Möchten Sie eine Präsentation in WordPress erstellen, sind aber nicht sicher, wo Sie anfangen sollen?
Mit Software wie Google Slides und PowerPoint lassen sich zwar schöne Folien erstellen, aber sie sehen möglicherweise nicht gut aus, wenn sie auf Ihrer WordPress-Website eingebettet sind. Deshalb ist es empfehlenswert, ein WordPress-Präsentations-Plugin zu verwenden.
In diesem Artikel zeigen wir Ihnen eine Schritt-für-Schritt-Anleitung, wie Sie Präsentationen im PowerPoint-Stil in WordPress erstellen können.

Warum sollten Sie Präsentationen auf Ihrer WordPress-Website erstellen?
Es gibt viele Fälle, in denen die Erstellung von Präsentationen in WordPress von Vorteil sein kann. Wenn Sie eine Website für ein kleines Unternehmen betreiben und Ihren neuesten Branchenbericht vorstellen möchten, ist es vielleicht benutzerfreundlicher und interessanter, ihn in einer Präsentation darzustellen.
Oder nehmen wir an, Sie betreiben eine Bildungswebsite. Das Hinzufügen einer Präsentation in WordPress kann Ihre Inhalte ansprechender machen, insbesondere für Anfänger. Dies kann positive Signale an Suchmaschinen senden, die Ihr WordPress-SEO verbessern können.
Es ist möglich, eine Präsentation mit einer Software wie Google Slides oder Microsoft PowerPoint zu erstellen. Sie können die Präsentation dann entweder mit einem Plugin oder einer Einbettungsfunktion in Ihre Website einbinden.
Es gibt jedoch keine Garantie, dass die fertige PowerPoint- oder Google Slides-Präsentation auf Ihrer WordPress-Website gut aussieht. Außerdem kosten einige Standalone-Programme Geld.
Die gute Nachricht ist, dass Sie mit einem WordPress-Plugin ganz einfach schöne Präsentationen in WordPress erstellen können. Sehen wir uns also an, wie Sie Präsentationen im PowerPoint-Stil in WordPress erstellen können.
Nutzen Sie diese Links, um sich durch die einzelnen Schritte zu bewegen:
Schritt 1: Installieren Sie ein WordPress-Präsentations-Plugin
Der einfachste Weg, Präsentationen in WordPress zu erstellen, ist die Verwendung von Smart Slider 3. Dieses kostenlose Plugin funktioniert mit jedem WordPress-Theme und ist für SEO optimiert. Es enthält außerdem vorgefertigte Folien, Animationen und Vorlagen, sodass Sie schnell schöne Präsentationen erstellen können.
Zunächst müssen Sie Smart Slider 3 installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
Gehen Sie nach der Aktivierung zu Smart Slider “ Dashboard und klicken Sie dann auf „Go To Dashboard“.

Danach klicken Sie einfach auf „Neues Projekt“.
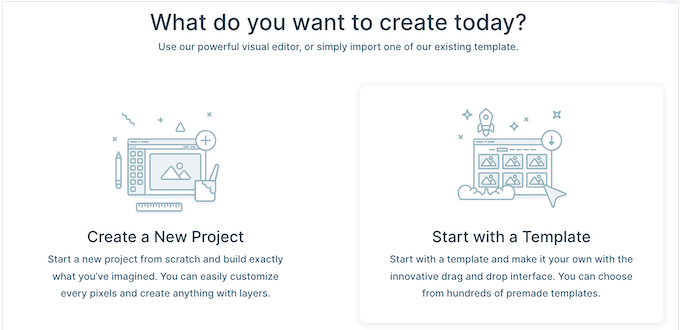
An dieser Stelle können Sie entscheiden, ob Sie mit einem leeren Blatt Papier beginnen oder eine der vorgefertigten Präsentationsvorlagen von Smart Slider verwenden möchten.
Wenn Sie schnell eine professionell gestaltete Präsentation erstellen möchten, empfehlen wir Ihnen die Option „Mit einer Vorlage beginnen“.

Smart Slider zeigt nun alle verfügbaren Vorlagen an.
Wenn Sie sich einen Entwurf genauer ansehen möchten, fahren Sie mit der Maus darüber und klicken Sie dann auf das Augensymbol, wenn es erscheint. Dadurch wird die Präsentationsvorlage in einer neuen Registerkarte geöffnet.

