¿Desea crear archivos compactos en su sitio web WordPress?
Si usted ha estado blogueando durante unos años, entonces la lista de sus entradas puede haber llegado a ser demasiado larga para caber en su barra lateral de WordPress. Esto hará que su barra lateral se vea desordenada, lo que no será bueno para la presentación de su sitio.
En este artículo, le mostraremos cómo crear fácilmente archivos compactos en WordPress.

¿Por qué necesita archivos compactos en WordPress?
Añadir un archivo en su sitio WordPress le permite mostrar fácilmente su contenido publicado anteriormente, aumentando la participación y el tiempo de permanencia en su sitio web.
Por defecto, WordPress ofrece un bloque Archivos que puede añadirse a la barra lateral de su blog WordPress.
Sin embargo, este bloque solo le permite mostrar sus archivos en forma de anuncio / catálogo / ficha.
Una lista hará que su sitio parezca desordenado, mientras que un menú desplegable puede ser fácilmente pasado por alto por los usuarios, ya que no es perceptible.

Mediante la creación de archivos compactos, puede mostrar fácilmente sus archivos en la barra lateral de WordPress sin ocupar mucho espacio. También puedes mostrarlos en tu página Acerca de o incluso crear una sección dedicada a los Archivos.
Los archivos compactos facilitarán a los usuarios la navegación por su sitio y la búsqueda de contenidos relevantes, mejorando la experiencia del usuario.
Los archivos pueden incluso mejorar su posicionamiento en los motores de búsqueda y atraer más tráfico orgánico al facilitar a los robots de los motores de búsqueda el rastreo y la indexación de su contenido.
Dicho esto, veamos cómo añadir fácilmente archivos compactos en WordPress, paso a paso:
Cómo añadir archivos compactos en WordPress
Primero, necesitas instalar y activar el plugin Archivos Compactos. Para obtener instrucciones detalladas, puede consultar nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Ahora, el plugin ofrece tres estilos para mostrar archivos compactos en su sitio web.
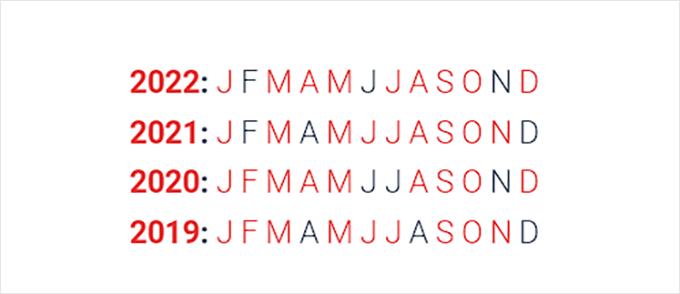
Estilo 1: Iniciales de mes de tres letras relajadas

