Fragen Sie sich, wie Sie Google Drive mit Ihrer WordPress-Mediathek verbinden können?
Nachdem Sie diese Verbindung hergestellt haben, können Sie auf alle Ihre Google Drive-Bilder, -Fotos und -Dateien direkt über das WordPress-Dashboard zugreifen. Das spart Ihnen Zeit und Mühe und ist außerdem eine gute Möglichkeit, Dateien mit anderen WordPress-Nutzern zu teilen, ohne Ihr Google-Passwort weiterzugeben.
In diesem Artikel zeigen wir Ihnen, wie Sie Google Drive ganz einfach mit Ihrer WordPress-Mediathek verbinden können.

Warum sollten Sie Google Drive mit Ihrer WordPress-Medienbibliothek verbinden?
Google Drive ist eines der beliebtesten kostenlosen Google-Tools und eignet sich hervorragend zum Speichern und Freigeben aller Arten von Dateien, einschließlich Bildern.
Wenn Sie regelmäßig Bilder auf Google Drive hochladen, können Sie Zeit und Mühe sparen, indem Sie Ihr Google Drive-Konto mit der WordPress-Mediathek verbinden.
Sie können dann direkt über das WordPress-Dashboard auf jedes Bild in Ihrem Google Drive-Konto zugreifen.

Mit dieser Integration können Sie Google Drive-Bilder mit einem Mausklick zu jeder Seite oder jedem Beitrag hinzufügen.
Verwalten Sie einen WordPress-Blog mit mehreren Autoren oder akzeptieren Sie Gastblogs?
Wenn Sie das WordPress-Dashboard für andere Personen freigeben, können Sie durch die Verbindung von Google Drive mit WordPress Bilder und Dateien freigeben, ohne Ihr Google-Passwort mitteilen zu müssen.
So bleibt Ihr Google-Konto sicher und es ist einfacher, Personen aus Ihrem Google Drive zu sperren, wenn sie keinen Zugriff mehr benötigen.
Sehen wir uns also an, wie Sie Google Drive mit Ihrer WordPress-Mediathek verbinden können.
Wie man Google Drive mit der WordPress-Medienbibliothek verbindet
Der einfachste Weg, Google Drive mit WordPress zu verbinden, ist die Verwendung des JoomUnited WP Media Folder Cloud Addon Google Drive Integration.
Mit diesem Plugin und Addon können Sie über die WordPress-Mediathek auf Google Drive-Dateien zugreifen. Sie können auch Ordner erstellen und die Dateien in Ihrem Google-Konto organisieren.
Das WP Media Folder Plugin einrichten
Als Erstes müssen Sie das WP Media Folder-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung wird Ihnen der Einrichtungsassistent angezeigt. Um zu beginnen, klicken Sie auf die Schaltfläche „Weiter zur Umgebungsprüfung“.

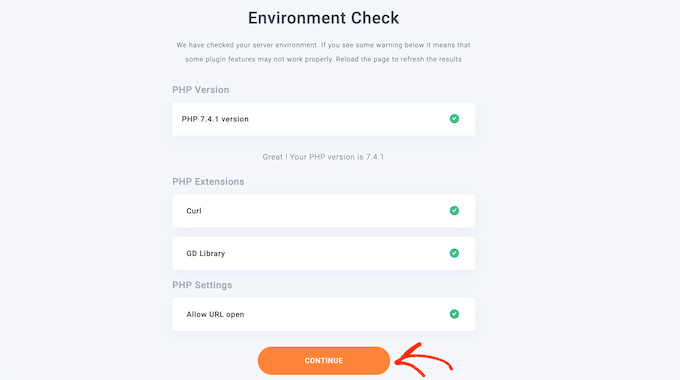
Nach einigen Augenblicken zeigt der WP Media Folder einige Informationen über Ihre WordPress-Umgebung an, wie zum Beispiel die PHP-Version und die Erweiterungen.
Um fortzufahren, klicken Sie auf die Schaltfläche „Weiter“.

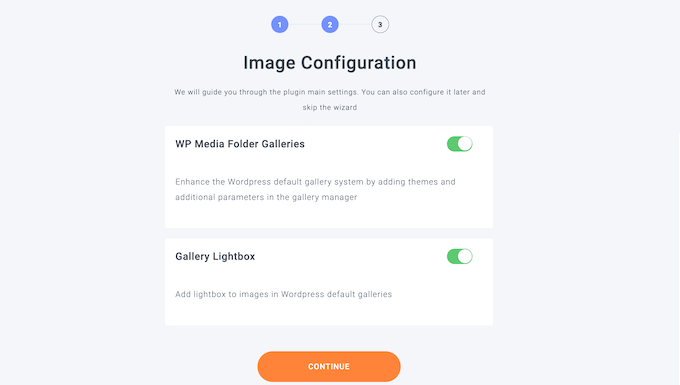
Sie können nun wählen, ob Sie die Galerie- und Leuchtkastenfunktionen deaktivieren möchten.
Mit diesen Funktionen können Sie Ordner in der WordPress-Mediathek erstellen, bearbeiten und löschen, weshalb wir empfehlen, sie aktiviert zu lassen.

Klicken Sie anschließend auf die Schaltfläche „Weiter“.
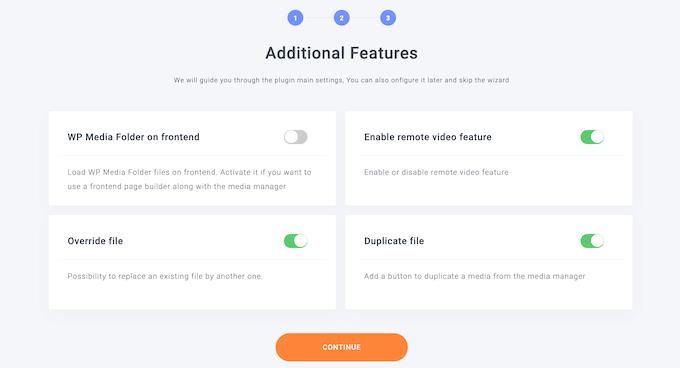
Sie sehen nun einige zusätzliche Funktionen, die Sie vielleicht nutzen möchten. Die Standardeinstellungen sollten für die meisten WordPress-Websites ausreichen, aber Sie können die zusätzlichen Funktionen mit Hilfe der entsprechenden Kippschalter aktivieren.
Wenn Sie zum Beispiel einen WordPress-Seitenersteller verwenden, sollten Sie die Funktion „WP Media Folder on frontend“ aktivieren.
Wenn Sie mit den Einstellungen zufrieden sind, klicken Sie auf „Weiter“.

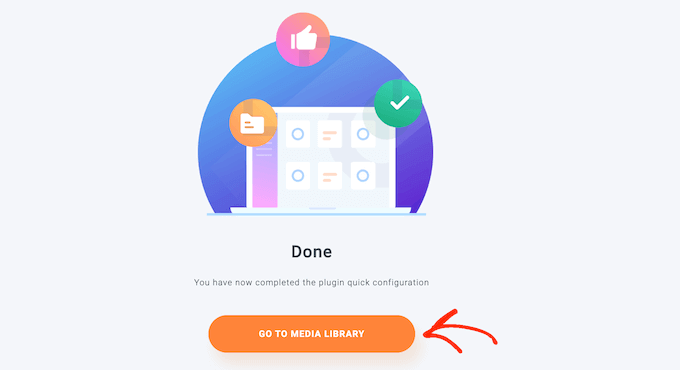
Nach einigen Augenblicken wird die folgende Meldung angezeigt: Sie haben jetzt die Schnellkonfiguration des Plugins abgeschlossen.
Wenn Sie bereit sind, klicken Sie auf die Schaltfläche „Zur Medienbibliothek“.

