¿Desea añadir un logotipo personalizado al Escritorio de WordPress?
A menudo, la gente reemplaza el logotipo de WordPress con un logotipo de escritorio de WordPress personalizado para fines de marca.
En este artículo, le mostraremos cómo añadir un logotipo personalizado en el Escritorio de WordPress para la imagen de marca / marca.

¿Qué es un logotipo de Escritorio personalizado y por qué añadir uno?
Un logotipo personalizado del escritorio aparece en el escritorio de administrador de WordPress con su propio logotipo personalizado o imagen de marca.
Aunque añadir una puede parecer un detalle menor, es una parte vital de la marca de su sitio web e importante por varias razones:
- Imagen de marca / branding: Refuerza la identidad de su marca y hace que el área de administrador de WordPress se sienta más como una parte de su negocio.
- Profesionalidad: Un logotipo personalizado en el Escritorio da a su sitio WordPress un aspecto más profesional y pulido.
- Marca blanca: Si está creando sitios web para clientes o gestiona una red multisitio, puede utilizar logotipos personalizados en el Escritorio para crear una marca blanca en el área de administrador de WordPress. Esto significa que puede eliminar por completo la imagen de marca de WordPress y sustituirla por la suya propia para crear una experiencia personalizada para sus clientes.
Si usted es dueño de una pequeña empresa, tienda en línea, o blog, es importante tener un logotipo personalizado Escritorio para ayudar a personalizar la experiencia de backend y establecer una fuerte identidad de marca interna.
Método 1: Añadir un Logotipo de Escritorio Personalizado en WordPress Usando un Plugins
Este método es superfácil y recomendable para la mayoría de los principiantes.
Lo primero que debe hacer es instalar y activar el plugin White Label CMS. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
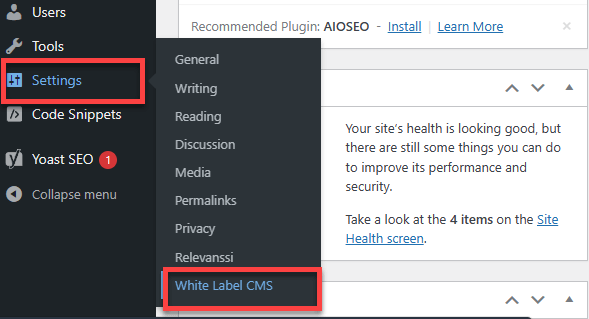
Una vez activado, debe visitar la página Ajustes ” CMS Marca Blanca.

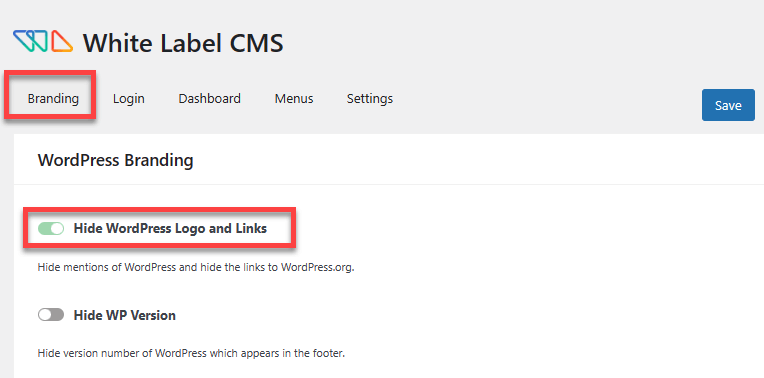
A continuación, seleccione la pestaña “Imagen de marca”.
Conmute el conmutador de izquierda a derecha a “Ocultar logotipo y enlaces de WordPress”.

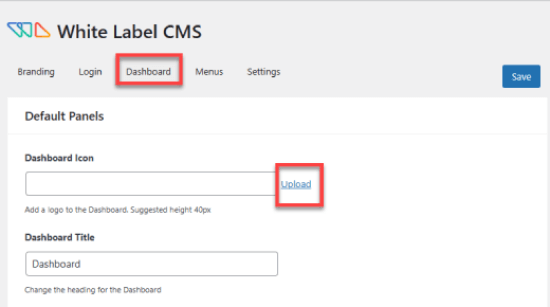
A continuación, vaya a la pestaña “Escritorio”.
Aquí subirá un logotipo personalizado donde pone ‘Icono del Escritorio’.