Wenn Sie eine Vorlage gefunden haben, die Sie verwenden möchten, bewegen Sie den Mauszeiger über die Vorlage und klicken Sie auf die Schaltfläche „Importieren“.
Dadurch wird die von Ihnen gewählte Vorlage im Smart Slider-Editor geöffnet.

Schritt 2: Konfigurieren Sie Ihre WordPress-Präsentation im PowerPoint-Stil
Nachdem Sie eine Vorlage ausgewählt haben, sollten Sie die Einstellungen für die Präsentation konfigurieren. Die Optionen, die Sie sehen, können je nach Vorlage variieren, aber wir werden alle wichtigen Einstellungen abdecken.
Allgemeine Einstellungen und Größeneinstellungen konfigurieren
Auf der Registerkarte „Allgemein“ können Sie der Präsentation einen Namen geben, indem Sie ihn in das Feld „Name“ eingeben.

Sie können auch ein Vorschaubild hinzufügen, das je nach Konfiguration der Präsentation für die Besucher sichtbar sein kann.
Klicken Sie einfach auf das „+“-Symbol neben „Thumbnail“ und wählen Sie dann entweder ein Bild aus der WordPress-Mediathek oder laden Sie eine neue Datei von Ihrem Computer hoch.

Wenn Sie das getan haben, müssen Sie zum Abschnitt „Slider Design“ scrollen.
Hier können Sie die Ausrichtung des Schiebereglers ändern und einen Rand hinzufügen, um mehr Platz um Ihre Folien zu schaffen.

Als Nächstes können Sie die Folien größer oder kleiner machen, indem Sie die Registerkarte „Größe“ auswählen.
Hier können Sie unterschiedliche Maximalgrößen für Tablet-, Handy- und Desktop-Benutzer festlegen. Auf diese Weise können Sie sicher sein, dass die Präsentation auf allen Geräten gut aussieht.
Um diese Maximalgrößen einzustellen, klicken Sie einfach auf die Schieberegler für Desktop, Mobile und Tablet und geben dann eine Zahl in das Feld „Max“ ein.

Unter „Layouts“ können Sie wählen, ob die Präsentation die gesamte Breite des Browsers ausfüllen soll („Volle Breite“) oder ob sie in den Container passen soll, in dem sie steht („Boxed“).
Standardmäßig wird die Präsentation automatisch nach oben und unten skaliert, um sie an den Bildschirm des Besuchers anzupassen. Normalerweise sollten Sie diese Einstellungen aktiviert lassen, aber Sie können eine Mindesthöhe festlegen, indem Sie diese in das Feld „Mindesthöhe“ eingeben.

Konfigurieren von Steuerelementen und Animationseinstellungen
Klicken Sie anschließend auf die Registerkarte „Steuerelemente“. Hier können Sie festlegen, wie die Besucher zwischen den verschiedenen Folien wechseln.
Die Standardeinstellungen sollten für die meisten WordPress-Blogs und -Websites gut geeignet sein, aber Sie möchten vielleicht das Aussehen der Pfeile ändern.
Sie können z. B. die Farbe der Pfeile und den Einschub ändern, der bestimmt, wo die Pfeile auf der Folie erscheinen.

Während Sie Änderungen vornehmen, können Sie sich eine Vorschau ansehen, wie die Pfeile in Ihrer Präsentation aussehen werden.
Klicken Sie dazu einfach auf das Augensymbol in der Symbolleiste.

Wenn Sie das getan haben, scrollen Sie einfach zu „Aufzählungszeichen“. Hier können Sie die gepunkteten Symbole anpassen, mit denen die Besucher zwischen den verschiedenen Folien wechseln können. Sie können verschiedene Aufzählungszeichenstile ausprobieren, einen Rahmenschatten hinzufügen, den Eckenradius ändern und vieles mehr.
Wenn Sie den Titel jeder Folie anzeigen möchten, klicken Sie einfach auf die Schaltfläche „Textleiste“, um sie zu aktivieren.

