Volete visualizzare i post correlati dello stesso autore in WordPress?
Molti siti web mostrano i post correlati alla fine di un articolo. Tuttavia, se gestite un sito WordPress con più autori, i lettori potrebbero preferire vedere i post correlati dello stesso autore.
In questo articolo vi mostreremo come visualizzare i post correlati dello stesso autore in WordPress.

Perché visualizzare i post correlati per autore in WordPress?
Aggiungendo i post correlati in WordPress, potete aiutare i visitatori a trovare nuovi contenuti, tenerli impegnati e aumentare le pagine viste riducendo la frequenza di rimbalzo.
Tuttavia, se gestite un blog WordPress con più autori, i visitatori potrebbero voler leggere più post di un autore specifico. Se mostrate i post scritti dallo stesso autore, potete trattenere i visitatori sul vostro sito più a lungo e migliorare l’esperienza dei lettori.

Detto questo, vediamo come visualizzare i post correlati dello stesso autore in WordPress.
Visualizzare i post dello stesso autore in WordPress (metodo semplice)
Il modo più semplice per mostrare un elenco di post correlati dello stesso autore è aggiungere un codice personalizzato al vostro sito WordPress. Abbiamo provato a cercare dei plugin per questo scopo, ma quelli che abbiamo trovato sono troppo obsoleti.
A volte le guide indicano di aggiungere codice personalizzato modificando il file functions.php del sito. Tuttavia, non raccomandiamo questo metodo, poiché anche un piccolo errore o un refuso nel codice può causare errori comuni di WordPress o addirittura rompere completamente il sito.
È qui che entra in gioco WPCode.
WPCode è il miglior plugin per gli snippet di codice che consente di aggiungere in modo sicuro PHP, CSS, HTML e altro ancora al vostro sito WordPress. Potete anche aggiornare il vostro tema WordPress senza perdere la vostra personalizzazione.
Per prima cosa, è necessario installare e attivare il plugin gratuito WPCode. Per ulteriori istruzioni, consultare la nostra guida per principianti su come installare un plugin di WordPress.
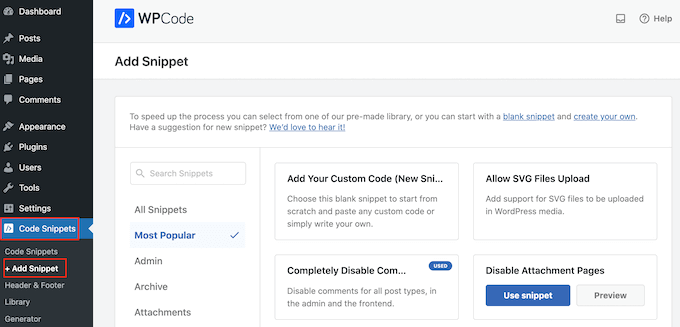
Dopo l’attivazione, andare su Code Snippets ” + Add Snippet.

Qui vengono visualizzati tutti gli snippet già pronti che è possibile aggiungere al proprio sito web. Tra questi, uno snippet che consente di disabilitare completamente i commenti, di caricare tipi di file che WordPress di solito non supporta, di disabilitare le pagine degli allegati e altro ancora.
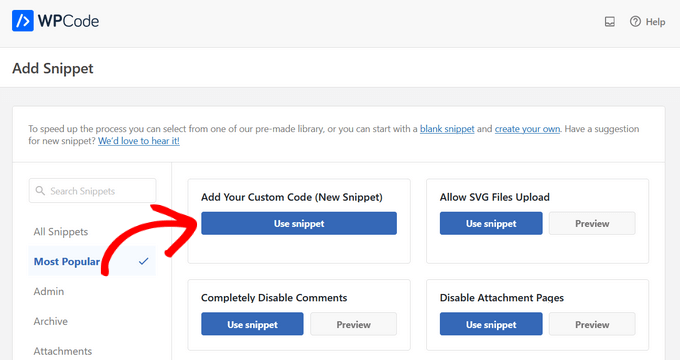
Per creare uno snippet, è sufficiente passare il mouse su “Aggiungi il tuo codice personalizzato” e selezionare “Usa snippet”.