Estilo 2: Compact Monthly Initials

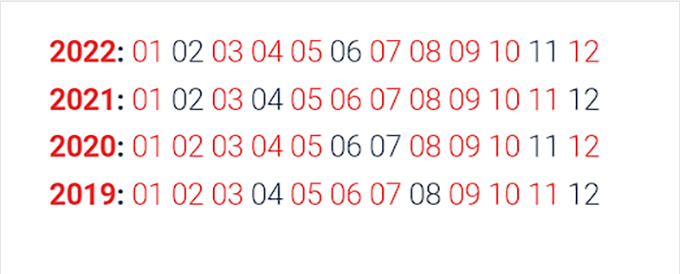
Estilo 3. Bloque numérico

Existen múltiples formas de visualizar fácilmente archivos compactos.
En este tutorial, te mostraremos los cuatro métodos, y podrás elegir el que más te guste.
Método 1: Añadir archivos compactos en entradas o páginas de WordPress
Si desea añadir archivos compactos a sus entradas o páginas de WordPress, entonces este método es para usted.
Es super fácil añadir archivos compactos porque el plugin viene con un bloque fácil de usar que puedes añadir a tu entrada o página.
En primer lugar, debe abrir una entrada/página existente o nueva desde la barra lateral del administrador de WordPress.
Una vez allí, haga clic en el botón “Añadir bloque” (+) situado en la esquina superior izquierda de la pantalla para abrir el menú de bloques.
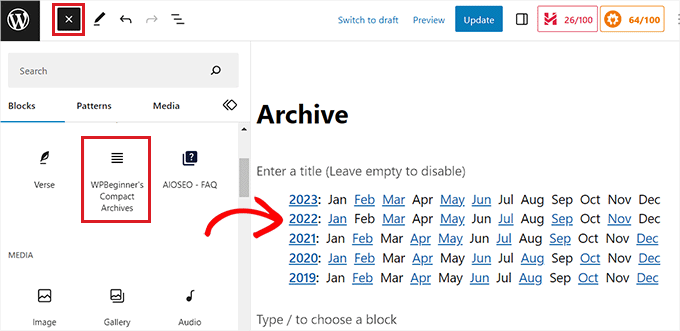
Desde aquí, busque y añada el bloque Archivos compactos de WPBeginner a su entrada o página de WordPress.

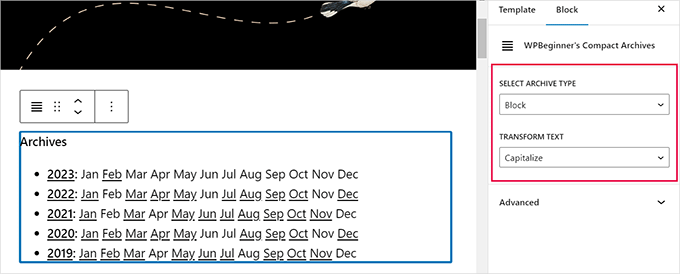
A continuación, puede elegir un estilo para sus archivos en el panel de bloques situado en la esquina derecha de la pantalla.
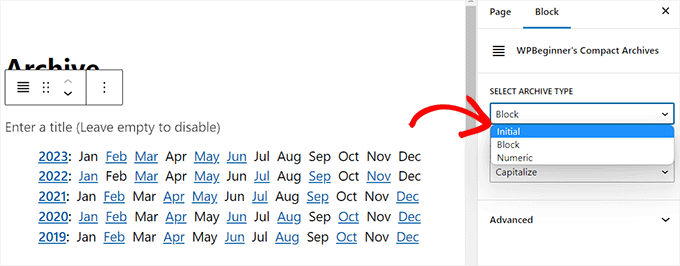
Sólo tiene que elegir el estilo que más le guste en el menú desplegable de la opción “Seleccionar tipo de archivo”.

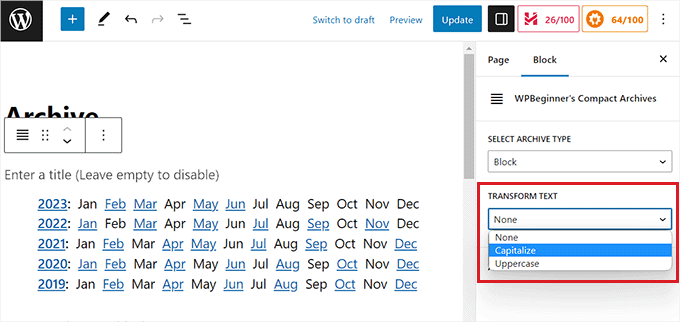
También puede seleccionar si desea que el texto del archivo aparezca en mayúsculas o minúsculas.
Para ello, debe abrir el menú desplegable de la opción “Transformar texto” y elegir un estilo de texto de su agrado.

Una vez que esté satisfecho con sus elecciones, sólo tiene que hacer clic en el botón “Publicar” o “Actualizar” para almacenar sus ajustes.
Ahora, puede visitar su sitio WordPress para ver su página de archivos.

