Vous souhaitez afficher des informations sur vos auteurs/autrices dans vos publications WordPress ? C’est un bon moyen de présenter votre équipe aux Lecteurs et cela augmentera également vos signaux Google E-E-A-T, ce qui est excellent pour le référencement.
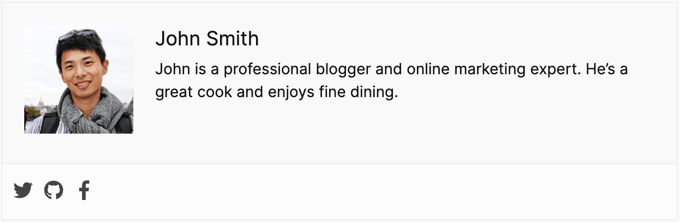
Vous pouvez afficher des informations sur l’auteur/autrice pour chaque publication dans une boîte de bio. Cette petite section présente l’auteur/autrice, met en évidence son expertise et son expérience, et affiche les liens vers les réseaux sociaux. Cependant, certains thèmes WordPress n’intègrent pas cette fonctionnalité, ou vous pouvez la personnaliser.
Dans cet article, nous allons vous afficher comment écrire une bio d’auteur qui booste vos signaux Google E-E-A-T et ajouter facilement une boîte d’info d’auteur à votre blog WordPress.

Rédiger une bio d’auteur/autrice qui stimule Google E-E-A-T
Afficher la personne qui se cache derrière le contenu de votre site WordPress aide à renforcer la crédibilité de votre site auprès des auteurs/autrices.
En effet, les lignes directrices E-E-A-T de Google tiennent compte de l’expertise, de l’expérience, de l’autorité et de la fiabilité lorsqu’elles sélectionnent des sources d’information fiables. Elles classent ensuite ce contenu en tête des résultats de recherche.

Voici comment rédiger une biographie d’auteur/autrice qui contribue à chaque facteur E-E-A-T :
Expertise
Une biographie vous permet de démontrer la connaissance approfondie de l’objet par l’auteur/autrice, y compris sa formation et ses qualifications dans le domaine.
Confirmez la liste des diplômes, des certifications ou des affiliations professionnelles qui témoignent de leurs connaissances et de leurs qualifications dans leur domaine.
Vous devez également mentionner brièvement les prix et reconnaissances qui démontrent ou vérifient l’expertise de l’auteur/autrice.
Expérience
Une biographie vous permet de résumer l’expérience directe de l’auteur/autrice sur les sujets qu’il/elle traite habituellement, y compris ses réalisations et rôles importants. L’objectif est de brosser un tableau de la manière dont l’expérience de l’auteur lui a permis de rédiger un contenu faisant autorité sur le Sujet choisi :
- Utilisez un nombre précis d’années pour mettre en valeur l’expérience de l’auteur/autrice.
- Au lieu de mentionner uniquement leur secteur d’activité, énumérez les domaines d’expérience spécifiques au sein de ce secteur dans lesquels ils ont amélioré leurs compétences.
- Mentionnez brièvement l’expérience professionnelle, les projets ou le travail bénévole pertinents qui démontrent comment ils ont acquis leur expertise.
L’autorité
Une biographie vous permet de mettre en évidence la reconnaissance de l’auteur/autrice par les experts du domaine, comme les prix qu’il/elle a reçus et les fonctionnalités dans lesquelles il/elle a été mis(e) en avant.
Mentionnez les publications auxquelles ils ont contribué, les publications d’invités qu’ils ont rédigées pour des sites réputés ou les conférences auxquelles ils ont participé. Cela prouve qu’ils sont reconnus dans leur domaine.
Vous pouvez également évoquer brièvement leur participation à des organisations sectorielles ou à des communautés. Cela indique qu’ils sont activement actifs dans le domaine.
Fiabilité
Une biographie vous permet d’être transparent quant à la personne qui rédige votre contenu. Voici quelques astuces :
- Maintenez un style professionnel et informatif dans vos auteurs/autrices.
- Expliquez brièvement en quoi le contenu, les idées et le point de vue de votre auteur/autrice profitent aux lecteurs.
- Pensez à inclure des liens vers leurs profils de réseaux sociaux où ils s’engagent avec le public pour les établir comme des personnes réelles.
Astuces : La biographie doit être informative mais concise, idéalement de 3 à 5 phrases. Confirmez que vous écrivez à la troisième personne pour un ton plus professionnel. Enfin, incluez une photo professionnelle pour ajouter une touche personnelle et rendre la biographie visuellement attrayante.
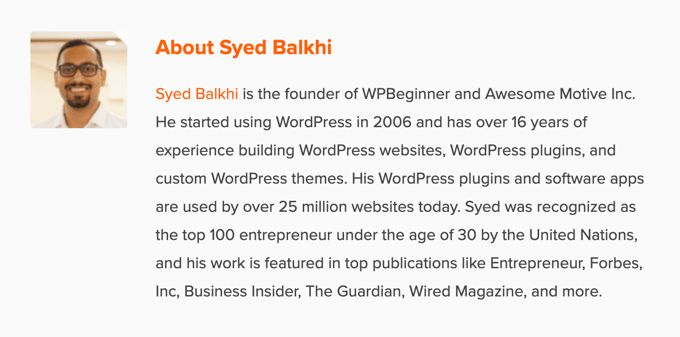
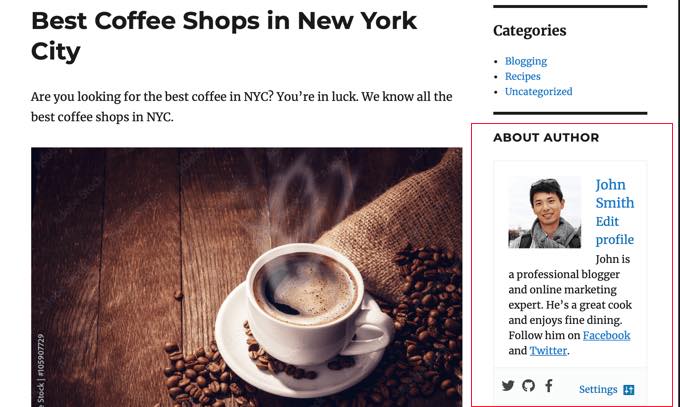
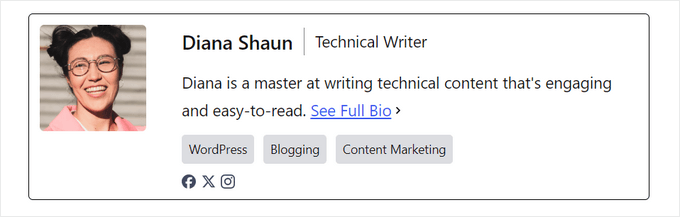
Notez comment nous avons optimisé cette bio d’auteur/autrice de WPBeginner pour Google E-E-A-T :

