Vous souhaitez créer un tableau de bord client sous WordPress ?
Un tableau de bord personnalisé sous WordPress peut aider vos clients à trouver les ressources et les raccourcis dont ils ont besoin pour Premiers pas.
Dans cet article, nous allons vous afficher comment créer un Tableau de bord client dans WordPress sans écrire de code ou affecter la capacité des clients à mettre à jour leurs sites.

Pourquoi créer un Tableau de bord client dans WordPress ?
En tant que fournisseur de solutions WordPress, vous rencontrerez des clients qui n’ont jamais utilisé WordPress auparavant et qui ne sont pas familiers avec HTML, CSS ou la terminologie de WordPress.
En créant un tableau de bord personnalisé pour les clients, vous pouvez leur offrir une interface WordPress allégée et une convivialité améliorée.
La satisfaction des clients s’en trouvera améliorée, ce qui aura pour effet de les inciter à répéter l’opération. Vos clients auront besoin de moins de support, ce qui vous permettra également d’enregistrer des gains de temps.
Ceci étant dit, voyons comment créer facilement un tableau de bord client dans WordPress.
Nous vous guiderons à travers les différentes étapes du processus. Vous pouvez décider du degré de personnalisation en fonction des Prérequis de votre cliente/cliente. Il vous suffit d’utiliser les liens rapides ci-dessous pour passer aux étapes qui vous intéressent le plus :
1. Masquer les menus d’administration inutiles
Lorsque vous construisez un site web pour vos clients, vous pouvez utiliser différents plugins WordPress, des types de publication personnalisés, des constructeurs de pages WordPress et d’autres outils.
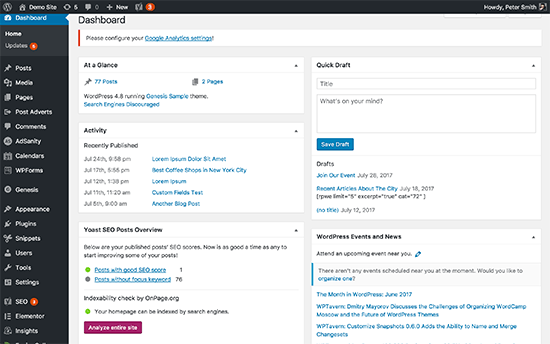
Beaucoup de ces outils ajouteront leurs propres éléments de menu dans la barre d’administration de WordPress, créeront des widgets personnalisés dans le tableau de bord de l’administration et ajouteront des liens dans la barre d’outils.
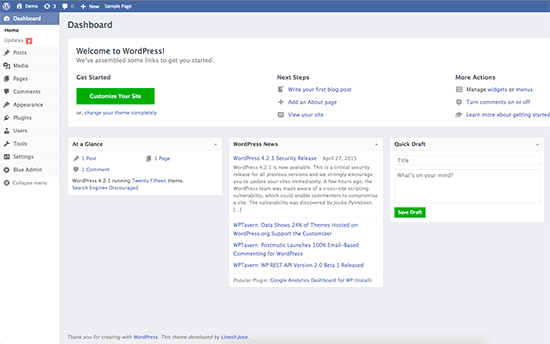
Le résultat final est un peu désordonné. Pour un client qui n’a jamais utilisé WordPress, ces articles supplémentaires rendent le tableau de bord plus compliqué qu’il ne devrait l’être.

Commençons par créer un tableau de bord client en faisant le ménage.
Pour ce faire, vous devrez installer et activer l’extension Adminimize. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
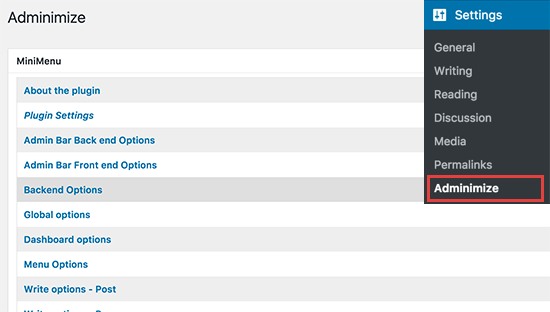
Une fois activé, vous devez vous rendre sur la page Réglages » Adminimiser pour configurer l’extension.