Installieren Sie das WP Media Folder Cloud Addon
Als nächstes müssen Sie das WP Media Folder Cloud Addon installieren und aktivieren. Sie können dieses Addon auf die gleiche Weise installieren wie ein WordPress-Plugin.
WP Media Folder verfügt über einen automatischen Connector, mit dem Sie WordPress mit Google Drive verknüpfen können, ohne ein Projekt in der Google Cloud Console erstellen zu müssen. Aus diesem Grund empfehlen wir die Verwendung des automatischen Connectors.
Wenn Sie jedoch den Connector nicht verwenden können, zeigen wir Ihnen am Ende dieser Anleitung , wie Sie sich manuell mit Google Drive verbinden können.
Um Google Drive mit Ihrer WordPress-Mediathek zu verbinden, müssen Sie zu Einstellungen “ Allgemein gehen.

Hier müsst Ihr zum Abschnitt ‚Joomunited live updates‘ scrollen.
Klicken Sie dann auf ‚Mein Joomunited-Konto verknüpfen‘.

Gebt in dem erscheinenden Popup die E-Mail und das Passwort für Euer JoomUnited-Konto ein.
Danach klicken Sie einfach auf „Anmelden“.

Jetzt sind Sie bereit, Google Drive mit Ihrem WordPress-Blog zu verbinden.
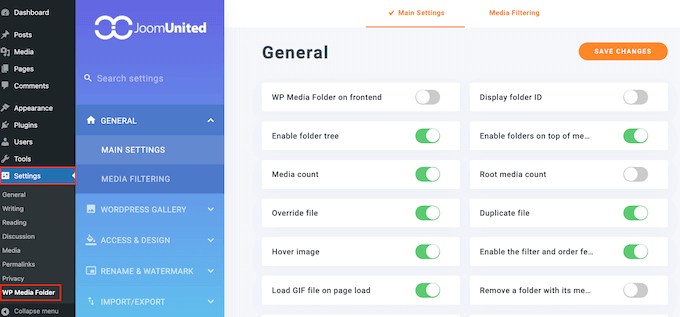
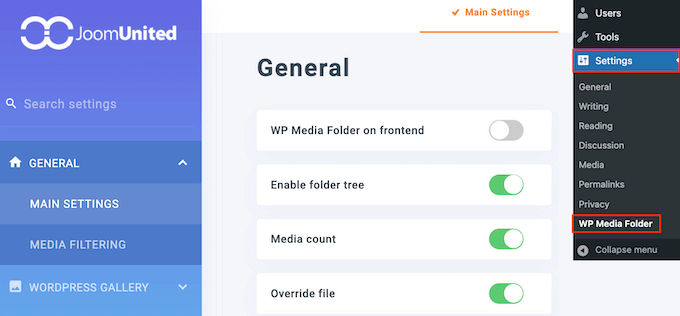
Gehen Sie einfach auf Einstellungen “ WP Media Folder, um loszulegen.

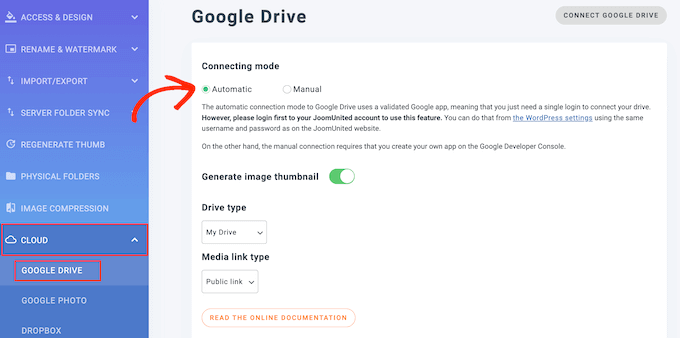
Wählen Sie im linken Menü „Cloud“ und „Google Drive“.
Klicken Sie hier einfach auf „Automatisch“.

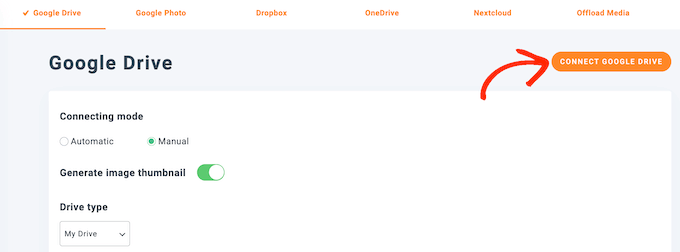
Sie können nun auf die Schaltfläche „Google Drive verbinden“ klicken.
Wie Sie Ihre Google Drive-Bilder organisieren
Jetzt, wo Sie mit Google Drive verbunden sind, können Sie direkt im WordPress-Dashboard auf Ihre Dateien zugreifen und sie organisieren.
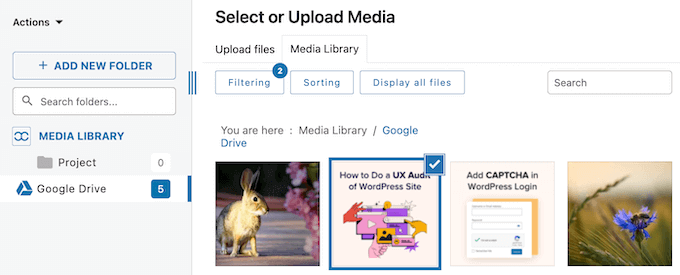
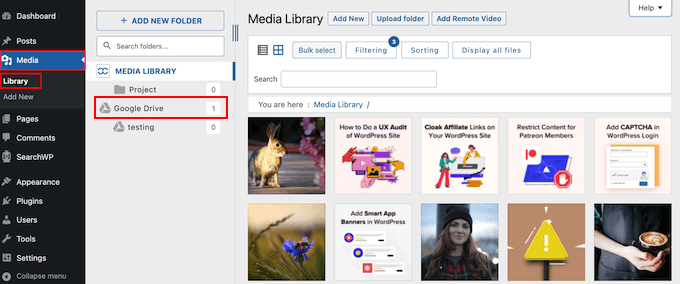
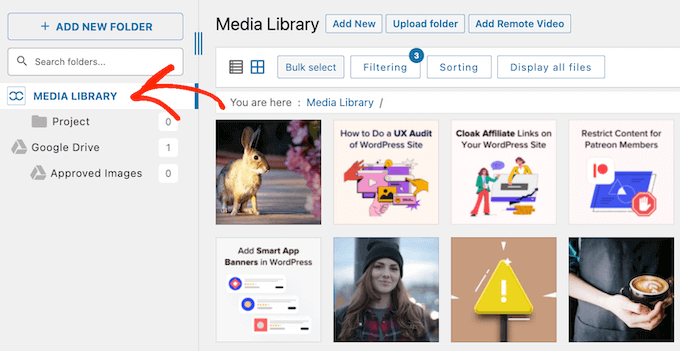
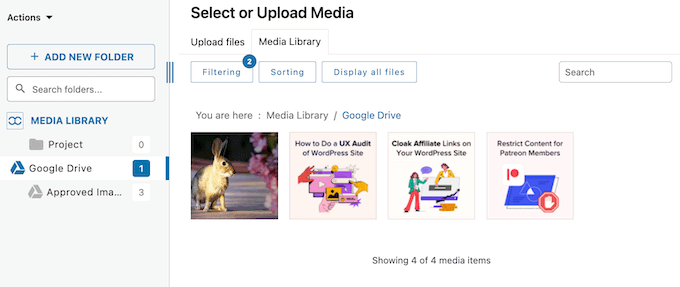
Gehen Sie einfach auf Medien “ Bibliothek und wählen Sie die neue Option Google Drive im linken Menü.

