¿Quieres cambiar el tamaño de la imagen de Gravatar en WordPress?
Un Gravatar es una imagen que se utiliza para representar al autor de un comentario o de una entrada de blog. Los temas de WordPress muestran los Gravatars con un tamaño establecido, pero puede que prefieras hacerlos más pequeños o más grandes para que se adapten mejor al diseño de tu sitio web.
En este artículo, le mostraremos cómo cambiar el tamaño de las imágenes de Gravatar en WordPress.

¿Por qué cambiar el tamaño de la imagen de Gravatar en WordPress?
Gravatar son las siglas de Globally Recognized Avatar. Es un servicio web que te permite crear un perfil y asociar imágenes de avatar a tu dirección de correo electrónico.
La mayoría de los temas de WordPress muestran un Gravatar a continuación del comentario del usuario. Algunos temas también muestran un Gravatar en la biografía del autor.
Incluso si un usuario no tiene una cuenta de Gravatar, su sitio seguirá mostrando uno de los Gravatars de WordPress por defecto.

A veces, es posible que desee cambiar el tamaño de los Gravatars de su tema. Por ejemplo, es posible que desee hacerlos más grandes para que se destacan, llamando la atención del visitante a la sección de comentarios de su sitio.
Dicho esto, veamos cómo puedes cambiar el tamaño de la imagen de Gravatar en tu sitio WordPress. Simplemente utilice los enlaces rápidos a continuación para saltar al método que desea utilizar:
Método 1: Cambiar el Tamaño de Gravatar Usando el Editor de Sitio Completo de WordPress (Solo Temas en Bloque)
Si estás usando un tema basado en bloques como ThemeIsle Hestia Pro o Twenty Twenty-Three, entonces puedes cambiar el tamaño de Gravatar usando el editor completo del sitio.
Este método no funciona con todos los temas, por lo que si no está utilizando un tema activado / activo por bloques, le recomendamos que utilice el método 2 en su lugar.
En el escritorio de WordPress, vaya a Apariencia “ Editor.

Ahora llegará al editor de sitio completo y verá varios ajustes para editar varias partes de su sitio web WordPress.
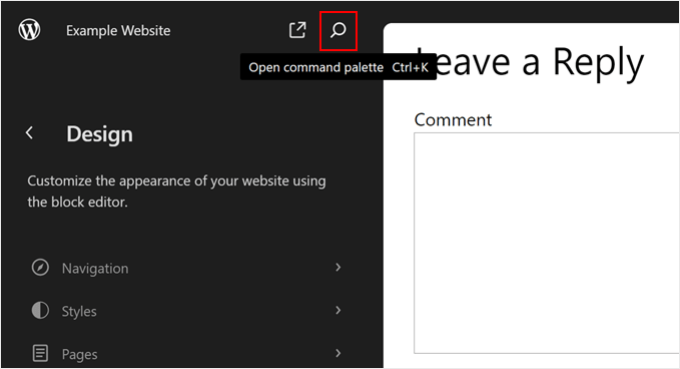
Para cambiar el tamaño de Gravatar en tus comentarios de WordPress, haz clic en el icono de la barra de búsqueda en la parte superior del panel izquierdo.

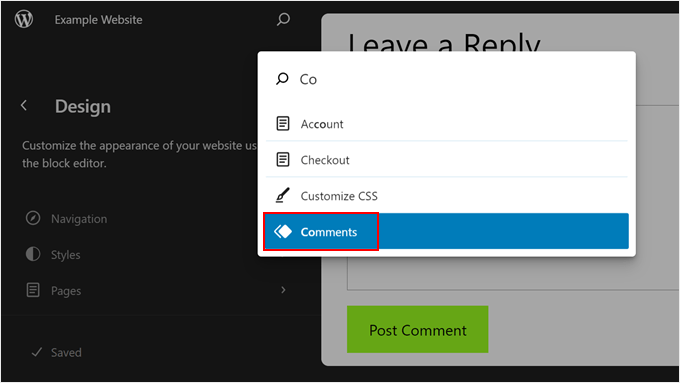
En este punto, sólo tiene que buscar la parte de la plantilla Comentarios.
Haz clic en él cuando lo encuentres.

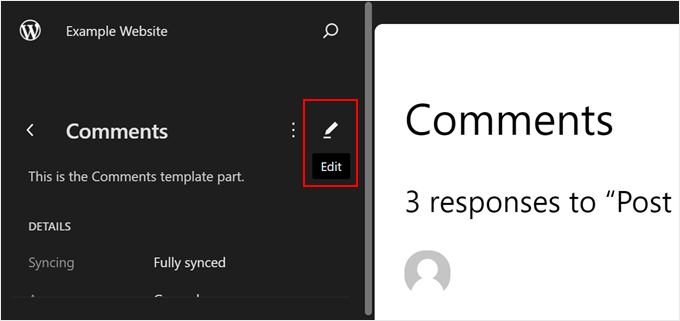
En la página siguiente, verá información acerca de la parte de la plantilla Comentarios.
Para editar la parte de la plantilla Comentarios, haga clic en el botón del lápiz. A continuación, se le dirigirá a la interfaz de edición.

