Gestionar los calendarios de eventos en un sitio WordPress puede ser una tarea que lleve mucho tiempo. Muchos propietarios de sitios se encuentran atrapados en un ciclo de actualizaciones constantes, luchando por mantener la información de Google Calendar actualizada y precisa.
Hemos visto este reto de primera mano en nuestros proyectos. Pero desde que empezamos a automatizar nuestro calendario de eventos, nuestros visitantes siempre han podido ver la programación más actualizada sin ningún esfuerzo adicional por nuestra parte.
En esta guía, te mostraremos cómo añadir un calendario de Google a tu sitio de WordPress. Tanto si diriges un negocio local como si organizas eventos comunitarios o alojas cursos online, este tutorial te guiará paso a paso por el proceso.

¿Por qué añadir Google Calendar a WordPress?
Si utilizas Google Calendar para programar tus eventos públicos, es posible que quieras mostrarlo directamente en tu sitio web para que lo vean tus visitantes. Cada vez que añadas un nuevo evento, el calendario se actualizará y mostrará inmediatamente el nuevo evento a tus usuarios.
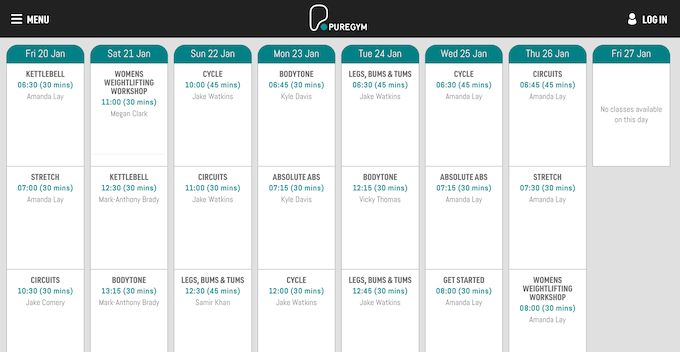
He aquí un ejemplo de cuándo puede ser útil añadir un calendario de Google. Si gestionas el sitio web de un gimnasio, puedes añadir al calendario todas tus clases de fitness, periodos de prueba gratuitos, sesiones de entrenamiento y otros eventos relacionados con el fitness.

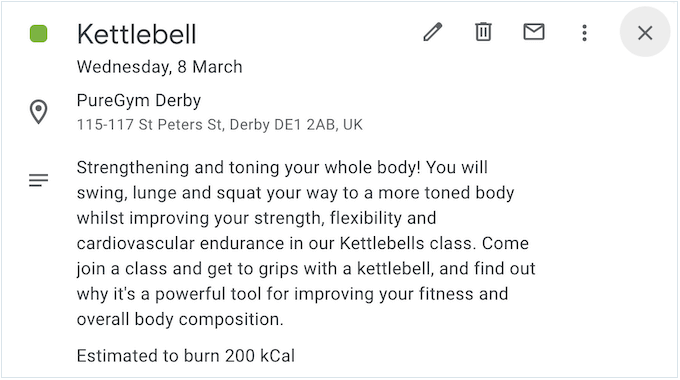
Al crear un evento, puedes añadir toda la información que los visitantes necesitan saber.
Puede incluir cualquier cosa que los asistentes deban llevar al acto, si se ofrecen refrescos, el precio y las indicaciones para llegar al lugar.

Esto ayudará a los visitantes a decidir si el evento es adecuado para ellos sin tener que hacer un montón de preguntas a través del formulario de contacto de su sitio.
También puede utilizar Google Calendar para programar eventos virtuales como seminarios web y sermones en línea. En la descripción del evento, puede añadir un enlace a la conferencia telefónica (si el evento es gratuito), lo que permitirá a los visitantes asistir fácilmente al evento.
Dicho esto, vamos a ver cómo añadir un calendario de Google a tu sitio web WordPress. Puede utilizar los enlaces rápidos a continuación para navegar a través de este artículo:
Paso 1: Instala un plugin de Google Calendar
La mejor forma de añadir un calendario a tu sitio web WordPress es utilizando el plugin Pretty Google Calendar. Es uno de los mejores plugins de calendario de WordPress y le permite mostrar los eventos de un calendario público en una estructura / disposición / diseño / plantilla adaptable al móvil.
Esto significa que el calendario se verá igual de bien en smartphones y tabletas que en dispositivos de sobremesa.

Lo primero que tienes que hacer es instalar y activar el plugin Pretty Google Calendar. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
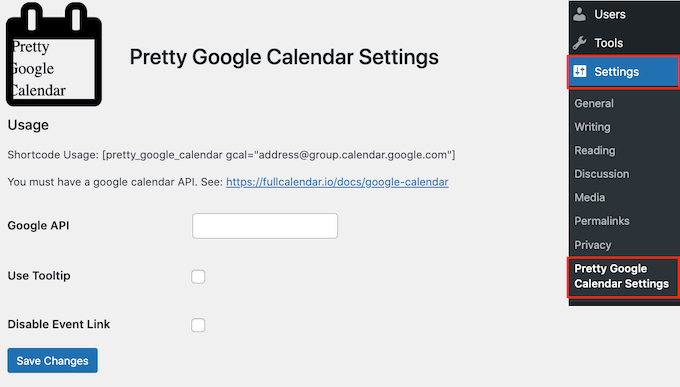
Una vez activado, ve a Ajustes ” Ajustes de Pretty Google Calendar.

Aquí tendrás que introducir una clave de API de Google, lo que harás en el siguiente paso.
Paso 2: Crear una clave API de Google
Para crear la clave de API de Google, dirígete a la consola de Google Cloud. Si es la primera vez que visitas la consola, deberás aceptar los términos y condiciones y elegir si deseas recibir actualizaciones por correo electrónico.
Una vez hecho esto, haga clic en “Aceptar y continuar”.