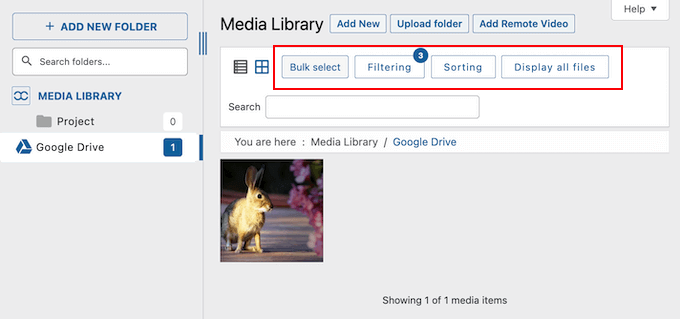
Sie können nun alle Bilder in Ihrem Google Drive durchsuchen.
Außerdem können Sie diese Bilder filtern und sortieren oder weitere Dateitypen anzeigen, indem Sie die Schaltflächenreihe in der Symbolleiste verwenden.

Sie können auch neue Ordner erstellen, um Ihre Bilder zu verwalten. Alle Änderungen, die Sie im WordPress-Dashboard vornehmen, werden automatisch mit dem verbundenen Google Drive-Konto synchronisiert.
Auf diese Weise können Nutzer Bilder organisieren und verwalten, auch wenn sie keinen direkten Zugriff auf das verbundene Google-Konto haben.
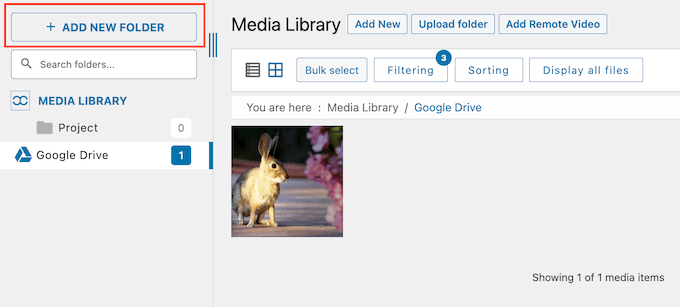
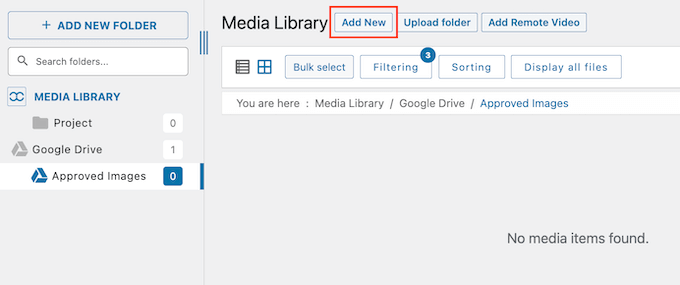
Zunächst können Sie einen neuen Ordner erstellen, indem Sie auf die Schaltfläche „Neuen Ordner hinzufügen“ klicken.

Geben Sie in dem daraufhin angezeigten Popup einen Namen für den Ordner ein.
Klicken Sie dann einfach auf „Erstellen“.

Dadurch wird ein neuer Ordner unter dem Google Drive-Überordner erstellt.
Um dem Ordner Bilder hinzuzufügen, klicken Sie auf die Schaltfläche „Neu hinzufügen“ und wählen dann eine Datei von Ihrem lokalen Computer aus. Dieses Bild wird sowohl der WordPress-Mediathek als auch Ihrem Google Drive-Konto hinzugefügt.

Wenn Sie Ihre WordPress-Website schon eine Weile betreiben, dann haben Sie vielleicht schon viele Bilder in der Mediathek. In diesem Fall können Sie Ihre WordPress-Inhalte ganz einfach auf Google Drive sichern, indem Sie diese Dateien auf Ihr Google-Konto hochladen.
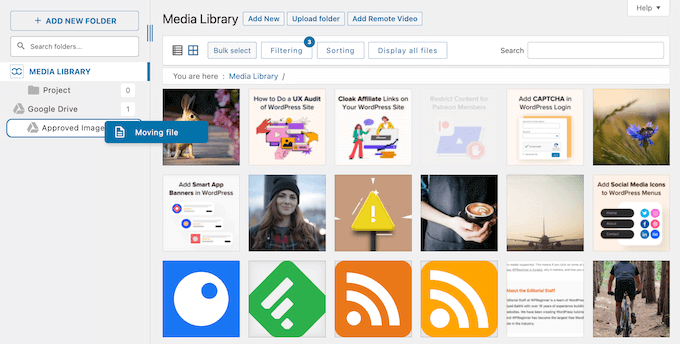
Wählen Sie dazu einfach „Medienbibliothek“.

Suchen Sie dann das Bild, das Sie in Google Drive hochladen möchten.
Sie können das Bild entweder in den übergeordneten Google Drive-Ordner oder in einen von Ihnen erstellten Unterordner ziehen und ablegen.

Wiederholen Sie einfach diese Schritte, um die WordPress-Dateien in Ihrer Medienbibliothek zu organisieren.
Google Drive-Bilder zu Ihrer WordPress-Website hinzufügen
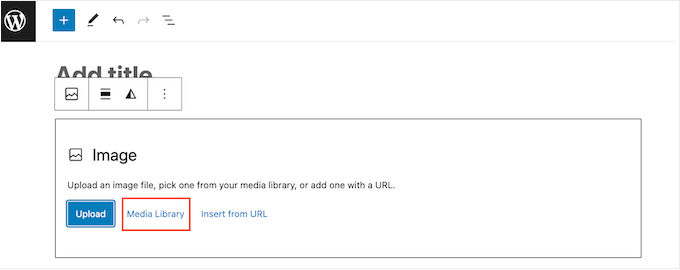
Sie können jetzt ganz einfach jedes Google Drive-Bild zu Ihren WordPress-Seiten und -Beiträgen hinzufügen. Fügen Sie dazu einfach einen Bildblock im WordPress-Inhaltseditor hinzu und klicken Sie dann auf die Schaltfläche „Medienbibliothek“.

Wählen Sie in der WordPress-Mediathek entweder „Google Drive“ oder einen beliebigen Google Drive-Ordner aus.
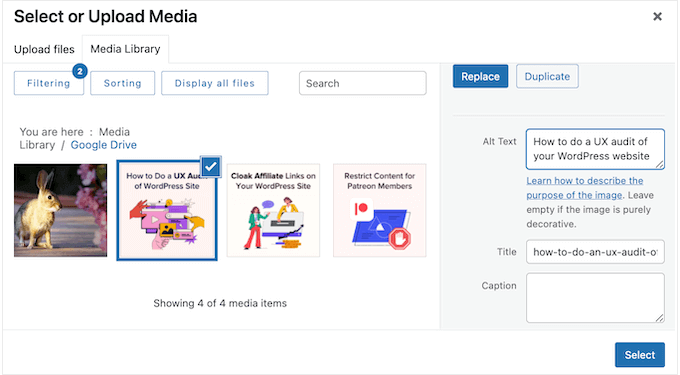
Sie sehen nun alle Mediendateien, die Sie hinzufügen können.

