Voulez-vous modifier la taille de l’image Gravatar dans WordPress ?
Un Gravatar est une image utilisée pour représenter un commentateur ou un auteur/autrice de publication de blog. Les thèmes WordPress affichent les Gravatars à une taille définie, mais vous pouvez les réduire ou les agrandir pour mieux les adapter à la conception de votre site.
Dans cet article, nous allons vous afficher comment modifier la taille des images Gravatar dans WordPress.

Pourquoi modifier la taille de l’image Gravatar dans WordPress ?
Gravatar est l’abréviation de Globally Recognized Avatar (avatar reconnu mondialement). Il s’agit d’un service web qui vous permet de créer un profil et d’associer des images d’avatars à votre adresse e-mail.
La plupart des thèmes WordPress affichent un Gravatar à côté du commentaire de l’utilisateur/utilisatrice. Certains thèmes affichent également un Gravatar dans la boîte de bio de l’auteur/autrice.
Même si un compte Gravatar n’a pas été créé par un utilisateur/utilisatrice, votre site affichera l’un des Gravatars par défaut de WordPress.

Il peut arriver que vous souhaitiez modifier la taille des Gravatars de votre thème. Par exemple, vous pouvez les rendre plus grands afin qu’ils ressortent, attirant l’attention de l’internaute sur la section des commentaires de votre site.
Ceci étant dit, voyons comment vous pouvez modifier la taille de l’image Gravatar sur votre site WordPress. Utilisez simplement les liens rapides ci-dessous pour passer à la méthode que vous souhaitez utiliser :
Méthode 1 : Modifier la taille du Gravatar à l’aide de l’Éditeur WordPress Full Site Editor (thèmes uniquement)
Si vous utilisez un thème basé sur des blocs, comme ThemeIsle Hestia Pro ou Twenty Twenty-Three, vous pouvez alors modifier la taille du Gravatar en utilisant l’éditeur du site complet.
Cette méthode ne fonctionne pas avec tous les thèmes, donc si vous n’utilisez pas un thème à blocs, nous vous recommandons d’utiliser plutôt la méthode 2.
Dans le Tableau de bord WordPress, allez dans Apparence « Éditeur.

Vous arrivez maintenant à l’éditeur de site complet et voyez plusieurs Réglages pour modifier différentes parties de votre site WordPress.
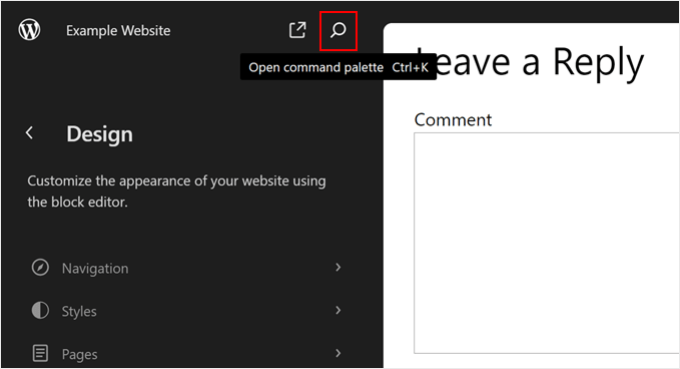
Pour modifier la taille de Gravatar pour vos modifications WordPress, cliquez sur l’icône de la barre de recherche en haut du panneau de gauche.

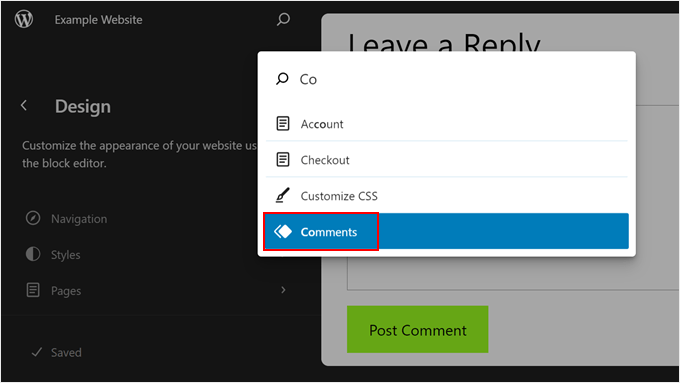
À ce stade, il suffit de rechercher l’élément du modèle « Commentaires ».
Cliquez dessus une fois que vous l’avez trouvé.

