Möchten Sie in Ihren WordPress-Beiträgen Informationen über Ihre Autoren anzeigen? Dies ist eine gute Möglichkeit, den Besuchern Ihr Team vorzustellen, und stärkt außerdem Ihre Google E-E-A-T-Signale, was sich positiv auf die Suchmaschinenoptimierung auswirkt.
Sie können Autoreninformationen für jeden Beitrag in einer Bio Box anzeigen. Dieser kleine Abschnitt stellt den Autor vor, hebt sein Fachwissen und seine Erfahrung hervor und zeigt Links zu sozialen Medien an. Einige WordPress Themes haben diese Funktion jedoch nicht integriert, oder Sie möchten sie individuell anpassen.
In diesem Artikel zeigen wir Ihnen, wie Sie eine Autoren-Bio schreiben, die Ihre Google E-E-A-T-Signale stärkt, und wie Sie Ihrem WordPress-Blog ganz einfach eine Autoren-Infobox hinzufügen.

Eine Autoren-Bio schreiben, die Google E-E-A-T ankurbelt
Die Darstellung der Person, die hinter Ihren WordPress-Inhalten steht, trägt zur Glaubwürdigkeit bei den Besuchern bei und kann die Autorität Ihrer Website stärken.
Das liegt daran, dass die E-E-A-T-Richtlinien von Google bei der Auswahl zuverlässiger Informationsquellen auf Fachwissen, Erfahrung, Autorität und Vertrauenswürdigkeit achten. Diese Inhalte werden dann ganz oben in den Suchergebnissen angezeigt.

Hier erfahren Sie, wie Sie eine Autoren-Bio schreiben, die zu jedem E-E-A-T-Faktor beiträgt:
Fachwissen
Anhand einer Biografie können Sie das fundierte Wissen des Autors über das Thema sowie seine Ausbildung und Qualifikationen auf diesem Gebiet nachweisen.
Achten Sie darauf, dass Sie relevante Abschlüsse, Zertifizierungen oder berufliche Zugehörigkeiten aufführen, die ihre Kenntnisse und Qualifikationen auf ihrem Gebiet belegen.
Erwähnen Sie auch kurz alle Auszeichnungen und Anerkennungen, die die Kompetenz des Autors belegen oder bestätigen.
Erleben Sie
In einer Biografie können Sie die Erfahrungen des Autors zu den Themen, über die er üblicherweise schreibt, zusammenfassen, einschließlich seiner bedeutenden Leistungen und Rollen. Das Ziel ist es, ein Bild davon zu zeichnen, wie die Erfahrung des Autors ihn befähigt hat, maßgebliche Inhalte zu dem von ihm gewählten Thema zu schreiben:
- Verwenden Sie eine bestimmte Anzahl von Jahren, um die Erfahrung des Autors darzustellen.
- Nennen Sie nicht nur die Branche, sondern führen Sie konkrete Erfahrungsbereiche auf, in denen sie ihre Fähigkeiten verbessert haben.
- Erwähnen Sie kurz einschlägige Arbeitserfahrungen, Projekte oder ehrenamtliche Tätigkeiten, aus denen hervorgeht, wie Sie Ihr Fachwissen erworben haben.
Autorität
In der Biografie können Sie die Anerkennung des Autors durch Fachleute hervorheben, z. B. Auszeichnungen und Hervorhebungen in Veröffentlichungen.
Erwähnen Sie Veröffentlichungen, zu denen sie beigetragen haben, Gastbeiträge, die sie für renommierte Websites veröffentlicht haben, oder Vorträge, an denen sie teilgenommen haben. Dies zeigt ihr Ansehen in ihrer Nische.
Gehen Sie auch kurz auf das Engagement des Bewerbers in Branchenorganisationen oder Gemeinschaften ein. Dies zeigt, dass sie sich aktiv in diesem Bereich engagieren.
Vertrauenswürdigkeit
Mit einer Biografie können Sie transparent machen, wer Ihre Inhalte schreibt. Hier sind einige Tipps:
- Pflegen Sie einen professionellen und informativen Schreibstil in Ihren Autoren-Bios.
- Erläutern Sie kurz, wie der Inhalt, die Erkenntnisse und die Perspektive Ihres Autors den Besuchern zugute kommen.
- Erwägen Sie die Aufnahme von Links zu ihren Profilen in den sozialen Medien, wo sie mit dem Publikum in Kontakt treten, um sie als reale Personen darzustellen.
Wichtige Tipps: Der Lebenslauf sollte informativ, aber prägnant sein, idealerweise 3-5 Sätze. Achten Sie darauf, dass Sie in der dritten Person schreiben, um einen professionelleren Ton zu erreichen. Schließlich sollten Sie ein professionelles Foto einfügen, um dem Lebenslauf eine persönliche Note zu verleihen und ihn optisch ansprechend zu gestalten.
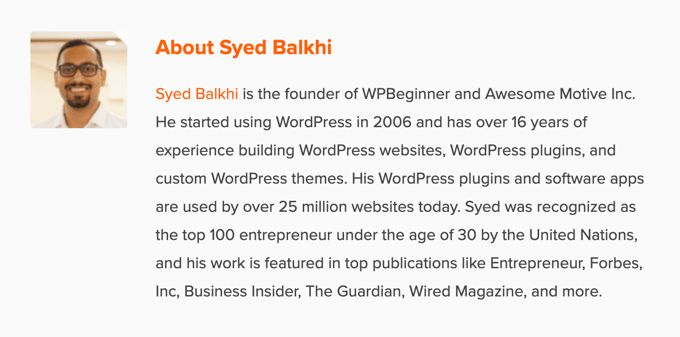
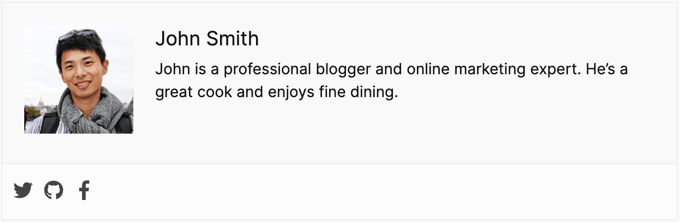
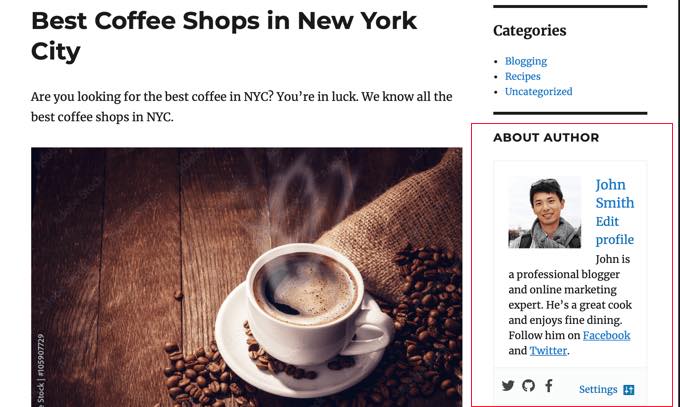
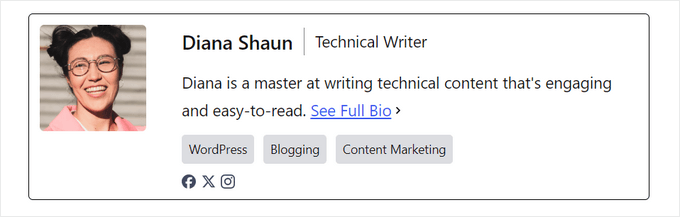
Beachten Sie, wie wir diese WPBeginner-Autoren-Bio für Google E-E-A-T optimiert haben:

Hier ist ein Template für die Biografie eines Autors, das Sie für Ihre eigene Website anpassen können:
[Name] is a [Job Title/Area of Expertise] with over [Number] years of experience in [Industry]. [He/She/They] has a strong background in [specific areas of experience] gained through [relevant work experience, projects, or volunteer work]. [He/She/They] holds a [Degree] in [Field of Study] from [University Name] and is a certified [Certification] professional. [He/She/They] has [briefly mention achievements or publications]. [Name] is passionate about [area of interest] and enjoys helping readers by [explain how your content benefits them].
Jetzt, wo Sie Ihre Autoren-Bio geschrieben haben, müssen Sie sie auf Ihrer WordPress-Website anzeigen.
Anzeige der Autoren-Bio in WordPress
Standardmäßig zeigen die meisten WordPress-Themes den Namen des Autors in einem Beitrag an, aber keine anderen Informationen über ihn.
Sie können Ihre Autoren zwar auf der Seite „Über“ Ihrer Website vorstellen, aber nicht jeder Besucher wird diese Seite besuchen.
Wir empfehlen, bei jedem Beitrag, den der Autor veröffentlicht hat, eine Box mit Informationen über den Autor einzublenden. So können Ihre Besucher mehr über die Person erfahren, die hinter jedem Beitrag auf einer WordPress Website mit mehreren Autoren steht.
Es ist auch eine gute Möglichkeit, neue Autoren zu gewinnen und sie zu ermutigen, Inhalte für Ihre Website einzureichen.
Sehen wir uns eine Reihe von Methoden an, mit denen Sie in WordPress eine Autoren-Bio- oder Info-Box hinzufügen können. Verwenden Sie einfach die Links unten, um direkt zu der gewünschten Methode zu gelangen:
- Adding Author Info Box Using Your WordPress Theme Settings
- Adding Author Info Box in WordPress Using a Free WordPress Plugin
- Display Author Info Box in WordPress Sidebar Widget Area
- Adding Author Info Box by Adding Code to WordPress
- Adding Author Info Box in WordPress With AIOSEO's Author SEO (Recommended)
- Displaying Author Info Box With a WordPress Page Builder
1. Hinzufügen von Autor Info Box mit Ihrem WordPress Theme Einstellungen
Einige der besten WordPress Themes verfügen über eine Box für Autoren, die automatisch unter jedem Artikel angezeigt wird.
Prüfen Sie zunächst, ob Ihr aktuelles Theme eine integrierte Unterstützung für eine Autoreninfobox bietet.
Gehen Sie dazu einfach in Ihrem WordPress-Administrationsbereich auf Benutzer “ Alle Benutzer.
Bewegen Sie dann den Mauszeiger über das Benutzerprofil, das Sie ändern möchten, und klicken Sie auf den Link „Bearbeiten“.

Dies bringt Sie zum Profilbearbeitungsbildschirm.
Scrollen Sie auf der Seite nach unten zum Abschnitt „Biografische Informationen“, um die Biografie des Autors hinzuzufügen. Sie können in diesem Feld auch HTML verwenden, um manuell Links zu den Social-Media-Profilen des Autors hinzuzufügen.

Das Profilbild des Autors wird automatisch von dem Dienst Gravatar bezogen. Wenn der Autor bereits ein Konto eingerichtet hat, wird dieses automatisch angezeigt.
Klicken Sie anschließend auf den Button „Profil aktualisieren“ unten auf der Seite, um Ihre Änderungen zu speichern.
Jetzt können Sie jeden Artikel auf Ihrer Website anzeigen, der von diesem Autor verfasst wurde, und Ihre Autoren-Bio-Box wird live sein.

