Está se perguntando como conectar o Google Drive à sua biblioteca de mídia do WordPress?
Depois de fazer essa conexão, você poderá acessar todas as suas imagens, fotos e arquivos do Google Drive diretamente do painel do WordPress. Isso pode economizar tempo e esforço e também é uma ótima maneira de compartilhar arquivos com outros usuários do WordPress sem compartilhar sua senha do Google.
Neste artigo, mostraremos como conectar facilmente o Google Drive à sua biblioteca de mídia do WordPress.

Por que conectar o Google Drive à sua biblioteca de mídia do WordPress?
O Google Drive é uma das ferramentas gratuitas mais populares do Google e é uma ótima maneira de armazenar e compartilhar todos os tipos de arquivos, inclusive imagens.
Se você faz upload de imagens regularmente para o Google Drive, poderá economizar tempo e esforço conectando sua conta do Google Drive à biblioteca de mídia do WordPress.
Assim, você pode acessar qualquer imagem na sua conta do Google Drive diretamente do painel do WordPress.

Com essa integração em vigor, você pode adicionar imagens do Google Drive a qualquer página ou publicação com o clique de um botão.
Você gerencia um blog WordPress com vários autores ou aceita blogs de convidados?
Se você compartilha o painel do WordPress com outras pessoas, conectar o Google Drive ao WordPress permite que você compartilhe imagens e arquivos sem compartilhar sua senha do Google.
Isso ajuda a manter sua conta do Google segura e facilita o bloqueio de pessoas do seu Google Drive quando elas não precisam mais de acesso.
Dito isso, vamos ver como você pode conectar o Google Drive à sua biblioteca de mídia do WordPress.
Como conectar o Google Drive à sua biblioteca de mídia do WordPress
A maneira mais fácil de conectar o Google Drive ao WordPress é usar o JoomUnited WP Media Folder Cloud Addon Google Drive Integration.
Esse plug-in e complemento permite acessar os arquivos do Google Drive a partir da biblioteca de mídia do WordPress. Você também pode criar pastas e organizar os arquivos em sua conta do Google.
Configurar o plug-in WP Media Folder
A primeira coisa que você precisa fazer é instalar e ativar o plug-in WP Media Folder. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, você verá o assistente de configuração. Para começar, clique no botão “Continue to environment check”.

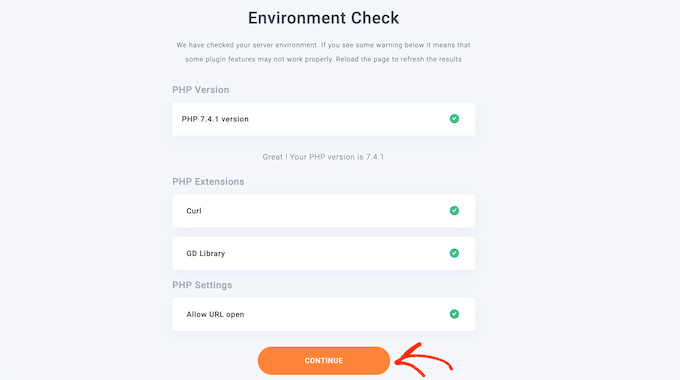
Após alguns instantes, o WP Media Folder mostrará algumas informações sobre o ambiente do WordPress, como a versão do PHP e as extensões.
Para continuar, clique no botão “Continuar”.

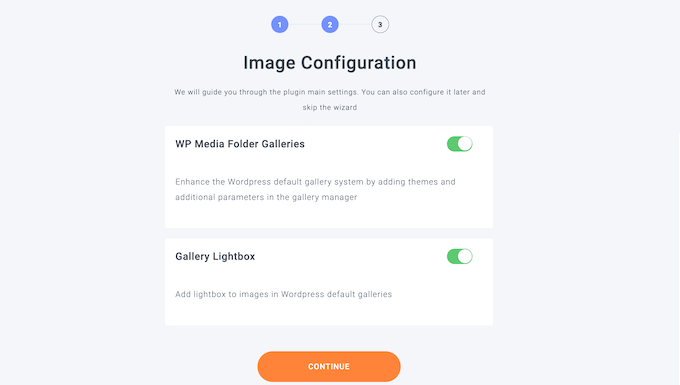
Agora você pode escolher se deseja desativar os recursos de galeria e lightbox.
Esses recursos permitem criar, editar e excluir pastas dentro da biblioteca de mídia do WordPress, portanto, recomendamos deixá-los ativados.

Feito isso, clique no botão “Continue” (Continuar).
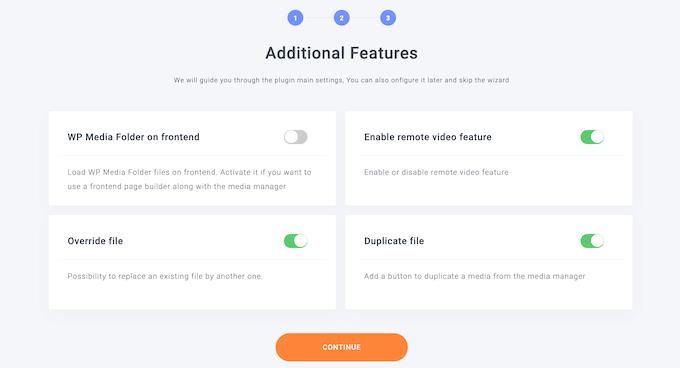
Agora você verá alguns recursos extras que talvez queira usar. As configurações padrão devem funcionar bem para a maioria dos sites do WordPress, mas você pode ativar os recursos adicionais usando suas opções.
Por exemplo, se você estiver usando um construtor de páginas do WordPress, talvez queira ativar o recurso “WP Media Folder on frontend”.
Quando estiver satisfeito com as configurações, clique em “Continue” (Continuar).

Após alguns instantes, você verá a seguinte mensagem: “Você concluiu a configuração rápida do plug-in”.
Quando estiver pronto, clique no botão “Go to Media Library” (Ir para a biblioteca de mídia).

Instale o complemento WP Media Folder Cloud
Em seguida, você precisará instalar e ativar o complemento WP Media Folder Cloud. Você pode instalar esse complemento da mesma forma que instala um plug-in do WordPress.
O WP Media Folder tem um conector automático que permite vincular o WordPress ao Google Drive sem criar um projeto no Google Cloud Console. Por esse motivo, recomendamos o uso do conector automático.
No entanto, se não for possível usar o conector, mostraremos como se conectar ao Google Drive manualmente no final deste guia.
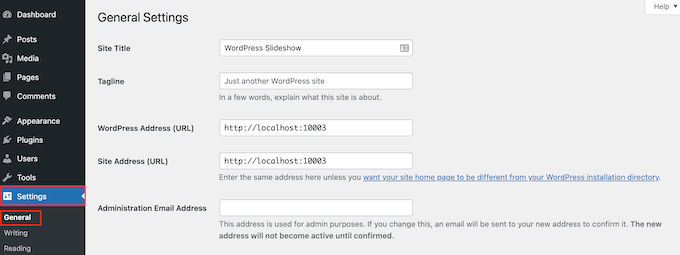
Para conectar o Google Drive à sua biblioteca de mídia do WordPress, é necessário acessar Configurações ” Geral.

