¿Quieres cambiar el Gravatar por defecto en tu sitio de WordPress?
Si un comentarista no tiene un Gravatar, entonces WordPress mostrará la misma ‘persona misteriosa’ gris por defecto. Sustituyendo esta imagen de inventario / existencias por una imagen de su elección, puede personalizar su sección de comentarios a su marca y hacer que se destaque.
En este artículo, le mostraremos cómo cambiar el Gravatar por defecto en WordPress.

¿Qué es un Gravatar por defecto y por qué cambiarlo?
Gravatar son las siglas de Globally Recognized Avatar. Es un servicio web que permite a la gente crear un perfil y asociar imágenes de avatar a su dirección de correo electrónico.
Todos los sitios de WordPress son compatibles con Gravatars y mostrarán automáticamente el avatar del usuario cuando escriba entradas en un blog de WordPress con varios autores o deje comentarios.
Si un usuario no tiene un Gravatar, entonces WordPress mostrará un Gravatar por defecto en su lugar. Para la mayoría de los sitios web de WordPress, se trata de una persona misteriosa gris.

Puede cambiar este Gravatar por defecto por cualquier otra imagen de su elección. Por ejemplo, puedes utilizar una imagen que represente a tu empresa, como el logotipo de tu sitio web. Esto puede ayudar a reforzar su imagen de marca / marca.
Dicho esto, veamos cómo puedes cambiar la imagen de Gravatar por defecto en tu sitio web o blog de WordPress. Sólo tienes que utilizar los enlaces rápidos para saltar directamente al método que desea utilizar:
Método 1: Elegir un Gravatar WordPress incorporado diferente (Rápido y fácil)
WordPress viene con diferentes Gravatars por defecto que puede utilizar. Usar los por defecto es la forma más rápida de cambiar el Gravatar de la persona misteriosa, aunque estas imágenes no serán únicas para tu sitio web o marca WordPress.
Para ver los diferentes Gravatars por defecto, debe ir a Ajustes ” Discusión desde el área de administrador de WordPress.

En ‘Avatar por defecto’, verá todos los diferentes avatares incorporados que WordPress puede utilizar cuando no hay ningún Gravatar enlazado a la dirección de correo electrónico de la persona.
Por defecto, WordPress utiliza la persona misteriosa, pero puede utilizar cualquier otra imagen en esta sección.

Sólo tiene que hacer clic en el botón de opción situado al lado de la imagen que desea utilizar en su blog de WordPress.
A continuación, desplácese hasta la parte inferior de la pantalla y haga clic en “Guardar cambios”.

Método 2: Usar Thrive Comments para subir un Gravatar personalizado (Método Plugins)
Si no te gustan las opciones de gravatar proporcionadas por WordPress, entonces puedes subir un gravatar personalizado en su lugar. Esta es la mejor manera de personalizar tu sección de comentarios con tu marca.
Para este método, utilizaremos Thrive Comments. Es un plugin de comentarios que está diseñado para animar a los usuarios a comentar en las entradas de tu blog y aumentar la participación en tu sitio web.
Además de una característica de gravatar personalizado, Thrive Comments viene con herramientas para hacer su sección de comentarios más divertido y emocionante. Por ejemplo, puede activar gustos y disgustos y upvotes y downvotes, al igual que en un sitio de medios sociales.

Puedes conseguir Thrive Comments como plugin individual o comprar la solución completa Thrive Themes Suite. Esto incluye todos los productos de Thrive, como Thrive Ovations, que puede convertir tus comentarios en testimonios.
A continuación, puede descargar un paquete zip de plugins para instalarlo en su sitio de WordPress. Lee nuestra guía paso a paso sobre cómo instalar un plugin de WordPress para obtener más información.
Con el plugin instalado y activado, puedes ir a Thrive Escritorio “ Thrive Comentarios desde el área de administrador de WordPress. A continuación, abre la pestaña “Personalizar estilo”.
Dentro de esta pestaña, asegúrate de que el ajuste “Mostrar avatares” está activado. Una vez hecho esto, haz clic en “Elegir imagen”.