2. Hinzufügen einer Autor Info Box in WordPress mit einem kostenlosen WordPress Plugin
Wenn Ihr Theme nicht die Option hat, eine Autoren-Bio-Box anzuzeigen, oder Sie das Aussehen anpassen möchten, dann ist diese Methode für Sie geeignet.
Zu diesem Zweck verwenden wir das Simple Author Box Plugin. Es ist eines der besten Plugins für Autoren-Bio-Boxen für WordPress, mit dem Sie einfach eine anpassbare Autoren-Bio-Box zu Ihrer Website hinzufügen können.
Hinweis: Es gibt auch eine Pro-Version, die zusätzliche Funktionen bietet, wie z. B. die Anzeige einer Autoren-Box vor oder nach dem Inhalt, das Hinzufügen von Website-Links, einschließlich Gast- und Co-Autoren, zusätzliche Social-Icon-Stile und mehr.
Als Erstes müssen Sie das Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserem Leitfaden für Anfänger zur Installation eines WordPress Plugins.
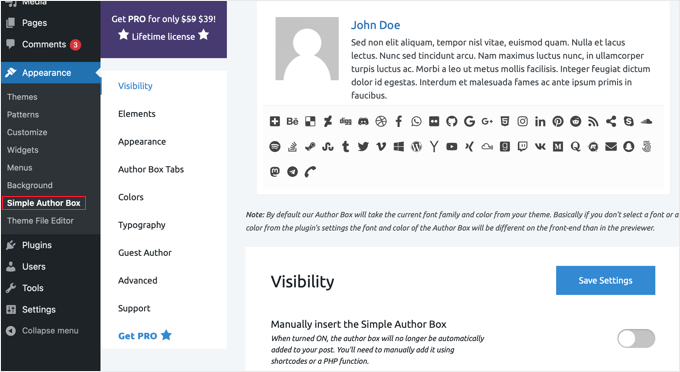
Nach der Aktivierung müssen Sie Design “ Einfache Boxen für Autoren aufrufen, um die Plugin-Einstellungen zu konfigurieren.
Hier können Sie die Sichtbarkeit, die Farben, die Typografie, den Gravatar-Stil für das Foto des Autors und vieles mehr auswählen.

Wenn Sie fertig sind, klicken Sie auf den Button „Einstellungen speichern“, um Ihre Änderungen zu speichern.
Als Nächstes müssen Sie Benutzer “ Alle Benutzer aufrufen und auf den Link „Bearbeiten“ unter dem Benutzer klicken, dem Sie eine Biografie hinzufügen möchten.

Jetzt können Sie die Biografie des Benutzers zu seinem Profil hinzufügen.
Blättern Sie einfach zum Abschnitt „Über den Benutzer“ und fügen Sie den Lebenslauf in das Feld „Biografische Informationen“ ein.

Sie können in diesem Feld auch HTML verwenden, um manuell Links hinzuzufügen oder grundlegende HTML-Formatierungsoptionen zu verwenden.
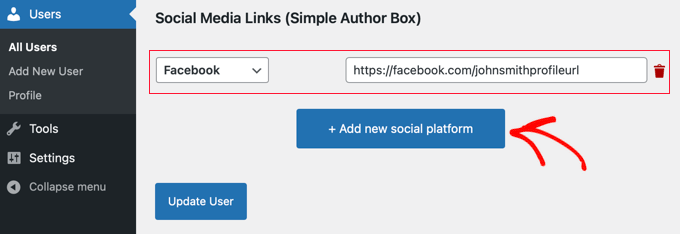
Suchen Sie dann nach dem Abschnitt ‚Social Media Links (Simple Author Box)‘ am unteren Ende der Seite.
Hier können Sie Social-Media-Links für die Social-Media-Profile Ihrer Autoren hinzufügen. Das Plugin zeigt nur Icons für soziale Netzwerke an, für die Sie eine URL eingeben.
Sie müssen das Profil der sozialen Medien, das Sie hinzufügen möchten, aus dem Dropdown-Menü auswählen und dann die richtige URL hinzufügen.

Sie können weitere soziale Links hinzufügen, indem Sie auf den Button mit der Aufschrift „+ Neue soziale Plattform hinzufügen“ klicken.
Klicken Sie abschließend auf den Button „Profil aktualisieren“, um die Änderungen an Ihrem Benutzerprofil zu speichern.
Sie können jetzt jeden Artikel besuchen, der von diesem Benutzer geschrieben wurde, um das Autoreninformationsfeld in Aktion zu sehen.

3. Anzeige der Autor Info Box in der WordPress Seitenleiste Widget Bereich
Möchten Sie die Informationen des Autors in der Seitenleiste oder im Widget-Bereich anzeigen, anstatt unterhalb des Artikels? Dann ist diese Methode genau das Richtige für Sie, denn sie ermöglicht es Ihnen, die Box mit den Autoreninformationen in einer Seitenleiste anzuzeigen.
Für diese Methode müssen Sie das Plugin Simple Author Box installieren und aktivieren, das wir in der vorherigen Methode verwendet haben. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress Plugins.
Tipp: Das Plugin Simple Author Box bietet ein Widget für klassische Themes und einen Block für Block-Themes im WordPress Block-Editor und im vollständigen Editoren der Website.
In diesem Tutorial zeigen wir Ihnen, wie Sie das Simple Author Block Widget schnell in den Widget-Bereich eines klassischen Themes einfügen können.
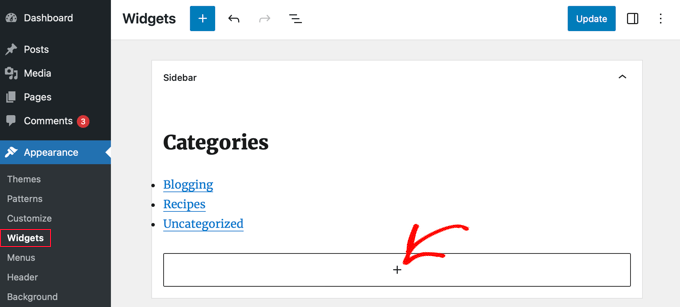
Nach der Aktivierung müssen Sie in Ihrem WordPress-Dashboard auf Design “ Widgets gehen.
Klicken Sie dann im Widget-Bereich „Seitenleiste“ auf das Symbol „+“ für das Hinzufügen eines Blocks.
Hinweis: Wenn Sie die Option „Widgets“ nicht sehen, dann verwendet Ihre Website ein Block-Theme. Weitere Informationen finden Sie in unserer Anleitung zur Verwendung des vollständigen WordPress Editors für Websites.


