Vous souhaitez créer des archives compactes sur votre site WordPress ?
Si vous bloguez depuis quelques années, la liste de vos publications est peut-être devenue trop longue pour tenir dans votre colonne latérale WordPress. Votre colonne latérale aura alors l’air encombrée, ce qui ne sera pas bon pour la présentation de votre site.
Dans cet article, nous allons vous afficher comment créer facilement des archives compactes sur WordPress.

Pourquoi avez-vous besoin d’archives compactes dans WordPress ?
L’ajout d’une archive sur votre site WordPress vous permet d’afficher facilement vos contenus précédemment publiés, ce qui augmente l’engagement et le temps passé sur votre site.
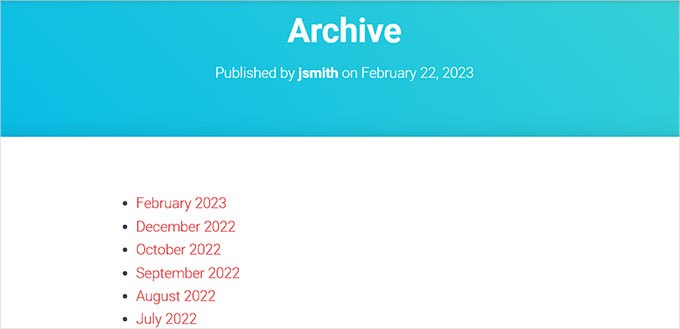
Par défaut, WordPress propose un bloc Archives qui peut être ajouté à la colonne latérale de votre blog WordPress.
Toutefois, ce bloc vous permet uniquement d’afficher vos archives sous la forme d’une longue liste ou d’un menu déroulant.
Une liste donnera à votre site un aspect encombré, tandis qu’un menu déroulant peut être facilement ignoré par les utilisateurs/utilisatrices, car il n’est pas perceptible.

En créant des archives compactes, vous pouvez facilement afficher vos archives dans la colonne latérale de WordPress sans prendre beaucoup de place. Vous pouvez également les afficher sur votre page À propos ou même créer une section Archives dédiée.
Des archives compactes permettront aux utilisateurs/utilisatrices de naviguer plus facilement sur votre site et de trouver un contenu pertinent, améliorant ainsi l’expérience de l’utilisateur.
Les archives peuvent même améliorer votre classement dans les moteurs de recherche et attirer davantage de trafic organique en facilitant l’exploration et l’indexation de votre contenu par les robots des moteurs de recherche.
Ceci étant dit, voyons comment ajouter facilement des archives compactes dans WordPress, étape par étape :
Comment ajouter des archives compactes dans WordPress
Tout d’abord, vous devez installer et activer l’extension Compact Archives. Pour des instructions détaillées, vous pouvez consulter notre guide du débutant sur l’installation d’une extension WordPress.
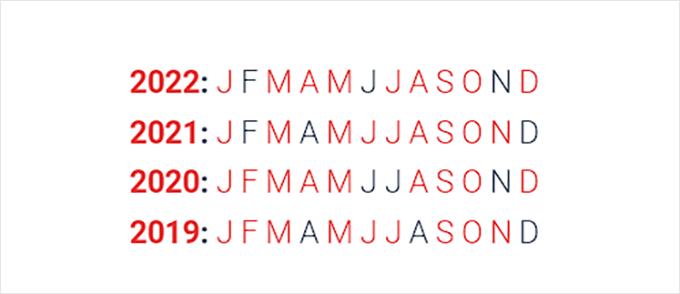
Désormais, l’extension propose trois styles d’affichage des archives compactes sur votre site.
Style 1 : Initiales du mois en trois lettres

