Volete creare collegamenti brevi ai post o alle pagine del vostro blog WordPress?
I link brevi sono utili per essere condivisi nelle e-mail, nei messaggi di Facebook e persino nei messaggi di testo.
In questo articolo vi mostreremo come generare link brevi utilizzando un plugin e come aggiungere il pulsante “Ottieni shortlink” all’editor classico di WordPress.

Perché creare un collegamento breve in WordPress?
La condivisione dei contenuti web sui social media può aumentare il coinvolgimento degli utenti e portare nuovi utenti al vostro sito web. Ma incollare lunghi link o URL non è sempre il modo migliore.
Questo perché alcune piattaforme di social media limitano il numero di caratteri utilizzabili. Un URL più corto offre spazio extra per contenuti più utili, che possono portare a un maggiore coinvolgimento e traffico verso il vostro sito WordPress.
Per questo motivo sono stati creati servizi di accorciatori di URL come Bitly e TinyURL. Prendono un link lungo e lo accorciano in modo che non occupi tanto spazio.
Ad esempio, se si utilizzano strutture di URL SEO-friendly, si potrebbero avere URL lunghi con un aspetto simile a questo:
https://www.wpbeginner.com/it/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Il nostro link breve per quel post consente di risparmiare molto spazio:
http://wpbeg.in/b6xh7G
Nota: per i nostri collegamenti brevi utilizziamo un dominio personalizzato, wpbeg.in, che è un po’ più tecnico da configurare e richiede l’acquisto di un altro dominio. Abbiamo un tutorial separato su come creare un URL breve personalizzato.
In passato, WordPress consentiva di ottenere facilmente un link breve al post o alla pagina del blog. C’era un pulsante Ottieni shortlink situato proprio accanto all’area permalink dell’editor classico.

Tuttavia, se avete aperto il vostro blog di recente, non vedrete questa funzione sul vostro sito WordPress perché è stata rimossa dopo la versione 4.4 di WordPress. WordPress crea ancora i link, ma il pulsante è stato rimosso.
Tuttavia, esistono alcuni modi per ottenere link brevi per i post e le pagine di WordPress.
Parleremo del miglior plugin per accorciare i link, oltre a un paio di modi per ripristinare il pulsante “Ottieni shortlink” nell’editor classico. Basta cliccare sui link sottostanti per passare direttamente a ciascuna opzione:
Metodo 1: Creare link brevi con il plugin Pretty Links
Inizieremo con un metodo che funziona per tutti. Il plugin Pretty Links è uno dei migliori accorciatori di URL per WordPress. Non si affida all’editor classico e crea il proprio link corto da qualsiasi URL.

Funziona con tutti i link, comprese le pagine esterne al vostro blog o sito web. Quindi, oltre a consentirvi di condividere i vostri contenuti, è anche lo strumento perfetto per accorciare i link degli affiliati.
Per iniziare, è necessario installare e attivare il plugin gratuito Pretty Links. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Nota: esiste una versione Pro di Pretty Links con funzioni più potenti, come l’auto-collegamento delle parole chiave, le categorie di link e i tag, ma per questo tutorial useremo la versione gratuita.
Una volta attivato il plugin, viene aggiunta una sezione Pretty Links alla dashboard di WordPress. Per creare il vostro primo link breve, dovete andare alla pagina Pretty Links ” Add Link.
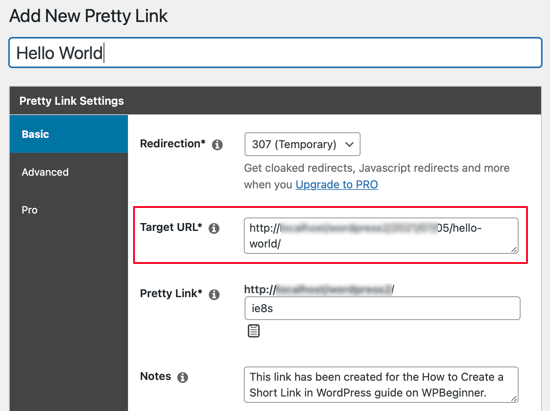
Successivamente, è necessario incollare l’URL originale della pagina che si desidera condividere nel campo di testo “URL di destinazione”. Viene creato automaticamente un breve Pretty Link, ma è possibile personalizzarlo per renderlo più leggibile.