Voici un modèle de biographie d’auteur que vous pouvez adapter à votre site :
[Name] is a [Job Title/Area of Expertise] with over [Number] years of experience in [Industry]. [He/She/They] has a strong background in [specific areas of experience] gained through [relevant work experience, projects, or volunteer work]. [He/She/They] holds a [Degree] in [Field of Study] from [University Name] and is a certified [Certification] professional. [He/She/They] has [briefly mention achievements or publications]. [Name] is passionate about [area of interest] and enjoys helping readers by [explain how your content benefits them].
Maintenant que vous avez rédigé votre bio d’auteur/autrice, vous devez l’afficher sur votre site WordPress.
Afficher la bio de l’auteur/autrice dans WordPress
Par défaut, la plupart des thèmes WordPress affichent le nom de l’auteur/autrice d’une publication de blog, mais aucune autre information à son sujet.
Vous pouvez présenter vos auteurs/autrices sur la page « À propos » de votre site, mais tous les lecteurs ne la visiteront pas.
Nous recommandons d’afficher une boîte d’information sur l’auteur sur chaque publication de blog que l’auteur a écrit. Cela permettra à vos auteurs/autrices d’en savoir plus sur la personne qui se cache derrière chaque publication sur un site WordPress multi-auteurs.
C’est également un excellent moyen d’attirer de nouveaux auteurs et de les encourager à envoyer du contenu sur votre site.
Jetons un coup d’œil à un certain nombre de méthodes que vous pouvez utiliser pour ajouter une bio d’auteur/autrice ou une boîte d’information dans WordPress. Utilisez simplement les liens rapides ci-dessous pour passer directement à la méthode que vous souhaitez utiliser :
- Adding Author Info Box Using Your WordPress Theme Settings
- Adding Author Info Box in WordPress Using a Free WordPress Plugin
- Display Author Info Box in WordPress Sidebar Widget Area
- Adding Author Info Box by Adding Code to WordPress
- Adding Author Info Box in WordPress With AIOSEO's Author SEO (Recommended)
- Displaying Author Info Box With a WordPress Page Builder
1. Ajout d’une boîte d’information sur l’auteur/autrice à l’aide des Réglages de votre thème WordPress
Certains des meilleurs thèmes WordPress sont dotés d’une boîte d’information sur l’auteur/autrice qui s’affiche automatiquement sous chaque article.
Version : vous devez vérifier si votre thème actuel offre un support intégré pour une boîte d’information sur l’auteur/autrice.
Pour ce faire, il suffit d’aller dans Utilisateurs » Tous les utilisateurs dans votre panneau d’administration WordPress.
Survolez ensuite le profil de l’utilisateur que vous souhaitez modifier et cliquez sur le lien « Modifier ».

L’écran de modification du profil est alors affiché.
Défilez vers le bas de la page jusqu’à la section « Informations biographiques » pour ajouter la biographie de l’auteur/autrice. Vous pouvez également utiliser le code HTML dans ce champ pour ajouter manuellement des liens vers les profils de réseaux sociaux de l’auteur/autrice.

La photo de profil de l’auteur/autrice est extraite automatiquement du service Gravatar. Si l’auteur/autrice a déjà configuré un compte, elle s’affichera automatiquement.
Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton « Mettre à jour le profil » en bas de la page pour enregistrer vos modifications.
Maintenant, vous pouvez voir n’importe quel article sur votre site écrit par cette auteur/autrice, et votre boîte de bio d’auteur sera en direct.

