¿Quieres crear una página de acceso a WordPress personalizada para tu sitio web?
Si gestionas un sitio de membresía en WordPress o una tienda online, entonces muchos usuarios verán a menudo tu página de acceso. Personalizar la página de acceso por defecto de WordPress le permite ofrecer una mejor experiencia de usuario.
En esta guía definitiva, le mostraremos diferentes maneras de crear una página de acceso / acceso personalizada en WordPress. También puedes usar este tutorial para crear una página de acceso a WooCommerce personalizada.

Esto es lo que aprenderás con esta guía:
- Why Create a Custom WordPress Login Page?
- WordPress Login Page Design Examples
- Creating a WordPress Login Page Using Theme My Login (Free)
- Creating a Custom WordPress Login Page Using WPForms
- Creating a Custom WordPress Login Page Using SeedProd (Recommended)
- Change the WordPress Login Logo and URL
- Disabling the WordPress Login Page Language Switcher
¿Por qué crear una página de acceso personalizada en WordPress?
Tu sitio web WordPress viene con un potente sistema de gestión de usuarios. Permite a los usuarios crear cuentas en tiendas de comercio electrónico, sitios web de membresía y blogs.
Por defecto, la página de acceso muestra la imagen de marca y el logo de WordPress. Esto está bien si usted es la única persona con acceso de administrador o tiene muy pocos usuarios.

Sin embargo, si su sitio web permite a los usuarios registrarse y acceder, entonces una página de acceso personalizada ofrece una mejor experiencia de usuario.
Algunos usuarios pueden sospechar si su pantalla de acceso a WordPress no se parece en nada a su sitio web. Es probable que se sientan más a gusto si utiliza el diseño y el logotipo de su empresa.
Por último, la pantalla de acceso por defecto sólo contiene el formulario de acceso. Al crear una página de acceso personalizada, puede utilizar el espacio para promocionar otras páginas u ofertas especiales.
Dicho esto, veamos algunos ejemplos de diseños personalizados de páginas de acceso en WordPress.
Ejemplos de diseño de página de acceso en WordPress
Los propietarios de sitios web pueden personalizar la página de acceso de WordPress utilizando diferentes estilos y técnicas.
Algunos crean una página de acceso personalizada que utiliza el tema y los colores de su sitio web. Otros modifican la página de acceso por defecto añadiendo un fondo, colores y logotipo personalizados.
He aquí algunos ejemplos de lo que es posible.

WPForms es el mejor plugin de formularios de contacto para WordPress del mercado. Su plugin también incluye una extensión para crear bonitos formularios de acceso / registro en WordPress, que te mostraremos más adelante en este artículo.
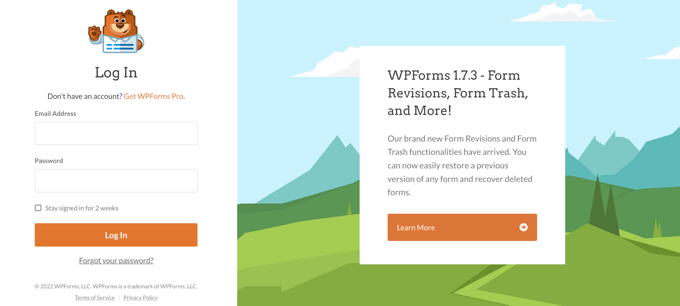
Su página de acceso / acceso personalizada utiliza una estructura / disposición / diseño / plantilla de dos columnas. La columna izquierda contiene el formulario de acceso y la derecha se utiliza para destacar promociones y otras llamadas a la acción.
La página de acceso mostrada arriba informa a los usuarios acerca de las nuevas características. Utiliza una imagen de marca personalizada, una ilustración de fondo y los colores de la marca para crear una experiencia de acceso única.

Jacquelynne Steeves es un sitio web de manualidades en el que la autora publica contenidos acerca de la decoración de casas, la confección de edredones, patrones, bordados y mucho más.
Su página de acceso utiliza una imagen de fondo personalizada que coincide con el tema de su sitio web con el formulario de acceso a la derecha.