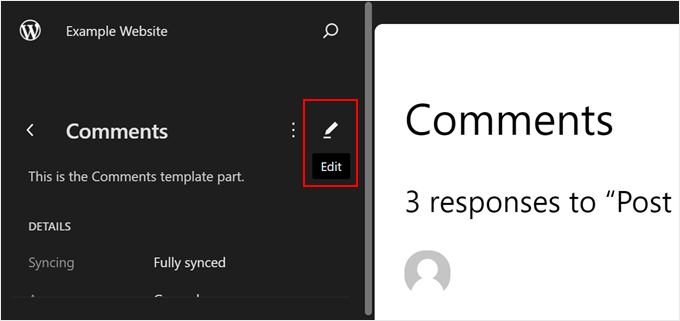
Sur la page suivante, vous trouverez des informations sur l’élément de modèle Commentaires.
Pour modifier l’élément modèle Commentaires, cliquez sur le bouton crayon. Vous serez alors dirigé vers l’interface de modification.

Vous pouvez maintenant cliquer sur l’un des Gravatars de la Prévisualisation directe.
Dans le menu de droite, vous pouvez sélectionner l’onglet « Blocage » s’il n’est pas déjà sélectionné.

Vous pouvez maintenant agrandir ou réduire les Gravatars en faisant glisser le curseur « Taille de l’image ».
Lorsque vous déplacez le Diaporama, toutes les Gravatars se mettent à jour automatiquement, ce qui vous permet d’essayer différentes tailles pour voir ce qui vous convient le mieux.

En outre, n’hésitez pas à activer le réglage « Link to user profile » (lien vers le profil de l’utilisateur). Lorsqu’un compte cliquera sur le Gravatar, il sera dirigé vers la page de profil du commentateur sur votre site.
Lorsque vous êtes satisfait des modifications apportées, cliquez sur le bouton « Enregistrer ».

Maintenant, si vous visitez n’importe quelle section de commentaires sur votre site WordPress, alors vous verrez les modifications en direct.
Méthode 2 : Modifier la taille de Gravatar pour les commentaires WordPress avec un code (fonctionne avec tous les thèmes)
Si vous n’utilisez pas un thème WordPress en bloc, vous pouvez modifier la taille de Gravatar pour les commentaires WordPress en modifiant le code de votre thème.
Cette méthode nécessite de modifier les fichiers du thème, ce n’est donc pas l’option la plus adaptée aux débutants. Cependant, cette méthode devrait fonctionner pour la plupart des thèmes WordPress.
Ceci étant dit, nous vous recommandons de créer un thème enfant, car cela vous permet de mettre à jour votre thème WordPress sans perdre en personnalisation.
Après avoir créé un thème enfant, vous devrez vous connecter à votre site WordPress à l’aide d’un client FTP tel que FileZilla, ou vous pouvez utiliser le gestionnaire de fichiers du cPanel de votre hébergeur WordPress.
Si c’est la première fois que vous utilisez le protocole FTP, vous pouvez consulter notre guide complet sur la façon de se connecter à votre site à l’aide du protocole FTP.
Si vous êtes client/cliente de SiteGround, vous pouvez utiliser le tableau de bord Site Tools.
Une fois connecté, vous devez vous rendre dans /wp-content/themes/ et ouvrir le dossier de votre thème WordPress actuel.

