Möchten Sie die Gravatar-Bildgröße in WordPress ändern?
Ein Gravatar ist ein Bild, das einen Kommentator oder Autor eines Blogbeitrags darstellt. WordPress-Themes zeigen Gravatare in einer bestimmten Größe an, aber Sie können sie kleiner oder größer machen, um sie besser an das Design Ihrer Website anzupassen.
In diesem Artikel zeigen wir Ihnen, wie Sie die Größe von Gravatar-Bildern in WordPress ändern können.

Warum sollte man die Gravatar-Bildgröße in WordPress ändern?
Gravatar steht für Globally Recognized Avatar. Es ist ein Webdienst, mit dem Sie ein Profil erstellen und Avatar-Bilder mit Ihrer E-Mail-Adresse verknüpfen können.
Die meisten WordPress-Themes zeigen einen Gravatar neben dem Kommentar des Nutzers an. Einige Themes zeigen auch einen Gravatar in der Autoren-Bio-Box an.
Auch wenn ein Benutzer kein Gravatar-Konto hat, wird auf Ihrer Website eines der Standard-Gravatare von WordPress angezeigt.

Manchmal möchten Sie vielleicht die Größe der Gravatare Ihres Themes ändern. Zum Beispiel können Sie sie größer machen, damit sie hervorstechen und die Aufmerksamkeit der Besucher auf den Kommentarbereich Ihrer Website lenken.
Schauen wir uns nun an, wie Sie die Größe des Gravatar-Bildes auf Ihrer WordPress-Website ändern können. Verwenden Sie einfach die unten stehenden Links, um zu der gewünschten Methode zu springen:
Methode 1: Ändern der Gravatar-Größe mit dem WordPress Full Site Editor (nur Block-Themes)
Wenn Sie ein blockbasiertes Theme wie ThemeIsle Hestia Pro oder Twenty Twenty-Three verwenden, können Sie die Gravatar-Größe mit dem Editor der Website ändern.
Diese Methode funktioniert nicht mit allen Themes, wenn Sie also kein blockfähiges Theme verwenden, empfehlen wir Ihnen stattdessen Methode 2.
Gehen Sie im WordPress-Dashboard zu Erscheinungsbild „ Editor.

Sie gelangen nun zum vollständigen Site-Editor und sehen mehrere Einstellungen, mit denen Sie verschiedene Teile Ihrer WordPress-Website bearbeiten können.
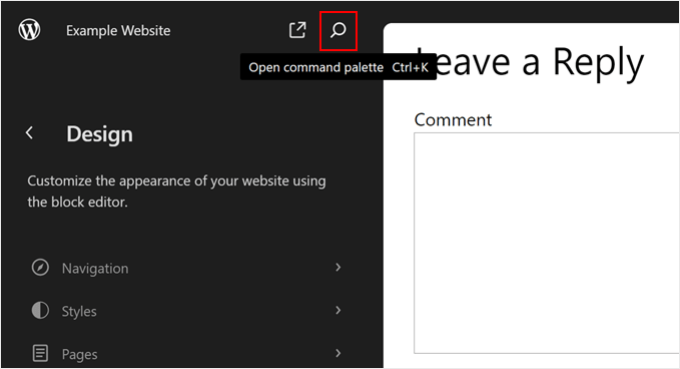
Um die Gravatar-Größe für Ihre WordPress-Kommentare zu ändern, klicken Sie auf das Symbol für die Suchleiste oben im linken Bereich.

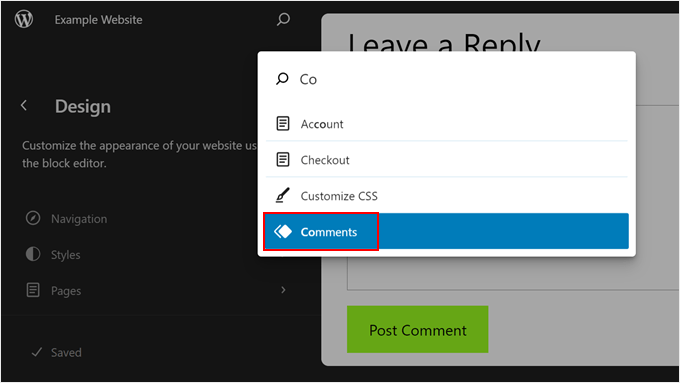
Achten Sie an dieser Stelle einfach auf den Teil „Kommentarvorlage“.
Klicken Sie darauf, wenn Sie sie gefunden haben.