Método 2: Añadir Archivos Compactos como Widget
Si quieres añadir archivos compactos como widget, este método es para ti.
Añadir el Bloque de Archivos Compactos en el Editor de Sitios Completos
Si estás usando un tema basado en bloques en tu sitio web, entonces tendrás que añadir el bloque Archivos Compactos de WPBeginners usando el editor completo del sitio.
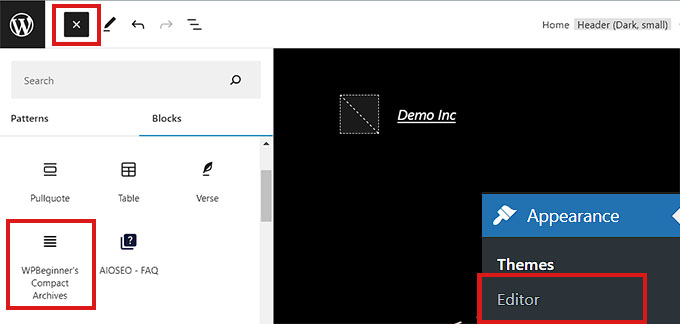
Primero, necesita visitar la página Apariencia ” Editor desde la barra lateral del administrador de WordPress para lanzar el editor completo del sitio.
Desde aquí, haga clic en el botón “Añadir bloque” (+) situado en la esquina superior izquierda de la pantalla para abrir el menú de bloques.
A continuación, simplemente localice y añada el bloque Archivos Compactos de WPBeginner en el lugar que prefiera del sitio web.

Una vez añadido el bloque, puede establecer su estilo y ajustes de texto desde el panel de bloques de la derecha.
Por último, no olvides hacer clic en el botón “Guardar” de la parte superior para guardar tus ajustes.

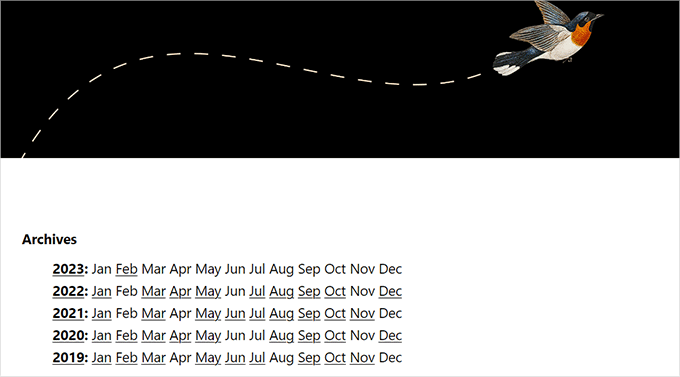
Ahora, visite su sitio web para ver sus archivos compactos.
Así es como se ve en nuestro sitio de demostración.

Añadir el bloque de archivos compactos mediante widgets
Si no está utilizando un tema clásico de WordPress, entonces este método es para usted.
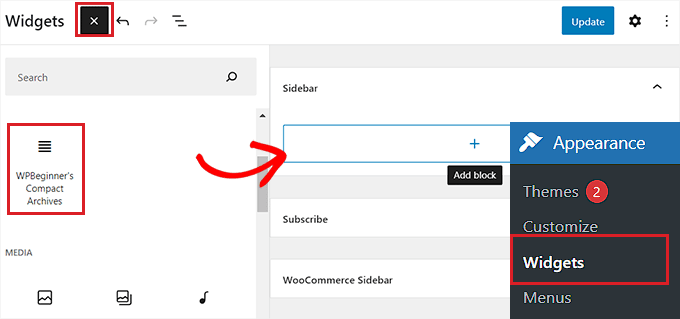
Primero, tiene que visitar la página Apariencia ” Widgets desde el escritorio de WordPress.
Una vez allí, haga clic en el botón “Añadir bloque” (+) de la esquina superior izquierda para abrir el menú de bloques.
Desde aquí, localiza y añade el bloque Archivos Compactos de WPBeginner a la pestaña de la barra lateral.

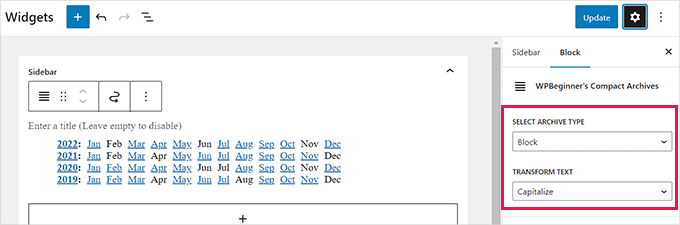
Una vez añadido el bloque Archivos compactos, puede cambiar el estilo y el texto de su archivo configurando los ajustes del bloque en el panel de la derecha.
Por último, no olvides hacer clic en el botón “Actualizar” de la parte superior para guardar los cambios.