La página de acceso de esta empresa de diseño de gráficos en movimiento utiliza un colorido fondo que refleja de qué va su negocio.
Utiliza la misma cabecera del sitio, pie de página y menús de navegación en la pantalla de acceso. El formulario de acceso en sí es bastante sencillo, con un fondo claro.
Valoración de la gestión de MITSloan

La reseña de gestión de MITSloan utiliza un mensaje / ventana emergente para mostrar un formulario de acceso / registro.
La ventaja de utilizar una ventana emergente es que los usuarios pueden acceder sin salir de la página. Les ahorra tener que cargar una nueva página y ofrece una experiencia de usuario más rápida.
¿Estás preparado para aprender a crear una página de acceso personalizada en WordPress?
Creación de una página de acceso de WordPress usando el tema My Login (Gratis)
Theme My Login es un plugin gratuito que cambia tu página de acceso para que coincida con tu tema de WordPress. No es muy personalizable, pero reemplazará la página de acceso por defecto con la marca de WordPress y le dará un aspecto un poco más profesional.
Lo primero que tienes que hacer es instalar y activar el plugin Theme My Login. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Al activarlo, el tema My Login crea automáticamente URLs para sus acciones personalizadas de acceder / salir, registrarse, olvidar contraseña y restablecer contraseña.
Puede personalizar estas URLs de acceso de WordPress visitando el tema Mi Login “ página General. Desplácese hacia abajo hasta la sección ‘Slugs’ para modificar las URL utilizadas por el plugin para las acciones de acceso.

El tema My Login también te permite usar shortcodes para crear páginas de acceso / registro personalizadas. Usted puede simplemente crear una página para cada acción y luego añadir el slug de la página aquí para que el plugin pueda encontrar y redirigir a los usuarios correctamente.
Empecemos por la página de acceso.
Dirígete a Página ” Añadir nueva para crear una nueva página de WordPress. A continuación, debe dar a su página un título y, a continuación, introduzca el siguiente shortcode [theme-my-login] en la página.

Ahora puede publicar su página y obtener una vista previa para ver su página de acceso personalizada en acción.
Así es como se ve en nuestro sitio web WordPress de prueba.

Simplemente repita el proceso para crear otras páginas utilizando el siguiente shortcode:
[theme-my-login action="register"] Para el formulario de registro
[theme-my-login action="contraseñaperdida"]Para la página de contraseña perdida
[theme-my-login action="resetpass"] Para la página de restablecer contraseña
Creación de una página de acceso a WordPress personalizada usando WPForms
WPForms es el mejor plugin maquetador de formularios para WordPress del mercado. Le permite crear fácilmente formularios de acceso / registro personalizados para su sitio web.
WPForms es un plugin premium de WordPress, y necesitarás al menos su plan pro para acceder a la extensión de registro de usuarios. Los usuarios de WPBeginner pueden obtener un 50% de descuento utilizando nuestro código de cupón WPForms: SAVE50
Lo primero que debe hacer es instalar y activar el plugin WPForms. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Tras la activación, debe visitar la página WPForms ” Ajustes para introducir su clave de licencia. Puede encontrar esta información en su cuenta en el sitio web de WPForms.

Tras introducir la clave de licencia, podrás instalar extensiones.
Visite la página WPForms ” Extensiones y localice la extensión Registro de Usuarios.

A continuación, haga clic en el botón “Instalar extensión” para descargar y activar la extensión. Ya está listo para crear sus propios formularios de acceso personalizados.
Diríjase a WPForms ” Añadir nueva página y desplácese hacia abajo hasta la plantilla ‘Formulario de acceso / acceso de usuario’. Debe hacer clic en el botón ‘Usar plantilla’ para continuar.

WPForms cargará el Formulario de Acceso de Usuario con los campos obligatorios / requeridos / necesarios.
Puede hacer clic en los campos para añadir su propia descripción o texto alrededor de ellos.