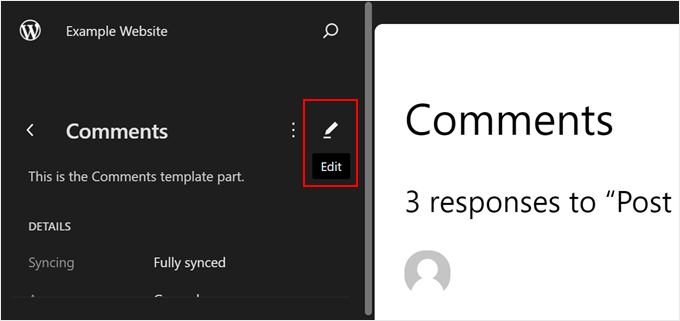
Auf der nächsten Seite finden Sie einige Informationen über die Vorlage „Kommentare“.
Um die Vorlage Kommentare zu bearbeiten, klicken Sie auf die Schaltfläche mit dem Stift. Sie werden dann zur Bearbeitungsoberfläche weitergeleitet.

Sie können nun auf eines der Gravatare in der Live-Vorschau klicken.
Im Menü auf der rechten Seite können Sie die Registerkarte „Blockieren“ auswählen, wenn sie nicht bereits ausgewählt ist.

Sie können nun die Gravatare größer oder kleiner machen, indem Sie den Schieberegler „Bildgröße“ verschieben.
Wenn Sie den Schieberegler bewegen, werden alle Gravatare automatisch aktualisiert, so dass Sie verschiedene Größen ausprobieren können, um zu sehen, was am besten aussieht.

Aktivieren Sie außerdem die Einstellung „Link zum Benutzerprofil“. Wenn ein Nutzer auf den Gravatar klickt, wird er auf die Profilseite des Kommentators auf Ihrer Website weitergeleitet.
Wenn Sie mit den vorgenommenen Änderungen zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“.

Wenn Sie nun einen beliebigen Kommentarbereich auf Ihrer WordPress-Website besuchen, werden Sie die Änderungen live sehen.
Methode 2: Ändern Sie die Gravatar-Größe für WordPress-Kommentare mit Code (funktioniert mit allen Themes)
Wenn Sie kein Block-WordPress-Theme verwenden, können Sie die Gravatar-Größe für WordPress-Kommentare ändern, indem Sie den Code Ihres Themes bearbeiten.
Bei dieser Methode müssen Sie die Themadateien bearbeiten, sie ist also nicht die anfängerfreundlichste Option. Allerdings sollte diese Methode für die meisten WordPress-Themes funktionieren.
Wir empfehlen daher, ein Child-Theme zu erstellen, mit dem Sie Ihr WordPress-Theme aktualisieren können, ohne Anpassungen zu verlieren.
Nachdem Sie ein Child-Theme erstellt haben, müssen Sie mit einem FTP-Client wie FileZilla eine Verbindung zu Ihrer WordPress-Website herstellen oder Sie können den Dateimanager Ihres WordPress-Hosting-CPanels verwenden.
Wenn Sie FTP zum ersten Mal verwenden, lesen Sie bitte unsere vollständige Anleitung, wie Sie sich mit Ihrer Website per FTP verbinden.
Wenn Sie ein SiteGround-Kunde sind, können Sie stattdessen das Site Tools-Dashboard verwenden.
Sobald Sie verbunden sind, müssen Sie zu /wp-content/themes/ gehen und den Ordner für Ihr aktuelles WordPress-Theme öffnen.

