Deseja adicionar menus de navegação personalizados em seu tema do WordPress?
Todos os temas têm locais definidos onde você pode exibir um menu de navegação. No entanto, às vezes, pode ser necessário adicionar um menu a outras áreas do seu site.
Neste artigo, mostraremos como adicionar um menu de navegação personalizado a qualquer área do seu tema do WordPress.

Por que adicionar menus de navegação personalizados em temas do WordPress?
Um menu de navegação é uma lista de links que apontam para áreas importantes de seu site. Eles facilitam para os visitantes encontrarem conteúdo interessante, o que pode aumentar as visualizações de página e reduzir a taxa de rejeição no WordPress.
O local exato do menu varia de acordo com o tema do WordPress. A maioria dos temas tem várias opções, de modo que você pode criar diferentes menus e exibi-los em diferentes locais.
Para ver onde é possível exibir menus no seu tema atual do WordPress, basta acessar Appearance ” Menus e dar uma olhada na seção “Display location” (Local de exibição).
A imagem a seguir mostra os locais que são compatíveis com o tema Astra para WordPress.

Às vezes, você pode querer mostrar um menu em uma área que não está listada como “Local de exibição” no seu tema.
Com isso em mente, vamos dar uma olhada em como adicionar um menu de navegação personalizado a qualquer área do seu tema do WordPress. Basta usar os links rápidos abaixo para ir para o método que você preferir:
Método 1: Usar o Site Editor completo (somente temas baseados em blocos)
Se estiver usando um tema de blocos, como o ThemeIsle Hestia Pro, você poderá adicionar um menu de navegação personalizado usando o Full Site Editing (FSE) e o editor de blocos.
Para obter mais detalhes, consulte nosso artigo sobre os melhores temas de edição de site completo do WordPress.
Esse método não funciona com todos os temas e não permite que você personalize cada parte do menu. Se você quiser adicionar um menu totalmente personalizado a qualquer tema do WordPress, recomendamos o uso de um plugin construtor de páginas.
Se você estiver usando um tema baseado em blocos, vá para Appearance “ Editor.

Por padrão, o editor de site completo mostra o modelo inicial do seu tema, mas você pode adicionar um menu de navegação a qualquer área.
Para ver todas as opções disponíveis, basta selecionar “Templates”, “Patterns” ou “Pages”.

Agora você pode clicar no modelo, na parte do modelo ou na página em que deseja adicionar um menu de navegação personalizado.
O WordPress agora mostrará uma visualização do design. Para prosseguir e editar esse modelo, clique no pequeno ícone de lápis.

A próxima etapa é adicionar um bloco de navegação à área em que você deseja exibir o menu.
No canto superior esquerdo, clique no botão azul “+”.

Agora, digite “Navigation” (Navegação) na barra de pesquisa.
Quando o bloco “Navigation” aparecer, basta arrastá-lo e soltá-lo em seu layout.

Em seguida, clique para selecionar o bloco Navigation (Navegação).
Se você já tiver criado o menu que deseja exibir, clique para selecionar o bloco Navigation (Navegação). No menu do lado direito, clique no ícone de três pontos ao lado de “Menu”.

Em seguida, você pode escolher um menu na lista suspensa.
Outra opção é criar um menu dentro do editor de site completo, adicionando páginas, posts, links personalizados e muito mais. Para adicionar itens ao novo menu, basta clicar no ícone “+”.

Isso abre uma janela pop-up na qual você adiciona qualquer post ou página e decide se esses links devem ser abertos em uma nova guia.
Você também pode adicionar uma barra de pesquisa ao menu do WordPress, adicionar ícones de mídia social e muito mais. Na janela pop-up, basta digitar o bloco que deseja adicionar ao menu e selecionar a opção correta quando ela for exibida.

Em seguida, você pode configurar esse bloco usando as configurações na mini barra de ferramentas e no menu à direita. Basta repetir essas etapas para adicionar mais itens ao menu.
Quando estiver satisfeito com a aparência do menu, basta clicar no botão “Save” (Salvar).