Klicken Sie einfach auf die Datei, die Sie verwenden möchten.
Danach können Sie den Alt-Text eines Bildes eingeben, Bildunterschriften hinzufügen und vieles mehr, genau so, wie Sie jedes Bild in WordPress hinzufügen.

Wenn Sie bereit sind, klicken Sie einfach auf die Schaltfläche „Auswählen“. WP Media Folder fügt nun das Bild zu Ihrer WordPress-Seite oder Ihrem Beitrag hinzu.
Manuelles Verbinden von Google Drive mit Ihrer WordPress-Medienbibliothek
Wenn Sie die automatische Verbindung von WP Media Folder nicht nutzen möchten, können Sie die Verbindung zu Google Drive manuell über die Google Cloud Console herstellen.
Ein Google Cloud-Projekt erstellen
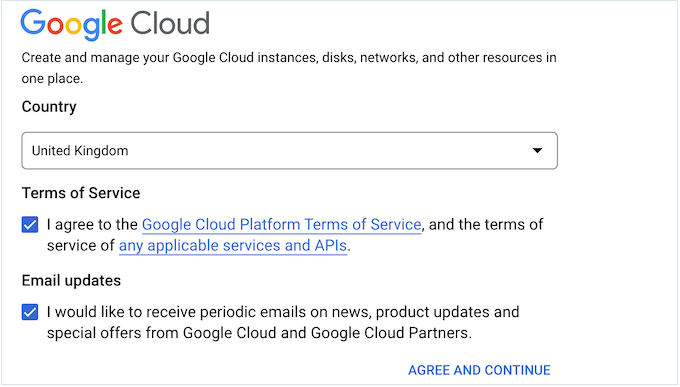
Um loszulegen, besuchen Sie die Google Cloud-Konsole. Wenn Sie die Konsole zum ersten Mal besuchen, müssen Sie die Allgemeinen Geschäftsbedingungen akzeptieren und angeben, ob Sie E-Mail-Updates erhalten möchten.
Klicken Sie anschließend auf „Einverstanden und weiter“.

Dies führt Sie zur Google Cloud Console.
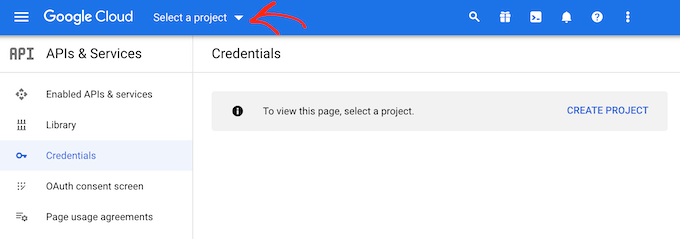
Sie müssen ein neues Projekt erstellen, also klicken Sie auf „Projekt auswählen“.

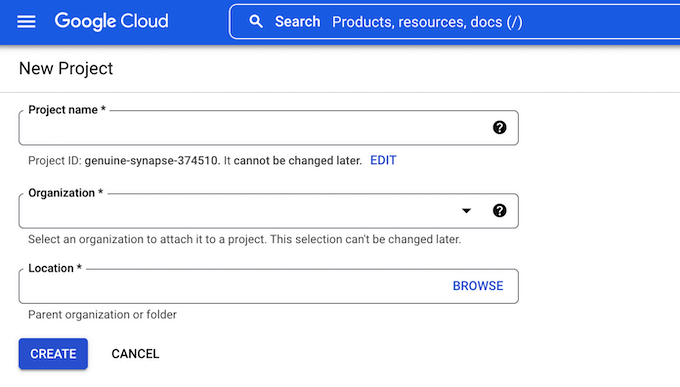
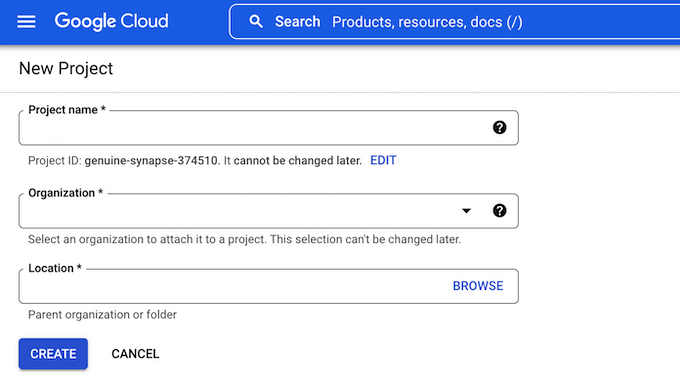
Wählen Sie in dem daraufhin angezeigten Popup-Fenster „Neues Projekt“.
Sie können nun einen Namen für das Projekt eingeben. Dieser dient nur als Referenz, Sie können also jeden beliebigen Namen verwenden.
Auf diesem Bildschirm können Sie auch eine optionale Organisation hinzufügen und den Ort ändern, an dem die Google Cloud Console Ihr Projekt erstellt.

Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie auf „Erstellen“.
Aktivieren Sie die Google Drive API
Wählen Sie anschließend im linken Menü die Option „Aktivierte APIs und Dienste“ und klicken Sie dann auf „APIs und Dienste aktivieren“.

Dieser Bildschirm zeigt alle verschiedenen APIs an, die Sie aktivieren können. Sie können beispielsweise die neuesten Videos aus Ihrem YouTube-Kanal anzeigen, indem Sie die YouTube-Daten-API aktivieren, oder einen Google-Kalender in WordPress mithilfe der Kalender-API hinzufügen.
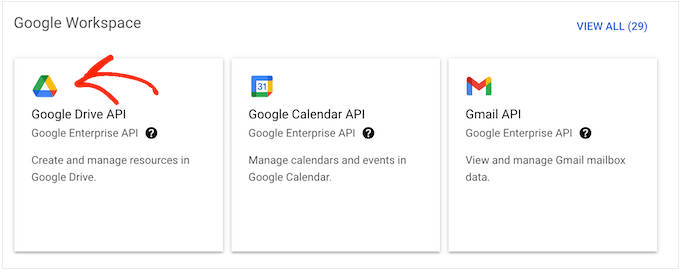
Um Google Drive mit WordPress zu verbinden, scrollen Sie zum Abschnitt „Google Workspace“ und klicken Sie auf „Google Drive API“.

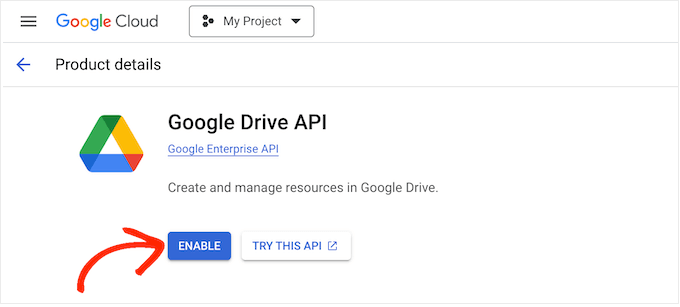
Dies führt Sie zu einem Bildschirm, auf dem Sie den Schlüssel aktivieren können, den WordPress für den Zugriff auf Ihr Google Drive verwenden wird.
Klicken Sie einfach auf die Schaltfläche „Aktivieren“.

