Möchten Sie kompakte Archive auf Ihrer WordPress-Website erstellen?
Wenn Sie schon seit einigen Jahren bloggen, könnte die Liste Ihrer Beiträge zu lang geworden sein, um in Ihre WordPress-Seitenleiste zu passen. Dadurch wird Ihre Seitenleiste unübersichtlich, was der Präsentation Ihrer Website nicht zuträglich ist.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach kompakte Archive in WordPress erstellen können.

Warum brauchen Sie kompakte Archive in WordPress?
Durch das Hinzufügen eines Archivs auf Ihrer WordPress-Website können Sie auf einfache Weise Ihre zuvor veröffentlichten Inhalte anzeigen und so das Engagement und die Verweildauer auf Ihrer Website erhöhen.
WordPress bietet standardmäßig einen Archiv-Block, der in die Seitenleiste Ihres WordPress-Blogs eingefügt werden kann.
Dieser Block ermöglicht es Ihnen jedoch nur, Ihre Archive als lange Liste oder als Dropdown-Menü anzuzeigen.
Eine Liste lässt Ihre Website unübersichtlich erscheinen, während ein Dropdown-Menü von den Benutzern leicht übersehen werden kann, da es nicht auffällt.

Wenn Sie kompakte Archive erstellen, können Sie Ihre Archive ganz einfach in der WordPress-Seitenleiste anzeigen, ohne viel Platz zu beanspruchen. Sie können sie auch auf Ihrer Info-Seite anzeigen oder sogar einen eigenen Archiv-Bereich erstellen.
Kompakte Archive erleichtern den Nutzern die Navigation auf Ihrer Website und das Auffinden relevanter Inhalte und verbessern so das Nutzererlebnis.
Archive können sogar Ihr Suchmaschinen-Ranking verbessern und mehr organischen Verkehr anziehen, indem sie es den Suchmaschinen-Bots erleichtern, Ihre Inhalte zu crawlen und zu indizieren.
Schauen wir uns also an, wie man Schritt für Schritt kompakte Archive in WordPress hinzufügt:
Wie man kompakte Archive in WordPress hinzufügt
Zunächst müssen Sie das Compact Archives-Plugin installieren und aktivieren. Detaillierte Anweisungen finden Sie in unserem Leitfaden für Anfänger zur Installation eines WordPress-Plugins.
Jetzt bietet das Plugin drei Stile, um kompakte Archive auf Ihrer Website anzuzeigen.
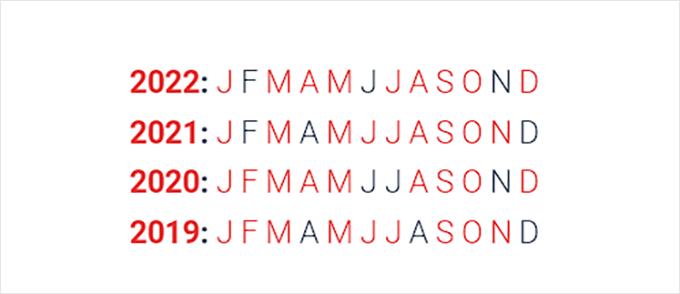
Stil 1: Entspannte Drei-Buchstaben-Monats-Initialen