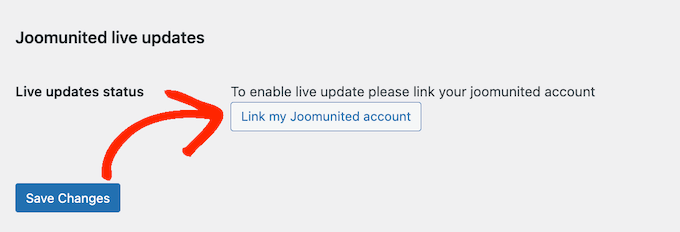
Aqui, vá até a seção “Joomunited live updates”.
Em seguida, clique em “Link my Joomunited account”.

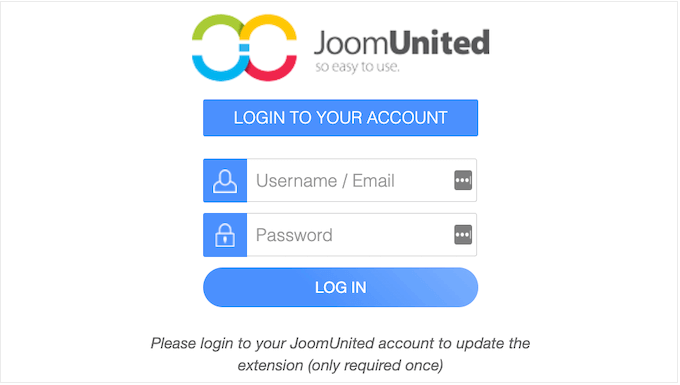
Na janela pop-up que aparece, digite o e-mail e a senha de sua conta JoomUnited.
Depois disso, basta clicar em “Log in”.

Agora, você está pronto para conectar o Google Drive ao seu blog do WordPress.
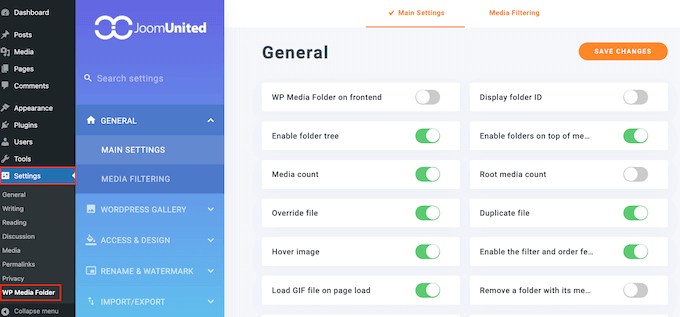
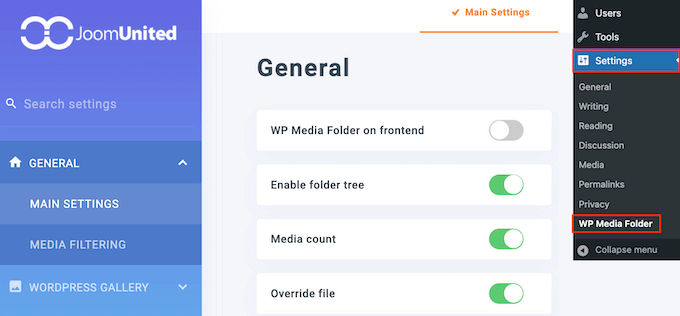
Basta acessar Configurações ” Pasta de mídia WP para começar.

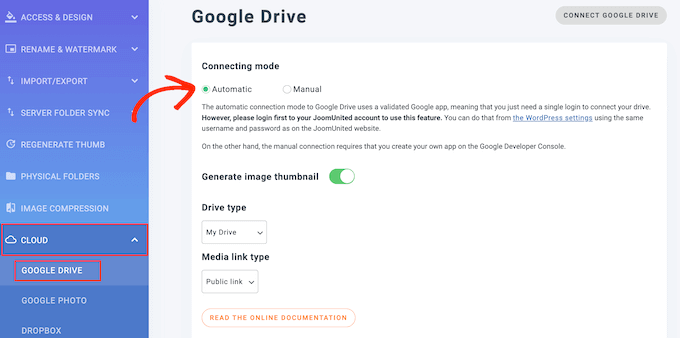
No menu à esquerda, selecione “Cloud” e “Google Drive”.
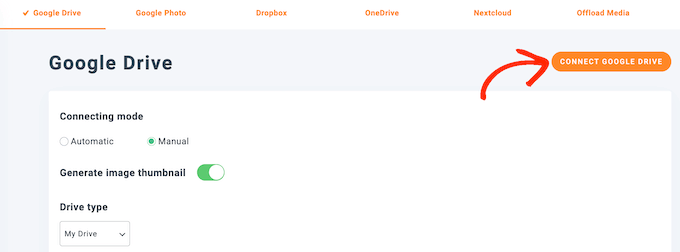
Aqui, basta clicar em “Automatic” (Automático).

Agora você pode prosseguir e clicar no botão “Connect Google Drive”.
Como organizar suas imagens do Google Drive
Agora que você está conectado ao Google Drive, pode acessar e organizar seus arquivos diretamente no painel do WordPress.
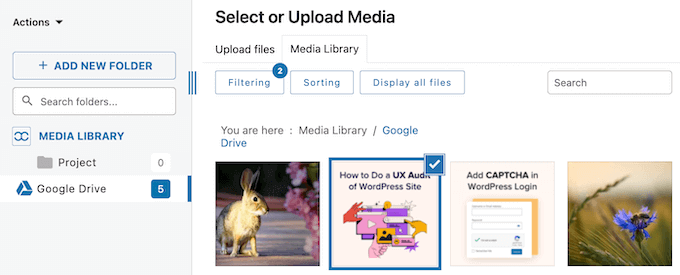
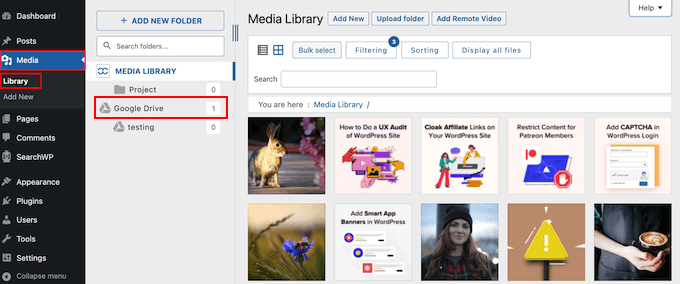
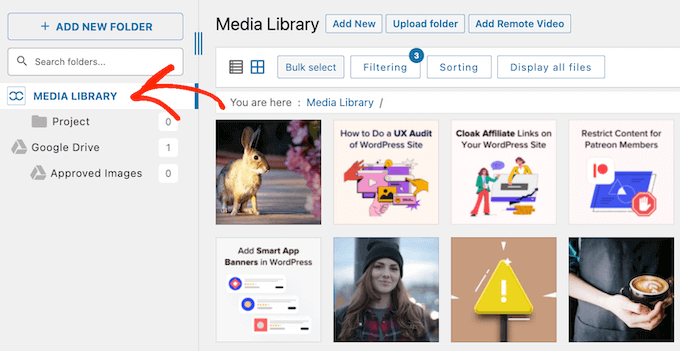
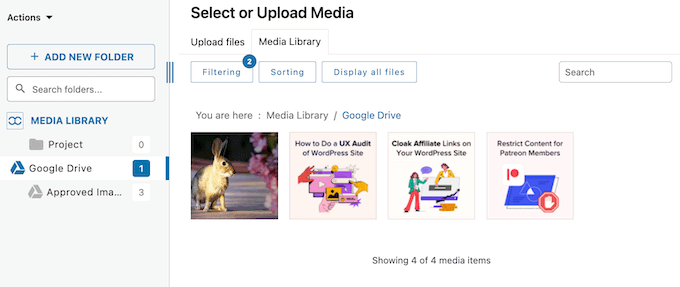
Basta acessar Mídia ” Biblioteca e selecionar a nova opção do Google Drive no menu à esquerda.

