‘Pumpkin Boogie in Session’ 404 page, you can simply add a new 404 landing page.
Then, find a GIF of a pumpkin dancing and add the shortcode to SeedProd builder. From there, customize the text and buttons to fit your style.
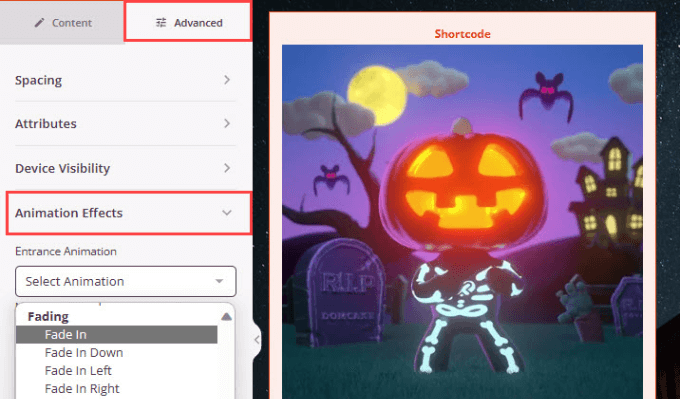
And SeedProd lets you add animations as well. So, if you want to enhance your visual effects, go ahead and add a fade-in animation.

All you need to do is click on the element you want to add the effect to.
Then go to Advanced » Animation Effects.
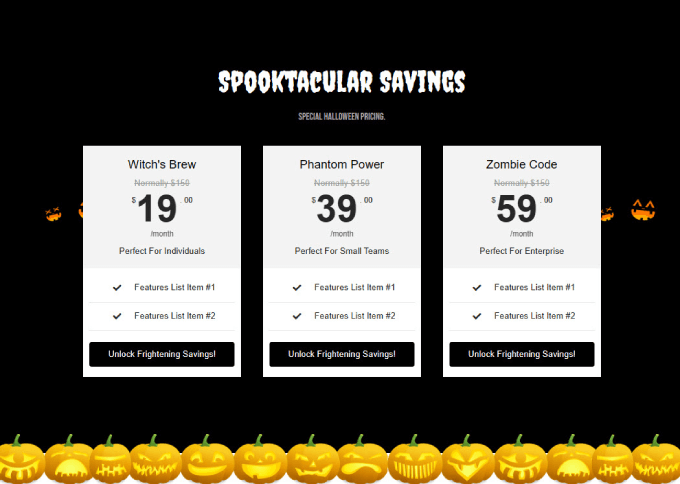
5. Add a ‘Spooktacular Savings’ Pricing Page

Adding Halloween effects to your pricing page is a good way to drive home the point that you’re offering special discounts and deals. For example, you could create a limited-time Halloween sale just for your email newsletter subscribers.
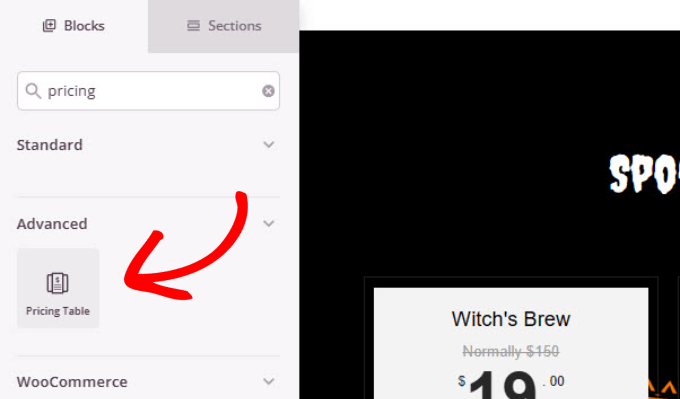
With SeedProd, you can add a pricing table that helps customers see how much they are saving.

