Vous vous demandez comment connecter Google Drive à votre médiathèque WordPress ?
Après avoir établi cette connexion, vous pouvez accéder à toutes vos images, photos et fichiers Google Drive directement depuis le Tableau de bord WordPress. Cela peut vous faire gagner du temps et des efforts, et c’est aussi un excellent moyen de partager des fichiers avec d’autres utilisateurs/utilisatrices de WordPress sans partager votre mot de passe Google.
Dans cet article, nous allons vous afficher comment connecter facilement Google Drive à votre médiathèque WordPress.

Pourquoi connecter Google Drive à votre médiathèque WordPress ?
Google Drive est l’un des outils gratuits les plus populaires de Google et constitue un excellent moyen de stocker et de partager toutes sortes de fichiers, y compris des images.
Si vous téléversez régulièrement des images sur Google Drive, alors vous pouvez gagner du temps et de l’énergie en connectant votre compte Google Drive à la médiathèque de WordPress.
Vous pouvez alors accéder à n’importe quelle image de votre compte Google Drive directement depuis le tableau de bord WordPress.

Grâce à cette intégration, vous pouvez ajouter des images Google Drive à n’importe quelle page ou publication en cliquant sur un bouton.
Gérez-vous un blog WordPress à auteurs/autrices multiples ou acceptez-vous des auteurs/autrices invités?
Si vous partagez le tableau de bord WordPress avec d’autres personnes, la connexion de Google Drive à WordPress vous permet de partager des images et des fichiers sans communiquer votre mot de passe Google.
Cela aide à préserver la sécurité de votre compte Google et facilite le verrouillage des personnes qui n’ont plus besoin d’accéder à votre Google Drive.
Cela dit, voyons comment vous pouvez connecter Google Drive à votre médiathèque WordPress.
Comment connecter Google Drive à votre médiathèque WordPress
La manière la plus simple de connecter Google Drive à WordPress est d’utiliser le JoomUnited WP Media Folder Cloud Addon Google Drive Integration.
Cette extension et ce module vous permettent d’accéder aux fichiers de Google Drive depuis la médiathèque de WordPress. Vous pouvez également créer des dossiers et organiser les fichiers à l’intérieur de votre compte Google.
Configurer l’extension WP Media Folder
La première chose à faire est d’installer et d’activer l’extension WP Media Folder. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Une fois activé, vous verrez apparaître l’assistant de configuration. Pour Premiers pas, cliquez sur le bouton « Continuer à vérifier l’environnement ».

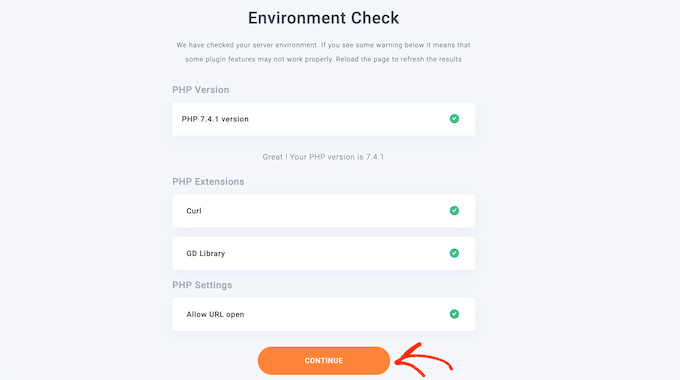
Après quelques instants, le dossier WP Media affiche quelques informations sur votre environnement WordPress, telles que sa version PHP et ses compléments.
Pour continuer, cliquez sur le bouton « Continuer ».

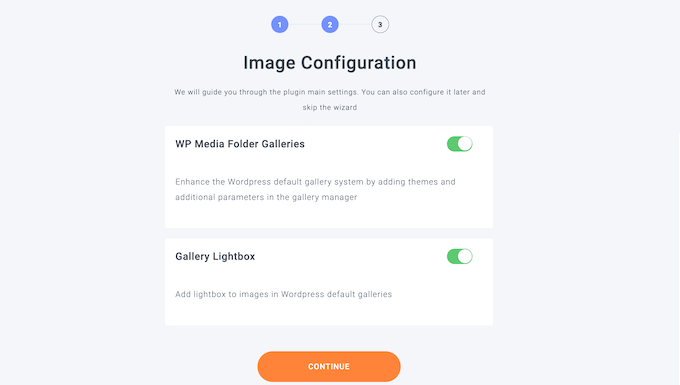
Vous pouvez désormais choisir de désactiver les fonctionnalités de galerie et de visionneuse.
Ces fonctionnalités vous permettent de créer, modifier et supprimer des dossiers à l’intérieur de la médiathèque de WordPress, nous vous recommandons donc de les laisser activées.

Cliquez ensuite sur le bouton « Continuer ».
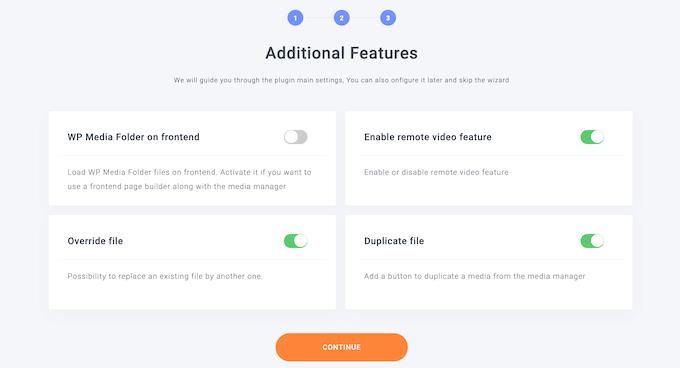
Vous verrez maintenant quelques fonctionnalités avant que vous ne souhaitiez les utiliser. Les réglages par défaut devraient fonctionner correctement pour la plupart des sites WordPress, mais vous pouvez activer les fonctionnalités supplémentaires en utilisant leurs permutations.
Par exemple, si vous utilisez un constructeur de page WordPress, vous pouvez activer la fonctionnalité « WP Media Folder on frontend ».
Lorsque vous êtes satisfait des réglages, cliquez sur « Continuer ».

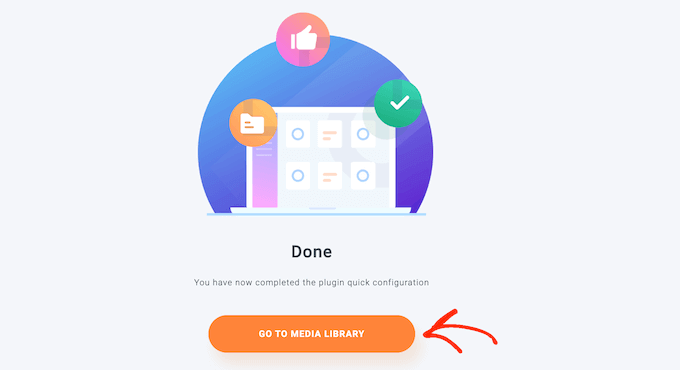
Après quelques instants, vous verrez apparaître le message suivant : ‘Vous avez terminé la configuration rapide de l’extension’.
Lorsque vous êtes prêt, cliquez sur le bouton « Aller à la médiathèque ».

