Volete aggiungere un calendario di Google al vostro sito WordPress?
Se utilizzate Google Calendar per gestire gli eventi pubblici e gli orari della vostra azienda, potreste volerlo incorporare nel vostro sito web. In questo modo, non dovrete creare un nuovo calendario da zero e ogni evento aggiunto verrà visualizzato automaticamente.
In questo articolo vi mostreremo come aggiungere un calendario Google in WordPress, passo dopo passo.

Perché aggiungere Google Calendar a WordPress?
Se utilizzate Google Calendar per programmare i vostri eventi pubblici, potreste volerli visualizzare direttamente sul vostro sito web per farli vedere ai vostri visitatori. Ogni volta che aggiungete un nuovo evento, il calendario si aggiornerà e mostrerà immediatamente il nuovo evento ai vostri utenti.
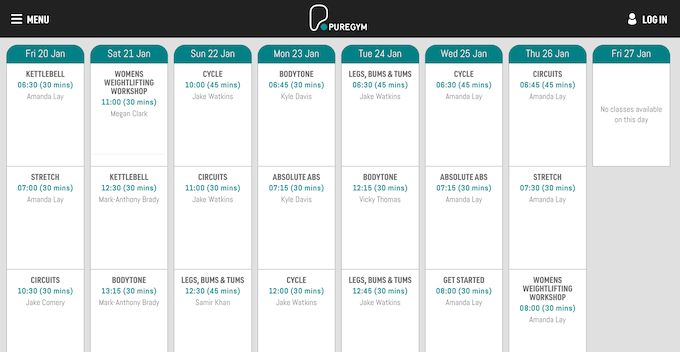
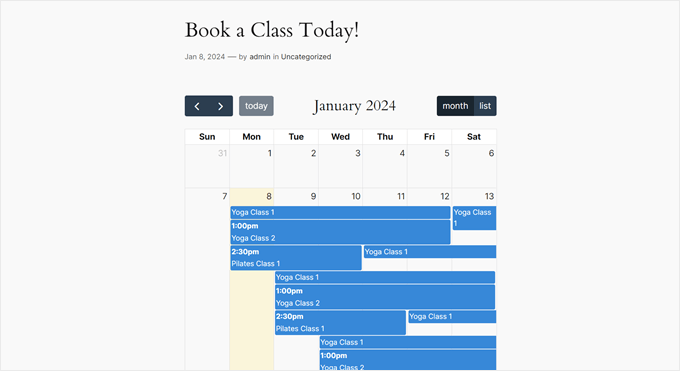
Ecco un esempio di quando può essere utile aggiungere un calendario di Google. Se gestite un sito web di una palestra, potreste aggiungere al calendario tutte le vostre lezioni di fitness, le prove gratuite, le sessioni di coaching e altri eventi di fitness.

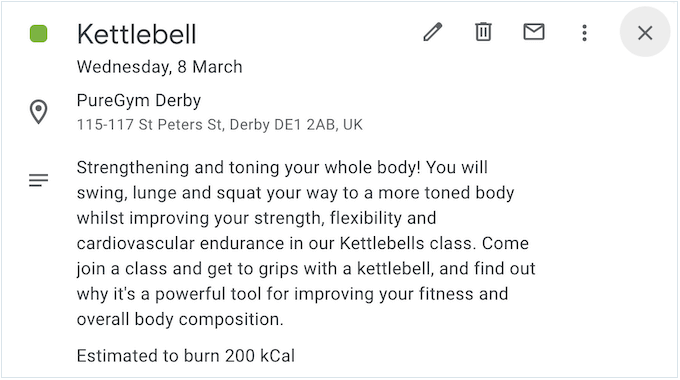
Quando si crea un evento, è possibile aggiungere tutte le informazioni necessarie ai visitatori.
Questo potrebbe includere tutto ciò che i partecipanti devono portare all’evento, se è previsto un rinfresco, il prezzo e le indicazioni per raggiungere la sede.

Questo aiuterà i visitatori a decidere se l’evento è adatto a loro senza dover porre una tonnellata di domande attraverso il modulo di contatto del vostro sito.
È anche possibile utilizzare Google Calendar per programmare eventi virtuali come webinar e sermoni online. Nella descrizione dell’evento, potete aggiungere un link alla teleconferenza (se l’evento è gratuito), consentendo ai visitatori di partecipare facilmente all’evento.
Detto questo, vediamo come aggiungere un calendario di Google al vostro sito web WordPress. Per navigare in questo articolo potete utilizzare i collegamenti rapidi riportati di seguito:
Passo 1: installare un plugin per il calendario di Google
Il modo migliore per aggiungere un calendario al vostro sito WordPress è utilizzare il plugin Pretty Google Calendar. È uno dei migliori plugin per calendari di WordPress e consente di mostrare gli eventi di un calendario pubblico in un layout reattivo per i dispositivi mobili.
Ciò significa che il calendario sarà altrettanto bello su smartphone e tablet che su dispositivi desktop.

La prima cosa da fare è installare e attivare il plugin Pretty Google Calendar. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
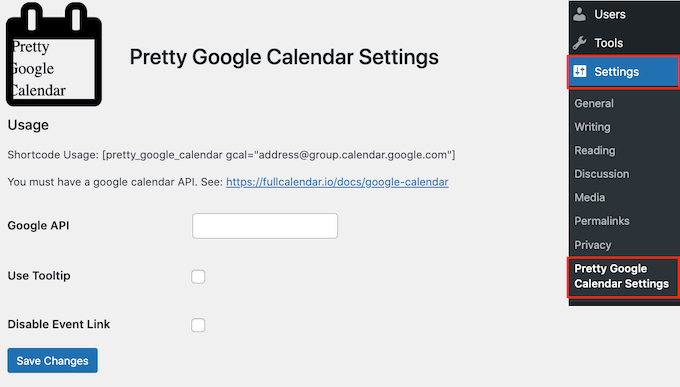
Dopo l’attivazione, andare su Impostazioni ” Impostazioni di Google Calendar.