Agora você pode navegar por todas as imagens em seu Google Drive.
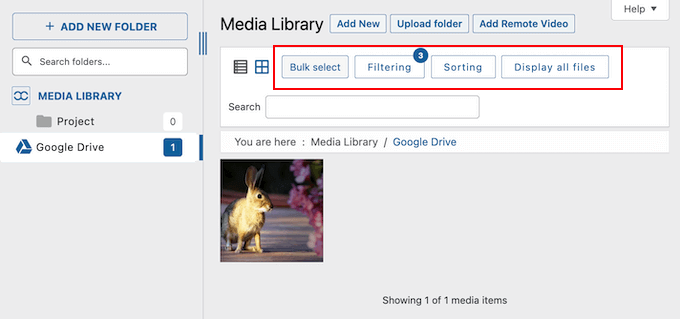
Além disso, você pode filtrar e classificar essas imagens ou mostrar mais tipos de arquivos usando a linha de botões na barra de ferramentas.

Você também pode criar novas pastas para gerenciar suas imagens. Todas as alterações feitas no painel do WordPress serão sincronizadas automaticamente com a conta do Google Drive conectada.
Dessa forma, os usuários podem organizar e gerenciar imagens mesmo que não tenham acesso direto à conta do Google conectada.
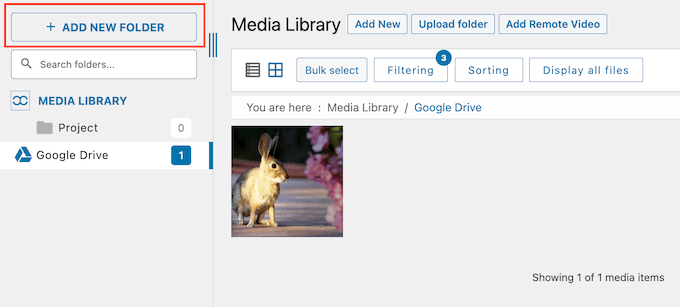
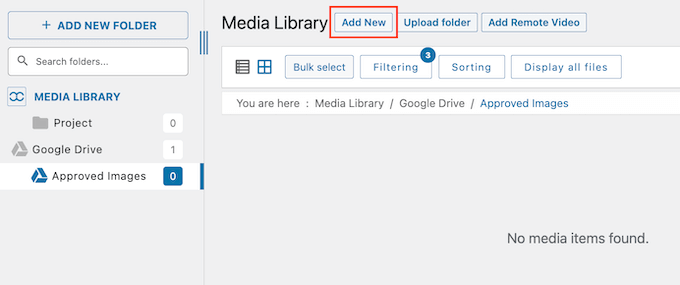
Para começar, você pode criar uma nova pasta clicando no botão “Add New Folder” (Adicionar nova pasta).

Na janela pop-up que aparece, digite um nome para a pasta.
Em seguida, basta clicar em “Create” (Criar).

Isso cria uma nova pasta na pasta principal do Google Drive.
Para adicionar imagens à pasta, clique no botão “Add New” e selecione um arquivo em seu computador local. Essa imagem será adicionada à biblioteca de mídia do WordPress e à sua conta do Google Drive.

Se você já administra seu site WordPress há algum tempo, talvez já tenha muitas imagens na biblioteca de mídia. Nesse caso, você pode facilmente fazer backup do conteúdo do WordPress no Google Drive carregando esses arquivos na sua conta do Google.
Para fazer isso, basta selecionar “Biblioteca de mídia”.

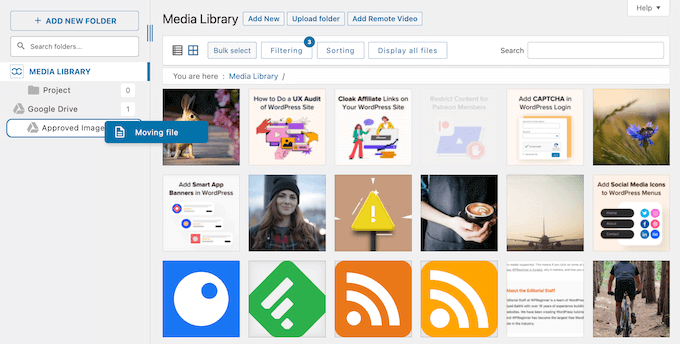
Em seguida, localize a imagem que você deseja enviar para o Google Drive.
Você pode arrastar e soltar a imagem na pasta principal do Google Drive ou em qualquer subpasta que tenha criado.

Basta repetir essas etapas para organizar os arquivos do WordPress em sua biblioteca de mídia.
Adicionar imagens do Google Drive ao seu site WordPress
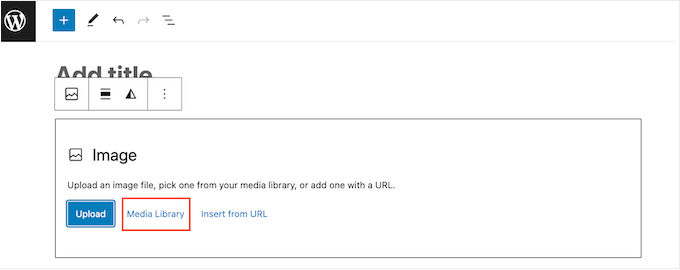
Agora você pode adicionar facilmente qualquer imagem do Google Drive às suas páginas e postagens do WordPress. Para fazer isso, basta adicionar um bloco de imagem no editor de conteúdo do WordPress e clicar no botão “Biblioteca de mídia”.