Accederá a la consola de Google Cloud.
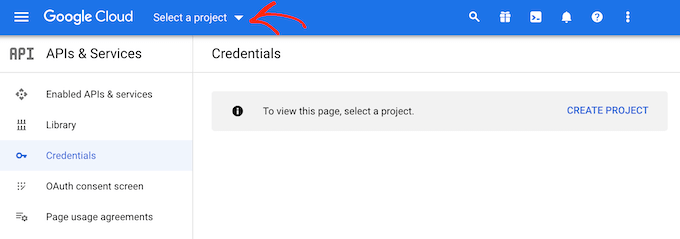
Vamos a crear un nuevo proyecto para nuestra API de Google Calendar, así que haz clic en “Seleccionar un proyecto”.

En el mensaje / ventana emergente que aparece, seleccione “Nuevo proyecto”.
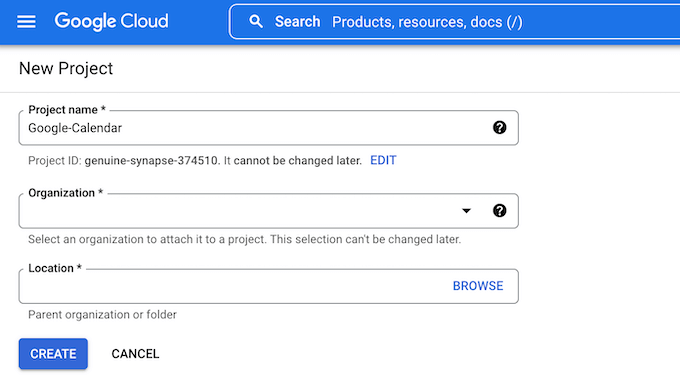
Ahora puede escribir un nombre para el proyecto. Esto es sólo para su referencia, por lo que puede utilizar cualquier cosa que desee.
En esta pantalla, también puedes añadir una organización opcional a la clave de API y cambiar la ubicación en la que Google Cloud Console creará tu proyecto.

Cuando esté satisfecho con la información que ha introducido, haga clic en “Crear”.
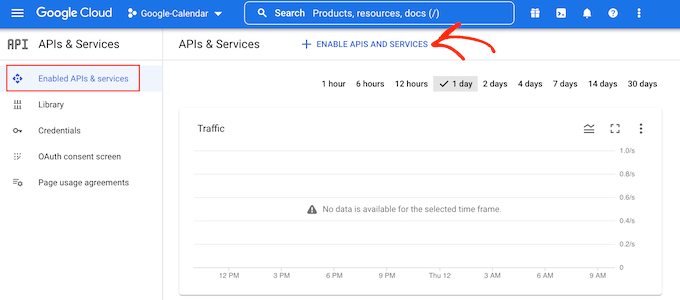
A continuación, seleccione “API y servicios activados” en el menú de la izquierda y haga clic en “Activar API y servicios”.

Esta pantalla muestra todas las API que puede activar. Por ejemplo, si quieres mostrar los últimos vídeos de tu canal de YouTube, tendrás que activar la API de datos de YouTube.
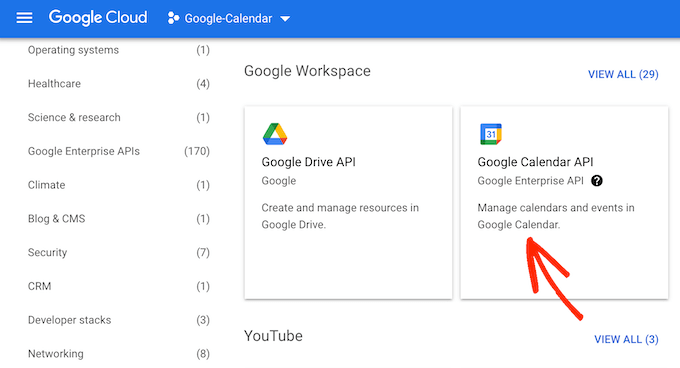
Como queremos añadir un calendario de Google en WordPress, desplázate hasta la sección “Espacio de trabajo de Google” y haz clic en “API de Google Calendar”.

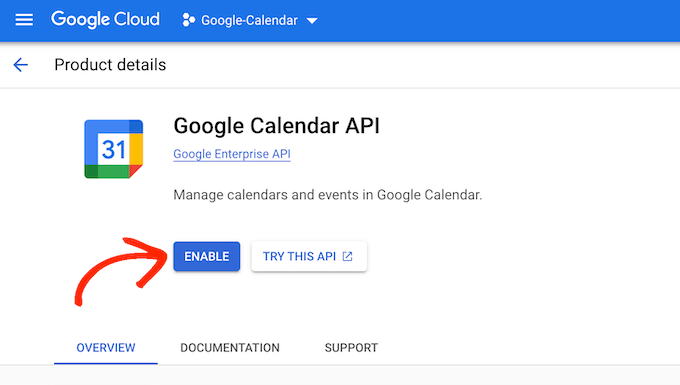
Esto te lleva a una pantalla donde puedes activar la clave para gestionar y cambiar eventos en el Calendario de Google.
Para ello, basta con hacer clic en el botón “Activar”.