Installer le module WP Media Folder Cloud Addon
Ensuite, vous devrez installer et activer le module complémentaire WP Media Folder Cloud. Vous pouvez installer ce module de la même manière que vous installez un module WordPress.
WP Media Folder dispose d’un connecteur automatique qui vous permet de lier WordPress à Google Drive sans créer de projet dans la Google Cloud Console. Pour cette raison, nous recommandons d’utiliser le connecteur automatique.
Cependant, si vous ne pouvez pas utiliser le connecteur, nous vous affichons alors comment vous connecter manuellement à Google Drive à la fin de ce guide.
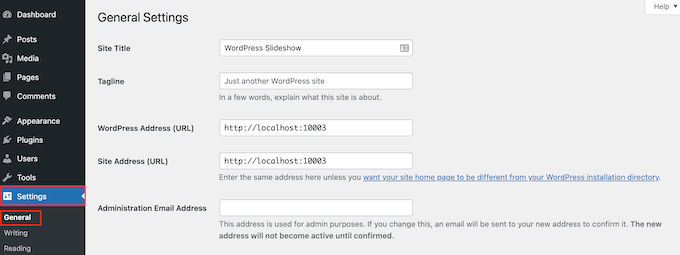
Pour connecter Google Drive à votre médiathèque WordPress, vous devez vous rendre dans Réglages » Général.

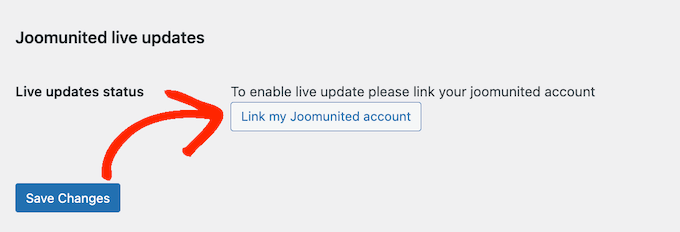
Défilez jusqu’à la section ‘Joomunited live updates’.
Cliquez ensuite sur « Link my Joomunited account ».

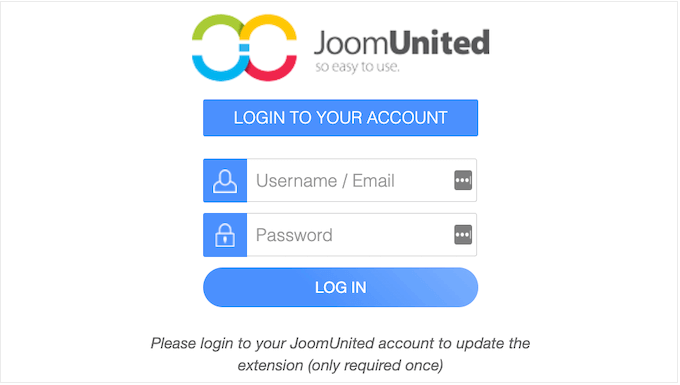
Dans la fenêtre surgissante, saisissez l’e-mail et le mot de passe de votre compte JoomUnited.
Ensuite, il suffit de cliquer sur « Se connecter ».

Vous êtes maintenant prêt à connecter Google Drive à votre blog WordPress.
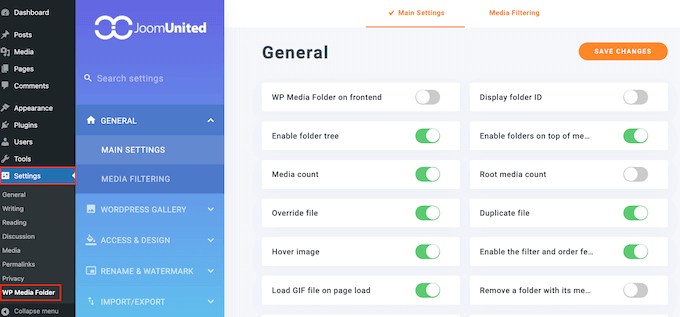
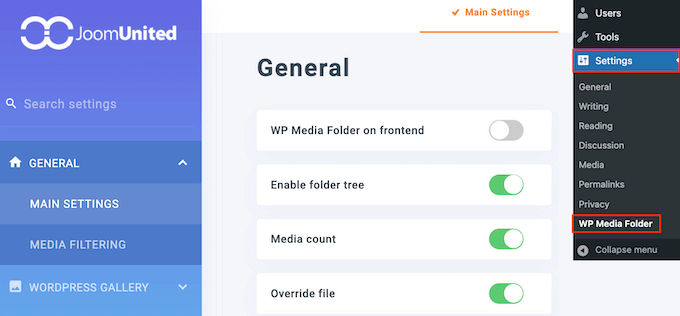
Il vous suffit de vous rendre dans Réglages » WP Media Folder pour Premiers pas.

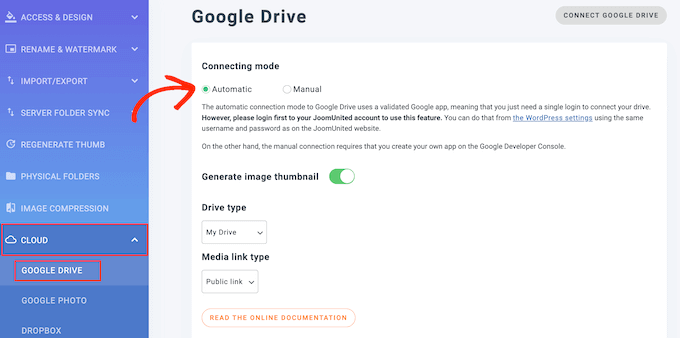
Dans le menu de gauche, sélectionnez « Cloud » et « Google Drive ».
Cliquez sur « Automatique ».