Una volta creati alcuni link brevi, potreste non ricordare a cosa servono.
È quindi opportuno digitare il titolo della pagina web e prendere in considerazione l’idea di scrivere qualche nota su tutto ciò che è necessario ricordare.

Una volta compilato il modulo Pretty Links, fare clic sul pulsante “Aggiorna” per attivare il collegamento breve.

A questo punto verrà visualizzato un elenco di tutti i vostri Pretty Links. Per copiarne uno negli appunti, basta fare clic sull’icona “Copia” a destra dello schermo.
Dopodiché, potete incollarlo in tutti i vostri canali di social media. Pretty Links tiene anche traccia del numero di clic ricevuti da ciascun link.

Sebbene Pretty Links disponga di analisi integrate, è possibile migliorare ulteriormente le analisi collegandole a Google Analytics tramite il plugin MonsterInsights.
Per maggiori dettagli, consultate la nostra guida passo passo su come impostare correttamente Google Analytics in WordPress.
Metodo 2: utilizzare il plugin Riporta il pulsante di collegamento rapido per l’editor classico
Questo è un metodo semplice per aggiungere nuovamente il pulsante Ottieni collegamento breve all’editor classico.
Per prima cosa, è necessario installare e attivare il plugin Bring Back the Shortlink Button. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Dopo l’attivazione, questo plugin aggiungerà automaticamente il pulsante Get Shortlink all’editor classico. Per verificare che abbia funzionato, basta modificare uno qualsiasi dei propri post.

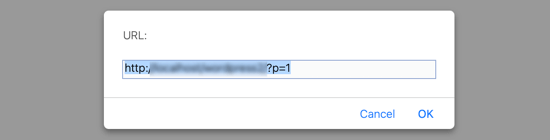
Quando si fa clic sul pulsante “Ottieni shortlink”, viene mostrato lo shortlink di WordPress per il post o la pagina.

È possibile copiare il link negli appunti per condividerlo con il pubblico nelle e-mail e nei messaggi.
Metodo 3: Creare un pulsante di collegamento breve nell’editor classico con il codice
Questo metodo è per gli utenti più avanzati e utilizza il codice piuttosto che un plugin. Aggiunge il pulsante Shortlink all’editor classico aggiungendo uno snippet di codice personalizzato al file functions.php del tema.
Tuttavia, non consigliamo di modificare i file del tema a utenti inesperti, perché se si commette un errore, il sito potrebbe essere danneggiato.
Utilizzeremo invece WPCode, che è il miglior plugin di snippets di codice per WordPress. Consente di aggiungere facilmente codice personalizzato in WordPress, senza modificare i file del tema.

È dotato di una libreria di snippet di codice predefiniti, gestione sicura degli errori, logica condizionale intelligente e altro ancora. Per maggiori dettagli, potete consultare la nostra guida su come copiare e incollare gli snippet di codice in WordPress.
Per prima cosa, è necessario installare e attivare il plugin gratuito WPCode. Per le istruzioni passo passo, consultate il nostro tutorial su come installare un plugin di WordPress.
Dopo l’attivazione, il plugin aggiunge alla barra di amministrazione di WordPress una nuova voce di menu denominata “Code Snippets”. Facendo clic su di essa, verrà visualizzato un elenco di tutti gli snippet di codice personalizzati salvati sul sito. Poiché il plugin è stato appena installato, l’elenco sarà vuoto.
Fate clic sul pulsante “Aggiungi nuovo” per aggiungere il vostro primo snippet di codice personalizzato in WordPress.