Qui è necessario inserire una chiave API di Google, che verrà eseguita nella fase successiva.
Passo 2: Creare una chiave API di Google
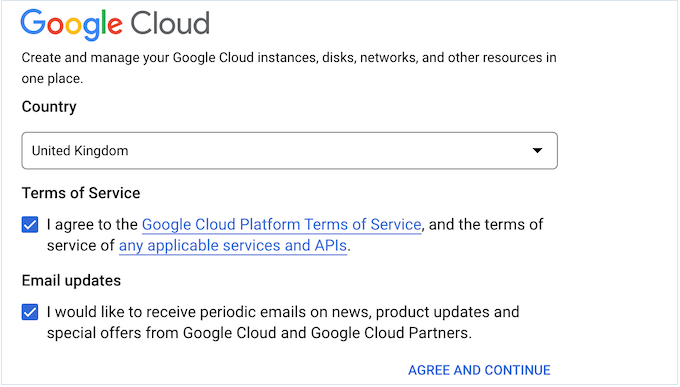
Per creare la chiave API di Google, visitate la Google Cloud Console. Se è la prima volta che visitate la console, dovrete accettare i termini e le condizioni e scegliere se volete ricevere aggiornamenti via e-mail.
A questo punto, fare clic su “Accetta e continua”.

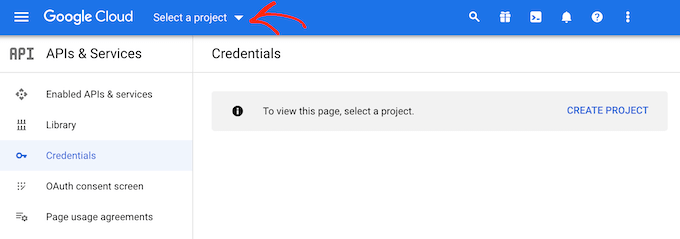
Si accede così alla Google Cloud Console.
Creeremo un nuovo progetto per l’API di Google Calendar, quindi facciamo clic su “Seleziona un progetto”.

Nella finestra di dialogo visualizzata, selezionare “Nuovo progetto”.
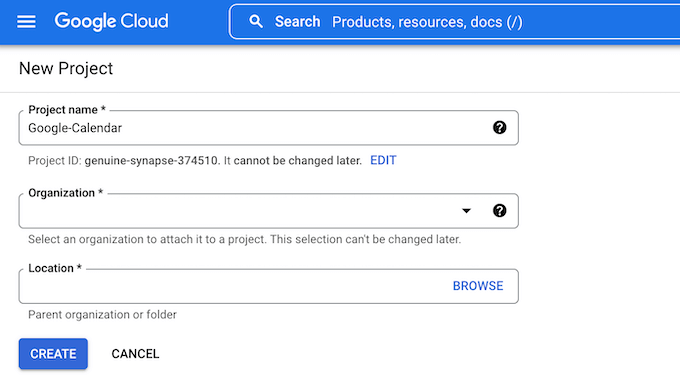
Ora è possibile digitare un nome per il progetto. Questo è solo un riferimento, quindi potete usare qualsiasi cosa vogliate.
In questa schermata è possibile aggiungere un’organizzazione opzionale alla chiave API e modificare la posizione in cui Google Cloud Console creerà il progetto.

Quando siete soddisfatti delle informazioni inserite, cliccate su “Crea”.
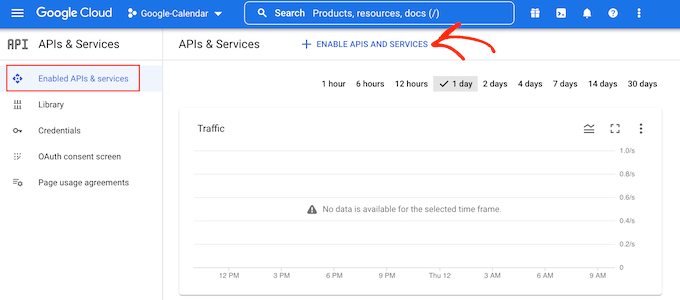
Quindi, selezionare “API e servizi abilitati” dal menu di sinistra e fare clic su “Abilita API e servizi”.

Questa schermata mostra tutte le diverse API che si possono abilitare. Ad esempio, se si desidera mostrare gli ultimi video del proprio canale YouTube, è necessario abilitare l’API YouTube Data.
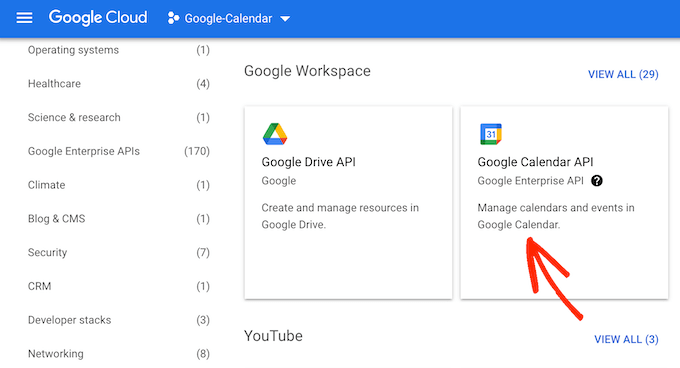
Poiché vogliamo aggiungere un calendario di Google in WordPress, scorriamo fino alla sezione “Spazio di lavoro Google” e facciamo clic su “Google Calendar API”.