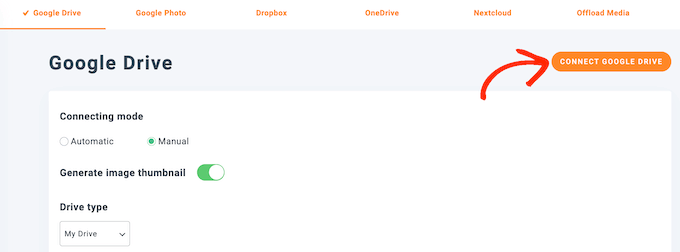
Vous pouvez maintenant cliquer sur le bouton « Connecter Google Drive ».
Comment organiser vos images sur Google Drive
Maintenant que vous êtes connecté à Google Drive, vous pouvez accéder à vos fichiers et les organiser directement dans le Tableau de bord WordPress.
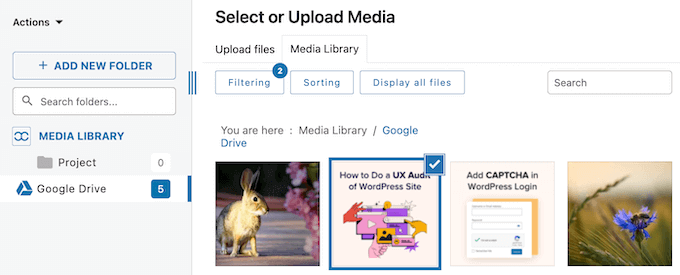
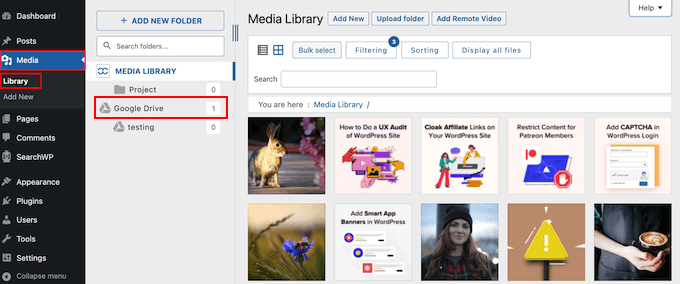
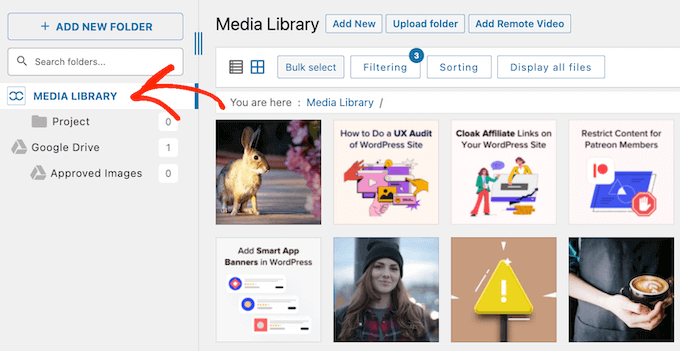
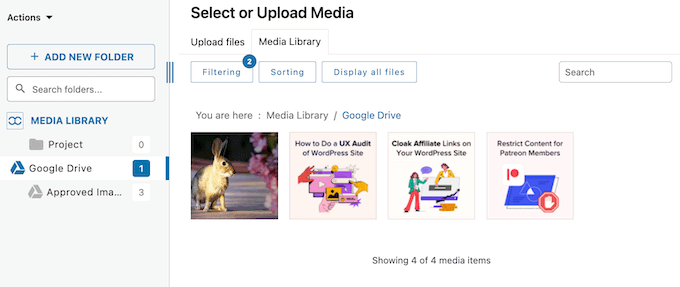
Il suffit de se rendre dans Médiathèque » Bibliothèque et de sélectionner la nouvelle option Google Drive dans le menu de gauche.

Vous pouvez maintenant parcourir toutes les images de votre Google Drive.
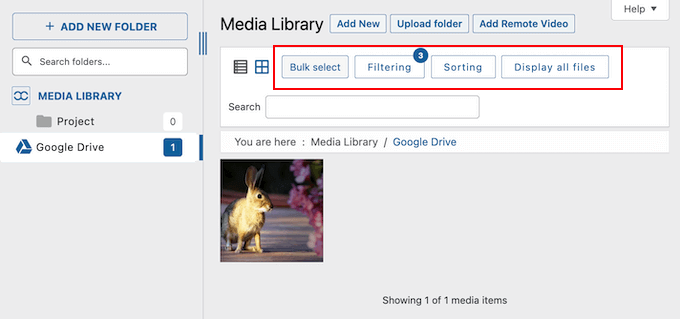
En outre, vous pouvez filtrer et trier ces images ou afficher d’autres types de fichiers à l’aide de la ligne d’outils de la barre d’outils.

Vous pouvez également créer de nouveaux dossiers pour gérer vos images. Toutes les modifications apportées dans le tableau de bord WordPress seront automatiquement synchronisées avec le compte Google Drive connecté.
De cette façon, les utilisateurs/utilisatrices peuvent organiser et gérer les images même s’ils n’ont pas d’accès direct au compte Google connecté.
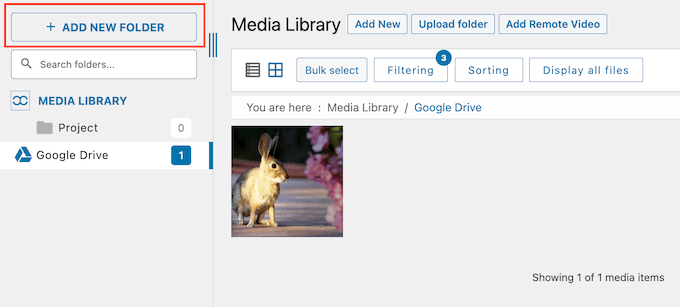
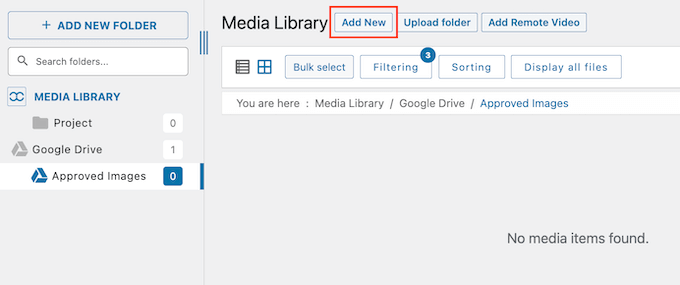
Pour commencer, vous pouvez créer un nouveau dossier en cliquant sur le bouton « Ajouter un nouveau dossier ».

Dans la fenêtre surgissante, saisissez un nom pour le dossier.
Cliquez ensuite sur « Créer ».

Cette opération crée un nouveau dossier sous le dossier parent de Google Drive.
Pour ajouter des images au dossier, cliquez sur le bouton » Ajouter une nouvelle « , puis sélectionnez un fichier sur votre ordinateur local. Cette image sera ajoutée à la fois à la médiathèque de WordPress et à votre compte Google Drive.

Si vous exploitez votre site WordPress depuis un certain temps, il se peut que vous ayez déjà beaucoup d’images dans la médiathèque. Dans ce cas, vous pouvez facilement sauvegarder votre contenu WordPress sur Google Drive en téléversant ces fichiers sur votre compte Google.
Pour ce faire, il suffit de sélectionner « Médiathèque ».

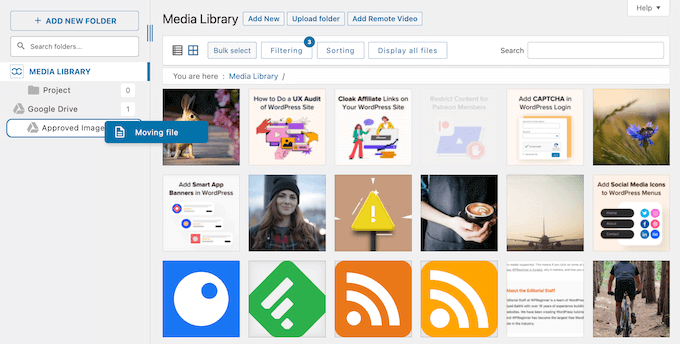
Trouvez ensuite l’image que vous souhaitez téléverser sur Google Drive.
Vous pouvez soit faire glisser et déposer l’image dans le dossier parent de Google Drive ou dans tout sous-dossier que vous avez créé.

