¿Quieres crear una presentación en WordPress pero no sabes por dónde empezar?
Mientras que software como Google Slides y PowerPoint pueden hacer hermosas diapositivas, puede que no se vean bien cuando se incrustan en su sitio web de WordPress. Por eso se recomienda utilizar un plugin de presentaciones para WordPress.
En este artículo, le mostraremos una guía paso a paso sobre cómo crear presentaciones al estilo PowerPoint en WordPress.

¿Por qué crear presentaciones en su sitio WordPress?
Hay muchos casos en los que crear presentaciones en WordPress puede ser beneficioso. Si dirige un sitio de pequeñas empresas y desea mostrar su reciente informe del sector, puede que sea más fácil e interesante mostrarlo en una presentación.
Supongamos que tiene un sitio web educativo. Añadir una presentación en WordPress puede hacer que su contenido sea más atractivo, especialmente para los principiantes. Esto puede enviar señales positivas a los motores de búsqueda, lo que puede mejorar tu SEO en WordPress.
Es posible crear una presentación utilizando programas como Google Slides o Microsoft PowerPoint. Después puedes añadirla a tu sitio web mediante un plugin o incrustándola.
Sin embargo, no hay garantía de que la presentación terminada en PowerPoint o Google Slides se vea bien en tu sitio web de WordPress. Además, algunos programas independientes cuestan dinero.
La buena noticia es que usted puede crear fácilmente hermosas presentaciones en WordPress utilizando un plugin de WordPress. Veamos cómo crear presentaciones al estilo PowerPoint en WordPress.
No dudes en utilizar estos enlaces rápidos para navegar por los pasos:
Paso 1: Instalar un plugin de presentación de WordPress
La forma más sencilla de crear presentaciones en WordPress es utilizando Smart Slider 3. Este plugin gratuito funciona con cualquier tema de WordPress y está optimizado para SEO. También viene con diapositivas, animaciones y plantillas prediseñadas, para que puedas crear hermosas presentaciones, rápidamente.
En primer lugar, deberá instalar y activar Smart Slider 3. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
Una vez activado, vaya a Smart Slider ” Escritorio y, a continuación, haga clic en “Ir al escritorio”.

Después, basta con hacer clic en “Nuevo proyecto”.
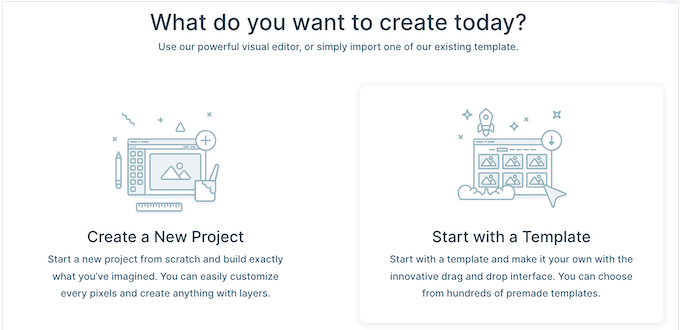
En este punto, puede decidir si empezar con una pizarra en blanco o utilizar una de las plantillas de presentación ya preparadas de Smart Slider.
Si desea crear rápidamente una presentación de diseño profesional, le recomendamos que seleccione “Empezar con una plantilla”.

Smart Slider mostrará ahora todas las plantillas disponibles.
Para ver más de cerca un diseño, pase el ratón por encima y haga clic en el icono del ojo cuando aparezca. Se abrirá la plantilla de presentación en una pestaña nueva.

Cuando encuentres una plantilla que quieras utilizar, sólo tienes que pasar el cursor sobre ella y hacer clic en el botón “Importar”.
Esto abrirá la plantilla elegida en el editor Smart Slider.

Paso 2: Configure su presentación de WordPress al estilo PowerPoint
Después de elegir una plantilla, es una buena idea configurar los ajustes de la presentación. Las opciones que veas pueden variar dependiendo de tu plantilla, pero cubriremos todos los ajustes principales.
Establecer ajustes generales y de tamaño
En la pestaña “General”, puedes dar un nombre a la presentación escribiéndolo en el campo “Nombre”.

