Deseja alterar o tamanho da imagem do Gravatar no WordPress?
Um Gravatar é uma imagem usada para representar um comentarista ou autor de postagem de blog. Os temas do WordPress mostram os Gravatares em um tamanho definido, mas você pode preferir torná-los menores ou maiores para se adequar melhor ao design do seu site.
Neste artigo, mostraremos a você como alterar o tamanho das imagens do Gravatar no WordPress.

Por que alterar o tamanho da imagem do Gravatar no WordPress?
Gravatar significa Globally Recognized Avatar (Avatar reconhecido globalmente). Trata-se de um serviço da Web que permite criar um perfil e associar imagens de avatar ao seu endereço de e-mail.
A maioria dos temas do WordPress mostra um Gravatar ao lado do comentário do usuário. Alguns temas também exibem um Gravatar na caixa de biografia do autor.
Mesmo que um usuário não tenha uma conta Gravatar, seu site ainda mostrará um dos Gravatares padrão do WordPress.

Às vezes, você pode querer alterar o tamanho dos Gravatars do seu tema. Por exemplo, talvez queira torná-los maiores para que se destaquem, chamando a atenção do visitante para a seção de comentários do site.
Dito isso, vamos dar uma olhada em como você pode alterar o tamanho da imagem do Gravatar no seu site WordPress. Basta usar os links rápidos abaixo para ir para o método que você deseja usar:
Método 1: Alterar o tamanho do Gravatar usando o editor de site completo do WordPress (somente temas de bloco)
Se estiver usando um tema baseado em blocos, como o ThemeIsle Hestia Pro ou o Twenty Twenty-Three, você poderá alterar o tamanho do Gravatar usando o editor completo do site.
Esse método não funciona com todos os temas, portanto, se você não estiver usando um tema habilitado para blocos, recomendamos usar o método 2.
No painel do WordPress, vá para Appearance “ Editor.

Agora você chegará ao editor completo do site e verá várias configurações para editar diversas partes do seu site WordPress.
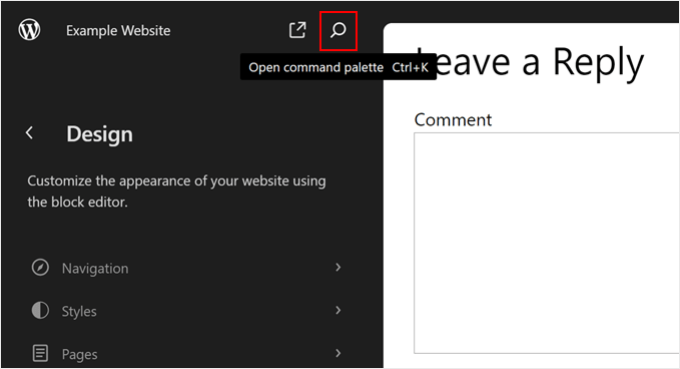
Para alterar o tamanho do Gravatar em seus comentários do WordPress, clique no ícone da barra de pesquisa na parte superior do painel esquerdo.

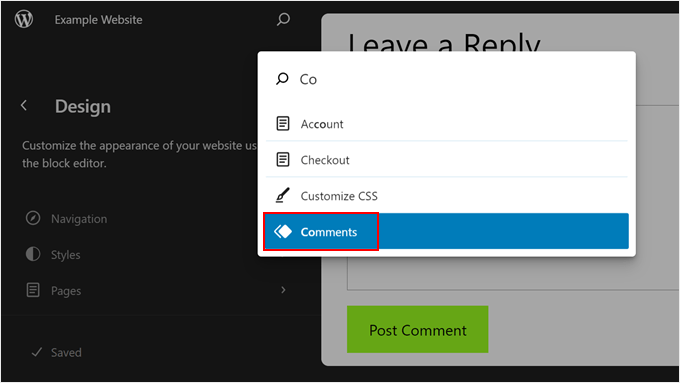
Nesse ponto, basta procurar a parte do modelo Comments.
Clique nele quando o encontrar.

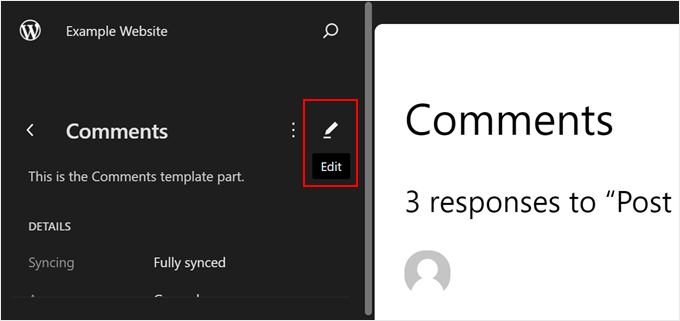
Na próxima página, você verá algumas informações sobre a parte do modelo Comments.
Para editar a parte do modelo Comments, clique no botão de lápis. Em seguida, você será direcionado para a interface de edição.