Différentes sections d’administration sont définies sur la page des Réglages. En cliquant sur une section, vous la déplierez et vous verrez les options de cette section particulière.

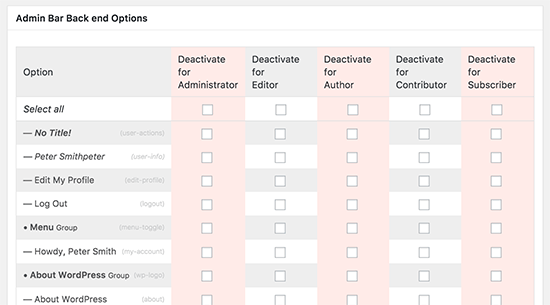
Vous pouvez afficher ou masquer n’importe quel article répertorié dans une section pour différents rôles utilisateurs/utilisatrices. Avant de masquer un article, il convient de l’Aviser soigneusement, car cela peut affecter la capacité de votre client à utiliser son site.
Pour des instructions détaillées, consultez notre guide sur la façon de masquer les éléments de menu inutiles dans WordPress.
2. Tableau de bord WordPress libellé en blanc
L’extension Adminimize couvre un grand nombre d’options pour contrôler l’apparence de votre Tableau de bord WordPress. Cependant, il ne dispose pas d’options permettant de masquer la marque WordPress et de libérer la zone d’administration.
La mise en marque blanche comprend le remplacement du logo WordPress par un logo personnalisé, la modification du pied de page de la zone d’administration, le fait d’afficher ou de masquer des articles dans les menus, et bien plus encore.
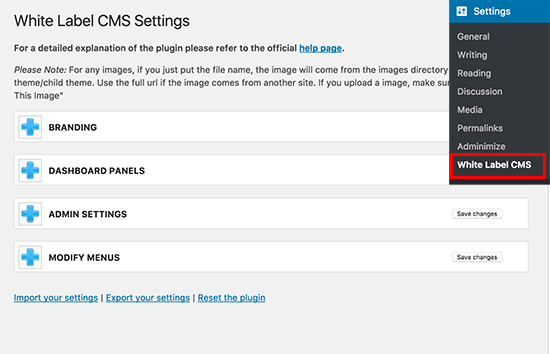
Tout d’abord, vous devez installer et activer l’extension White Label CMS. Une fois activé, rendez-vous sur la page Réglages » White Label CMS pour définir les paramètres de l’extension.

La page des Réglages est divisée en plusieurs sections. Vous pouvez cliquer sur une section pour la déplier et en voir les réglages.
Certaines options de l’extension sont également disponibles dans Adminimize. Si vous avez déjà masqué ces options, vous pouvez les ignorer.
Pour des instructions détaillées sur chaque section, jetez un œil à notre article sur la façon de libérer votre tableau de bord WordPress en marque blanche.
3. Modifier l’Apparence du Tableau de Bord WordPress
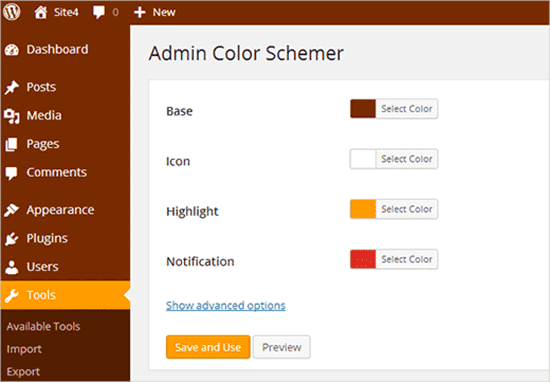
WordPress est livré avec une poignée de jeux de couleurs administratifs que les utilisateurs/utilisatrices peuvent modifier à partir de leur profil. Vous pouvez définir un jeu de couleurs par défaut pour les utilisateurs/utilisatrices nouveaux. Vous pouvez également créer un jeu de couleurs personnalisé.

Vous voulez passer au niveau supérieur ? Essayez les thèmes d’administration WordPress. Ces thèmes sont disponibles sous forme d’extensions que vous pouvez installer pour modifier l’apparence de votre zone d’administration WordPress.