También puedes modificar otros ajustes.
Por ejemplo, el título por defecto del botón es “Enviar”. Puede hacer clic en el botón y cambiar el texto a “Acceder / acceso”.

También puede decidir qué ocurre una vez que un usuario ha accedido correctamente.
Tendrás que dirigirte a la pestaña Ajustes ” Confirmación y seleccionar una acción. Puede redirigir al usuario a cualquier otra URL, redirigirlo a la página de inicio o simplemente mostrarle un mensaje indicándole que ya está conectado.

Una vez que esté satisfecho con los ajustes del formulario, sólo tiene que hacer clic en el botón “Guardar” situado en la esquina superior derecha de la pantalla y cerrar el maquetador de formularios.
Añadir su formulario de acceso personalizado a una página de WordPress
WPForms hace que sea super fácil añadir su formulario de acceso personalizado en cualquier entrada o página de WordPress.
Simplemente edita la página donde quieres añadir el formulario de acceso o crea uno nuevo. A continuación, en la pantalla de edición de la página, añade el bloque WPForms a tu área de contenido.

A continuación, seleccione el formulario de acceso que creó anteriormente, y el bloque WPForms lo cargará automáticamente dentro del área de contenido.
Ahora puede continuar editando la página del formulario de acceso. No dudes en añadir más texto o bloques promocionales. Cuando haya terminado, no olvide guardar o publicar los cambios.
Ahora puede visitar su sitio web para ver su página de acceso en acción.

Creación de una página de acceso personalizada en WordPress con SeedProd (Recomendado)
Por defecto, tu página de formulario de acceso personalizada de WordPress utilizará la plantilla de página y los estilos de tu tema. Tendrá los menús de navegación, cabecera, pie de página y widgets de la barra lateral de tu tema.
Si desea hacerse cargo de toda la página por completo y diseñar algo desde cero, entonces puede utilizar un plugin WordPress page builder.
SeedProd es el mejor maquetador de páginas de destino para WordPress. Es fácil de usar para principiantes y ofrece un maquetador de arrastrar y soltar para ayudarle a crear cualquier tipo de página de destino, incluyendo una página de acceso, próxima página, página de modo de mantenimiento, y mucho más.
Para este artículo, vamos a utilizar la versión Pro de SeedProd porque incluye una plantilla de página de acceso y bloques de página avanzados para personalizar.
También existe una versión gratuita de SeedProd, pero no incluye la opción de crear una página de acceso para su sitio web WordPress.
En primer lugar, tendrá que instalar el plugin SeedProd en su sitio web. Para más detalles, puedes seguir nuestra guía sobre cómo instalar un plugin de WordPress.
Una vez que el plugin esté activado, serás redirigido a SeedProd en tu área de administrador de WordPress.
Aquí, tendrá que introducir su clave de licencia, que puede obtener fácilmente de la cuenta de SeedProd. Cuando haya introducido la clave, haga clic en el botón “Verificar clave”.

Después de eso, usted está listo para crear su página de acceso en SeedProd.
Para empezar, diríjase a SeedProd ” Páginas de destino y seleccione la opción “Página de acceso” al hacer clic en el botón “Establecer una página de destino”.

En la siguiente pantalla, puede seleccionar una plantilla para su página de acceso. También existe la opción de crear una página desde cero utilizando la plantilla en blanco.
Sin embargo, le sugerimos que utilice una plantilla, ya que es más fácil y rápido personalizar la página de acceso.

Cuando seleccione una plantilla, aparecerá una ventana emergente para introducir un Nombre de página para su página de acceso. SeedProd utilizará el nombre de la página como URL para su página de destino.
Una vez que haya introducido estos datos, siga adelante y haga clic en el botón “Guardar y empezar a editar la página”.

