Vous souhaitez créer une présentation sur WordPress mais vous ne savez pas par où commencer ?
Bien que des logiciels comme Google Slides et PowerPoint permettent de réaliser de belles diapositives, celles-ci risquent de ne pas être très esthétiques lorsqu’elles sont embarquées sur votre site WordPress. C’est pourquoi il est recommandé d’utiliser une extension de présentation WordPress.
Dans cet article, nous allons vous afficher un guide étape par étape sur la façon de créer des présentations de type PowerPoint dans WordPress.

Pourquoi créer des présentations sur votre site WordPress ?
Il existe de nombreux cas où la création de présentations dans WordPress peut être bénéfique. Si vous gérez un site de petite entreprise et que vous souhaitez afficher votre récent rapport d’activité, il peut être plus simple/simple d’utilisation et plus intéressant de l’afficher dans une présentation.
Ou, disons que vous gérez un site éducatif. L’ajout d’une présentation dans WordPress peut rendre votre contenu plus attrayant, en particulier pour les débutants. Cela peut envoyer des signaux positifs aux moteurs de recherche, ce qui peut améliorer votre référencement WordPress.
Il est possible de créer une présentation à l’aide de logiciels tels que Google Slides ou Microsoft PowerPoint. Vous pouvez ensuite ajouter la présentation à votre site à l’aide d’une extension ou d’une fonction d’intégration.
Toutefois, rien ne garantit que la présentation PowerPoint ou Google Diapositive finie s’affichera correctement sur votre site WordPress. De plus, certains programmes autonomes sont payants.
La bonne nouvelle est que vous pouvez facilement créer de belles présentations dans WordPress à l’aide d’une extension WordPress. Voyons donc comment vous pouvez créer des présentations de style PowerPoint sur WordPress.
N’hésitez pas à utiliser ces liens rapides pour naviguer à travers les étapes :
Étape par étape : Installation d’une extension WordPress pour les présentations
La manière la plus simple de créer des présentations sur WordPress est d’utiliser Smart Diaporama 3. Cette extension gratuite fonctionne avec n’importe quel thème WordPress et est optimisée pour le référencement. Il est également livré avec des diapositives prédéfinies, des animations et des modèles, de sorte que vous pouvez créer de belles présentations, rapidement.
Tout d’abord, vous devrez installer et activer Smart Diaporama 3. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Une fois activé, allez sur Smart Diaporama » Tableau de bord et cliquez sur ‘Go To Tableau de bord’.

Ensuite, il suffit de cliquer sur « Nouveau projet ».
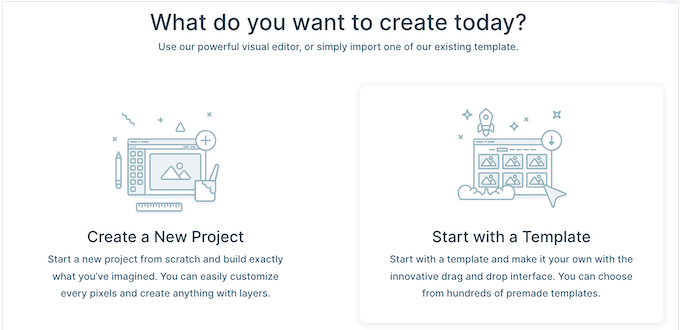
À ce stade, vous pouvez décider de partir d’une feuille blanche ou d’utiliser l’un des modèles de présentation prêts à l’emploi de Smart Diaporama.
Si vous souhaitez créer rapidement une présentation professionnelle, nous vous recommandons de sélectionner « Commencer avec un Modèle ».

Smart Diaporama affiche alors tous les modèles disponibles.
Pour examiner un modèle de plus près, survolez-le avec votre souris, puis cliquez sur l’icône de l’œil lorsqu’il apparaît. Cela permet d’ouvrir le modèle de présentation dans un nouvel onglet.

Lorsque vous trouvez un Modèle que vous souhaitez utiliser, survolez-le et cliquez sur le bouton « Importer ».
Cela ouvrira le Modèle que vous avez choisi dans l’éditeur Smart Diaporama.

Étape 2 : Configurer votre présentation WordPress de type PowerPoint
Après avoir choisi un modèle, il convient de définir les réglages de la présentation. Les options qui s’offrent à vous peuvent varier en fonction de votre Modèle, mais nous allons couvrir tous les principaux paramètres.
Configurer les Réglages généraux et les Réglages de taille
Dans l’onglet « Général », vous pouvez donner un nom à la présentation en le tapant dans le champ « Nom ».