El logotipo personalizado debe tener unas dimensiones exactas de 40 x 40 píxeles.
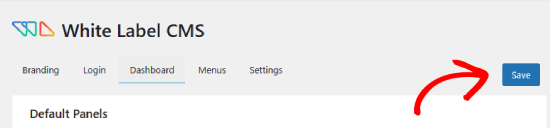
No olvides hacer clic en el botón “Guardar” de la esquina superior derecha para guardar tus ajustes.

Ahora, vuelva al área de administrador de WordPress.
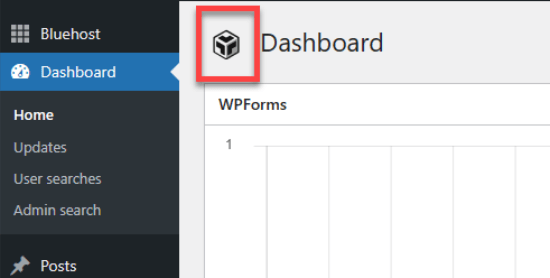
Debería ver el logotipo en su Escritorio. Así es como se vería:

Minientrada en el logotipo del Escritorio, White Label CMS también ofrece otras características para cambiar la marca de su instalación de WordPress.
Consulte nuestra guía sobre cómo crear una marca blanca en el escritorio de administrador de WordPress para obtener instrucciones detalladas.
Método 2: Añadir manualmente el logotipo del Escritorio personalizado en WordPress
Este método es para usuarios que se sienten cómodos pegando fragmentos de código en WordPress. La forma más fácil y segura de añadir código personalizado a tu WordPress es con un plugin como WPCode.
La mayoría de los tutoriales que te enseñan a añadir shortcodes a tu sitio WordPress te pedirán que añadas el código al archivo functions. php de tu tema. Aunque puede funcionar, hay muchas cosas que pueden salir mal.
Incluso un pequeño error en el código o en la forma de añadirlo puede romper tu sitio WordPress y hacerlo inaccesible. Así que solo lo recomendamos para usuarios avanzados.
Incluso para usuarios avanzados, WPCode es la forma más segura de hacerlo, así que para empezar, necesitarás instalar y activar el plugin gratuito WPCode. Para obtener instrucciones más detalladas, sigue nuestra guía sobre cómo instalar un plugin de WordPress.
A continuación, asegúrese de guardar su logotipo personalizado como archivo custom-logo.png en su ordenador. Debe tener unas dimensiones exactas de 40 x 40 px.
Una vez que tengas tu logo personalizado listo, necesitas subirlo a la carpeta /wp-content/themes/your-theme/images usando FTP. Si su tema no tiene una carpeta de imágenes, entonces usted necesita para crearlo.
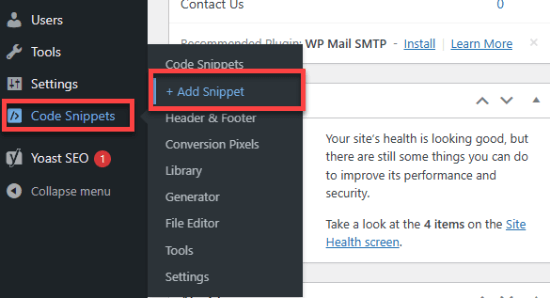
A continuación, vaya a Fragmentos de código >> +Añadir fragmento.

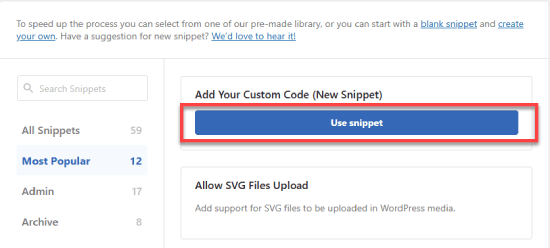
Llegarás a la biblioteca de WPCode, donde hay docenas de fragmentos de código entre los que elegir.
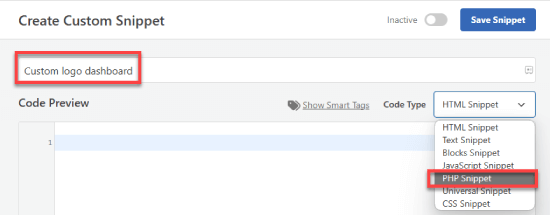
En este caso, seleccionará “Añadir su código personalizado” y hará clic en el botón “Usar fragmento de código”.