En este punto, puede elegir una imagen existente de la biblioteca de medios de WordPress o subir la suya propia para utilizarla como gravatar por defecto.
Puede utilizar una foto de inventario, hacer su propio logotipo personalizado, o incluso crear una nueva imagen Gravatar utilizando software de diseño web como Canva. La imagen debe ser cuadrada, de 250 x 250 píxeles.
Cuando hayas elegido una imagen, haz clic en “Seleccionar”.

¡Y ya está!
Ahora deberías ver tu nuevo gravatar por defecto en la vista previa y en tu sección de comentarios en directo.

Método 3: Insertar un fragmento de código para utilizar un Gravatar personalizado (Método de código)
Además de utilizar Thrive Comments, también puedes subir un gravatar personalizado utilizando un código. Usted puede preferir este método si simplemente desea añadir una nueva imagen a la lista de gravatar en la página de discusión de WordPress.
Como en el segundo método, necesitas tener una imagen que quieras usar como gravatar.
Después, puedes subir la imagen a tu sitio de WordPress yendo a Medios ” Añadir nuevo. Aquí puede elegir una imagen de la biblioteca de medios de WordPress o subir un archivo nuevo desde su ordenador.

Una vez elegida la imagen, haz clic en el enlace “Editar” situado a su lado.
WordPress abrirá el archivo para editarlo. En esta pantalla, desplácese hasta la sección “URL del archivo“.

Anote esta URL, ya que la necesitará en el paso siguiente.
En esta fase, debe añadir código a su sitio de WordPress. A menudo, los tutoriales le pedirán que añada fragmentos de código personalizados al archivo functions.php de su tema.
Sin embargo, no se lo recomendamos porque incluso un pequeño error en su código puede provocar errores comunes de WordPress o romper completamente su sitio web.
Por eso recomendamos usar WPCode. Es la forma más fácil y segura de añadir código personalizado en WordPress sin tener que editar ningún archivo del núcleo de WordPress.
Lo primero que tienes que hacer es instalar y activar el plugin gratuito WPCode. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, vaya a Fragmentos de código “ Añadir fragmento en su escritorio de WordPress.

Aquí verás todos los fragmentos de código que puedes añadir a tu sitio web de WordPress. Estos incluyen fragmentos de código que le permiten desactivar completamente los comentarios en WordPress, subir archivos SVG a su sitio, y mucho más.
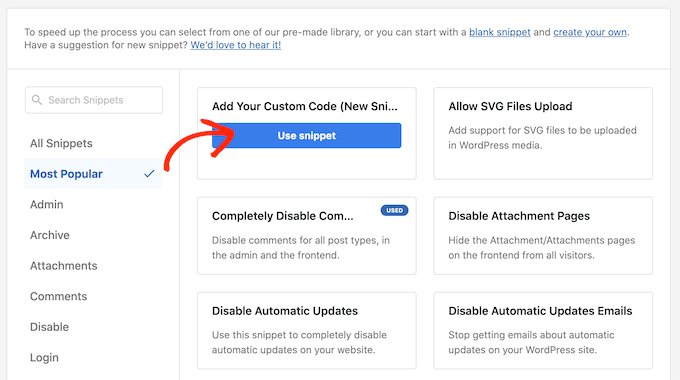
Como vamos a añadir un fragmento de código personalizado, pase el cursor por encima de “Añadir código personalizado” y haga clic en “Usar fragmento de código”.