Seu site agora estará usando o novo modelo e os visitantes poderão interagir com o menu de navegação personalizado.
Método 2: Usar um plug-in do Page Builder (funciona com todos os temas)
O editor de sites completo permite que você adicione menus a temas baseados em blocos. No entanto, se você quiser adicionar um menu avançado e totalmente personalizável a qualquer tema do WordPress, precisará de um plug-in de construtor de páginas.
O SeedProd é o melhor plug-in de criação de páginas do WordPress no mercado e permite que você personalize cada parte do seu menu de navegação.
O SeedProd vem com mais de 300 modelos criados por profissionais que você pode usar como ponto de partida. Depois de escolher um modelo, você pode adicionar um menu de navegação personalizado ao seu site usando o bloco Nav Menu já pronto do SeedProd.
Primeiro, você precisa instalar e ativar o plug-in SeedProd. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: Há também uma versão gratuita do SeedProd que permite que você crie menus de navegação personalizados sem escrever código. No entanto, neste guia, usaremos o SeedProd Pro, pois ele tem o bloco Nav Menu, além de modelos extras e recursos avançados.
Após a ativação do plug-in, o SeedProd solicitará sua chave de licença.

Você pode encontrar essas informações em sua conta no site da SeedProd. Depois de inserir a chave, clique no botão “Verify Key” (Verificar chave).
Depois de fazer isso, vá para SeedProd ” Landing Pages e clique no botão “Add New Landing Page” (Adicionar nova página de destino).

Agora você pode escolher um modelo para sua página personalizada.
Para ajudar você a encontrar o design certo, todos os modelos da SeedProd estão organizados em diferentes tipos de campanha, como campanhas de lançamento em breve e campanhas de compressão de leads. Você pode até mesmo usar os modelos do SeedProd para melhorar sua página 404.

Para examinar mais de perto qualquer design, basta passar o mouse sobre o modelo e clicar no ícone da lupa.
Quando você encontrar um design que deseja usar, clique em ‘Choose This Template’.

Estamos usando o modelo “Black Friday Sales Page” em todas as nossas imagens, mas você pode usar qualquer modelo que desejar.
Depois de escolher um modelo, digite um nome para essa página personalizada. O SeedProd criará automaticamente um URL com base no título da página, mas você pode alterar esse URL para o que quiser.
Por exemplo, você pode adicionar palavras-chave relevantes para ajudar os mecanismos de pesquisa a entenderem do que se trata a página. Isso pode melhorar o SEO do WordPress e ajudar o mecanismo de pesquisa a mostrar a página para as pessoas que estão procurando conteúdo como o seu.
Depois de inserir essas informações, clique no botão “Salvar e começar a editar a página”.

A maioria dos modelos já contém alguns blocos, que são os componentes principais de todos os layouts de página do SeedProd.
Para personalizar um bloco, basta clicar para selecioná-lo no editor de páginas.
A barra de ferramentas à esquerda agora mostrará todas as configurações desse bloco. Por exemplo, na imagem abaixo, estamos alterando o texto dentro de um bloco “Headline”.

Você pode formatar o texto, alterar seu alinhamento, adicionar links e muito mais usando as configurações no menu à esquerda.
Se você selecionar a guia “Advanced” (Avançado), terá acesso a ainda mais configurações. Por exemplo, você pode fazer com que o bloco realmente se destaque adicionando sombras de caixa e animações CSS.
Para adicionar novos blocos ao seu design, basta localizar qualquer bloco no menu à esquerda e arrastá-lo para a página. Se quiser excluir um bloco, clique para selecionar o bloco e use o ícone da lixeira.

Como queremos criar um menu de navegação personalizado, arraste um bloco “Nav Menu” para a página.
Isso cria um menu de navegação com um único item padrão “Sobre”.

Agora você pode criar um novo menu no editor do SeedProd ou escolher um menu que já tenha criado no painel do WordPress.
Para mostrar um menu que você criou anteriormente, clique no botão “WordPress Menu”. Agora você pode abrir o menu suspenso “Menus” e escolher qualquer opção da lista.

Depois disso, você pode alterar o tamanho da fonte, o alinhamento do texto e muito mais usando as configurações no menu à esquerda.
Se, em vez disso, você quiser criar um novo menu dentro do SeedProd, selecione o botão “Simple” (Simples).

Em seguida, clique para expandir o item “About” (Sobre) que o SeedProd cria por padrão.
Isso abre alguns controles nos quais é possível alterar o texto e adicionar o URL ao qual o item de menu será vinculado.