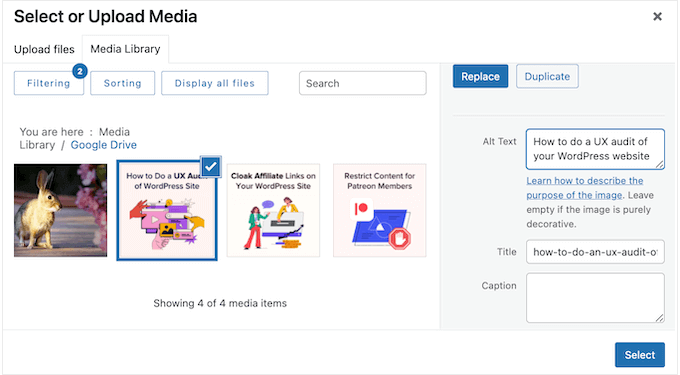
Na biblioteca de mídia do WordPress, selecione “Google Drive” ou escolha qualquer pasta do Google Drive.
Agora você verá todos os arquivos de mídia que podem ser adicionados.

Basta clicar no arquivo que você deseja usar.
Com isso feito, você pode digitar o texto alternativo da imagem, adicionar legendas e muito mais, exatamente da mesma forma que adiciona qualquer imagem no WordPress.

Quando estiver pronto, basta clicar no botão “Select” (Selecionar). O WP Media Folder agora adicionará a imagem à sua página ou postagem do WordPress.
Conecte manualmente o Google Drive à sua biblioteca de mídia do WordPress
Se você não quiser usar o conector automático do WP Media Folder, poderá se conectar ao Google Drive manualmente no Google Cloud Console.
Criar um projeto do Google Cloud
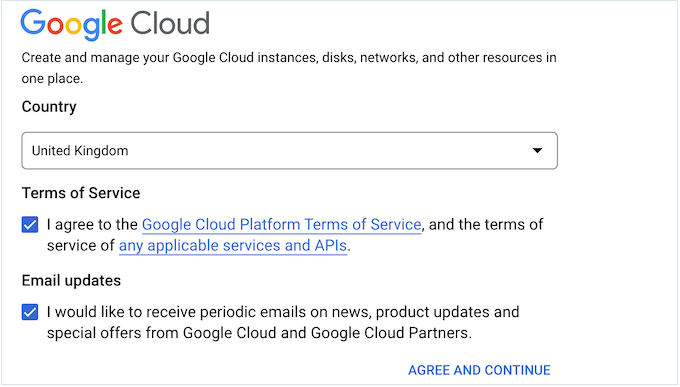
Para começar, acesse o Console do Google Cloud. Se esta for a primeira vez que visita o console, será necessário aceitar os termos e condições e escolher se deseja receber atualizações por e-mail.
Feito isso, clique em “Agree and Continue” (Concordar e continuar).

Isso o levará ao Google Cloud Console.
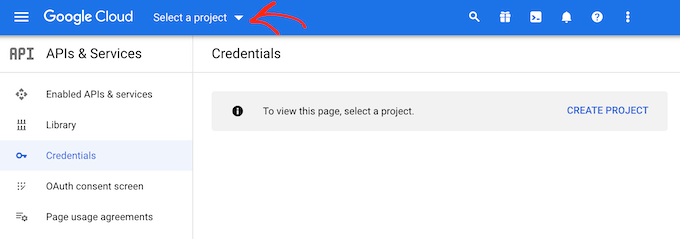
Você precisará criar um novo projeto, portanto, clique em “Select a project” (Selecionar um projeto).

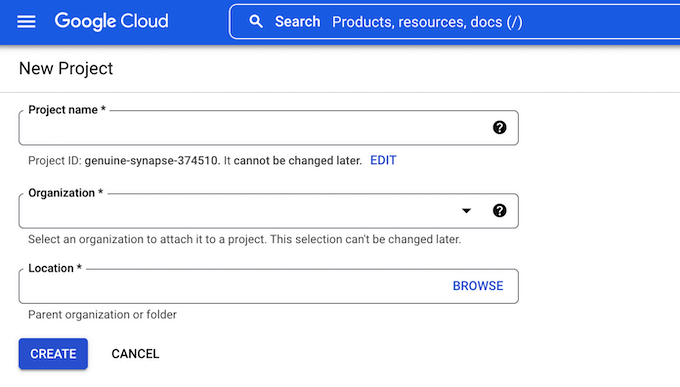
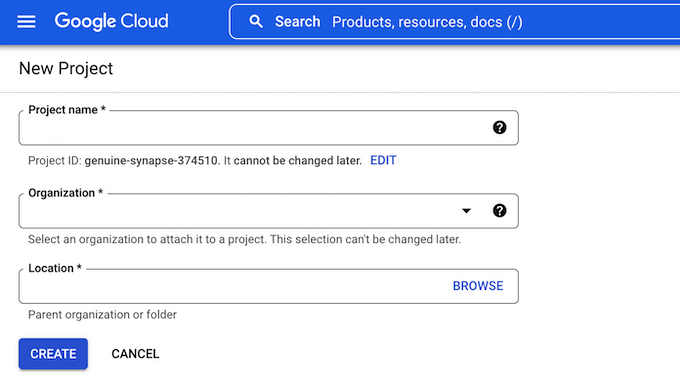
Na janela pop-up que aparece, selecione “New Project” (Novo projeto).
Agora você pode digitar um nome para o projeto. Isso é apenas para sua referência, portanto, você pode usar o que quiser.
Nessa tela, você também pode adicionar uma organização opcional e alterar o local onde o Google Cloud Console criará seu projeto.

Quando estiver satisfeito com as informações inseridas, vá em frente e clique em “Create” (Criar).
Ativar a API do Google Drive
Depois disso, selecione “Enabled APIs & Services” (APIs e serviços ativados) no menu à esquerda e clique em “Enable APIs and Services” (Ativar APIs e serviços).

Essa tela mostra todas as diferentes APIs que você pode ativar. Por exemplo, você pode mostrar os vídeos mais recentes do seu canal do YouTube ativando a API de dados do YouTube ou adicionar um Google Agenda no WordPress usando a API de calendário.
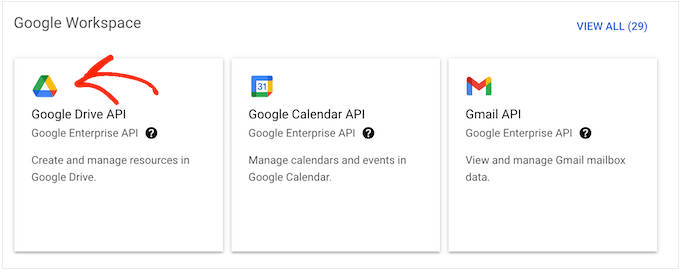
Para conectar o Google Drive ao WordPress, vá até a seção “Google Workspace” e clique em “Google Drive API”.