Il suffit de répéter ces étapes pour organiser les fichiers WordPress dans votre médiathèque.
Ajouter des images Google Drive à votre site WordPress
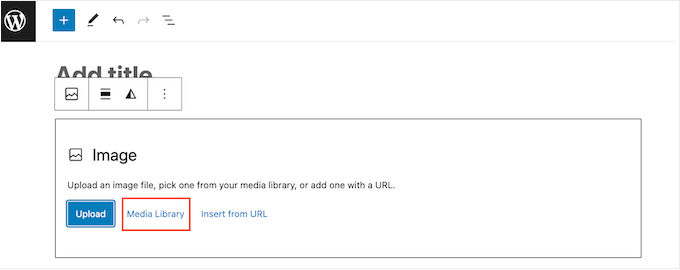
Vous pouvez désormais ajouter facilement n’importe quelle image de Google Drive à vos pages et publications WordPress. Pour ce faire, il vous suffit d’ajouter un module Image dans l’éditeur de contenu de WordPress, puis de cliquer sur le bouton » Bibliothèque médiathèque « .

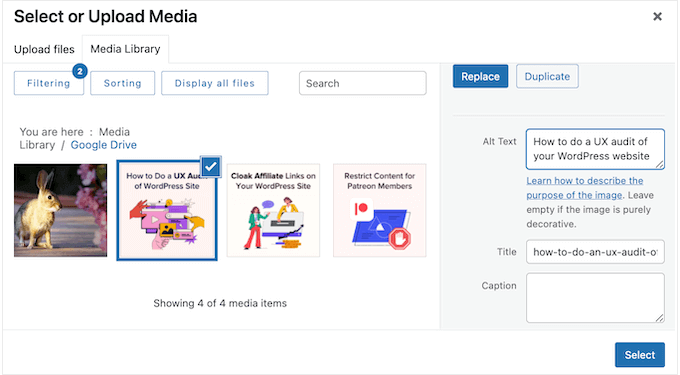
Dans la médiathèque de WordPress, sélectionnez « Google Drive » ou choisissez n’importe quel dossier Google Drive.
Vous verrez maintenant tous les fichiers multimédias que vous pouvez ajouter.

Il suffit de cliquer sur le fichier que vous souhaitez utiliser.
Une fois cela fait, vous pouvez saisir le texte alt de l’image, ajouter des légendes, et plus encore, exactement de la même manière que vous ajoutez n’importe quelle image dans WordPress.

Lorsque vous êtes prêt, il vous suffit de cliquer sur le bouton » Sélectionné « . WP Media Folder va maintenant ajouter l’image à votre page ou publication WordPress.
Connecter manuellement Google Drive à votre médiathèque WordPress
Si vous ne souhaitez pas utiliser le connecteur automatique de WP Media Folder, alors vous pouvez vous connecter à Google Drive manuellement dans la Google Cloud Console.
Créer un projet Google Cloud
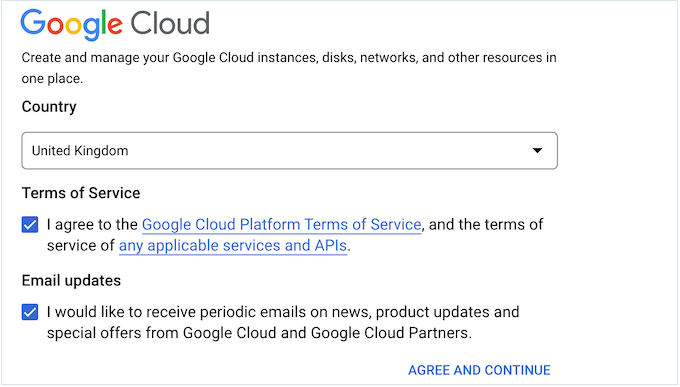
Pour Premiers pas, rendez-vous dans la Google Cloud Console. Si c’est la première fois que vous visitez la console, vous devrez accepter les termes et conditions et choisir si vous souhaitez recevoir des e-mails de mise à jour.
Une fois cela fait, cliquez sur « Accepter et continuer ».

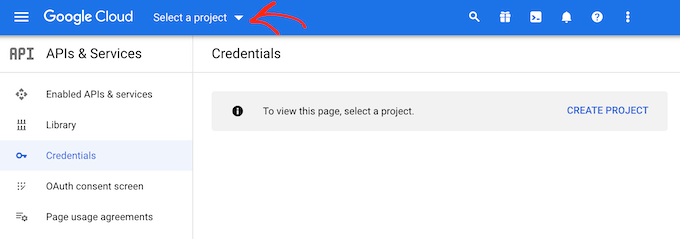
Vous accédez ainsi à la Google Cloud Console.
Vous devez créer un nouveau projet, cliquez donc sur « Sélectionné un projet ».

Dans la fenêtre surgissante, sélectionnez « Nouveau projet ».
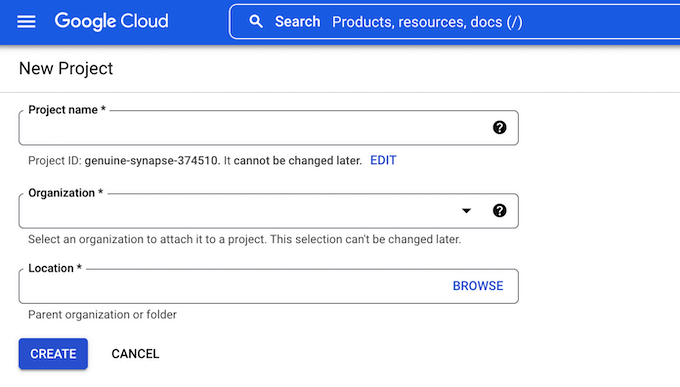
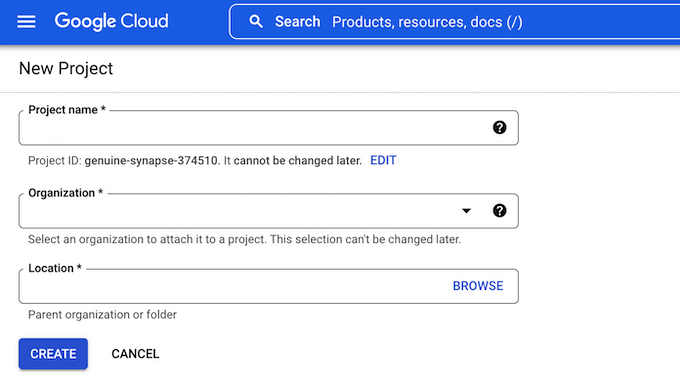
Vous pouvez maintenant saisir un nom pour le projet. Il s’agit d’un nom de référence, vous pouvez donc utiliser ce que vous voulez.
Sur cet écran, vous pouvez également ajouter une organisation facultative et modifier l’Emplacement où Google Cloud Console créera votre projet.

Lorsque vous êtes satisfait des informations saisies/saisie, cliquez sur « Créer ».
Activer l’API Google Drive
Ensuite, sélectionnez « API et services sélectionnés » dans le menu de gauche, puis cliquez sur « Activer les API et les services ».

Cet écran affiche toutes les différentes API que vous pouvez activer. Par exemple, vous pouvez afficher les dernières vidéos de votre chaîne YouTube en activant l’API YouTube Data ou ajouter un calendrier Google dans WordPress en utilisant l’API Calendar.
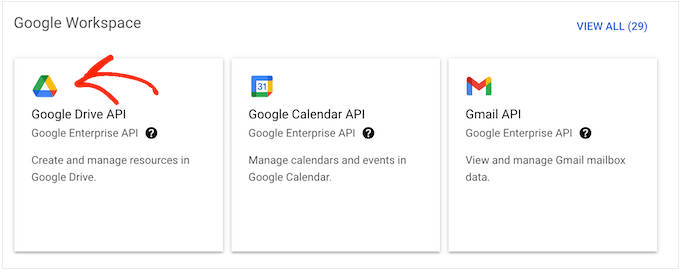
Pour connecter Google Drive à WordPress, défilez jusqu’à la section » Espace de travail Google » et cliquez sur » Google Drive API « .