Por padrão, o link será “dofollow” e será aberto na mesma janela do navegador. É possível alterar essas configurações usando as caixas de seleção na seção “Link do URL”.
Na imagem a seguir, estamos criando um link “nofollow” que será aberto em uma nova janela. Para saber mais sobre esse tópico, consulte nosso guia para iniciantes sobre links nofollow.

Para adicionar mais itens ao menu, basta clicar no botão “Add New Item” (Adicionar novo item).
Em seguida, você pode personalizar cada um desses itens seguindo o mesmo processo descrito acima.

O menu do lado esquerdo também tem configurações que alteram o tamanho da fonte e o alinhamento do texto.
Você pode até mesmo criar um divisor, que aparecerá entre cada item do menu.

Depois disso, vá em frente e mude para a guia “Advanced” (Avançado). Aqui, você pode alterar as cores, o espaçamento, a tipografia e outras opções avançadas do menu.
À medida que você fizer alterações, a visualização ao vivo será atualizada automaticamente, de modo que você possa experimentar configurações diferentes para ver o que fica bom no seu design.

Por padrão, o SeedProd mostra o mesmo menu em dispositivos móveis e desktop. No entanto, os dispositivos móveis geralmente têm telas muito menores em comparação com os computadores de mesa.
Com isso em mente, talvez você queira criar um menu separado para ser exibido em dispositivos móveis. Por exemplo, você pode usar um layout vertical para que os usuários móveis não precisem rolar para os lados. Talvez você também queira mostrar menos links em smartphones e tablets.
Para criar um menu pronto para celular, basta projetar o menu seguindo o mesmo processo descrito acima. Em seguida, selecione a guia “Advanced” (Avançado) e clique para expandir a seção “Device Visibility” (Visibilidade do dispositivo).

Agora você pode clicar no controle deslizante “Hide on Desktop” para que ele fique laranja.
Agora, o SeedProd mostrará esse menu apenas para usuários móveis.

Quando você estiver satisfeito com a aparência do menu personalizado, é hora de publicá-lo.
Basta clicar na seta suspensa ao lado de “Salvar” e, em seguida, selecionar “Publicar”.

Agora, se você visitar seu blog do WordPress, verá o menu de navegação personalizado em ação.
Método 3: Criar um menu de navegação personalizado no WordPress usando código (avançado)
Se não quiser configurar um plug-in de construtor de páginas, você poderá adicionar um menu de navegação personalizado usando código. Geralmente, você encontrará guias com instruções para adicionar trechos de código personalizados ao arquivo functions.php do seu tema.
No entanto, não recomendamos esse método, pois até mesmo um pequeno erro em seu código pode causar vários erros comuns do WordPress ou até mesmo quebrar seu site completamente. Você também perderá o código personalizado quando atualizar o tema do WordPress.
É por isso que recomendamos o uso do WPCode. É a maneira mais fácil e segura de adicionar código personalizado no WordPress sem precisar editar nenhum arquivo principal do WordPress.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in gratuito WPCode. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, vá para Code Snippets “ Add Snippet em seu painel do WordPress.

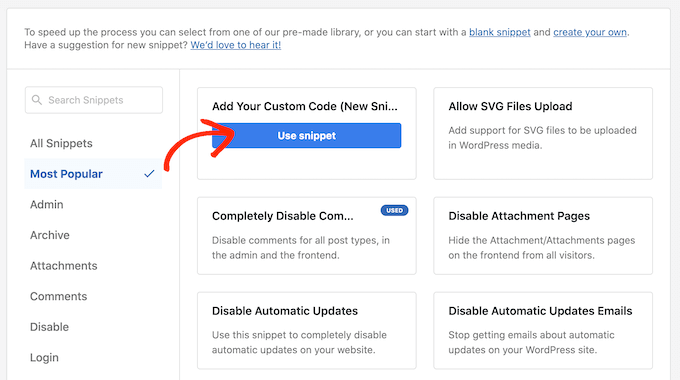
Aqui, você verá todos os snippets prontos que podem ser adicionados ao seu site, incluindo um snippet que permite desativar completamente os comentários, fazer upload de tipos de arquivos que o WordPress normalmente não suporta, desativar páginas de anexos e muito mais.
Para criar seu próprio snippet, passe o mouse sobre “Add Your Custom Code” e clique em “Use snippet”.