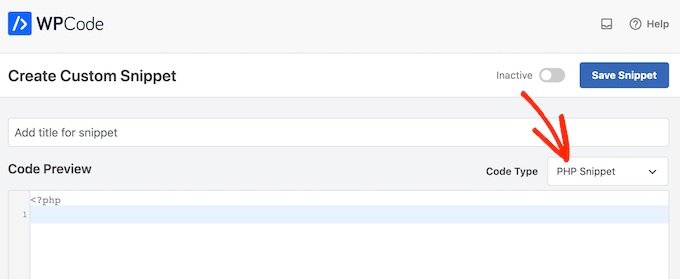
Para empezar, introduzca un título para el fragmento de código personalizado. Puede ser cualquier cosa que le ayude a identificar el fragmento en su escritorio de WordPress.
A continuación, abra el menú desplegable “Tipo de código” y haga clic en “Fragmento de código PHP”.

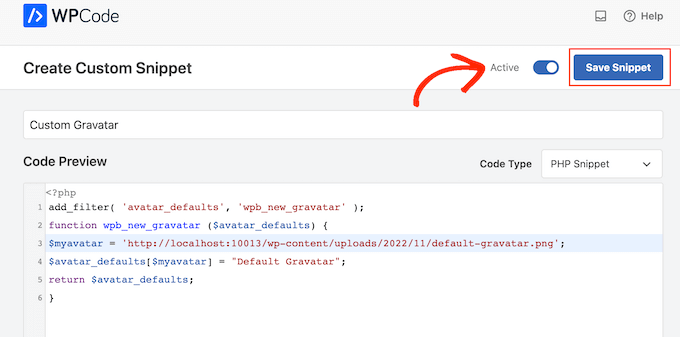
Una vez hecho esto, basta con pegar el siguiente fragmento de código en el editor de código:
<?php
add_filter( 'avatar_defaults', 'wpb_new_gravatar' );
function wpb_new_gravatar($avatar_defaults) {
// Replace the URL below with your own Gravatar image URL
$myavatar = 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png';
$avatar_defaults[$myavatar] = "Default Gravatar";
return $avatar_defaults;
}
?>
No olvide reemplazar la URL con un enlace a la imagen que desea utilizar como Gravatar por defecto de WordPress.
Debajo del cuadro de código, verá algunas opciones de inserción. Si aún no está seleccionada, elija el método ‘Auto Insertar’ para que el fragmento de código se inserte y ejecute automáticamente en todo su sitio.
A continuación, abre el menú desplegable “Ubicación” y haz clic en “Ejecutar en todas partes”.

Una vez hecho esto, hay que desplazarse a la parte superior de la pantalla y hacer clic en el conmutador “Inactivo” para que cambie a “Activo”.
Por último, haz clic en “Guardar” para activar el fragmento de código de Gravatar.

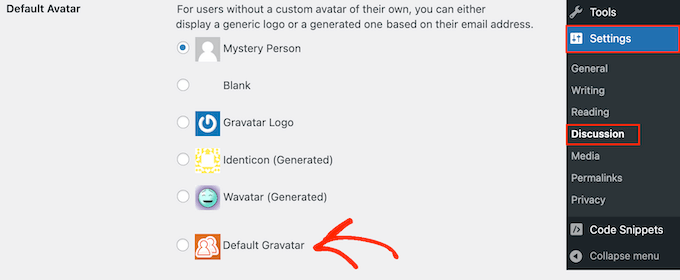
Para empezar a utilizar este Gravatar, ve a la página Ajustes ” Discusión.
En la sección “Avatar por defecto”, selecciona la nueva opción “Gravatar por defecto”.

Después, asegúrate de hacer clic en “Guardar cambios” para establecer los ajustes.
Ahora, si visitas tu sitio web, verás la nueva imagen por defecto de Gravatar en directo.

