Deseja adicionar um logotipo de painel personalizado no WordPress?
Muitas vezes, as pessoas substituem o logotipo do WordPress por um logotipo de painel personalizado para fins de marca.
Neste artigo, mostraremos a você como adicionar um logotipo de painel personalizado no WordPress para a marca.

O que é um logotipo personalizado do painel e por que adicioná-lo?
Um logotipo de painel personalizado aparece no painel de administração do WordPress com seu próprio logotipo personalizado ou marca.
Embora adicionar um possa parecer um detalhe sem importância, ele é uma parte vital da marca do seu site e é importante por vários motivos:
- Marca: Reforça a identidade de sua marca e faz com que a área administrativa do WordPress pareça mais uma parte de sua empresa.
- Profissionalismo: Um logotipo de painel personalizado dá ao seu site WordPress uma aparência mais profissional e polida.
- Etiqueta branca: Se você estiver criando sites para clientes ou administrando uma rede com vários sites, poderá usar logotipos personalizados do painel para colocar uma etiqueta branca na área de administração do WordPress. Isso significa que você pode remover totalmente a marca do WordPress e substituí-la pela sua própria marca para criar uma experiência personalizada para seus clientes.
Se você possui uma pequena empresa, uma loja on-line ou um blog, é importante ter um logotipo de painel personalizado para ajudar a personalizar a experiência de back-end e estabelecer uma forte identidade de marca interna.
Método 1: Adicionar um logotipo personalizado do painel no WordPress usando um plug-in
Esse método é muito fácil e recomendado para a maioria dos iniciantes.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in White Label CMS. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
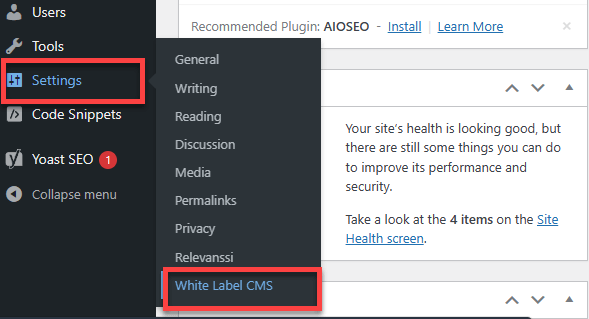
Após a ativação, você precisa acessar a página Settings ” White Label CMS.

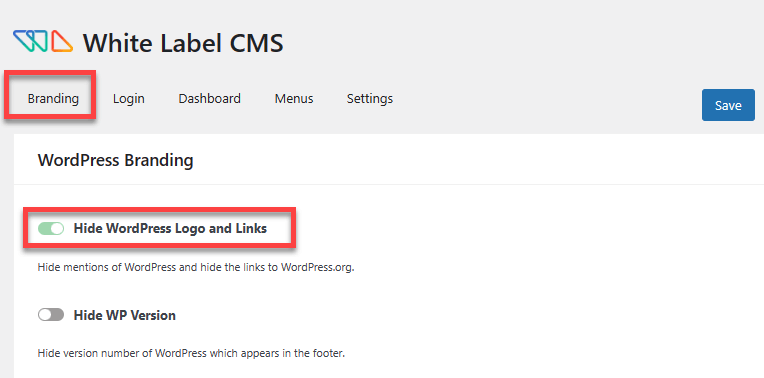
Em seguida, basta selecionar a guia “Branding”.
Alterne o botão da esquerda para a direita para “Hide WordPress Logo and Links” (Ocultar logotipo e links do WordPress).

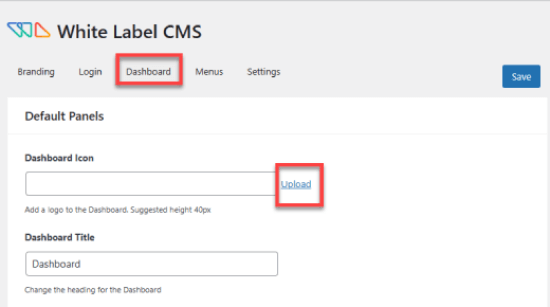
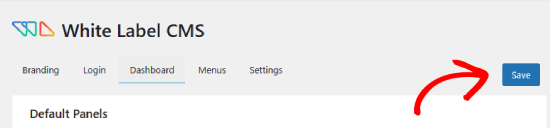
Em seguida, você deve ir para a guia “Dashboard” (Painel).
Aqui, você carregará um logotipo personalizado onde está escrito “Dashboard Icon” (Ícone do painel).