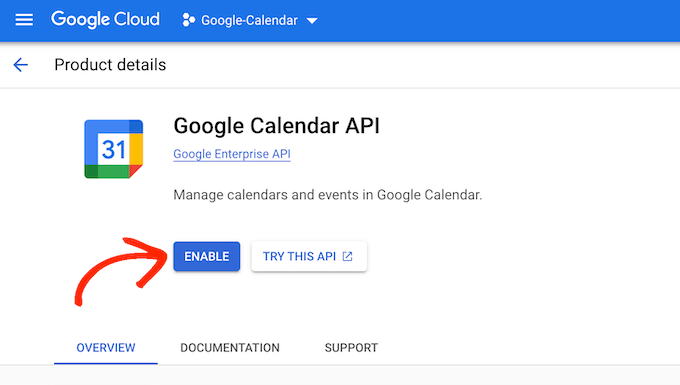
Si accede così a una schermata in cui è possibile attivare il tasto per la gestione e la modifica degli eventi in Google Calendar.
A tal fine, è sufficiente fare clic sul pulsante “Abilita”.

Fatto questo, si è pronti a creare una chiave API di Google Calendar.
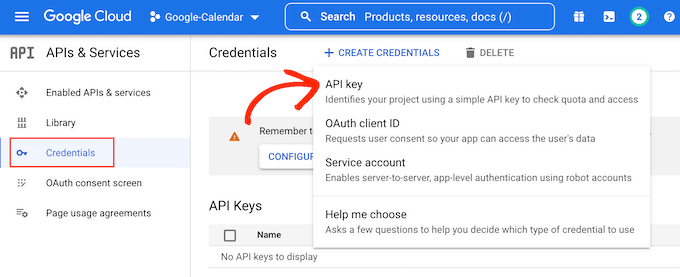
Nel menu di sinistra, fare clic su “Credenziali” e selezionare “Crea credenziali”. Nel menu a tendina che appare, è necessario fare clic sull’opzione “Chiave API”.

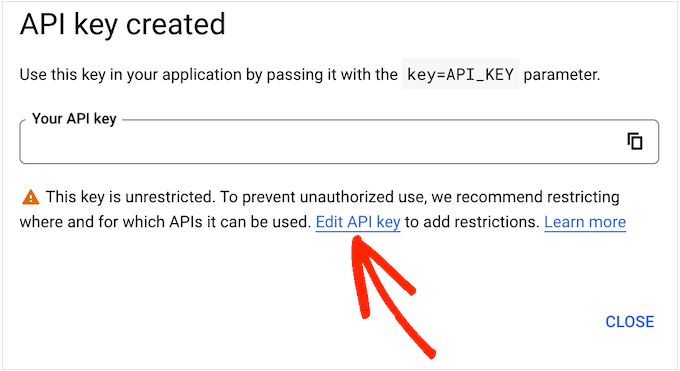
Dopo qualche istante, verrà visualizzato un popup “Chiave API creata”. Dovrete aggiungere questa informazione al plugin, quindi annotatela.
Per impostazione predefinita, la chiave API di Google Calendar è illimitata. Per impedire ad altre persone di utilizzare la chiave API, è opportuno limitarla facendo clic sul link “Modifica chiave API” all’interno del popup.

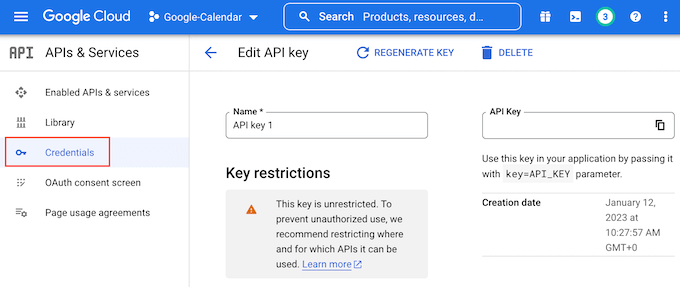
Si apre una schermata che mostra tutte le chiavi API di Google. È sufficiente trovare la chiave appena creata e fare clic su di essa.
Se il popup è stato chiuso per sbaglio, non preoccupatevi. È sufficiente selezionare “Credenziali” nel menu di sinistra e poi selezionare la chiave API creata nel passaggio precedente.

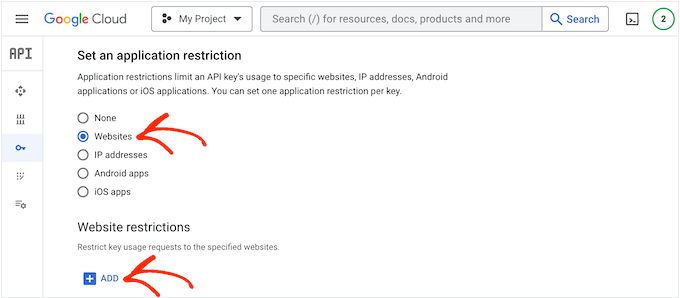
A questo punto, scorrere fino a “Limitazioni delle applicazioni” e fare clic su “Siti web”.
Alla voce “Restrizioni del sito web”, è necessario fare clic su “Aggiungi”.