Ahora, puedes editar tu página de nombramiento usando el maquetador de arrastrar y soltar de SeedProd en la pestaña de Diseño. El maquetador le permite añadir fácilmente cualquier bloque de página a la página simplemente arrastrándolo desde el menú de la izquierda y colocándolo en cualquier lugar de la página.
Por ejemplo, puedes añadir texto, un vídeo o un nuevo botón a tu página de acceso. Hay más opciones de personalización en la sección Bloques avanzados, donde puedes añadir un temporizador de cuenta atrás, iconos para compartir en redes sociales y mucho más.
SeedProd incluso le permite quitar / eliminar los bloques de página existentes en la plantilla. Basta con hacer clic en el icono de la papelera para borrar el bloque de página.

A continuación, si hace clic en cualquier sección de la página de acceso, verá más opciones de personalización.
Por ejemplo, puede cambiar el texto y el color de los campos, elegir un tipo de letra diferente, editar el color del botón, etc.

Cuando esté satisfecho con el diseño de la página de acceso, siga adelante y haga clic en la pestaña “Conectar” de la parte superior.
Ahora puede conectar diferentes servicios de marketing por correo electrónico como Constant Contact, Drip, etc.

A continuación, diríjase a la pestaña Ajustes de página. En los ajustes generales, SeedProd le permite editar el título de la página y cambiar el estado de la página de borrador a publicar.
También puede seleccionar la opción de utilizar un enlace SeedProd y añadir su enlace de afiliado SeedProd para ganar más dinero en línea.

Si desea optimizar su página de acceso para los motores de búsqueda, vaya a los ajustes SEO. Aquí encontrarás un botón que instalará el plugin All In One SEO.
All in One SEO para WordPress (AIOSEO) es el mejor plugin de SEO para WordPress que le permite optimizar su sitio web de WordPress para los motores de búsqueda y plataformas de medios sociales.
Puede aprender la mejor manera de utilizarlo en nuestra guía sobre cómo establecer All In One SEO para WordPress correctamente.

Después, también puede añadir diferentes fragmentos de código a su página de acceso en la pestaña de ajustes de Scripts.
Por ejemplo, puede añadir aquí el código de Google Analytics, el píxel de Facebook u otro código de seguimiento.

Ahora que ya has cambiado los ajustes de la página, sigue adelante y haz clic en el botón “Guardar” de la parte superior.
A continuación, tendrá que hacer que su página de acceso sea activa. Para ello, puede salir del maquetador de páginas de destino y luego ir a SeedProd ” Páginas de destino.
Una vez allí, debe hacer clic en el interruptor para cambiar el estado de la página de “Inactivo” a “Activo”.

Ahora puede ir a la URL de su página de acceso y verla en acción.
Esta es una captura de pantalla de la pantalla de acceso en nuestro sitio de demostración.

Alternativa: También puedes utilizar Thrive Architect para diseñar una página de acceso atractiva. Es otro gran plugin maquetador de arrastrar y soltar que recomendamos para crear páginas personalizadas.
Incluye más de 300 plantillas diseñadas por profesionales que le permiten crear una página de acceso que podría parecerse a la que se muestra a continuación.

Si los plugins maquetadores de páginas de WordPress no son lo tuyo, entonces puedes usar CSS personalizado para dar estilo al formulario y a la propia página de acceso.
Cambiar el logotipo y la URL de acceso a WordPress
No siempre es necesario crear una página de acceso a WordPress completamente personalizada para su sitio web. Muchos sitios web reemplazan el logo de WordPress y la URL del logo mientras siguen usando la página de acceso por defecto.
Si desea reemplazar el logotipo de WordPress en la pantalla de acceso con su propio logotipo, entonces usted puede utilizar fácilmente un plugin de WordPress o añadir código personalizado. Te mostraremos ambos métodos y podrás utilizar el que más te convenga.
Método 1: Cambiar el logo y URL de acceso a WordPress usando un plugin
Lo primero que debe hacer es instalar y activar el plugin Colorlib Login Personalizer. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, el plugin añade un nuevo elemento / artículo al personalizador de temas de WordPress. Simplemente vaya a Apariencia ” Personalizar y haga clic en el nuevo elemento ‘Colorlib Personalizador de inicio de sesión’ para iniciar el personalizador de inicio de sesión.
Tenga en cuenta que no dispondrá de esta opción si utiliza un tema de bloque, por lo que le recomendamos que utilice el método de código si ese es el caso.