Style 2 : Initiales mensuelles compactes

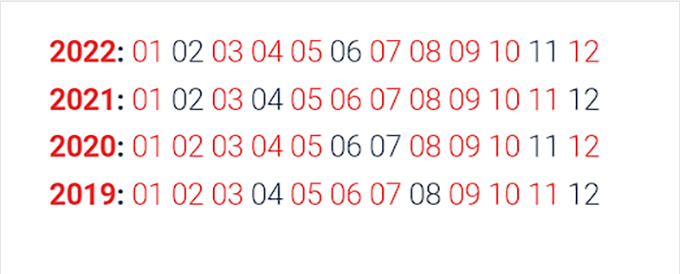
Style 3. Bloc numérique

Il existe de multiples façons d’afficher facilement des archives compactes.
Dans ce tutoriel, nous allons vous afficher les quatre méthodes, et vous pourrez choisir celle qui vous plaît le plus.
Méthode 1 : Ajouter des archives compactes dans les publications ou les pages de WordPress
Si vous souhaitez ajouter des archives compactes à vos publications ou pages WordPress, cette méthode est faite pour vous.
Il est super facile d’ajouter des archives compactes car l’extension est livrée avec un bloc facile à utiliser que vous pouvez ajouter à votre publication ou à votre page.
Tout d’abord, vous devez ouvrir une publication/page existante ou nouvelle à partir de la colonne latérale d’administration de WordPress.
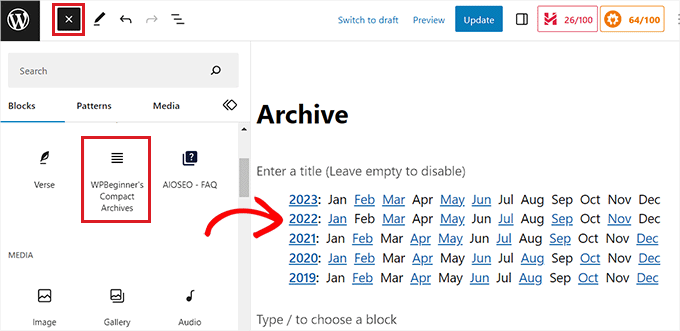
Une fois que vous y êtes, cliquez sur le bouton « Ajouter un bloc » (+) dans le coin supérieur gauche de l’écran pour ouvrir le menu des blocs.
À partir de là, trouvez et ajoutez le bloc Archives compactes de WPBeginner à votre publication ou page WordPress.

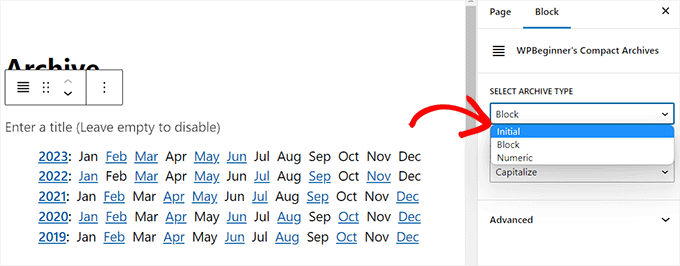
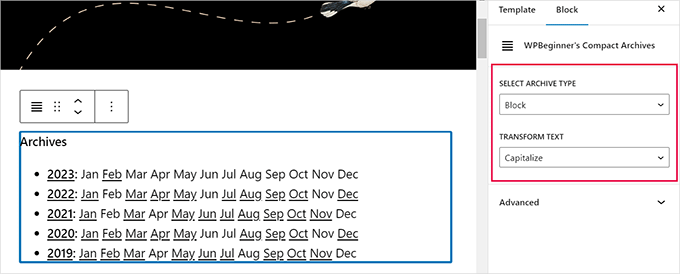
Ensuite, vous pouvez choisir un style pour vos archives dans le panneau de blocs situé dans le coin droit de l’écran.
Il vous suffit de sélectionner le style qui vous convient dans le menu déroulant de l’option « Sélectionner le type d’archive ».

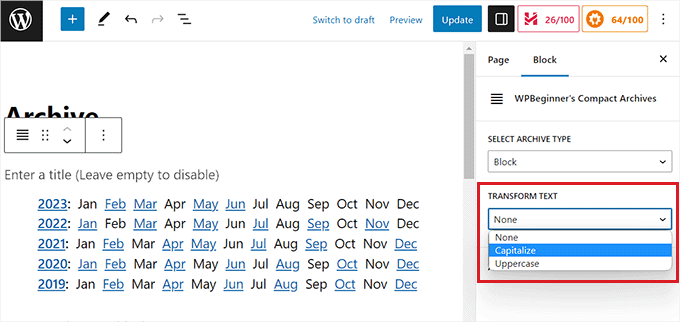
Vous pouvez également sélectionner si vous souhaitez que le texte de votre archive soit en majuscules ou non.
Pour ce faire, vous devez ouvrir le menu déroulant sous l’option « Transformer le texte » et choisir un style de texte de votre choix.

Lorsque vous êtes satisfait de vos choix, il vous suffit de cliquer sur le bouton « Publier » ou « Mettre à jour » pour stocker vos réglages.
Maintenant, vous pouvez visiter votre site WordPress pour voir votre page d’archives.

