Do you want to create short links to your WordPress blog posts or pages?
Short links are useful for sharing in your emails, Facebook messages, and even text messages.
In this article, we will show you how to generate short links using a plugin, and how to add the ‘Get Shortlink’ button back to the classic WordPress editor.

Why Create a Short Link in WordPress?
Sharing your web content on social media can build user engagement and bring new users to your website. But pasting in long links or URLs isn’t always the best way.
That’s because some social media platforms will limit the number of characters you can use. A shorter URL gives you extra space for more useful content, which can lead to more engagement and traffic to your WordPress website.
That’s why URL shortener services like Bitly and TinyURL were originally created. They take a long link and make it shorter so that it doesn’t take up as much space.
For example, if you’re using SEO-friendly URL structures, then you might have long URLs that look something like this:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Our short link for that post saves a lot of space:
http://wpbeg.in/b6xh7G
Note: We’re using a custom domain, wpbeg.in, for our short links, which is a bit more technical to set up and would require you to purchase another domain. We have a separate tutorial on how to create your own customized short URL.
In the past, WordPress made it easy to get a short link to your blog post or page. There was a Get Shortlink button located right next to the permalink area of the classic editor.

However, if you recently started your blog, then you will not see this feature on your WordPress site because it was removed after WordPress version 4.4. WordPress still creates the links, but the button has been removed.
Still, there are a few ways you can get short links for your WordPress posts and pages.
We’ll cover the best link shortener plugin, plus a couple of ways you can restore the ‘Get Shortlink’ button in the classic editor. Simply click the links below to jump straight to each option:
Method 1: Create Short Links Using the Pretty Links Plugin
We’ll start with a method that works for everyone. The Pretty Links plugin is one of the best URL shorteners for WordPress. It doesn’t rely on the classic editor and will create its own short link out of any URL.

It works with all links, including pages outside of your blog or website. So, besides letting you share your own content, it’s also the perfect tool for shortening affiliate links.
To get started, you’ll need to install and activate the free Pretty Links plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Note: There is a Pro version of Pretty Links with more powerful features like keyword auto-linking, link categories, and tags, but for this tutorial, we will be using the free version.
Once you activate the plugin, a Pretty Links section is added to your WordPress dashboard. To create your first short link, you need to go to the Pretty Links » Add Link page.
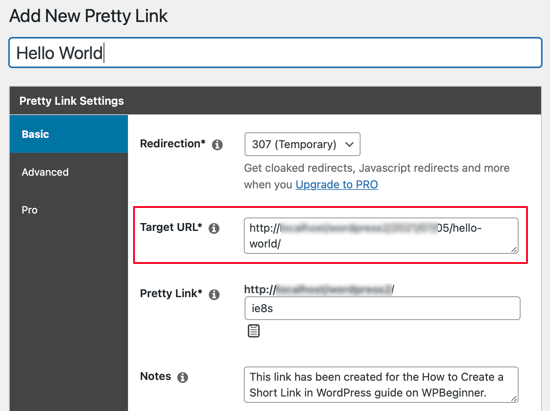
Next, you need to paste the original URL of the page you want to share into the ‘Target URL’ text field. A short Pretty Link is automatically created, but you can customize it if you’d like to make it more readable.

Once you’ve created a few short links, you may not remember what they are all for.
So it’s a good idea to type in the title of the web page and consider writing some notes of anything you need to remember.

Once you have filled in the Pretty Links form, click the ‘Update’ button to activate the short link.

You will now see a list of all of your Pretty Links. To copy one to the clipboard, just click on the ‘Copy’ icon at the right of the screen.
After that, you can paste it into any of your social media channels. Pretty Links will even keep track of how many clicks each link gets.

While Pretty Links has built-in analytics, you can further improve your analytics by connecting it with Google Analytics using the MonsterInsights plugin.
For more details, see our step by step guide on how to properly set up Google Analytics in WordPress.
Method 2: Using the Bring Back the Shortlink Button Plugin for the Classic Editor
This is a simple method of adding back the Get Shortlink button to the classic editor.
First, you need to install and activate the Bring Back the Shortlink Button plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, this plugin will automatically add the Get Shortlink button to the classic editor. To check that it worked, just edit any of your posts.

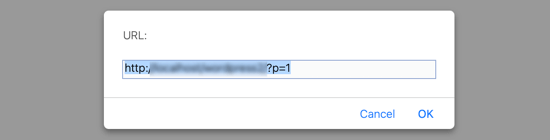
When you click the ‘Get Shortlink’ button, it will show you the WordPress Shortlink for your post or page.