El Personalizador de acceso cargará la pantalla de acceso por defecto de WordPress con opciones de personalización a la izquierda y una vista previa en vivo a la derecha.
Para sustituir el logotipo de WordPress por el suyo propio, haga clic en la pestaña “Opciones de logotipo” de la derecha.

Desde aquí, puede ocultar el logotipo de WordPress, subir su propio logotipo personalizado y cambiar la URL y el texto del logotipo.
También puede personalizar el tamaño y el color del texto, así como la anchura y la altura del logotipo personalizado.

El plugin también permite personalizar completamente la página de acceso / acceso por defecto de WordPress. Puedes añadir columnas, imágenes de fondo, cambiar los colores del formulario de acceso y mucho más.
Básicamente, puede crear una página de acceso a WordPress personalizada sin cambiar la URL de acceso a WordPress por defecto.
Una vez que haya terminado, simplemente haga clic en el botón “Publicar” para guardar los cambios. Ahora puede visitar la página de acceso de WordPress para ver su formulario de acceso personalizado en acción.

Método 2: Cambiar el logo y URL de acceso a WordPress con código
Este método le permite reemplazar manualmente el logotipo de WordPress en la pantalla de acceso con su propio logotipo personalizado sin necesidad de un plugin. También es adecuado para temas de bloque.
En primer lugar, tiene que subir su logotipo personalizado a la biblioteca de medios. Simplemente vaya a Medios ” Añadir nueva página y suba su logotipo personalizado.
Una vez que hayas subido la imagen, enlaza el enlace “Editar” que aparece a su lado. Se abrirá la página de edición de medios, donde tendrás que copiar la URL del archivo y pegarla en algún lugar conveniente, como un archivo de texto en blanco en tu ordenador.
A continuación, debe añadir el siguiente fragmento de código al archivo functions.php de su tema o utilizar el plugin WPCode para añadir fácilmente código personalizado sin romper su sitio (recomendado):
function wpb_login_logo() { ?>
<style type="text/css">
#login h1 a, .login h1 a {
background-image: url(http://path/to/your/custom-logo.png);
height:100px;
width:300px;
background-size: 300px 100px;
background-repeat: no-repeat;
padding-bottom: 10px;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'wpb_login_logo' );
No olvide sustituir la URL de la imagen de fondo en la línea 4 por la URL del archivo que copió anteriormente. También puede ajustar otras propiedades CSS para que coincidan con la imagen de su logotipo personalizado.
Ahora puede visitar la página de acceso de WordPress para ver su logotipo personalizado en acción.

Sin embargo, este código solo sustituye al logotipo de WordPress. No enlaza con el sitio web de WordPress.org.
Cambiemos esto.
Simplemente añade el siguiente código al archivo functions.php de tu tema o WPCode. Puedes pegarlo justo debajo del código que has añadido antes:
function wpb_login_logo_url() {
return home_url();
}
add_filter( 'login_headerurl', 'wpb_login_logo_url' );
function wpb_login_logo_url_title() {
return 'Your Site Name and Info';
}
add_filter( 'login_headertitle', 'wpb_login_logo_url_title' );
No olvide sustituir “Nombre e información de su sitio” por el nombre real de su sitio. El logotipo personalizado de su pantalla de acceso apuntará ahora a la página de inicio de su sitio.
Desactivar el conmutador de idiomas de la página de acceso de WordPress
La versión de WordPress 5.9 introdujo una nueva opción de acceso desplegable que permite a los usuarios seleccionar un nuevo idioma al acceder a un sitio web.
Si hay más de un idioma activo en el sitio, aparecerá esta opción.