Ya está. Para aprender más acerca de gravatars en WordPress, marca / comprueba estas guías:
- Cómo mostrar Gravatar desde el correo electrónico del usuario en WordPress
- Cómo hacer una carga diferida de Gravatars en los comentarios de WordPress
- Cómo desactivar los Gravatars en WordPress (paso a paso)
Esperamos que este artículo te haya ayudado a aprender cómo cambiar el Gravatar por defecto en WordPress. Puede que también quieras ver nuestra guía sobre cómo moderar comentarios en WordPress y nuestro listado de los mejores plugins de comentarios para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Teri says
You did it again! You helped me. Thank you so much!
WPBeginner Support says
You’re welcome! Glad our guide was helpful!
Administrador
Francis says
Hi guys,
Wonderful tutorial, you saved me from a big headache! Keep up the great work!!!
Best regards,
Francis
WPBeginner Support says
Glad to hear our guide was helpful!
Administrador
Segun Solomon says
Thanks for this guide. It helps.
WPBeginner Support says
Glad it was helpful!
Administrador
WoodyP says
Hi, thank you for your article!
is there a way to assign one image per role?
WPBeginner Support says
We do not have a recommended method at the moment but if that changes we will be sure to share.
Administrador
Patti says
Been working for 2 days trying to get rid of the Chef Hat in my theme.
This worked! Thanks
WPBeginner Support says
Glad our guide could help
Administrador
Aardha says
This worked like a charm. Thanks!! Is there a way to have multiple default gravatar which can be assigned randomly to users ?
WPBeginner Support says
You would need a plugin for a feature like that, if we find a plugin we would recommend we will certainly share.
Administrador
David says
This is not working. WordPress does not allow to use local images. Please review your tutorial and update it accordingly.
WPBeginner Support says
The method should still be working, if you are on WordPress.com then that would be your issue as our guides are for WordPress.org. You can see the differences in our guide below:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Administrador
Murat Dinç says
Hi,
Can I add an icon instead of Adding an image?
WPBeginner Support says
You would want to check on Gravatar’s site for any current restrictions.
Administrador
Renz says
Thank you for this tutorial. was able to follow but my default picture wont show up
WPBeginner Support says
If our method was not able to assist, you would likely want to reach out to your theme’s support to ensure there isn’t a theme-specific setting preventing the change.
Administrador
Karen says
Okay, I found an easier solution for everyone that works well: just install the “WP User Avatar” plugin. Works like a charm and you don’t have to do anything with coding!
WPBeginner Support says
Thanks for sharing your recommendation
Administrador
Mari Alonso says
This is great, thanks! I followed this by installing the plugin to add the code and then adding my 250×250 picture. It worked great, but now if anyone comments on my site, my picture, not theirs, shows up next to their name. My picture shows up everywhere and no one else’s. Any idea why?
Thank you.
WPBeginner Support says
That would be due to you setting the default gravatar for all users on your site. If you wanted to set a gravatar only for yourself you would want to use our guide here: https://www.wpbeginner.com/beginners-guide/what-is-gravatar-and-why-you-should-start-using-it-right-away/
Administrador
Thank you so much says
I followed the Gravatar instructions on your link and now anywhere I comment I see my unique Gravatar. Nevertheless, I see it everywhere except on my own site even thought the same email address is associated with it. Any ideas?
Thanks, tons again.
Mari
WPBeginner Support says
If you have any caching on your site make sure it is cleared as the most common reason for something like that.
Divine says
This page was really helpful. I managed to change the custom image. Thanks
WPBeginner Support says
Glad our recommendation could help
Administrador
Lilly says
Thank you for this post!! I use All in one SEO and could never get it to work. Your post provided a good map and work around. However I am still getting 12 error msgs? are they possible related?
WPBeginner Support says
It would depend on the specific errors. If you reach out to the plugin’s support they should be able to assist.
Administrador
Andreia Esteves says