2. Ajout d’une boîte d’information sur l’auteur/autrice dans WordPress à l’aide d’une extension WordPress gratuite
Si votre thème n’a pas l’option d’afficher une boîte de bio d’auteur ou si vous voulez personnaliser son apparence, cette méthode est faite pour vous.
Pour ce faire, nous allons utiliser l’extension Simple Author Box. C’est l’une des meilleures extensions de boîte de bio d’auteur pour WordPress qui vous permet d’ajouter simplement une boîte de bio d’auteur personnalisable à votre site.
Note : Il existe également une version pro qui offre des fonctionnalités supplémentaires telles que l’affichage d’une boîte d’auteur avant ou après le contenu, l’ajout de liens vers des sites Web, l’inclusion d’auteurs/autrices invités et de coauteurs, des styles d’icônes sociales supplémentaires, et bien d’autres encore.
La première chose à faire est d’installer et d’activer l’extension. Pour plus de détails, consultez notre guide du débutant sur l’installation d’une extension WordPress.
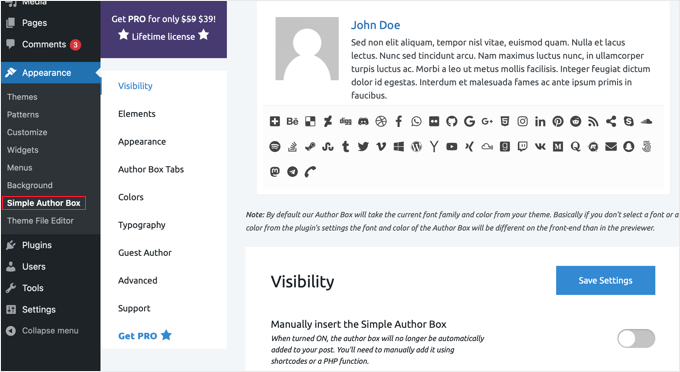
Une fois activé, vous devez vous rendre sur Apparence » Boîte auteur/autrice simple pour définir les paramètres de l’extension.
Ici, vous pouvez choisir la visibilité, les couleurs, la typographie, le style de gravatar pour la photo de l’auteur/autrice, et plus encore.

Confirmez votre choix en cliquant sur le bouton « Enregistrer les Réglages » pour stocker vos modifications.
Ensuite, vous devez vous rendre dans Utilisateurs » Tous les utilisateurs et cliquer sur le lien » Modifier » en dessous de l’utilisateur pour lequel vous souhaitez ajouter une bio.

Vous pouvez maintenant ajouter la biographie de l’utilisateur à son profil.
Il suffit de défiler jusqu’à la section « À propos de l’utilisateur » et de coller la biographie dans le champ « Informations biographiques ».

Vous pouvez également utiliser le langage HTML dans ce champ pour ajouter manuellement des liens ou utiliser les options de formatage HTML de base.
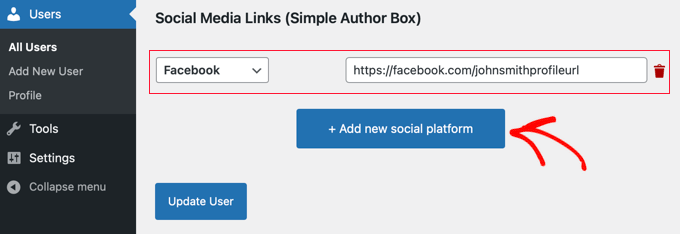
Recherchez ensuite la section « Liens vers les réseaux sociaux (boîte auteur/autrice simple) » en bas de la page.
Ici, vous pouvez ajouter des liens de réseaux sociaux pour les profils de médias sociaux de vos auteurs/autrices. L’extension affichera uniquement les icônes des réseaux sociaux pour lesquels vous saisissez une URL.
Vous devez sélectionner le profil de réseau social que vous souhaitez ajouter dans le menu déroulant, puis ajouter l’URL correcte.

Vous pouvez ajouter des liens sociaux supplémentaires en cliquant sur le bouton libellé « + Ajouter une nouvelle plateforme sociale ».
Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton « Mettre à jour le profil » pour enregistrer vos modifications de profil utilisateur/utilisatrices.
Vous pouvez maintenant visiter n’importe quel article écrit par cet utilisateur pour voir la boîte d’information de l’auteur en action.

3. Afficher la boîte d’information des auteurs/autrices dans la zone des widgets de la colonne latérale de WordPress
Voulez-vous afficher les informations sur l’auteur/autrice dans la colonne latérale ou dans la zone de widget au lieu de les afficher sous l’article ? Si oui, cette méthode est faite pour vous car elle vous permet d’afficher la boîte d’information sur l’auteur/autrice dans un widget de la colonne latérale.
Pour cette méthode, vous devrez installer et activer l’extension Simple Author Box que nous avons utilisée dans la méthode précédente. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Astuce : Le plugin Simple Author Box fournit un widget pour les thèmes classiques et un bloc pour les thèmes en bloc dans l’éditeur de blocs de WordPress et l’éditeur de site complet.
Pour ce tutoriel, nous allons vous afficher comment ajouter rapidement le widget Simple Author Block à la zone de widgets d’un thème classique.
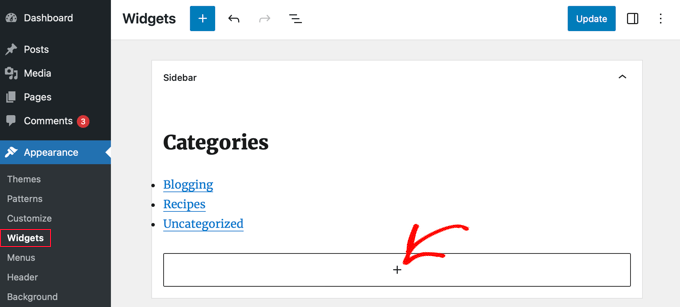
Une fois activé, vous devez vous rendre dans la section Apparence » Widgets de votre tableau de bord WordPress.
Cliquez ensuite sur l’icône d’ajout de bloc « + » dans la zone de widget de la colonne latérale.
Note : Si vous ne voyez pas l’option de menu Widgets, c’est que votre site utilise un thème en bloc. Vous pouvez consulter notre tutoriel sur l’utilisation de l’éditeur de site complet de WordPress pour plus de détails.


