Voulez-vous ajouter un logo personnalisé au tableau de bord de WordPress ?
Souvent, les gens remplacent le logo WordPress par un logo de tableau de bord personnalisé à des fins de marque.
Dans cet article, nous allons vous afficher comment ajouter un logo de tableau de bord personnalisé dans WordPress pour la marque.

Qu’est-ce qu’un logo personnalisé pour le tableau de bord et pourquoi en ajouter un ?
Un logo de tableau de bord personnalisé apparaît sur le tableau de bord d’administration de WordPress avec votre propre logo personnalisé ou votre marque.
Si l’ajout d’un tel élément peut sembler anodin, il s’agit pourtant d’un élément essentiel de la marque de votre site et il est important pour plusieurs raisons :
- Marque : Elle renforce l’identité de votre marque et donne l’impression que la zone d’administration de WordPress fait partie intégrante de votre entreprise.
- Professionnalisme : Un logo de tableau de bord personnalisé donne à votre site WordPress un aspect plus professionnel et plus soigné.
- Libellé blanc : Si vous construisez des sites pour des clients ou si vous gérez un réseau multisite, vous pouvez utiliser des logos de tableau de bord personnalisés pour mettre en marque blanche la zone d’administration de WordPress. Cela signifie que vous pouvez retirer entièrement la marque WordPress et la remplacer par la vôtre afin de créer une expérience personnalisée pour vos clients/clientes.
Que vous soyez propriétaire d’une petite entreprise, d’une boutique en ligne ou d’un blog, il est important d’avoir un logo de tableau de bord personnalisé pour aider à personnaliser l’expérience de l’interface d’administration et établir une identité de marque interne forte.
Méthode 1 : Ajout d’un logo personnalisé pour le tableau de bord dans WordPress à l’aide d’un plugin
Cette méthode est très facile et recommandée pour la plupart des débutants.
La première chose à faire est d’installer et d’activer l’extension White Label CMS. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
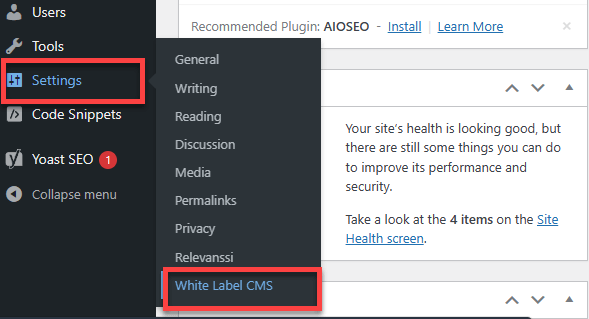
Une fois activé, vous devez vous rendre sur la page Réglages » White Label CMS.

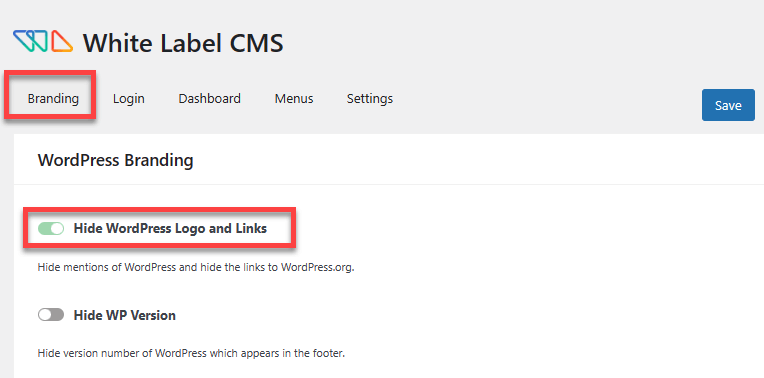
Il suffit ensuite de sélectionner l’onglet « Marque ».
Permuter le commutateur de gauche à droite pour « Masquer le logo et les liens de WordPress ».

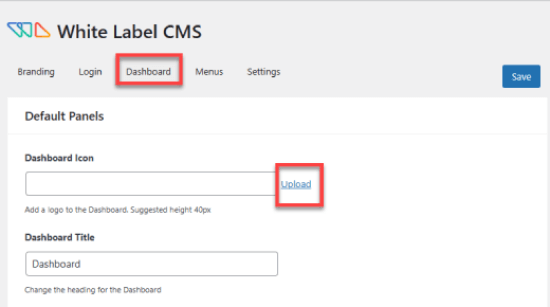
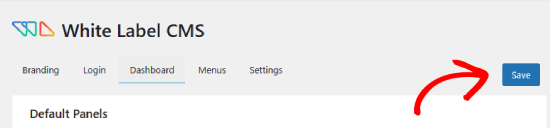
Ensuite, vous devez vous rendre dans l’onglet « Tableau de bord ».
Ici, vous téléverserez un logo personnalisé à l’endroit où il est indiqué « Icône du Tableau de bord ».