Una vez hecho esto, ya puedes crear una clave API de Google Calendar.
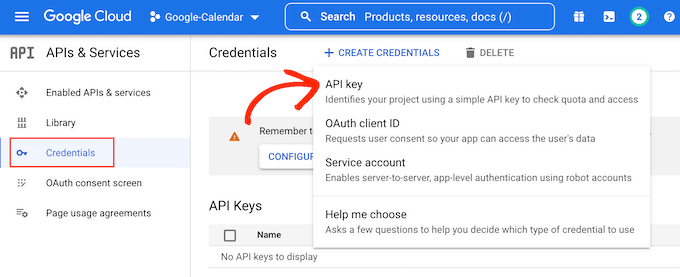
En el menú de la izquierda, haz clic en “Credenciales” y, a continuación, selecciona “Crear credenciales”. En el menú desplegable que aparece, debe hacer clic en la opción “Clave API”.

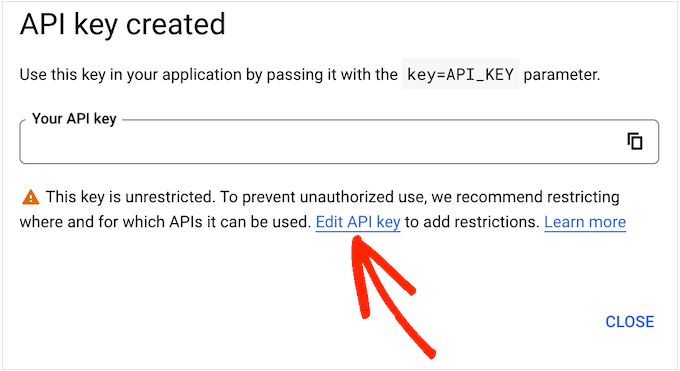
Al cabo de unos instantes, verás un mensaje / ventana emergente con la clave API creada. Tendrás que añadir esta información al plugin, así que anótala.
Por defecto, la clave API de Google Calendar no tiene restricciones. Para evitar que otras personas utilicen la clave de API, es recomendable restringirla al hacer clic en el enlace “Editar clave de API” dentro de la ventana emergente.

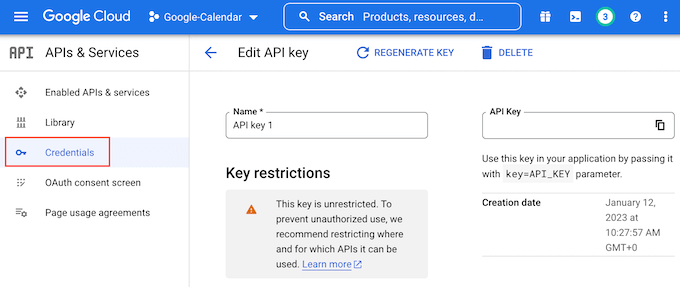
Se abrirá una pantalla con todas tus claves de API de Google. Simplemente busca la clave que acabas de crear y dale un clic.
Si ha cerrado el mensaje / ventana emergente por accidente, no se preocupe. Solo tienes que seleccionar “Credenciales” en el menú de la izquierda y seleccionar la clave de API que creaste en el paso anterior.

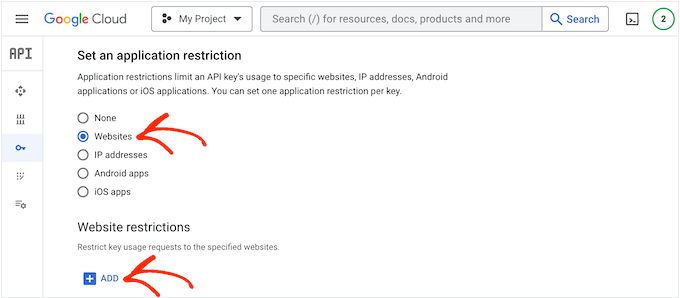
Ahora, desplácese hasta “Restricciones de la aplicación” y, a continuación, haga clic en “Sitios web”.
En “Restricciones del sitio web”, haga clic en “Añadir”.

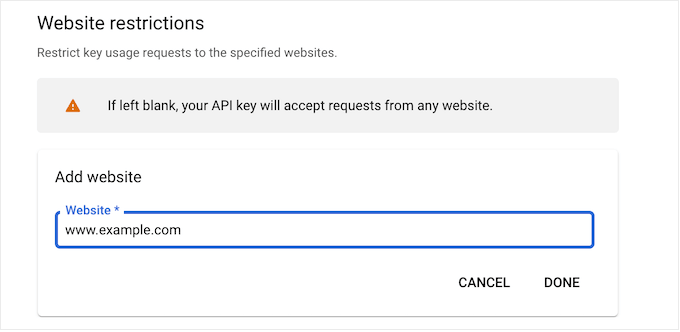
En el campo “Añadir sitio web”, escriba la dirección de su sitio web.
A continuación, haga clic en “Listo”.

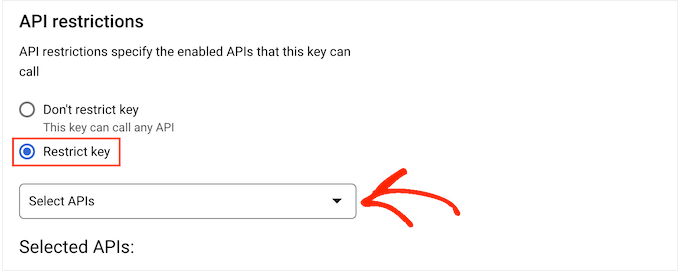
En “Restricciones de la API”, seleccione el botón siguiente a “Restringir clave”.
Una vez hecho esto, basta con hacer clic en el menú desplegable “Seleccionar API”.