Méthode 2 : Ajouter Compact Archives en tant que widget
Si vous souhaitez ajouter des archives compactes sous forme de widget, cette méthode est faite pour vous.
Ajouté le bloc d’archives compactes dans l’éditeur de site complet
Si vous utilisez un thème basé sur des blocs sur votre site web, alors vous devrez ajouter le bloc Archives compactes de WPBeginners en utilisant l’éditeur du site complet.
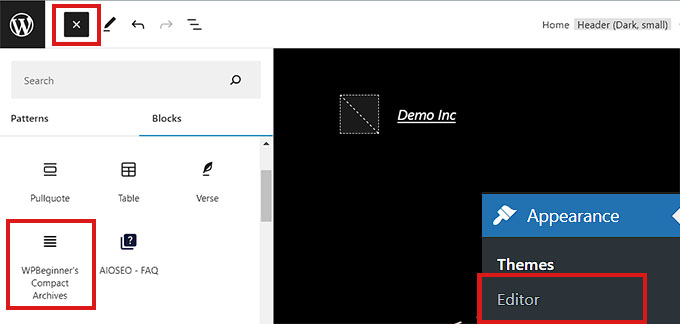
Tout d’abord, vous devez vous rendre sur la page Apparence » Éditeur depuis la colonne latérale de l’administration de WordPress pour lancer l’éditeur du site complet.
Cliquez ensuite sur le bouton « Ajouter un bloc » (+) dans le coin supérieur gauche de l’écran pour ouvrir le menu des blocs.
Ensuite, il suffit de localiser et d’ajouter le bloc WPBeginner’s Compact Archives à l’endroit de votre choix sur le site.

Une fois le module ajouté, vous pouvez en définir les Réglages de style et de texte à partir du panneau de bloc situé à droite.
Enfin, n’oubliez pas de cliquer sur le bouton « Enregistrer » en haut de la page pour stocker vos réglages.

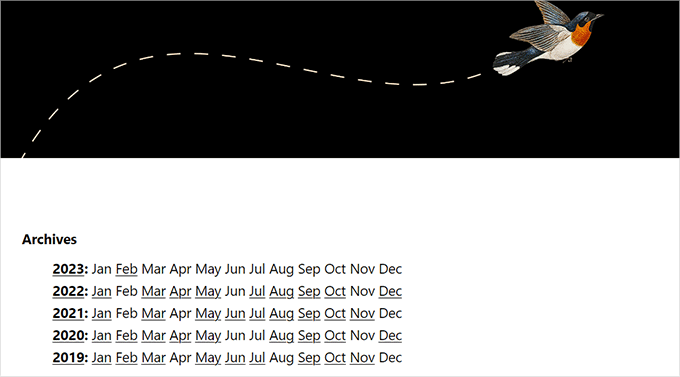
Maintenant, visitez votre site pour voir vos archives compactes.
Voici à quoi cela ressemble sur notre site de démonstration.

Ajout d’un bloc d’archives compactes à l’aide de widgets
Si vous n’utilisez pas un thème WordPress classique, cette méthode est faite pour vous.
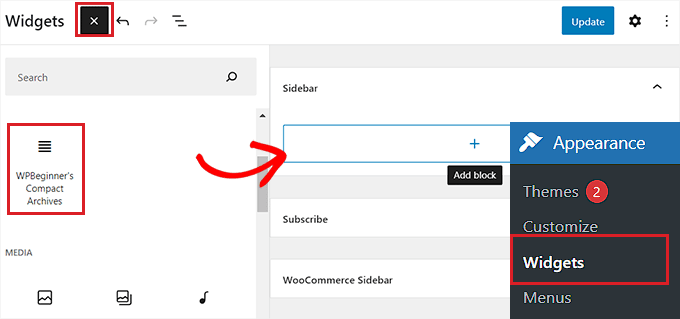
Tout d’abord, vous devez vous rendre sur la page Apparence » Widgets du tableau de bord WordPress.
Une fois que vous y êtes, cliquez sur le bouton « Ajouter un bloc » (+) dans le coin supérieur gauche pour ouvrir le menu des blocs.
À partir de là, localisez et ajoutez le bloc Archives compactes de WPBeginner à l’onglet de la colonne latérale.