Stil 2: Kompakte monatliche Initialen

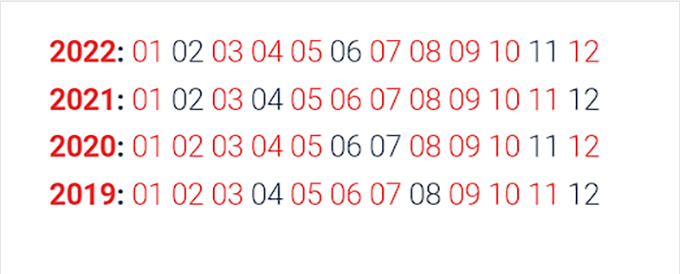
Stil 3. Numerischer Block

Es gibt mehrere Möglichkeiten, kompakte Archive einfach anzuzeigen.
In diesem Tutorial werden wir Ihnen alle vier Methoden zeigen, und Sie können diejenige auswählen, die Ihnen am besten gefällt.
Methode 1: Hinzufügen kompakter Archive in WordPress-Beiträge oder -Seiten
Wenn Sie Ihren WordPress-Beiträgen oder -Seiten kompakte Archive hinzufügen möchten, dann ist diese Methode genau das Richtige für Sie.
Es ist super einfach, kompakte Archive hinzuzufügen, da das Plugin mit einem benutzerfreundlichen Block geliefert wird, den Sie zu Ihrem Beitrag oder Ihrer Seite hinzufügen können.
Zunächst müssen Sie einen bestehenden oder neuen Beitrag/eine neue Seite in der WordPress-Verwaltungsseitenleiste öffnen.
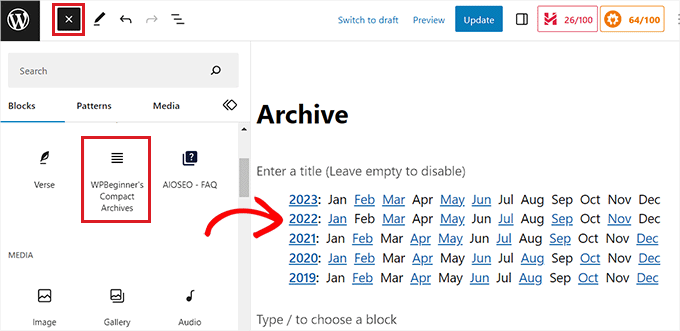
Wenn Sie dort sind, klicken Sie auf die Schaltfläche „Block hinzufügen“ (+) in der oberen linken Ecke des Bildschirms, um das Blockmenü zu öffnen.
Von hier aus finden Sie den WPBeginner’s Compact Archives-Block und fügen ihn zu Ihrem WordPress-Post oder Ihrer Seite hinzu.

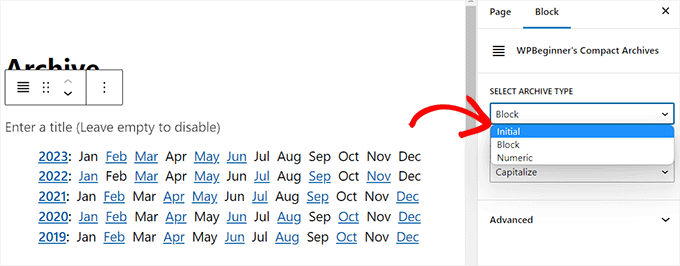
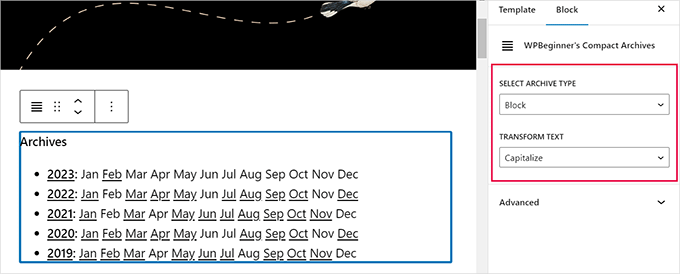
Danach können Sie in der Blocktafel in der rechten Ecke des Bildschirms einen Stil für Ihr Archiv auswählen.
Wählen Sie einfach einen Stil Ihrer Wahl aus dem Dropdown-Menü unter der Option „Archivtyp auswählen“.