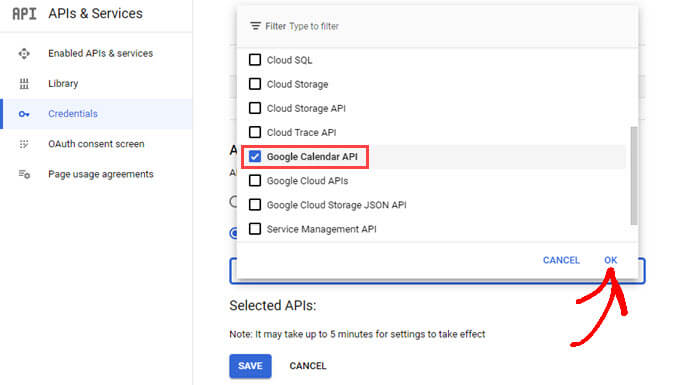
En el menú desplegable, marca la casilla siguiente a “API de Google Calendar”.
A continuación, basta con hacer clic en “Aceptar”.

Una vez hecho esto, haz clic en “Guardar” para almacenar tus ajustes.
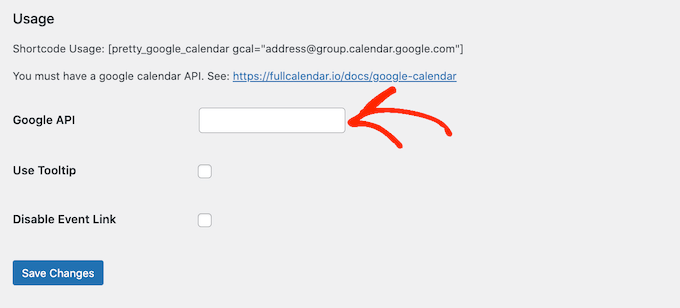
Ya puedes añadir la clave API de Google Calendar a tu sitio web de WordPress. Vuelve al escritorio de WordPress y añade la clave API al campo “API de Google”.

Una vez hecho esto, haga clic en “Guardar cambios” para guardar la clave API.
Paso 3: Haz público tu calendario de Google
Antes de añadir un calendario de Google en WordPress, deberás cambiar los ajustes del calendario para hacerlo público. También necesitas obtener el ID del calendario.
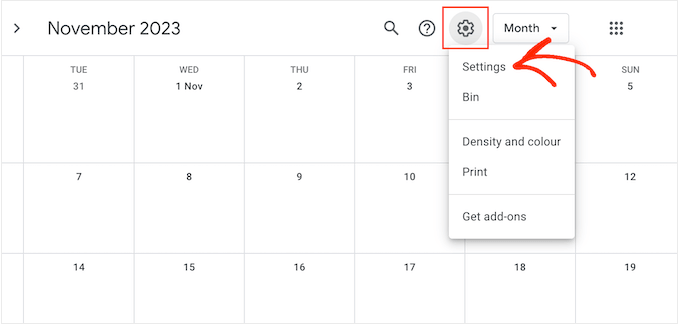
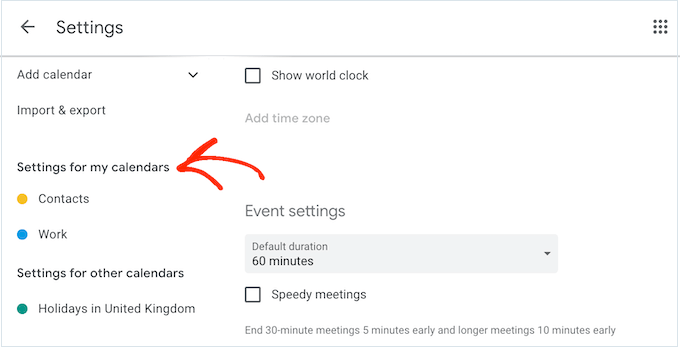
Para ello, abre el calendario de Google que quieras añadir a tu sitio web de WordPress. A continuación, haz clic en el icono “Engranaje” y selecciona “Ajustes” en el menú desplegable.

En el menú de la izquierda, busca la sección “Ajustes para mis calendarios”.
Aquí, haga clic en el nombre del calendario que desea compartir. Esto abrirá los ajustes para ese calendario específico.

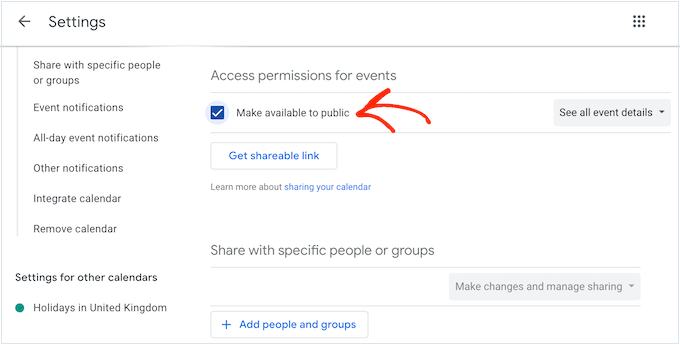
Ahora, necesitas encontrar los ‘Permisos de acceso para eventos’.
Bajo este encabezado, simplemente marque la casilla siguiente a “Poner a disposición del público”.

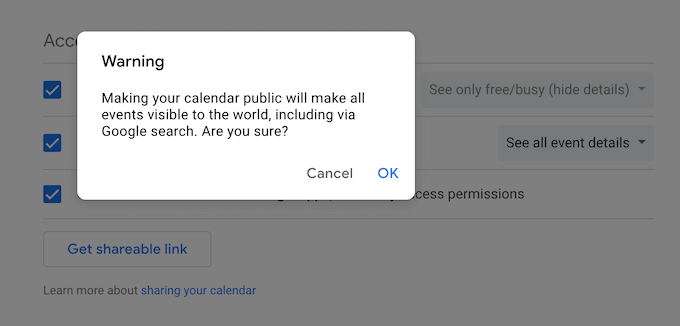
Una ventana emergente te advertirá de que estos eventos serán visibles para otras personas e incluso pueden aparecer en los resultados de búsqueda de Google.
Si está de acuerdo, haga clic en “Aceptar”.