Le client/clialisation doit avoir des dimensions exactes de 40 x 40 pixels.
N’oubliez pas de cliquer sur le bouton « Enregistrer » en haut à droite pour stocker vos réglages.

Retournez maintenant dans la zone d’administration de WordPress.
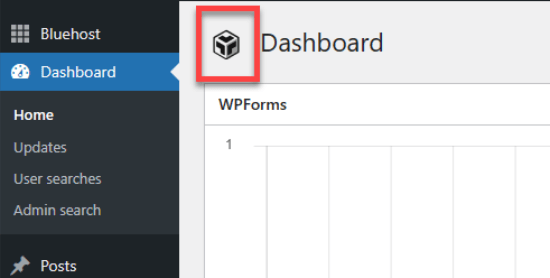
Vous devriez voir le logo dans votre Tableau de bord. Voici à quoi il ressemble :

Outre le logo personnalisé du tableau de bord, White Label CMS offre également d’autres fonctionnalités permettant de donner une nouvelle image à votre installation WordPress.
Consultez notre guide sur la façon de libeller le tableau de bord WordPress en marque blanche pour obtenir des instructions détaillées.
Méthode 2 : Ajouter manuellement le logo personnalisé du Tableau de bord dans WordPress
Cette méthode est destinée aux utilisateurs/utilisatrices qui sont à l’aise pour coller des extraits de code dans WordPress. Le moyen le plus simple et le plus sûr d’ajouter du code personnalisé à votre WordPress est d’utiliser une extension comme WPCode.
La plupart des tutoriels vous apprenant à ajouter des codes courts à votre site WordPress vous demanderont d’ajouter le code dans le fichier functions.php de votre thème. Bien que cela puisse fonctionner, il y a beaucoup de choses qui peuvent mal tourner.
Même une minuscule erreur dans le code ou dans la manière dont vous l’ajoutez peut casser votre site WordPress et le rendre inaccessible. Nous le recommandons donc uniquement aux utilisateurs/utilisatrices avancés.
Même pour les utilisateurs/utilisatrices avancés, WPCode est le moyen le plus sûr de le faire, donc pour commencer, vous aurez besoin d’installer et d’activer l’extension gratuite WPCode. Pour des instructions plus détaillées, suivez notre guide sur l’installation d’une extension WordPress.
Confirmez ensuite que vous avez enregistré votre logo personnalisé en tant que fichier custom-logo.png sur votre ordinateur. Il doit avoir des dimensions exactes de 40 x 40 px.
Une fois que votre logo personnalisé est prêt, vous devez le téléverser dans le dossier /wp-content/themes/votre-thème/images à l’aide du FTP. Si votre thème n’a pas de dossier images, vous devez le créer.
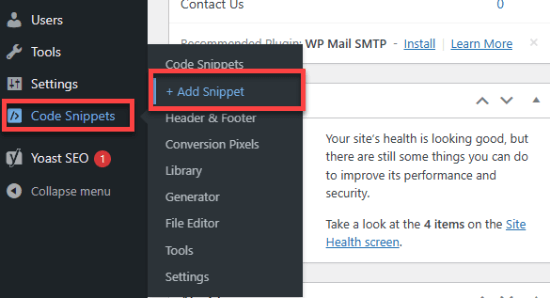
À partir de là, allez dans Extraits de code >> +Ajouter un extrait.

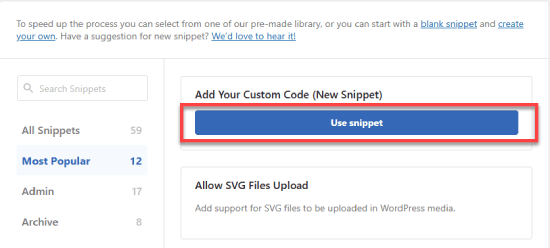
Vous arrivez dans la Bibliothèque WPCode, où vous pouvez choisir parmi des dizaines d’extraits de code.
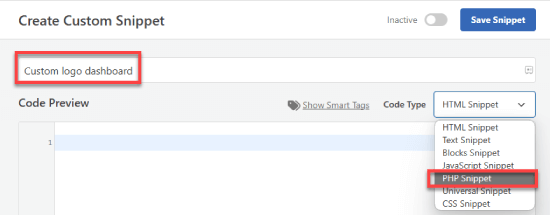
Dans ce cas, vous sélectionnerez « Ajouter votre module personnalisé » et cliquerez sur le bouton « Utiliser l’extrait ».