Si accede così alla pagina “Aggiungi snippet”. È possibile scegliere uno snippet di codice dalla libreria integrata o aggiungere il proprio codice personalizzato.
Per questa esercitazione, scegliere l’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)” facendo clic sul pulsante “Usa snippet” sotto di essa.

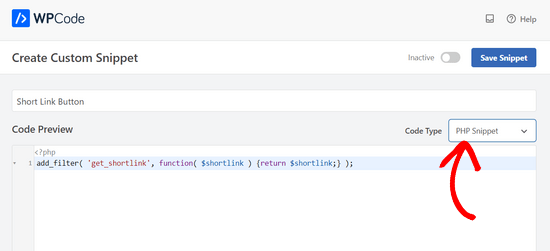
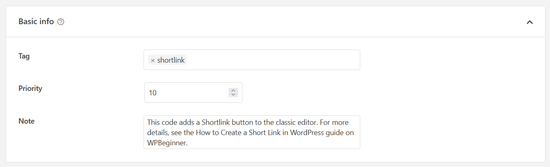
Nella schermata successiva, iniziare a inserire un titolo per lo snippet di codice personalizzato. Chiamiamolo ‘Short Link Button’. Dopo aver inserito il titolo, è sufficiente copiare e incollare lo snippet di codice sottostante nella casella “Anteprima codice”.
add_filter( 'get_shortlink', function( $shortlink ) {return $shortlink;} );

Non dimenticate di scegliere “PHP Snippet” dall’elenco a discesa sul lato destro dello schermo.
Quando ci si imbatterà in questo frammento in futuro, si potrebbe non ricordare a cosa serve. È quindi opportuno scrivere qualcosa di utile nella sezione delle note come promemoria.

È anche possibile assegnare dei tag ai propri snippet di codice. Questo vi aiuterà a ordinare i vostri snippet di codice per argomento e funzionalità.
Successivamente, è possibile selezionare la modalità di inserimento del codice. Per questo snippet, si consiglia di lasciare il metodo “Auto Insert”, in modo che lo snippet venga inserito ed eseguito automaticamente sul sito.

Infine, è necessario spostare l’interruttore da “Inattivo” ad “Attivo” nell’angolo in alto a destra.
Quindi, fare clic sul pulsante “Salva snippet”.

Una volta attivato lo snippet, il pulsante Shortlink verrà aggiunto all’editor classico.
Verrà visualizzato su tutti i post pubblicati quando li si modifica.

Speriamo che questo articolo vi abbia aiutato a imparare come creare un link breve in WordPress. Potreste anche voler imparare come ottenere un dominio e-mail gratuito o vedere il nostro confronto tra le migliori società di registrazione di nomi di dominio.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Until now, I used external url shorteners as external services, it’s great that an internal tool can also be used for a website where I need it.
amr says
How to create a new field at the bottom of the article?
Write a short link to the article
And the short link next to the field
WPBeginner Support says
We do not have a specific solution for that at the moment but we will certainly share if we find something we would recommend
Admin
Faris Alnaeb says
Hello,
Thank you for the topic. I was using the manual method. But now it is not working with WP 5 Gutenberg editor.
Is there a new way for it?
Thank you
David Grant says
I would love to see a “Get Shortlink” capability for the Admin Bar when logged in, so one does not have to go to the post/page editor to get the shortlink. Any gurus have any suggestions?
Editorial Staff says
If you’re using the WP Bitly plugin, then it does add it to the admin bar as well.
Admin
Memokecil says
Is it possible using a shortener to share a link blocked by Fb. And it works automatically for ‘share button’.
My domain was blocked Fb when it encountered an interruption, it was fixed but still blocked, and the ‘share button for Fb’ on my page is no longer useful.
Thank’s WpBeginner.
Editorial Staff says
Not 100% sure if that would work, but you can try it by using the WP Bitly plugin as your URL shortener.
Admin