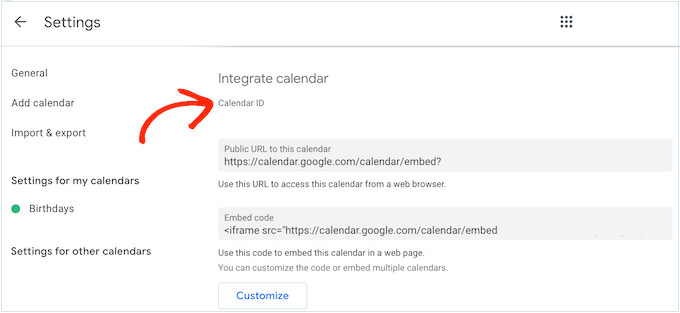
Una vez hecho esto, desplázate hasta la sección “Integrar calendario” y busca el “ID de calendario”.
Tendrá que utilizar este valor en su shortcode, así que anótelo o deje esta pantalla abierta en una pestaña aparte.

Paso 4: Mostrar el calendario de Google en su sitio de WordPress
Una vez hecho esto, ya puedes añadir Google Calendar a tu blog o sitio web de WordPress mediante un shortcode.
Método 1: Añadir Google Calendar a una página o entrada
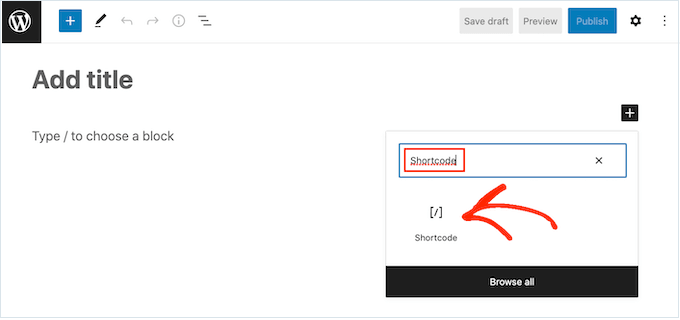
Sólo tiene que ir a la página o entrada en la que desea mostrar el calendario y, a continuación, hacer clic en el botón “+ Añadir bloque”.
En la ventana emergente, escriba “Shortcode” y haga clic en el bloque de la derecha cuando aparezca.

Dentro del bloque shortcode, añade el siguiente shortcode:
[pretty_google_calendar gcal= "calendario-id"]
Tendrás que sustituir “calendar-id” por el ID que obtuviste en la sección anterior.
Una vez hecho esto, puede añadir cualquier otro contenido a la página, como imágenes, texto y categorías y etiquetas. Cuando esté listo para publicar el calendario, haga clic en el botón “Publicar” o “Actualizar”.
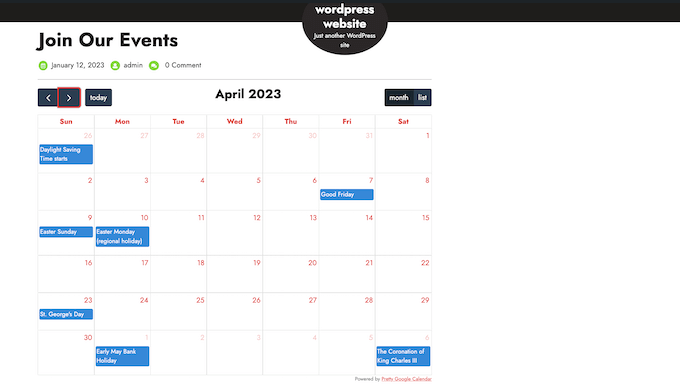
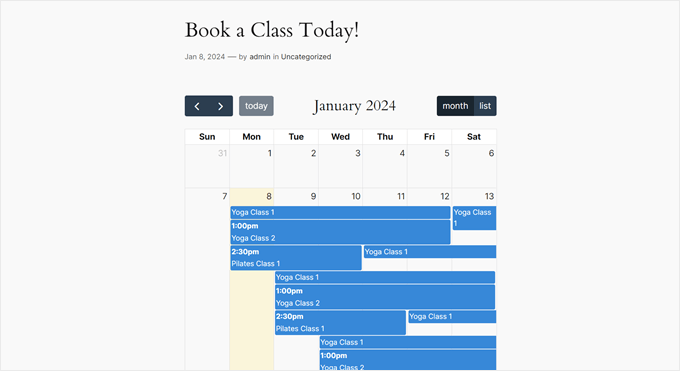
Ahora, si visitas tu sitio web, verás Google Calendar en acción. Este es el aspecto del nuestro:

Método 2: Añade tu calendario de Google a una barra lateral
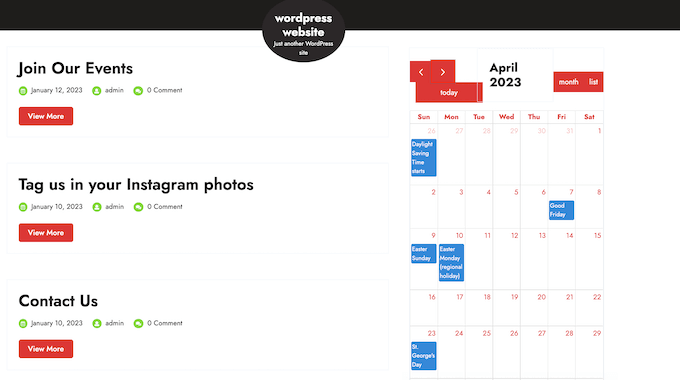
En ocasiones, puede que desee promocionar sus eventos en todas las páginas de su sitio web WordPress. Para ello, basta con añadir el shortcode a cualquier área preparada para widgets.
Esto permite a los visitantes ver el calendario y conocer acerca de sus eventos desde cualquier página de su sitio web WordPress.