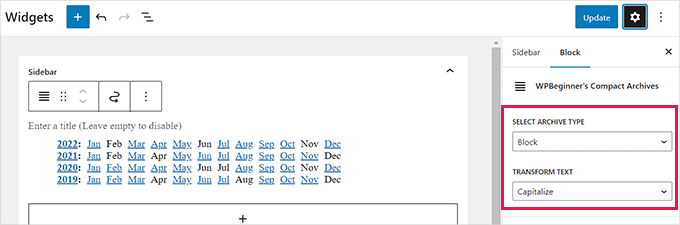
Une fois le module Archives compactes ajouté, vous pouvez modifier le style et le texte de vos archives en définissant les Réglages du module dans le panneau de droite.
Enfin, n’oubliez pas de cliquer sur le bouton « Mettre à jour » en haut de la page pour enregistrer vos modifications.

Vous pouvez ensuite visiter votre site pour voir les archives compactes dans votre colonne latérale.
Voici à quoi ressemblait notre site de démonstration.

Méthode 3 : Affichage des archives compactes dans les fichiers modèles
Si vous créez un thème WordPress personnalisé ou si vous souhaitez afficher des archives dans un fichier de modèle de thème, Compact Archives est livré avec des marqueurs de modèle pratiques que vous pouvez utiliser.
Il suffit d’ajouter le marqueur de modèle suivant à votre code :
<ul> <?php compact_archive(); ?> </ul>
Une fois l’identifié ajouté, les archives compactes seront ajoutées à votre page WordPress.
Toutefois, si vous souhaitez ajouter un style à votre archive, vous pouvez le faire en ajoutant le marqueur de modèle suivant dans votre code :
<ul>
<?php compact_archive($style='initial', $before='<li>', $after='</li>'); ?>
</ul>
Par exemple, $style == 'initial' affichera uniquement les initiales des noms de mois et s’intégrera dans une colonne latérale. L’utilisation de $style =='block' correspondra à la colonne principale d’une page. L’utilisation de $style == 'numeric' affichera les mois numériques.
Méthode 4 : ajouter des archives compactes à votre plan de site HTML
Si vous souhaitez créer une page HTML de plan du site dans WordPress et y afficher vos archives compactes, cette méthode est faite pour vous.
All in One SEO est la meilleure extension WordPress SEO du marché qui vous permet d’optimiser facilement votre site pour les moteurs de recherche et de booster votre classement.
Il vous permet même d’ajouter facilement un sitemap HTML à votre site WordPress.

Tout d’abord, vous devrez installer et activer l’extension All in One SEO pour WordPress. Pour plus de détails, consultez notre tutoriel sur l ‘installation d’une extension WordPress.
Note : AIOSEO dispose également d’une version gratuite que vous pouvez utiliser pour créer un plan de site HTML. Cependant, nous utiliserons l’offre premium pour bénéficier de plus de fonctionnalités.
Une fois activé, le plugin lancera l’assistant de configuration. Il suffit de suivre les instructions à l’écran pour configurer l’extension ou de consulter notre guide sur la façon de définir correctement All in One SEO pour WordPress.
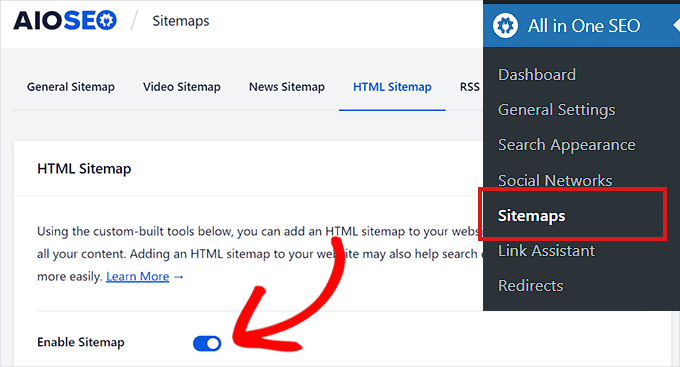
Une fois que vous avez fait cela, allez sur la page All in One SEO » Sitemaps dans la colonne latérale de l’administration de WordPress.
À partir de là, passez à l’onglet « Plan du site HTML » en haut de la page et assurez-vous que la case « Activer le plan du site » est cochée.