También puede añadir una miniatura, que puede ser visible para los visitantes dependiendo de cómo configure la presentación.
Simplemente haga clic en el icono “+” situado junto a “Miniatura” y, a continuación, elija una imagen de la biblioteca de medios de WordPress o suba un nuevo archivo desde su ordenador.

Una vez hecho esto, deberá desplazarse hasta la sección “Diseño del carrusel / control deslizante”.
Aquí puede cambiar la alineación del carrusel / control deslizante y añadir un margen para crear más espacio alrededor de sus deslizamientos.

A continuación, puede ampliar o reducir el tamaño de los deslizamientos seleccionando la pestaña “Tamaño”.
Aquí puedes establecer diferentes tamaños máximos para los usuarios de tabletas, móviles y ordenadores de sobremesa. De este modo, puede estar seguro de que la presentación se verá bien en todos los dispositivos.
Para establecer estos tamaños máximos, sólo tiene que hacer clic para activar los carruseles / controles deslizantes de escritorio, móvil y tableta y, a continuación, escribir un número en el campo “Max”.

En “Diseño”, puede elegir si la presentación debe ocupar todo el ancho del navegador (“Ancho completo”) o ajustarse al contenedor en el que se coloca (“En caja”).
Por defecto, la presentación se ampliará y reducirá automáticamente para ajustarse a la pantalla del visitante. Normalmente querrá dejar estos ajustes activados, pero puede establecer una altura mínima escribiéndola en la casilla ‘Altura mínima’.

Configurar controles y ajustes de animación
A continuación, haga clic en la pestaña “Controles”. Aquí puedes cambiar la forma en que los visitantes se mueven entre los distintos deslizamientos.
Los ajustes por defecto deberían ser adecuados para la mayoría de los blogs y sitios web de WordPress, pero es posible que desee cambiar el aspecto de las flechas.
Por ejemplo, puede cambiar el color de las flechas y la inserción, que controla dónde aparecen las flechas en el deslizar.

Mientras realiza los cambios, puede obtener una vista previa del aspecto que tendrán las flechas en su presentación.
Para ello, basta con hacer clic en el icono del ojo de la barra de herramientas.

Una vez hecho esto, desplácese hasta “Viñetas”. Aquí puede personalizar los iconos punteados que permiten a los visitantes desplazarse entre los distintos deslizamientos. Puedes probar diferentes estilos de viñetas, añadir una sombra de caja, cambiar el radio de las esquinas y mucho más.
Si desea mostrar el título de cada diapositiva, basta con hacer clic para activar el conmutador “Barra de texto”.

Otra opción es mostrar la miniatura de cada deslizar, que da a visitantes otra manera de moverse entre deslizar.
Para ello, debe activar el conmutador “Miniaturas”. Ahora tendrás acceso a algunos ajustes adicionales para ajustar el aspecto de las miniaturas.

Por último, puede añadir una sombra en la parte inferior de la presentación haciendo clic en el conmutador “Sombra”.
Después, puedes abrir el desplegable y elegir entre los distintos estilos de sombra.

Las animaciones CSS son una gran manera de captar la atención del visitante y animarle a participar en su presentación. Smart Slider viene con animaciones incorporadas, así que asegúrese de hacer clic en la pestaña ‘Animaciones’ para configurarlas.
Aquí, abra el menú desplegable ‘Animación principal’ y elija el efecto que Smart Slider reproducirá al cambiar entre diapositivas. También puede cambiar la duración de las animaciones escribiendo un número en el campo “Duración”.

Dependiendo de la plantilla que esté utilizando, también puede ver una opción de “Animación de fondo”. Esto le permite animar la imagen de fondo y los colores de la diapositiva.
Ten en cuenta que las animaciones de fondo no funcionan en vídeos ni en presentaciones con desplazamiento de paralaje.
Para ver más de cerca las animaciones de fondo de Smart Slider, haga clic en el icono “+”. Esto abre un editor donde puedes probar diferentes animaciones para ver qué efectos puedes crear.

Establecer ajustes de reproducción automática
La siguiente pestaña es “Reproducción automática”.
Por defecto, los visitantes tendrán que desplazarse manualmente entre las diapositivas. Si desea que la presentación se reproduzca automáticamente, basta con hacer clic para activar el carrusel / control deslizante “Reproducción automática”.