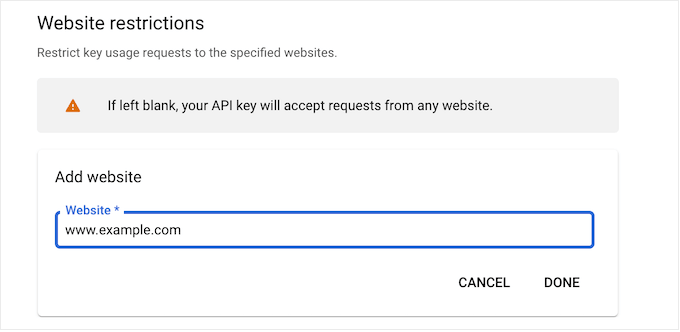
Nel campo “Aggiungi sito web”, digitate l’indirizzo del vostro sito web.
Quindi, fare clic su “Fatto”.

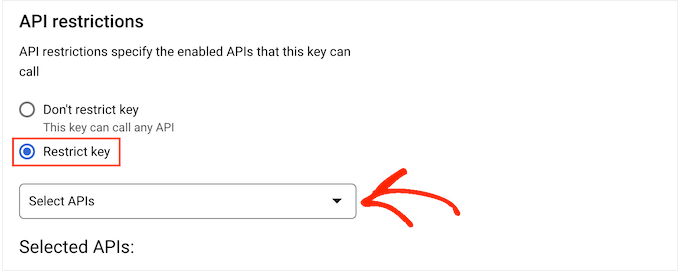
In “Restrizioni API”, è necessario selezionare il pulsante accanto a “Limita chiave”.
Fatto questo, basta fare clic sul menu a tendina “Seleziona API”.

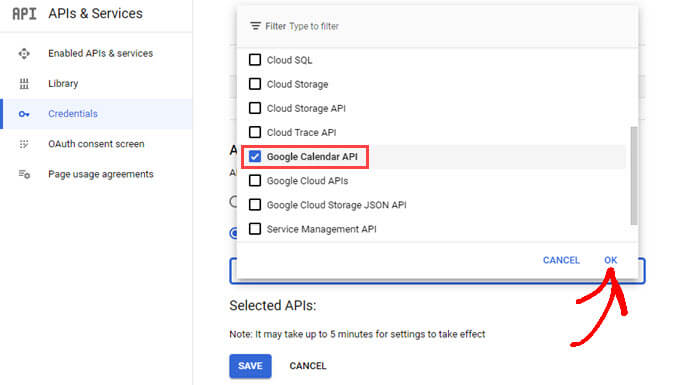
Nel menu a tendina, selezionare la casella accanto a “Google Calendar APIs”.
Quindi, fare semplicemente clic su “OK”.

A questo punto, fare clic su “Salva” per memorizzare le impostazioni.
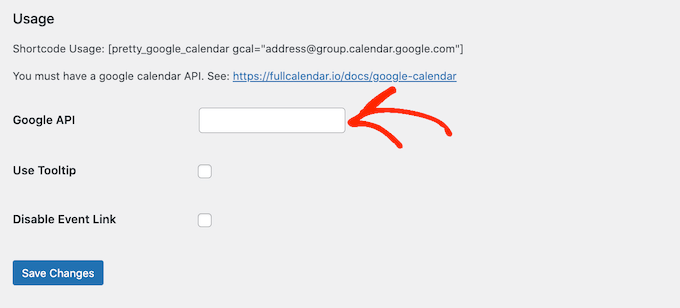
Ora siete pronti ad aggiungere la chiave API di Google Calendar al vostro sito web WordPress. Tornate alla dashboard di WordPress e aggiungete la chiave API al campo “Google API”.

A questo punto, fare clic su “Salva modifiche” per memorizzare la chiave API.
Passo 3: rendere pubblico il calendario di Google
Prima di poter aggiungere un calendario di Google in WordPress, è necessario modificare le impostazioni del calendario per renderlo pubblico. È inoltre necessario ottenere l’ID del calendario.
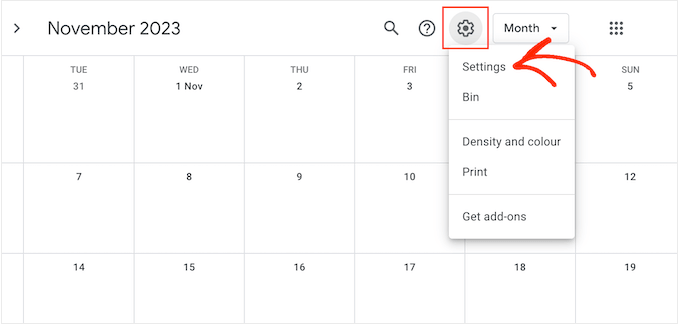
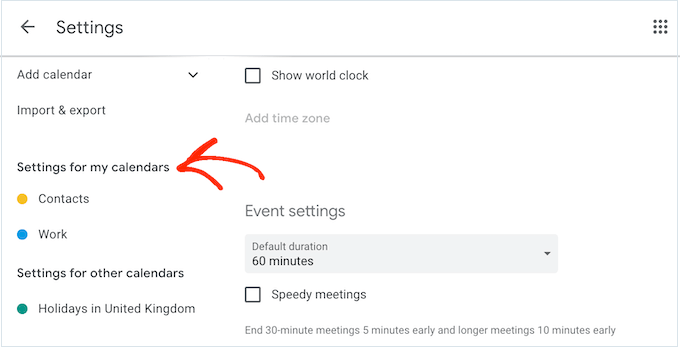
Per farlo, aprite il calendario di Google che volete aggiungere al vostro sito WordPress. Quindi, fate clic sull’icona “ingranaggio” e selezionate “Impostazioni” dal menu a discesa.

Nel menu di sinistra, trovate la sezione “Impostazioni per i miei calendari”.
Fare clic sul nome del calendario che si desidera condividere. Si apriranno le impostazioni per quel calendario specifico.