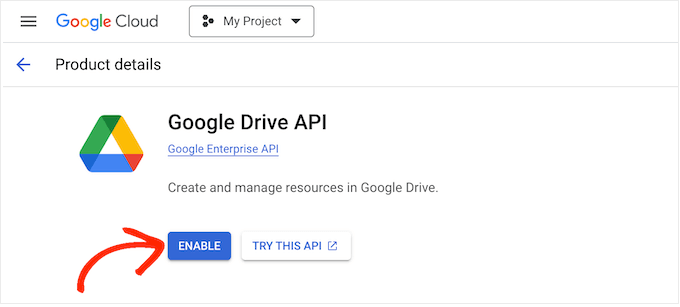
Isso o levará a uma tela em que você poderá ativar a chave que o WordPress usará para acessar o Google Drive.
Basta clicar no botão “Enable” (Ativar).

Criar um ID de cliente OAuth 2.0
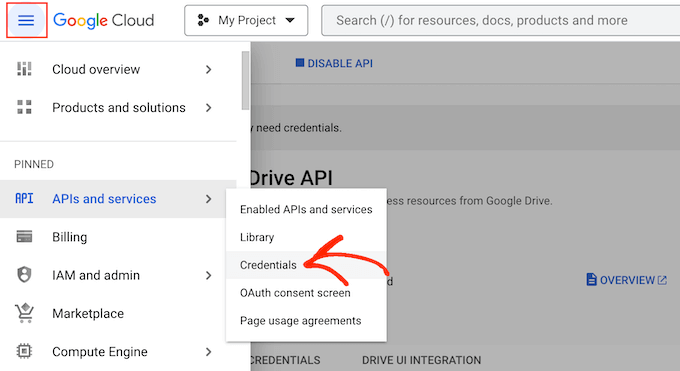
Feito isso, abra o menu clicando no ícone de linha no canto superior esquerdo.
Em seguida, selecione “APIs & Services”, seguido de “Credentials”.

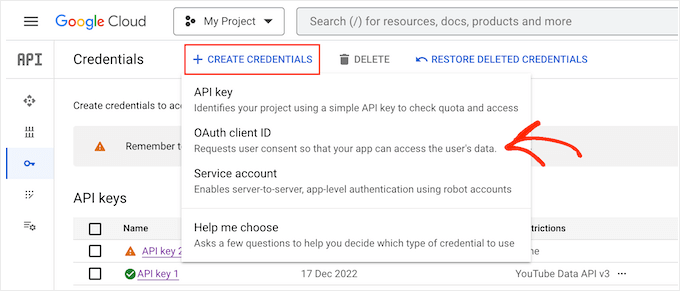
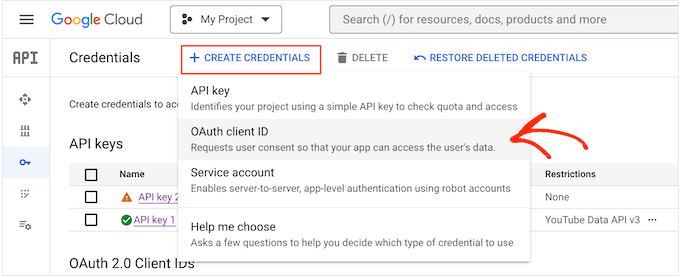
Aqui, você precisa clicar em “Create Credentials” (Criar credenciais).
No menu suspenso, você deve selecionar “OAuth client ID”.

Na tela seguinte, clique no botão “Configure Consent Screen” (Configurar tela de consentimento).
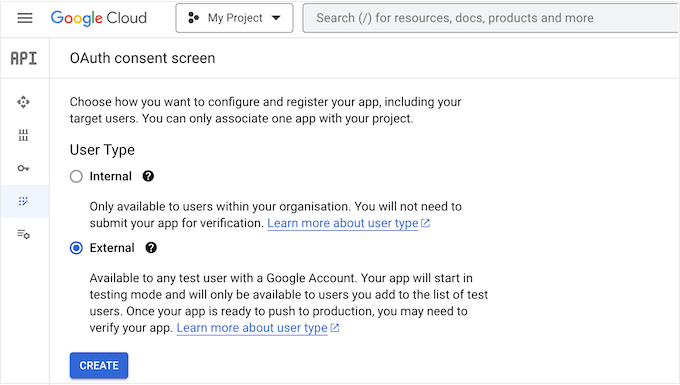
Agora você pode escolher se deseja criar um aplicativo interno ou externo. Se você selecionar “Interno”, somente os usuários do G Suite da sua organização poderão acessar o aplicativo. Se você selecionar “Externo”, seu aplicativo estará disponível para qualquer pessoa com uma conta do Google.
Depois de tomar sua decisão, você pode clicar em “Criar”.

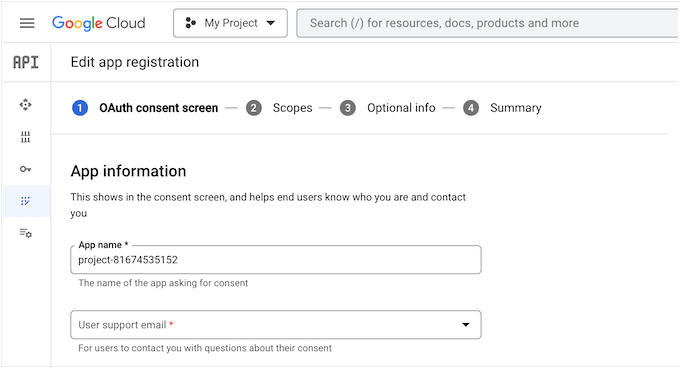
Agora, você precisará digitar algumas informações sobre o aplicativo do Google e adicionar o endereço de e-mail da sua empresa.
Você também precisará digitar o nome do domínio em que planeja usar o aplicativo.

Depois de preencher esse formulário, clique no botão “Salvar e continuar”.
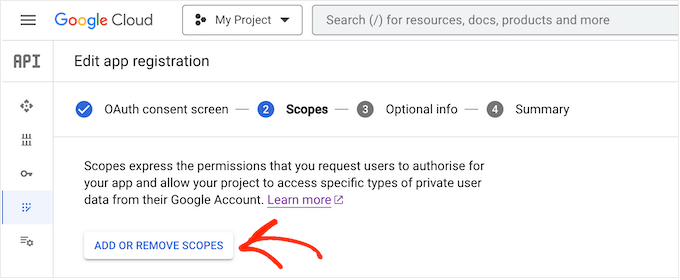
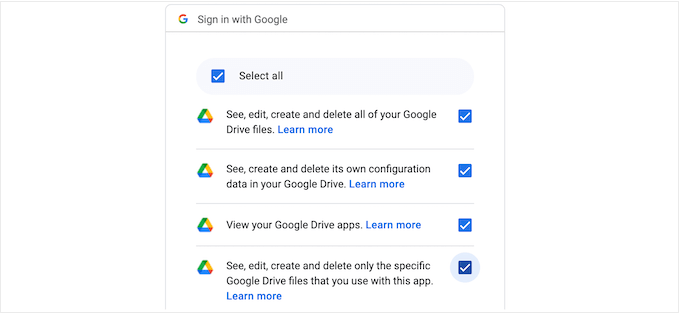
Agora você pode especificar o conteúdo que o aplicativo poderá acessar e as ações que ele pode executar adicionando escopos. Para ver todos os diferentes escopos do Google Drive, basta clicar no botão “Adicionar ou remover escopos”.

