Vous souhaitez ajouter un calendrier Google à votre site WordPress ?
Si vous utilisez Google Calendar pour gérer les évènements publics et le planning de votre entreprise, vous pouvez l’embarquer sur votre site. De cette façon, vous n’aurez pas à créer un nouveau calendrier à partir de zéro, et chaque évènement que vous ajouterez s’affichera automatiquement.
Dans cet article, nous allons vous afficher comment ajouter un calendrier Google dans WordPress, étape par étape.

Pourquoi ajouter Google Calendar à WordPress ?
Si vous utilisez Google Agenda pour planifier vos évènements publics, vous souhaiterez peut-être l’afficher sur votre site pour que vos internautes puissent le consulter. Chaque fois que vous ajouterez un nouvel évènement, le calendrier se mettra à jour et affichera immédiatement le nouvel évènement à vos utilisateurs/utilisatrices.
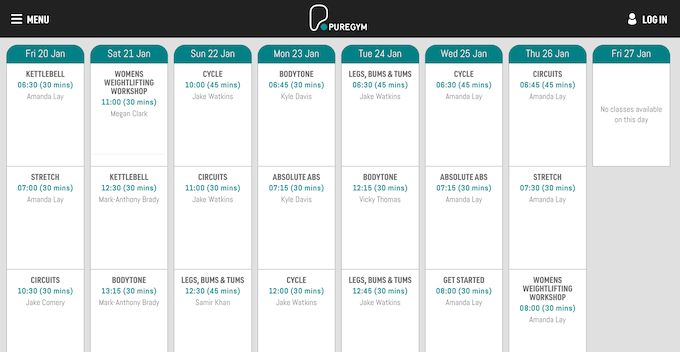
Voici un exemple de cas où l’ajout d’un Google Ads peut s’avérer utile. Si vous gérez un site de salle de sport, vous pouvez ajouter au calendrier tous vos cours de fitness, essais gratuits, séances d’entraînement et autres évènements liés au fitness.

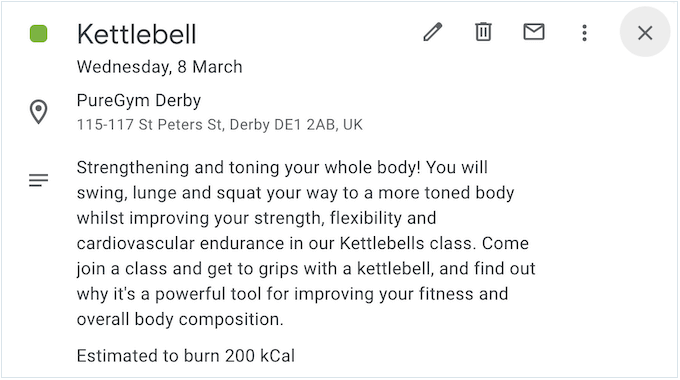
Lors de la création d’un évènement, vous pouvez ajouter toutes les informations dont les internautes ont besoin.
Il peut s’agir de tout ce que les participantes/participants doivent apporter à l’évènement, si des rafraîchissements sont prévus, le prix et l’itinéraire à suivre pour se rendre sur le lieu de l’évènement.

Cela aidera les internautes à décider si l’évènement leur convient sans avoir à poser une tonne de questions via le formulaire de contact de votre site.
Vous pouvez également utiliser Google Agenda pour planifier des évènements virtuels tels que des webinaires et des sermons en ligne. Dans la description de l’évènement, vous pouvez ajouter un lien vers la conférence téléphonique (si l’évènement est gratuit), ce qui permet aux internautes d’assister facilement à l’évènement.
Ceci étant dit, voyons comment ajouter un calendrier Google à votre site WordPress. Vous pouvez utiliser les liens rapides ci-dessous pour naviguer dans cet article :
Étape par étape : Installation d’une extension Google Calendar
La meilleure façon d’ajouter un calendrier à votre site WordPress est d’utiliser l’extension Pretty Google Calendar. C’est l’une des meilleures extensions de calendrier WordPress et vous permet d’afficher les évènements d’un calendrier public dans une mise en page responsive mobile.
Cela signifie que le calendrier s’affichera aussi bien sur les smartphones et les tablettes que sur les appareils de bureau.

La première chose à faire est d’installer et d’activer l’extension Pretty Google Calendar. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
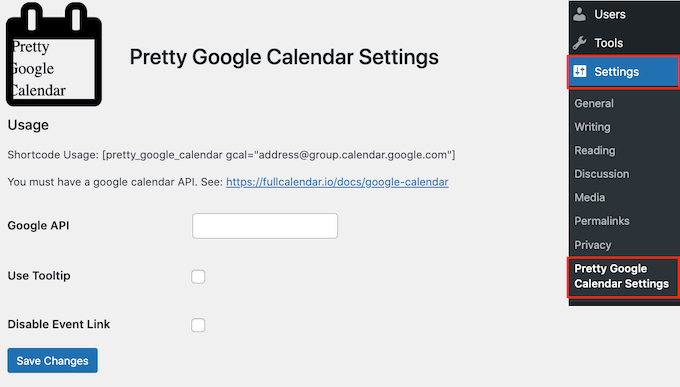
Une fois activé, allez dans Réglages » Jolis paramètres de l’agenda Google.