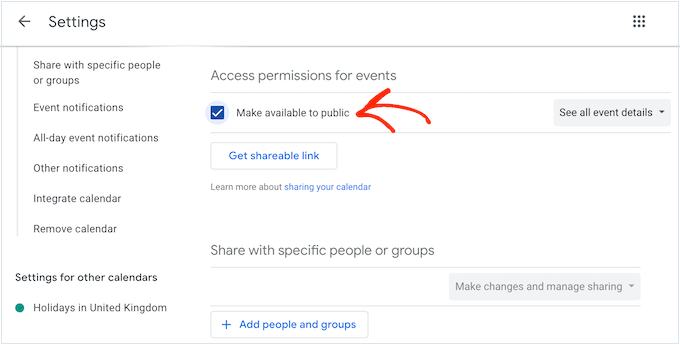
Ora è necessario trovare le “Autorizzazioni di accesso agli eventi”.
Sotto questa voce, è sufficiente selezionare la casella accanto a “Rendi disponibile al pubblico”.

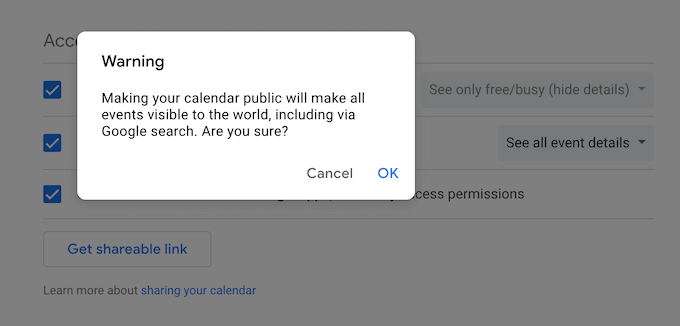
Un popup vi avvertirà che questi eventi saranno visibili ad altre persone e potrebbero persino apparire nei risultati di ricerca di Google.
Se siete d’accordo, cliccate su “OK”.

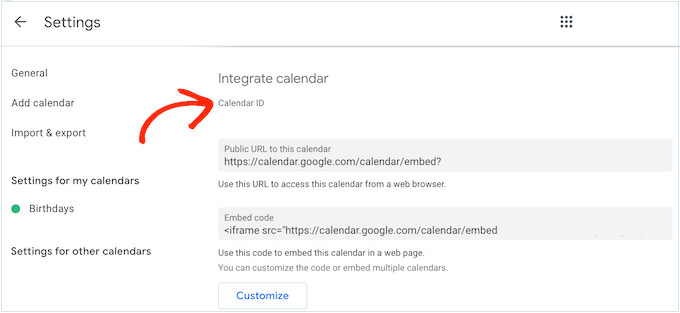
A questo punto, scorrere la sezione “Integrazione del calendario” e trovare l'”ID calendario”.
Dovrete utilizzare questo valore nel vostro shortcode, quindi annotatelo o lasciate questa schermata aperta in una scheda separata.

Passo 4: Visualizzare il calendario di Google sul sito WordPress
Fatto questo, siete pronti ad aggiungere il calendario di Google al vostro blog o sito web WordPress utilizzando uno shortcode.
Metodo 1: Aggiungere il calendario Google a una pagina o a un post
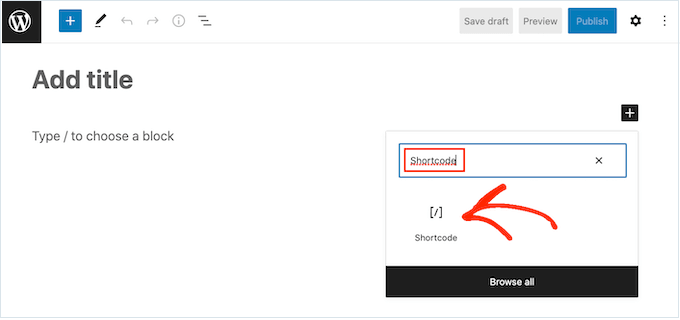
È sufficiente andare alla pagina o al post in cui si desidera mostrare il calendario, quindi fare clic sul pulsante “+ Aggiungi blocco”.
Nel popup, digitate ‘Shortcode’ e poi fate clic sul blocco di destra quando appare.

All’interno del blocco shortcode, aggiungere il seguente shortcode:
[pretty_google_calendar gcal="calendar-id"]
È necessario sostituire “calendar-id” con l’ID ottenuto nella sezione precedente.
A questo punto è possibile aggiungere qualsiasi altro contenuto alla pagina, come immagini, testo, categorie e tag. Quando si è pronti a rendere attivo il calendario, fare clic sul pulsante “Pubblica” o “Aggiorna”.
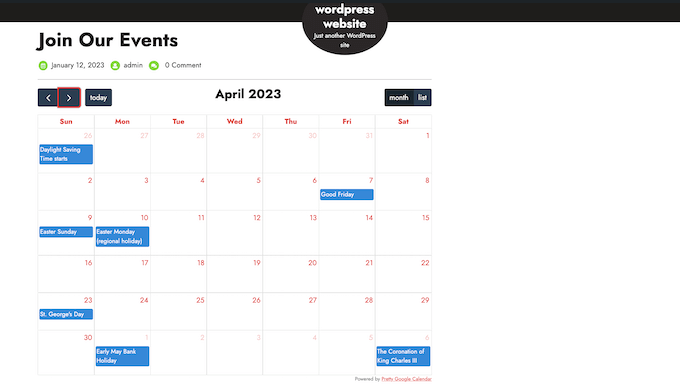
Ora, se visitate il vostro sito web, vedrete il calendario di Google in azione. Ecco come appare il nostro:

Metodo 2: Aggiungere il calendario di Google a una barra laterale
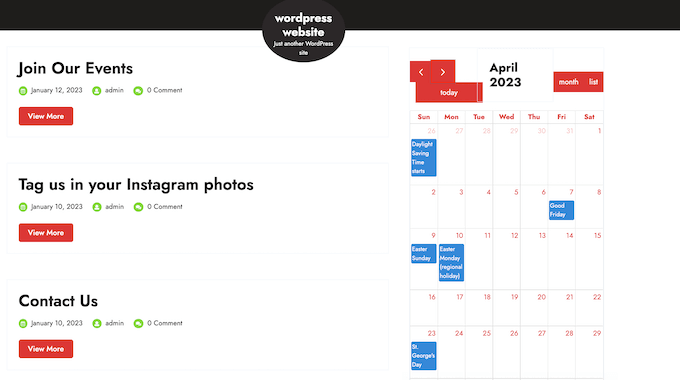
A volte si desidera promuovere i propri eventi in ogni pagina del sito WordPress. Per farlo, è sufficiente aggiungere lo shortcode a qualsiasi area predisposta per i widget.
In questo modo i visitatori possono vedere il calendario e conoscere i vostri eventi da qualsiasi pagina del vostro sito WordPress.

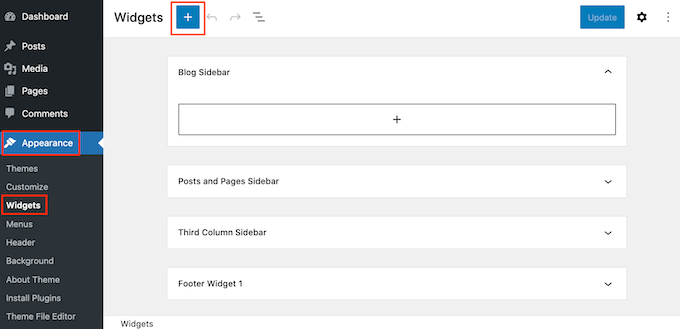
Per aggiungere il calendario di Google a una barra laterale o a una sezione simile, andare su Aspetto “ Widget nel menu a sinistra.
A questo punto è possibile fare clic sull’icona blu “+”.

Nel campo di ricerca visualizzato, digitare “Shortcode”.
Quando appare il blocco giusto, basta fare clic per aggiungerlo alla barra laterale.

È anche possibile trascinare il blocco Shortcode nell’area in cui si desidera mostrare il calendario.
Successivamente, incollare nel blocco lo shortcode Pretty Google Calendar e l’ID del calendario. È possibile ottenere queste informazioni seguendo la stessa procedura descritta sopra.
Infine, fate clic sul pulsante “Aggiorna”. Quando visiterete il vostro sito web WordPress, vedrete il calendario di Google in diretta.
Se si utilizza uno dei temi più recenti abilitati ai blocchi, è necessario aggiungere il widget utilizzando l’editor completo del sito.
Per iniziare, andate su Aspetto ” Editor nella dashboard di WordPress.

Nel menu di sinistra, scegliere il modello o la parte di modello che si desidera modificare.
Ad esempio, si può aggiungere il calendario alla barra laterale del sito o a una sezione simile.

Dopo aver scelto un modello o una parte di modello, è possibile aggiungere un blocco shortcode seguendo la stessa procedura descritta sopra.
A questo punto, aggiungere lo shortcode e l’ID del calendario che si desidera mostrare.

Infine, fare clic sul pulsante “Salva” per rendere il calendario attivo.
Suggerimento bonus: Aggiungere un modulo di prenotazione per eventi o appuntamenti
Ora che avete aggiunto un calendario di Google a WordPress, dovreste considerare la possibilità di consentire ai visitatori di prenotare un evento direttamente dal vostro sito web.
Il modo più semplice per farlo è utilizzare un plugin per moduli come WPForms. Questo costruttore di moduli per WordPress facilita la creazione di moduli di prenotazione semplici e facili da usare, in modo che gli utenti non abbiano problemi a completarli.