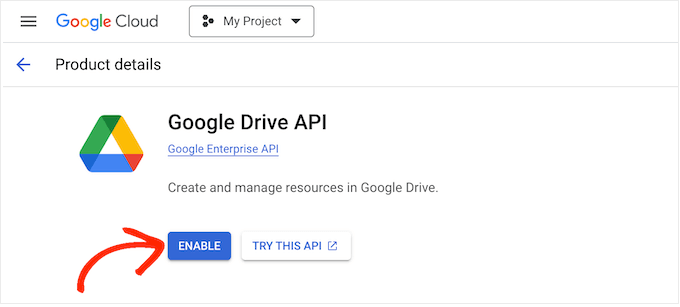
Vous accédez alors à un écran où vous pouvez activer la clé que WordPress utilisera pour accéder à votre Google Drive.
Il vous suffit de cliquer sur le bouton « Activer ».

Créer un ID de client OAuth 2.0
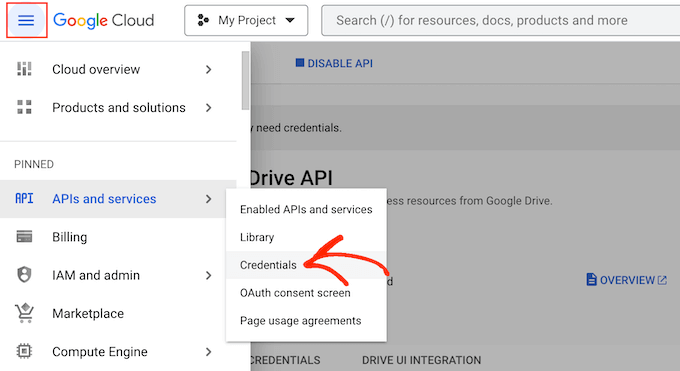
Ceci fait, ouvrez le menu en cliquant sur l’icône de la ligne dans le coin supérieur gauche.
Sélectionnez ensuite « APIs & Services », puis « Credentials ».

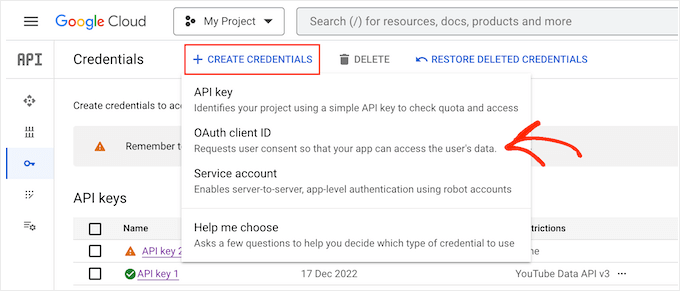
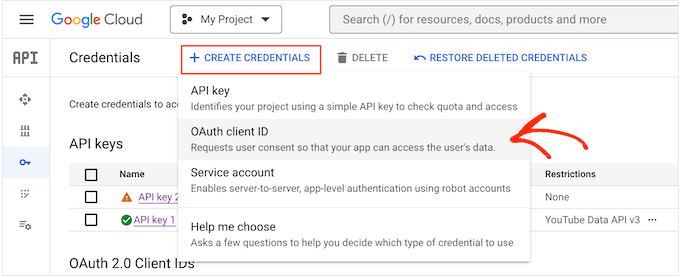
Ici, vous devez cliquer sur « Create Credentials ».
Dans le menu déroulant, vous devez sélectionner » ID client OAuth « .

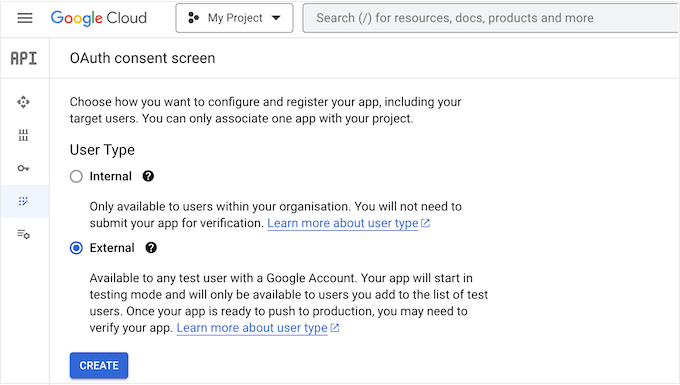
Dans l’écran suivant, cliquez sur le bouton « Configurer l’écran de consentement ».
Vous pouvez maintenant choisir de créer une application interne ou externe. Si vous sélectionnez « Interne », seuls les utilisateurs/utilisatrices de G Suite au sein de votre organisation pourront accéder à l’application. Si vous sélectionnez « Externe », votre application sera accessible à toute personne disposant d’un compte Google.
Après avoir pris votre décision, vous pouvez cliquer sur « Créer ».

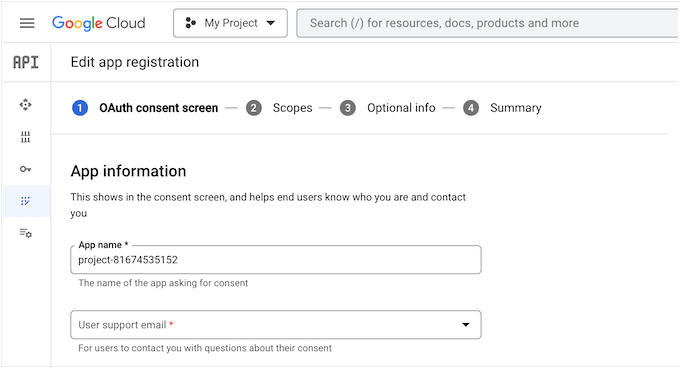
Vous devez maintenant saisir quelques informations sur l’application Google et ajouter l’adresse e-mail de votre entreprise.
Vous devrez également saisir le nom de domaine dans lequel vous avez l’intention d’utiliser l’application.

Après avoir terminé le formulaire, cliquez sur le bouton « Enregistrer et continuer ».
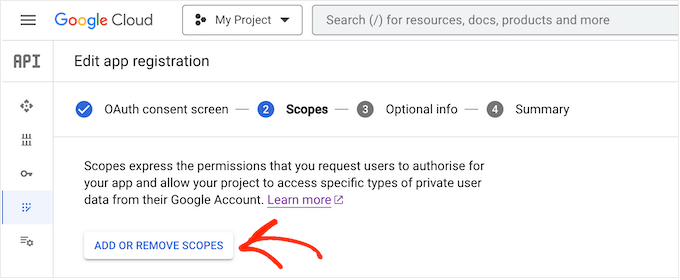
Vous pouvez désormais spécifier le contenu auquel l’app pourra accéder et les actions qu’elle pourra effectuer en ajoutant des scopes. Pour voir les différents scopes de Google Drive, il suffit de cliquer sur le bouton » Ajouter ou retirer des scopes « .