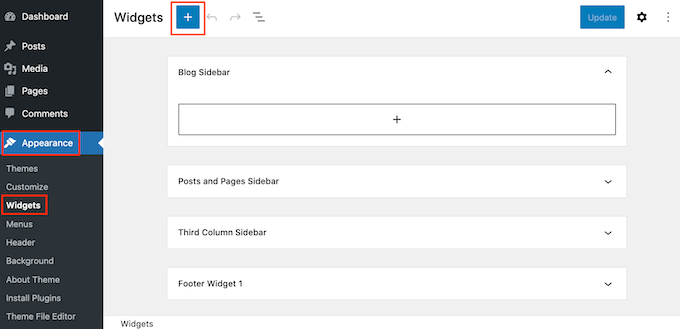
Para añadir Google Calendar a una barra lateral o a una sección similar, ve a Apariencia “ Widgets en el menú de la izquierda.
Ahora puede hacer clic en el icono azul “+”.

En el campo de búsqueda que aparece, escriba ‘Shortcode’.
Cuando aparezca el bloque de la derecha, basta con hacer clic para añadirlo a la barra lateral.

También puede arrastrar el bloque Shortcode a la zona donde desee mostrar el calendario.
Después de eso, pegue el shortcode de Pretty Google Calendar y el ID del calendario en el bloque. Puede obtener esta información siguiendo el mismo proceso descrito anteriormente.
Por último, sigue adelante y haz clic en el botón “Actualizar”. Cuando visites tu sitio web de WordPress, verás el calendario de Google activo.
Si utilizas uno de los temas más recientes activados / activos por bloques, tendrás que añadir el widget utilizando el editor del sitio completo.
Para empezar, diríjase a Apariencia ” Editor en el escritorio de WordPress.

En el menú de la izquierda, seleccione la plantilla o parte de plantilla que desea editar.
Por ejemplo, puede añadir el calendario a la barra lateral de su sitio o a una sección similar.

Después de elegir una plantilla o parte de plantilla, puede añadir un bloque shortcode siguiendo el mismo proceso descrito anteriormente.
Una vez hecho esto, añade el shortcode y el ID del calendario que quieras mostrar.

Por último, haga clic en el botón “Guardar” para activar el calendario.
Paso 5: Añadir un formulario de reserva de eventos o citas
Ahora que has añadido un calendario de Google a WordPress, deberías plantearte permitir que los visitantes reserven un evento directamente desde tu sitio web.
La forma más fácil de hacerlo es con un plugin de formularios como WPForms. Este maquetador de formularios de WordPress facilita la creación de formularios de reserva sencillos y fáciles de usar, para que los usuarios no tengan ningún problema a la hora de completarlos.