Erstellen einer OAuth 2.0-Client-ID
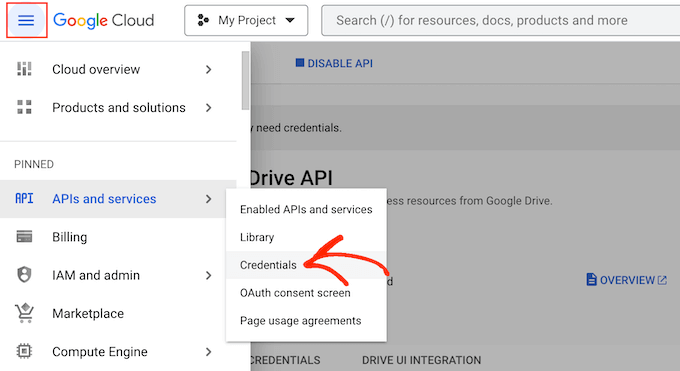
Öffnen Sie anschließend das Menü, indem Sie auf das Liniensymbol in der oberen linken Ecke klicken.
Wählen Sie dann „APIs & Dienste“, gefolgt von „Zugangsdaten“.

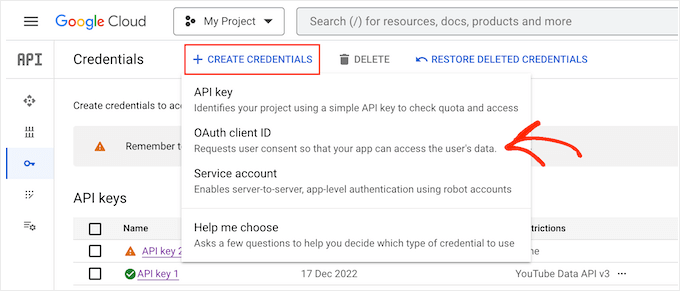
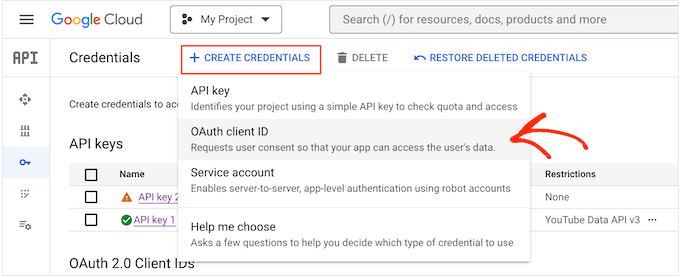
Hier müssen Sie auf „Anmeldeinformationen erstellen“ klicken.
Im Dropdown-Menü müssen Sie „OAuth-Client-ID“ auswählen.

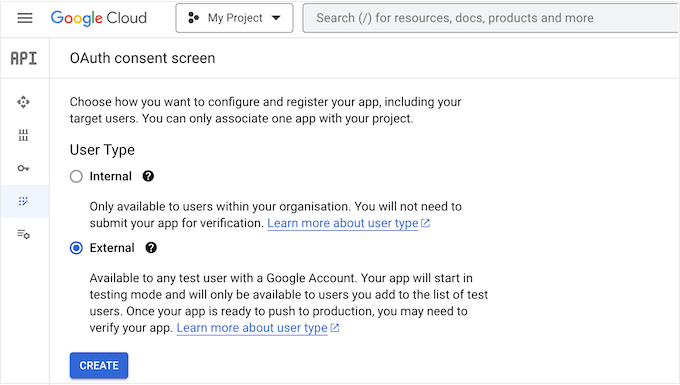
Klicken Sie auf dem nächsten Bildschirm auf die Schaltfläche „Zustimmungsbildschirm konfigurieren“.
Sie können nun wählen, ob Sie eine interne oder externe App erstellen möchten. Wenn Sie „Intern“ wählen, können nur G Suite-Nutzer innerhalb Ihrer Organisation auf die App zugreifen. Wenn Sie „Extern“ wählen, ist Ihre App für alle Personen mit einem Google-Konto verfügbar.
Nachdem Sie Ihre Entscheidung getroffen haben, können Sie auf „Erstellen“ klicken.

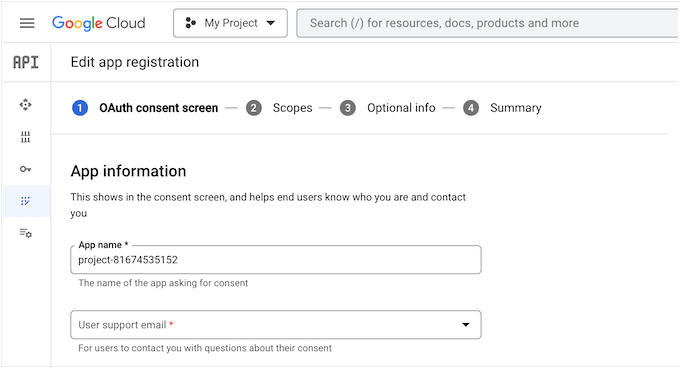
Nun müssen Sie einige Informationen über die Google-App eingeben und Ihre geschäftliche E-Mail-Adresse hinzufügen.
Sie müssen auch den Domänennamen eingeben, unter dem Sie die Anwendung nutzen möchten.

Nachdem Sie dieses Formular ausgefüllt haben, klicken Sie auf die Schaltfläche „Speichern und weiter“.
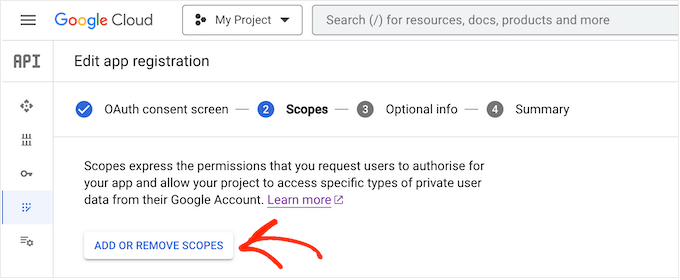
Sie können nun die Inhalte, auf die die App zugreifen kann, und die Aktionen, die sie ausführen kann, durch Hinzufügen von Bereichen festlegen. Um alle verschiedenen Google Drive-Bereiche zu sehen, klicken Sie einfach auf die Schaltfläche „Bereiche hinzufügen oder entfernen“.

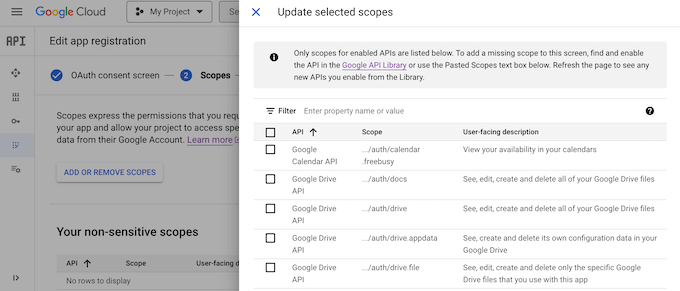
Um einen Bereich zu Ihrem Projekt hinzuzufügen, setzen Sie einfach ein Häkchen in das entsprechende Feld.
Seien Sie sich jedoch bewusst, dass Google alle Bereiche, die als sensibel gekennzeichnet sind, überprüfen wird.