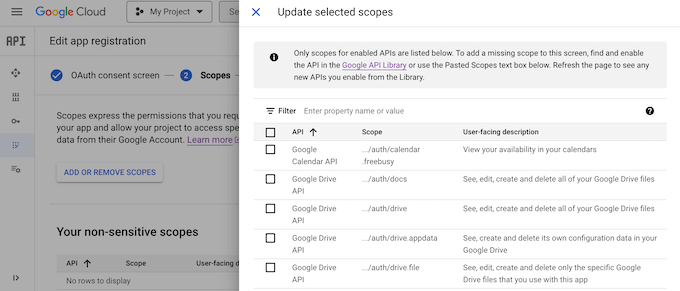
Pour ajouter un champ d’application à votre projet, il suffit de cocher sa case.
Sachez simplement que Google avisera toutes les portées qui sont marquées comme sensibles.

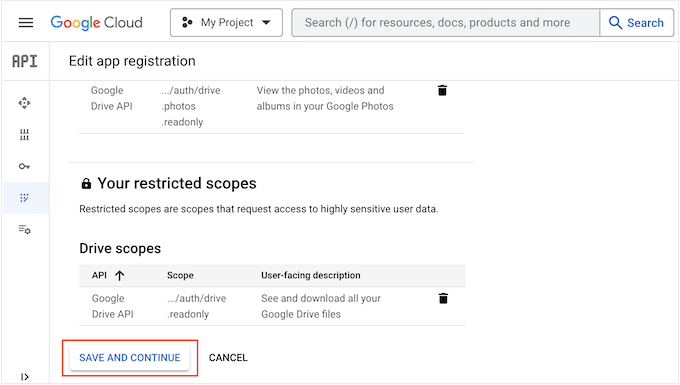
Après avoir ajouté tous les champs d’application que vous souhaitez utiliser, vous devez cliquer sur « Mettre à jour ».
Pour passer à l’écran suivant, cliquez sur « Enregistrer et continuer ».

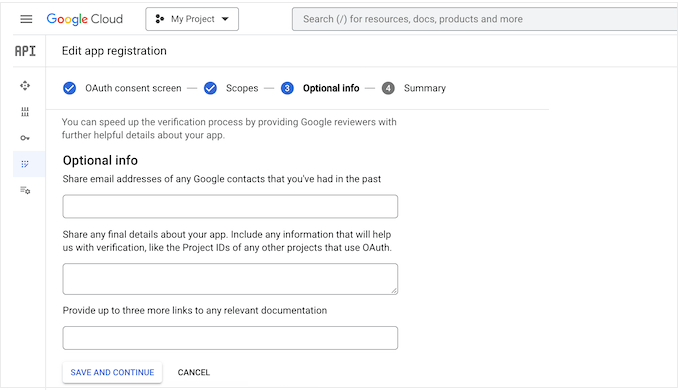
À ce stade, vous pouvez saisir quelques informations supplémentaires sur votre application, notamment sur l’usage que vous comptez en faire.
Cette étape est facultative, mais elle peut aider Google à vérifier et à approuver votre projet plus rapidement.

Lorsque vous êtes prêt à continuer, cliquez sur le bouton « Enregistrer et continuer ». Google affiche alors un résumé de toutes les informations saisies/saisie.
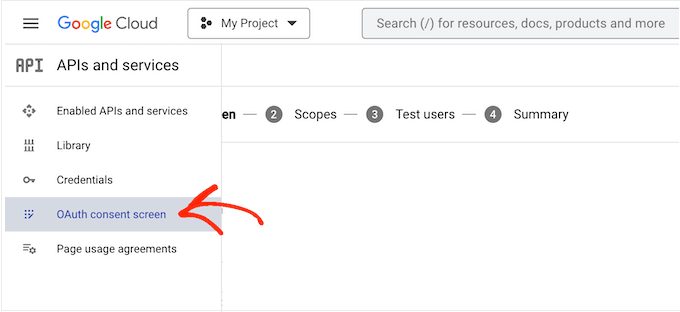
Ensuite, ouvrez le menu en cliquant sur l’icône de la ligne, puis sélectionnez « OAuth Consent Screen ».

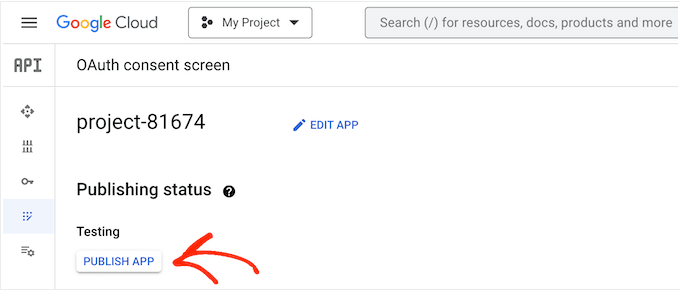
Vous verrez que votre application est actuellement en mode test.
Pour la rendre directe, cliquez sur « Publier l’application ».

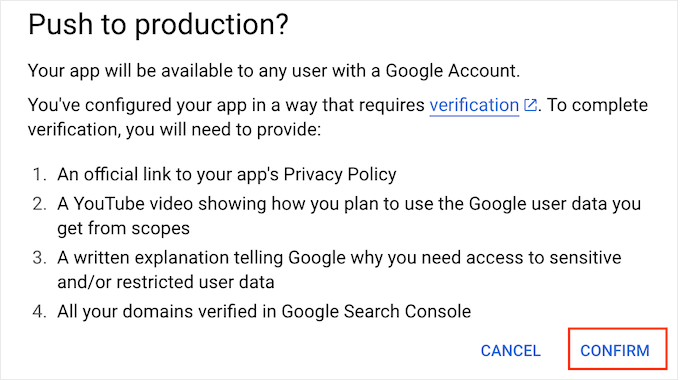
La Google Cloud Console affichera maintenant quelques informations sur les étapes supplémentaires que vous devrez franchir afin de commander le processus de vérification. Il s’agit notamment de l’ajout d’un lien vers vos règles de confidentialité et de l’ajout de votre site WordPress à la Google Search Console.
Après avoir pris connaissance de ces informations, il vous suffit de cliquer sur le bouton « Confirmer ».

Ajouter l’ID et le secret du client à WordPress
Cela fait, vous êtes prêt à créer l’ID du client et la clé secrète.
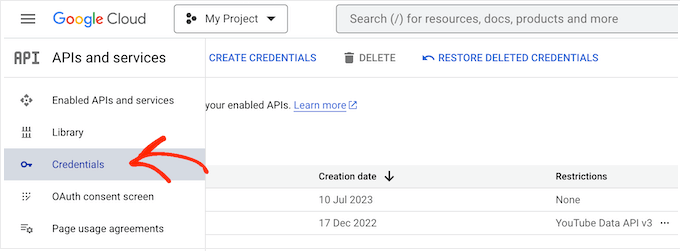
Dans le menu de gauche, sélectionnez « info de connexion ».

Cliquez ensuite sur « Create Credentials ».
Dans le menu déroulant qui apparaît, vous devez sélectionner » ID client OAuth « .