Il bello di WPForms è che dispone di oltre 1300 modelli predefiniti tra cui scegliere. Ciò significa che è possibile creare un modulo di prenotazione per qualsiasi tipo di sito.
Per saperne di più su WPForms, potete leggere la nostra recensione approfondita di WPForms. Inoltre, vedete WPForms in azione in queste guide:
- Come aggiungere eventi di Google Calendar dal modulo di contatto di WordPress
- Come creare una pagina di registrazione di un evento in WordPress
- Come creare un modulo di prenotazione in WordPress
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere Google Calendar in WordPress. Potreste anche voler consultare le nostre scelte degli esperti sui migliori servizi di email marketing per le piccole imprese o la nostra guida su come creare un modulo di contatto in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
I want to implement this but having questions:
1) Is the calendar conneted to my own calendar attached to my Google account or just a google calendar ?
2) Concerning the events, where am I or users going to add it ?
3) Or is it only for just an online calendar ?
Thanks.
WPBeginner Comments says
Adding a Google calendar adds an online calendar to your site. The calendar would be connected to your Google account.
You would normally need to add the events yourself, but to submit events from a contact form to Google Calendar, check out: https://www.wpbeginner.com/wp-tutorials/how-to-add-google-calendar-events-from-your-wordpress-contact-form/
Simon Adams says
*Please note – error in instructions*
Hi All
I hope I can save people the many hours I have spent trying to get this to work. In the instructions it talks about restricting the API to “Google Cloud APIs”. If you do that you don’t get any calendar entries coming through.
The answer is obvious and I thought it strange at the time (but assumed the instructions were right! Instead you should restrict the API to “Google Calendar API”.
WPBeginner Support says
Thank you for sharing this, we’ll look into instructions as well and update them as needed!
Admin
Mike McNamara says
I’m confused, is this for WordPress.org pages or for WordPress.com pages?
WPBeginner Support says
Our guides are for WordPress.org sites, you can see the differences between WordPress.com and WordPress.org in our article below!
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Elizabeth says
Instructions were clear and I was able to get my calendar into my website but no events are showing up on the website calendar that i enter into my google calendar. I’ve made the calendar public. any suggestions?
WPBeginner Support says
If the events are not appearing we would recommend reaching out to the plugin’s support and they can look into and assist with those errors. You may also want to try disabling your other plugins to check if there is a conflict with one of your other plugins.
Admin
Elizabeth says
Thanks, I’ll give that a try.
Adriana says
hi, thanks for giving this guide! i successfully added this to my website. my question, Is it possible to give people the option to sync our calendar to theirs?
thank you!
WPBeginner Support says
Unless we hear otherwise, not the entire calendar at the moment but if you check with the plugin’s support and they can look to add that feature
Admin
Anna says
Hi
Is there a way to create Event Schema for this calendar?
Thanks in advance
Anna
WPBeginner Support says
Not at the moment, the plugin’s developer may look to add this markup in the future.
Admin
Lindsay Braud says
The plugin for Simple Calendar has not been updated in 9 months and has not been tested on the last three major WordPress updates. Are you sure this is still the best option? Would doing an embed be better?
WPBeginner Support says
While the plugin should currently be working, we’ll certainly take a look at it, for that not tested warning we cover what to expect when you see it in our article below:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version
Admin
Vik says
Can you disable the “See more details” for individual events?
I tried deleting the short code [link newwindow=”yes”]See more details[/link] and saving the calendar but it doesn’t work.
Do I need to recreate a new calendar, remove the above short code and publish it from scratch?
WPBeginner Support says
If there are no changes then you would want to ensure your cache is not the root of the issue as well as check with the plugin’s support to see if how you are wanting to set it up is supported or if it would need custom code.
Admin
April says
For anyone who, like me, needed this article’s instructions but found Google has updated their Cloud Platform and this article isn’t updated to match, here’s how I got it to work (11/8/2021):
Follow the article instructions through: “Here, you need to click the ‘Enable APIs and Services’ option.”
Next: Scroll down until you see “Google Calendar API” under Google Workspace and enable it.
– You should be on the overview page, and there will be a button on the right side that says “create credentials.” Click it.
– Which API are you using? > Google Calendar API
– What data will you be accessing? > Application data (if you, like me, are trying to make visible a public Google Calendar and aren’t collecting any user information)
– Are you planning to use this API with Compute Engine, Kubernetes Engine, App Engine, or Cloud Functions? > Yes.
– Click next (it’ll say you don’t need anything else), then done.
– You’ll be on your credentials page and there will be a new API key. Name it whatever you want. Then click the pencil/edit icon on the far right of it (hover text: Edit API Key).
– Application restrictions > None
– API restrictions > Don’t restrict key
– Submit and you’ll be sent back to your credentials page. Click the “copy API key” button to copy to clipboard.
– Continue following the instructions on this page from: “You need to copy this and paste it into your favorite text editor.”
Hope that helps save you the time it took me trying to figure it out!
Joelene Mills says
Would there be an updated tutorial for this widget/plugin? I tried following along but Google has changed SO much – I was unable to figure it out.
WPBeginner Support says
We work on keeping our content as up to date as we can, we’ll be sure to look at updating this article as we are able
Admin
Leonie says
I can’t find the Simple Calender – Google calender plugin. Which plugin can be used to sync my google Calender with my WordPress site
WPBeginner Support says
This is an older article but we link in the article itself where you can download the plugin where we mention the Simple Calendar plugin.
Admin
Wanda Lancaster says
My Google calendar no longer displays on my website. It displays on the back end but, not on the website. Is there Plugin other than, the Simple Calendar, that I can use to display my client’s Google calender?
WPBeginner Support says
Unless I hear otherwise, we do not have a recommended alternative at the moment but we will keep an eye out for alternatives we would recommend.
Admin
Annie Sloan says
Is there a way to import multiple Google calendars for use on different pages? I am looking at this plugin to use for a school who has separate calendars that need to be displayed on different pages. Please let me know if that’s possible. Thanks!
WPBeginner Support says
Unless I hear otherwise, you should be able to embed multiple calendars with this.
Admin
Kathleen Mathieu says
I’ve added Simple Google calendar to my web site on the SideBar. All works okay except each item shows a bullet and then the item on the next line. Multiple events on the same day show a bullet, line break & description for each event. If I put it on the Footer widget, the bullets don’t appear. How can I get rid of the bullets to make it more compact?
WPBeginner Support says