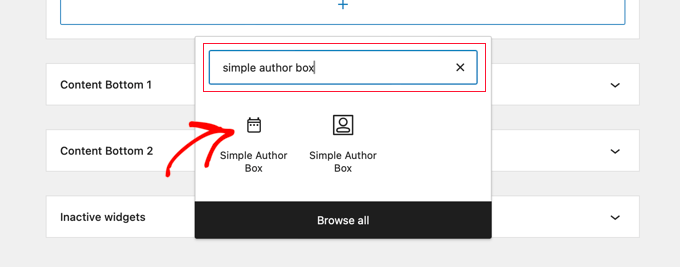
Danach müssen Sie nach „Simple Author Box“ suchen. Sie werden zwei Symbole sehen: das Widget „Simple Author Box“ und den Block.
Klicken Sie dann auf das erste Symbol, um das Widget Einfacher Autorenblock auszuwählen.

Das Widget verfügt über eine Reihe von Optionen, mit denen Sie die Anzeige anpassen können.
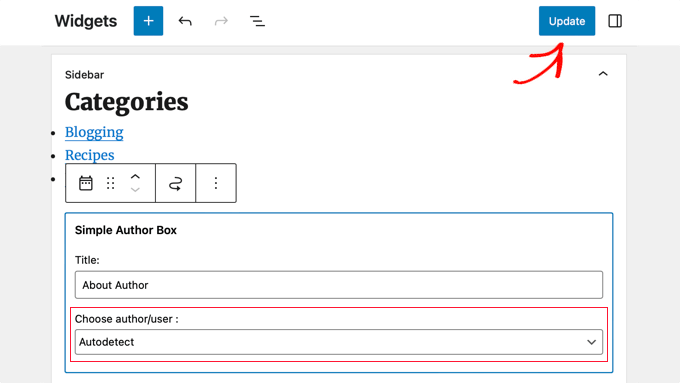
Stellen Sie sicher, dass die Option „Automatische Erkennung“ im Dropdown-Menü „Autor/Benutzer auswählen“ ausgewählt ist. Dies ist die Standard-Option, die sicherstellt, dass der Lebenslauf des Autors des Beitrags automatisch angezeigt wird.

Klicken Sie dann auf den Button „Aktualisieren“ am oberen Rand der Ansicht, um Ihre Widget-Einstellungen zu speichern.
Sie können nun Ihre Website besuchen, um das Autoren-Bio-Widget in Aktion zu sehen.

Dieses Plugin holt die Informationen der Benutzer aus ihrem WordPress-Profil. Sie oder Ihre Autoren müssen ihre Bio-Informationen ausfüllen, indem sie ihre Profile bearbeiten, wie wir oben gezeigt haben.
Wenn Sie mehr über die Bearbeitung von Benutzerprofilen erfahren möchten, lesen Sie unsere Anleitung zum Hinzufügen neuer Benutzer und Autoren zu Ihrem WordPress-Blog.
4. Hinzufügen von Autor Info Box durch Hinzufügen von Code zu WordPress
Diese Methode ist eher für fortgeschrittene Benutzer geeignet, da sie die Bearbeitung Ihrer WordPress Theme-Dateien erfordert. Wenn Sie dies noch nicht getan haben, lesen Sie unsere Anleitung zum Kopieren und Einfügen von Code in WordPress.
Dann können Sie den folgenden Codeschnipsel in Ihre functions.php-Datei einfügen oder ein Plugin für Codeschnipsel verwenden:
function wpb_author_info_box( $content ) {
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
// Get author's display name
$display_name = get_the_author_meta( 'display_name', $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's biographical information or description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL
$user_website = get_the_author_meta('url', $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
if ( ! empty( $display_name ) )
$author_details = '<p class="author_name">About ' . $display_name . '</p>';
if ( ! empty( $user_description ) )
// Author avatar and bio
$author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) {
// Display author website link
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>';
} else {
// if there is no author website then just close the paragraph
$author_details .= '</p>';
}
// Pass all this info to post content
$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';
}
return $content;
}
// Add our function to the post content filter
add_action( 'the_content', 'wpb_author_info_box' );
// Allow HTML in author bio section
remove_filter('pre_user_description', 'wp_filter_kses');
Dieser Code holt einfach die Informationen des Autors und zeigt sie unter WordPress-Beiträgen an.
Wir empfehlen, diesen Code mit WPCode hinzuzufügen, dem besten Code Snippets Plugin für WordPress. Es macht es sicher und einfach, individuellen Code in WordPress hinzuzufügen, ohne die functions.php-Datei Ihres Themes zu bearbeiten.
Um loszulegen, müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie diese Anleitung zur Installation eines WordPress-Plugins.
Rufen Sie nach der Aktivierung die Seite Code Snippets “ + Snippet hinzufügen in Ihrem WordPress-Dashboard auf.
Suchen Sie dort die Option „Fügen Sie Ihren individuellen Code hinzu (neues Snippet)“ und klicken Sie auf den Button „Snippet verwenden“ darunter.