A continuación, puede visitar su sitio web para ver los archivos compactos en su barra lateral.
En nuestro sitio de demostración tenía este aspecto.

Método 3: Visualización de archivos compactos en archivos de plantilla
Si está creando un tema de WordPress personalizado o desea mostrar archivos en un archivo de plantilla de tema, Compact Archives incluye prácticas etiquetas de plantilla que puede utilizar.
Simplemente añada la siguiente etiqueta de plantilla a su código:
<ul> <?php compact_archive(); ?> </ul>
Después de añadir la etiqueta, los archivos compactos se añadirán a su página de WordPress.
Sin embargo, si desea añadir un estilo a su archivo, puede hacerlo añadiendo la siguiente etiqueta de plantilla en su código:
<ul>
<?php compact_archive($style='initial', $before='<li>', $after='</li>'); ?>
</ul>
Por ejemplo, $style == ‘ initial' mostrará solo las iniciales del nombre del mes y debería caber justo dentro de una barra lateral. Usando $style== ‘block’ se ajustará a la columna principal de una página. Usando $style == ‘ numeric ‘ se mostrarán los meses numéricos.
Método 4: Añadir archivos compactos a su mapa del sitio HTML
Si desea crear una página HTML del mapa del sitio en WordPress y mostrar sus archivos compactos con ella, entonces este método es para usted.
All in One SEO es el mejor plugin SEO para WordPress del mercado que le permite optimizar fácilmente su sitio web para los motores de búsqueda y mejorar su posicionamiento.
Incluso le permite añadir fácilmente un mapa del sitio HTML a su sitio de WordPress.

En primer lugar, deberá instalar y activar el plugin All in One SEO para WordPress. Para más detalles, consulte nuestro tutorial sobre cómo instalar un plugin de WordPress.
Nota: AIOSEO también tiene una versión gratuita que puede utilizar para crear un mapa del sitio HTML. Sin embargo, vamos a utilizar el plan premium para obtener más características.
Una vez activado, el plugin iniciará el asistente de configuración. Simplemente siga las instrucciones en pantalla para configurar el plugin o consulte nuestra guía sobre cómo configurar correctamente All in One SEO para WordPress.
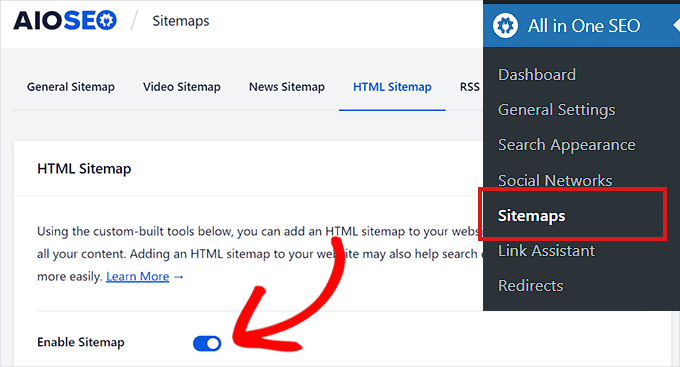
Una vez hecho esto, diríjase a la página All in One SEO ” Sitemaps desde la barra lateral del administrador de WordPress.
Desde aquí, cambie a la pestaña “Mapa del sitio HTML” de la parte superior y asegúrese de que el conmutador “Activar mapa del sitio” está activado.

