Do you want to reference a specific paragraph or sentence in a WordPress post?
When linking to information online, sometimes linking to a web page is not enough. It’s often better to take your readers to the exact paragraph or sentence.
In this article, we will show you how to reference a specific paragraph or sentence in your WordPress posts.

Why Reference Specific Parts of a Post?
When you create a new post on your WordPress blog, you may wish to link to a specific paragraph or sentence.
For example, a journalist may need to reference the exact source of a quote. Or a blogger can make it easy for their readers to jump to a specific section of the blog post.
If you simply link to a long web page, then your readers may find it difficult to find the information. Taking them to the right paragraph or sentence and highlighting the relevant text offers a better user experience.
Let’s look at how to link to a specific paragraph or sentence in your WordPress posts. We will cover two methods. The first will often work better for posts on your own blog, while the second method is better for external links:
Method 1: Linking to a Specific Part of a Post Using Anchor Links
The best way to link to a specific section of the posts on your own WordPress website is to use anchor links. This method won’t highlight the sentence or paragraph, but unlike Method 2, it will work with all web browsers.
Anchor links will immediately jump your readers to a specific place on the same page that is marked with an ID attribute. They are often used when building a table of contents. However, anchor links can also link to specific sections of other posts.
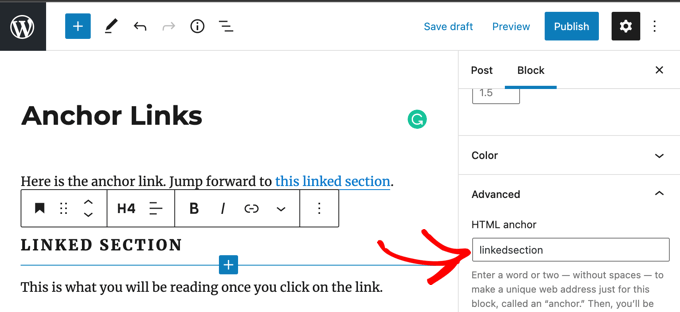
You will need to be able to edit the post to add an ID attribute to the sections you wish to link to. However, if you notice that an external website has used ID attributes, such as in a table of contents, then you can use them in links as well.

Once you know the ID of a specific section of the post, then you can use it to build a link. It will look something like this:
<a href="#linkedsection">
Or, if you wish to link to an ID attribute on a different web page, then the link will look like:
<a href="https://urltowebpage/#linkedsection">
To learn the right way to create anchor links, see our step-by-step guide on how to easily add anchor links in WordPress.
Method 2: Linking to Highlighted Text Using Google Chrome
Google Chrome can create links to specific paragraphs and sentences found on web pages. Introduced to the browser in version 90, this feature was first available in a Chrome extension called Link to Text Fragment. However, that extension is no longer needed.
This method works for linking to other websites because it doesn’t rely on ID attributes or the page’s formatting. It also automatically highlights the text that you are linking to. However, the link it creates will not work with all web browsers.
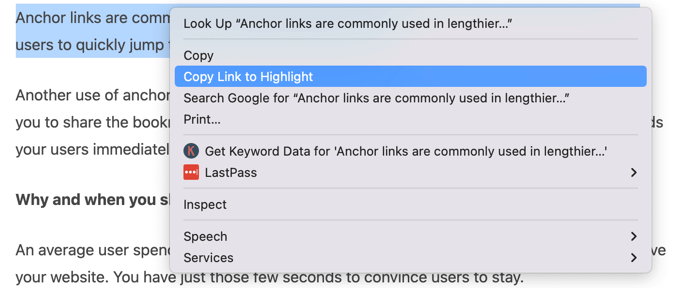
You should start by highlighting the text you wish to reference. After that, you need to right-click the text and choose ‘Copy Link to Highlight’ from the menu.

Here is an example of a link to highlight.
As you can see, it includes a link to the URL of the web page followed by the characters #:~: and then the highlighted text:
https://www.wpbeginner.com/beginners-guide/how-to-easily-add-anchor-links-in-wordpress-step-by-step/#:~:text=Anchor%20links%20are%20commonly%20used%20in%20lengthier%20articles%20as%20the%20table%20of%20contents%20which%20allows%20users%20to%20quickly%20jump%20to%20the%20sections%20they%20want%20to%20read.These links will work with any compatible browser, including Chrome and Edge, and version 80 and above of all Chromium-based browsers.
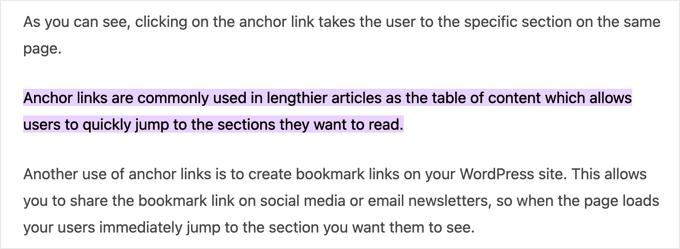
This is how it will look when your Chrome users click on a link to a highlight:

However, links to highlights are not supported by all browsers.
For example, they are currently not supported by Firefox or Safari. The links will take you to the correct web page but not to the quoted section, and they won’t display a highlight.
Expert Guides on Adding Links in WordPress
Now that you know how to reference specific paragraphs and sentences in WordPress posts, you may like to see some other articles related to adding links in WordPress.
- Beginner’s Guide on How to Add a Link in WordPress
- How to “Easily” Add Anchor Links in WordPress (Step by Step)
- How to Find and Fix Broken Links in WordPress (Step by Step)
- How to Open External Links in a New Window or Tab with WordPress
- How to Add Nofollow Links in WordPress (Simple Guide for Beginners)
- How to Add Title and NoFollow to Insert Link Popup in WordPress
- How to Track Outbound Links in WordPress
- Best Internal Linking Plugins for WordPress (Automatic + Manual)
- How to Create a Short Link in WordPress (The Easy Way)
- How to Change the Link Color in WordPress (Beginner’s Guide)
We hope this tutorial helped you learn how to reference specific paragraphs and sentences in WordPress posts. You may also want to see our guide on how to increase your blog traffic or our expert pick of tips to speed up WordPress performance.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I used to work with anchors, but linking to highlighted text was always a mystery to me. It’s actually quite simple. It’s very useful for me when writing articles, and I’m glad I learned it from this article. I really didn’t expect it to be that easy.
WPBeginner Support says
Glad we could help clarify the process
Admin
Dennis Muthomi says
found the tip about using Google Chrome’s “Copy Link to Highlight” feature particularly useful
It reminds me of how Google’s featured snippets work – when you click on a sitelink, it takes you directly to the relevant section and highlights the text. This is a handy way to reference specific parts of an article without having to manually add anchor links. Thanks for sharing these techniques, they’ll definitely come in handy for improving the user experience when linking to content
WPBeginner Support says
You’re welcome!
Admin