Ahora puede seguir adelante y hacer clic en cualquiera de los Gravatars en la vista previa en vivo.
En el menú de la derecha, puede seleccionar la pestaña “Bloquear” si aún no está seleccionada.

Ahora puedes hacer los Gravatars más grandes o más pequeños arrastrando el carrusel / control deslizante “Tamaño de la imagen”.
A medida que mueva el carrusel / control deslizante, todos los Gravatars se actualizarán automáticamente, por lo que podrá probar diferentes tamaños para ver cuál le queda mejor.

Además, no dudes en activar el ajuste “Enlazar al perfil del usuario”. Cuando un usuario haga clic en el Gravatar, será dirigido a la página de perfil del comentarista en su sitio web.
Cuando estés satisfecho con los cambios realizados, haz clic en el botón “Guardar”.

Ahora, si usted visita cualquier sección de comentarios en su sitio web de WordPress, entonces usted verá los cambios en vivo.
Método 2: Cambiar el tamaño de Gravatar para los comentarios de WordPress con código (funciona con todos los temas)
Si no estás usando un tema de WordPress en bloque, entonces puedes cambiar el tamaño de Gravatar para los comentarios de WordPress editando el código de tu tema.
Este método requiere que edite los archivos del tema, por lo que no es la opción más fácil para los principiantes. Sin embargo, este método debería funcionar para la mayoría de los temas de WordPress.
Dicho esto, le recomendamos crear un tema hijo, ya que esto le permite actualizar su tema de WordPress sin perder la personalización.
Después de crear un tema hijo, tendrá que conectarse a su sitio de WordPress utilizando un cliente FTP como FileZilla, o puede utilizar el gestor de archivos de su cPanel de alojamiento de WordPress.
Si es la primera vez que utiliza FTP, puede consultar nuestra guía completa sobre cómo conectarse a su sitio utilizando FTP.
Si eres cliente de SiteGround, puedes utilizar el panel de herramientas del sitio.
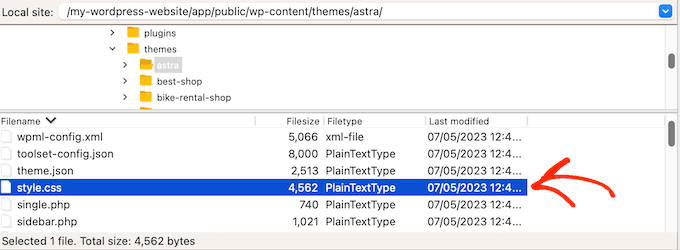
Una vez conectado, debe ir a /wp-content/themes/ y abrir la carpeta de su tema actual de WordPress.

Una vez aquí, abre el archivo comments.php y busca la función wp_list_comments. Dentro de esta función, encontrarás theavatar_size, que establece el tamaño del Gravatar.
He aquí un ejemplo:
<?php
wp_list_comments(
array(
'avatar_size' => 60,
'style' => 'ol',
'short_ping' => true,
)
);
?>
Puedes simplemente cambiar el avatar_size al tamaño que quieras usar. En el fragmento de código anterior, esto significaría cambiar 60 por otro número.
Los Gravatars son cuadrados, por lo que WordPress utilizará el mismo valor para la anchura y la altura de la imagen. Esto significa que solo tienes que introducir un número.
Después de hacer este cambio, asegúrese de guardar y subir el archivo de nuevo a su cuenta de alojamiento de WordPress. Cuando haya terminado, puede visitar su blog de WordPress para ver el cambio en acción.
Si la imagen de Gravatar no ha cambiado, puede deberse a la caché. Para saber más, consulta nuestra guía sobre cómo corregir que WordPress no se actualice de inmediato.
Si el Gravatar sigue sin cambiar, entonces el CSS de tu tema podría estar anulando los ajustes del archivo comments.php.
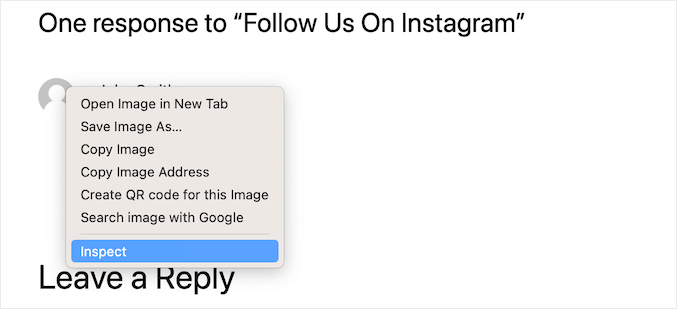
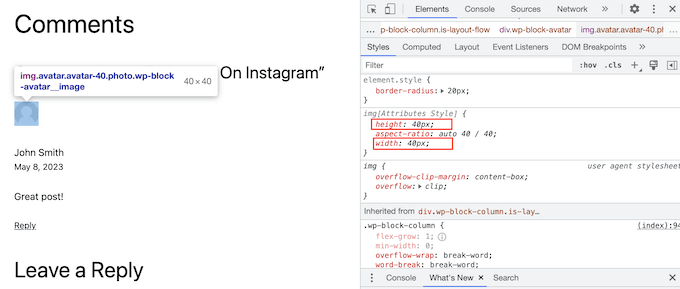
Puedes comprobarlo utilizando la herramienta Inspeccionar de tu navegador. Los pasos variarán en función del navegador que utilices, pero en Chrome, basta con hacer clic con el botón derecho del ratón o pulsar Ctrl y hacer clic en el Gravatar y, a continuación, seleccionar “Inspeccionar”.