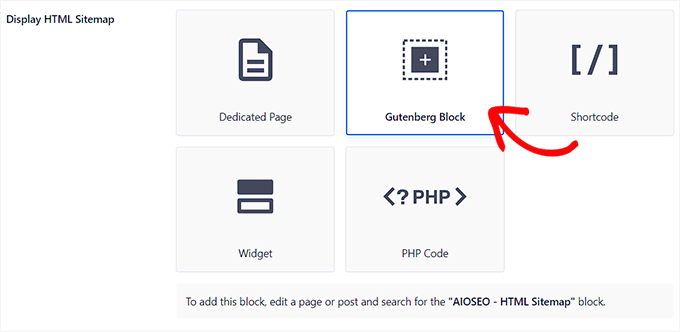
A continuación, debe elegir cómo desea mostrar su mapa del sitio HTML. Puede mostrar el mapa del sitio mediante un shortcode, código PHP, un bloque o como widget.
Para este tutorial, elegiremos la opción ‘Bloque Gutenberg’.
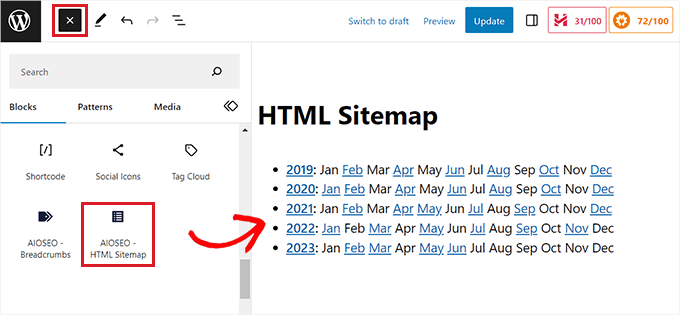
Si elige este método, tendrá que añadir el bloque AIOSEO – HTML Sitemap a la página en la que desee mostrar el mapa del sitio.
Para obtener instrucciones más detalladas, puede consultar nuestro tutorial sobre cómo añadir una página HTML de mapa del sitio en WordPress.

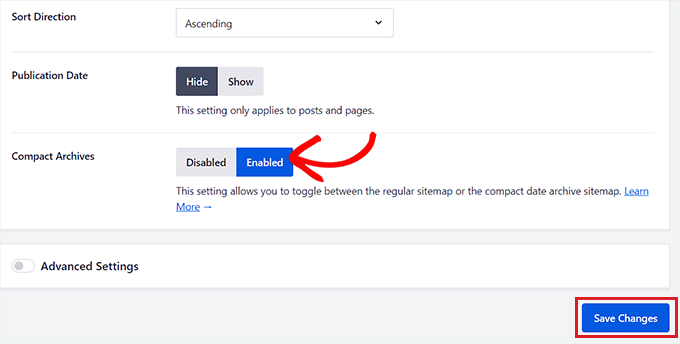
A continuación, debe desplazarse hasta la opción “Archivos compactos” de la sección “Ajustes de HTML Sitemap”.
Desde aquí, sólo tienes que activar el conmutador “Archivos compactos”.
Tenga en cuenta que no necesita instalar el plugin Archivos compactos para que esta característica funcione.
Ahora, su mapa del sitio HTML se mostrará en un formato compacto de archivo de fechas.

Por último, no olvides hacer clic en el botón “Guardar cambios” para establecer los ajustes.
A continuación, abra una página existente o nueva en la que desee mostrar el mapa del sitio desde la barra lateral del administrador.
Desde aquí, sólo tiene que hacer clic en el botón “Añadir bloque” (+) de la parte superior y añadir el bloque AIOSEO-HTML Sitemap a su página.

Por último, no olvide hacer clic en el botón “Publicar” o “Actualizar” para guardar los cambios.
Su mapa del sitio HTML de archivos compactos tendrá este aspecto.

Bonificación: Crear una página de archivos personalizada en WordPress
Además de añadir un bloque de archivos a una página existente, también puede crear una página de archivos personalizada en su sitio de WordPress con SeedProd.
Es el mejor maquetador de páginas de WordPress del mercado que viene con un editor de arrastrar y soltar, plantillas prediseñadas y un bloque de ‘Entradas’ que te permite mostrar las entradas de tu blog de forma atractiva.

Primero, necesitas instalar y activar SeedProd. Para obtener instrucciones detalladas, consulte nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Una vez activado, visite la sección SeedProd ” Páginas de destino desde el escritorio de WordPress y haga clic en el botón “Añadir nueva página de destino”.

Esto le llevará a la pantalla “Elegir una nueva plantilla de página”, donde encontrará numerosos avisos de plantillas prefabricadas ofrecidas por SeedProd que puede utilizar en su sitio.
Una vez que elijas una plantilla, se lanzará en el maquetador de arrastrar y soltar de SeedProd, donde podrás personalizarla a tu gusto utilizando los bloques de la columna izquierda. Para más detalles, consulta nuestro tutorial sobre cómo crear una página de destino en WordPress.