Voici quelques thèmes et extensions d’administration WordPress gratuits que vous pouvez essayer.
4. Ajout de ressources utiles au Tableau de bord du client
Lorsque vous livrez des projets à vos clients, vous remarquerez que beaucoup d’entre eux ont des questions similaires. L’ajout d’une section d’aide ou de ressources dans le tableau de bord WordPress du client peut vous aider à répondre à ces questions et à enregistrer le temps passé à fournir du support.
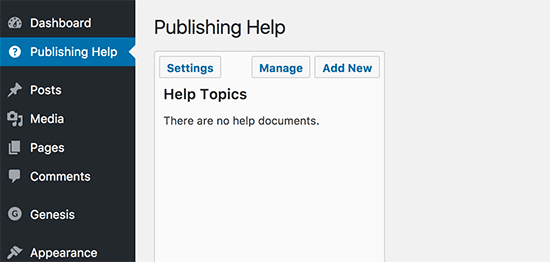
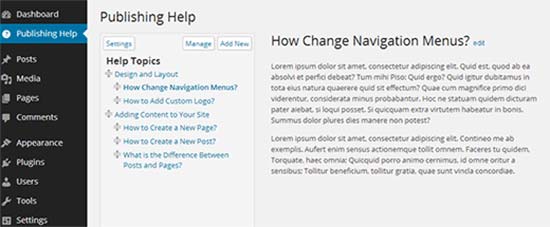
La meilleure façon d’ajouter une section d’aide est d’installer et d’activer l’extension WP Help. Une fois activé, le plugin ajoute un nouvel élément de menu » Aide à la publication » dans votre barre d’administration WordPress. En cliquant dessus, vous accéderez à la page des Réglages.

Cette zone sera vide puisque vous n’avez pas encore créé de ressources d’aide. Cliquez sur le bouton « Ajouter nouvelle » pour en créer une.
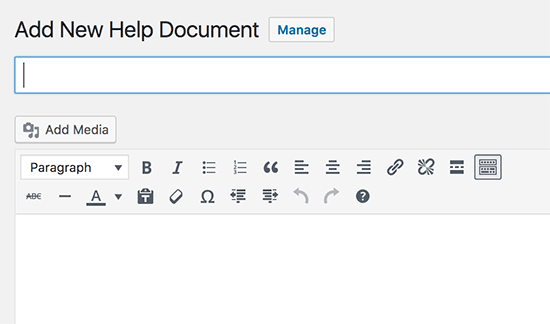
Sur la page suivante, vous pouvez créer votre document d’aide comme vous le feriez pour une publication ou une page WordPress.

WP Help utilise un type de publication personnalisé pour les documents, et ils sont hiérarchisés comme des pages. Vous pouvez créer des documents parents et enfants pour les organiser.

Vous pouvez également synchroniser des documents provenant d’un autre site WordPress. Cela vous permet d’utiliser la même documentation pour tous vos projets clients.
Pour des instructions détaillées, consultez notre guide sur l’ajout d’une section d’aide / de ressources dans l’administration de WordPress.
5. Créer des widgets personnalisés pour le tableau de bord
Les widgets du Tableau de bord sont les premières choses que les utilisateurs voient lorsqu’ils se connectent à la zone d’administration de WordPress. C’est le meilleur endroit pour orienter vos clients/clientes dans la bonne direction en ajoutant vos propres widgets de tableau de bord personnalisés.
Voici un code de widget de tableau de bord simple que vous pouvez utiliser comme point de départ.
Vous devrez ajouter ce code dans le fichier functions.php de votre thème, dans une extension spécifique au site ou dans une extension d’extraits de code.
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');
}
function custom_dashboard_help() {
// Content you want to show inside the widget
echo '<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:yourusername@gmail.com">here</a>. For WordPress Tutorials visit: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';
}
N’oubliez pas de modifier la partie contenu avec votre propre message. Vous pouvez utiliser du HTML simple pour la mise en forme et le style.
Nous vous recommandons d’ajouter ce code à l’aide de WPCode, la meilleure extension d’extraits de code.