Agora você pode clicar em qualquer um dos gravatares na visualização ao vivo.
No menu à direita, você pode selecionar a guia “Block” (Bloquear) se ela ainda não estiver selecionada.

Agora você pode aumentar ou diminuir os gravatares arrastando o controle deslizante “Image Size” (Tamanho da imagem).
À medida que você move o controle deslizante, todos os Gravatars são atualizados automaticamente, de modo que você pode experimentar tamanhos diferentes para ver qual é o melhor.

Além disso, fique à vontade para ativar a configuração “Link para o perfil do usuário”. Quando um usuário clicar no Gravatar, ele será direcionado para a página de perfil do comentarista em seu site.
Quando estiver satisfeito com as alterações feitas, clique no botão “Save” (Salvar).

Agora, se você visitar qualquer seção de comentários no seu site WordPress, verá as alterações ao vivo.
Método 2: Alterar o tamanho do Gravatar para comentários do WordPress com código (funciona com todos os temas)
Se você não estiver usando um tema de bloco do WordPress, poderá alterar o tamanho do Gravatar para comentários do WordPress editando o código do tema.
Esse método exige que você edite os arquivos do tema, portanto não é a opção mais amigável para iniciantes. Entretanto, esse método deve funcionar para a maioria dos temas do WordPress.
Dito isso, recomendamos a criação de um tema filho, pois isso permite que você atualize o tema do WordPress sem perder a personalização.
Depois de criar um tema filho, você precisará se conectar ao seu site WordPress usando um cliente FTP, como o FileZilla, ou poderá usar o gerenciador de arquivos do cPanel da sua hospedagem WordPress.
Se esta é a primeira vez que você usa FTP, consulte nosso guia completo sobre como se conectar ao seu site usando FTP.
Se você for um cliente do SiteGround, poderá usar o painel Site Tools.
Quando estiver conectado, você precisará acessar /wp-content/themes/ e abrir a pasta do seu tema atual do WordPress.

Uma vez aqui, abra o arquivo comments.php e procure a função wp_list_comments. Dentro dessa função, você encontrará theavatar_size, que define o tamanho do Gravatar.
Veja um exemplo de como isso pode parecer:
<?php
wp_list_comments(
array(
'avatar_size' => 60,
'style' => 'ol',
'short_ping' => true,
)
);
?>
Você pode simplesmente alterar o avatar_size para o tamanho que deseja usar. No trecho de código acima, isso significaria alterar 60 para outro número.
Os gravatares são quadrados, portanto o WordPress usará o mesmo valor para a largura e a altura da imagem. Isso significa que você só precisa digitar um número.
Depois de fazer essa alteração, certifique-se de salvar e carregar o arquivo de volta na sua conta de hospedagem do WordPress. Quando terminar, você poderá visitar seu blog do WordPress para ver a alteração em ação.
Se a imagem do Gravatar não tiver sido alterada, isso pode ser devido ao cache. Para saber mais, consulte nosso guia sobre como corrigir a não atualização imediata do WordPress.
Se o Gravatar ainda não for alterado, o CSS do seu tema poderá estar substituindo as configurações no arquivo comments.php.
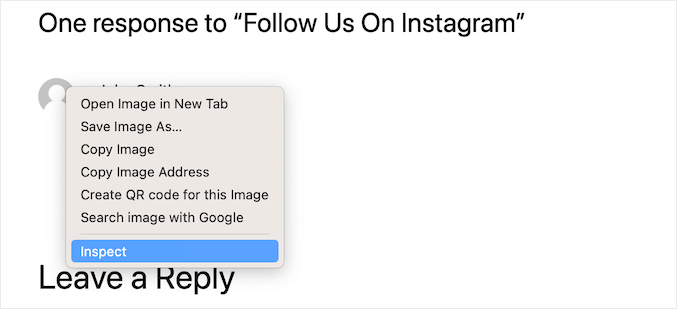
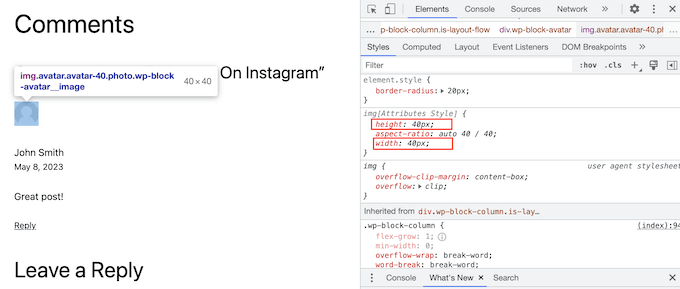
Você pode verificar se esse é o caso usando a ferramenta Inspecionar do seu navegador. As etapas variam de acordo com o navegador que você está usando, mas no Chrome, basta clicar com o botão direito do mouse ou pressionar Ctrl e clicar no Gravatar e selecionar “Inspecionar”.