You can use the ‘Creepster’ font to add a gothic style to your header text. Then, all you need to do is find a simple Halloween background to use. Freepik is a great resource where you can find Halloween themes to add to your page backgrounds.
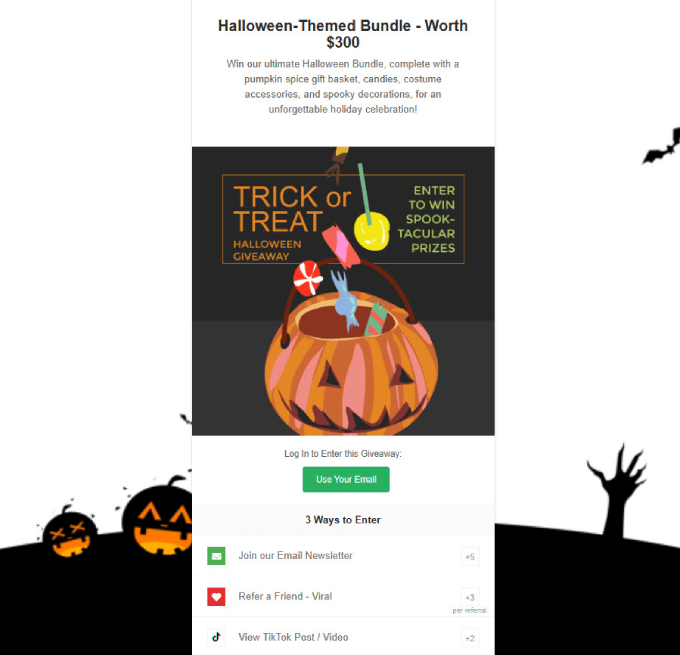
6. Skyrocket Your Email List with Halloween Giveaways

Kickstart your seasonal marketing campaigns with a Halloween-themed giveaway. This is where participants must complete a task for a chance to win a prize. Often, you’ll ask participants to submit a photo, follow your social media accounts, or share your post.
Most eCommerce websites and small businesses run online giveaways as part of their marketing campaigns. That’s because it’s much more cost-effective than running paid advertisements.
Also, giveaways can help brands grow their audience and generate leads. When you give freebies, your audience feels compelled to return the favor with purchases.
If you want to add a giveaway to your website, Rafflepress is the best giveaway and contest plugin for WordPress. It has a drag-and-drop interface, so you can design the giveaway how you like.

Simply create the giveaway. Then, you’ll want to add your prize and entry options.
Also, decorate the form by throwing in background images and form images to fit the Halloween theme. You can even change fonts and update the button colors.
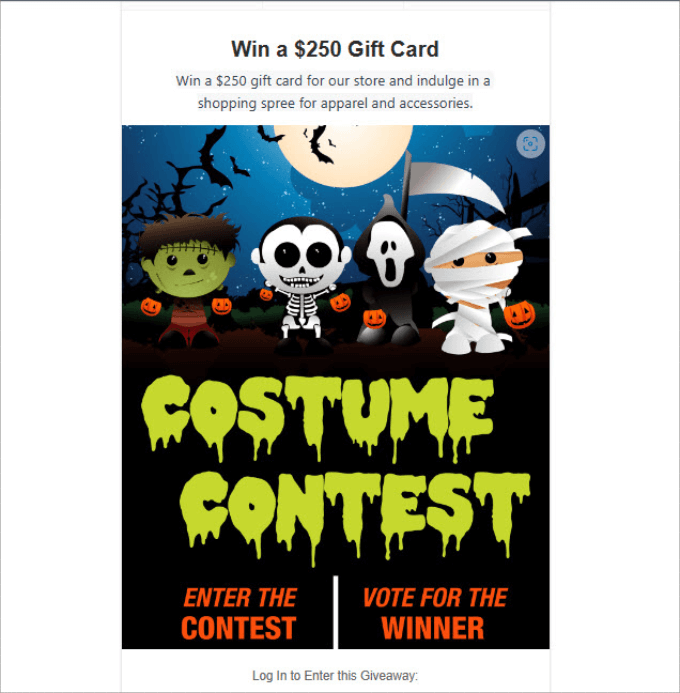
7. Run a Halloween Costume Contest

Everyone loves to dress up for Halloween. It’s the one time of the year you can wear the wackiest, silliest, or most horrific costumes and get away with it!
So why not turn it into a game that helps you make more sales?
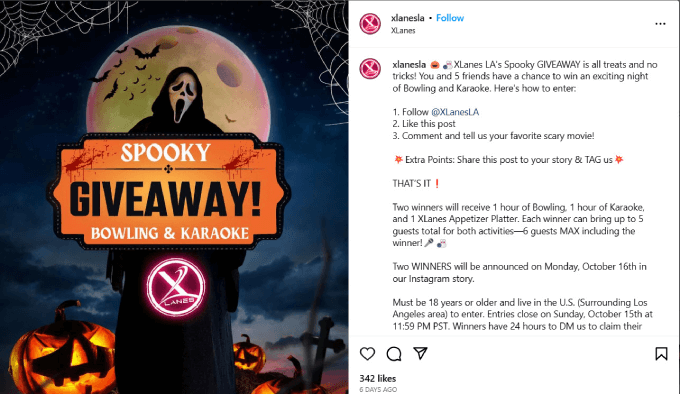
All you need to do is create a new campaign in Rafflepress. Choose the prize you want to give. Then, add a description of the prize and a Halloween-related image with text explaining what the contest is about.