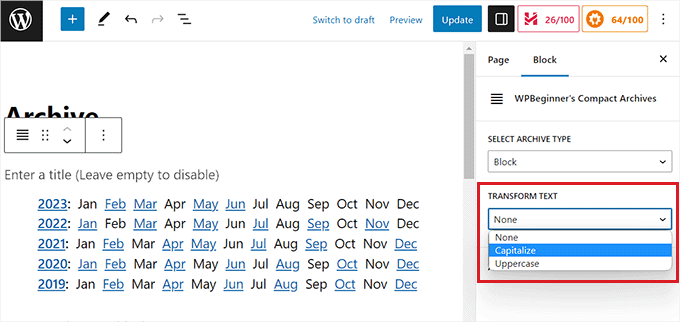
Sie können auch auswählen, ob Ihr Archivtext groß oder klein geschrieben werden soll.
Dazu müssen Sie das Dropdown-Menü unter der Option „Text umwandeln“ öffnen und einen Textstil Ihrer Wahl auswählen.

Wenn Sie mit Ihrer Auswahl zufrieden sind, klicken Sie einfach auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“, um Ihre Einstellungen zu speichern.
Jetzt können Sie Ihre WordPress-Website besuchen, um Ihre Archivseite zu sehen.

Methode 2: Kompaktes Archiv als Widget hinzufügen
Wenn Sie kompakte Archive als Widget hinzufügen möchten, ist diese Methode für Sie geeignet.
Hinzufügen des Kompaktarchivblocks im Full Site Editor
Wenn Sie ein blockbasiertes Theme auf Ihrer Website verwenden, müssen Sie den WPBeginners‘ Compact Archives-Block über den vollständigen Site-Editor hinzufügen.
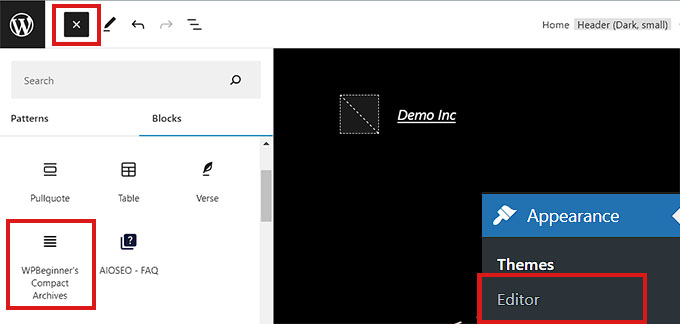
Zunächst müssen Sie die Seite Erscheinungsbild “ Editor in der Seitenleiste der WordPress-Verwaltung aufrufen, um den vollständigen Site-Editor zu starten.
Klicken Sie hier auf die Schaltfläche „Block hinzufügen“ (+) in der oberen linken Ecke des Bildschirms, um das Blockmenü zu öffnen.
Als Nächstes suchen Sie einfach den WPBeginner’s Compact Archives-Block und fügen ihn an der gewünschten Stelle auf Ihrer Website ein.

Sobald Sie den Block hinzugefügt haben, können Sie seine Stil- und Texteinstellungen im Blockbedienfeld auf der rechten Seite konfigurieren.
Vergessen Sie nicht, auf die Schaltfläche „Speichern“ oben zu klicken, um Ihre Einstellungen zu speichern.

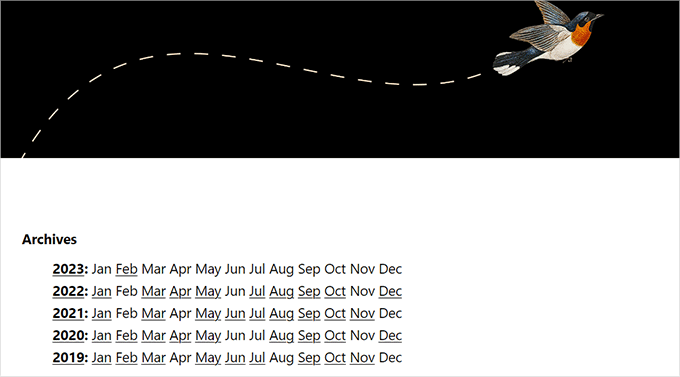
Besuchen Sie jetzt Ihre Website, um Ihr kompaktes Archiv zu sehen.
So sieht es auf unserer Demoseite aus.