WPCode permet d’ajouter facilement et en toute sécurité du code personnalisé dans WordPress, sans modifier le fichier functions.php de votre thème. Ainsi, vous n’aurez jamais à vous soucier de casser votre site.
Pour Premiers pas, vous devez installer et activer l’extension gratuite WPCode. Si vous avez besoin d’aide, consultez notre guide sur l’installation d’une extension WordPress.
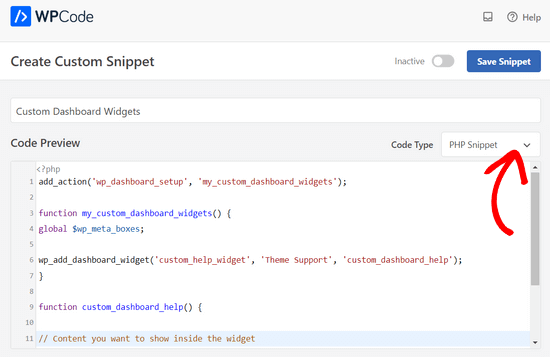
Une fois que l’extension est activée, naviguez vers la page Code Snippets » + Add Snippet depuis le tableau de bord WordPress. Ensuite, cliquez sur le bouton » Utiliser l’extrait » sous l’option » Ajouter votre code personnalisé (nouvel extrait) « .

Ensuite, ajoutez un titre à l’extrait de code et collez le code ci-dessus dans le champ « Prévisualisation du code ». N’oubliez pas de sélectionner « Extrait PHP » comme type de code dans le menu déroulant.

Ensuite, il suffit de permuter de « Inactif » à « Actif » et d’appuyer sur le bouton « Enregistrer l’extrait ».

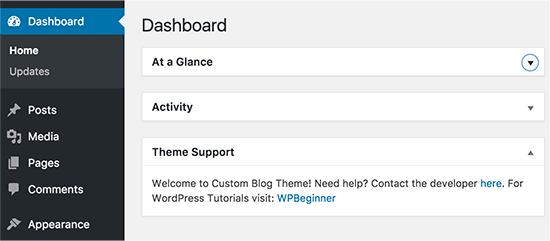
Voici ce que cela donnait lorsque nous l’avons testé sur notre site de démonstration :

Nous espérons que cet article vous a aidé à apprendre comment créer un Tableau de bord client sur WordPress. Vous pouvez également consulter notre guide sur la façon de stimuler la vitesse et la performance de WordPress et nos choix d’experts des meilleurs services téléphoniques professionnels pour les petites entreprises.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Kevin says
Can I build a client dashboard using hosted WordPress site
WPBeginner Support says
Unless your specific host has limitations then you should be able to.
Administrateur
Abdul-Warith Ajani says
On what plan must I be to be able to create dashboard?
WPBeginner Support says
You would want to be using a WordPress.org site, you may want to take a look at our article here: https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Administrateur
Reuben says
Hi could you give me a sample of how to create multiple dashboard widget? from your above code i could create 1 dashboard widget. But i tried to duplicate it but it seems i’m having a little trouble. Could you provide me with a sample so i could work it out? Sorry i’m pretty new in this hope you would help.
Thanks!!
Jonny says
Hi love this tutorial and your code works like a charm. But i got a slight issue. I am a noob in wordpress i would admit but by using the above code you mention..
add_action(‘wp_dashboard_setup’, ‘my_custom_dashboard_widgets’);
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget(‘custom_help_widget’, ‘Theme Support’, ‘custom_dashboard_help’);
}
function custom_dashboard_help() {
echo ‘Welcome to Custom Blog Theme! Need help? Contact the developer here. For WordPress Tutorials visit: WPBeginner‘;
}
i am able to create 1 widget which is great! How could i modify/add to add more widget to my dashbooard? can i jsut copy and paste?
WPBeginner support says
You could create another widget by adding another wp_add_dashboard_widget() inside the curly brackets with a function for what you want inside the new widget.
Administrateur
Jared M says
This seems like a lot of plugins. Wouldn’t this slow down the site considerably?
WPBeginner Support says
Hi Jared,
No, the plugins run only in the WordPress admin area and are highly optimized for speed.
Administrateur
Jared M says
That’s what I was hoping! Great solutions. Thank you.
Thabiso says
Hmmmmm! Beautiful article. Just what I’ve been longing for. Thank you. I saved it on my Facebook so to keep revisiting it.