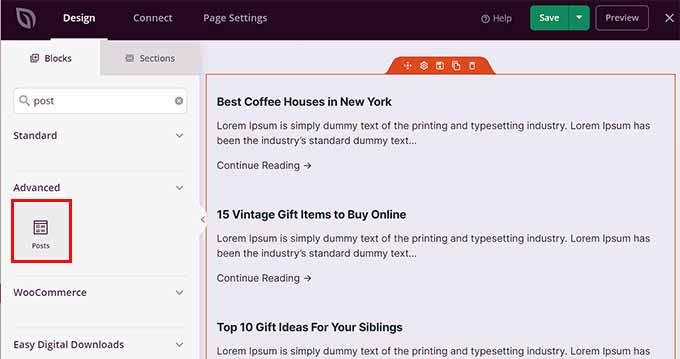
Ahora, para mostrar tus entradas en la página Archivos, simplemente localiza y añade el bloque ‘Entradas’ de la columna de la izquierda.
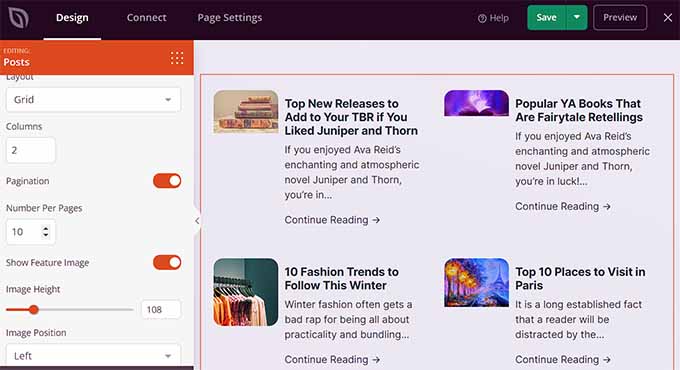
Después, puede elegir la estructura / disposición / diseño / plantilla, seleccionar el orden, configurar la paginación, utilizar columnas y mucho más.
Cuando estés satisfecho, no olvides hacer clic en los botones “Guardar” y “Publicar” de la parte superior para establecer los ajustes.
Para más información, puede consultar nuestro tutorial sobre cómo crear una página de archivos personalizada en WordPress.

Esperamos que este artículo te haya ayudado a aprender a crear fácilmente archivos compactos en WordPress. También puedes consultar nuestra guía práctica para principiantes sobre cómo crear un boletín de correo electrónico en WordPress y nuestra selección de los mejores plugins para medios sociales que te ayudarán a promocionar tu sitio web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Janice Daniels says
I would like to organize articles written by name categories, not dates. Is there a way to how a page with titles such as Elections or Songs and have a brief commentary of what the post says with a link to the full post?
WPBeginner Support says
For what it sounds like you’re wanting, you would want to add a link to the category in your menu to use WordPress’ default display for the category pages. We show how to do that in our article here: https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/
Administrador
Amy Sue says
The “By Date” portion of Compact Archives isn’t working on my blog. I’m wondering if that’s because I had to move my blog to a new web host, or did I mess something up in it? I know enough html/css to be dangerous but usually code via the “trial and error and error and error” method so I probably messed something up…
Hariharakumar says
This one works best for default posts. My blog has custom posts I want to display them as well in compact archives. What should I do now?
WPBeginner Support says
We tested the plugin with WordPress 4.3. It is working fine on our end.
Administrador
Dan says
Please update this plugin. It seems to cause numerous update issues for other plugins now because it hasn’t been updated in over two years.
Vince says
This plug-in hasn’t been updated in two+ years, and in particular hasn’t been updated to get rid of the deprecated-as-of-4.3 old constructor calling. Nor have you responded to any of the support requests in the last year.
Are you still supporting this plugin?
WPBeginner Support says
Yes. The plugin is now updated and tested with the latest version of WordPress.
Administrador
Ameya says
Hi,
I’d like to know if there is anything special in this plugin? I use SRG Clean Archives. Do you know anything about this plugin? Is it better or I should use the one you suggested?
Ameya
Editorial Staff says
Never used the plugin you are suggesting, so cannot tell you which one is better. This is the one that we use. It is up to you to make the final decision.
Administrador