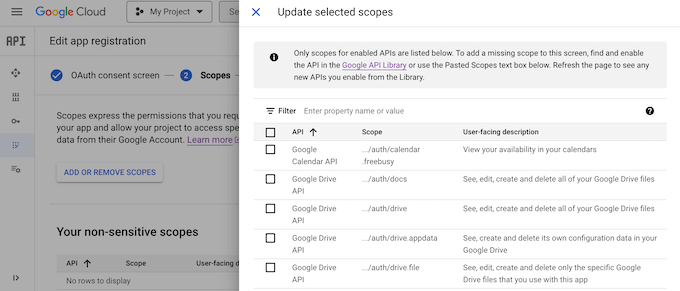
Para adicionar um escopo ao seu projeto, basta marcar sua caixa.
Esteja ciente de que o Google analisará todos os escopos marcados como confidenciais.

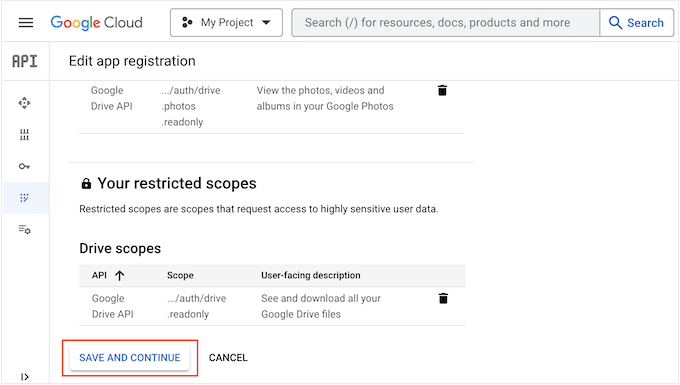
Depois de adicionar todos os escopos que deseja usar, você precisa clicar em “Update” (Atualizar).
Para ir para a próxima tela, clique em “Save and continue” (Salvar e continuar).

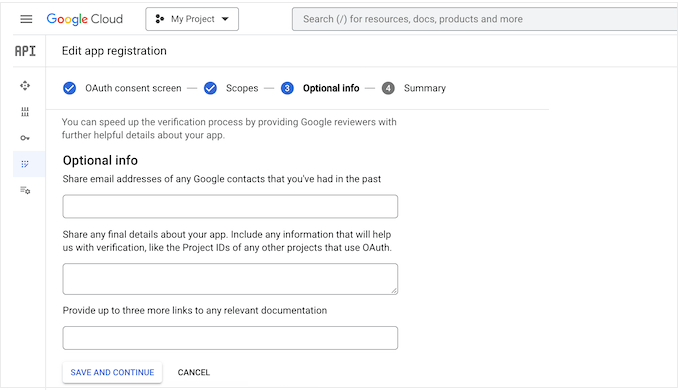
Neste ponto, talvez você queira inserir mais algumas informações sobre o seu aplicativo, inclusive como planeja usá-lo.
Essa etapa é opcional, mas pode ajudar o Google a verificar e aprovar seu projeto mais rapidamente.

Quando estiver pronto para continuar, basta clicar no botão “Salvar e continuar”. O Google agora mostrará um resumo de todas as informações que você inseriu.
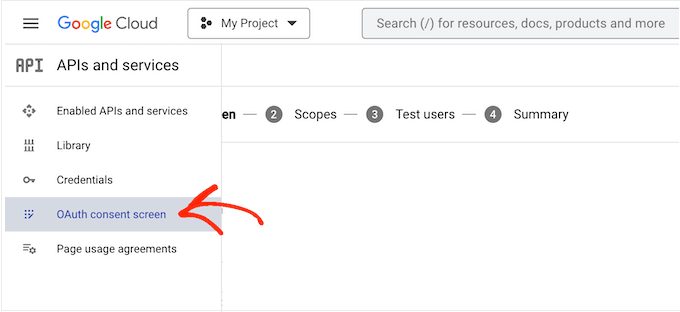
Em seguida, abra o menu clicando no ícone de linha e selecione “oAuth Consent Screen”.

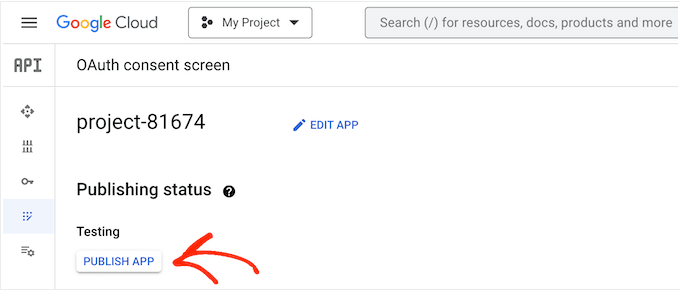
Você verá que seu aplicativo está no momento em modo de teste.
Para torná-lo ativo, vá em frente e clique em “Publish App” (Publicar aplicativo).

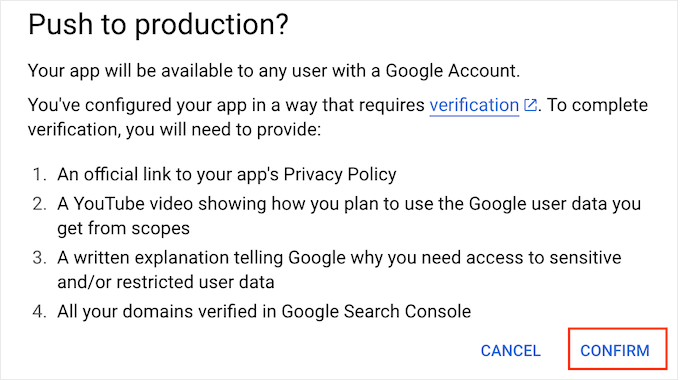
O Google Cloud Console agora mostrará algumas informações sobre as etapas adicionais que você precisará realizar para passar no processo de verificação. Isso inclui adicionar um link para sua política de privacidade e adicionar seu site WordPress ao Google Search Console.
Depois de ler essas informações, basta clicar no botão “Confirmar”.