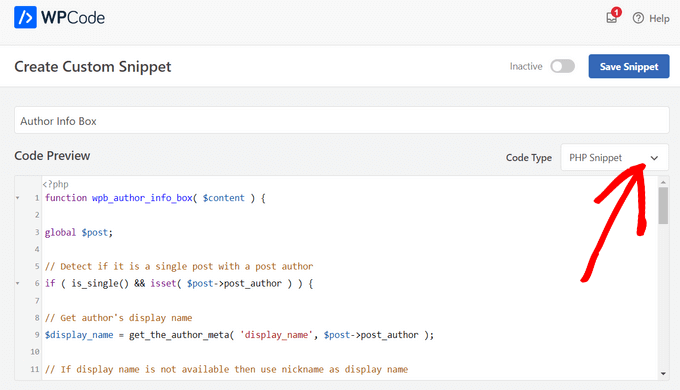
Fügen Sie dann einen Titel für Ihr Snippet hinzu und fügen Sie den Code von oben in die Box „Codevorschau“ ein.
Vergessen Sie nicht, in der Dropdown-Liste auf der rechten Seite der Ansicht als Codetyp „PHP Snippet“ auszuwählen.

Danach schalten Sie den Schalter einfach von „Inaktiv“ auf „Aktiv“ um.
Klicken Sie auf den Button „Snippet speichern“.

Jetzt müssen Sie dieses Autoreninformationsfeld so gestalten, dass es gut aussieht und zu Ihrem WordPress-Theme passt. Wenn Sie keine CSS-Kenntnisse haben, lesen Sie unsere Anleitung, wie Sie Ihrer WordPress-Website ganz einfach benutzerdefinierte CSS hinzufügen können.
Als Nächstes navigieren Sie zu Darstellung “ Anpassen in Ihrem WordPress-Administrationsbereich.
Daraufhin wird das WordPress-Theme-Anpassungsfenster geöffnet. Sie müssen auf die Registerkarte „Zusätzliche CSS“ klicken.
Wenn Sie den Theme Customizer nicht finden können, lesen Sie bitte unsere Anleitung, wie Sie den fehlenden Theme Customizer in WordPress beheben können.

Damit können Sie benutzerdefinierten CSS-Code direkt zu Ihrem WordPress-Theme hinzufügen und die Änderungen live sehen.
Hier finden Sie einige Beispiele für CSS-Code, die Ihnen den Einstieg erleichtern:
.author_bio_section{
background-color: #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
}
.author_name{
font-size:16px;
font-weight: bold;
}
.author_details img {
border: 1px solid #D8D8D8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
}
Fügen Sie dann den Code direkt in das Feld „Zusätzliches CSS“ ein.
Klicken Sie dann auf die Schaltfläche „Veröffentlichen“, um Ihre Änderungen wirksam werden zu lassen.

Jetzt können Sie einen Ihrer WordPress-Blog-Beiträge besuchen und Ihr neues Autoreninformationsfeld sehen.
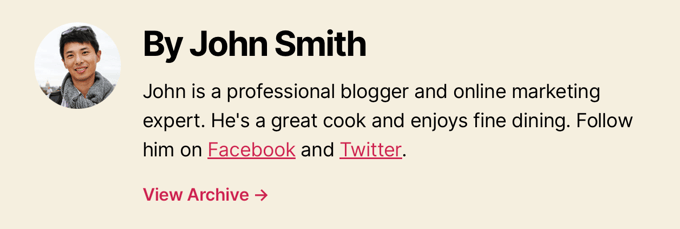
So sieht die Box für die Autoren-Bio in unserem Theme aus.

5. Hinzufügen einer Autor Info Box in WordPress mit AIOSEO’s Author SEO Add-on
All in One SEO (AIOSEO) ist das beste WordPress-SEO-Plugin auf dem Markt, mit über 3 Millionen Nutzern. Sie können es auch verwenden, um detaillierte Autoreninformationsfelder zu jedem WordPress-Beitrag oder jeder Seite hinzuzufügen.
Diese Methode verwendet AIOSEOs leistungsstarkes Author SEO Add-on und kann Ihre SEO mehr verbessern als die anderen Methoden.
Um loszulegen, müssen Sie das All in One SEO-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie unsere Anleitung zur Installation eines WordPress-Plugins.
Hinweis: Es gibt eine kostenlose Version von All in One SEO, die Sie nutzen können. Für den Zugriff auf die Autoren-SEO-Funktionen benötigen Sie jedoch den AIOSEO Pro-Plan.
Sobald das Plugin aktiviert und eingerichtet ist, gehen Sie im WordPress-Dashboard auf Benutzer “ Alle Benutzer.
Klicken Sie dann auf den Namen des Autors oder auf den Link „Bearbeiten“ darunter.

Dadurch wird die Seite „Benutzer bearbeiten“ für diesen Autor geöffnet.
Auf dieser Seite müssen Sie auf den Tab ‚Autoren-SEO‘ klicken.

Im Abschnitt Autoren-SEO können Sie Informationen wie Ausbildung, Arbeitgeber und Berufsbezeichnung hinzufügen.
Diese Informationen helfen, Ihre E-E-A-T-Signale zu validieren.

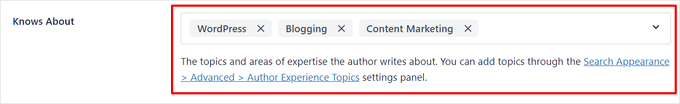
Sie können auch thematische Kategorien hinzufügen.
Damit werden die Fachgebiete des Autors für Suchmaschinen und Besucher sichtbar.

Hinweis: Diese Themenkategorien müssen zunächst in All in One SEO im Einstellungsbereich Suche Erscheinungsbild „ Erweitert „ Autorenerfahrungsthemen eingegeben werden.
Dann können Sie nach unten scrollen, um ein Autorenbild, einen Textauszug und eine vollständige Biografie des Autors hinzuzufügen.