Esto funciona bien para sitios web multilingües y equipos con diferentes usuarios que podrían querer acceder al escritorio de WordPress en un idioma diferente.
Pero si quieres mantener tu página de acceso simple, y tus usuarios no necesitan cambiar de idioma frecuentemente, entonces la eliminación del cambiador de idioma puede ayudar a despejar la página de acceso. Puedes hacerlo mediante un plugin o código.
Método 1: Desactivar el conmutador de idiomas con un plugin
Todo lo que necesitas hacer es instalar y activar el plugin Disable Login Language Switcher. Una vez activado, la opción de cambio de idioma se eliminará automáticamente. No hay ajustes adicionales para configurar.
Ahora, cuando vaya a la pantalla de acceso, verá la pantalla de acceso estándar sin la opción de cambio de idioma.

Método 2: Desactivar el conmutador de idiomas con código
Otra forma de desactivar el cambiador de idioma es añadiendo código a WordPress.
Simplemente añade el siguiente fragmento de código a tu archivo functions.php o en WPCode snippets. Para más detalles, consulte nuestro tutorial sobre cómo añadir fragmentos de código personalizados en WordPress:
add_filter( 'login_display_language_dropdown', '__return_false' );
Para más detalles, consulte nuestra guía sobre cómo desactivar el conmutador de idiomas en la pantalla de acceso a WordPress.
Eso es todo. Esperamos que este artículo te haya ayudado a aprender diferentes formas de crear una página de acceso / acceso en WordPress para tu sitio web. Puede que también quieras ver nuestra guía definitiva sobre seguridad en WordPress para obtener consejos sobre cómo mejorar la seguridad de tu acceso / acceso en WordPress o ver nuestra comparativa de los mejores softwares de chat en vivo para pequeñas empresas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
As you have said in this article that many people used the default WordPress login page, but I want ask if it is safe ?, because that is the sample page admin also used to login.
Hope to there will not a hacking attempt ??
WPBeginner Support says
For security concerns we would recommend taking a look at our guide below. There is no new security concerns added with a custom login page vs the standard login page.
https://www.wpbeginner.com/wordpress-security/
Administrador
Jiří Vaněk says
This article will be a great use for websites I make for other people, so I can also make a login screen for them according to their wishes. Websites that are then managed by their owners can have a little something extra, which the competition usually does not, and that is always a big advantage. Moreover, I did not expect that it could be this simple.
Moinuddin Waheed says
Thanks for this helpful guide as I have thought many times over to have different login page than the one comes default with WordPress.
I was not aware this is this much easy to get without having to do with complex set of code and thinking.
I will be using seedprod to get the beautiful login page for my websites.
KateOsborn says
Thank you for your helpful videos. I have successfully installed TML and like the look of the login page. If not logged in, though, and an attempt is made to access different pages from the header, such as a product page, the user is taken to a default login page, not the TML one. How do I fix this? Thank you.
WPBeginner Support says
That would depend on your specific site and if you have a membership plugin or a coming soon plugin that is redirecting your users that could be part of the issue.
Administrador
Ashok Pandit says
Confused about login url after we use the last method. What would be the login url if we use, “Change WordPress Login Logo and URL without Plugin (Code)”. I want to only to change login url though.
WPBeginner Support says
The third method is for changing the logo URL not the login URL. The login URL would not change with that method.
Administrador
Aidin Mohajer says
Hi,
Thanks for all the information about wordpress. Very useful.
Best Regards
Aidin
WPBeginner Support says
You’re welcome
Administrador
kato d says
Oh also, could you also show us how to use css to change the button color and text color on the login screen? I would like to make a fancy custom login page but at least changing away from the wordpress blue would look better with our black, white and red logo. thank you, helpful article, appreciate it!
WPBeginner Support says
You would need to use CSS to edit the styling of your site like that, for a starting point you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site
Administrador
kato d says
Will check that out, thank you!
kato d says
Thank you, very helpful, i used the code method to change the functions.php in my child theme to replace the wordpress logo with our own and it looks better now.
WPBeginner Support says
Glad our guide could help you
Administrador
Andanu says
Its nice plugin
WPBeginner Support says
Glad you like our recommendation
Administrador