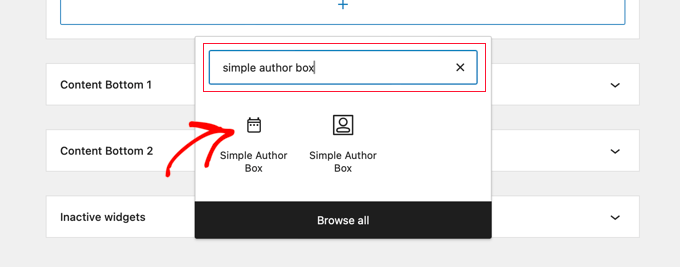
Ensuite, vous devez rechercher « Simple Author Box ». Vous verrez deux icônes : le widget Simple Author Box et le bloc.
Cliquez ensuite sur la première icône pour sélectionner le widget Bloc auteur simple.

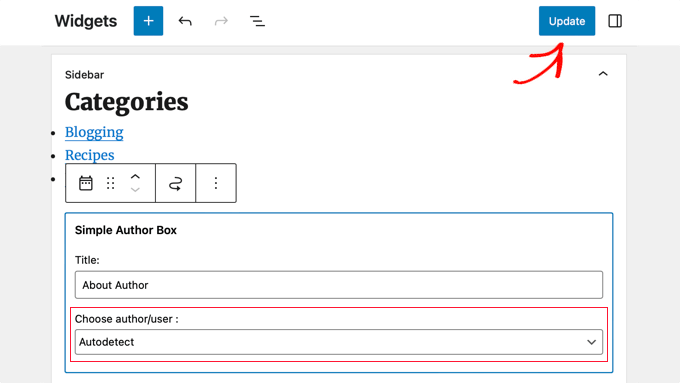
Le widget est assorti d’un certain nombre d’options vous permettant de personnaliser son affichage.
Confirmez que l’option « Détection automatique » est sélectionnée dans le menu déroulant « Choisir l’auteur/autrice ». Il s’agit de l’option par défaut, qui permet d’afficher automatiquement la biographie de l’auteur/autrice de la publication.

Cliquez ensuite sur le bouton « Mettre à jour » en haut de l’écran pour stocker les réglages de votre widget.
Vous pouvez maintenant visiter votre site pour voir le widget de la bio de l’auteur en action.

Cette extension récupère les informations des utilisateurs/utilisatrices à partir de leur profil WordPress. Vous ou vos auteurs/autrices devez remplir leurs informations bio en modifiant leurs profils, comme nous l’avons affiché ci-dessus.
Pour en savoir plus sur la modification des profils d’utilisateurs, consultez notre guide sur la façon d’ajouter de nouveaux utilisateurs/autrices à votre blog WordPress.
4. Ajout d’une boîte d’information sur l’auteur/autrice en ajoutant du code à WordPress
Cette méthode s’adresse aux utilisateurs/utilisatrices plus avancés car elle requiert de modifier les fichiers de votre thème WordPress. Si vous n’avez jamais fait cela auparavant, consultez notre guide sur la façon de copier et coller du code dans WordPress.
Ensuite, vous pouvez ajouter l’extrait de code suivant à votre fichier functions.php ou en utilisant une extension d’extraits de code:
function wpb_author_info_box( $content ) {
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
// Get author's display name
$display_name = get_the_author_meta( 'display_name', $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's biographical information or description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL
$user_website = get_the_author_meta('url', $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
if ( ! empty( $display_name ) )
$author_details = '<p class="author_name">About ' . $display_name . '</p>';
if ( ! empty( $user_description ) )
// Author avatar and bio
$author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) {
// Display author website link
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>';
} else {
// if there is no author website then just close the paragraph
$author_details .= '</p>';
}
// Pass all this info to post content
$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';
}
return $content;
}
// Add our function to the post content filter
add_action( 'the_content', 'wpb_author_info_box' );
// Allow HTML in author bio section
remove_filter('pre_user_description', 'wp_filter_kses');
Ce code récupère simplement les informations de l’auteur/autrice et les affiche sous les publications WordPress.
Nous vous recommandons d’ajouter ce code avec WPCode, qui est la meilleure extension d’extraits de code pour WordPress. Il permet d’ajouter facilement et en toute sécurité du code personnalisé dans WordPress sans modifier le fichier functions.php de votre thème.
Pour Premiers pas, vous devez installer et activer l’extension gratuite WPCode. Si vous avez besoin d’aide, consultez ce tutoriel sur l ‘installation d’une extension WordPress.
Une fois activé, rendez-vous sur la page Code Snippets » + Add Snippet « depuis votre tableau de bord WordPress.
Trouvez ensuite l’option « Ajouter votre code personnalisé (nouvel extrait) » et cliquez sur le bouton « Utiliser l’extrait » situé en dessous.

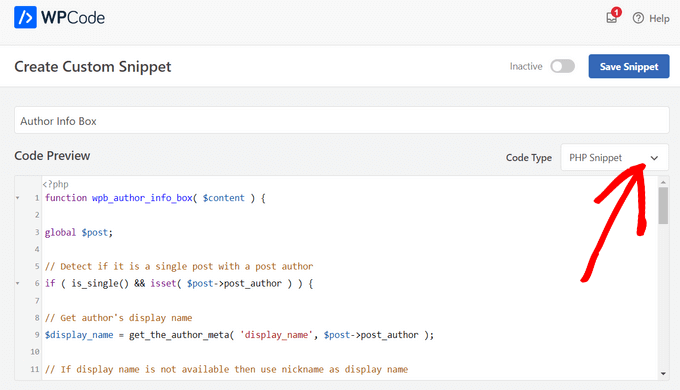
Ensuite, ajoutez un titre à votre extrait et collez le code ci-dessus dans la case « Prévisualisation du code ».
N’oubliez pas de choisir « PHP Snippet » comme type de code dans la liste déroulante à droite de l’écran.