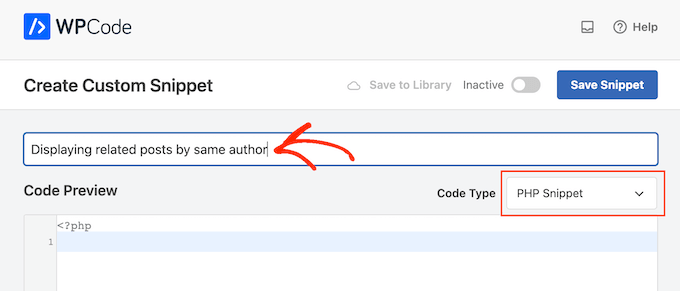
Si accede così alla pagina “Crea snippet personalizzato”, dove si può iniziare a digitare un nome per il proprio snippet di codice. Questo è solo un riferimento, quindi potete usare qualsiasi cosa vogliate.
Quindi, aprire il menu a tendina “Tipo di codice” e selezionare “Snippet PHP”.

Ora è possibile incollare il seguente snippet nell’editor di codice:
function wpb_related_author_posts($content) {
if (is_single()) {
global $authordata, $post;
// Fetch the author's display name
$author_name = get_the_author_meta('display_name', $authordata->ID);
// Insert the author's name into the string
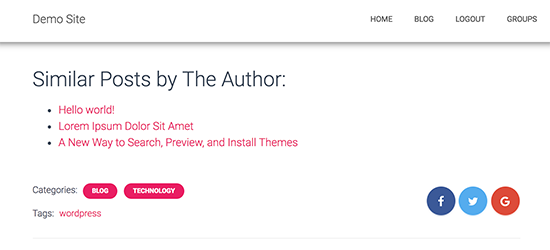
$content .= '<h4>Similar Posts by ' . $author_name . ':</h4> ';
$authors_posts = get_posts(array(
'author' => $authordata->ID,
'post__not_in' => array($post->ID),
'posts_per_page' => 5
));
$content .= '<ul>';
foreach ($authors_posts as $authors_post) {
$content .= '<li><a href="' . get_permalink($authors_post->ID) . '">' . apply_filters('the_title', $authors_post->post_title, $authors_post->ID) . '</a></li>';
}
$content .= '</ul>';
return $content;
} else {
return $content;
}
}
add_filter('the_content', 'wpb_related_author_posts');
Questo codice controlla se la pagina è un singolo post e, in caso affermativo, recupera le informazioni sull’autore.
Quindi, visualizzerà un’intestazione che dice “Post simili di (nome autore)” e fino a 5 post simili (escluso il post corrente) dello stesso autore sotto il contenuto del post. La funzione indica anche a WordPress di eseguire il codice sui modelli di post singoli.
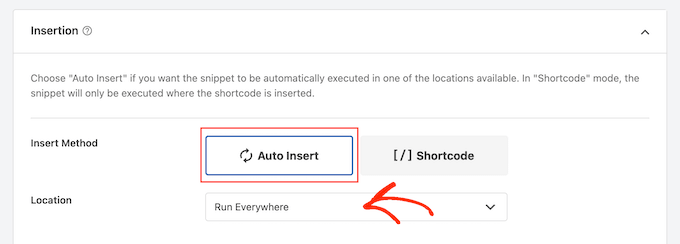
Successivamente, scorrere fino alla sezione “Inserimento”.
Se non è già selezionato, scegliere “Inserisci automaticamente”. Quindi, aprire il menu a discesa e scegliere “Esegui ovunque”, in modo che i post correlati appaiano in tutto il sito WordPress.