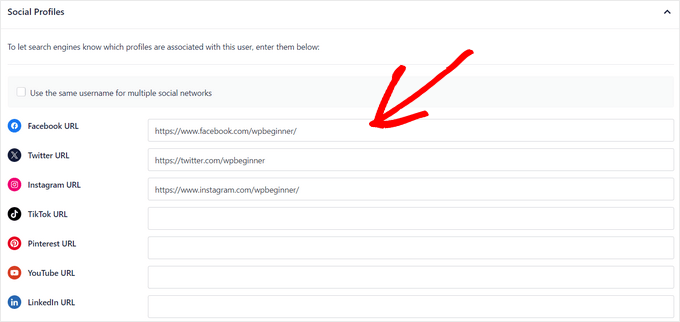
Sie können auch soziale Profile in Ihrer Box für Autoren anzeigen.
Geben Sie einfach die Profil-URLs für Facebook, Instagram, Twitter, YouTube und mehr ein.

Es gibt auch eine Einstellung „Autoren-Bio an Beiträge anhängen“, die Sie aktivieren oder deaktivieren können.
Wenn diese Einstellung aktiviert ist, zeigt All in One SEO automatisch eine kompakte Autorenbio am Ende Ihrer Beiträge an.

Sie können die Einstellung deaktivieren, wenn Sie manuell kompakte oder vollständige Autorenbiografien am Ende von Beiträgen hinzufügen möchten, indem Sie AIOSEOs Autorenbioblöcke verwenden. Weitere Details finden Sie in dieser Anleitung zum Hinzufügen von Autorenblöcken in Ihren Beiträgen.
In diesem Tutorial lassen wir die Einstellung aktiviert, dass die Biografien der Autoren automatisch an die Beiträge veröffentlicht werden.
Wenn Sie Ihre Autorendaten eingegeben haben, vergessen Sie nicht, auf die Schaltfläche „Benutzer aktualisieren“ zu klicken, um Ihre Änderungen zu speichern.
Jetzt können Sie einen Ihrer WordPress-Beiträge besuchen, um Ihr neues Autoreninformationsfeld in Aktion zu sehen.

Bonus: Anzeige der Autor Info Box mit einem WordPress Page-Builder
Wenn Sie ein komplett individuelles WordPress Theme erstellen und auf Ihrer Website ganz einfach eine Infobox für Autoren anzeigen möchten, dann empfehlen wir Ihnen SeedProd.
SeedProd ist der beste Drag-and-drop Page-Builder für WordPress. Mit ihm können Sie ganz einfach individuelle WordPress Themes und Seiten-Layouts erstellen, ohne dass eine Programmierung erforderlich ist.
Es enthält über 320+ Themes und Templates für Seiten, die Sie mit einem Klick importieren können. Die Themes-Templates umfassen jeden Teil einer Website, einschließlich einer Homepage, einer einzelnen Seite, eines einzelnen Beitrags, eines Blog-Archivs, einer Kontaktseite und mehr.

Mit dem visuellen Theme Builder können Sie Ihr Theme nach Belieben anpassen.
SeedProd macht es Ihnen leicht, indem es mehr als 90 vorgefertigte Blöcke anbietet, einschließlich eines ‚Autoren Boxen‘ Blocks, den Sie per Drag-and-drop auf jede Seite ziehen können.

Nachdem Sie den Block Author Box zu Ihrer Seite hinzugefügt haben, klicken Sie einfach darauf, um die Details zu bearbeiten.
Sie können die Typografie, Schriftgröße, Ausrichtung, Hintergrundfarbe und den Rand ändern, das Profilbild aktivieren oder deaktivieren und vieles mehr.

Sobald Sie mit der Anpassung fertig sind, aktivieren Sie einfach Ihr neues SeedProd-Theme.
Schieben Sie dazu den Schalter „SeedProd Theme aktivieren“ oben auf der Seite in die Position „Ein“.

Herzlichen Glückwunsch, Sie haben die Boxen für die Autoren-Infos zu Ihrem Theme hinzugefügt.
Jetzt können Sie Ihre WordPress Website besuchen und Ihre individuell angepasste Boxen für die Autoren sehen.