Ici, vous devrez saisir une clé de l’API Google, ce que vous ferez à l’étape suivante.
Étape par étape : Création d’une clé API Google
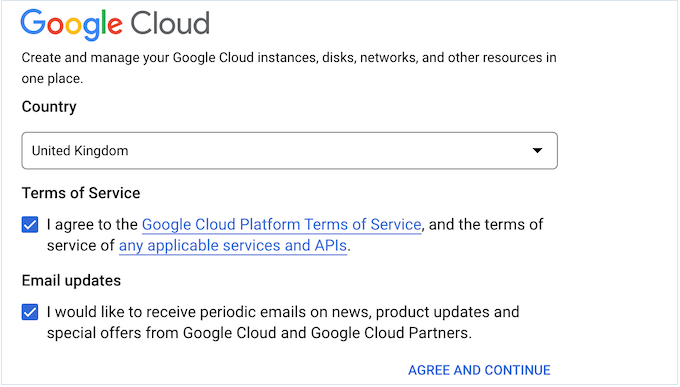
Pour créer la clé de l’API Google, rendez-vous dans la Google Cloud Console. Si c’est la première fois que vous visitez la console, vous devrez accepter les termes et conditions et choisir si vous souhaitez recevoir des e-mails de mise à jour.
Une fois cela fait, cliquez sur « Accepter et continuer ».

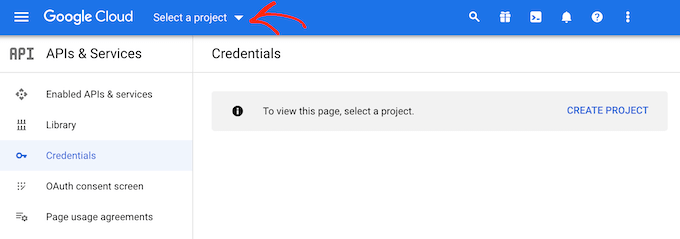
Vous accédez ainsi à la Google Cloud Console.
Nous allons créer un nouveau projet pour notre API Google Calendar, cliquez donc sur « Sélectionner un projet ».

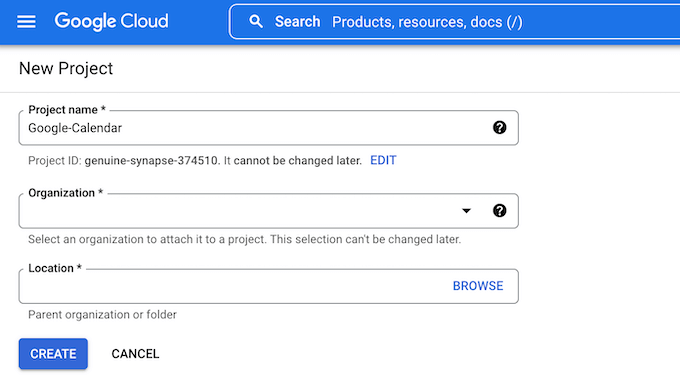
Dans la fenêtre surgissante, sélectionnez « Nouveau projet ».
Vous pouvez maintenant saisir un nom pour le projet. Il s’agit d’un nom de référence, vous pouvez donc utiliser ce que vous voulez.
Sur cet écran, vous pouvez également ajouter une organisation facultative à la clé API et modifier l’emplacement où Google Cloud Console créera votre projet.

Lorsque vous êtes satisfait des informations saisies/saisie, cliquez sur « Créer ».
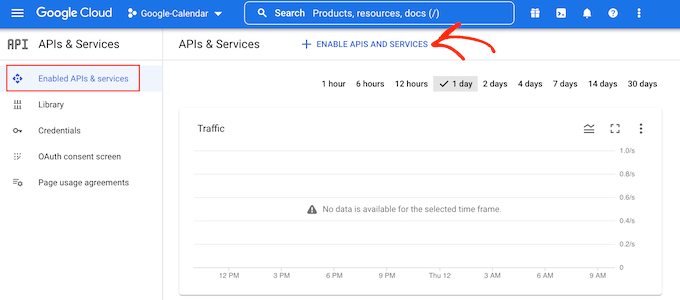
Ensuite, sélectionnez » API et services sélectionnés » dans le menu de gauche, puis cliquez sur » Activer les API et les services « .

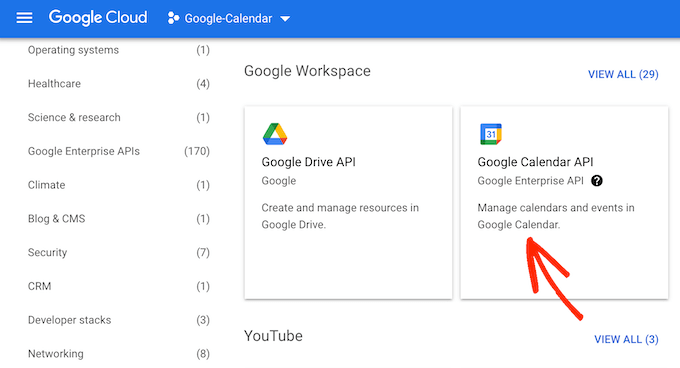
Cet écran affiche les différentes API que vous pouvez activer. Par exemple, si vous souhaitez afficher les dernières vidéos de votre chaîne YouTube, vous devez activer l’API YouTube Data.
Puisque nous voulons ajouter un calendrier Google dans WordPress, défilez jusqu’à la section » Google Workspace » et cliquez sur » Google Calendar API « .

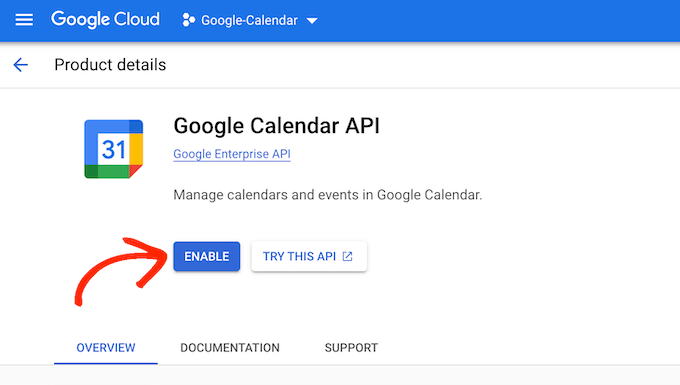
Vous accédez à un écran dans lequel vous pouvez activer la clé de gestion et de modification des évènements dans l’agenda Google.
Pour ce faire, il suffit de cliquer sur le bouton « Activer ».