Thank you for this post! But, what if I just want to change my personal avatar without using gravatar?
WPBeginner Support says
For just an author on your site, you would want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-add-an-authors-photo-in-wordpress/
Administrador
Giga says
I want an option where the user can upload an image as per their requirements. What should I do for that ?
WPBeginner Support says
It would depend on your specific requirements, for a starting point you would want to take a look at: https://www.wpbeginner.com/plugins/how-to-allow-users-to-upload-images-with-comments-in-wordpress/
Administrador
Tommy Roche says
Thank you for this.
WPBeginner Support says
You’re welcome
Administrador
Mahdi says
ty – its worked for me – but now default avatar loded from other site – how i can define that this image loaded from my host?
WPBeginner Support says
You’re likely using the Jetpack plugin and using their option to load images from their server. You can go into Jetpack’s settings to disable this function.
Administrador
MAHDI says
i don’t have Jetpack plugin – how i can do it? without install new plugin?
WPBeginner Support says
If you mean you want your gravatar image to be loaded from your site when it is added to other sites, that is not an option at the moment.
Daniel says
Perfect solution, thank you!
WPBeginner Support says
You’re welcome
Administrador
Divya S says
That was so informative!
Brian says
Hey so I have sort of a peculiar yet distinct task that I need help with. My client has a blog on WordPress but then they post their blog to Twitter, next to the article is a gray blank avatar. She had requested that I find a way to put some sort of image in place of this but I am not sure how to go about doing this. I know she uses a Gravatar for the comment section but this instance is a bit different. Any advice on what I can do?
Ryô says
Hello, the code works well, but I made some changes to my newly added avatar picture and I still see the first version when I refresh the page.
Looking at the url of the picture it automatically added “http://i2.wp.com/” at the beginning (I don’t have jetpack or any cache plugins).
I guess I can just change the name of my picture and update the code, but is it a way to get ride of wp cache?
Satyam Patle says
Wow Thank you sir its helping me for Change custom Avtar
Ana says
I have no problem changing the image on my gravatar but I cannot seem to change the words. Even though I select edit and rewrite them, the change doesn’t appear on my wordpress site. What am I doing wrong?
anna says
Thanks for the nice explanation, Now I’m clear about setting up my gravatar in WordPress site.
rashmi says
this is very useful
Pat says
Thank you, thank you, thank you! I’ve looked everywhere on how to change the default avatar and you were the only ones who simple explained it and displayed how! Sometimes finding the answer in the haystack of information can be just mind blowing. You rock!
manoj rai says
how set when user comment your post show him/her original profile. please help me. thanks
Joy says
Hello, I’ve tried this in my child’s theme function and it just will not work. The image in the discussion settings and on the front-end appear broken. When I right click to view the path it displays:
It affixes the i1.wp.com before the link. Even when I tried to connect directly to the child theme stylesheet directory and pickup from the folder, ‘images/chicken_avatar.png’, it still affixed the i1.wp.com
Any ideas how to fix this? Thank you.
WPBeginner Support says
Hey Joy,
We tested it again with a child theme and it worked as expected. We are not sure what may be causing the issue. You can follow the instructions again. Make sure you add the full image URL in the code.
Administrador
Joy says
Hmm, not sure what I was doing wrong. I just gave it another go and it works. Thank you!
Andrew says
Joy: Mine Via Another WordPress Script, is Going to (i0.wp.com/MySite…). Very Strange. :–)
Andrew says
It Still Shows i0.wp.com/MySite Whwn Going to the Image Location, but I Changed the URL Code to (‘/custom-gravatar/mh-profile-photo-default.png’), Instead of ‘example.com/wp-content/uploads/2017/09/mh-profile-photo-default.png’). In Settings > Discussion It Shows My Admin Photo as the Default User Gravatar, but On User Profiles, It Views Properly! :–)
Mayaprakash Pant says
Hello.
The code worked perfectly fine for me. But this arises another problem:
Same gravatar appears when everyone else including visitor comments on my blog.
