¿Desea hacer referencia a un párrafo o frase concretos de una entrada de WordPress?
Al enlazar información en Internet, a veces no basta con enlazar a una página web. A menudo es mejor llevar a los lectores al párrafo o frase exactos.
En este artículo, le mostraremos cómo hacer referencia a un párrafo o frase específicos en sus entradas de WordPress.

¿Por qué hacer referencia a determinadas partes de una entrada?
Cuando cree una nueva entrada en su blog de WordPress, es posible que desee enlazar a un párrafo o frase concretos.
Por ejemplo, un periodista puede necesitar hacer referencia a la fuente exacta de una cita / presupuesto. O un bloguero puede facilitar a sus lectores el salto a una sección específica de la entrada del blog.
Si se limita a enlazar a una página web larga, a sus lectores puede resultarles difícil encontrar la información. Llevarles al párrafo o frase adecuados y resaltar el texto relevante ofrece una mejor experiencia al usuario.
Veamos cómo enlazar a un párrafo o frase específica en tus entradas de WordPress. Cubriremos dos métodos. El primero suele funcionar mejor para entradas en tu propio blog, mientras que el segundo método es mejor para enlazar entradas externas:
Método 1: Enlazar a una parte específica de una entrada mediante enlaces de anclaje
La mejor manera de enlazar a una sección específica de las entradas de su propio sitio web WordPress es utilizar enlaces de anclaje. Este método no resaltará la frase o el párrafo, pero a diferencia del método 2, funcionará con todos los navegadores / exploradores web.
Los enlaces de anclaje saltarán inmediatamente a un lugar específico de la misma página marcado con un atributo ID. Suelen utilizarse cuando se construye una tabla de contenidos. Sin embargo, los enlaces de anclaje también pueden enlazar a secciones específicas de otras entradas.
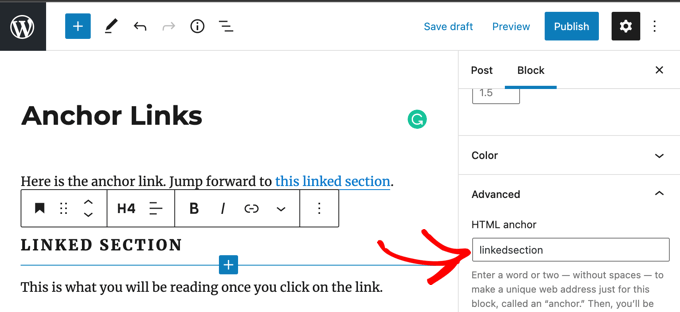
Tendrá que poder editar la entrada para añadir un atributo ID a las secciones que desee enlazar. Sin embargo, si advierte que un sitio web externo ha utilizado atributos ID, como en un índice de contenidos, también puede utilizarlos en los enlaces.

Una vez que conozca el ID de una sección específica de la entrada, puede utilizarlo para enlazarla. Se verá algo como esto:
<a href="#linkedsection">
O, si desea enlazar a un atributo ID en una página web diferente, entonces el enlace tendrá el siguiente aspecto:
<a href="https://urltowebpage/#linkedsection">
Para aprender la forma correcta de crear enlaces de anclaje, consulte nuestra guía paso a paso sobre cómo añadir fácilmente enlaces de anclaje en WordPress.
Método 2: Enlazar el texto resaltado con Google Chrome
Google Chrome puede enlazar párrafos y frases concretos de páginas web. Introducida en el navegador en la versión 90, esta característica estuvo disponible por primera vez en una extensión de Chrome llamada Enlazar a fragmento de texto. Sin embargo, esa extensión ya no es necesaria.
Este método funciona para enlazar a otros sitios web porque no depende de los atributos ID ni del formato de la página. Además, resalta automáticamente el texto al que enlaza. Sin embargo, el enlace que crea no funcionará con todos los navegadores / exploradores.
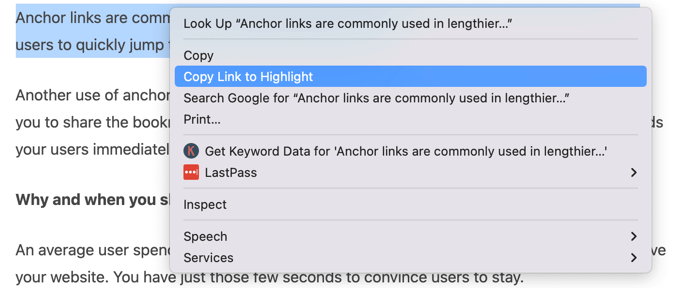
Para empezar, resalte el texto al que desea hacer referencia. A continuación, haga clic con el botón derecho del ratón en el texto y seleccione “Copiar enlace para resaltar” en el menú.

He aquí un ejemplo de enlace a destacar.
Como puede ver, incluye un enlace a la URL de la página web seguido de los caracteres #:~: y, a continuación, el texto resaltado:
https://www.wpbeginner.com/beginners-guide/how-to-easily-add-anchor-links-in-wordpress-step-by-step/#:~:text=Anchor%20links%20are%20commonly%20used%20in%20lengthier%20articles%20as%20the%20table%20of%20contents%20which%20allows%20users%20to%20quickly%20jump%20to%20the%20sections%20they%20want%20to%20read.Estos enlaces funcionarán con cualquier navegador compatible, incluidos Chrome y Edge, y la versión 80 y superiores de todos los navegadores basados en Chromium.
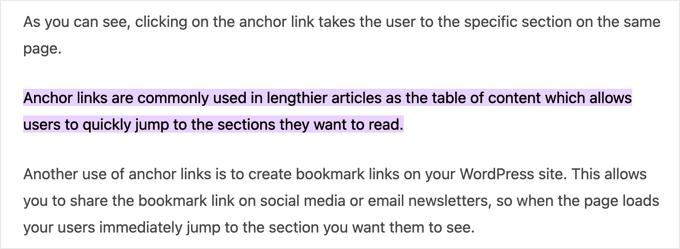
Así es como se verá cuando los usuarios de Chrome enlazan a un destacado:

Sin embargo, los enlaces a los elementos destacados no son compatibles con todos los navegadores.
Por ejemplo, actualmente no son compatibles con Firefox o Safari. Los enlaces le llevarán a la página web correcta, pero no a la sección citada, y no mostrarán un resaltado.
Guías de expertos sobre cómo enlazar en WordPress
Ahora que ya sabe cómo hacer referencia a párrafos y frases específicas en entradas de WordPress, puede que le interese ver otros artículos relacionados con la adición de enlaces en WordPress.
- Guía para principiantes sobre cómo añadir un enlace en WordPress
- Cómo añadir “fácilmente” enlaces de anclaje en WordPress (paso a paso)
- Cómo encontrar y corregir enlaces rotos en WordPress (paso a paso)
- Cómo abrir enlaces externos en una ventana o pestaña nueva con WordPress
- Cómo añadir enlaces nofollow en WordPress (Guía sencilla para principiantes)
- Cómo añadir título y NoFollow para enlazar ventana emergente en WordPress
- Cómo enlazar con otros sitios en WordPress
- Los mejores plugins de enlazado interno para WordPress (automático + manual)
- Cómo crear un enlace corto en WordPress (de forma sencilla)
- Cómo cambiar el color de los enlaces en WordPress (Guía para principiantes)
Esperamos que este tutorial te haya ayudado a aprender cómo hacer referencia a párrafos y frases específicos en entradas de WordPress. También puedes consultar nuestra guía sobre cómo aumentar el tráfico de tu blog o nuestra selección de consejos para acelerar el rendimiento de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!