Une fois ici, ouvrez le fichier comments.php et cherchez la fonction wp_list_comments. À l’intérieur de cette fonction, vous trouverez theavatar_size, qui définit la taille du Gravatar.
Voici un exemple de ce que cela pourrait donner :
<?php
wp_list_comments(
array(
'avatar_size' => 60,
'style' => 'ol',
'short_ping' => true,
)
);
?>
Vous pouvez simplement modifier la taille de l'avatar (avatar_size) en fonction de la taille que vous souhaitez utiliser. Dans l’extrait de code ci-dessus, il s’agirait de modifier 60 en un autre nombre.
Les Gravatars étant de forme carrée, WordPress utilisera la même valeur pour la largeur et la hauteur de l’image. Cela signifie que vous devez uniquement saisir un seul chiffre.
Après avoir effectué cette modification, assurez-vous d’enregistrer et de téléverser le fichier sur votre compte d’hébergement WordPress. Lorsque vous aurez terminé, vous pourrez visiter votre blog WordPress pour voir les modifications apportées.
Si l’image Gravatar n’a pas été modifiée, cela peut être dû à la mise en cache. Pour en savoir plus, Veuillez consulter notre guide sur comment corriger WordPress qui ne se met pas à jour tout de suite.
Si le Gravatar ne change toujours pas, il se peut que le CSS de votre thème surcharge les Réglages du fichier comments.php.
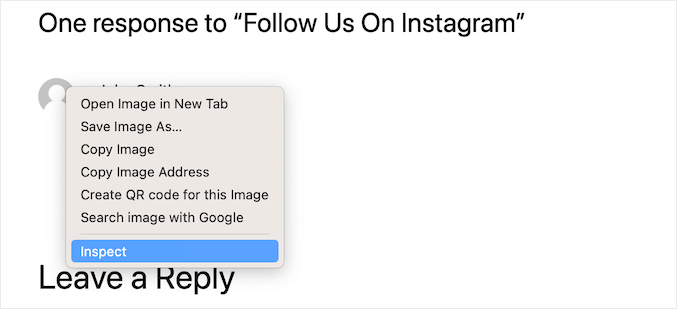
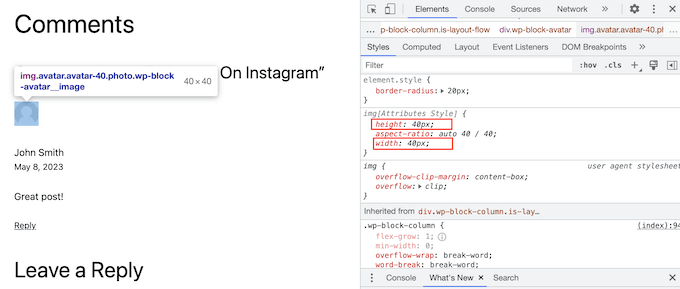
Vous pouvez vérifier si c’est le cas en utilisant l’outil Inspecter de votre navigateur. Les étapes varient en fonction du navigateur que vous utilisez, mais sur Chrome, il vous suffit de faire un clic droit ou un Ctrl-clic sur le Gravatar, puis de sélectionner » Inspecter « .

Le code HTML et CSS de la page s’affiche dans une nouvelle fenêtre.
Dans ce code, vous devez rechercher les valeurs de hauteur et de largeur.

Si la taille est différente de celle que vous avez spécifiée dans le fichier comments.php, cela signifie que le fichier style.css de votre thème surcharge vos modifications.
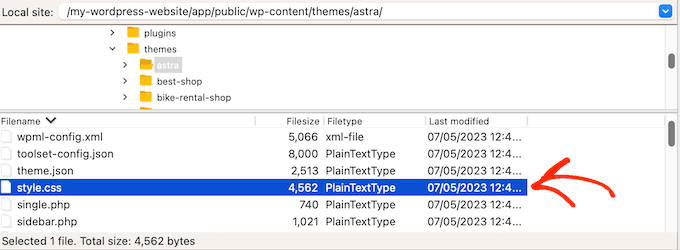
Si c’est le cas, revenez simplement à votre client FTP. Vous pouvez maintenant ouvrir le dossier du thème, puis le fichier style.css.