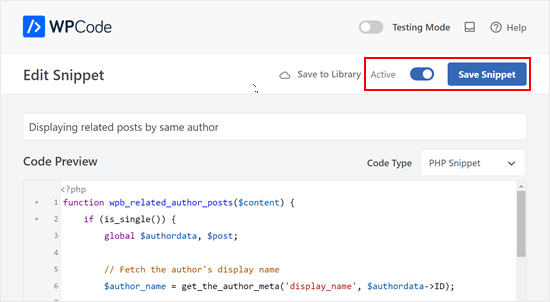
A questo punto, siete pronti a scorrere fino alla parte superiore dello schermo e a fare clic sulla levetta “Inattivo” in modo che diventi “Attivo”.
Infine, fare clic su “Salva snippet” per rendere attivo lo snippet PHP.

Ora, se visitate un qualsiasi post sul vostro blog WordPress, vedrete una nuova sezione di post correlati.
Speriamo che questo articolo vi abbia aiutato a capire come visualizzare facilmente i post correlati dello stesso autore in WordPress. Potreste anche consultare la nostra guida su come aumentare il traffico del vostro blog o le nostre scelte di esperti sui migliori plugin e strumenti per l’ottimizzazione dei motori di ricerca (SEO) di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
L Waterfield says
Apologies for opening this up again after all these years, but could you tell me how to place this related posts content somewhere other than “after entry content”? E.g. If I wanted it to appear after the author info or after the comments section? Thank you!
WPBeginner Support says
If you wanted to customize the specific location it appears then you would need to change ‘the_content’ to where you would like to add the content
Admin
azad says
How can Display Related Product by the Same Author in Wp sidebar
WPBeginner Support says
You would want to reach out to the support for the ecommerce plugin you are using for how to set that up.
Admin
Alex says
Great, Thank you for your article!
is it possible to get same data from CPT?
WPBeginner Support says
To do that you would want to add to the array of arguments to include the post type. For line 8 you would want it to be:
$authors_posts = get_posts( array( ‘post_type’ => ‘book’, ‘author’ => $authordata->ID, ‘post__not_in’ => array( $post->ID ), ‘posts_per_page’ => 5 ) );
Replace book with your custom post type
Admin
Alex says
Great! thank you!
WPBeginner Support says
You’re welcome
Ryan Caswell says
Hi there, the code works great but is there any way to include the post featured image thumb too? This would be so amazing!
WPBeginner Support says
Hi Ryan,
Yes, you can add
the_post_thumbnail();to display featured image.Admin
Ryan Caswell says
Great thanks! Sorry I am not much of PHP developer. Where would it go into the code to have it display? Thanks so much!
Trishah Woolley says
Yes that works. Thanks!
And I found and fixed another issue… If the author only has one post the Related Posts area shows but there is no information in it. To solve this, I did the following. And I also added a div around the content in order to style the area.
// Related Author Posts function wpb_related_author_posts($content) { global $authordata, $post; $authors_posts = get_posts( array( 'author' => $authordata->ID, 'post__not_in' => array( $post->ID ), 'posts_per_page' => 5 ) ); if ( is_single() && (count($authors_posts) > 1 ) ) { $content .= '<div class="similar_posts"><h3>Similar Posts by The Author:</h3> '; $content .= '<ul>'; foreach ( $authors_posts as $authors_post ) { $content .= '<li><a href="' . get_permalink( $authors_post->ID ) . '">' . apply_filters( 'the_title', $authors_post->post_title, $authors_post->ID ) . '</a></li>'; } $content .= '</ul></div>'; return $content; } else { return $content; } } add_filter('the_content','wpb_related_author_posts');1-click Use in WordPress
Trishah Woolley says
I’m testing the above functions.php code on a development site. The related posts are showing up on the bottom of pages also, like the contact us page. As you are using is_single this shouldn’t be happening. Do you have any insight on why this is happening?
WPBeginner Support says
Hi Trishah,
Thanks for reporting this. There was a tiny error in the code that caused this. We have fixed the error, you can now try the new code snippet.
Admin