Cela fait, vous êtes prêt à créer une clé de l’API Google Agenda.
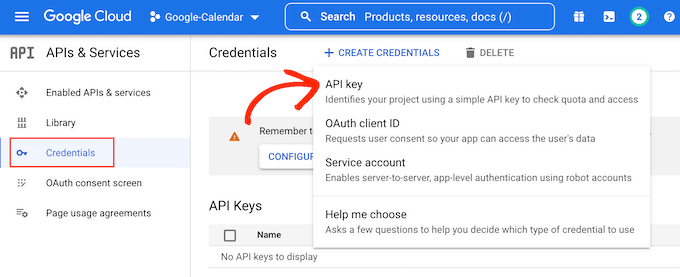
Dans le menu de gauche, cliquez sur ‘Credentials’ et sélectionnez ensuite ‘Create Credentials’. Dans la liste déroulante qui apparaît, vous devez cliquer sur l’option « Clé de l’API ».

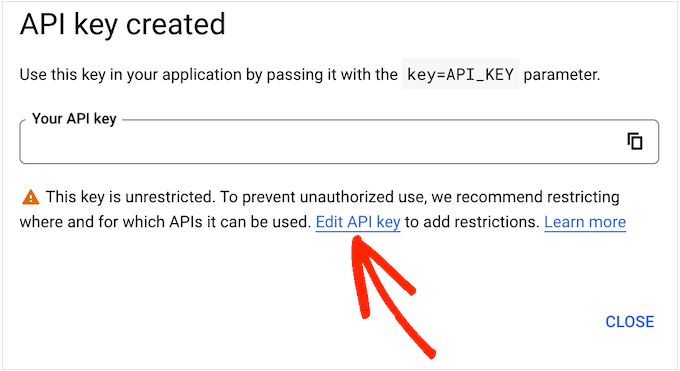
Après quelques instants, vous verrez une fenêtre surgissante indiquant « Clé de l’API créée ». Vous devrez ajouter cette information à l’extension, alors prenez-en note.
Par défaut, la clé API de Google Agenda n’est soumise à aucune restriction. Pour empêcher d’autres personnes d’utiliser la clé API, il est judicieux de la restreindre en cliquant sur le lien « Modifier la clé API » dans la fenêtre surgissante.

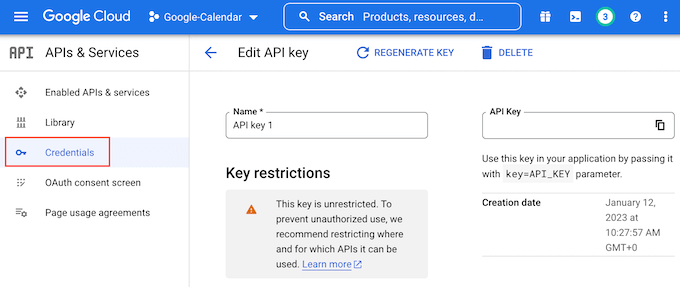
Un écran affichant toutes vos clés de l’API Google s’ouvre. Il vous suffit de trouver la clé que vous venez de créer et de cliquer dessus.
Si vous avez fermé la fenêtre surgissante par accident, ne vous inquiétez pas. Vous pouvez simplement sélectionner « Credentials » dans le menu de gauche, puis sélectionner la clé API que vous avez créée à l’étape précédente.

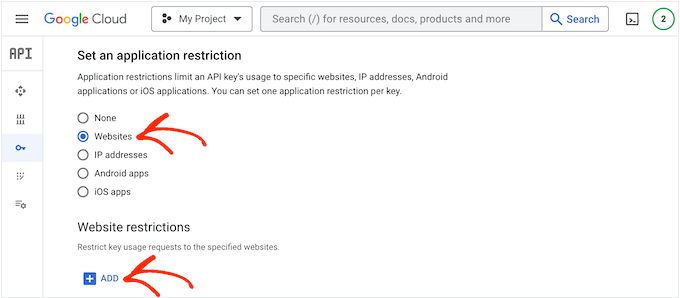
Défilez ensuite jusqu’à « Restrictions des applications », puis cliquez sur « Sites web ».
Sous « Restrictions concernant le site », vous devez cliquer sur « Ajouter ».

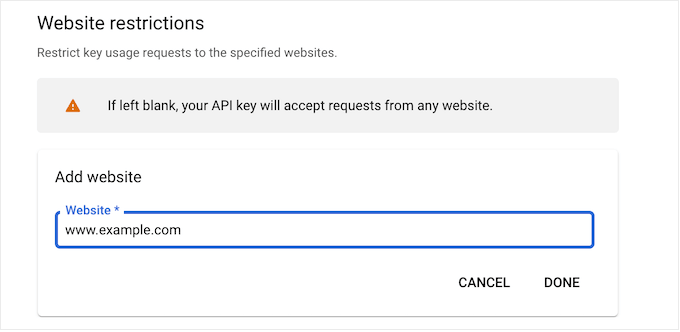
Dans le champ « Ajouter un site web », saisissez l’adresse de votre site.
Cliquez ensuite sur « Terminé ».