Hinzufügen des Kompaktarchivblocks mit Widgets
Wenn Sie kein klassisches WordPress-Theme verwenden, dann ist diese Methode für Sie geeignet.
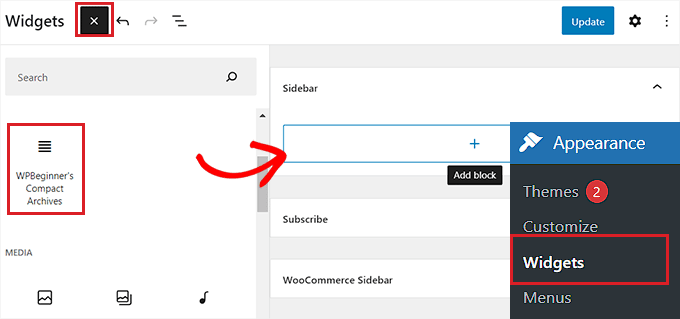
Zunächst müssen Sie im WordPress-Dashboard die Seite Erscheinungsbild “ Widgets aufrufen.
Dort klicken Sie auf die Schaltfläche „Block hinzufügen“ (+) in der oberen linken Ecke, um das Blockmenü zu öffnen.
Von hier aus suchen Sie den WPBeginner’s Compact Archives-Block und fügen ihn in die Seitenleiste ein.

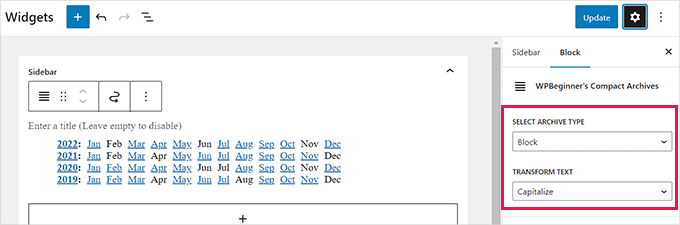
Nach dem Hinzufügen des Compact Archives-Blocks können Sie den Stil und den Text Ihres Archivs ändern, indem Sie die Blockeinstellungen im Panel rechts konfigurieren.
Vergessen Sie nicht, oben auf die Schaltfläche „Aktualisieren“ zu klicken, um Ihre Änderungen zu speichern.

Sie können dann Ihre Website besuchen, um die kompakten Archive in Ihrer Seitenleiste zu sehen.
Auf unserer Demo-Website sah es so aus.

Methode 3: Kompakte Archive in Vorlagendateien anzeigen
Wenn Sie ein benutzerdefiniertes WordPress-Theme erstellen oder Archive in einer Theme-Vorlagendatei anzeigen möchten, verfügt Compact Archives über praktische Template-Tags, die Sie verwenden können.
Fügen Sie einfach den folgenden Template-Tag in Ihren Code ein:
<ul> <?php compact_archive(); ?> </ul>
Nach dem Hinzufügen des Tags werden die kompakten Archive zu Ihrer WordPress-Seite hinzugefügt.
Wenn Sie jedoch einen Stil zu Ihrem Archiv hinzufügen möchten, können Sie dies tun, indem Sie den folgenden Template-Tag in Ihren Code einfügen:
<ul>
<?php compact_archive($style='initial', $before='<li>', $after='</li>'); ?>
</ul>
Mit $style == 'initial' werden z. B. nur die Initialen des Monatsnamens angezeigt und passen genau in eine Seitenleiste. Mit $style== 'block' passt die Anzeige in die Hauptspalte einer Seite. Mit $style == 'numeric' werden numerische Monate angezeigt.
Methode 4: Fügen Sie kompakte Archive zu Ihrer HTML-Sitemap hinzu
Wenn Sie eine HTML-Sitemap-Seite in WordPress erstellen und damit Ihre kompakten Archive anzeigen möchten, dann ist diese Methode für Sie geeignet.
All in One SEO ist das beste WordPress-SEO-Plugin auf dem Markt, mit dem Sie Ihre Website ganz einfach für Suchmaschinen optimieren und Ihre Rankings verbessern können.
Sie können sogar ganz einfach eine HTML-Sitemap zu Ihrer WordPress-Website hinzufügen.