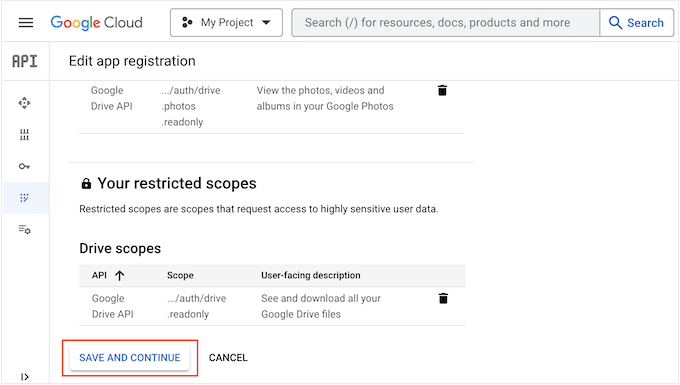
Nachdem Sie alle gewünschten Bereiche hinzugefügt haben, müssen Sie auf „Aktualisieren“ klicken.
Um zum nächsten Bildschirm zu gelangen, klicken Sie auf „Speichern und weiter“.

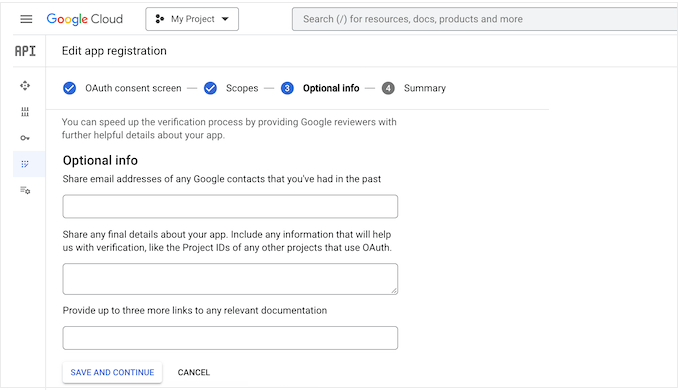
An dieser Stelle können Sie weitere Informationen über Ihre Anwendung eingeben, z. B. wie Sie die Anwendung nutzen wollen.
Dieser Schritt ist optional, aber er kann Google helfen, Ihr Projekt schneller zu überprüfen und zu genehmigen.

Wenn Sie bereit sind, weiterzumachen, klicken Sie einfach auf die Schaltfläche „Speichern und weiter“. Google zeigt nun eine Zusammenfassung aller von Ihnen eingegebenen Informationen an.
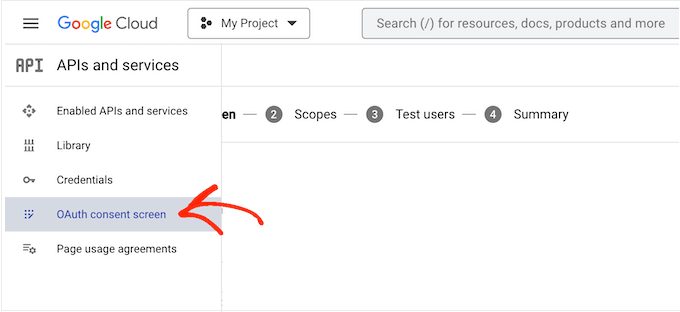
Öffnen Sie dann das Menü, indem Sie auf das Liniensymbol klicken, und wählen Sie dann „oAuth Consent Screen“.

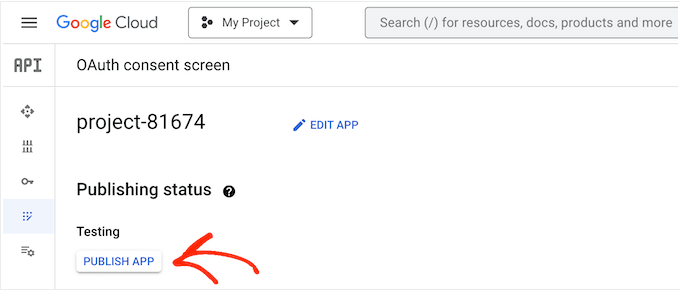
Sie werden sehen, dass sich Ihre Anwendung derzeit im Testmodus befindet.
Um sie in Betrieb zu nehmen, klicken Sie auf „App veröffentlichen“.

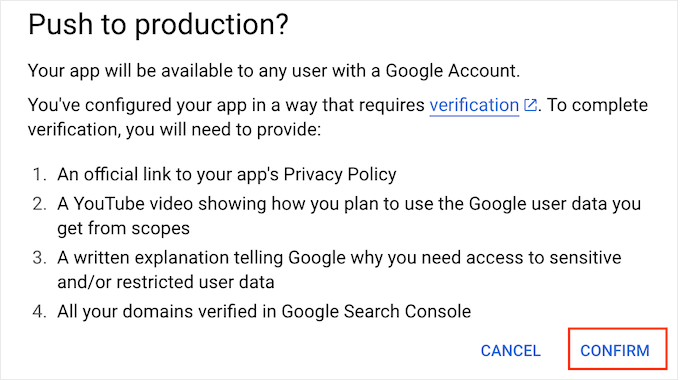
In der Google Cloud Console werden nun einige Informationen über zusätzliche Schritte angezeigt, die Sie unternehmen müssen, um den Verifizierungsprozess zu bestehen. Dazu gehören das Hinzufügen eines Links zu Ihren Datenschutzbestimmungen und das Hinzufügen Ihrer WordPress-Website zur Google Search Console.
Nachdem Sie diese Informationen gelesen haben, klicken Sie einfach auf die Schaltfläche „Bestätigen“.

Hinzufügen der Kunden-ID und des Kundengeheimnisses zu WordPress
Damit sind Sie bereit, die Client-ID und den geheimen Schlüssel zu erstellen.
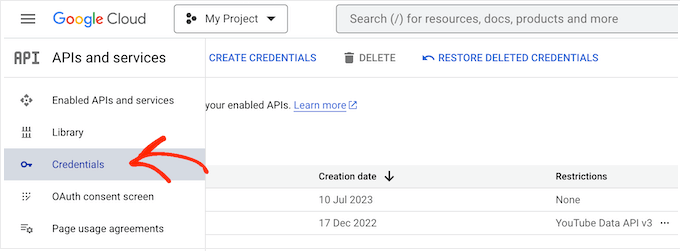
Wählen Sie im linken Menü die Option „Berechtigungsnachweise“.

Klicken Sie dann auf „Berechtigungsnachweise erstellen“.
In der nun erscheinenden Auswahlliste müssen Sie „OAuth-Client-ID“ auswählen.