Vous pouvez également ajouter une miniature, qui peut être visible par les internautes en fonction de la configuration de la présentation.
Cliquez simplement sur l’icône « + » à côté de « Miniature », puis choisissez une image dans la médiathèque de WordPress ou téléversez un nouveau fichier depuis votre ordinateur.

Ceci fait, vous devez défiler jusqu’à la section » Diaporama Design « .
Ici, vous pouvez modifier l’alignement du Diaporama et ajouter une marge externe pour créer plus d’espace autour de vos diapositives.

Ensuite, vous pouvez agrandir ou réduire les diapositives en sélectionnant l’onglet « Taille ».
Ici, vous pouvez définir différentes tailles maximales pour les utilisateurs/utilisatrices de tablettes, de mobiles et d’ordinateurs de bureau. En procédant ainsi, vous avez l’assurance que la présentation sera belle sur tous les appareils.
Pour définir ces tailles maximales, il suffit de cliquer pour activer les curseurs Desktop, Mobile et Tablet, puis de saisir un nombre dans le champ « Max ».

Sous « Mises en page », vous pouvez choisir si la présentation doit occuper toute la largeur du navigateur (« Pleine largeur ») ou s’adapter au conteneur dans lequel elle est placée (« Encadré »).
Par défaut, la présentation est redimensionnée automatiquement pour s’adapter à l’écran de l’internaute. En règle générale, il est préférable de laisser ces réglages activés, mais vous pouvez définir une hauteur minimale en la saisissant dans la case « Hauteur minimale ».

Configurer les contrôles et les réglages d’animation
Cliquez ensuite sur l’onglet « Contrôles ». Ici, vous pouvez modifier la façon dont les internautes se déplacent entre les différentes diapositives.
Les réglages par défaut devraient convenir à la plupart des blogs et sites WordPress, mais il se peut que vous souhaitiez modifier l’aspect des flèches.
Par exemple, vous pouvez modifier la couleur des flèches et l’encart, qui contrôle l’endroit où les flèches apparaissent sur la diapositive.

Au fur et à mesure que vous apportez des modifications, vous pouvez prévisualiser l’aspect des flèches dans votre présentation.
Pour ce faire, il suffit de cliquer sur l’icône de l’œil dans la barre d’outils.

Une fois cette étape franchie, il vous suffit de défiler jusqu’à la rubrique » Puces « . Ici, vous pouvez personnaliser les icônes en pointillés qui permettent aux internautes de passer d’une diapositive à l’autre. Vous pouvez essayer différents styles de puces, ajouter une ombre de boîte, modifier le rayon des coins, etc.
Si vous souhaitez afficher le titre de chaque diapositive, il vous suffit de cliquer pour activer le permutateur « Barre de texte ».

Une autre option consiste à afficher la miniature de chaque diapositive, ce qui donne aux internautes un autre moyen de passer d’une diapositive à l’autre.
Pour ce faire, vous devez activer le permutateur « Miniature ». Vous aurez alors accès à d’autres réglages qui vous permettront d’affiner l’aspect des miniatures.

Enfin, vous pouvez ajouter une ombre au bas de votre diaporama en cliquant sur le permutateur « Ombre ».
Ensuite, vous pouvez ouvrir la liste déroulante et choisir parmi les différents styles d’ombres.

Lesanimations CSS sont un excellent moyen d’attirer l’attention de l’internaute et de l’inciter à s’intéresser à votre présentation. Smart Diaporama est livré avec des animations intégrées, alors n’oubliez pas de cliquer sur l’onglet » Animations » pour les configurer.
Ici, ouvrez le menu déroulant » Animation principale » et choisissez l’effet que Smart Diaporama jouera lorsque vous passerez d’une diapositive à l’autre. Vous pouvez également modifier la durée de l’animation en saisissant un nombre dans le champ « Durée ».

Selon le Modèle que vous utilisez, vous pouvez également voir une option « Animation de l’arrière-plan ». Celle-ci vous permet d’animer l’image et les couleurs d’arrière-plan de la diapositive.
Sachez simplement que les animations d’arrière-plan ne fonctionnent pas sur les vidéos ou toute présentation utilisant le défilement parallaxe.
Pour examiner de plus près les animations d’arrière-plan de Smart Diaporama, cliquez sur l’icône » + « . Cela ouvre un éditeur où vous pouvez essayer différentes animations pour voir quels effets vous pouvez créer.

Définir les Réglages Autoplay
L’onglet suivant est « Autoplay ».
Par défaut, les internautes devront se déplacer manuellement entre vos diapositives. Si vous souhaitez que la présentation soit lue automatiquement, il vous suffit de cliquer sur le Diaporama pour l’activer.