Eine weitere Option ist die Anzeige der Miniaturbilder der einzelnen Folien, so dass die Besucher eine weitere Möglichkeit haben, zwischen den Folien zu wechseln.
Dazu müssen Sie die Option „Thumbnail“ aktivieren. Sie erhalten nun Zugriff auf einige zusätzliche Einstellungen zur Feinabstimmung des Aussehens der Miniaturansichten.

Schließlich können Sie noch einen Schatten am unteren Rand Ihrer Diashow hinzufügen, indem Sie auf den Schalter „Schatten“ klicken.
Danach können Sie das Dropdown-Menü öffnen und zwischen den verschiedenen Schattenstilen wählen.

CSS-Animationen sind eine großartige Möglichkeit, die Aufmerksamkeit der Besucher zu wecken und sie dazu zu bringen, sich mit Ihrer Präsentation zu beschäftigen. Smart Slider verfügt über integrierte Animationen. Klicken Sie auf die Registerkarte „Animationen“, um sie zu konfigurieren.
Öffnen Sie hier das Dropdown-Menü „Hauptanimation“ und wählen Sie den Effekt, den Smart Slider beim Wechsel zwischen den Folien abspielen soll. Sie können auch ändern, wie lange die Animationen abgespielt werden, indem Sie eine Zahl in das Feld „Dauer“ eingeben.

Je nach der von Ihnen verwendeten Vorlage sehen Sie möglicherweise auch die Option „Hintergrundanimation“. Damit können Sie das Hintergrundbild und die Farben der Folie animieren.
Beachten Sie jedoch, dass Hintergrundanimationen nicht bei Videos oder Präsentationen mit Parallaxen-Bildlauf funktionieren.
Um sich die Hintergrundanimationen von Smart Slider genauer anzusehen, klicken Sie auf das „+“-Symbol. Dadurch wird ein Editor geöffnet, in dem Sie verschiedene Animationen ausprobieren können, um zu sehen, welche Effekte Sie erzeugen können.

Autoplay-Einstellungen konfigurieren
Die nächste Registerkarte ist „Autoplay“.
Standardmäßig müssen die Besucher manuell zwischen Ihren Folien wechseln. Wenn Sie möchten, dass die Präsentation stattdessen automatisch abgespielt wird, aktivieren Sie einfach den Schieberegler „Autoplay“.

Wenn Sie diese Option aktivieren, erhalten Sie Zugriff auf einige zusätzliche Einstellungen, mit denen Sie festlegen können, wie lange die Präsentation jedes einzelne Dia zeigt und wie Besucher die Diashow anhalten können.
Außerdem wird ein Abschnitt „Schaltflächen“ hinzugefügt, in dem Sie die Schaltfläche „Abspielen“ der Präsentation anpassen können.

Optimieren Sie Ihre Präsentation
Wählen Sie anschließend die Registerkarte „Optimieren“. Hier finden Sie die Einstellungen für das faule Laden von Smart Slider.
Standardmäßig wird der Schieberegler sofort geladen, was eine gute Wahl ist, wenn die Präsentation das erste ist, was die Besucher der Seite sehen.
Wenn Sie jedoch vorhaben, die Präsentation weiter unten auf der Seite zu platzieren, empfehlen wir, das Dropdown-Menü „Ladeart“ zu öffnen und „Nach dem Laden der Seite“ auszuwählen.

Dies kann die Geschwindigkeit und Leistung von WordPress erhöhen und das Erlebnis für den Besucher verbessern, da der Rest der Seite zuerst geladen wird.
Eine weitere Option ist „Nach Verzögerung“, mit der Sie eine Ladeverzögerung für den Schieberegler festlegen können.

Dia-Einstellungen konfigurieren
Standardmäßig bedecken Bilder die gesamte Folie, auch wenn Smart Slider das Bild zuschneiden muss, damit es passt. Dies ist für die meisten Präsentationen gut geeignet, aber Sie können diese Standardeinstellung ändern, indem Sie die Registerkarte „Folien“ auswählen.
Öffnen Sie dazu einfach das Dropdown-Menü „Hintergrundbild füllen“ und wählen Sie eine andere Option aus der Liste, z. B. „Strecken“, „Zentrieren“ oder „Unscharf anpassen“.