O logotipo personalizado deve ter dimensões exatas de 40 x 40 pixels.
Não se esqueça de clicar no botão “Save” (Salvar) no canto superior direito para armazenar suas configurações.

Agora, volte para a área de administração do WordPress.
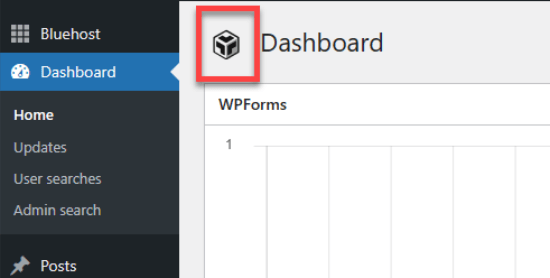
Você deverá ver o logotipo em seu painel. Esta é a aparência dele:

Além do logotipo personalizado do painel, o White Label CMS também oferece outros recursos para reformular a marca da sua instalação do WordPress.
Consulte nosso guia sobre como criar uma etiqueta branca no painel de administração do WordPress para obter instruções detalhadas.
Método 2: Adicionar manualmente o logotipo personalizado do painel no WordPress
Esse método é para usuários que se sentem à vontade para colar trechos de código no WordPress. A maneira mais fácil e segura de adicionar código personalizado ao WordPress é com um plugin como o WPCode.
A maioria dos tutoriais que ensinam como adicionar códigos de acesso ao seu site do WordPress pede que você adicione o código ao arquivo functions.php do seu tema. Embora isso possa funcionar, há muitas coisas que podem dar errado.
Até mesmo um pequeno erro no código ou na forma como você o adiciona pode quebrar seu site WordPress e torná-lo inacessível. Portanto, recomendamos isso apenas para usuários avançados.
Mesmo para usuários avançados, o WPCode é a maneira mais segura de fazer isso, portanto, para começar, você precisará instalar e ativar o plug-in gratuito do WPCode. Para obter instruções mais detalhadas, siga nosso guia sobre como instalar um plug-in do WordPress.
Em seguida, certifique-se de salvar seu logotipo personalizado como um arquivo custom-logo.png em seu computador. Ele precisa ter dimensões exatas de 40 x 40 px.
Depois de ter seu logotipo personalizado pronto, você precisa carregá-lo na pasta /wp-content/themes/your-theme/images usando FTP. Se o seu tema não tiver uma pasta de imagens, você precisará criá-la.
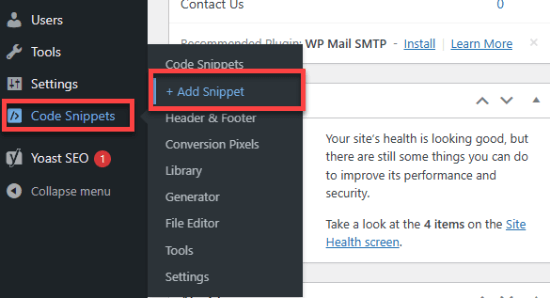
A partir daí, vá até Code Snippets >> +Add Snippet.

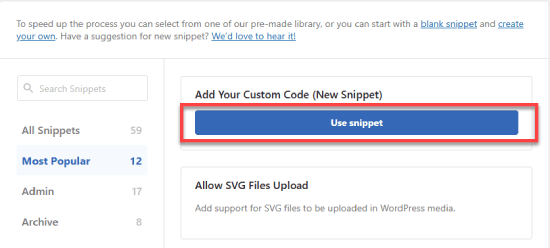
Você chegará à biblioteca WPCode, onde há dezenas de trechos de código para escolher.
Nesse caso, você selecionará “Add Your Custom Code” (Adicionar seu código personalizado) e clicará no botão “Use snippet” (Usar snippet).