That sounds like there may be a styling issue either from your theme or the plugin itself. If you reach out to the plugin’s support they should be able to let you know how to remove those.
Admin
Alberto says
Hello, the Google API configuration is totally different now. Can you update the guide?
WPBeginner Support says
We will certainly take a look at updating the article
Admin
carlos says
hello
I need a plugin that let’s the users (using a form) to choose a date to do a meeting in the availables dates in my calendar.
Do you know something like that?
WPBeginner Support says
You would want to take a look at appointment and booking plugins which we show in our article here: https://www.wpbeginner.com/plugins/5-best-wordpress-appointment-and-booking-plugins/
Admin
Rachel says
Is there a way to add a search function to the Simple Calendar on my WordPress site? I read something about a search query function, but did not see how I can add this function.
Marie says
Did you ever get any feedback on this? I am also interested in learning how to add a search in wordpress for my google calendar.
Fay says
I am not able to navigate back to view previous months on the calendar. Is there a setting i can change to allow this?
Abrahim says
My Simple Calendar just stopped synchronizing some time ago. I can’t get it to work anymore.
Any suggestions?
Youssef says
Hi,
Is there a way to add an event directly from the WordPress back office (with syncing with Google Calendar) or should I add all the events in Google Calendar? Thank you.
Javier says
It doesnt work. Any suggestion?
Error calling GET https://www.googleapis.com/calendar/v3/calendars (...) (400) Bad RequestPlease ensure that both your Google Calendar ID and API Key are valid and that the Google Calendar you want to display is public.
Laura says
I am not sure why it isn’t working. The instructions seem so easy. i WISH it was that easy… Frustrating!!!
Kelly says
I’ve got the calendar set up on my web page and it looks great. The only problem is that I can’t scroll to another month. When I click on the arrows, nothing happens. I’m assuming this is a simple button click in my settings that I’m missing?
Tina says
I have everything set up for the google calendar and it shows on my website. When I add a new event on my google calendar it doesn’t update on the website. What am I missing?
Julian Cleak says
I have installed the Calendar with no problem but I am trying to attach a file from Google Drive. The calendar is public and the file.pdf is visible but when I click on it I am requested to sign into my google account. I am trying to make this file public and have set everything to share to public but it doesn’t seem to work. any advice would be appreciated.
Richard Moore says
I added the google calendar properly, tested it and looks good, i copied the short-code on the last step to a new page as instructed and it only says ” Calendar Placeholder”
Richard Moore says
I’m not sure what I did wrong or how to fix it. I doubled check and the calendar is set to public.
WPBeginner Support says
Hi Richard,
Please check to make sure that the calendar you are trying to add is public.
Admin
Fernando says
Everything’s installed and working, except my bubbles don’t consistently work. If I toggle between list/grid view I can get them to work for in preview mode but not when I go to the web page.
Tom Rodeck says
Awesome tutorial! Made this very easy to install!
Lisa says
I have implemented the Simple Calendar and it works great. However, I would like to pull from more than one calendar at a time. Is there a way to show calendar events from more than one calendar within the same page/widget?
Lin Sakai says
I have followed the set up instructions more than once, but the “Calendar ID” field does not appear after I click on “Google Calendar” in calendar settings . Help! Thanks!
Nathalie says
I have google’s simple calendar plug in working. How do I synchronize it w/ my Google Calendar, and also the appearance of the calendar in my wordpress site is way too small. How do I make it bigger?
Lauren H says
I have successfully added the google calendar to my wordpress website, wahoo! However, the font is really small on the actual calander… any way to make the font bigger or change the color?
Stuart says
Add this to your stylesheet
.simcal-default-calendar-grid ul.simcal-events {
font-size: 1em;
}
Jen says
Seemed easy enough but I am getting this error.
Error calling GET …
I double checked that my calendar is public and created a new APi and I get the same thing.
Brooke Jackson says
Very informative! However, I do not have a plug-in icon on my left tab when in my dashboard. In fact, I can’t find the Plug-in option anywhere under my admin log-in.
Help?
WPBeginner Support says
You are probably using WordPress.com. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Barry Goldstein says
I installed the app, and of course in the beginning it did not run. For the calendar’s id I had installed the URL – without the double quotes. But that’s wrong! I was being too technical when all it needed was the over all name – in our case
The page, looks great – vastly superior to inserting the HTML code from Google’s calendar.
This will give the client a great start. Later on I’m sure they’ll upgrade to the pro version. Many thanks
Judy says
Is there a way to eliminate the ‘created by’ field when printing the agenda view from an embedded Google Calendar?
Maggie says
I did all the steps and it worked perfeclty, but the events are shown uber tinny, almost ilegibles. Is there a way to change this? Thanks!
jane says
cant access g google calandar under settings
Heather says
Some of my events are showing on the wrong day/time on my website even though they are correct on google.
Kami says
I added the plugin and set up the Google calendar following these directions. I don’t think I’ve missed anything. Still the events added on the public Google calendar don’t show up on my web page. Any suggestions?
Paul Appleby says
Kami, it’s probably a cache issue. Have a look at the “Why the event I just added on a Google Calendar doesn’t show up in Simple Calendar?” page at:
So any events you add or edit will not show up in the Simple Calendar until the amount of time in the plugin’s cache setting has elapsed.
Hope that helps.
Samuel says
helped a lot, thank you!
btw if anyone can tell me how to change the calendar start day from Monday to Sunday that would be great!
Steven Sanchez says
Not sure if you found the answer but I had the same problem. On your dashboard if you go to settings-general-scroll down to the bottom and you will see “week starts on” then you can change it to sunday or whatever you like. I thought it was in the plugin settings but it’s in the WP general settings.
stephie says
Your tutorial helps me but I just one step left to complete to share to my readers!
Couldn’t get the “add calendar” button at the page
Same Problem says
Just ran into the same problem. I found the fix though! On the main menu go to Calendars->Settings->’Calendars’ Tab -> Attach Calendars. Select ‘Pages’ and the button will magically appear as described in this tutorial.
Niki says
Thank you so much for the work around! I was about to give up in despair after I got everything else to work! So glad I thought to check the comments!
Malak says
How to add the event to the user local calender?
Carlos says
I really wanted to use this app as I maintain a full Google calendar.
But every time I try to activate it gives me a server error and I am no longer able to access my plugins pages in dashboard. If I go into cpanel and remove plugin it fixes things but I have no clue why this would do this…
Thoughts?
WPBeginner Support says
Please contact plugin author through support tab on the plugin’s page.
Admin