How to solve this?
Gabrielle says
Hi, i added and sucesfully saved input(type = url) for each user profile, on ly localhost installation.
I’m trying to change original code from WP Codex wesbsite:
From:
add_filter( ‘avatar_defaults’, ‘new_default_avatar’ );
function new_default_avatar ( $avatar_defaults ) {
//Set the URL where the image file for your avatar is located
$new_avatar_url = get_bloginfo( ‘template_directory’ ) . ‘/images/new_default_avatar.png’;
//Set the text that will appear to the right of your avatar in Settings>>Discussion
$avatar_defaults[$new_avatar_url] = ‘Your New Default Avatar’;
return $avatar_defaults;
}
To something that will replace default avatar url foreach user with value from custom input field(if its not empty), any help?
I know there are plugins that allows subsciribers to upload gravatar images, but i don’t want to allow them doing that, i want to give them a chance to put url to their own images
Manish B says
I am not able to show avatars next to comments. I am using Hitchcock WordPress Theme.
Claire Benneth says
THANK YOU!
Actually I’ve been looking for this solution for my blog for 3 months!
Thanks again!
Claire xo
Jen Hardy says
I have the Gravatar set up in WordPress, but when the e-mail goes out to my followers for my blog, the mystery man is there. Looks really bad at the top of my e-mail. Any suggestions?
Thanks!
Syed Hamza says
Here are two folders of images in Cpanel.
1. /public_html/wp-includes/images
2. /public_html/wp-content/themes/divi/images
In which folder where I upload the image.
Manoj says
I can’t see my avatar even after setting in comment box but i see it about me.
Manish B says
I am facing the same issue.
Michael says
I’m looking for a plugin, or SIMPLE code solution that will allow me to create a number of ‘default’ gravatar/avatar images that are color coded based on the member’s gender/orientation. Obvious ones like blue for male, pink for female, but I’ll likely add lavender for transgender and possibly others. Basically, the decision about the ‘default’ avatar that appears for the member (until they upload an image) would at least let people browsing the site know if the person they see posting (or online) is male / female / transgender / etc.. Any ideas?
Me says
Is there code to force the default avatar to be blank? I have it set to blank in the WP settings, but it’s still showing up as mystery man. Is there code to either delete mystery man entirely so it’s not even an option. Or to make sure it’s blank and not mystery man? Thanks!
WPBeginner Support says
See our guide how to disable gravatars in WordPress.
Administrador
Me says
Thanks! I tried that already. When I do that, the avatars also disappear from the author box (I’m using Starbox). I’m at a loss. I’ve even checked my WP tables, and it shows the default avatar is set to blank. I can’t figure out how to get rid of mystery man…
Michael says
How would one go about rotating a set of images in that Gravatar thumbnail spot? Meaning: if I had 5 different images, to have them randomly appear for users without Gravatars, so there was a variation of the 5?
Angelica Costa says
If anyone is facing issues with child themes, just use:
$myavatar = get_stylesheet_directory_uri().’/img/favicon.png’;
It works.
Mark says
This was a life saver!
Julia says
Great, thanks!
Gina Smith says
Thanks for the information!
Keely says
Wow – found this post 2 years after my first post and got it working this time
Thanks WP Beginner
Caroline says
Thanks!
chris007 says
okay i get the whole idea but how you put your personal pciture of you into the gravatar that what i’m trying to figure out..
Thomas says
Goto Gravatar website and sign in with WordPress. Then you can upload your avatar and tie it to one or more of your emails.
Alex says
Thank you!
Karan Rawat says
It works. Thanks Bookmarked your blog!
Chuks Emmanuel says
Thank you Syed Balkhi. it really worked for me. just keep the good work going.
Adrian O'Farrell says
Hi, just checking what happens next
Simen Eggen says
Thank you so much it’s working
it’s working 
Sadia says
Thank you so much for these instructions. For some reason, things were wonky when I used a .png file, but a gif worked easy peasy!
Katelyn says
I am having the same issue as Keely. I am using a child theme so get_bloginfo does not work. When I check the URL of the broken image it displays the path to the parent theme. Is there a way to get this to work with a child theme?