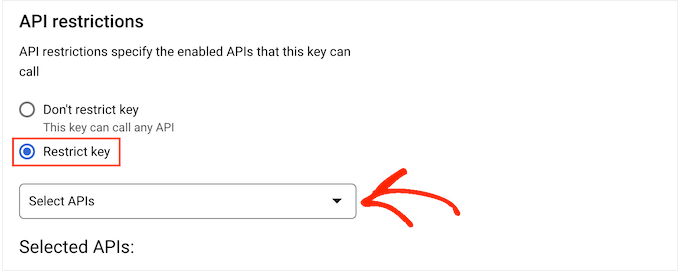
Sous « Restrictions de l’API », vous devez sélectionner le bouton situé à côté de « Restreindre la clé ».
Une fois cela fait, il suffit de cliquer sur le menu déroulant « Sélectionné API ».

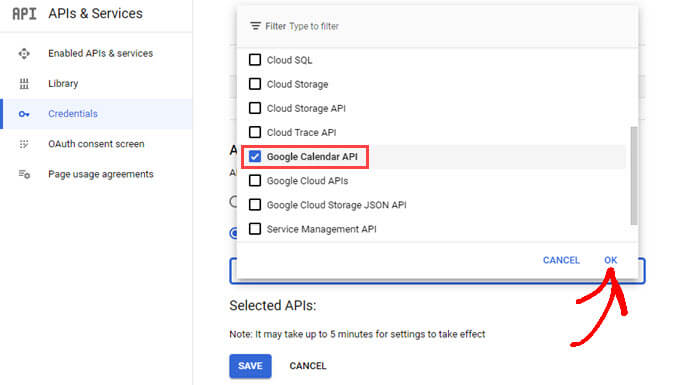
Dans le menu déroulant, cochez la case située à côté de « Google Calendar APIs ».
Cliquez ensuite sur « OK ».

Une fois cela défini, cliquez sur « Enregistrer » pour stocker vos Réglages.
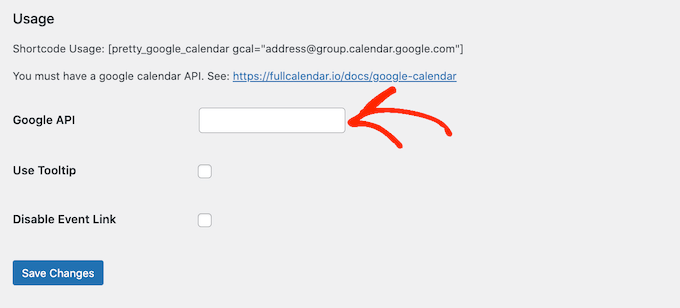
Vous êtes maintenant prêt à ajouter la clé de l’API de Google Calendar à votre site WordPress. Retournez dans le Tableau de bord WordPress et ajoutez la clé de l’API dans le champ ‘Google API’.

Cliquez ensuite sur « Enregistrer les modifications » pour stocker la clé de l’API.
Étape par étape : rendre votre agenda Google Publicize
Avant de pouvoir ajouter un calendrier Google dans WordPress, vous devez modifier les Réglages du calendrier pour le rendre public. Vous devez également obtenir l’ID du calendrier.
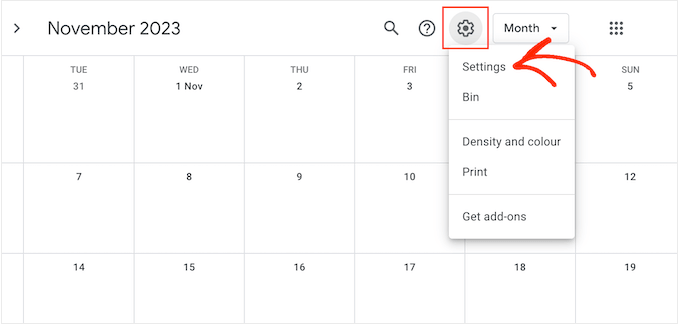
Pour ce faire, ouvrez l’agenda Google que vous souhaitez ajouter à votre site WordPress. Ensuite, cliquez sur l’icône » Engrenage » et sélectionnez » Réglages » dans le menu déroulant.

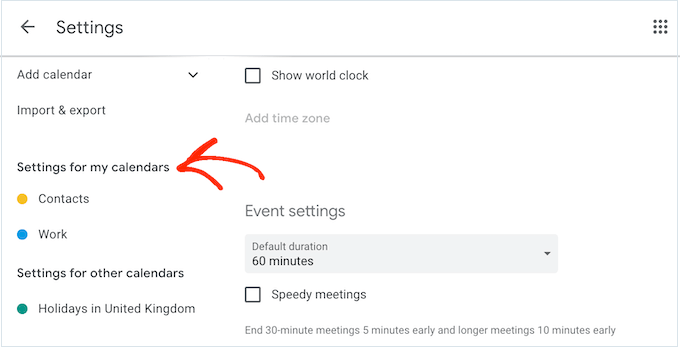
Dans le menu de gauche, trouvez la section « Réglages pour mes calendriers ».
Cliquez sur le nom du calendrier que vous souhaitez partager. Les Réglages de ce calendrier spécifique s’ouvriront.

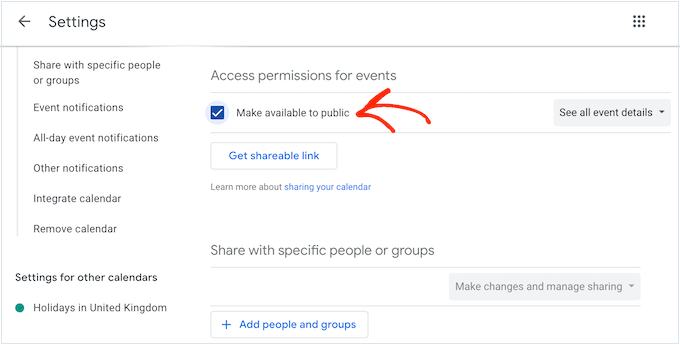
Vous devez maintenant trouver les droits d’accès aux évènements.
Sous ce Titre, il suffit de cocher la case « Mise à disposition du public ».