Inclure un titre tel que « Tableau de bord personnalisé ».
Modifiez ensuite le « Type de code » en « Extrait de PHP ».

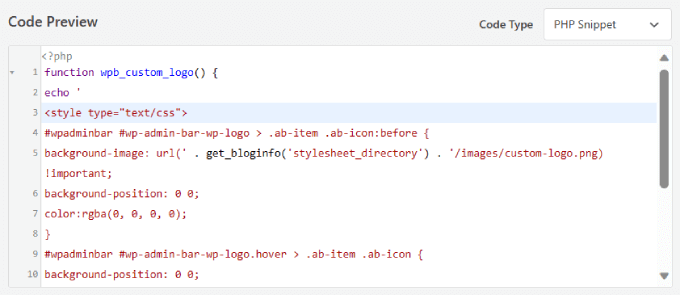
Ensuite, il suffit d’ajouter ce code dans la case « Prévisualisation du code » :
function wpb_custom_logo() {
echo '
<style type="text/css">
#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before {
background-image: url(' . get_bloginfo('stylesheet_directory') . '/images/custom-logo.png) !important;
background-position: 0 0;
color:rgba(0, 0, 0, 0);
}
#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon {
background-position: 0 0;
}
</style>
';
}
//hook into the administrative header output
add_action('wp_before_admin_bar_render', 'wpb_custom_logo');
Il devrait ressembler à ceci.

Confirmez que le texte et la mise en forme sont exactement les mêmes que ceux affichés ci-dessus.
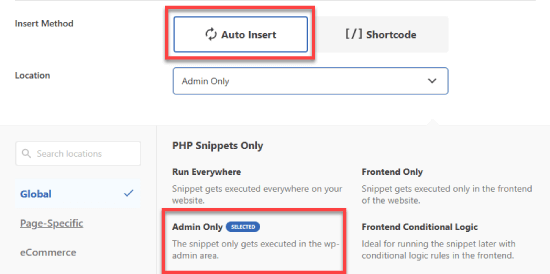
Défilez vers le bas jusqu’à « Méthode d’insertion » et sélectionnez « Insertion automatique ».
Pour que votre logo personnalisé s’affiche dans le tableau de bord, déplier le menu déroulant Emplacement et choisir » Admin uniquement « .

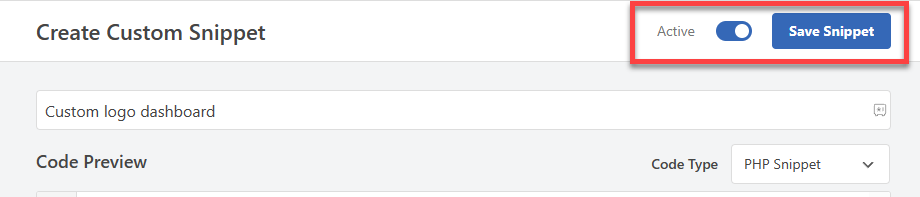
Dernier point, permutez le commutateur d’Inactif à Actif et cliquez sur le bouton « Enregistrer ».
Ce code ajoute simplement le CSS nécessaire pour afficher votre logo personnalisé dans la barre d’administration de WordPress.

C’est tout nous espérons que cet article vous a aidé à apprendre comment ajouter un logo de tableau de bord personnalisé sur WordPress. Vous pouvez également consulter notre guide sur la façon de masquer les éléments inutiles de WordPress avec Adminimize ou lire notre publication de blog sur les meilleurs conseils, astuces et hacks de WordPress pour mieux personnaliser votre site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dwight says
Thank you! This worked.
WPBeginner Support says
Glad our recommendation worked for you!
Administrateur
Justin says
Does this code also apply to plugins?
WPBeginner Support says
If you wanted to override a plugin’s logo then you would want to reach out to the support for that specific plugin and they may have an option.
Administrateur
Hanif says
thank you very much, it works very well
WPBeginner Support says
Glad our article was helpful
Administrateur
mazhar says
i change the wordpress custom logo with the help of white label CMS plugin but i dont know how to find this code to your theme’s functions.php file or a site-specific plugin. where it is please help me
thank you
Bjornen says
Where is the file located?
I mean, the logo itself must be a png (transparent picture) of the WP-logo, placed somewhere in WP.
So, would it not be better to just switch that with another file with the same name?
james says
Nope, the icon is part of the WordPress custom font face, it is added to with CSS content
chad says
This does’nt wok for me. I made the 16×16 png and put it in my themes images folder and pasted the function to my functions.php file.
Sanjeev Beekeeper says
change the file path to your image path.
David Cornish says
A great article information with some great tips sharing that I will be implementing on my own website as well as clients.