Si vous activez cette option, vous aurez accès à des réglages supplémentaires qui vous permettront de modifier la durée pendant laquelle la présentation affiche chaque diapositive et la manière dont les internautes peuvent arrêter le diaporama.
Il ajoute également une section « Boutons », dans laquelle vous pouvez personnaliser le bouton « Lecture » de la présentation.

Optimisez votre présentation
Ensuite, sélectionnez l’onglet » Optimiser « . Vous y trouverez les Réglages pour le chargement paresseux de Smart Diaporama.
Par défaut, le Diaporama se charge immédiatement, ce qui est un bon choix si la présentation est la première chose que les gens voient lorsqu’ils visitent la page.
Toutefois, si vous avez l’intention de placer la présentation plus bas dans la page, nous vous recommandons d’ouvrir le menu déroulant « Type de chargement » et de choisir « Après le chargement de la page ».

Cela peut améliorer la vitesse et les performances de WordPress, ainsi que l’expérience de l’internaute en chargeant le reste de la page en premier.
Une autre option est « Après le délai », qui vous permet de définir un délai de chargement pour le Diaporama.

Définir les Réglages des diapositives
Par défaut, les images couvrent la totalité de la diapositive, même si Smart Diaporama doit recadrer l’image pour l’adapter. Cela fonctionne bien pour la plupart des modifications, mais vous pouvez modifier ce réglage par défaut en sélectionnant l’onglet « Diapositives ».
Il suffit d’ouvrir le menu déroulant « Remplissage de l’image d’arrière-plan de la diapositive » et de choisir une option différente dans la liste, par exemple étirer, centrer ou ajuster le flou.

L’onglet « Développeur » comporte des réglages avancés, notamment une zone où vous pouvez ajouter des CSS personnalisés à vos présentations.
La plupart des propriétaires de sites n’auront pas besoin d’utiliser ces réglages. Toutefois, si vous souhaitez en savoir plus sur l’une des options développeurs/développeuses, il vous suffit de survoler l’icône en forme de « i ». Link affichera une infobulle contenant plus d’informations, ainsi qu’un lien vers la documentation de Smart Diaporama.

Étape par étape : Créer des diapositives pour votre présentation de type PowerPoint
Lorsque vous êtes satisfait de la configuration de la présentation, il est temps de commencer à créer des diapositives.
Il suffit de cliquer sur le bouton « Ajouter une diapositive » pour Premiers pas.

Smart Diaporama vous permet de créer différents types de diapositives. Il dispose même d’une option » Post « , qui vous permet d’intégrer une publication WordPress à l’intérieur d’une diapositive.
Vous pouvez expérimenter les différentes options, mais dans ce guide, nous utiliserons le modèle « vierge » comme exemple.

Après avoir choisi un type de diapositive, la miniature de la diapositive s’affiche en haut de l’écran.
Il suffit de survoler la miniature avec la souris et de cliquer sur le bouton « Modifier » lorsqu’il apparaît.

L’éditeur/éditrices Smart Diaporama s’ouvre.
En haut de l’écran se trouve une barre de navigation en fil d’Ariane qui permet de se déplacer entre les différentes diapositives de la présentation.

Sur le côté gauche de l’écran se trouvent tous les calques qui composent la diapositive. Vous pouvez survoler une icône avec votre souris pour voir le nom du calque, par exemple Image ou Ligne.
Pour modifier un calque, il suffit de cliquer dessus dans le menu de gauche. Une fenêtre surgissante s’ouvre alors avec tous les réglages que vous pouvez utiliser pour personnaliser ce calque.

Vous pouvez également sélectionner un calque en cliquant dessus dans la Prévisualisation directe. Par exemple, pour remplacer une partie du texte par défaut par votre propre message, il vous suffit de cliquer pour sélectionner ce calque.
Dans la fenêtre surgissante, saisissez votre message dans le champ « Texte ».

Vous pouvez également modifier l’aspect du texte en cliquant sur l’onglet « Style ».
Ici, vous pouvez modifier la couleur du texte, la police, la taille, etc.

Pour personnaliser la diapositive, il suffit de cliquer sur les différents calques, puis d’effectuer vos modifications dans la fenêtre surgissante.
Si vous souhaitez supprimer un calque, il vous suffit de survoler celui-ci à l’aide de votre souris, puis de cliquer sur l’icône en pointillés. Dans le menu déroulant, vous devez sélectionner « Supprimer ».

Souhaitez-vous ajouter d’autres calques à la diapositive ?
Il suffit de cliquer sur l’icône verte « + » dans le menu de gauche.