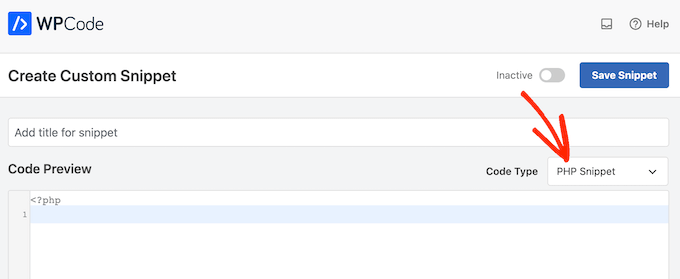
Para começar, insira um título para o snippet de código personalizado. Pode ser qualquer coisa que o ajude a identificar o snippet em seu painel do WordPress.
Depois disso, abra a lista suspensa “Code Type” (Tipo de código) e selecione “PHP Snippet”.

Depois de fazer isso, basta colar o seguinte snippet no editor de código:
function wpb_custom_new_menu() {
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
}
add_action( 'init', 'wpb_custom_new_menu' );
Isso adicionará um novo local de menu ao seu tema chamado “My Custom Menu”. Para usar um nome diferente, basta ajustar o snippet de código.
Se você quiser adicionar mais de um menu de navegação personalizado ao seu tema, basta adicionar uma linha extra ao trecho de código.
Por exemplo, aqui, estamos adicionando dois novos locais de menu ao nosso tema, chamados My Custom Menu e Extra Menu:
function wpb_custom_new_menu() {
register_nav_menus(
array(
'my-custom-menu' => __( 'My Custom Menu' ),
'extra-menu' => __( 'Extra Menu' )
)
);
}
add_action( 'init', 'wpb_custom_new_menu' );
Depois disso, role até as opções de inserção. Se ainda não estiver selecionada, escolha o método “Auto Insert” para que o WPCode adicione o snippet em todo o seu site.
Depois disso, abra o menu suspenso “Location” (Localização) e clique em “Run Everywhere” (Executar em todos os lugares).

Em seguida, você está pronto para rolar até a parte superior da tela e clicar no botão de alternância “Inactive” (Inativo) para que ele mude para “Active” (Ativo).
Por fim, clique em “Salvar” para tornar esse snippet ativo.

Depois disso, vá para Appearance ” Menus e examine a área “Display location” (Local de exibição).
Agora você deve ver uma nova opção “My Custom Menu”.

Agora você pode prosseguir e adicionar alguns itens de menu ao novo local. Para obter mais informações, consulte nosso guia passo a passo sobre como adicionar menus de navegação para iniciantes.
Quando estiver satisfeito com seu menu, a próxima etapa será adicioná-lo ao tema do WordPress.
A maioria dos sites mostra o menu de navegação diretamente abaixo da seção do cabeçalho. Isso significa que o menu é uma das primeiras coisas que os visitantes veem, juntamente com o logotipo ou o título do site.
Você pode adicionar o menu de navegação personalizado a qualquer local adicionando algum código ao arquivo de modelo do seu tema.
No painel do WordPress, vá para Appearance ” Theme File Editor.
No menu à direita, escolha o modelo em que você deseja adicionar o menu. Por exemplo, se quiser mostrar o menu de navegação personalizado no cabeçalho do site, você normalmente selecionará o arquivo header.php.

Para obter ajuda para encontrar o arquivo de modelo correto, consulte nosso guia sobre como encontrar os arquivos a serem editados em seu tema do WordPress.
Depois de selecionar o arquivo, você precisará adicionar uma função wp_nav_menu e especificar o nome do seu menu personalizado.
Por exemplo, no trecho de código a seguir, estamos adicionando My Custom Menu ao cabeçalho do tema:
wp_nav_menu( array( 'theme_location'=>'my-custom-menu', 'container_class'=>'custom-menu-class' ) );
Depois de adicionar o código, clique no botão “Update File” (Atualizar arquivo) para salvar suas alterações.

Agora, se você visitar seu site, verá o menu personalizado em ação.
Por padrão, seu menu aparecerá como uma lista simples com marcadores.

Você pode estilizar o menu de navegação personalizado para combinar melhor com o tema do WordPress ou com a marca da empresa adicionando código CSS personalizado ao seu site.
Para fazer isso, vá para Appearance ” Personalizar.

No personalizador de temas do WordPress, clique em “CSS adicional”.
Isso abre um pequeno editor de código no qual você pode digitar algumas CSS.