Weitere Einzelheiten finden Sie in unserem Tutorial zur Erstellung eines benutzerdefinierten WordPress-Themes mit SeedProd.
FAQ: Häufig gestellte Fragen zu Google E-E-A-T
Nachdem wir uns nun damit beschäftigt haben, wie man eine Autoren-Bio schreibt und in seine WordPress-Website einfügt, wollen wir nun ein paar häufig gestellte Fragen zu Google E-E-A-T beantworten.
Was bedeutet Google E-E-A-T?
E-E-A-T steht für Experience, Expertise, Authoritativeness und Trustworthiness. Es ist ein Rahmen, den Google verwendet, um die Qualität und Glaubwürdigkeit von Webinhalten zu bewerten.
Je mehr E-E-A-T eine Seite aufweist, desto wahrscheinlicher ist es, dass sie als zuverlässige Quelle angesehen wird und in den Suchergebnissen einen höheren Rang einnimmt.
Der Faktor „Erfahrung“ in E-E-A-T wurde im Jahr 2022 eingeführt. Davor war der Rahmen als E-A-T bekannt.
Warum setzt Google jetzt auf Erfahrung?
Die Aktualisierung unterstreicht die Bedeutung von Wissen und Erfahrung aus erster Hand für spezifische Inhalte. Google möchte sicherstellen, dass Benutzer Informationen finden, die von Personen mit praktischer Erfahrung zu dem Thema geschrieben wurden.
Wie viel Erfahrung brauche ich, um ein gutes E-E-A-T zu haben?
Sie brauchen nicht unbedingt jahrelange Erfahrung. Wenn nicht, konzentrieren Sie sich auf die anderen Aspekte der Kompetenz, Autorität und Vertrauenswürdigkeit.
Was ist, wenn meine Website neu ist?
Der Aufbau von E-E-A-T braucht Zeit. Sie sollten sich darauf konzentrieren, wertvolle Inhalte zu erstellen, die einschlägigen Erfahrungen Ihrer Autoren zu präsentieren und Ihre Website als zuverlässige Informationsquelle zu etablieren. Mit der Zeit werden Sie bei Google und Ihrem Publikum Vertrauen aufbauen.
Gibt es eine garantierte Möglichkeit, meinen E-E-A-T-Wert zu verbessern?
Nein, es gibt keine Zauberformel. E-E-A-T variiert je nach Inhalt und Zweck Ihrer Website.
Wenn Sie jedoch informative Inhalte erstellen, Erfahrung demonstrieren und Vertrauen bei Ihrem Publikum aufbauen, bleiben Sie auf dem richtigen Weg.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man eine Autor-Infobox zu WordPress-Beiträgen hinzufügt. Vielleicht interessieren Sie sich auch für unsere ausführliche Anleitung zu Google E-E-A-T und unsere Expertenauswahl der besten Plugins zur effizienten Verwaltung von WordPress-Blogs mit mehreren Autoren.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dennis Muthomi says
thank you for this incredibly helpful guide!!!
my WordPress theme had a basic author bio box, but it doesn’t allow me to include links to the author’s social media profiles.
I was about to hire a developer to add that feature but I have tried out Author Info Box as you have highlighted and it has fixed this issue.
You saved me some bucks there…haha!
WPBeginner Support says
Glad we could help!
Admin
Michael says
Simple and perfect, thank yo!
WPBeginner Support says
You’re welcome
Admin
Jiří Vaněk says
Thanks for providing the complete php code. In Elementor, I solve it with a widget, but outside of Elementor, I would very much like to use a ready-made solution from you.
Gleni says
This only works for posts. I usually post everything from pages, not posts. How can I get this sorted?
WPBeginner Support says
We don’t have a specific method we would recommend for pages at the moment but we will look into the possibilities in the future.
Admin
Bojan says
Please, replace this code with this if you want to show only on blog posts:
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
with:
// Detect if it is a single post with a post author
if ( is_singular(‚post‘) && isset( $post->post_author ) ) {
WPBeginner Support says
Thanks for sharing this for those looking for that customization
Admin
Mark Beese says
I would like to add something like the option of related stories to the author box, but show a random selection of others posts/stories from that author. Is that possible?
WPBeginner Support says
For something like that, we would recommend taking a look at our guide below for showing related posts by the same author:
https://www.wpbeginner.com/wp-tutorials/how-to-display-related-posts-by-same-author-in-wordpress/
Admin
Ramon says
This is excellent, works out of the box.
Keep in mind that you might want to add a „title“ attribute to a href links ..
WPBeginner Support says
Thanks for sharing your recommendation.
Admin
Kelly says
I came here for your opinion because my SEO teacher (paid class) says that even though my website/URL is my name, Google needs to know who wrote the posts. I write them (with the exception of guest writers from time to time). You said, „For a single-author WordPress blog, you can just add an about me page.“ Do you mean just have an about me page on your blog? Or link to the about me page within the author box at the end of posts?
WPBeginner Support says
That would be a personal preference decision but having an about page publicly visible was what we recommended. It is not required in every article.
Admin
Rozard says
I added the code in Theme function.php. It’s working better than a plugin. I just need little bit help if that is possible. My website is not in English, which is right to left. I added a css code that start paragraph from right to left, now the problem is that most of the author bios are in English, is there way to modify the alignment of bios to make left to right?
I really appreciate your help. Thank you
WPBeginner Support says
You would need to add in the CSS for the author box:
direction: ltr;
Admin
Jerry says
I have an author info box that shows at the end of every blog post. I want it to be shown on my About me static page as well apart from the blog post. How can I enable this?
WPBeginner Support says
It would depend on what is adding the author box, if your theme is adding it you would want to reach out to your theme’s support for having it appear on a page.
Admin
usef says
Hi. I used the method 4. It worked like a charm. Thank you for sharing this.
WPBeginner Support says
You’re welcome, glad you found our guide helpful
Admin
Lauren Colquhoun says
Hello
Could you please tell me how to only display the author bio box for certain categories? Thank you
WPBeginner Support says
If you are using the widget method you can conditionally display the widget using the method from our guide here: https://www.wpbeginner.com/plugins/how-to-show-or-hide-widgets-on-specific-wordpress-pages/
Admin
Gustavo Razzetti says
Hi I used the plugin and now it’s showing two bios–the one generated by the plugin and the one created by WordPress (which looks uglier and I don’t want to use). How I avoid having two bios?.
WPBeginner Support says
If your theme included its own author bio, you would need to reach out to the theme’s support for how to remove it
Admin
Prajyot Kumbharjuvekar says
Looks like the Guerrilla’s Author Box plugin is no longer available… Do you can you suggest any alternatives? thank you
WPBeginner Support says
While we don’t have a recommended plugin at the moment, we will certainly look to update this article with an alternative
Admin
Louis Chaussé says
Hi,
I have a problem with method #3
I added the php code to the functions.php file and the css to additonal css section in WP
Everything is working except that the bio is displaying twice on the page…
Once at the proper place at the bottom of the post, and it is also displaying at the top of the page (before header)
Any thoughts?
Warwick Levey says
Is there anyway to disable to author box for profiles which don’t have any info in the author bio?
We use a custom field to add authorship to guest posts, and we don’t have a bio for most of our guests, and the blank box at the bottom of the page is z bit of an eyesore for these posts.
Thanks in advance for any help
Elizabeth Thompson says