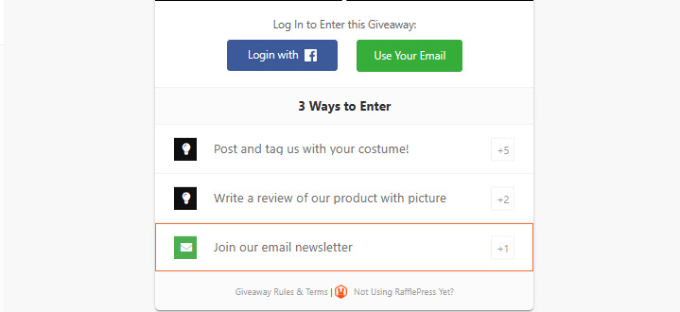
In the example above, we’ve given people three ways to enter:
- Post and tag us with your costume
- Write a review of our product with a picture
- Join an email newsletter
Be sure to add different ways people can participate in the contest, even if they’re unable to participate in the costume contest or another way.
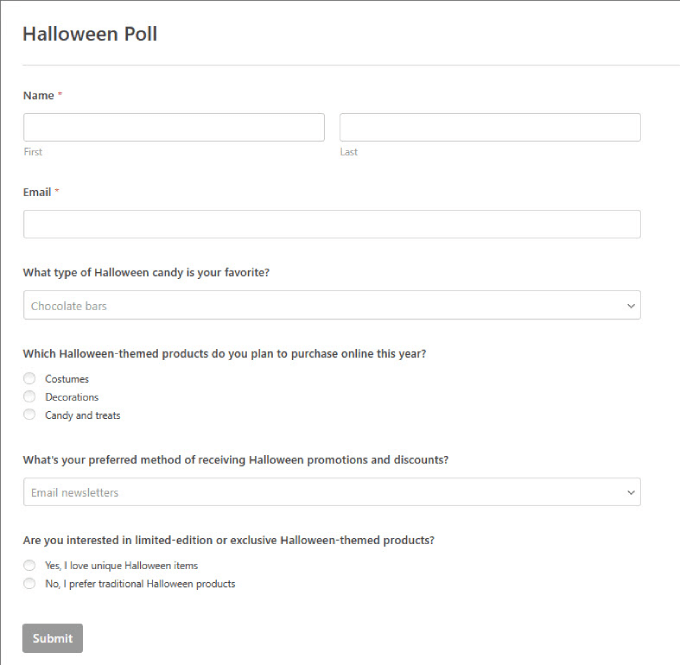
8. Create Holiday-Themed Surveys & Polls

Now that you have your audience captivated with Halloween effects on your website, you may want to engage them so they spend more time on your website.
Quick polls and surveys can help you do that. For example, you can run a poll asking users about what types of Halloween products they’re most likely to purchase this year. This gives you important information you can use to market your potential customers better.
The easiest way to add polls and surveys in WordPress is by using WPForms. It is the best WordPress contact form plugin in the market and allows you to create beautiful forms using a drag-and-drop builder.
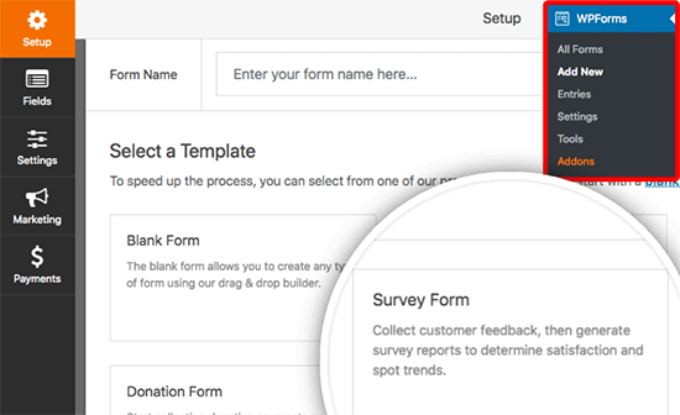
You’ll need the Pro plan to access their surveys and polls extension. Once you have installed it, go ahead to WPForms » Add New page and select from Survey or Poll form templates.