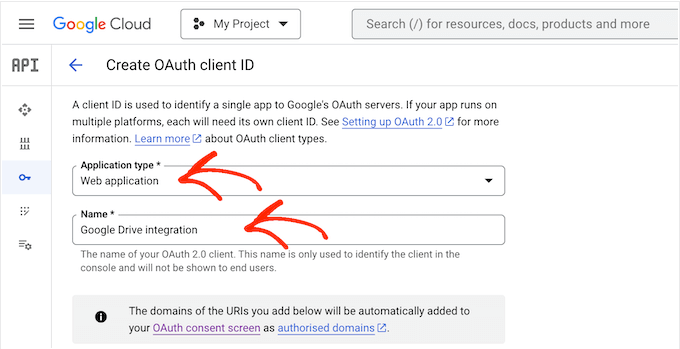
Dans l’écran suivant, ouvrez le menu déroulant et sélectionnez « Application Web ».
Vous pouvez maintenant saisir un nom pour votre client OAuth 2.0. Ceci est juste pour votre référence, vous pouvez donc utiliser ce que vous voulez.

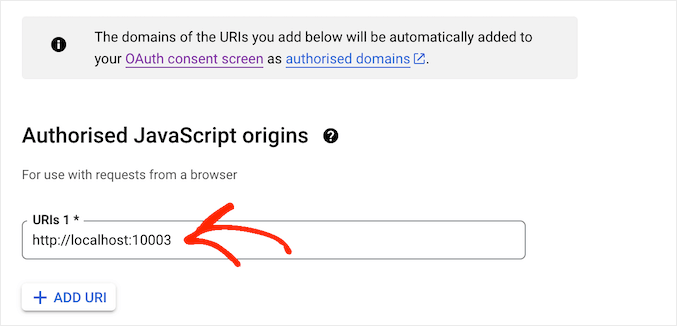
Défilez ensuite jusqu’à la section « auteurs/autrices JavaScript ».
Dans le champ, tapez le nom de domaine de votre site.

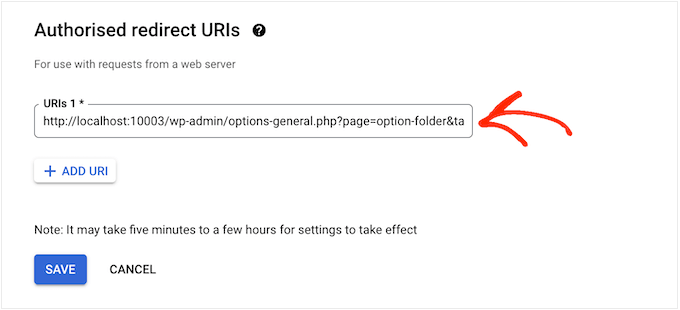
Sous « URI de redirection autorisés », ajoutez l’abonné suivant, en veillant à remplacer « https://your-domain.com » par votre propre nom de domaine :
https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_authenticated

Une fois cela fait, défilez vers le bas de l’écran et cliquez sur « Créer ».
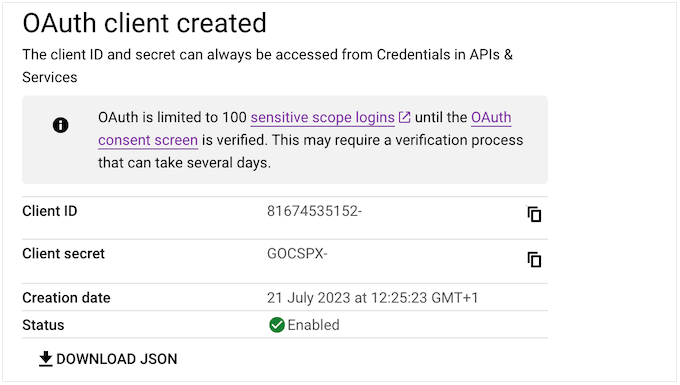
Après quelques instants, Google affiche votre ID et votre secret client dans une fenêtre surgissante. Vous aurez besoin de ces informations, alors notez-les dans un endroit sûr.

Vous pouvez également télécharger les informations sous forme de fichier JSON.
Pour ajouter l’ID et le secret du client à WordPress, allez dans Réglages » WP Media Folder dans le tableau de bord WordPress.

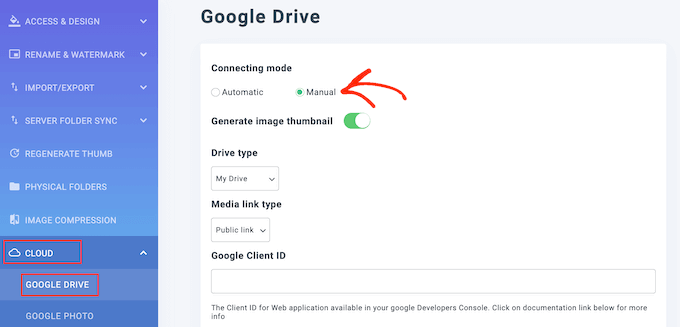
Dans le menu de gauche, sélectionnez » Cloud « , puis » Google Drive « .
Vous devez ensuite sélectionner « Manuel ».

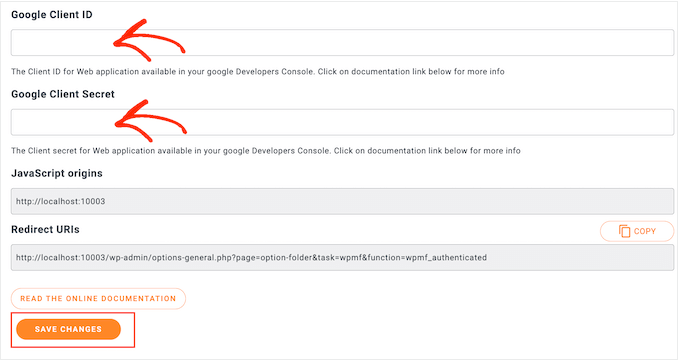
Il suffit ensuite de coller l’ID et le secret du client dans les champs « ID du client Google » et « Secret du client Google ».
Cliquez ensuite sur « Se connecter à Google Drive ».

Dans la fenêtre surgissante, sélectionnez le compte Google Drive que vous souhaitez utiliser.
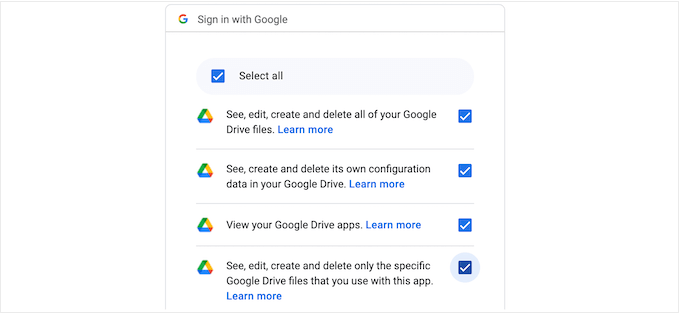
Vous allez maintenant voir des informations sur toutes les données auxquelles l’application pourra accéder et sur les tâches qu’elle pourra effectuer. Il suffit de cocher la case à côté de chaque droit demandé par l’application.

Cliquez ensuite sur « Continuer ».
Enfin, cliquez sur le bouton « Enregistrer les modifications ».