Ensuite, il suffit de faire basculer le commutateur de « Inactif » à « Actif ».
Cliquez sur le bouton « Enregistrer l’extrait ».

Maintenant, vous devez styliser cette boîte d’information de l’auteur/autrice pour qu’elle soit belle et qu’elle corresponde à votre thème WordPress. Si vous ne connaissez pas le CSS, consultez notre guide sur la façon d’ajouter facilement un CSS personnalisé à votre site WordPress.
Ensuite, naviguez vers Apparence » Personnaliser dans votre panneau d’administration WordPress.
Le panneau du personnalisateur du thème WordPress s’affiche. Vous devez cliquer sur l’onglet « Additional CSS ».
Si vous ne trouvez pas le personnalisateur de thème, veuillez consulter notre tutoriel sur la façon de corriger l’absence du personnalisateur de thème dans WordPress.

Cela vous permet d’ajouter un code CSS personnalisé directement à votre thème WordPress et de voir les modifications en direct.
Voici un exemple de code CSS pour vous aider à démarrer :
.author_bio_section{
background-color: #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
}
.author_name{
font-size:16px;
font-weight: bold;
}
.author_details img {
border: 1px solid #D8D8D8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
}
Ensuite, ajoutez le code directement dans la case « Additional CSS ».
Cliquez ensuite sur le bouton « Publier » pour rendre vos modifications directes.

Maintenant, vous pouvez visiter l’une de vos publications de blog WordPress et voir votre nouvelle boîte d’information sur l’auteur/autrice.
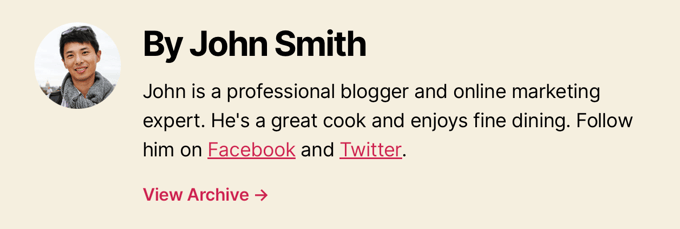
Voici à quoi ressemble la boîte de bio de l’auteur/autrice dans notre thème.

5. Ajout d’une boîte d’information sur les auteurs/autrices dans WordPress avec le module SEO d’AIOSEO
All in One SEO (AIOSEO) est la meilleure extension WordPress de référencement sur le marché, avec plus de 3 millions d’utilisateurs/utilisatrices. Vous pouvez également l’utiliser pour ajouter des boîtes d’informations détaillées sur les auteurs/autrices sur n’importe quelle publication ou page WordPress.
Cette méthode utilise le puissant module SEO d’AIOSEO et peut améliorer votre référencement plus que les autres méthodes.
Pour Premiers pas, vous devez installer et activer l’extension All in One SEO. Si vous avez besoin d’aide, consultez notre tutoriel sur l’installation d’une extension WordPress.
Note : Il existe une version gratuite de All in One SEO que vous pouvez utiliser. Cependant, pour accéder aux fonctionnalités d’auteur/autrice SEO, vous avez besoin de l’offre AIOSEO Pro.
Une fois l’extension activée et configurée, allez dans Utilisateurs » Tous les utilisateurs à partir du tableau de bord WordPress.
Ensuite, cliquez sur le nom de l’auteur/autrice ou sur le lien « Modifier » situé en dessous.

La page « Modifier l’utilisateur » s’ouvre pour l’auteur/autrice concerné(e).
Sur cette page, vous devez cliquer sur l’onglet « Référencement des auteurs/autrices ».

Dans la section Référencement de l’auteur, vous pouvez ajouter des informations telles que le niveau d’études, l’employeur et l’intitulé du poste.
Ces informations vous aideront à valider vos signaux E-E-A-T.

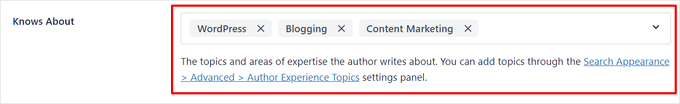
Vous pouvez également ajouter des catégories de Sujet.
Celles-ci mettront en valeur les domaines d’expertise de l’auteur/autrice auprès des moteurs de recherche et des Lecteurs.

Note : Ces catégories de sujets doivent d’abord être saisies en allant dans le panneau de configuration Apparence de la recherche « Avancé « Sujets de l’expérience de l’auteur dans All in One SEO.
Ensuite, vous pouvez défiler vers le bas pour ajouter une image de l’auteur/autrice, un extrait de l’auteur/autrice et une biographie complète de l’auteur/autrice.