Si activa esta opción, tendrá acceso a algunos ajustes adicionales en los que podrá cambiar el tiempo que la presentación muestra cada diapositiva y la forma en que los visitantes pueden detener la presentación.
También añade una sección de “Botones”, donde se puede personalizar el botón “Reproducir” de la presentación.

Optimice su presentación
A continuación, seleccione la pestaña “Optimizar”. Aquí encontrará los ajustes para la carga diferida de Smart Slider.
Por defecto, el carrusel / control deslizante se carga inmediatamente, lo cual es una buena opción si la presentación es lo primero que la gente ve cuando visita la página.
Sin embargo, si tiene previsto colocar la presentación más abajo en la página, le recomendamos que abra el menú desplegable “Tipo de carga” y elija “Después de cargar la página”.

Esto puede aumentar la velocidad y el rendimiento de WordPress, además de mejorar la experiencia del visitante al cargar primero el resto de la página.
Otra opción es “Después del retardo”, que permite establecer un retardo de carga para el carrusel / control deslizante.

Establecer ajustes de deslizamiento
Por defecto, las imágenes cubrirán toda la diapositiva, incluso si Smart Slider necesita recortar la imagen para que quepa. Esto tiende a funcionar bien para la mayoría de las presentaciones, pero puede cambiar este ajuste por defecto seleccionando la pestaña ‘Diapositivas’.
En este caso, sólo tiene que abrir el menú desplegable “Relleno de la imagen de fondo de la diapositiva” y elegir una opción diferente de la lista, como estirar, centrar o desenfocar.

La pestaña “Desarrollador” contiene algunos ajustes avanzados, incluida una zona en la que puedes añadir CSS personalizado a tus presentaciones.
La mayoría de los propietarios de sitios web no necesitarán utilizar estos ajustes. Sin embargo, si desea obtener más información acerca de cualquiera de las opciones de “Desarrollador”, simplemente pase el cursor sobre el pequeño icono “i”. Esto mostrará una información emergente con algo más de información, además de enlazar con la documentación de Smart Slider.

Paso 3: Cree diapositivas para su presentación tipo PowerPoint
Cuando estés satisfecho con la configuración de la presentación, es hora de empezar a crear los deslizamientos.
Para empezar, basta con hacer clic en el botón “Añadir deslizamiento”.

Smart Slider te permite crear diferentes tipos de carruseles / controles deslizantes. Incluso tiene una opción ‘Entrada’, que le permite incrustar una entrada de WordPress dentro de un deslizamiento.
Puede experimentar con las distintas opciones, pero en esta guía utilizaremos como ejemplo el diseño “En blanco”.

Después de elegir un tipo de diapositiva, verá la miniatura de la diapositiva cerca de la parte superior de la pantalla.
Basta con pasar el ratón por encima de la miniatura y hacer clic en el botón “Editar” cuando aparezca.

Se abre el editor del carrusel / control deslizante inteligente.
En la parte superior de la pantalla hay una barra de navegación con migas de pan que permite desplazarse por las distintas diapositivas de la presentación.

A lo largo de la parte izquierda de la pantalla están todas las capas que componen el deslizar. Puede pasar el cursor sobre cualquier icono para ver el nombre de esa capa, como Imagen o Fila.
Para editar una capa, basta con hacer clic en ella en el menú de la izquierda. Se abrirá una ventana emergente con todos los ajustes que puede utilizar para personalizar esa capa.

También puedes seleccionar una capa al hacer clic sobre ella en la vista previa en vivo. Por ejemplo, para sustituir parte del texto por defecto por su propio mensaje, basta con hacer clic para seleccionar esa capa.
En la ventana emergente que aparece, escriba su mensaje en el campo “Texto”.

También puede cambiar el aspecto del texto haciendo clic en la pestaña “Estilo”.
Aquí puedes cambiar el color, la fuente y el tamaño del texto, entre otras cosas.

Para personalizar el deslizador, basta con hacer clic en las distintas capas y, a continuación, realizar los cambios en el mensaje / ventana emergente que aparece.
Si quieres borrar una capa, pasa el ratón por encima de ella y haz clic en el icono de puntos. En el menú desplegable, selecciona “Borrar”.

¿Quieres añadir más capas al deslizador?
Basta con hacer clic en el icono verde “+” del menú de la izquierda.