Lo bueno de WPForms es que tiene más de 1300 plantillas prediseñadas para elegir. Esto significa que puede crear un formulario de reserva para prácticamente cualquier tipo de sitio.
Para saber más acerca de WPForms, puede leer nuestra reseña / valoración en profundidad de WPForms. Además, vea WPForms en acción en estas guías:
- Cómo añadir eventos de Google Calendar desde el formulario de contacto de WordPress
- Cómo crear una página de registro de eventos en WordPress
- Cómo crear un formulario de reserva en WordPress
Más formas de mejorar tu blog en WordPress
Ahora que ha automatizado su calendario de eventos, ¿por qué no llevar su blog de WordPress al siguiente nivel? Marca / comprueba estos útiles artículos para mejorar la estrategia y la eficacia de tu blog:
- Cómoprogramar sus entradas en WordPress (paso a paso) – Aprenda a planificar y automatizar la publicación de su contenido para una óptima sincronización y coherencia.
- Cuándo es el mejor momento para publicar un blog (+ cómo ponerlo a prueba) – Descubra la ciencia que hay detrás de la sincronización de las entradas y cómo encontrar el calendario de publicación perfecto para su audiencia.
- Cómo gestionar eficazmente las series de entradas en WordPress – Domine el arte de crear y organizar contenidos de varias entradas para mantener la participación de sus lectores y que vuelvan a por más.
- Cómo atraer y gestionar eficazmente a blogueros invitados en WordPress – Amplíe su oferta de contenidos y establezca relaciones invitando a colaboradores invitados a su blog.
- ¿Deberías conservar o borrar el contenido antiguo en WordPress? (Opinión de expertos) – Obtén información de expertos sobre cómo gestionar el archivo de tu blog para mantener la relevancia y mejorar el SEO.
- Cómo generar rápidamente más de 100 ideas para entradas de blog – No vuelva a quedarse sin ideas de contenido con estos métodos de eficacia probada para generar debates sobre temas atractivos.
Esperamos que este artículo te haya ayudado a aprender cómo añadir Google Calendar en WordPress. Quizás también quieras ver nuestra selección de los mejores nichos de blogs que generan dinero o nuestra guía práctica sobre cómo programar por lotes las entradas en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Simon Adams says
*Please note – error in instructions*
Hi All
I hope I can save people the many hours I have spent trying to get this to work. In the instructions it talks about restricting the API to “Google Cloud APIs”. If you do that you don’t get any calendar entries coming through.
The answer is obvious and I thought it strange at the time (but assumed the instructions were right! Instead you should restrict the API to “Google Calendar API”.
WPBeginner Support says
Thank you for sharing this, we’ll look into instructions as well and update them as needed!
Administrador
Mike McNamara says
I’m confused, is this for WordPress.org pages or for WordPress.com pages?
WPBeginner Support says
Our guides are for WordPress.org sites, you can see the differences between WordPress.com and WordPress.org in our article below!
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Administrador
Elizabeth says
Instructions were clear and I was able to get my calendar into my website but no events are showing up on the website calendar that i enter into my google calendar. I’ve made the calendar public. any suggestions?
WPBeginner Support says
If the events are not appearing we would recommend reaching out to the plugin’s support and they can look into and assist with those errors. You may also want to try disabling your other plugins to check if there is a conflict with one of your other plugins.
Administrador
Elizabeth says
Thanks, I’ll give that a try.
Adriana says
hi, thanks for giving this guide! i successfully added this to my website. my question, Is it possible to give people the option to sync our calendar to theirs?
thank you!
WPBeginner Support says
Unless we hear otherwise, not the entire calendar at the moment but if you check with the plugin’s support and they can look to add that feature
Administrador
Anna says
Hi
Is there a way to create Event Schema for this calendar?
Thanks in advance
Anna
WPBeginner Support says
Not at the moment, the plugin’s developer may look to add this markup in the future.
Administrador
Lindsay Braud says
The plugin for Simple Calendar has not been updated in 9 months and has not been tested on the last three major WordPress updates. Are you sure this is still the best option? Would doing an embed be better?
WPBeginner Support says
While the plugin should currently be working, we’ll certainly take a look at it, for that not tested warning we cover what to expect when you see it in our article below:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version
Administrador
Vik says
Can you disable the “See more details” for individual events?
I tried deleting the short code [link newwindow=”yes”]See more details[/link] and saving the calendar but it doesn’t work.
Do I need to recreate a new calendar, remove the above short code and publish it from scratch?
WPBeginner Support says
If there are no changes then you would want to ensure your cache is not the root of the issue as well as check with the plugin’s support to see if how you are wanting to set it up is supported or if it would need custom code.
Administrador
April says
For anyone who, like me, needed this article’s instructions but found Google has updated their Cloud Platform and this article isn’t updated to match, here’s how I got it to work (11/8/2021):
Follow the article instructions through: “Here, you need to click the ‘Enable APIs and Services’ option.”
Next: Scroll down until you see “Google Calendar API” under Google Workspace and enable it.
– You should be on the overview page, and there will be a button on the right side that says “create credentials.” Click it.
– Which API are you using? > Google Calendar API
– What data will you be accessing? > Application data (if you, like me, are trying to make visible a public Google Calendar and aren’t collecting any user information)
– Are you planning to use this API with Compute Engine, Kubernetes Engine, App Engine, or Cloud Functions? > Yes.
– Click next (it’ll say you don’t need anything else), then done.
– You’ll be on your credentials page and there will be a new API key. Name it whatever you want. Then click the pencil/edit icon on the far right of it (hover text: Edit API Key).
– Application restrictions > None
– API restrictions > Don’t restrict key
– Submit and you’ll be sent back to your credentials page. Click the “copy API key” button to copy to clipboard.
– Continue following the instructions on this page from: “You need to copy this and paste it into your favorite text editor.”
Hope that helps save you the time it took me trying to figure it out!
Joelene Mills says
Would there be an updated tutorial for this widget/plugin? I tried following along but Google has changed SO much – I was unable to figure it out.
WPBeginner Support says
We work on keeping our content as up to date as we can, we’ll be sure to look at updating this article as we are able
Administrador
Leonie says
I can’t find the Simple Calender – Google calender plugin. Which plugin can be used to sync my google Calender with my WordPress site
WPBeginner Support says
This is an older article but we link in the article itself where you can download the plugin where we mention the Simple Calendar plugin.
Administrador
Wanda Lancaster says
My Google calendar no longer displays on my website. It displays on the back end but, not on the website. Is there Plugin other than, the Simple Calendar, that I can use to display my client’s Google calender?
WPBeginner Support says
Unless I hear otherwise, we do not have a recommended alternative at the moment but we will keep an eye out for alternatives we would recommend.
Administrador
Annie Sloan says
Is there a way to import multiple Google calendars for use on different pages? I am looking at this plugin to use for a school who has separate calendars that need to be displayed on different pages. Please let me know if that’s possible. Thanks!
WPBeginner Support says
Unless I hear otherwise, you should be able to embed multiple calendars with this.