Recherchez ici un bloc de code contenant le mot avatar.
Vous la trouverez généralement dans une classe CSS .avatar pour les auteurs/commentateurs, telle que celle-ci :
.comment-author .avatar {
height: 42px;
position: relative;
top: 0.25em;
width: 42px;
}
Vous pouvez maintenant modifier la largeur et la hauteur pour obtenir les valeurs souhaitées pour vos Gravatars.
Ensuite, il vous suffit d’enregistrer vos modifications. Si vous visitez votre blog ou site WordPress, vous verrez vos images Gravatar mises à jour.
Maintenant, nous recommandons d’essayer de modifier la taille de Gravatar dans le fichier comments.php avant d’utiliser la méthode CSS plus facile.
Tout d’abord, le CSS peut parfois rendre les avatars flous, surtout s’ils sont beaucoup plus grands que l’image originale.
Deuxièmement, la modification de la taille de l’image dans le fichier comments.php aide souvent votre site à se charger plus rapidement. En effet, le navigateur doit encore télécharger l’image en taille réelle, puis utiliser le CSS pour la redimmensionner en vue de son affichage. Cela peut entraîner un ralentissement des performances du site.
Méthode 3 : Modifier la taille de l’image Gravatar pour les auteurs/autrices avec un code
Si vous gérez un site WordPress à auteurs/autrices multiples, une boîte d’auteur peut aider les lecteurs à en savoir plus sur l’auteur/autrice de la publication.
Si vous souhaitez ajouter cette fonctionnalité à votre site, consultez notre guide sur l ‘ajout d’une boîte d’information sur l’auteur dans les publications WordPress.
De nombreux auteurs/autrices affichent leur Gravatar en même temps que leur biographie. Pour modifier la taille par défaut du Gravatar dans vos boîtes de biographie d’auteur/autrice, vous devez trouver le fichier du thème qui ajoute la biographie.
Il vous suffit de vous connecter à votre site à l’aide d’un client FTP tel que FileZilla ou du gestionnaire de fichiers de votre hébergeur WordPress. Une fois connecté, allez dans /wp-content/themes/ et ouvrez le dossier de votre thème WordPress actuel.
Ensuite, vous devez ouvrir le dossier des éléments du modèle.

Vous devez maintenant trouver le fichier qui contient le code get_avatar. Vous trouverez souvent ce code dans un fichier de partie de modèle appelé auteur/autrice.php, fichier single.php, fichier functions.php, ou similaire.
Voici un exemple de ce que pourrait être ce code :
<div class="author-bio <?php echo get_option( 'show_avatars' ) ? 'show-avatars' : ''; ?>">
<?php echo get_avatar( get_the_author_meta( 'ID' ), '85' ); ?>
Dans l’extrait ci-dessus, il vous suffit de modifier le chiffre 85 en fonction de la taille que vous souhaitez utiliser.
Dans d’autres thèmes, le code peut ressembler à ceci :
get_avatar( get_the_author_meta( 'user_email' ), 85);
Vous pouvez simplement remplacer le nombre par la valeur que vous souhaitez utiliser pour agrandir ou réduire le Gravatar.
Après avoir modifié la taille, n’oubliez pas d’enregistrer vos modifications. Vous pouvez ensuite visiter votre site pour voir la nouvelle boîte de bio de l’auteur en action.
Si les Gravatars n’ont pas été modifiés, vous devrez rechercher la classe avatar dans le fichier style.css en suivant le même processus que celui décrit ci-dessus. Une fois que vous avez trouvé cette classe, vous pouvez taper les nouvelles valeurs de hauteur et de largeur du Gravatar.
Nous espérons que ce tutoriel vous a aidé à apprendre comment modifier la taille de l’image Gravatar sur WordPress. Vous voudrez peut-être aussi apprendre comment afficher des images Gravatar rondes dans WordPress ou consulter notre liste des meilleures extensions de page d’atterrissage.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ralph says
Thanks for that tutorial. My theme is very minimalistic and simple but graphic elements, and all of that is important for my aesthetic reasons. The only problem was pictures of commenters. They were too small and look almost like an error. Thanks to this guide, I can fix it and make everything look better.
WPBeginner Support says
Glad our guide could help
Administrateur