Zunächst müssen Sie das All in One SEO for WordPress-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Hinweis: AIOSEO hat auch eine kostenlose Version, mit der Sie eine HTML-Sitemap erstellen können. Wir werden jedoch den Premium-Plan für mehr Funktionen verwenden.
Nach der Aktivierung startet das Plugin den Einrichtungsassistenten. Folgen Sie einfach den Anweisungen auf dem Bildschirm, um das Plugin einzurichten, oder lesen Sie unseren Leitfaden für die korrekte Einrichtung von All in One SEO für WordPress.
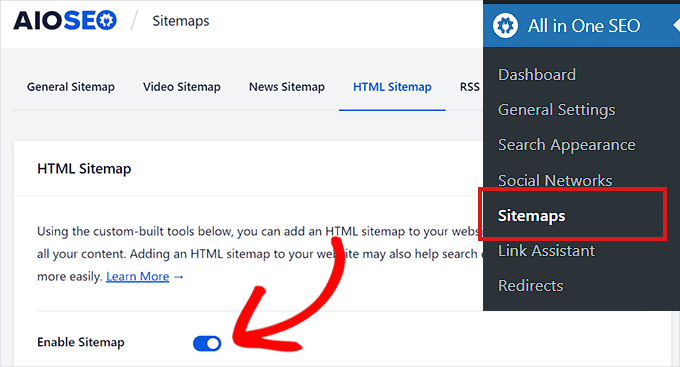
Sobald Sie das getan haben, gehen Sie auf die Seite All in One SEO “ Sitemaps in der WordPress-Admin-Seitenleiste.
Wechseln Sie von hier aus auf die Registerkarte „HTML-Sitemap“ und vergewissern Sie sich, dass der Schalter „Sitemap aktivieren“ aktiviert ist.

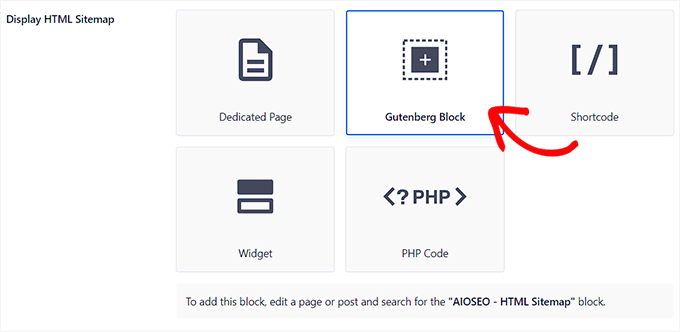
Als Nächstes müssen Sie auswählen, wie Sie Ihre HTML-Sitemap anzeigen möchten. Sie können Ihre Sitemap mit einem Shortcode, PHP-Code, einem Block oder als Widget anzeigen.
Für dieses Tutorial werden wir die Option „Gutenberg-Block“ wählen.
Wenn Sie diese Methode wählen, müssen Sie den AIOSEO – HTML Sitemap-Block zu der Seite hinzufügen, auf der Sie die Sitemap anzeigen möchten.
Ausführlichere Anweisungen finden Sie in unserem Tutorial über das Hinzufügen einer HTML-Sitemap-Seite in WordPress.