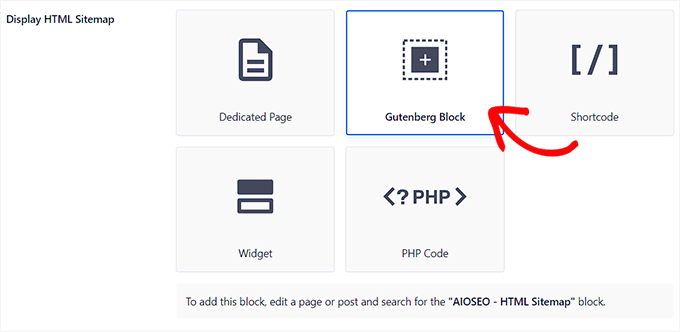
Ensuite, vous devez choisir le mode d’affichage de votre plan de site HTML. Vous pouvez l’afficher à l’aide d’un code court, d’un code PHP, d’un bloc ou d’un widget.
Pour ce tutoriel, nous choisirons l’option » Bloc Gutenberg « .
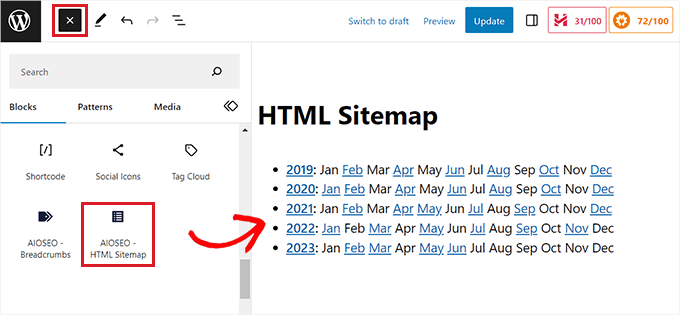
Si vous choisissez cette méthode, vous devrez ajouter le bloc AIOSEO – Plan du site HTML à la page où vous souhaitez afficher le plan du site.
Pour des instructions plus détaillées, vous pouvez consulter notre tutoriel sur l ‘ajout d’une page HTML sitemap dans WordPress.

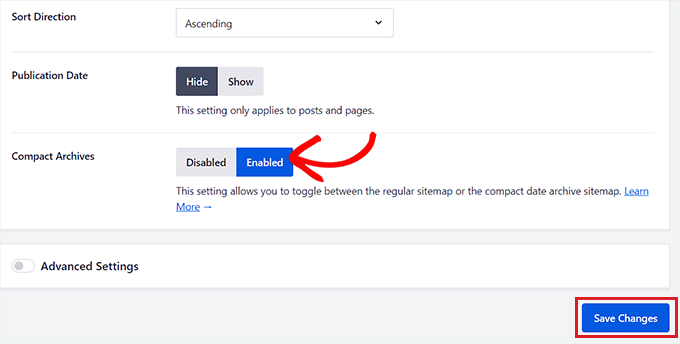
Ensuite, vous devez défiler vers le bas jusqu’à l’option « Archives compactes » dans la section « Réglages du plan de site HTML ».
À partir de là, il suffit de permuter le commutateur « Compact Archives » sur « Enabled » (activé).
N’oubliez pas que vous n’avez pas besoin d’installer l’extension Compact Archives pour que cette fonctionnalité fonctionne.
Désormais, votre plan de site HTML sera affiché dans un format compact d’archive par date.

Enfin, n’oubliez pas de cliquer sur le bouton « Enregistrer les modifications » pour stocker vos réglages.
Ensuite, ouvrez une page existante ou nouvelle sur laquelle vous souhaitez afficher le plan du site à partir de la colonne latérale d’administration.
À partir de là, il vous suffit de cliquer sur le bouton « Ajouter un bloc » (+) en haut de la page et d’ajouter le bloc Plan du site AIOSEO-HTML à votre page.

Enfin, n’oubliez pas de cliquer sur le bouton « Publier » ou « Mettre à jour » pour enregistrer vos modifications.
Votre plan de site HTML d’archives compactes ressemblera à ceci.

Bonus : Créer une page d’archives personnalisée dans WordPress
Ajouté à l’ajout d’un bloc d’archives à une page existante, vous pouvez également créer une page d’archives personnalisée sur votre site WordPress avec SeedProd.
C’est le meilleur constructeur de page WordPress sur le marché qui est livré avec un constructeur drag-and-drop, des modèles pré-fabriqués, et un bloc » Posts » qui vous permet d’afficher vos publications de blog de manière attrayante.

Tout d’abord, vous devez installer et activer SeedProd. Pour des instructions détaillées, consultez notre guide du débutant sur l’installation d’une extension WordPress.
Une fois activé, visitez la section SeedProd » Pages atterrissage à partir du tableau de bord WordPress et cliquez sur le bouton ‘Ajouter une nouvelle page atterrissage’.

Cela vous amènera à l’écran » Choisissez un nouveau modèle de page « , où vous remarquerez de nombreux modèles pré-fabriqués offerts par SeedProd que vous pouvez utiliser sur votre site.
Une fois que vous choisissez un modèle, il sera lancé dans le constructeur drag-and-drop de SeedProd où vous pourrez le personnaliser selon vos goûts en utilisant les blocs de la colonne de gauche. Pour plus de détails, consultez notre tutoriel sur la création d’une page d’atterrissage sur WordPress.