Inclua um título como “Painel de logotipo personalizado”.
Em seguida, altere o “Code Type” (Tipo de código) para “PHP Snippet”.

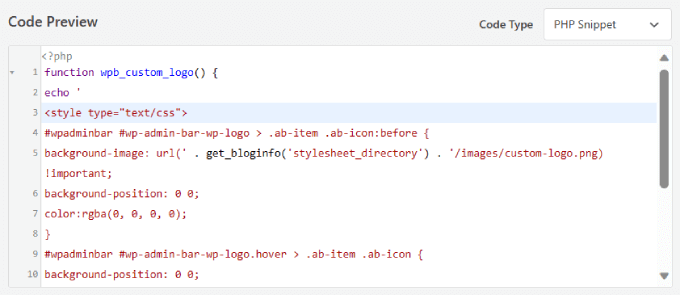
Depois disso, basta adicionar esse código na caixa “Code Preview” (Visualização de código):
function wpb_custom_logo() {
echo '
<style type="text/css">
#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before {
background-image: url(' . get_bloginfo('stylesheet_directory') . '/images/custom-logo.png) !important;
background-position: 0 0;
color:rgba(0, 0, 0, 0);
}
#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon {
background-position: 0 0;
}
</style>
';
}
//hook into the administrative header output
add_action('wp_before_admin_bar_render', 'wpb_custom_logo');
Ele deve ter a seguinte aparência.

Certifique-se de que todo o texto e a formatação estejam exatamente iguais aos mostrados acima.
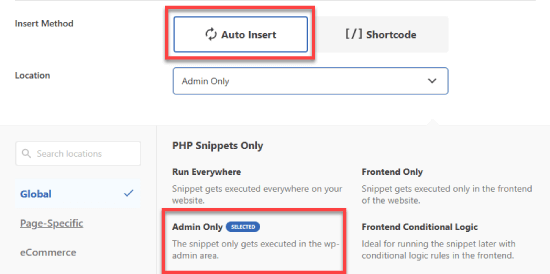
Role para baixo até “Insert Method” (Método de inserção) e selecione “Auto Insert” (Inserção automática).
Para garantir que seu logotipo personalizado seja exibido no painel, expanda o menu suspenso Location (Localização) e escolha “Admin Only” (Somente administrador).

Por fim, alterne a chave de Inativo para Ativo e clique no botão “Salvar”.
Esse código simplesmente adiciona o CSS necessário para exibir seu logotipo personalizado na barra de administração do WordPress.

Esperamos que este artigo tenha ajudado você a aprender como adicionar um logotipo de painel personalizado no WordPress. Talvez você também queira ver nosso guia sobre como ocultar itens desnecessários do WordPress com o Adminimize ou ler nossa postagem no blog sobre as melhores dicas, truques e hacks do WordPress para personalizar melhor seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dennis Muthomi says
this is why I love WordPress opens source nature,the freedom to change/customize it to my liking
I really appreciated the clear step-by-step instructions for both the plugin method and manual code. I’ll go with the plugin method…it seems easier
Great post!
Dwight says
Thank you! This worked.
WPBeginner Support says
Glad our recommendation worked for you!
Administrador
Justin says
Does this code also apply to plugins?
WPBeginner Support says
If you wanted to override a plugin’s logo then you would want to reach out to the support for that specific plugin and they may have an option.
Administrador
Hanif says
thank you very much, it works very well
WPBeginner Support says
Glad our article was helpful
Administrador
mazhar says
i change the wordpress custom logo with the help of white label CMS plugin but i dont know how to find this code to your theme’s functions.php file or a site-specific plugin. where it is please help me
thank you
Bjornen says
Where is the file located?
I mean, the logo itself must be a png (transparent picture) of the WP-logo, placed somewhere in WP.
So, would it not be better to just switch that with another file with the same name?
james says
Nope, the icon is part of the WordPress custom font face, it is added to with CSS content
chad says
This does’nt wok for me. I made the 16×16 png and put it in my themes images folder and pasted the function to my functions.php file.
Sanjeev Beekeeper says
change the file path to your image path.
David Cornish says
A great article information with some great tips sharing that I will be implementing on my own website as well as clients.