Adicionar o ID do cliente e o segredo do cliente ao WordPress
Com isso feito, você está pronto para criar o ID do cliente e a chave secreta.
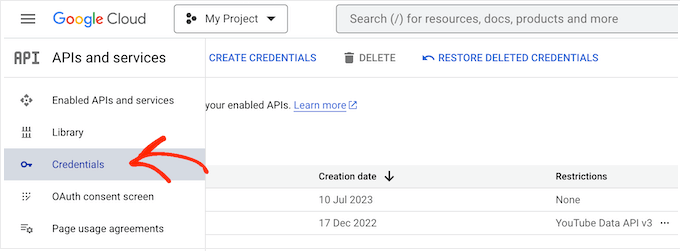
No menu à esquerda, selecione “Credentials” (Credenciais).

Em seguida, clique em “Create Credentials” (Criar credenciais).
No menu suspenso que aparece, você precisa selecionar “OAuth client ID”.

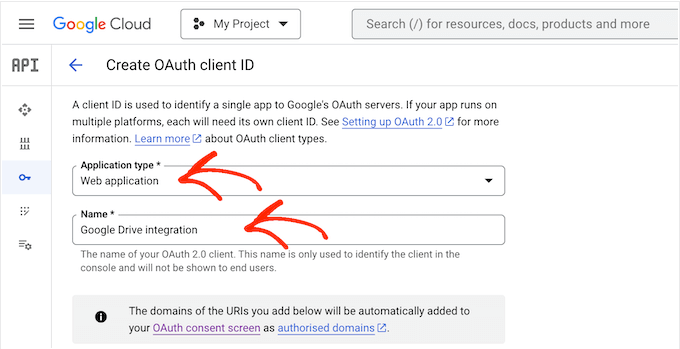
Na tela seguinte, abra o menu suspenso e selecione “Web application” (Aplicativo da Web).
Agora você pode digitar um nome para o seu cliente OAuth 2.0. Isso é apenas para sua referência, portanto, você pode usar o que quiser.

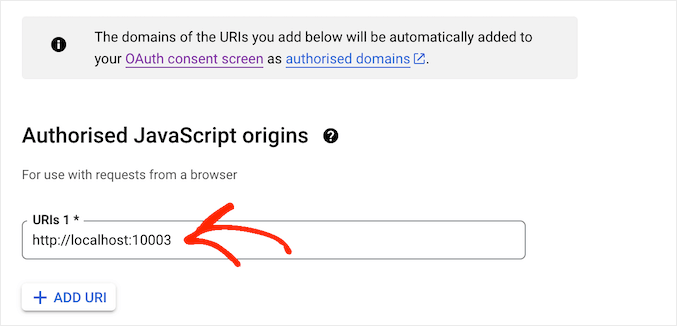
Em seguida, role até a seção “Origens autorizadas de JavaScript”.
No campo, digite o nome de domínio de seu site.

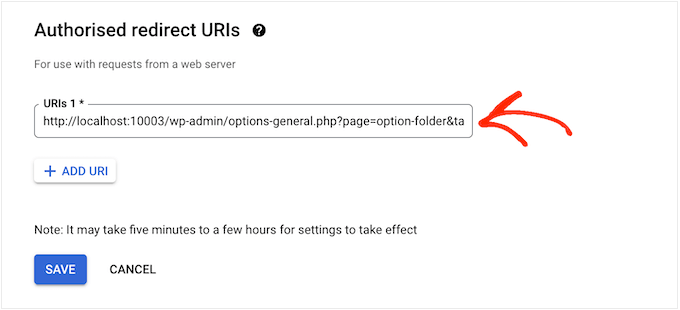
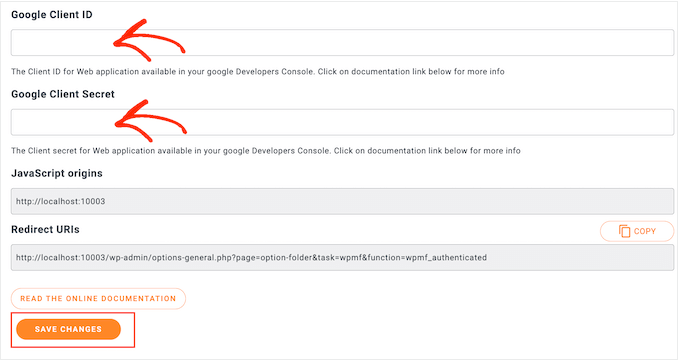
Em “Authorised redirect URIs” (URIs de redirecionamento autorizados), adicione o seguinte URL, certificando-se de substituir “https://your-domain.com” por seu próprio nome de domínio:
https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_authenticated

Feito isso, role até a parte inferior da tela e clique em “Create” (Criar).
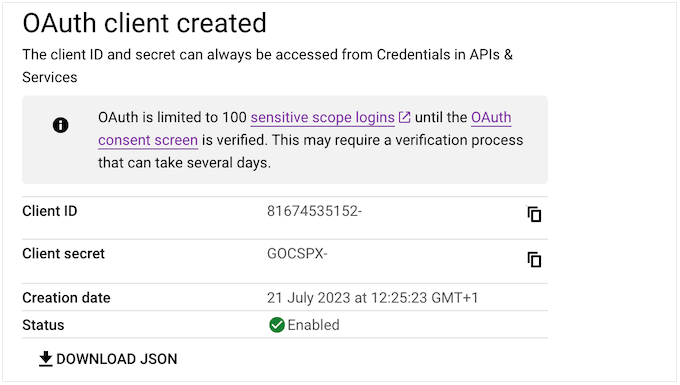
Após alguns instantes, o Google mostrará seu ID e segredo do cliente em uma janela pop-up. Você precisará dessas informações, portanto, anote-as em algum lugar seguro.

Você também pode fazer o download das informações como um arquivo JSON.
Para adicionar o ID do cliente e o segredo do cliente ao WordPress, vá para Configurações ” Pasta de mídia WP no painel do WordPress.

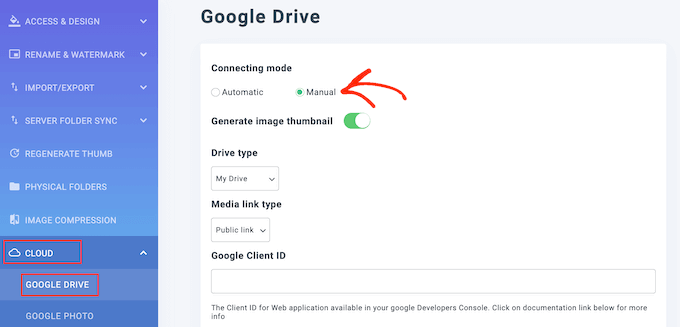
No menu do lado esquerdo, selecione “Cloud” (Nuvem) seguido de “Google Drive”.
Em seguida, você precisa selecionar “Manual”.

Feito isso, basta colar o ID do cliente e o segredo do cliente nos campos “Google Client ID” e “Google Client Secret”.
Agora, clique em “Connect to Google Drive” (Conectar ao Google Drive).