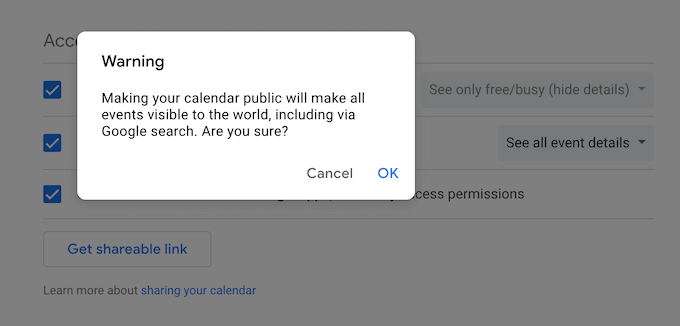
Une fenêtre surgissante vous avertit que ces évènements seront visibles par d’autres personnes et pourront même apparaître dans les résultats de recherche de Google.
Si vous êtes d’accord, cliquez sur « OK ».

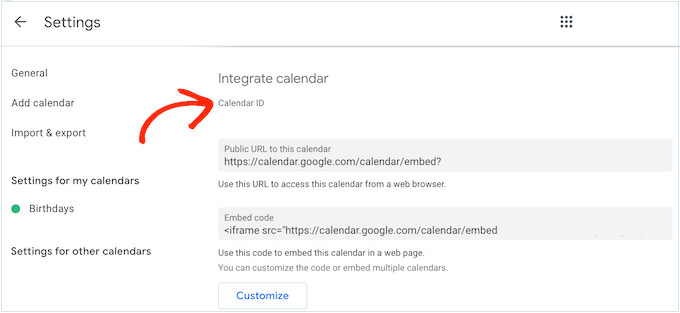
Une fois cela fait, défilez jusqu’à la section « Intégrer le calendrier » et trouvez l' »ID du calendrier ».
Vous devrez utiliser cette valeur dans votre code court, alors notez-la ou laissez cet écran ouvert dans un autre onglet.

Étape par étape : Afficher votre agenda Google sur votre site WordPress
Ceci fait, vous êtes prêt à ajouter le calendrier Google à votre blog ou site WordPress à l’aide d’un code court.
Méthode 1 : Ajouter votre agenda Google à une page ou à une publication
Il vous suffit de vous rendre sur la page ou la publication où vous souhaitez afficher le calendrier, puis de cliquer sur le bouton « + Ajouter un bloc ».
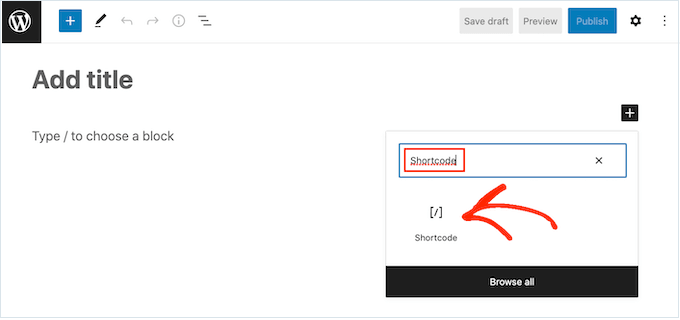
Dans la fenêtre surgissante, il suffit de taper » Code court « , puis de cliquer sur le bloc de droite lorsqu’il apparaît.

À l’intérieur du bloc de codes courts, ajoutez le code court suivant :
[pretty_google_calendar gcal= "calendar-id"]
Vous devrez remplacer « calendar-id » par l’ID que vous avez obtenu dans la section précédente.
Cela fait, vous pouvez ajouter tout autre contenu à la page, comme des images, du texte, des catégories et des identifiants. Lorsque vous êtes prêt à rendre le calendrier direct, cliquez sur le bouton « Publier » ou « Mettre à jour ».
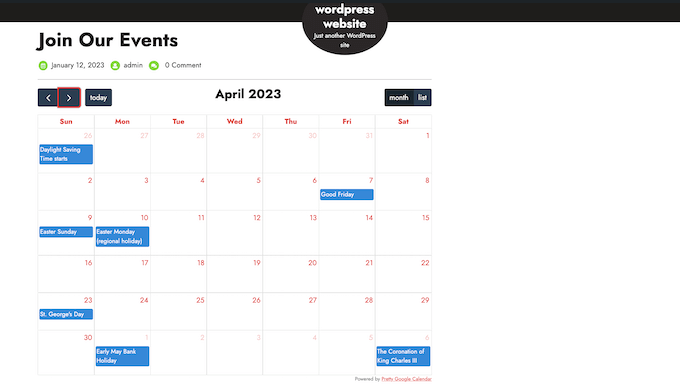
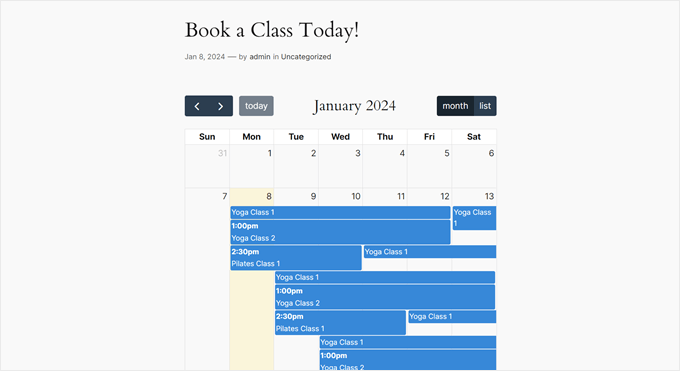
Maintenant, si vous visitez votre site, vous verrez le calendrier Google en action. Voici à quoi ressemble le nôtre :