Die Registerkarte „Entwickler“ bietet einige erweiterte Einstellungen, darunter einen Bereich, in dem Sie Ihren Präsentationen benutzerdefinierte CSS hinzufügen können.
Die meisten Website-Besitzer brauchen diese Einstellungen nicht zu verwenden. Wenn Sie jedoch mehr über eine der „Entwickler“-Optionen erfahren möchten, bewegen Sie einfach den Mauszeiger über das kleine „i“-Symbol. Daraufhin wird ein Tooltip mit weiteren Informationen sowie ein Link zur Smart Slider-Dokumentation angezeigt.

Schritt 3: Erstellen Sie Folien für Ihre PowerPoint-Präsentation
Wenn Sie mit der Konfiguration der Präsentation zufrieden sind, können Sie mit der Erstellung von Folien beginnen.
Klicken Sie einfach auf die Schaltfläche „Folie hinzufügen“, um loszulegen.

Mit Smart Slider können Sie einige verschiedene Arten von Folien erstellen. Es gibt sogar eine „Post“-Option, mit der Sie einen WordPress-Post in eine Folie einbetten können.
Sie können mit den verschiedenen Optionen experimentieren, aber in diesem Leitfaden werden wir das Design „Blank“ als Beispiel verwenden.

Nachdem Sie einen Folientyp ausgewählt haben, sehen Sie die Miniaturansicht der Folie am oberen Rand des Bildschirms.
Bewegen Sie einfach den Mauszeiger über die Miniaturansicht und klicken Sie dann auf die Schaltfläche „Bearbeiten“, wenn sie erscheint.

Dies öffnet den Smart Slider-Editor.
Am oberen Rand des Bildschirms befindet sich eine Navigationsleiste, über die Sie zwischen den verschiedenen Folien der Präsentation wechseln können.

Auf der linken Seite des Bildschirms befinden sich alle Ebenen, aus denen die Folie besteht. Wenn Sie mit der Maus über ein Symbol fahren, wird der Name der Ebene angezeigt, z. B. „Bild“ oder „Zeile“.
Um eine Ebene zu bearbeiten, klicken Sie sie einfach im linken Menü an. Daraufhin öffnet sich ein Popup-Fenster mit allen Einstellungen, die Sie zur Anpassung der Ebene verwenden können.

Sie können eine Ebene auch auswählen, indem Sie sie in der Live-Vorschau anklicken. Wenn Sie z. B. einen Teil des Standardtextes durch Ihre eigene Nachricht ersetzen möchten, klicken Sie einfach auf die Ebene, um sie auszuwählen.
Geben Sie in dem daraufhin angezeigten Popup-Fenster Ihre Nachricht in das Feld „Text“ ein.

Sie können auch das Aussehen des Textes ändern, indem Sie auf die Registerkarte „Stil“ klicken.
Hier können Sie die Textfarbe, Schriftart, Größe und vieles mehr ändern.

Um die Folie anzupassen, klicken Sie einfach auf die verschiedenen Ebenen und nehmen Sie Ihre Änderungen in dem daraufhin erscheinenden Popup-Fenster vor.
Wenn Sie eine Ebene löschen möchten, fahren Sie mit der Maus darüber und klicken Sie dann auf das gepunktete Symbol. Im Dropdown-Menü müssen Sie „Löschen“ auswählen.

Möchten Sie der Folie weitere Ebenen hinzufügen?
Klicken Sie einfach auf das grüne „+“-Symbol im linken Menü.

Auf der Registerkarte „Ebenen“ werden einige grundlegende Ebenen angezeigt, z. B. Bilder, Schaltflächen und Text.
Sie können jede dieser Ebenen durch Ziehen und Ablegen zur Folie hinzufügen.

Smart Slider verfügt auch über eine Bibliothek mit vorgefertigten Folien, die Sie Ihrer Präsentation hinzufügen können.
Klicken Sie auf die Registerkarte „Bibliothek“, um sich diese Optionen anzusehen.

Sie können nun mit der Arbeit an dieser Folie fortfahren, indem Sie Ebenen hinzufügen und diese mit Ihren eigenen Inhalten und Einstellungen anpassen.
Wenn Sie mit dem Aufbau der Folie zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“.