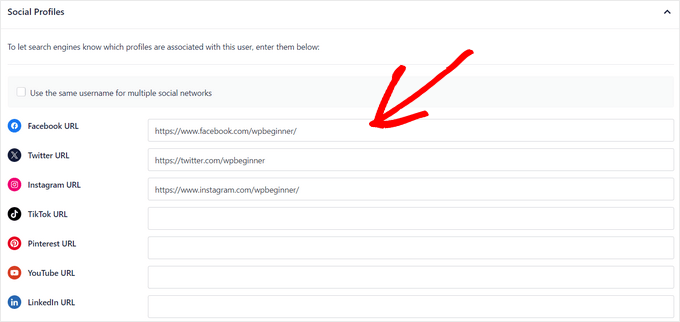
Vous pouvez également afficher les profils sociaux dans la boîte d’information de votre auteur/autrice.
Il suffit de saisir les URL des profils pour Facebook, Instagram, Twitter, YouTube et bien d’autres encore.

Il existe également un paramètre « Ajouter la bio de l’auteur aux publications » que vous pouvez permuter pour l’activer ou la désactiver.
Si ce réglage est activé, All in One SEO affichera automatiquement une bio compacte de l’auteur/autrice au bas de vos publications.

Vous pouvez désactiver le Réglage si vous souhaitez ajouter manuellement des biographies d’auteur/autrice compactes ou complètes au bas des publications à l’aide des blocs de bio d’auteur d’AIOSEO. Pour plus de détails, consultez ce guide sur l’ajout de blocs auteurs/autrices dans vos publications.
Pour ce tutoriel, nous laisserons le réglage activé pour joindre automatiquement les biographies des auteurs/autrices aux publications.
Une fois que vous avez rempli les informations relatives à votre auteur/autrice, n’oubliez pas de cliquer sur le bouton « Mettre à jour l’utilisateur » pour stocker vos modifications.
Vous pouvez maintenant visiter l’une de vos publications WordPress pour voir votre nouvelle boîte d’information sur l’auteur/autrice en action.

Bonus : Afficher la boîte d’information de l’auteur/autrice avec un constructeur de page WordPress
Si vous souhaitez créer un thème WordPress entièrement personnalisé et afficher facilement une boîte d’information sur l’auteur/autrice n’importe où sur votre site, nous vous recommandons d’utiliser SeedProd.
AvancéeProd est le meilleur constructeur de page drag-and-drop pour WordPress. Il vous permet de créer facilement des thèmes WordPress personnalisés et des mises en page, sans aucun codage nécessaire.
Il est livré avec plus de 320+ modèles de thèmes et de pages que vous pouvez importer en un clic. Les modèles de thèmes incluent chaque élément d’un site Web, y compris une page d’accueil, une page unique, une publication unique, des archives de blog, une page de contact, et plus encore.

Vous pouvez personnaliser votre thème comme vous le souhaitez à l’aide du constructeur visuel du thème.
SeedProd facilite la tâche en proposant plus de 90 blocs prêts à l’emploi, dont un bloc « Author Box », que vous pouvez glisser et déposer sur n’importe quelle page.

Après avoir ajouté le bloc Boîte d’auteur à votre page, il vous suffit de cliquer dessus pour en modifier les détails.
Vous pouvez modifier la typographie, la taille de la police, l’alignement, la couleur d’arrière-plan et l’arrière-plan, activer ou désactiver la photo de profil, etc.

Une fois que vous avez fini de personnaliser votre thème, il vous suffit d’activer votre nouveau thème SeedProd.
Pour ce faire, placez le commutateur « Enable SeedProd Theme » en haut de la page en position « On ».

Félicitations, vous avez ajouté la boîte d’information de l’auteur/autrice à votre thème.
Maintenant, vous pouvez visiter votre site WordPress et voir votre boîte d’information personnalisée sur l’auteur/autrice.