Méthode 2 : Ajouter votre agenda Google à une colonne latérale
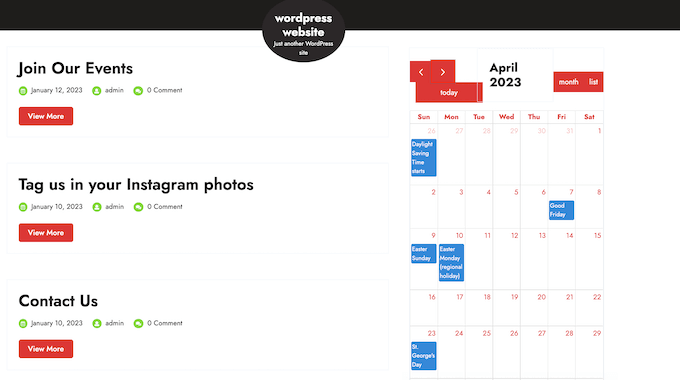
Parfois, vous pouvez vouloir promouvoir vos évènements sur toutes les pages de votre site WordPress. Pour ce faire, il vous suffit d’ajouter le code court à n’importe quelle zone prête à accueillir un widget.
Cela permet aux internautes de voir le calendrier et de s’informer sur vos évènements depuis n’importe quelle page de votre site WordPress.

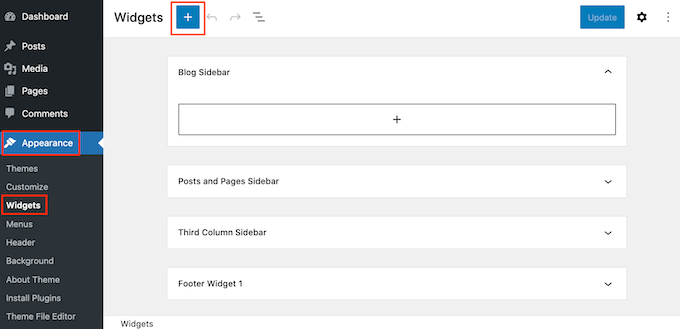
Pour ajouter l’agenda Google à une colonne latérale ou à une section similaire, accédez à Apparence « Widgets dans le menu de gauche.
Vous pouvez maintenant cliquer sur l’icône bleue « + ».

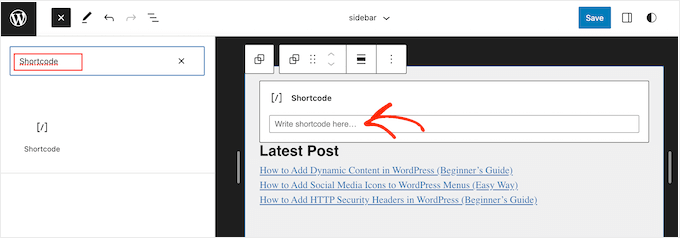
Dans le champ de recherche qui apparaît, tapez « code court ».
Lorsque le bon bloc s’affiche, il suffit de cliquer pour l’ajouter à la colonne latérale.

Vous pouvez également faire glisser le bloc de codes courts vers la zone où vous souhaitez afficher le calendrier.
Après cela, collez le joli code court de Google Calendar et l’ID du calendrier dans le bloc. Vous pouvez obtenir ces informations en suivant le même processus décrit ci-dessus.
Enfin, cliquez sur le bouton « Mettre à jour ». Lorsque vous visiterez votre site WordPress, vous verrez l’agenda Google en direct.
Si vous utilisez l’un des thèmes les plus récents compatibles avec les blocs, vous devrez ajouter le widget à l’aide de l’éditeur de site complet.
Pour Premiers, allez dans Apparence » Éditeur dans le Tableau de bord WordPress.

Dans le menu de gauche, choisissez le modèle ou l’élément de modèle que vous souhaitez modifier.
Par exemple, vous pouvez ajouter le calendrier à la colonne latérale de votre site ou à une section similaire.

Après avoir choisi un modèle ou un élément de modèle, vous pouvez ajouter un bloc de codes courts en suivant le même processus décrit ci-dessus.
Ceci fait, ajoutez le code court et l’ID du calendrier que vous souhaitez afficher.

Enfin, cliquez sur le bouton « Enregistrer » pour mettre le calendrier en direct.
Astuce supplémentaire : Ajouter un formulaire de réservation d’évènement ou de rendez-vous
Maintenant que vous avez ajouté un agenda Google à WordPress, vous devriez envisager de permettre aux internautes de réserver un évènement directement depuis votre site.
La façon la plus simple de le faire est d’utiliser une extension de formulaire comme WPForms. Ce constructeur de formulaires WordPress facilite la création de formulaires de réservation simples et conviviaux, de sorte que les utilisateurs/utilisatrices n’auront aucun problème à les terminer.