Na janela pop-up que aparece, selecione a conta do Google Drive que você deseja usar.
Agora você verá algumas informações sobre todos os dados que o aplicativo poderá acessar e as tarefas que ele poderá executar. Basta marcar a caixa ao lado de cada permissão que o aplicativo está solicitando.

Em seguida, clique em “Continuar”.
Por fim, clique no botão “Save Changes” (Salvar alterações).

Agora você conectou com êxito o Google Drive à sua biblioteca de mídia do WordPress.
Bônus: Importar o Google Docs para o WordPress
Além de conectar o Google Drive ao seu site, você também pode importar o Google Docs para o WordPress.
Por exemplo, se você aceitar postagens de convidados em seu site e um usuário enviar uma postagem no Google Docs, não será possível copiar e colar diretamente o conteúdo no editor de blocos.
Se fizer isso, você receberá muitas tags HTML indesejadas e, às vezes, poderá até perder toda a formatação original.
Nesse caso, é muito mais fácil importar o arquivo do Google Docs do que copiar e colar o conteúdo no WordPress. Para fazer isso, você pode usar o Grammarly, que é uma ferramenta gramatical popular.
Basta criar uma conta na plataforma e colar o conteúdo do Google Docs em seu editor.

Quando você fizer isso, todas as tags HTML serão automaticamente removidas do conteúdo. Agora você pode copiar e colar a postagem do blog no editor de blocos do WordPress, onde ela será exibida na formatação adequada, sem tags HTML.
Para obter instruções detalhadas, consulte nosso tutorial sobre como importar facilmente o Google Docs para o WordPress.
Esperamos que este artigo tenha ajudado você a aprender como conectar o Google Drive à sua biblioteca de mídia do WordPress. Talvez você também queira ver nosso guia sobre como criar fluxos de trabalho automatizados no WordPress ou ver nossa seleção de especialistas das melhores soluções de análise para usuários do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Yinka says
hi,
please is there a way to Link media from hard drive on computer with wp site, instead of uploading it to media library… thanks
WPBeginner Support says
We do not have a recommended method for that at the moment as that would require your computer to send the images to anyone trying to view them on your site and if your computer is ever turned off they would no longer be able to see images on your site until it is turned back on.
Administrador
sashi hari sulochan says
i am using this plugin to embed videos in my wordpress website, how to hide the poput option of google drive
WPBeginner Support says
For customizing the plugin, you would want to reach out to the plugin’s support and they should be able to assist you
Administrador
Ted Keith says
I get all the way through this and have the import from google button. Click on the button and sign in with google. Nothing happens, Just goes right back to the import from google button screen. Sigh… wish stuff just worked sometimes. That’s an hour wasted.
Gabriel says
Same as below. I can import photos from Google Drive but it doesn’t upload properly, it shows a grey box. Images are not imported. What should I change? Thanks for your support
derred beh says
after following the steps, I can import photos from Google Drive,
but the file size is just 962B, and when try to view them, I just see a black page, with the square box in it.
Looks like the images are not properly imported?
How to fix this?
Giwa says
my clients newly design WordPress e-commerce site and he is selling eBook. can he use google drive as storage where the buyer can download the eBook after payment?
thisisyeeseul says
I am using it but it’s still using WordPress storage.
i wonder, is it possible to use it without storing wordpress?
plz let me know! thanks!
Stephanie says
I just tried to install the plugin and it crashed my entire site. Anything I click on gives me this error.
Parse error: syntax error, unexpected in /home/content/02/14034602/html/wp-content/plugins/external-media/plugins/Box.php on line 75
This error is the only thing showing on my site to the public right now.
HELP!
WPBeginner Support says
Hi Stephanie,
Please uninstall the plugin. Here is how to deactivate plugins when not able to access WordPress admin area.
Administrador
Kerry says
Hi TARIQ, CAn you help me?
On the AOath consent screen..there is a place to click on your Gmail account …my husband’s keeps coming up and it’s not giving me any way to put in my address. This occurs right before “product name shown to users”. How will it know to access my Gmail account/photos.?
Courtney says
This is not working. I uploaded the plugin and had to do a very complicated Developer setup on Google and WordPress setup. But it is does not do what I need. I need to be able to upload the photos out of my Google Photos into my WordPress.org site, period. This does not display all my updated photos and instead has my documents from years back. The few photos it does show import in as a Google code instead of a picture.
Please develop a simple Google Photos upload plug-in instead of this.
Arsyila Maulidia says
Yes, nice info, i just apply on my web and succsesfully connect to google drive,
I’m arsyila
Great from Indonesia
Succses for wpbeginner
Tariq says
Question,
Is this method will fit Google SEO requirements? I dont think so and this will reduce our score. (If it will work)
The correct way using google drive with ANY website is to have G-Suit account and point an Google website (Only available in G-Suite since last Aug, 31 2017) as a sub domain in your website. This way you will increase your score by hosting static content in CDN.
Good luck.
J. Nijhuis says
This is not a CDN, it;s just an addon for directly browsing Google Drive images from within WP. The files are imported into your WP media library just like any other image you upload.
Mayank says
Found an error, unable to work.
Uncaught TypeError: Cannot read property ‘add’ of undefined
at Object. (external-media-view.js:23)
Abdulaziz Alnasi says
as you know that google offers Google photos service for free with unlimited storage, so what I think about is to store my images into google photos instead of having them on my host.
since I have shared hosting this method will decrease the load on my server.
so the question is: is (Google Drive) way will allow me to store my images into Google photos instead of google drive?
sachin says
Google not giving permission for uplkoading iamges from drive
Tariq says
No, Google give permission to host your image and call it from Google drive folder inside your website but ONLY if you are G-Suit member.
Virgo says
With the plugin version 1.10.14 the callback url is changed from
example.com/index.php?external_media_plugin=GooglePickerAPI
to
example.com/index.php?external_media_plugin=GoogleDrive
And in the Google API Console you need to enable the Google Drive APi too!
Paresh Wadhwani says
do the 2 mb file size limit applies while transfering files from google drive…..Please reply
galodu says
Great plugin. Thanks a lot for through instructions. Everything is in place. Only issue I am facing is that the images are not properly imported to media library. Images are corrupted. Please let me know how to solve the issue.
Orestis Rovakis says
That’s very informational and i will use it soon. But what brought me here waas the search for a way to transfer all my media filew to Google Drive so i can save space from my server. Does anyone know anyway to do that?
Dinil Abeygunawardane says
This is great, but this imports files to WP!
Is there a way to display images on WP without importing them?
Tony says
I totally agree. This is what brought me here too. A way to display images from a cloud storage service such as Dropbox or Google Drive without storing them into WordPress Media Library!
This would be totally useful. What about CDN’s, do they do that?
vikash says
hi Tony
Do Know that how is it possible? please tell me in detail i really need this for my website. thank you
Tariq says
This already Google drive offer it exactly in the way you ask but you need to be Google Suit member for 5$/m and they are giving you a real big benefit for this money, not only G-Drive, but much much more.