La pestaña “Capas” muestra algunas capas básicas, como imágenes, botones y texto.
Puede añadir cualquiera de estas capas a la diapositiva arrastrando y soltando.

Smart Slider también dispone de una biblioteca de carruseles / controles deslizantes prefabricados que puede añadir a su presentación.
Para ver estas opciones, haga clic en la pestaña “Biblioteca”.

Ahora puede seguir trabajando en este deslizar añadiendo capas y personalizándolas con su propio contenido y ajustes.
Cuando estés satisfecho con cómo se ha establecido el deslizamiento, haz clic en el botón “Guardar”.

Para empezar a trabajar en la siguiente diapositiva, debe hacer clic en “Diapositivas” en la barra de herramientas.
A continuación, seleccione “Añadir deslizamiento”.

Paso 4: Publique su primera presentación en WordPress
Cuando haya terminado de trabajar en la presentación, simplemente haga clic en “Atrás” para volver al panel principal de Smart Slider.
Por defecto, Smart Slider publica todas sus diapositivas, pero aún así vale la pena comprobar que hay una marca de verificación verde al lado de cada diapositiva que desea mostrar en su sitio.

Si ves una “x” al lado de cualquier diapositiva, significa que la diapositiva no está publicada. Tendrá que hacer clic en la “x” para convertirla en una marca de verificación verde, lo que hará que la diapositiva aparezca.
Después de eso, ya estás listo para añadir la presentación a tu tienda online, sitio web o blog. Solo tienes que abrir cualquier entrada o página en el editor de bloques de Gutenberg y, a continuación, hacer clic en el icono “+”.
A continuación, escriba “Smart Slider 3” en el mensaje / ventana emergente y seleccione el bloque correcto cuando aparezca en el editor de bloques.

Esto añade un bloque Smart Slider a la página.
A continuación, haga clic en el botón “Seleccionar carrusel / control deslizante”.

Esto abre un mensaje / ventana emergente que muestra todas las presentaciones que ha creado.
Sólo tienes que hacer clic en la presentación que quieras utilizar y seleccionar “Insertar”.

Esto añade la presentación a tu sitio web. Ahora puede hacer clic en el botón “Actualizar” o “Publicar” para activar la presentación.
Ahora, si visita su sitio web, verá la presentación de estilo PowerPoint en acción.

Esperamos que este artículo te haya ayudado a aprender a crear presentaciones en WordPress. Puede que también quieras ver nuestro listado de los mejores editores de arrastrar y soltar para páginas de WordPress o nuestra guía sobre cómo elegir el mejor software de diseño web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
THANKGOD JONATHAN says
Who knew creating presentations in WordPress could be so easy? This guide opened up new possibilities for my content.
Thanks for introducing a creative alternative to traditional tools.
WPBeginner Support says
You’re welcome
Administrador
Tracy Snar says
I’m so excited about this feature!
WPBeginner Support says
Glad you found this recommendation helpful
Administrador
Dave says
Can you add audio and set the presentation up to run as an automted presentation ?
WPBeginner Support says
You would want to reach out to the plugin’s support for if that is an option with their current tools.
Administrador
Kevin Kovadia says
Very good plugins, it is great. I will try to create slide from WordPress. If is possible to create google doc & Google sheet using such a way with WordPress.
WPBeginner Support says
If you’re looking to embed a google doc, you would want to take a look at our guide below:
https://www.wpbeginner.com/plugins/how-to-embed-pdf-spreadsheet-and-others-in-wordpress-blog-posts/
Administrador
Sefa Tsegha says
Wow. I never knew there’s a WordPress plugin for that. Thank you for sharing. I always learn something new from this site.
WPBeginner Support says
You’re welcome glad we could share something new
Administrador
Gursimran Kaur says
Hi
Tnx for sharing
WPBeginner Support says
You’re welcome
Administrador
Maddie says
Great article. Just letting you know that presentation is spelt wrong twice in the second paragraph under the heading ‘How to Create a Presentation in WordPress.’
Here is the referenced sentence:
“Upon activation, you need to visit Presenation » Add New page to create your first presenation.”
WPBeginner Support says
Thanks for catching that, we’ll be sure to fix the typo
Administrador
JIM C says
This looks great. More use learning WordPress while making some presentations for different segments of the client base!
WPBeginner Support says
Glad you liked our guide
Administrador