Ce qui est génial avec WPForms, c’est qu’il a 1300+ modèles prédéfinis à choisir. Cela signifie que vous pouvez créer un formulaire de réservation pour pratiquement n’importe quel type de site.
Pour en savoir plus sur WPForms, vous pouvez lire notre Avis approfondi sur WPForms. Vous pouvez également voir WPForms en action dans ces guides :
- Comment ajouter des évènements Google Calendar à partir de votre formulaire de contact WordPress
- Comment créer une page d’inscription à un évènement dans WordPress
- Comment créer un formulaire de réservation dans WordPress
Nous espérons que cet article vous a aidé à apprendre comment ajouter un calendrier Google dans WordPress. Vous pouvez également consulter nos choix d’experts pour les meilleurs services de marketing e-mail pour les petites entreprises ou notre guide sur la création d’un formulaire de contact sur WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Simon Adams says
*Please note – error in instructions*
Hi All
I hope I can save people the many hours I have spent trying to get this to work. In the instructions it talks about restricting the API to « Google Cloud APIs ». If you do that you don’t get any calendar entries coming through.
The answer is obvious and I thought it strange at the time (but assumed the instructions were right! Instead you should restrict the API to « Google Calendar API ».
WPBeginner Support says
Thank you for sharing this, we’ll look into instructions as well and update them as needed!
Administrateur
Mike McNamara says
I’m confused, is this for WordPress.org pages or for WordPress.com pages?
WPBeginner Support says
Our guides are for WordPress.org sites, you can see the differences between WordPress.com and WordPress.org in our article below!
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Administrateur
Elizabeth says
Instructions were clear and I was able to get my calendar into my website but no events are showing up on the website calendar that i enter into my google calendar. I’ve made the calendar public. any suggestions?
WPBeginner Support says
If the events are not appearing we would recommend reaching out to the plugin’s support and they can look into and assist with those errors. You may also want to try disabling your other plugins to check if there is a conflict with one of your other plugins.
Administrateur
Elizabeth says
Thanks, I’ll give that a try.
Adriana says
hi, thanks for giving this guide! i successfully added this to my website. my question, Is it possible to give people the option to sync our calendar to theirs?
thank you!
WPBeginner Support says
Unless we hear otherwise, not the entire calendar at the moment but if you check with the plugin’s support and they can look to add that feature
Administrateur
Anna says
Hi
Is there a way to create Event Schema for this calendar?
Thanks in advance
Anna
WPBeginner Support says
Not at the moment, the plugin’s developer may look to add this markup in the future.
Administrateur
Lindsay Braud says
The plugin for Simple Calendar has not been updated in 9 months and has not been tested on the last three major WordPress updates. Are you sure this is still the best option? Would doing an embed be better?
WPBeginner Support says
While the plugin should currently be working, we’ll certainly take a look at it, for that not tested warning we cover what to expect when you see it in our article below:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version
Administrateur
Vik says
Can you disable the « See more details » for individual events?
I tried deleting the short code [link newwindow= »yes »]See more details[/link] and saving the calendar but it doesn’t work.
Do I need to recreate a new calendar, remove the above short code and publish it from scratch?
WPBeginner Support says
If there are no changes then you would want to ensure your cache is not the root of the issue as well as check with the plugin’s support to see if how you are wanting to set it up is supported or if it would need custom code.
Administrateur
April says
For anyone who, like me, needed this article’s instructions but found Google has updated their Cloud Platform and this article isn’t updated to match, here’s how I got it to work (11/8/2021):
Follow the article instructions through: « Here, you need to click the ‘Enable APIs and Services’ option. »
Next: Scroll down until you see « Google Calendar API » under Google Workspace and enable it.
– You should be on the overview page, and there will be a button on the right side that says « create credentials. » Click it.
– Which API are you using? > Google Calendar API
– What data will you be accessing? > Application data (if you, like me, are trying to make visible a public Google Calendar and aren’t collecting any user information)
– Are you planning to use this API with Compute Engine, Kubernetes Engine, App Engine, or Cloud Functions? > Yes.
– Click next (it’ll say you don’t need anything else), then done.
– You’ll be on your credentials page and there will be a new API key. Name it whatever you want. Then click the pencil/edit icon on the far right of it (hover text: Edit API Key).
– Application restrictions > None
– API restrictions > Don’t restrict key
– Submit and you’ll be sent back to your credentials page. Click the « copy API key » button to copy to clipboard.
– Continue following the instructions on this page from: « You need to copy this and paste it into your favorite text editor. »
Hope that helps save you the time it took me trying to figure it out!
Joelene Mills says
Would there be an updated tutorial for this widget/plugin? I tried following along but Google has changed SO much – I was unable to figure it out.
WPBeginner Support says
We work on keeping our content as up to date as we can, we’ll be sure to look at updating this article as we are able
Administrateur
Leonie says
I can’t find the Simple Calender – Google calender plugin. Which plugin can be used to sync my google Calender with my WordPress site
WPBeginner Support says
This is an older article but we link in the article itself where you can download the plugin where we mention the Simple Calendar plugin.
Administrateur
Wanda Lancaster says
My Google calendar no longer displays on my website. It displays on the back end but, not on the website. Is there Plugin other than, the Simple Calendar, that I can use to display my client’s Google calender?
WPBeginner Support says
Unless I hear otherwise, we do not have a recommended alternative at the moment but we will keep an eye out for alternatives we would recommend.
Administrateur
Annie Sloan says
Is there a way to import multiple Google calendars for use on different pages? I am looking at this plugin to use for a school who has separate calendars that need to be displayed on different pages. Please let me know if that’s possible. Thanks!
WPBeginner Support says
Unless I hear otherwise, you should be able to embed multiple calendars with this.
Administrateur
Kathleen Mathieu says
I’ve added Simple Google calendar to my web site on the SideBar. All works okay except each item shows a bullet and then the item on the next line. Multiple events on the same day show a bullet, line break & description for each event. If I put it on the Footer widget, the bullets don’t appear. How can I get rid of the bullets to make it more compact?
WPBeginner Support says
That sounds like there may be a styling issue either from your theme or the plugin itself. If you reach out to the plugin’s support they should be able to let you know how to remove those.
Administrateur
Alberto says