Öffnen Sie nun die Datei comments.php und suchen Sie nach der Funktion wp_list_comments. In dieser Funktion finden Sie theavatar_size, mit der die Größe des Gravatars festgelegt wird.
Hier ein Beispiel dafür, wie das aussehen könnte:
<?php
wp_list_comments(
array(
'avatar_size' => 60,
'style' => 'ol',
'short_ping' => true,
)
);
?>
Sie können einfach die avatar_size auf die gewünschte Größe ändern. Im obigen Codeschnipsel würde dies bedeuten, dass Sie 60 in eine andere Zahl ändern.
Da Gravatare quadratisch sind, verwendet WordPress denselben Wert für die Breite und Höhe des Bildes. Das bedeutet, dass Sie nur eine Zahl eintippen müssen.
Nachdem Sie diese Änderung vorgenommen haben, müssen Sie die Datei speichern und wieder auf Ihr WordPress-Hosting-Konto hochladen. Wenn Sie fertig sind, können Sie Ihr WordPress-Blog besuchen, um die Änderung in Aktion zu sehen.
Wenn sich das Gravatar-Bild nicht geändert hat, liegt das möglicherweise am Cache. Weitere Informationen finden Sie in unserem Leitfaden zur Behebung von WordPress, das sich nicht sofort aktualisiert.
Wenn sich der Gravatar immer noch nicht ändert, könnte das CSS Ihres Themes die Einstellungen in der Datei comments.php überschreiben.
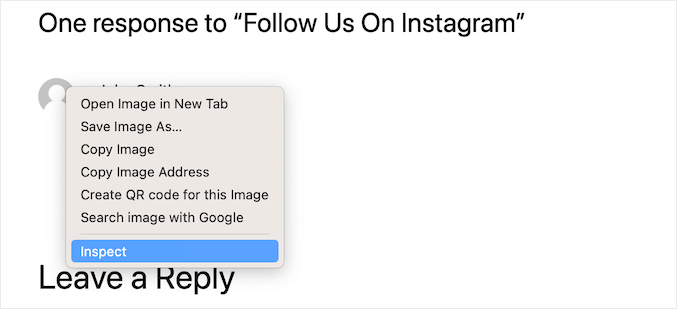
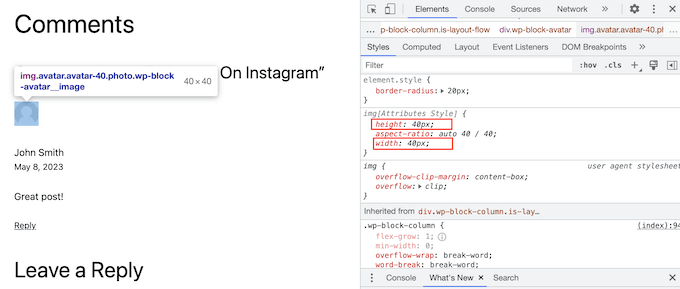
Ob dies der Fall ist, können Sie mit dem Inspektionstool Ihres Browsers feststellen. Die Schritte variieren je nachdem, welchen Browser Sie verwenden, aber in Chrome können Sie einfach mit der rechten Maustaste oder bei gedrückter Strg-Taste auf das Gravatar klicken und dann „Prüfen“ wählen.

Dadurch wird der HTML- und CSS-Code der Seite in einem neuen Fenster angezeigt.
In diesem Code müssen Sie nach den Werten für Höhe und Breite suchen.

Wenn die Größe von dem abweicht, was Sie in der Datei comments.php angegeben haben, dann bedeutet das, dass die Datei style.css Ihres Themes Ihre Änderungen überschreibt.
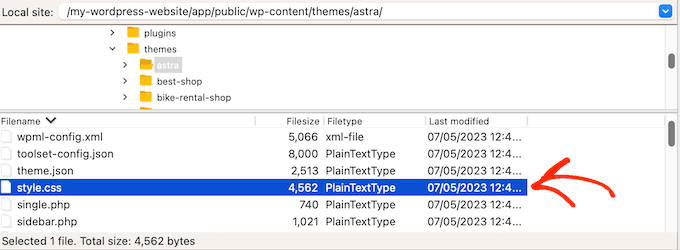
Wenn das der Fall ist, wechseln Sie einfach wieder zu Ihrem FTP-Client. Sie können nun den Ordner des Themas öffnen und die Datei style.css öffnen.

