Deseja fazer referência a um parágrafo ou frase específica em uma postagem do WordPress?
Ao criar links para informações on-line, às vezes não basta criar um link para uma página da Web. Geralmente, é melhor levar seus leitores ao parágrafo ou à frase exata.
Neste artigo, mostraremos como fazer referência a um parágrafo ou frase específica em suas publicações do WordPress.

Por que fazer referência a partes específicas de uma postagem?
Ao criar uma nova postagem em seu blog do WordPress, você pode querer criar um link para um parágrafo ou frase específica.
Por exemplo, um jornalista pode precisar fazer referência à fonte exata de uma citação. Ou um blogueiro pode facilitar o acesso dos leitores a uma seção específica da publicação do blog.
Se você simplesmente criar um link para uma página da Web longa, seus leitores poderão ter dificuldade para encontrar as informações. Levá-los ao parágrafo ou frase correta e destacar o texto relevante oferece uma melhor experiência ao usuário.
Vamos ver como criar um link para um parágrafo ou frase específica em suas publicações do WordPress. Abordaremos dois métodos. O primeiro geralmente funciona melhor para publicações em seu próprio blog, enquanto o segundo método é melhor para links externos:
Método 1: Link para uma parte específica de uma postagem usando links âncora
A melhor maneira de criar um link para uma seção específica das publicações no seu próprio site WordPress é usar links de âncora. Esse método não destacará a frase ou o parágrafo, mas, ao contrário do Método 2, funcionará em todos os navegadores da Web.
Os links âncora levarão seus leitores imediatamente a um local específico da mesma página que esteja marcado com um atributo de ID. Eles são usados com frequência na criação de um índice. No entanto, os links âncora também podem ser vinculados a seções específicas de outras publicações.
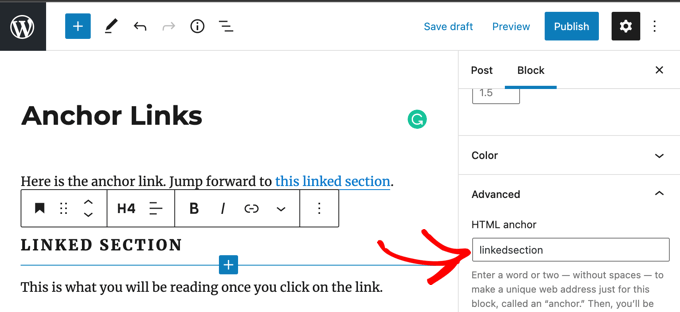
Você precisará editar a postagem para adicionar um atributo de ID às seções para as quais deseja criar um link. No entanto, se você perceber que um site externo usou atributos de ID, como em um índice, também poderá usá-los nos links.

Depois de saber o ID de uma seção específica da publicação, você poderá usá-lo para criar um link. Ele terá a seguinte aparência:
<a href="#linkedsection">
Ou, se quiser criar um link para um atributo de ID em uma página da Web diferente, o link terá a seguinte aparência:
<a href="https://urltowebpage/#linkedsection">
Para saber a maneira correta de criar links de âncora, consulte nosso guia passo a passo sobre como adicionar facilmente links de âncora no WordPress.
Método 2: Como criar um link para o texto destacado usando o Google Chrome
O Google Chrome pode criar links para parágrafos e frases específicos encontrados em páginas da Web. Introduzido no navegador na versão 90, esse recurso estava disponível pela primeira vez em uma extensão do Chrome chamada Link para fragmento de texto. No entanto, essa extensão não é mais necessária.
Esse método funciona para criar links para outros sites porque não depende de atributos de ID ou da formatação da página. Ele também destaca automaticamente o texto para o qual você está criando o link. Entretanto, o link criado não funcionará em todos os navegadores da Web.
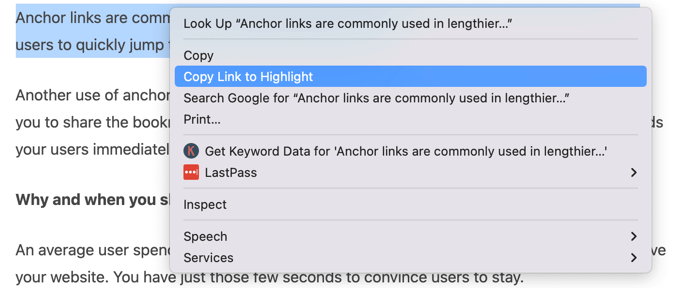
Você deve começar destacando o texto que deseja referenciar. Depois disso, clique com o botão direito do mouse no texto e escolha “Copiar link para destaque” no menu.

Aqui está um exemplo de um link a ser destacado.
Como você pode ver, ele inclui um link para o URL da página da Web seguido pelos caracteres #:~: e, em seguida, o texto destacado:
https://www.wpbeginner.com/beginners-guide/how-to-easily-add-anchor-links-in-wordpress-step-by-step/#:~:text=Anchor%20links%20are%20commonly%20used%20in%20lengthier%20articles%20as%20the%20table%20of%20contents%20which%20allows%20users%20to%20quickly%20jump%20to%20the%20sections%20they%20want%20to%20read.Esses links funcionarão com qualquer navegador compatível, incluindo Chrome e Edge, e a versão 80 e superior de todos os navegadores baseados no Chromium.
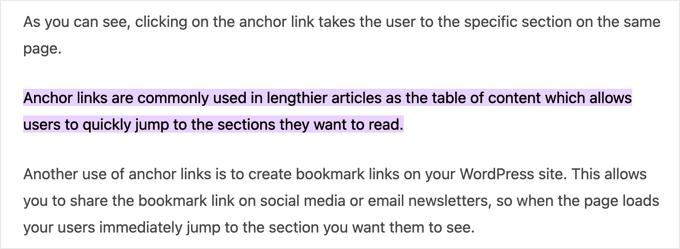
Essa é a aparência que terá quando os usuários do Chrome clicarem em um link para um destaque:

Entretanto, os links para os destaques não são compatíveis com todos os navegadores.
Por exemplo, atualmente eles não são compatíveis com o Firefox ou o Safari. Os links o levarão à página da Web correta, mas não à seção citada, e não exibirão um destaque.
Guias especializados sobre como adicionar links no WordPress
Agora que você já sabe como fazer referência a parágrafos e frases específicos em publicações do WordPress, talvez queira ver outros artigos relacionados à adição de links no WordPress.
- Guia para iniciantes sobre como adicionar um link no WordPress
- Como adicionar “facilmente” links âncora no WordPress (passo a passo)
- Como encontrar e corrigir links quebrados no WordPress (passo a passo)
- Como abrir links externos em uma nova janela ou guia com o WordPress
- Como adicionar links Nofollow no WordPress (guia simples para iniciantes)
- Como adicionar título e NoFollow ao popup de inserção de link no WordPress
- Como rastrear links de saída no WordPress
- Melhores plug-ins de links internos para WordPress (automático + manual)
- Como criar um link curto no WordPress (a maneira mais fácil)
- Como alterar a cor do link no WordPress (guia para iniciantes)
Esperamos que este tutorial tenha ajudado você a aprender como fazer referência a parágrafos e frases específicos em publicações do WordPress. Talvez você também queira ver nosso guia sobre como aumentar o tráfego do seu blog ou nossa seleção de especialistas com dicas para acelerar o desempenho do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!