Esto mostrará el código HTML y CSS de la página en un nuevo panel.
En este código, tienes que buscar los valores de altura y anchura.

Si el tamaño es diferente del que especificó en el archivo comments.php, significa que el archivo style.css de su tema está anulando sus cambios.
Si ese es el caso, simplemente vuelve a tu cliente FTP. Ahora puede abrir la carpeta del tema y, a continuación, abrir el archivo style.css.

Aquí, busca un bloque de código que tenga la palabra avatar.
Normalmente lo encontrarás en una clase CSS de comentario-autor .avatar, como ésta:
.comment-author .avatar {
height: 42px;
position: relative;
top: 0.25em;
width: 42px;
}
Ahora puede seguir adelante y cambiar la anchura y la altura a los valores que desee para sus Gravatars.
Después, simplemente guarda los cambios. Si visitas tu blog o sitio web de WordPress, verás tus imágenes de Gravatar actualizadas.
Ahora, recomendamos intentar cambiar el tamaño de Gravatar en el archivo comments.php antes de usar el método CSS más sencillo.
En primer lugar, el CSS a veces puede hacer que los Gravatars se vean borrosos, especialmente si haces los avatares mucho más grandes que la imagen original.
En segundo lugar, cambiar el tamaño de la imagen en comments.php a menudo ayuda a que tu sitio cargue más rápido. Esto se debe a que el navegador / explorador todavía tiene que descargar la imagen a tamaño completo y luego usar CSS para cambiar su tamaño para la visualización. Esto puede ralentizar el rendimiento del sitio web.
Método 3: Cambiar el tamaño de la imagen de Gravatar para las biografías de los autores con código
Si tiene un sitio WordPress con varios autores, el cuadro de autor puede ayudar a los lectores a saber más acerca del autor de la entrada.
Si quieres añadir esta característica a tu sitio web, entonces comprueba nuestra guía sobre cómo añadir un cuadro de información del autor en las entradas de WordPress.
Muchas biografías de autores muestran el Gravatar del autor junto con su biografía. Para cambiar el tamaño por defecto de Gravatar en tus biografías de autor, tienes que encontrar el archivo del tema que añade la biografía.
Simplemente conéctese a su sitio utilizando un cliente FTP como FileZilla o el gestor de archivos de su alojamiento WordPress. Una vez conectado, vaya a /wp-content/themes/ y abra la carpeta de su tema actual de WordPress.
A continuación, abra la carpeta de partes de plantillas.

Ahora necesita encontrar el archivo que contiene el código get_avatar. A menudo encontrarás este código en un archivo de parte de la plantilla llamado author-bio.php, archivo single.php, archivo functions.php, o similar.
He aquí un ejemplo de cómo podría ser este código:
<div class="author-bio <?php echo get_option( 'show_avatars' ) ? 'show-avatars' : ''; ?>">
<?php echo get_avatar( get_the_author_meta( 'ID' ), '85' ); ?>
En el fragmento de código anterior, sólo tiene que cambiar el número 85 por el tamaño que desee utilizar.
En otros temas, el código puede tener este aspecto:
get_avatar( get_the_author_meta( 'user_email' ), 85);
Sólo tienes que sustituir el número por el valor que deseas utilizar para hacer el Gravatar más grande o más pequeño.
Después de cambiar el tamaño, no olvides guardar los cambios. A continuación, puede visitar su sitio web para ver el nuevo cuadro de biografía del autor en acción.
Si los Gravatars no han cambiado, entonces tendrá que buscar la clase avatar en el archivo style.css siguiendo el mismo proceso descrito anteriormente. Una vez que encuentre esta clase, puede escribir los nuevos valores de altura y anchura de Gravatar.
Esperamos que este tutorial te haya ayudado a aprender cómo cambiar el tamaño de la imagen Gravatar en WordPress. Puede que también quieras aprender cómo mostrar imágenes de Gravatar redondas en WordPress o comprobar nuestra lista de los mejores plugins para páginas de destino.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ralph says
Thanks for that tutorial. My theme is very minimalistic and simple but graphic elements, and all of that is important for my aesthetic reasons. The only problem was pictures of commenters. They were too small and look almost like an error. Thanks to this guide, I can fix it and make everything look better.
WPBeginner Support says
Glad our guide could help
Administrador