Pour plus de détails, consultez notre tutoriel sur la façon de créer un thème WordPress personnalisé avec SeedProd.
FAQ : Foire aux questions sur Google E-E-A-T
Maintenant que nous avons abordé la manière de rédiger une bio d’auteur et de l’ajouter à votre site WordPress, répondons à quelques questions fréquemment posées sur Google E-E-A-T.
Qu’est-ce que Google E-E-A-T ?
E-E-A-T est l’abréviation de Experience, Expertise, Authoritativeness et Trustworthiness (expérience, expertise, autorité et fiabilité). Il s’agit d’un cadre que Google utilise pour évaluer la qualité et la crédibilité du contenu web.
Plus une page comporte d’E-E-A-T, plus elle a de chances d’être considérée comme une source fiable et d’être mieux classée dans les résultats de recherche.
Le facteur « expérience » dans E-E-A-T a été introduit en 2022. Auparavant, le cadre était connu sous le nom de E-A-T.
Pourquoi Google met-il l’accent sur l’expérience maintenant ?
La mise à jour souligne l’importance des connaissances et de l’expérience de première main pour un contenu spécifique. Google veut s’assurer que les utilisateurs/utilisatrices trouvent des informations rédigées par des personnes ayant une expérience pratique du Sujet.
De quelle expérience ai-je besoin pour avoir un bon E-E-A-T ?
Il n’est pas nécessaire d’avoir des années d’expérience. Si ce n’est pas le cas, concentrez-vous sur les autres aspects de l’expertise, de l’autorité et de la fiabilité.
Que faire si mon site est nouveau ?
La Version E-E-A-T prend du temps. Vous devez vous concentrer sur la création de contenu de valeur, la mise en valeur de l’expérience pertinente de vos auteurs/autrices et l’établissement de votre site en tant que source d’information fiable. Au fil du temps, vous gagnerez la confiance de Google et de votre public.
Existe-t-il un moyen garanti d’améliorer mon score E-E-A-T ?
Aucun, il n’y a pas de formule magique. L’E-E-A-T varie en fonction du contenu et de l’objectif de votre site.
Cependant, la création de contenu informatif, la démonstration de l’expérience et l’établissement d’une relation de confiance avec votre public vous permettront de rester sur la bonne voie.
Nous espérons que cet article vous a aidé à apprendre comment ajouter une boîte d’info auteur/autrice aux publications WordPress. Vous pouvez également consulter notre guide détaillé expliquant Google E-E-A-T et notre choix d’experts des meilleures extensions pour gérer efficacement les blogs WordPress multi-autrices.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Michael says
Simple and perfect, thank yo!
WPBeginner Support says
You’re welcome
Administrateur
Jiří Vaněk says
Thanks for providing the complete php code. In Elementor, I solve it with a widget, but outside of Elementor, I would very much like to use a ready-made solution from you.
Gleni says
This only works for posts. I usually post everything from pages, not posts. How can I get this sorted?
WPBeginner Support says
We don’t have a specific method we would recommend for pages at the moment but we will look into the possibilities in the future.
Administrateur
Bojan says
Please, replace this code with this if you want to show only on blog posts:
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
with:
// Detect if it is a single post with a post author
if ( is_singular(‘post’) && isset( $post->post_author ) ) {
WPBeginner Support says
Thanks for sharing this for those looking for that customization
Administrateur
Mark Beese says
I would like to add something like the option of related stories to the author box, but show a random selection of others posts/stories from that author. Is that possible?
WPBeginner Support says
For something like that, we would recommend taking a look at our guide below for showing related posts by the same author:
https://www.wpbeginner.com/wp-tutorials/how-to-display-related-posts-by-same-author-in-wordpress/
Administrateur
Ramon says
This is excellent, works out of the box.
Keep in mind that you might want to add a « title » attribute to a href links ..
WPBeginner Support says
Thanks for sharing your recommendation.
Administrateur
Kelly says
I came here for your opinion because my SEO teacher (paid class) says that even though my website/URL is my name, Google needs to know who wrote the posts. I write them (with the exception of guest writers from time to time). You said, « For a single-author WordPress blog, you can just add an about me page. » Do you mean just have an about me page on your blog? Or link to the about me page within the author box at the end of posts?
WPBeginner Support says
That would be a personal preference decision but having an about page publicly visible was what we recommended. It is not required in every article.
Administrateur
Rozard says
I added the code in Theme function.php. It’s working better than a plugin. I just need little bit help if that is possible. My website is not in English, which is right to left. I added a css code that start paragraph from right to left, now the problem is that most of the author bios are in English, is there way to modify the alignment of bios to make left to right?
I really appreciate your help. Thank you
WPBeginner Support says
You would need to add in the CSS for the author box:
direction: ltr;
Administrateur
Jerry says
I have an author info box that shows at the end of every blog post. I want it to be shown on my About me static page as well apart from the blog post. How can I enable this?
WPBeginner Support says
It would depend on what is adding the author box, if your theme is adding it you would want to reach out to your theme’s support for having it appear on a page.
Administrateur
usef says
Hi. I used the method 4. It worked like a charm. Thank you for sharing this.
WPBeginner Support says
You’re welcome, glad you found our guide helpful
Administrateur
Lauren Colquhoun says
Hello
Could you please tell me how to only display the author bio box for certain categories? Thank you
WPBeginner Support says
If you are using the widget method you can conditionally display the widget using the method from our guide here: https://www.wpbeginner.com/plugins/how-to-show-or-hide-widgets-on-specific-wordpress-pages/
Administrateur
Gustavo Razzetti says
Hi I used the plugin and now it’s showing two bios–the one generated by the plugin and the one created by WordPress (which looks uglier and I don’t want to use). How I avoid having two bios?.
WPBeginner Support says
If your theme included its own author bio, you would need to reach out to the theme’s support for how to remove it
Administrateur
Prajyot Kumbharjuvekar says
Looks like the Guerrilla’s Author Box plugin is no longer available… Do you can you suggest any alternatives? thank you
WPBeginner Support says
While we don’t have a recommended plugin at the moment, we will certainly look to update this article with an alternative
Administrateur
Louis Chaussé says
Hi,
I have a problem with method #3
I added the php code to the functions.php file and the css to additonal css section in WP
Everything is working except that the bio is displaying twice on the page…
Once at the proper place at the bottom of the post, and it is also displaying at the top of the page (before header)
Any thoughts?
Warwick Levey says
Is there anyway to disable to author box for profiles which don’t have any info in the author bio?
We use a custom field to add authorship to guest posts, and we don’t have a bio for most of our guests, and the blank box at the bottom of the page is z bit of an eyesore for these posts.
Thanks in advance for any help
Elizabeth Thompson says
Does this mean I have to give them user access????
This doesn’t make sense for me? THey’re random people?
Thanks
