Do you want to display related posts by the same author in WordPress?
Many websites show related posts at the end of an article. However, if you run a multi-author WordPress website, then readers may prefer to see related posts from the same author.
In this article, we will show you how to display related posts by the same author in WordPress.

Why Display Related Posts by Author in WordPress?
By adding related posts in WordPress, you can help visitors find new content, keep them engaged, and increase pageviews while reducing the bounce rate.
However, if you run a multi-author WordPress blog, then visitors may want to read more posts by a specific author. If you show posts written by the same author, you can keep visitors on your site for longer and improve the reader experience.

That said, let’s see how you can display related posts by the same author in WordPress.
Displaying Posts by the Same Author in WordPress (Easy Method)
The easiest way to show a list of related posts by the same author is by adding custom code to your WordPress site. We have tried finding plugins for this purpose, but the ones that we found are way too outdated.
Sometimes, guides will tell you to add custom code by editing your site’s functions.php file. However, we don’t recommend this method as even a small mistake or typo in the code can cause common WordPress errors or even break your site completely.
That’s where WPCode comes in.
WPCode is the best code snippets plugin that allows you to safely add custom PHP, CSS, HTML, and more to your WordPress website. You can also update your WordPress theme without losing your customization.
First, you need to install and activate the free WPCode plugin. For more instructions, please see our beginner’s guide on how to install a WordPress plugin.
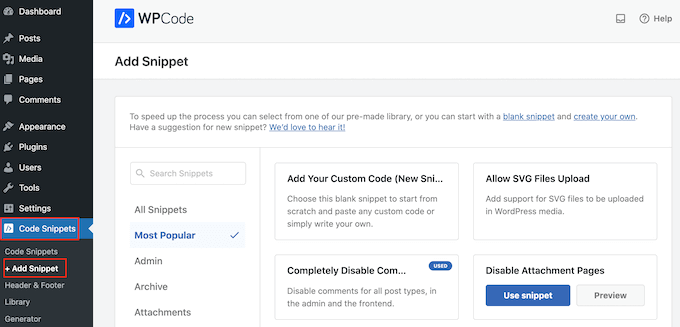
Upon activation, go to Code Snippets » + Add Snippet.

Here, you will see all the ready-made snippets you can add to your website. These include a snippet that allows you to completely disable comments, upload file types that WordPress doesn’t usually support, disable attachment pages, and more.
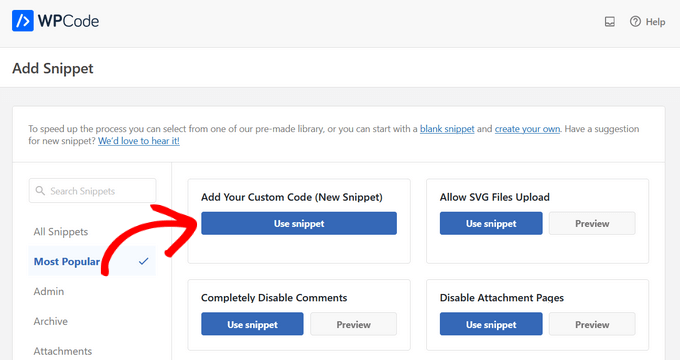
To create a snippet, simply hover over ‘Add Your Custom Code’ and then select ‘Use snippet’.

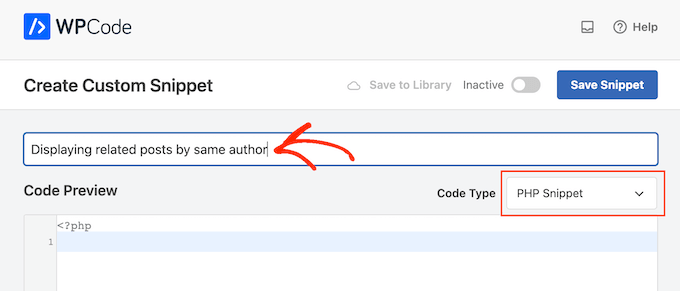
This will take you to the ‘Create Custom Snippet’ page, where you can start by typing a name for your code snippet. This is just for your reference, so you can use anything you want.
After that, open the ‘Code Type’ dropdown and select ‘PHP Snippet’.