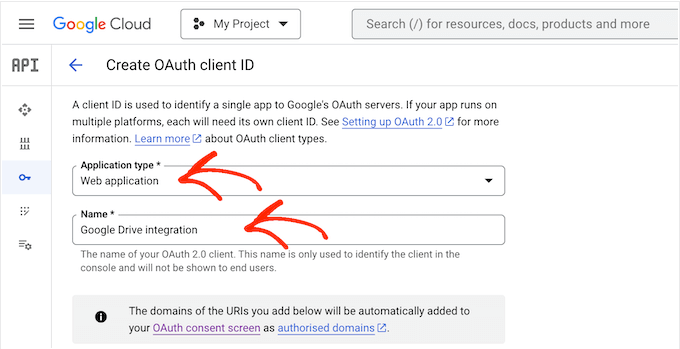
Öffnen Sie auf dem nächsten Bildschirm das Dropdown-Menü und wählen Sie „Webanwendung“.
Sie können nun einen Namen für Ihren OAuth 2.0-Client eingeben. Dieser dient nur als Referenz, Sie können also alles verwenden, was Sie wollen.

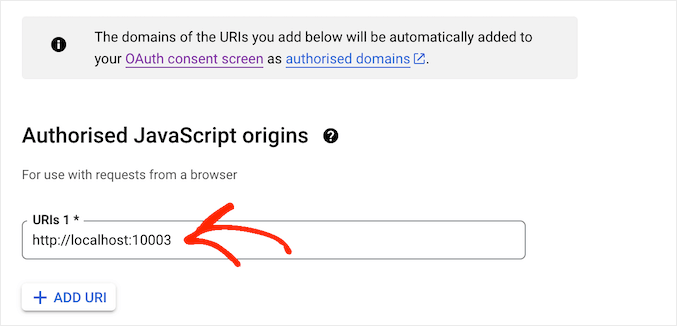
Blättern Sie dann zum Abschnitt „Autorisierte JavaScript-Ursprünge“.
Geben Sie in das Feld den Domainnamen Ihrer Website ein.

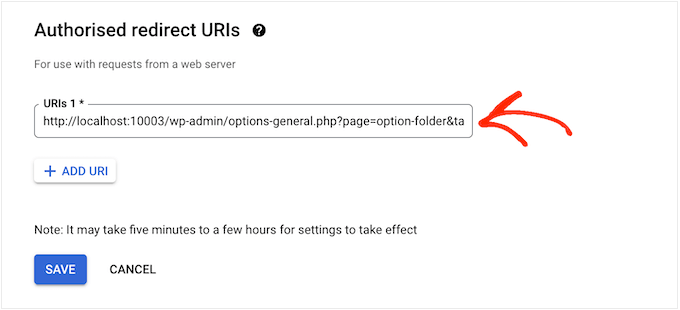
Fügen Sie unter „Authorised redirect URIs“ die folgende URL hinzu, wobei Sie „https://your-domain.com“ durch Ihren eigenen Domainnamen ersetzen müssen:
https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_authenticated

Scrollen Sie dann zum unteren Ende des Bildschirms und klicken Sie auf „Erstellen“.
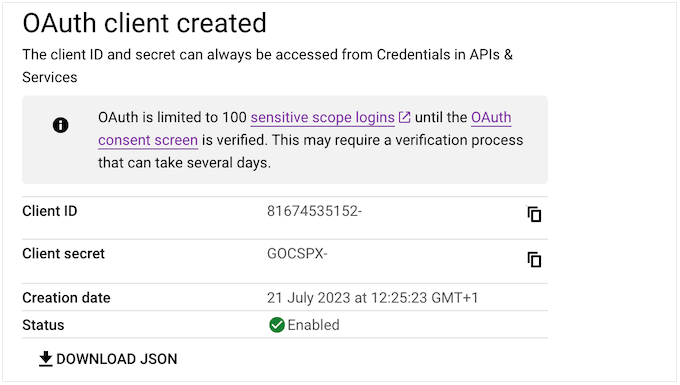
Nach ein paar Augenblicken zeigt Google in einem Popup-Fenster Ihre Kunden-ID und Ihr Kundengeheimnis an. Sie werden diese Informationen benötigen, also notieren Sie sie an einem sicheren Ort.

Sie können die Informationen auch als JSON-Datei herunterladen.
Um die Kunden-ID und das Kundengeheimnis zu WordPress hinzuzufügen, gehen Sie im WordPress-Dashboard zu Einstellungen “ WP Media Folder.

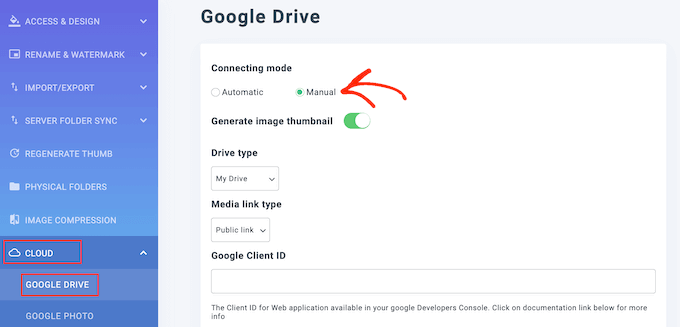
Wählen Sie im linken Menü „Cloud“ und anschließend „Google Drive“.
Dann müssen Sie „Manuell“ auswählen.

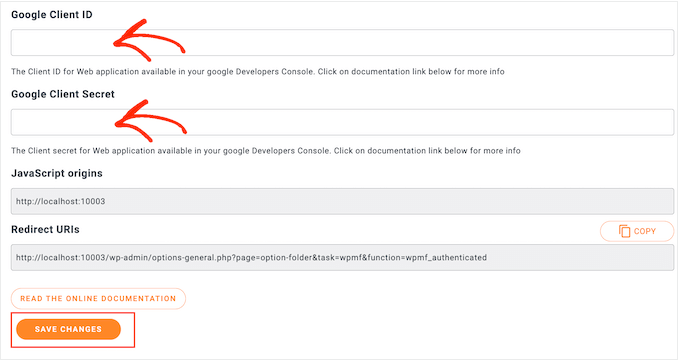
Fügen Sie dann einfach die Kunden-ID und das Kundengeheimnis in die Felder „Google Client ID“ und „Google Client Secret“ ein.
Klicken Sie nun auf „Mit Google Drive verbinden“.

Wählen Sie in dem daraufhin angezeigten Popup das Google Drive-Konto aus, das Sie verwenden möchten.
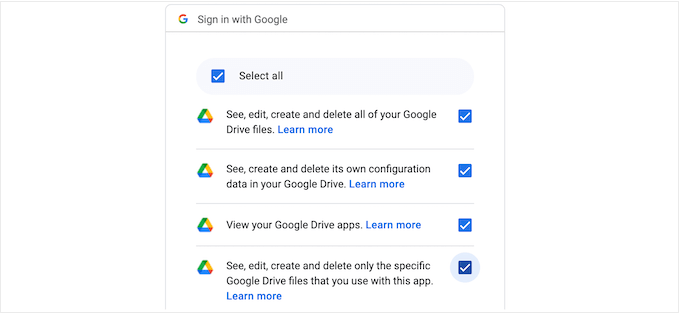
Sie sehen nun einige Informationen über alle Daten, auf die die App zugreifen kann, und die Aufgaben, die sie ausführen kann. Aktivieren Sie einfach das Kästchen neben jeder Berechtigung, die die App anfordert.

Klicken Sie dann auf „Weiter“.
Klicken Sie abschließend auf die Schaltfläche „Änderungen speichern“.