re: Each author on your site will need to add their biographical information and links to their user profiles. They can do this by logging in to their WordPress account on your website and then click on the Profile link from the WordPress admin menu.
WPBeginner Support says
Hi Elizabeth,
Random people should not have access to your WordPress site. Please see our beginner’s guide about WordPress user roles and permissions.
Administrateur
Morteza says
Hi to all!
How to add EDD vendor name in EDD receipt?
I add this to my downloads page by adding:
echo get_the_author_meta( ‘name_of_store’, $post->post_author );
and
echo get_the_author_meta( ‘display_name’, $post->post_author );
,
It seems in this case I need to hook this, BUT HOW?
thanks
Mick says
Thanks for this which is what I was looking for. Although now I see it with the bio in 2 places, what I would like is that the bio at the end of each post different to the bio down the side.
Is this possible or do I have to remove Meks and replace it with some other plugin?
Thanks
Wilson Lee says
Hey,
This was just what I was looking for. I think I will stick with installing a plug-in though.
Coding makes my head hurt.
Thanks for the great wordpress content!
Wilson
Matt Stephens says
hahaha! I thought exactly the same thing while reading through the post. Why go through the stress of coding, when there’s a plugin to get the job done?
Manjit Kumar says
It’s great and so much helpful…
ingresos pasivos says
Hi, I was wondering how I can add a margin higher than my box using the code that you left us.
My box shows very close to the letters of my post, I hope your answer.
A big greeting.
Vishal Rana says
very helpful thanks a lot
Hina Ilyas says
I have added the Guerrilla’s author box, but author details still don’t show on my posts. I can only see these three lines:
Author: Hina Ilyas
Filed Under: Weekly Rundown
Tags:
i don’t understand what is the issue!
Magnus says
If I use method 3, it only shows the author info box when viewing a post.
The post itself doesn´t show at all.
Any suggestions?
Thank you in advance.
Kingsford says
Please how can I add the author box to specific categories only?
Pls help.
Andy W. says
You may have found the answer for this already (it’s kind of disappointing someone makes this posts and doesn’t respond to the questions), but I used this to display the box on only certain categories.
If you want to display the author box only on single posts that are assigned to any category, change:
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
to
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) && has_category() ) {
If you want to display the box ONLY in a certain category, then change the above to:
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) && in_category(‘X’) ) {
Change « X » to the category ID.
To include more than one category, simply replay « X » with an array() of category IDs:
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) && in_category( array(‘X’, ‘X’) ) ) {
Joseph says
Hi andy can you help me, i-followed the method #3, how can i hide it to my wocommerce product page description here’s the site
Joseph says
i just solved it, i used this code of yours:
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) && has_category() ) {
thanks for this
Shraddha Kapoor says
Hi. I am facing a problem while adding hyperlink in the author bio. I tried add hyper link using anchor text at edumovlive.com but failed. Can anyone help me to get hyperlink in author bio.
Gabrielle says
Hi, i added custom admin column: thumbnail to all users table
, how can i print each user gravatar, by user id, inside this column?
I added sucessfully featured image column inside all post table,
that links each image to each post via edit link, is there a way to add gravatar column in all users that links to edit user?
Anis Chity says
How can I add links to my posts within the author box?
Nishat says
Thanks for the post, great help. Is it possible to make the author box interactive? Like the bottom of this page?
I would like something similar to the ‘as well as’ feature but I know nothing about CSS.
Agus Tamanuri says
Nice Post ..
Thanks for Your Article,
gagan says
I added author box using method 3 but it showing author box above sharing icons how to move this down near comment section??
Annie says
Do I need add links to social media profiles to the author, any idea?
Amir says
For method #3 which is really the simplest and the fastest (involves some php coding skills) I added a break tag on the line where it shows picture and text as follows. Because it looks odd when only the first line of the bio shows up next to the picture and the rest of the bio separately.
$author_details .= » . get_avatar( get_the_author_meta(‘user_email’) , 90 ) . » . nl2br( $user_description ). »;
Deyo says
The hard coding worked perfectly with a little style tweaking, many thanks!
under the // Get author’s biographical information or description is the some kind of way to control the word or character count without having to edit the user bio itself? Maybe similar to controlling the excerpt length on a post page in functions?
King says
I dont know how to add codes via my functions.php i might get an error. Any plugin to add codes into functions.php?
Wajiha Rizvi says
You have to add it after the closing php tag that looks like this ( ?> ) in you child theme’s functions.php file.
Lorraine Reguly says
Hi. I have three sites. For some reason, my author box automatically shows up on one of them. I had to install the Guerilla plugin to get it to show up on the others.
Why would one site show it and not the other two???
Shafi Khan says
Hey There, Great article. The video attached to the post is not for instructions on « how to install a plugin » as written above it.
It it is a mistake, please correct it
sonja says
Hi there, having trouble with the picture for the author box. I’ve moved the author widget to the sidebar for it to appear and it has along with the text but scratching my head on what to do to get the picture to show up also. I’m using a WordPress theme. Thanks for all your help!
Christopher Simmons says
Heya… dealing with this today. Theme has a nice author box, but missing the socials at bottom.
Love your roll your own example, which we’re messing with « right now » — any chance you might expand on the example to include pulling in the « if socials » from the user meta, below the author’s website link ?
TIA ! Thanks for another great article
(12 year WP user — so not just for beginners! )
Peter Brown says
Did you ever figure this out Christopher? I’m having the same issue with my theme.
Natanael David says
Hi, thanks for this! I’m having a lot of help from you guys! For this and other functions.
One question: How can I set the max lenght in the Author description. Also, can I use a custom text for the box description in the single page and a full description in the Author page?
moon says
Hi,
Thanks for your helpful information.
I have a problem, but I don’t know how to describe it. I added a picture into article, and set it style= »float: right; margin-left: 20px; »
It can show the web page well upon browsed on desktop computer, left hand side is content, and right hand side show picture.
but it cannot show the web page well upon browsed on mobile phone, please refer below URL:
Is it possible to show text first, and the picture under the text not around the picture?
If so, how?
Please try to help me out.
Thanks in advance.
Best regards,
Mario says
Hi guys,
Do you know a way of inserting the author’s widget next to the post entry, but not in a sidebar? just as here:
thanks!
WPBeginner Support says
You may want to add a widget area right next to the content.
Administrateur