Does this mean I have to give them user access????
This doesn’t make sense for me? THey’re random people?
Thanks
re: Each author on your site will need to add their biographical information and links to their user profiles. They can do this by logging in to their WordPress account on your website and then click on the Profile link from the WordPress admin menu.
WPBeginner Support says
Hi Elizabeth,
Random people should not have access to your WordPress site. Please see our beginner’s guide about WordPress user roles and permissions.
Admin
Morteza says
Hi to all!
How to add EDD vendor name in EDD receipt?
I add this to my downloads page by adding:
echo get_the_author_meta( ’name_of_store‘, $post->post_author );
and
echo get_the_author_meta( ‚display_name‘, $post->post_author );
,
It seems in this case I need to hook this, BUT HOW?
thanks
Mick says
Thanks for this which is what I was looking for. Although now I see it with the bio in 2 places, what I would like is that the bio at the end of each post different to the bio down the side.
Is this possible or do I have to remove Meks and replace it with some other plugin?
Thanks
Wilson Lee says
Hey,
This was just what I was looking for. I think I will stick with installing a plug-in though.
Coding makes my head hurt.
Thanks for the great wordpress content!
Wilson
Matt Stephens says
hahaha! I thought exactly the same thing while reading through the post. Why go through the stress of coding, when there’s a plugin to get the job done?
Manjit Kumar says
It’s great and so much helpful…
ingresos pasivos says
Hi, I was wondering how I can add a margin higher than my box using the code that you left us.
My box shows very close to the letters of my post, I hope your answer.
A big greeting.
Vishal Rana says
very helpful thanks a lot
Hina Ilyas says
I have added the Guerrilla’s author box, but author details still don’t show on my posts. I can only see these three lines:
Author: Hina Ilyas
Filed Under: Weekly Rundown
Tags:
i don’t understand what is the issue!
Magnus says
If I use method 3, it only shows the author info box when viewing a post.
The post itself doesn´t show at all.
Any suggestions?
Thank you in advance.
Kingsford says
Please how can I add the author box to specific categories only?
Pls help.
Andy W. says
You may have found the answer for this already (it’s kind of disappointing someone makes this posts and doesn’t respond to the questions), but I used this to display the box on only certain categories.
If you want to display the author box only on single posts that are assigned to any category, change:
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
to
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) && has_category() ) {
If you want to display the box ONLY in a certain category, then change the above to:
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) && in_category(‚X‘) ) {
Change „X“ to the category ID.
To include more than one category, simply replay „X“ with an array() of category IDs:
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) && in_category( array(‚X‘, ‚X‘) ) ) {
Joseph says
Hi andy can you help me, i-followed the method #3, how can i hide it to my wocommerce product page description here’s the site
Joseph says
i just solved it, i used this code of yours:
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) && has_category() ) {
thanks for this
Shraddha Kapoor says
Hi. I am facing a problem while adding hyperlink in the author bio. I tried add hyper link using anchor text at edumovlive.com but failed. Can anyone help me to get hyperlink in author bio.
Gabrielle says
Hi, i added custom admin column: thumbnail to all users table
, how can i print each user gravatar, by user id, inside this column?
I added sucessfully featured image column inside all post table,
that links each image to each post via edit link, is there a way to add gravatar column in all users that links to edit user?
Anis Chity says
How can I add links to my posts within the author box?
Nishat says
Thanks for the post, great help. Is it possible to make the author box interactive? Like the bottom of this page?
I would like something similar to the ‚as well as‘ feature but I know nothing about CSS.
Agus Tamanuri says
Nice Post ..
Thanks for Your Article,
gagan says
I added author box using method 3 but it showing author box above sharing icons how to move this down near comment section??
Annie says
Do I need add links to social media profiles to the author, any idea?
Amir says
For method #3 which is really the simplest and the fastest (involves some php coding skills) I added a break tag on the line where it shows picture and text as follows. Because it looks odd when only the first line of the bio shows up next to the picture and the rest of the bio separately.
$author_details .= “ . get_avatar( get_the_author_meta(‚user_email‘) , 90 ) . “ . nl2br( $user_description ). “;
Deyo says
The hard coding worked perfectly with a little style tweaking, many thanks!
under the // Get author’s biographical information or description is the some kind of way to control the word or character count without having to edit the user bio itself? Maybe similar to controlling the excerpt length on a post page in functions?
King says
I dont know how to add codes via my functions.php i might get an error. Any plugin to add codes into functions.php?
Wajiha Rizvi says
You have to add it after the closing php tag that looks like this ( ?> ) in you child theme’s functions.php file.
Lorraine Reguly says
Hi. I have three sites. For some reason, my author box automatically shows up on one of them. I had to install the Guerilla plugin to get it to show up on the others.
Why would one site show it and not the other two???
Shafi Khan says
Hey There, Great article. The video attached to the post is not for instructions on „how to install a plugin“ as written above it.
It it is a mistake, please correct it
sonja says
Hi there, having trouble with the picture for the author box. I’ve moved the author widget to the sidebar for it to appear and it has along with the text but scratching my head on what to do to get the picture to show up also. I’m using a WordPress theme. Thanks for all your help!
Christopher Simmons says
Heya… dealing with this today. Theme has a nice author box, but missing the socials at bottom.
Love your roll your own example, which we’re messing with „right now“ — any chance you might expand on the example to include pulling in the „if socials“ from the user meta, below the author’s website link ?
TIA ! Thanks for another great article
(12 year WP user — so not just for beginners! )
Peter Brown says
Did you ever figure this out Christopher? I’m having the same issue with my theme.
Natanael David says
Hi, thanks for this! I’m having a lot of help from you guys! For this and other functions.
One question: How can I set the max lenght in the Author description. Also, can I use a custom text for the box description in the single page and a full description in the Author page?
moon says
Hi,
Thanks for your helpful information.
I have a problem, but I don’t know how to describe it. I added a picture into article, and set it style=“float: right; margin-left: 20px;“
It can show the web page well upon browsed on desktop computer, left hand side is content, and right hand side show picture.
but it cannot show the web page well upon browsed on mobile phone, please refer below URL:
Is it possible to show text first, and the picture under the text not around the picture?
If so, how?
Please try to help me out.
Thanks in advance.
Best regards,
Mario says
Hi guys,
Do you know a way of inserting the author’s widget next to the post entry, but not in a sidebar? just as here:
thanks!
WPBeginner Support says
You may want to add a widget area right next to the content.
Admin