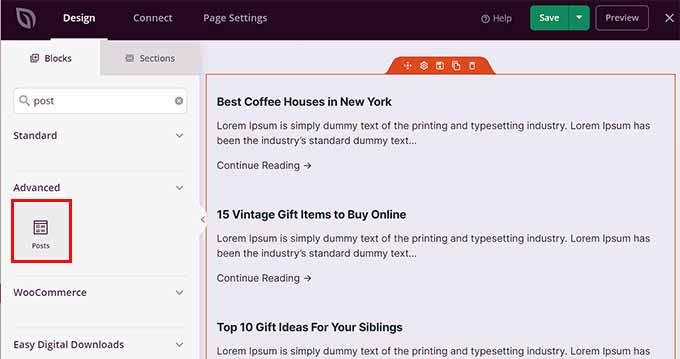
Pour afficher vos publications sur la page des archives, il vous suffit de localiser et d’ajouter le module « Publications » dans la colonne de gauche.
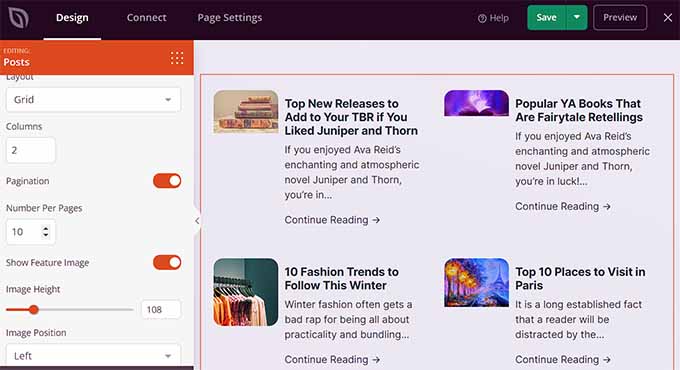
Ensuite, vous pouvez choisir la mise en page du bloc, sélectionner l’ordre, configurer la pagination, utiliser des colonnes, et bien d’autres choses encore.
Une fois que vous êtes satisfait, n’oubliez pas de cliquer sur les boutons « Enregistrer » et « Publier » en haut de la page pour stocker vos Réglages.
En savoir plus, vous pouvez consulter notre tutoriel sur la façon de créer une page d’archives personnalisée dans WordPress.

Nous espérons que cet article vous a aidé à apprendre comment créer facilement des archives compactes sur WordPress. Vous pouvez également consulter notre guide du débutant sur la façon de créer un bulletin d’information par e-mail sur WordPress et notre top des meilleures extensions de réseaux sociaux pour aider à promouvoir votre site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Janice Daniels says
I would like to organize articles written by name categories, not dates. Is there a way to how a page with titles such as Elections or Songs and have a brief commentary of what the post says with a link to the full post?
WPBeginner Support says
For what it sounds like you’re wanting, you would want to add a link to the category in your menu to use WordPress’ default display for the category pages. We show how to do that in our article here: https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/
Administrateur
Amy Sue says
The « By Date » portion of Compact Archives isn’t working on my blog. I’m wondering if that’s because I had to move my blog to a new web host, or did I mess something up in it? I know enough html/css to be dangerous but usually code via the « trial and error and error and error » method so I probably messed something up…
Hariharakumar says
This one works best for default posts. My blog has custom posts I want to display them as well in compact archives. What should I do now?
WPBeginner Support says
We tested the plugin with WordPress 4.3. It is working fine on our end.
Administrateur
Dan says
Please update this plugin. It seems to cause numerous update issues for other plugins now because it hasn’t been updated in over two years.
Vince says
This plug-in hasn’t been updated in two+ years, and in particular hasn’t been updated to get rid of the deprecated-as-of-4.3 old constructor calling. Nor have you responded to any of the support requests in the last year.
Are you still supporting this plugin?
WPBeginner Support says
Yes. The plugin is now updated and tested with the latest version of WordPress.
Administrateur
Ameya says
Hi,
I’d like to know if there is anything special in this plugin? I use SRG Clean Archives. Do you know anything about this plugin? Is it better or I should use the one you suggested?
Ameya
Editorial Staff says
Never used the plugin you are suggesting, so cannot tell you which one is better. This is the one that we use. It is up to you to make the final decision.
Administrateur