Isso mostrará o código HTML e CSS da página em um novo painel.
Nesse código, você precisa procurar os valores de altura e largura.

Se o tamanho for diferente do que você especificou no arquivo comments.php, isso significa que o arquivo style.css do seu tema está substituindo suas alterações.
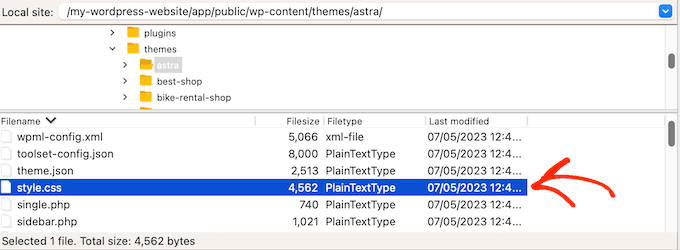
Se esse for o caso, basta voltar para o cliente FTP. Agora você pode abrir a pasta do tema e, em seguida, abrir o arquivo style.css.

Aqui, procure um bloco de código que tenha a palavra avatar.
Normalmente, você encontrará isso em uma classe CSS .avatar do autor do comentário, como esta:
.comment-author .avatar {
height: 42px;
position: relative;
top: 0.25em;
width: 42px;
}
Agora você pode ir em frente e alterar a largura e a altura para os valores desejados para seus Gravatars.
Depois disso, basta salvar suas alterações. Se você visitar seu blog ou site do WordPress, verá as imagens atualizadas do Gravatar.
Agora, recomendamos tentar alterar o tamanho do Gravatar no arquivo comments.php antes de usar o método CSS mais fácil.
Em primeiro lugar, o CSS pode, às vezes, fazer com que os gravatares pareçam borrados, especialmente se você fizer com que os avatares sejam muito maiores do que a imagem original.
Em segundo lugar, alterar o tamanho da imagem no comments.php geralmente ajuda seu site a carregar mais rapidamente. Isso ocorre porque o navegador ainda precisa fazer o download da imagem em tamanho real e, em seguida, usar o CSS para redimensioná-la para exibição. Isso pode resultar em um desempenho mais lento do site.
Método 3: Alterar o tamanho da imagem do Gravatar para biografias de autores com o código
Se você administra um site WordPress com vários autores, uma caixa de autor pode ajudar os leitores a saber mais sobre o autor do post.
Se quiser adicionar esse recurso ao seu site, confira nosso guia sobre como adicionar uma caixa de informações do autor em publicações do WordPress.
Muitas biografias de autores mostram o Gravatar do escritor junto com sua biografia. Para alterar o tamanho padrão do Gravatar nas caixas de biografia do autor, você precisa encontrar o arquivo do tema que adiciona a biografia.
Basta conectar-se ao seu site usando um cliente FTP, como o FileZilla, ou o gerenciador de arquivos da sua hospedagem do WordPress. Quando estiver conectado, vá para /wp-content/themes/ e abra a pasta do seu tema atual do WordPress.
Depois disso, você precisa abrir a pasta template-parts.

Agora você precisa encontrar o arquivo que contém o código get_avatar. Geralmente, você encontrará esse código em um arquivo de parte do modelo chamado author-bio.php, arquivo single.php, arquivo functions.php ou similar.
Veja um exemplo de como esse código pode ficar:
<div class="author-bio <?php echo get_option( 'show_avatars' ) ? 'show-avatars' : ''; ?>">
<?php echo get_avatar( get_the_author_meta( 'ID' ), '85' ); ?>
No snippet acima, você pode simplesmente alterar o número 85 para o tamanho que deseja usar.
Em outros temas, o código pode ter a seguinte aparência:
get_avatar( get_the_author_meta( 'user_email' ), 85);
Você pode simplesmente substituir o número pelo valor que deseja usar para tornar o Gravatar maior ou menor.
Depois de alterar o tamanho, não se esqueça de salvar suas alterações. Em seguida, você pode visitar seu site para ver a nova caixa de biografia do autor em ação.
Se os Gravatares não tiverem sido alterados, você precisará procurar a classe avatar no arquivo style.css seguindo o mesmo processo descrito acima. Depois de encontrar essa classe, você poderá digitar os novos valores de altura e largura do Gravatar.
Esperamos que este tutorial tenha ajudado você a aprender como alterar o tamanho da imagem do Gravatar no WordPress. Talvez você também queira saber como exibir imagens redondas do Gravatar no WordPress ou conferir nossa lista dos melhores plug-ins de página de destino.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ralph says
Thanks for that tutorial. My theme is very minimalistic and simple but graphic elements, and all of that is important for my aesthetic reasons. The only problem was pictures of commenters. They were too small and look almost like an error. Thanks to this guide, I can fix it and make everything look better.
WPBeginner Support says
Glad our guide could help
Administrador