Sie haben Google Drive nun erfolgreich mit Ihrer WordPress-Mediathek verbunden.
Bonus: Google Docs in WordPress importieren
Neben der Verbindung von Google Drive mit Ihrer Website können Sie auch Google Docs in WordPress importieren.
Wenn Sie beispielsweise Gastbeiträge auf Ihrer Website akzeptieren und ein Nutzer einen Beitrag in Google Docs einreicht, können Sie den Inhalt nicht direkt kopieren und in den Block-Editor einfügen.
Wenn Sie das tun, erhalten Sie viele unerwünschte HTML-Tags, und manchmal können Sie sogar die gesamte ursprüngliche Formatierung verlieren.
In diesem Fall ist es viel einfacher, die Google Docs-Datei zu importieren, als den Inhalt zu kopieren und in WordPress einzufügen. Zu diesem Zweck können Sie Grammarly verwenden, ein beliebtes Grammatik-Tool.
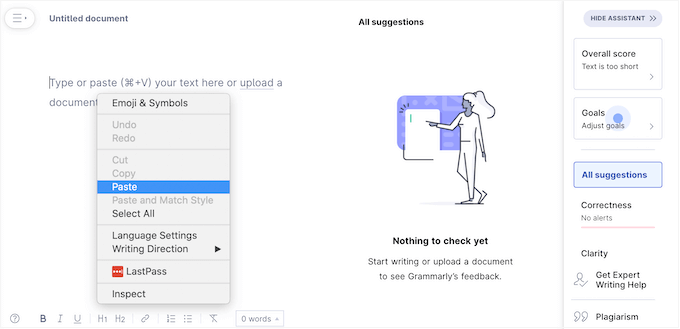
Erstellen Sie einfach ein Konto auf der Plattform und fügen Sie dann den Inhalt von Google Docs in den Editor ein.

Danach werden alle HTML-Tags automatisch aus dem Inhalt entfernt. Sie können den Blogbeitrag nun kopieren und in den WordPress-Blockeditor einfügen, wo er in der richtigen Formatierung und ohne HTML-Tags angezeigt wird.
Eine ausführliche Anleitung finden Sie in unserem Tutorial zum einfachen Importieren von Google Docs in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu erfahren, wie Sie Google Drive mit Ihrer WordPress-Mediathek verbinden können. Vielleicht interessiert Sie auch unser Leitfaden zur Erstellung automatisierter Workflows in WordPress oder unsere Expertenauswahl der besten Analyselösungen für WordPress-Nutzer.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Yinka says
hi,
please is there a way to Link media from hard drive on computer with wp site, instead of uploading it to media library… thanks
WPBeginner Support says
We do not have a recommended method for that at the moment as that would require your computer to send the images to anyone trying to view them on your site and if your computer is ever turned off they would no longer be able to see images on your site until it is turned back on.
Admin
sashi hari sulochan says
i am using this plugin to embed videos in my wordpress website, how to hide the poput option of google drive
WPBeginner Support says
For customizing the plugin, you would want to reach out to the plugin’s support and they should be able to assist you
Admin
Ted Keith says
I get all the way through this and have the import from google button. Click on the button and sign in with google. Nothing happens, Just goes right back to the import from google button screen. Sigh… wish stuff just worked sometimes. That’s an hour wasted.
Gabriel says
Same as below. I can import photos from Google Drive but it doesn’t upload properly, it shows a grey box. Images are not imported. What should I change? Thanks for your support
derred beh says
after following the steps, I can import photos from Google Drive,
but the file size is just 962B, and when try to view them, I just see a black page, with the square box in it.
Looks like the images are not properly imported?
How to fix this?
Giwa says
my clients newly design WordPress e-commerce site and he is selling eBook. can he use google drive as storage where the buyer can download the eBook after payment?
thisisyeeseul says
I am using it but it’s still using WordPress storage.
i wonder, is it possible to use it without storing wordpress?
plz let me know! thanks!
Stephanie says
I just tried to install the plugin and it crashed my entire site. Anything I click on gives me this error.
Parse error: syntax error, unexpected in /home/content/02/14034602/html/wp-content/plugins/external-media/plugins/Box.php on line 75
This error is the only thing showing on my site to the public right now.
HELP!
WPBeginner Support says
Hi Stephanie,
Please uninstall the plugin. Here is how to deactivate plugins when not able to access WordPress admin area.
Admin
Kerry says
Hi TARIQ, CAn you help me?
On the AOath consent screen..there is a place to click on your Gmail account …my husband’s keeps coming up and it’s not giving me any way to put in my address. This occurs right before „product name shown to users“. How will it know to access my Gmail account/photos.?
Courtney says
This is not working. I uploaded the plugin and had to do a very complicated Developer setup on Google and WordPress setup. But it is does not do what I need. I need to be able to upload the photos out of my Google Photos into my WordPress.org site, period. This does not display all my updated photos and instead has my documents from years back. The few photos it does show import in as a Google code instead of a picture.
Please develop a simple Google Photos upload plug-in instead of this.
Arsyila Maulidia says
Yes, nice info, i just apply on my web and succsesfully connect to google drive,
I’m arsyila
Great from Indonesia
Succses for wpbeginner
Tariq says
Question,
Is this method will fit Google SEO requirements? I dont think so and this will reduce our score. (If it will work)
The correct way using google drive with ANY website is to have G-Suit account and point an Google website (Only available in G-Suite since last Aug, 31 2017) as a sub domain in your website. This way you will increase your score by hosting static content in CDN.
Good luck.
J. Nijhuis says
This is not a CDN, it;s just an addon for directly browsing Google Drive images from within WP. The files are imported into your WP media library just like any other image you upload.
Mayank says
Found an error, unable to work.
Uncaught TypeError: Cannot read property ‚add‘ of undefined
at Object. (external-media-view.js:23)
Abdulaziz Alnasi says
as you know that google offers Google photos service for free with unlimited storage, so what I think about is to store my images into google photos instead of having them on my host.
since I have shared hosting this method will decrease the load on my server.
so the question is: is (Google Drive) way will allow me to store my images into Google photos instead of google drive?
sachin says
Google not giving permission for uplkoading iamges from drive
Tariq says
No, Google give permission to host your image and call it from Google drive folder inside your website but ONLY if you are G-Suit member.
Virgo says
With the plugin version 1.10.14 the callback url is changed from
example.com/index.php?external_media_plugin=GooglePickerAPI
to
example.com/index.php?external_media_plugin=GoogleDrive
And in the Google API Console you need to enable the Google Drive APi too!
Paresh Wadhwani says
do the 2 mb file size limit applies while transfering files from google drive…..Please reply
galodu says
Great plugin. Thanks a lot for through instructions. Everything is in place. Only issue I am facing is that the images are not properly imported to media library. Images are corrupted. Please let me know how to solve the issue.
Orestis Rovakis says
That’s very informational and i will use it soon. But what brought me here waas the search for a way to transfer all my media filew to Google Drive so i can save space from my server. Does anyone know anyway to do that?
Dinil Abeygunawardane says
This is great, but this imports files to WP!
Is there a way to display images on WP without importing them?
Tony says
I totally agree. This is what brought me here too. A way to display images from a cloud storage service such as Dropbox or Google Drive without storing them into WordPress Media Library!
This would be totally useful. What about CDN’s, do they do that?
vikash says
hi Tony
Do Know that how is it possible? please tell me in detail i really need this for my website. thank you
Tariq says
This already Google drive offer it exactly in the way you ask but you need to be Google Suit member for 5$/m and they are giving you a real big benefit for this money, not only G-Drive, but much much more.