Suchen Sie hier nach einem Codeblock, der das Wort Avatar enthält.
In der Regel finden Sie dies in einer Kommentar-Autor-.avatar-CSS-Klasse, wie z. B. dieser:
.comment-author .avatar {
height: 42px;
position: relative;
top: 0.25em;
width: 42px;
}
Sie können nun die Breite und Höhe auf die gewünschten Werte für Ihre Gravatare einstellen.
Danach speichern Sie einfach Ihre Änderungen. Wenn Sie Ihren WordPress-Blog oder Ihre Website besuchen, sehen Sie Ihre aktualisierten Gravatar-Bilder.
Wir empfehlen, die Gravatar-Größe in der Datei comments.php zu ändern, bevor Sie die einfachere CSS-Methode anwenden.
Erstens kann CSS die Gravatare manchmal unscharf aussehen lassen, insbesondere wenn Sie die Avatare viel größer als das Originalbild machen.
Zweitens trägt die Änderung der Bildgröße in der comments.php oft dazu bei, dass Ihre Website schneller lädt. Das liegt daran, dass der Browser immer noch das Bild in voller Größe herunterladen und dann mit CSS die Größe für die Anzeige ändern muss. Dies kann zu einer langsameren Leistung der Website führen.
Methode 3: Ändern Sie die Gravatar-Bildgröße für Autoren-Bios mit Code
Wenn Sie eine WordPress-Website mit mehreren Autoren betreiben, kann eine Autorenbox den Lesern helfen, mehr über den Autor des Beitrags zu erfahren.
Wenn Sie diese Funktion zu Ihrer Website hinzufügen möchten, lesen Sie unsere Anleitung zum Hinzufügen einer Autoreninfobox in WordPress-Beiträgen.
Viele Autorenbiografien zeigen den Gravatar des Autors zusammen mit seiner Biografie. Um die Standardgröße des Gravatars in Ihren Autoren-Bioboxen zu ändern, müssen Sie die Theme-Datei finden, die den Lebenslauf hinzufügt.
Verbinden Sie sich einfach mit einem FTP-Client wie FileZilla oder dem Dateimanager Ihres WordPress-Hostings mit Ihrer Website. Sobald Sie verbunden sind, gehen Sie zu /wp-content/themes/ und öffnen Sie den Ordner für Ihr aktuelles WordPress-Theme.
Danach müssen Sie den Ordner „template-parts“ öffnen.

Sie müssen nun die Datei finden, die den get_avatar-Code enthält. Oft finden Sie diesen Code in einer Teildatei der Vorlage namens author-bio.php, single.php, functions.php oder ähnlich.
Hier ist ein Beispiel dafür, wie dieser Code aussehen könnte:
<div class="author-bio <?php echo get_option( 'show_avatars' ) ? 'show-avatars' : ''; ?>">
<?php echo get_avatar( get_the_author_meta( 'ID' ), '85' ); ?>
In dem obigen Ausschnitt können Sie einfach die Zahl 85 in die gewünschte Größe ändern.
In anderen Themen kann der Code wie folgt aussehen:
get_avatar( get_the_author_meta( 'user_email' ), 85);
Sie können die Zahl einfach durch den Wert ersetzen, den Sie verwenden möchten, um das Gravatar größer oder kleiner zu machen.
Nachdem Sie die Größe geändert haben, vergessen Sie nicht, Ihre Änderungen zu speichern. Sie können dann Ihre Website besuchen, um die neue Autoren-Bio-Box in Aktion zu sehen.
Wenn sich die Gravatare nicht geändert haben, müssen Sie in der Datei style.css nach der Avatarklasse suchen, indem Sie das oben beschriebene Verfahren befolgen. Sobald Sie diese Klasse gefunden haben, können Sie die neuen Werte für Höhe und Breite des Gravatars eingeben.
Wir hoffen, dass diese Anleitung Ihnen geholfen hat zu lernen, wie Sie die Größe des Gravatar-Bildes in WordPress ändern können. Vielleicht möchten Sie auch erfahren, wie Sie runde Gravatar-Bilder in WordPress anzeigen können, oder unsere Liste der besten Landing-Page-Plugins lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ralph says
Thanks for that tutorial. My theme is very minimalistic and simple but graphic elements, and all of that is important for my aesthetic reasons. The only problem was pictures of commenters. They were too small and look almost like an error. Thanks to this guide, I can fix it and make everything look better.
WPBeginner Support says
Glad our guide could help
Admin