L’onglet « Calques » affiche quelques calques de base, tels que des images, des boutons et du texte.
Vous pouvez ajouter n’importe laquelle de ces calques à la diapositive par glisser-déposer.

Smart Diaporama dispose également d’une bibliothèque de diapositives prédéfinies que vous pouvez ajouter à votre présentation.
Pour consulter ces options, cliquez sur l’onglet « Bibliothèque ».

Vous pouvez maintenant continuer à travailler sur cette diapositive en ajoutant des calques et en les personnalisant avec votre propre contenu et vos propres Réglages.
Lorsque vous êtes satisfait de la façon dont la diapositive est configurée, cliquez sur le bouton « Enregistrer ».

Pour commencer à travailler sur la diapositive suivante, vous devez cliquer sur « Diapositives » dans la barre d’outils.
Sélectionnez ensuite « Ajouter une diapositive ».

Étape par étape : Publier votre première présentation dans WordPress
Lorsque vous avez terminé de travailler sur la présentation, il vous suffit de cliquer sur « Retour » pour revenir au tableau de bord principal de Smart Diaporama.
Par défaut, Smart Diaporama publie toutes vos diapositives, mais il convient de vérifier que chaque diapositive que vous souhaitez afficher sur votre site est accompagnée d’une coche verte.

Si vous voyez un « x » à côté d’une diapositive, cela signifie que la diapositive n’est pas publiée. Vous devrez cliquer sur le « x » pour le transformer en une coche verte, ce qui rendra la diapositive directe.
Après cela, vous êtes prêt à ajouter la présentation à votre boutique en ligne, votre site ou votre blog. Il suffit d’ouvrir n’importe quelle publication ou page dans l’éditeur de blocs Gutenberg, puis de cliquer sur l’icône » + « .
Ensuite, vous devez taper » Smart Diaporama 3 » dans la fenêtre surgissante et sélectionner le bon bloc lorsqu’il apparaît dans l’éditeur/éditrices de blocs.

Cela ajoute un bloc Smart Diaporama à la page.
Ensuite, cliquez sur le bouton « Sélectionner un Diaporama ».

Une fenêtre surgissante affiche toutes les présentations que vous avez créées.
Il suffit de cliquer sur la présentation que vous souhaitez utiliser, puis de sélectionner « Insérer ».

Cette opération permet d’ajouter la présentation à votre site. Vous pouvez maintenant cliquer sur le bouton « Mettre à jour » ou « Publier » pour rendre la présentation En direct.
Maintenant, si vous visitez votre site, vous verrez la présentation de style PowerPoint en action.

Nous espérons que cet article vous a aidé à apprendre comment créer des présentations sur WordPress. Vous pouvez également consulter notre liste des meilleurs constructeurs de pages WordPress par glisser-déposer ou notre guide sur la façon de choisir le meilleur logiciel de conception web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
THANKGOD JONATHAN says
Who knew creating presentations in WordPress could be so easy? This guide opened up new possibilities for my content.
Thanks for introducing a creative alternative to traditional tools.
WPBeginner Support says
You’re welcome
Administrateur
Tracy Snar says
I’m so excited about this feature!
WPBeginner Support says
Glad you found this recommendation helpful
Administrateur
Dave says
Can you add audio and set the presentation up to run as an automted presentation ?
WPBeginner Support says
You would want to reach out to the plugin’s support for if that is an option with their current tools.
Administrateur
Kevin Kovadia says
Very good plugins, it is great. I will try to create slide from WordPress. If is possible to create google doc & Google sheet using such a way with WordPress.
WPBeginner Support says
If you’re looking to embed a google doc, you would want to take a look at our guide below:
https://www.wpbeginner.com/plugins/how-to-embed-pdf-spreadsheet-and-others-in-wordpress-blog-posts/
Administrateur
Sefa Tsegha says
Wow. I never knew there’s a WordPress plugin for that. Thank you for sharing. I always learn something new from this site.
WPBeginner Support says
You’re welcome glad we could share something new
Administrateur
Gursimran Kaur says
Hi
Tnx for sharing
WPBeginner Support says
You’re welcome
Administrateur
Maddie says
Great article. Just letting you know that presentation is spelt wrong twice in the second paragraph under the heading ‘How to Create a Presentation in WordPress.’
Here is the referenced sentence:
« Upon activation, you need to visit Presenation » Add New page to create your first presenation. »
WPBeginner Support says
Thanks for catching that, we’ll be sure to fix the typo
Administrateur
JIM C says
This looks great. More use learning WordPress while making some presentations for different segments of the client base!
WPBeginner Support says
Glad you liked our guide
Administrateur