Agora você pode estilizar o menu usando a classe CSS que adicionou ao modelo do tema. Em nosso exemplo, essa classe é .custom_menu_class.
No código a seguir, estamos adicionando margens e preenchimento, definindo a cor do texto como preto e organizando os itens de menu em um layout horizontal:
div.custom-menu-class ul {
margin:20px 0px 20px 0px;
list-style-type: none;
list-style: none;
list-style-image: none;
text-align:right;
display:inline-block;
}
div.custom-menu-class li {
padding: 0px 20px 0px 0px;
display: inline-block;
}
div.custom-menu-class a {
color:#000;
}
O personalizador do WordPress será atualizado automaticamente para mostrar como o menu ficará com o novo estilo.

Se você estiver satisfeito com a aparência do menu, clique em “Publish” (Publicar) para tornar suas alterações efetivas.
Para obter mais informações, consulte nosso guia sobre como estilizar os menus de navegação do WordPress.
Faça mais com os menus de navegação do WordPress
Com o WordPress, você pode criar todos os tipos de menus úteis e envolventes. Com isso em mente, veja a seguir como aproveitar ainda mais seus menus de navegação:
- Como adicionar ícones de imagem com menus de navegação no WordPress
- Como adicionar lógica condicional a menus no WordPress
- Como adicionar descrições de menu em seu tema do WordPress
- Como adicionar um menu responsivo de tela cheia no WordPress
- Como adicionar um mega menu ao seu site WordPress
Esperamos que este guia definitivo tenha ajudado você a aprender como adicionar um menu de navegação personalizado no WordPress. Talvez você também queira ver as melhores maneiras de aumentar o tráfego do seu blog e como rastrear os visitantes do seu site WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mike says
Thanks for show the code, I have an issue, my new new always shows same content as main menu after I applied:
wp_nav_menu( array( ‘theme_location’=>’too-right-menu’, ‘container_class’=>’top-right-class’ ) );
Please help.
WPBeginner Support says
You may be using the same name as a different menu that your theme has active. If you have not done so already, please try a different location name.
Administrador
Shubham Kumar says
How can create that menu sticky, I use the first method ie. to paste the code in theme’s header.php, now I would like to sticky that element if the user scrolls to from that menu location.
Amit Singh says
I created two menus. One in left of logo and other in right. Now I want to add sub menu. I m just dragging menus under parent but it’s not working. Do you have any article explain how we can add custom submenu
WPBeginner Support says
Not at the moment but we will certainly take that into consideration for future articles.
Administrador
Mohit says
Keep doing the great work
WPBeginner Support says
Glad you continue to enjoy our content
Administrador
Saurabh says
my menu is not display in header. it display below the page title
WPBeginner Support says
You may need to modify where the code is inserted in the template but if you reach out to your current theme’s support they should be able to let you know where the header is added in their theme.
Administrador
ian says
hello
why can’t i see the menus page of my website?
the layout of the tutorials look absolutely nothing like my screen
thanks
WPBeginner Support says
Is your site a WordPress.com site? https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Administrador
krishna says
hello
i want to add my own html for header
how can i do that ?
Mukeshwar Singh says
Hey, I am using Magazine Pro and There is no option of Custom Menu in Widgets Area!! I Used your code to create a Custom Menu but I need help because there is no option of Custom Menu in the Widget area because of Which I cannot Drag and drop that into the footer area… Please help me
Elle says
Hey! I completed the tutorial and I’ve been able to add the menu to my desired location on my site. I’ve styled it and everything. PROBLEM: The menu appears on page refresh for a moment I can even click it! However, it quickly disappears behind my header. It’s not clickable after it disappears. My brain’s exploding trying to figure this one out!!
Furqan says
Hi
First I create the add menu with a name my custom menu and its perfectly fine and proper fetch and then I changed its name to footer menu after changed its name custom navigation not fetch what the reason
Himanshu says
Just one ques : what should I do with the existing navbar of WordPress . How to delete it.
karima says
Hi, Friend of mine has a problem, well several, she has the horizontal header nav bar but also a vertical one next to it which is obscuring the page content , it appears when you start to scroll on the home page but is fixed on all the content pages.. can someone look please and advise, also there is an error notice we can´t find how to get rid of, any help please appreciated.
sudhakar says
how to remove default slider any theme and how to add our new slider model in homepage