You can copy the link to the clipboard so you can share it with your audience in your emails and messages.
Method 3: Creating a Short Link Button in the Classic Editor with Code
This method is for more advanced users and uses code rather than a plugin. It adds the Shortlink button to the classic editor by adding a custom code snippet to your theme’s functions.php file.
But, we don’t recommend editing your theme files to inexperienced users because if you make a mistake, then it could break your website.
Instead, we’ll use WPCode, which is the best code snippets plugin for WordPress. It makes it easy to add custom code in WordPress, without editing your theme files.

It comes with a library of pre-made code snippets, safe error handling, smart conditional logic, and more. You can check out our guide on how to copy and paste code snippets in WordPress for more details.
First, you’ll need to install and activate the free WPCode plugin. For step by step instructions, see our tutorial on how to install a WordPress plugin.
Upon activation, the plugin will add a new menu item labeled ‘Code Snippets’ to your WordPress admin bar. Clicking on it will show you a list of all the custom code snippets you have saved on your site. Since you just installed the plugin, your list will be empty.
Go ahead and click on the ‘Add New’ button to add your first custom code snippet in WordPress.

This will bring you to the ‘Add Snippet’ page. You can choose a code snippet from the built-in library or add your own custom code.
For this tutorial, choose the ‘Add Your Custom Code (New Snippet)’ option by clicking the ‘Use snippet’ button underneath it.

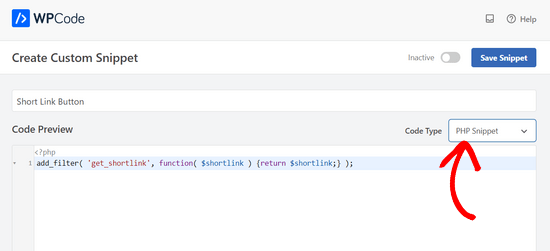
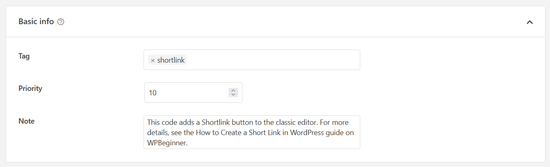
On the next screen, start by entering a title for your custom code snippet. Let’s call it ‘Short Link Button’. After you enter a title, simply copy and paste the code snippet below into the ‘Code Preview’ box.
add_filter( 'get_shortlink', function( $shortlink ) {return $shortlink;} );

Don’t forget to choose ‘PHP Snippet’ from the drop-down list on the right side of the screen.
When you come across this snippet in the future, you may not remember what it’s for. So it’s a good idea to type something helpful in the notes section as a reminder.

You can also assign tags to your code snippet. This will help you sort your code snippets by topic and functionality.
Next, you can select how you want to insert the code. For this snippet, you’ll want to leave it on the ‘Auto Insert’ method so that the snippet will be automatically inserted and executed on your site.

Finally, you need to toggle the switch from ‘Inactive’ to ‘Active’ in the top-right corner.
Then, click on the ‘Save Snippet’ button.

Once the snippet is activated, the Shortlink button will be added to the classic editor.
It will display on all your published posts when you edit them.

We hope this article helped you learn how to create a short link in WordPress. You might also like to learn how to get a free email domain, or see our comparison of the best domain name registrars.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dennis Muthomi says
Well after I read this, I’m trying out the Pretty Links method.
It seems like a time-saver compared to having to visit an external site to shorten links before sharing them.
And it can also be used for affiliate links, so that’s a plus for me.
Jiří Vaněk says
Until now, I used external url shorteners as external services, it’s great that an internal tool can also be used for a website where I need it.
amr says
How to create a new field at the bottom of the article?
Write a short link to the article
And the short link next to the field
WPBeginner Support says
We do not have a specific solution for that at the moment but we will certainly share if we find something we would recommend
Admin
Faris Alnaeb says
Hello,
Thank you for the topic. I was using the manual method. But now it is not working with WP 5 Gutenberg editor.
Is there a new way for it?
Thank you
David Grant says
I would love to see a “Get Shortlink” capability for the Admin Bar when logged in, so one does not have to go to the post/page editor to get the shortlink. Any gurus have any suggestions?
Editorial Staff says
If you’re using the WP Bitly plugin, then it does add it to the admin bar as well.
Admin
Memokecil says
Is it possible using a shortener to share a link blocked by Fb. And it works automatically for ‘share button’.
My domain was blocked Fb when it encountered an interruption, it was fixed but still blocked, and the ‘share button for Fb’ on my page is no longer useful.
Thank’s WpBeginner.
Editorial Staff says
Not 100% sure if that would work, but you can try it by using the WP Bitly plugin as your URL shortener.
Admin