Once you select a template, WPForms will load it in the drag-and-drop form builder. After that, you can add, remove, rename, or rearrange fields with a simple point-and-click.
For details, see our guides on how to create a survey form in WordPress and how to create an online poll in WordPress.
While surveys work great, it does require time and effort for users to complete. In that case, you may want to consider installing the UserFeedback plugin from MonsterInsights.

This powerful plugin makes it effortless to ask visitors just about anything you want by creating popups to collect real-time feedback about your website. You can ask questions such as what types of products they would want to buy, what type of content they are interested in, and more.
9. Add a Free Halloween Countdown

Another way to build excitement for an upcoming holiday is by adding a simple countdown timer.
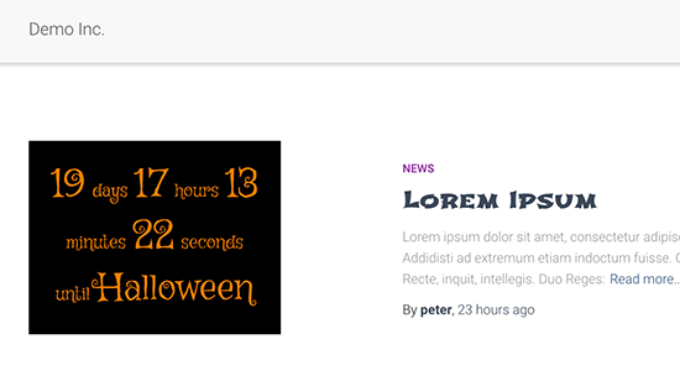
If you would like to add a free countdown timer, then you can install and activate the Halloween Countdown plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
It works out of the box, and there are no settings for you to configure. Simply add the shortcode [hcount] to any WordPress post, page, or custom HTML widget, and it will start showing the countdown timer.
10. Use Halloween Themed Fonts

We have mentioned a couple of these already, but one of the best ways to add Halloween effects to your WordPress site is by using spooky typography during the holiday season.
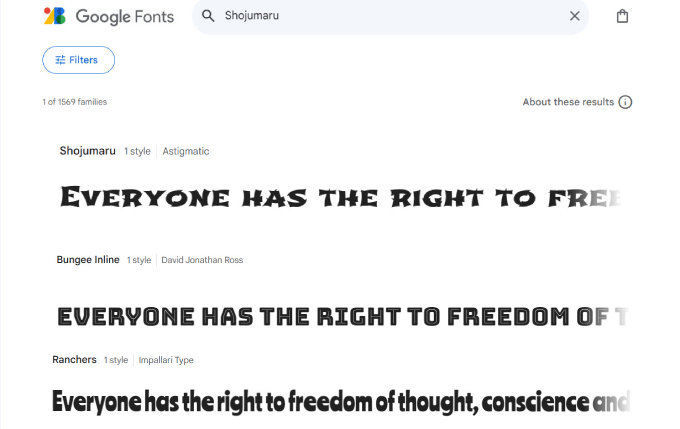
Google Fonts has some really cool fonts that you can use.

We experimented with Shojumaru, Bungee Inline, and Ranchers. They looked great for headings, but we do not recommend using them for paragraph text as this would make the smaller text a bit difficult to read.
For detailed instructions, see our article on how to add custom fonts in WordPress.
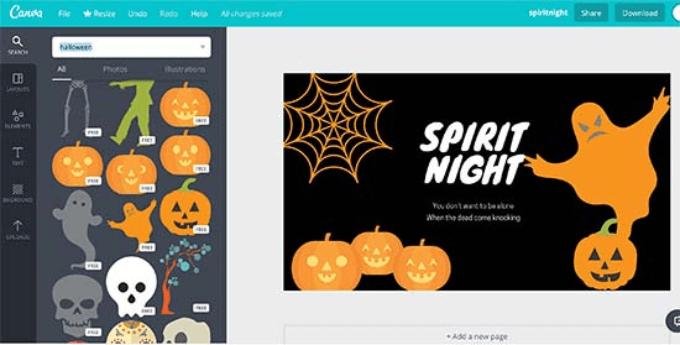
11. Create Halloween Themed Graphics with Canva

Canva is the perfect place to create images that will stimulate your readers’ imagination and creativity. Halloween is a very visual holiday, so you’ll need graphics to accompany your holiday-themed campaigns.
Canva is simple and easy to use, even if you’re not a graphic designer. Anyone can make professional-looking Halloween-themed graphics with it.
You can simply use ready-made templates, illustrations, backgrounds, icons, and fonts with an easy drag-and-drop tool.
Need more free images to use for your website? Check out our expert pick of the best resources for free public domain and CC0-licensed images.
BONUS: Try a Spooky WordPress Theme
You can also use a special Halloween theme for your website. This is a bit drastic, and we don’t recommend doing it on an established site because it will completely change the appearance of your pages and maybe functionality.
You can create a similar effect using your existing theme by adding a background image, changing its colors, or customizing your site with SeedProd.
However, if you’re creating a limited-time or new WordPress site, you can pick a dark WordPress theme to create a horror movie atmosphere on your website. You can revert back to your original theme after the Halloween.
Here are a few free themes that we found interesting.