Administrador
Kathleen Mathieu says
I’ve added Simple Google calendar to my web site on the SideBar. All works okay except each item shows a bullet and then the item on the next line. Multiple events on the same day show a bullet, line break & description for each event. If I put it on the Footer widget, the bullets don’t appear. How can I get rid of the bullets to make it more compact?
WPBeginner Support says
That sounds like there may be a styling issue either from your theme or the plugin itself. If you reach out to the plugin’s support they should be able to let you know how to remove those.
Administrador
Alberto says
Hello, the Google API configuration is totally different now. Can you update the guide?
WPBeginner Support says
We will certainly take a look at updating the article
Administrador
carlos says
hello
I need a plugin that let’s the users (using a form) to choose a date to do a meeting in the availables dates in my calendar.
Do you know something like that?
WPBeginner Support says
You would want to take a look at appointment and booking plugins which we show in our article here: https://www.wpbeginner.com/plugins/5-best-wordpress-appointment-and-booking-plugins/
Administrador
Rachel says
Is there a way to add a search function to the Simple Calendar on my WordPress site? I read something about a search query function, but did not see how I can add this function.
Marie says
Did you ever get any feedback on this? I am also interested in learning how to add a search in wordpress for my google calendar.
Fay says
I am not able to navigate back to view previous months on the calendar. Is there a setting i can change to allow this?
Abrahim says
My Simple Calendar just stopped synchronizing some time ago. I can’t get it to work anymore.
Any suggestions?
Youssef says
Hi,
Is there a way to add an event directly from the WordPress back office (with syncing with Google Calendar) or should I add all the events in Google Calendar? Thank you.
Javier says
It doesnt work. Any suggestion?
Error calling GET https://www.googleapis.com/calendar/v3/calendars (...) (400) Bad RequestPlease ensure that both your Google Calendar ID and API Key are valid and that the Google Calendar you want to display is public.
Laura says
I am not sure why it isn’t working. The instructions seem so easy. i WISH it was that easy… Frustrating!!!
Kelly says
I’ve got the calendar set up on my web page and it looks great. The only problem is that I can’t scroll to another month. When I click on the arrows, nothing happens. I’m assuming this is a simple button click in my settings that I’m missing?
Tina says
I have everything set up for the google calendar and it shows on my website. When I add a new event on my google calendar it doesn’t update on the website. What am I missing?
Julian Cleak says
I have installed the Calendar with no problem but I am trying to attach a file from Google Drive. The calendar is public and the file.pdf is visible but when I click on it I am requested to sign into my google account. I am trying to make this file public and have set everything to share to public but it doesn’t seem to work. any advice would be appreciated.
Richard Moore says
I added the google calendar properly, tested it and looks good, i copied the short-code on the last step to a new page as instructed and it only says ” Calendar Placeholder”
Richard Moore says
I’m not sure what I did wrong or how to fix it. I doubled check and the calendar is set to public.
WPBeginner Support says
Hi Richard,
Please check to make sure that the calendar you are trying to add is public.
Administrador
Fernando says
Everything’s installed and working, except my bubbles don’t consistently work. If I toggle between list/grid view I can get them to work for in preview mode but not when I go to the web page.
Tom Rodeck says
Awesome tutorial! Made this very easy to install!
Lisa says
I have implemented the Simple Calendar and it works great. However, I would like to pull from more than one calendar at a time. Is there a way to show calendar events from more than one calendar within the same page/widget?
Lin Sakai says
I have followed the set up instructions more than once, but the “Calendar ID” field does not appear after I click on “Google Calendar” in calendar settings . Help! Thanks!
Nathalie says
I have google’s simple calendar plug in working. How do I synchronize it w/ my Google Calendar, and also the appearance of the calendar in my wordpress site is way too small. How do I make it bigger?
Lauren H says
I have successfully added the google calendar to my wordpress website, wahoo! However, the font is really small on the actual calander… any way to make the font bigger or change the color?
Stuart says
Add this to your stylesheet
.simcal-default-calendar-grid ul.simcal-events {
font-size: 1em;
}
Jen says
Seemed easy enough but I am getting this error.
Error calling GET …
I double checked that my calendar is public and created a new APi and I get the same thing.
Brooke Jackson says
Very informative! However, I do not have a plug-in icon on my left tab when in my dashboard. In fact, I can’t find the Plug-in option anywhere under my admin log-in.
Help?
WPBeginner Support says
You are probably using WordPress.com. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Administrador
Barry Goldstein says
I installed the app, and of course in the beginning it did not run. For the calendar’s id I had installed the URL – without the double quotes. But that’s wrong! I was being too technical when all it needed was the over all name – in our case
The page, looks great – vastly superior to inserting the HTML code from Google’s calendar.
This will give the client a great start. Later on I’m sure they’ll upgrade to the pro version. Many thanks
Judy says
Is there a way to eliminate the ‘created by’ field when printing the agenda view from an embedded Google Calendar?
Maggie says
I did all the steps and it worked perfeclty, but the events are shown uber tinny, almost ilegibles. Is there a way to change this? Thanks!
jane says
cant access g google calandar under settings
Heather says
Some of my events are showing on the wrong day/time on my website even though they are correct on google.
Kami says
I added the plugin and set up the Google calendar following these directions. I don’t think I’ve missed anything. Still the events added on the public Google calendar don’t show up on my web page. Any suggestions?
Paul Appleby says
Kami, it’s probably a cache issue. Have a look at the “Why the event I just added on a Google Calendar doesn’t show up in Simple Calendar?” page at:
So any events you add or edit will not show up in the Simple Calendar until the amount of time in the plugin’s cache setting has elapsed.
Hope that helps.
Samuel says
helped a lot, thank you!
btw if anyone can tell me how to change the calendar start day from Monday to Sunday that would be great!
Steven Sanchez says
Not sure if you found the answer but I had the same problem. On your dashboard if you go to settings-general-scroll down to the bottom and you will see “week starts on” then you can change it to sunday or whatever you like. I thought it was in the plugin settings but it’s in the WP general settings.
stephie says
Your tutorial helps me but I just one step left to complete to share to my readers!
Couldn’t get the “add calendar” button at the page
Same Problem says
Just ran into the same problem. I found the fix though! On the main menu go to Calendars->Settings->’Calendars’ Tab -> Attach Calendars. Select ‘Pages’ and the button will magically appear as described in this tutorial.
Niki says
Thank you so much for the work around! I was about to give up in despair after I got everything else to work! So glad I thought to check the comments!
Malak says
How to add the event to the user local calender?
Carlos says
I really wanted to use this app as I maintain a full Google calendar.
But every time I try to activate it gives me a server error and I am no longer able to access my plugins pages in dashboard. If I go into cpanel and remove plugin it fixes things but I have no clue why this would do this…
Thoughts?
WPBeginner Support says
Please contact plugin author through support tab on the plugin’s page.
Administrador