Um mit der Arbeit an der nächsten Folie zu beginnen, müssen Sie in der Symbolleiste auf „Folien“ klicken.
Wählen Sie dann „Folie hinzufügen“.

Schritt 4: Veröffentlichen Sie Ihre erste Präsentation in WordPress
Wenn Sie die Arbeit an der Präsentation beendet haben, klicken Sie einfach auf „Zurück“, um zum Haupt-Dashboard von Smart Slider zurückzukehren.
Standardmäßig veröffentlicht Smart Slider alle Ihre Folien, aber es lohnt sich trotzdem, zu überprüfen, ob neben jeder Folie, die Sie auf Ihrer Website zeigen möchten, ein grünes Häkchen zu sehen ist.

Wenn Sie ein „x“ neben einer Folie sehen, bedeutet dies, dass die Folie nicht veröffentlicht ist. Sie müssen auf das „x“ klicken, um es in ein grünes Häkchen zu verwandeln, damit die Folie veröffentlicht wird.
Danach sind Sie bereit, die Präsentation zu Ihrem Online-Shop, Ihrer Website oder Ihrem Blog hinzuzufügen. Öffnen Sie einfach einen beliebigen Beitrag oder eine Seite im Gutenberg-Block-Editor und klicken Sie dann auf das „+“-Symbol.
Als Nächstes müssen Sie „Smart Slider 3“ in das Popup-Fenster eingeben und den richtigen Block auswählen, wenn er im Block-Editor erscheint.

Dadurch wird der Seite ein Smart Slider-Block hinzugefügt.
Als nächstes klicken Sie auf die Schaltfläche „Schieberegler auswählen“.

Es öffnet sich ein Popup-Fenster mit allen von Ihnen erstellten Präsentationen.
Klicken Sie einfach auf die Präsentation, die Sie verwenden möchten, und wählen Sie „Einfügen“.

Dadurch wird die Präsentation zu Ihrer Website hinzugefügt. Sie können nun entweder auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“ klicken, um die Präsentation zu aktivieren.
Wenn Sie nun Ihre Website besuchen, sehen Sie die Präsentation im PowerPoint-Stil in Aktion.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man Präsentationen in WordPress erstellt. Vielleicht interessieren Sie sich auch für unsere Liste der besten Drag-and-Drop-WordPress-Seitenerstellungsprogramme oder unseren Leitfaden zur Auswahl der besten Webdesign-Software.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
THANKGOD JONATHAN says
Who knew creating presentations in WordPress could be so easy? This guide opened up new possibilities for my content.
Thanks for introducing a creative alternative to traditional tools.
WPBeginner Support says
You’re welcome
Admin
Tracy Snar says
I’m so excited about this feature!
WPBeginner Support says
Glad you found this recommendation helpful
Admin
Dave says
Can you add audio and set the presentation up to run as an automted presentation ?
WPBeginner Support says
You would want to reach out to the plugin’s support for if that is an option with their current tools.
Admin
Kevin Kovadia says
Very good plugins, it is great. I will try to create slide from WordPress. If is possible to create google doc & Google sheet using such a way with WordPress.
WPBeginner Support says
If you’re looking to embed a google doc, you would want to take a look at our guide below:
https://www.wpbeginner.com/plugins/how-to-embed-pdf-spreadsheet-and-others-in-wordpress-blog-posts/
Admin
Sefa Tsegha says
Wow. I never knew there’s a WordPress plugin for that. Thank you for sharing. I always learn something new from this site.
WPBeginner Support says
You’re welcome glad we could share something new
Admin
Gursimran Kaur says
Hi
Tnx for sharing
WPBeginner Support says
You’re welcome
Admin
Maddie says
Great article. Just letting you know that presentation is spelt wrong twice in the second paragraph under the heading ‚How to Create a Presentation in WordPress.‘
Here is the referenced sentence:
„Upon activation, you need to visit Presenation » Add New page to create your first presenation.“
WPBeginner Support says
Thanks for catching that, we’ll be sure to fix the typo
Admin
JIM C says
This looks great. More use learning WordPress while making some presentations for different segments of the client base!
WPBeginner Support says
Glad you liked our guide
Admin