Incluya un título como “Escritorio con logotipo personalizado”.
A continuación, cambie el “Tipo de código” a “Fragmento de código PHP”.

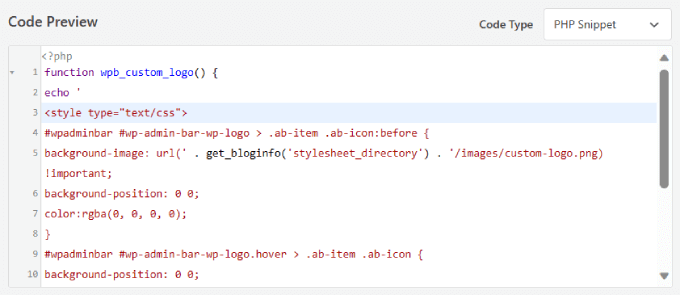
A continuación, añada este código en el cuadro “Vista previa del código”:
function wpb_custom_logo() {
echo '
<style type="text/css">
#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before {
background-image: url(' . get_bloginfo('stylesheet_directory') . '/images/custom-logo.png) !important;
background-position: 0 0;
color:rgba(0, 0, 0, 0);
}
#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon {
background-position: 0 0;
}
</style>
';
}
//hook into the administrative header output
add_action('wp_before_admin_bar_render', 'wpb_custom_logo');
Debería ser algo parecido a esto.

Asegúrese de que todo el texto y el formato son exactamente los mismos que se muestran arriba.
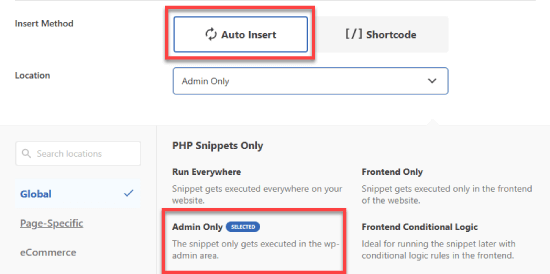
Desplácese hasta “Método de inserción” y seleccione “Inserción automática”.
Para asegurarse de que su logotipo personalizado aparece en el panel de control, amplíe el menú desplegable Ubicación y elija Solo administradores.

Por último, cambia el conmutador de Inactivo a Activo y haz clic en el botón “Guardar”.
Este código simplemente añade el CSS necesario para mostrar su logotipo personalizado en la barra de administrador de WordPress.

Eso es todo, esperamos que este artículo te haya ayudado a aprender cómo añadir un logo personalizado al Escritorio de WordPress. Puede que también quieras ver nuestra guía sobre cómo ocultar elementos innecesarios de WordPress con Adminimize o leer nuestra entrada de blog sobre los mejores consejos, trucos y hacks de WordPress para personalizar mejor tu sitio web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dwight says
Thank you! This worked.
WPBeginner Support says
Glad our recommendation worked for you!
Administrador
Justin says
Does this code also apply to plugins?
WPBeginner Support says
If you wanted to override a plugin’s logo then you would want to reach out to the support for that specific plugin and they may have an option.
Administrador
Hanif says
thank you very much, it works very well
WPBeginner Support says
Glad our article was helpful
Administrador
mazhar says
i change the wordpress custom logo with the help of white label CMS plugin but i dont know how to find this code to your theme’s functions.php file or a site-specific plugin. where it is please help me
thank you
Bjornen says
Where is the file located?
I mean, the logo itself must be a png (transparent picture) of the WP-logo, placed somewhere in WP.
So, would it not be better to just switch that with another file with the same name?
james says
Nope, the icon is part of the WordPress custom font face, it is added to with CSS content
chad says
This does’nt wok for me. I made the 16×16 png and put it in my themes images folder and pasted the function to my functions.php file.
Sanjeev Beekeeper says
change the file path to your image path.
David Cornish says
A great article information with some great tips sharing that I will be implementing on my own website as well as clients.