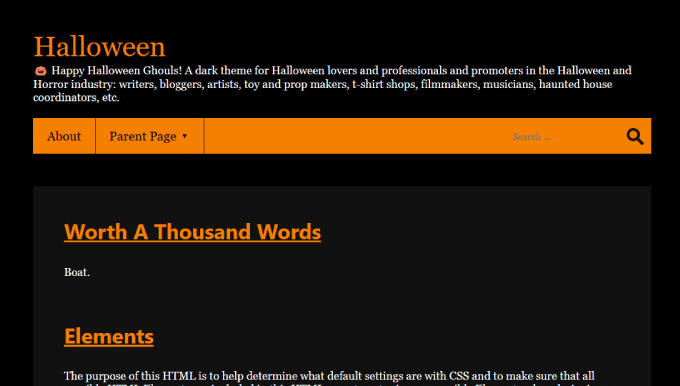
Halloween is a very simple and free blog theme using orange as the accent color, a dark background, and a white reading area.
It adds a festive touch and creates a subtle Halloween look to your site.

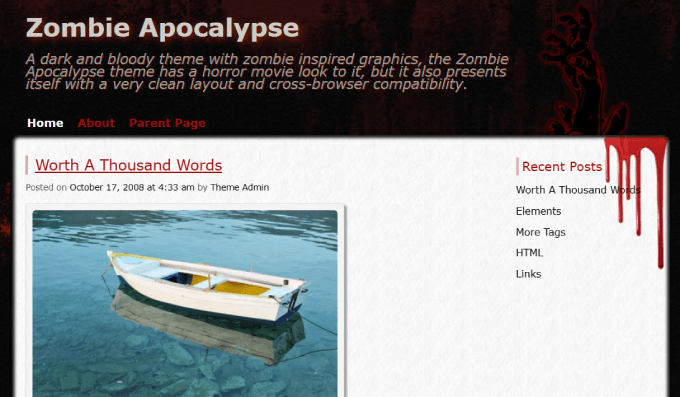
Zombie Apocalypse is a basic blog theme with a dark horror-themed background and colors. It has drips of blood splattered throughout the page, providing a chilling atmosphere for those who dare to visit.
If you have a hardcore audience who’s comfortable with horror-like design, you may consider the Zombie Apocalypse theme.

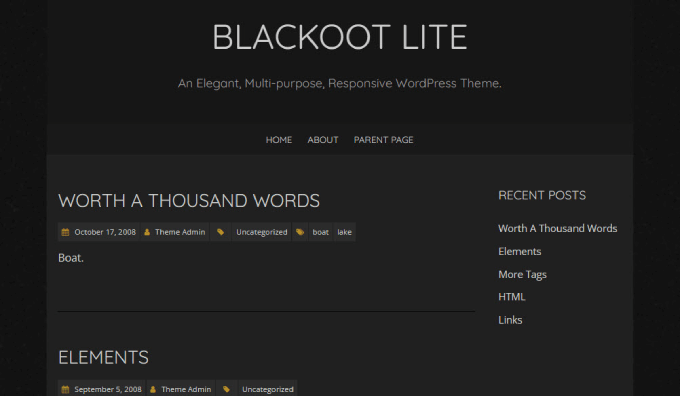
Blackoot Lite is a dark WordPress theme with a haunted feel to it. It is suitable for simple blogs, photography websites, or small business websites. The theme comes with a sidebar with widgets, an optional footer, and two custom menu locations.
When Halloween is over, you’ll want to move off of the Halloween effects and choose one of the best WordPress themes to ensure your site is beautiful and user-friendly all year.
We hope this article helped you find new ways to bring Halloween effects to your WordPress site. You may also want to see our list of the most useful tools to manage and grow your WordPress site or read our guide on how to create an email newsletter.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I am in charge of one website that belongs to a kindergarten for children. Every winter, especially during Christmas, I put a plugin on their website that simulates snowfall. Now I can extend this fun to Halloween as well. Cool. Sometimes it’s nice to see that even the web admin has a sense of humor.