Hello, the Google API configuration is totally different now. Can you update the guide?
WPBeginner Support says
We will certainly take a look at updating the article
Administrateur
carlos says
hello
I need a plugin that let’s the users (using a form) to choose a date to do a meeting in the availables dates in my calendar.
Do you know something like that?
WPBeginner Support says
You would want to take a look at appointment and booking plugins which we show in our article here: https://www.wpbeginner.com/plugins/5-best-wordpress-appointment-and-booking-plugins/
Administrateur
Rachel says
Is there a way to add a search function to the Simple Calendar on my WordPress site? I read something about a search query function, but did not see how I can add this function.
Marie says
Did you ever get any feedback on this? I am also interested in learning how to add a search in wordpress for my google calendar.
Fay says
I am not able to navigate back to view previous months on the calendar. Is there a setting i can change to allow this?
Abrahim says
My Simple Calendar just stopped synchronizing some time ago. I can’t get it to work anymore.
Any suggestions?
Youssef says
Hi,
Is there a way to add an event directly from the WordPress back office (with syncing with Google Calendar) or should I add all the events in Google Calendar? Thank you.
Javier says
It doesnt work. Any suggestion?
Error calling GET https://www.googleapis.com/calendar/v3/calendars (...) (400) Bad RequestPlease ensure that both your Google Calendar ID and API Key are valid and that the Google Calendar you want to display is public.
Laura says
I am not sure why it isn’t working. The instructions seem so easy. i WISH it was that easy… Frustrating!!!
Kelly says
I’ve got the calendar set up on my web page and it looks great. The only problem is that I can’t scroll to another month. When I click on the arrows, nothing happens. I’m assuming this is a simple button click in my settings that I’m missing?
Tina says
I have everything set up for the google calendar and it shows on my website. When I add a new event on my google calendar it doesn’t update on the website. What am I missing?
Julian Cleak says
I have installed the Calendar with no problem but I am trying to attach a file from Google Drive. The calendar is public and the file.pdf is visible but when I click on it I am requested to sign into my google account. I am trying to make this file public and have set everything to share to public but it doesn’t seem to work. any advice would be appreciated.
Richard Moore says
I added the google calendar properly, tested it and looks good, i copied the short-code on the last step to a new page as instructed and it only says » Calendar Placeholder »
Richard Moore says
I’m not sure what I did wrong or how to fix it. I doubled check and the calendar is set to public.
WPBeginner Support says
Hi Richard,
Please check to make sure that the calendar you are trying to add is public.
Administrateur
Fernando says
Everything’s installed and working, except my bubbles don’t consistently work. If I toggle between list/grid view I can get them to work for in preview mode but not when I go to the web page.
Tom Rodeck says
Awesome tutorial! Made this very easy to install!
Lisa says
I have implemented the Simple Calendar and it works great. However, I would like to pull from more than one calendar at a time. Is there a way to show calendar events from more than one calendar within the same page/widget?
Lin Sakai says
I have followed the set up instructions more than once, but the « Calendar ID » field does not appear after I click on « Google Calendar » in calendar settings . Help! Thanks!
Nathalie says
I have google’s simple calendar plug in working. How do I synchronize it w/ my Google Calendar, and also the appearance of the calendar in my wordpress site is way too small. How do I make it bigger?
Lauren H says
I have successfully added the google calendar to my wordpress website, wahoo! However, the font is really small on the actual calander… any way to make the font bigger or change the color?
Stuart says
Add this to your stylesheet
.simcal-default-calendar-grid ul.simcal-events {
font-size: 1em;
}
Jen says
Seemed easy enough but I am getting this error.
Error calling GET …
I double checked that my calendar is public and created a new APi and I get the same thing.
Brooke Jackson says
Very informative! However, I do not have a plug-in icon on my left tab when in my dashboard. In fact, I can’t find the Plug-in option anywhere under my admin log-in.
Help?
WPBeginner Support says
You are probably using WordPress.com. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Administrateur
Barry Goldstein says
I installed the app, and of course in the beginning it did not run. For the calendar’s id I had installed the URL – without the double quotes. But that’s wrong! I was being too technical when all it needed was the over all name – in our case
The page, looks great – vastly superior to inserting the HTML code from Google’s calendar.
This will give the client a great start. Later on I’m sure they’ll upgrade to the pro version. Many thanks
Judy says
Is there a way to eliminate the ‘created by’ field when printing the agenda view from an embedded Google Calendar?
Maggie says
I did all the steps and it worked perfeclty, but the events are shown uber tinny, almost ilegibles. Is there a way to change this? Thanks!
jane says
cant access g google calandar under settings
Heather says
Some of my events are showing on the wrong day/time on my website even though they are correct on google.
Kami says
I added the plugin and set up the Google calendar following these directions. I don’t think I’ve missed anything. Still the events added on the public Google calendar don’t show up on my web page. Any suggestions?
Paul Appleby says
Kami, it’s probably a cache issue. Have a look at the « Why the event I just added on a Google Calendar doesn’t show up in Simple Calendar? » page at:
So any events you add or edit will not show up in the Simple Calendar until the amount of time in the plugin’s cache setting has elapsed.
Hope that helps.
Samuel says
helped a lot, thank you!
btw if anyone can tell me how to change the calendar start day from Monday to Sunday that would be great!
Steven Sanchez says
Not sure if you found the answer but I had the same problem. On your dashboard if you go to settings-general-scroll down to the bottom and you will see « week starts on » then you can change it to sunday or whatever you like. I thought it was in the plugin settings but it’s in the WP general settings.
stephie says
Your tutorial helps me but I just one step left to complete to share to my readers!
Couldn’t get the « add calendar » button at the page
Same Problem says
Just ran into the same problem. I found the fix though! On the main menu go to Calendars->Settings->’Calendars’ Tab -> Attach Calendars. Select ‘Pages’ and the button will magically appear as described in this tutorial.
Niki says
Thank you so much for the work around! I was about to give up in despair after I got everything else to work! So glad I thought to check the comments!
Malak says
How to add the event to the user local calender?
Carlos says
I really wanted to use this app as I maintain a full Google calendar.
But every time I try to activate it gives me a server error and I am no longer able to access my plugins pages in dashboard. If I go into cpanel and remove plugin it fixes things but I have no clue why this would do this…
Thoughts?
WPBeginner Support says
Please contact plugin author through support tab on the plugin’s page.
Administrateur