You can now go ahead and paste the following snippet into the code editor:
function wpb_related_author_posts($content) {
if (is_single()) {
global $authordata, $post;
// Fetch the author's display name
$author_name = get_the_author_meta('display_name', $authordata->ID);
// Insert the author's name into the string
$content .= '<h4>Similar Posts by ' . $author_name . ':</h4> ';
$authors_posts = get_posts(array(
'author' => $authordata->ID,
'post__not_in' => array($post->ID),
'posts_per_page' => 5
));
$content .= '<ul>';
foreach ($authors_posts as $authors_post) {
$content .= '<li><a href="' . get_permalink($authors_post->ID) . '">' . apply_filters('the_title', $authors_post->post_title, $authors_post->ID) . '</a></li>';
}
$content .= '</ul>';
return $content;
} else {
return $content;
}
}
add_filter('the_content', 'wpb_related_author_posts');
This code will check if the page is a single post, and if so, it will retrieve the author’s information.
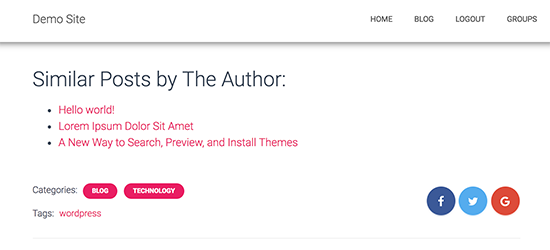
Then, it will display a heading that says ‘Similar posts by (author name)’ and up to 5 similar posts (excluding the current post) by the same author below the post content. The function also tells WordPress to execute the code on single post templates.
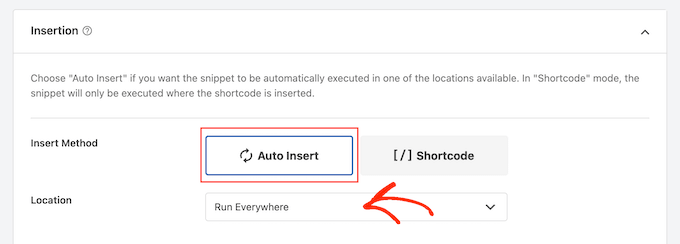
After that, scroll down to the ‘Insertion’ section.
If it isn’t already selected, then choose ‘Auto Insert.’ Then, open the dropdown menu and choose ‘Run Everywhere’ so the related posts appear across your WordPress website.

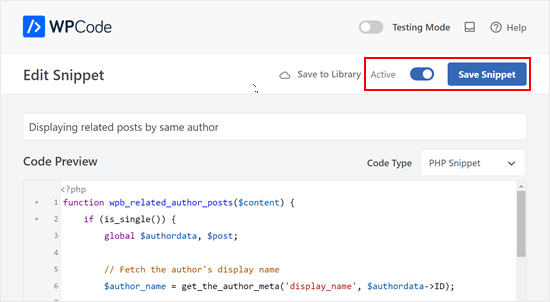
After that, you are ready to scroll to the top of the screen and click on the ‘Inactive’ toggle so that it changes to ‘Active’.
Finally, click on ‘Save Snippet’ to make the PHP snippet live.

Now, if you visit any post on your WordPress blog, you will see a new related posts section.
We hope this article helped you learn how to easily display related posts by the same author in WordPress. You may also want to see our guide on how to increase your blog traffic or our expert picks for the best WordPress search engine optimization (SEO) plugins and tools.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
L Waterfield says
Apologies for opening this up again after all these years, but could you tell me how to place this related posts content somewhere other than “after entry content”? E.g. If I wanted it to appear after the author info or after the comments section? Thank you!
WPBeginner Support says
If you wanted to customize the specific location it appears then you would need to change ‘the_content’ to where you would like to add the content
Admin
azad says
How can Display Related Product by the Same Author in Wp sidebar
WPBeginner Support says
You would want to reach out to the support for the ecommerce plugin you are using for how to set that up.
Admin
Alex says
Great, Thank you for your article!
is it possible to get same data from CPT?
WPBeginner Support says
To do that you would want to add to the array of arguments to include the post type. For line 8 you would want it to be:
$authors_posts = get_posts( array( ‘post_type’ => ‘book’, ‘author’ => $authordata->ID, ‘post__not_in’ => array( $post->ID ), ‘posts_per_page’ => 5 ) );
Replace book with your custom post type
Admin
Alex says
Great! thank you!
WPBeginner Support says
You’re welcome
Ryan Caswell says
Hi there, the code works great but is there any way to include the post featured image thumb too? This would be so amazing!
WPBeginner Support says
Hi Ryan,
Yes, you can add
the_post_thumbnail();to display featured image.Admin
Ryan Caswell says
Great thanks! Sorry I am not much of PHP developer. Where would it go into the code to have it display? Thanks so much!
Trishah Woolley says
Yes that works. Thanks!
And I found and fixed another issue… If the author only has one post the Related Posts area shows but there is no information in it. To solve this, I did the following. And I also added a div around the content in order to style the area.
// Related Author Posts function wpb_related_author_posts($content) { global $authordata, $post; $authors_posts = get_posts( array( 'author' => $authordata->ID, 'post__not_in' => array( $post->ID ), 'posts_per_page' => 5 ) ); if ( is_single() && (count($authors_posts) > 1 ) ) { $content .= '<div class="similar_posts"><h3>Similar Posts by The Author:</h3> '; $content .= '<ul>'; foreach ( $authors_posts as $authors_post ) { $content .= '<li><a href="' . get_permalink( $authors_post->ID ) . '">' . apply_filters( 'the_title', $authors_post->post_title, $authors_post->ID ) . '</a></li>'; } $content .= '</ul></div>'; return $content; } else { return $content; } } add_filter('the_content','wpb_related_author_posts');1-click Use in WordPress
Trishah Woolley says
I’m testing the above functions.php code on a development site. The related posts are showing up on the bottom of pages also, like the contact us page. As you are using is_single this shouldn’t be happening. Do you have any insight on why this is happening?
WPBeginner Support says
Hi Trishah,
Thanks for reporting this. There was a tiny error in the code that caused this. We have fixed the error, you can now try the new code snippet.
Admin