Vous avez bien connecté Google Drive à votre médiathèque WordPress.
Bonus : Importation de Google Docs sur WordPress
Outil d’importation de Google Docs dans WordPress, Google Drive peut être connecté à votre site.
Par exemple, si vous acceptez des publications d’invités sur votre site et qu’un compte envoie une publication sur Google Docs, vous ne pouvez pas copier et coller directement le contenu dans l’éditeur de blocs.
Si vous faites cela, vous obtiendrez beaucoup d’identifications HTML non désirées, et parfois, vous pouvez même perdre tout le formatage d’origine.
Dans ce cas, il est beaucoup plus facile d’importer le fichier Google Docs que de copier et coller le contenu dans WordPress. Pour ce faire, vous pouvez utiliser Grammarly, un outil de grammaire très répandu.
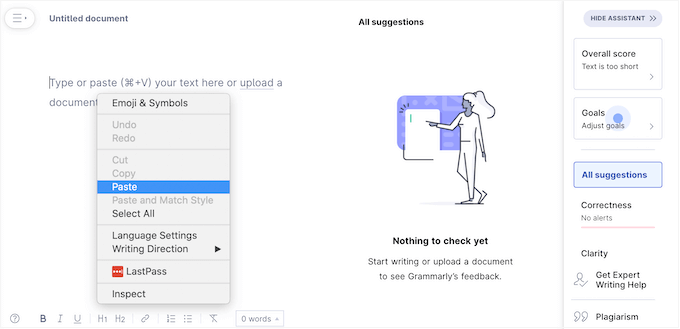
Il suffit de créer un compte sur la plateforme, puis de coller le contenu de Google Docs dans son éditeur.

Une fois que vous avez fait cela, toutes les balises HTML seront automatiquement retirées du contenu. Vous pouvez maintenant copier et coller la publication du blog dans l’éditeur de blocs de WordPress où elle s’affichera dans un format correct sans aucune balise HTML.
Pour des instructions détaillées, veuillez consulter notre tutoriel sur la façon d’importer facilement des documents Google Docs sur WordPress.
Nous espérons que cet article vous a aidé à apprendre comment connecter Google Drive à votre médiathèque WordPress. Vous pouvez également consulter notre guide sur la façon de créer des flux de travail automatisés dans WordPress ou voir notre choix d’experts des meilleures solutions d’analyse pour les utilisateurs/utilisatrices de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Yinka says
hi,
please is there a way to Link media from hard drive on computer with wp site, instead of uploading it to media library… thanks
WPBeginner Support says
We do not have a recommended method for that at the moment as that would require your computer to send the images to anyone trying to view them on your site and if your computer is ever turned off they would no longer be able to see images on your site until it is turned back on.
Administrateur
sashi hari sulochan says
i am using this plugin to embed videos in my wordpress website, how to hide the poput option of google drive
WPBeginner Support says
For customizing the plugin, you would want to reach out to the plugin’s support and they should be able to assist you
Administrateur
Ted Keith says
I get all the way through this and have the import from google button. Click on the button and sign in with google. Nothing happens, Just goes right back to the import from google button screen. Sigh… wish stuff just worked sometimes. That’s an hour wasted.
Gabriel says
Same as below. I can import photos from Google Drive but it doesn’t upload properly, it shows a grey box. Images are not imported. What should I change? Thanks for your support
derred beh says
after following the steps, I can import photos from Google Drive,
but the file size is just 962B, and when try to view them, I just see a black page, with the square box in it.
Looks like the images are not properly imported?
How to fix this?
Giwa says
my clients newly design WordPress e-commerce site and he is selling eBook. can he use google drive as storage where the buyer can download the eBook after payment?
thisisyeeseul says
I am using it but it’s still using WordPress storage.
i wonder, is it possible to use it without storing wordpress?
plz let me know! thanks!
Stephanie says
I just tried to install the plugin and it crashed my entire site. Anything I click on gives me this error.
Parse error: syntax error, unexpected in /home/content/02/14034602/html/wp-content/plugins/external-media/plugins/Box.php on line 75
This error is the only thing showing on my site to the public right now.
HELP!
WPBeginner Support says
Hi Stephanie,
Please uninstall the plugin. Here is how to deactivate plugins when not able to access WordPress admin area.
Administrateur
Kerry says
Hi TARIQ, CAn you help me?
On the AOath consent screen..there is a place to click on your Gmail account …my husband’s keeps coming up and it’s not giving me any way to put in my address. This occurs right before « product name shown to users ». How will it know to access my Gmail account/photos.?
Courtney says
This is not working. I uploaded the plugin and had to do a very complicated Developer setup on Google and WordPress setup. But it is does not do what I need. I need to be able to upload the photos out of my Google Photos into my WordPress.org site, period. This does not display all my updated photos and instead has my documents from years back. The few photos it does show import in as a Google code instead of a picture.
Please develop a simple Google Photos upload plug-in instead of this.
Arsyila Maulidia says
Yes, nice info, i just apply on my web and succsesfully connect to google drive,
I’m arsyila
Great from Indonesia
Succses for wpbeginner
Tariq says
Question,
Is this method will fit Google SEO requirements? I dont think so and this will reduce our score. (If it will work)
The correct way using google drive with ANY website is to have G-Suit account and point an Google website (Only available in G-Suite since last Aug, 31 2017) as a sub domain in your website. This way you will increase your score by hosting static content in CDN.
Good luck.
J. Nijhuis says
This is not a CDN, it;s just an addon for directly browsing Google Drive images from within WP. The files are imported into your WP media library just like any other image you upload.
Mayank says
Found an error, unable to work.
Uncaught TypeError: Cannot read property ‘add’ of undefined
at Object. (external-media-view.js:23)
Abdulaziz Alnasi says
as you know that google offers Google photos service for free with unlimited storage, so what I think about is to store my images into google photos instead of having them on my host.
since I have shared hosting this method will decrease the load on my server.
so the question is: is (Google Drive) way will allow me to store my images into Google photos instead of google drive?
sachin says
Google not giving permission for uplkoading iamges from drive
Tariq says
No, Google give permission to host your image and call it from Google drive folder inside your website but ONLY if you are G-Suit member.
Virgo says
With the plugin version 1.10.14 the callback url is changed from
example.com/index.php?external_media_plugin=GooglePickerAPI
to
example.com/index.php?external_media_plugin=GoogleDrive
And in the Google API Console you need to enable the Google Drive APi too!
Paresh Wadhwani says
do the 2 mb file size limit applies while transfering files from google drive…..Please reply
galodu says
Great plugin. Thanks a lot for through instructions. Everything is in place. Only issue I am facing is that the images are not properly imported to media library. Images are corrupted. Please let me know how to solve the issue.
Orestis Rovakis says
That’s very informational and i will use it soon. But what brought me here waas the search for a way to transfer all my media filew to Google Drive so i can save space from my server. Does anyone know anyway to do that?
Dinil Abeygunawardane says
This is great, but this imports files to WP!
Is there a way to display images on WP without importing them?
Tony says
I totally agree. This is what brought me here too. A way to display images from a cloud storage service such as Dropbox or Google Drive without storing them into WordPress Media Library!
This would be totally useful. What about CDN’s, do they do that?
vikash says
hi Tony
Do Know that how is it possible? please tell me in detail i really need this for my website. thank you
Tariq says
This already Google drive offer it exactly in the way you ask but you need to be Google Suit member for 5$/m and they are giving you a real big benefit for this money, not only G-Drive, but much much more.