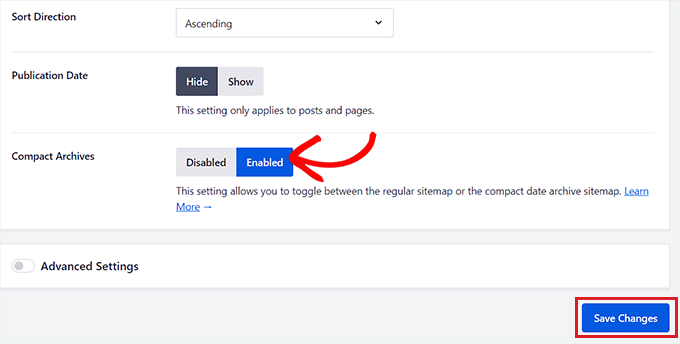
Als Nächstes müssen Sie im Abschnitt „HTML-Sitemap-Einstellungen“ zur Option „Kompakte Archive“ blättern.
Schalten Sie hier einfach den Schalter „Compact Archives“ auf „Enabled“ um.
Beachten Sie, dass Sie das Compact Archives Plugin nicht installieren müssen, um diese Funktion nutzen zu können.
Jetzt wird Ihre HTML-Sitemap in einem kompakten Datumsarchivformat angezeigt.

Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.
Öffnen Sie als Nächstes eine bestehende oder neue Seite, auf der Sie die Sitemap in der Admin-Seitenleiste anzeigen möchten.
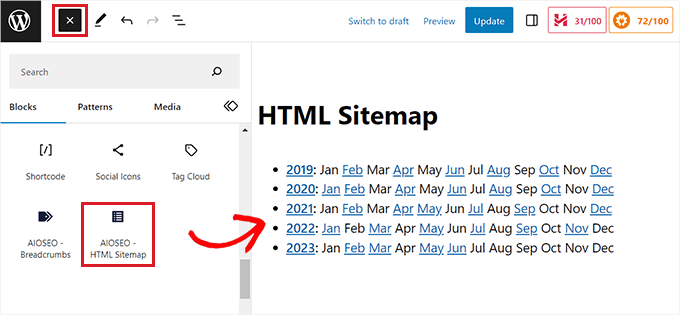
Von hier aus klicken Sie einfach auf die Schaltfläche „Block hinzufügen“ (+) am oberen Rand und fügen den AIOSEO-HTML-Sitemap-Block zu Ihrer Seite hinzu.

Vergessen Sie nicht, auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“ zu klicken, um Ihre Änderungen zu speichern.
Ihre kompakte HTML-Sitemap sieht dann so aus.

Bonus: Erstellen einer benutzerdefinierten Archivseite in WordPress
Neben dem Hinzufügen eines Archivblocks zu einer bestehenden Seite können Sie mit SeedProd auch eine benutzerdefinierte Archivseite auf Ihrer WordPress-Website erstellen.
Es ist der beste WordPress-Seitenersteller auf dem Markt, der mit einem Drag-and-Drop-Builder, vorgefertigten Vorlagen und einem „Posts“-Block ausgestattet ist, mit dem Sie Ihre Blog-Posts ansprechend darstellen können.

Zunächst müssen Sie SeedProd installieren und aktivieren. Detaillierte Anweisungen finden Sie in unserem Leitfaden für Anfänger zur Installation eines WordPress-Plugins.
Nach der Aktivierung besuchen Sie den Abschnitt SeedProd “ Landing Pages im WordPress-Dashboard und klicken Sie auf die Schaltfläche „Neue Landing Page hinzufügen“.

Dies führt Sie zum Bildschirm „Neue Seitenvorlage auswählen“, wo Sie zahlreiche von SeedProd angebotene vorgefertigte Vorlagen sehen, die Sie auf Ihrer Website verwenden können.
Sobald Sie eine Vorlage ausgewählt haben, wird diese im Drag-and-Drop-Builder von SeedProd gestartet, wo Sie sie mit den Blöcken in der linken Spalte nach Ihren Wünschen anpassen können. Weitere Informationen finden Sie in unserem Tutorial zur Erstellung einer Landing Page in WordPress.

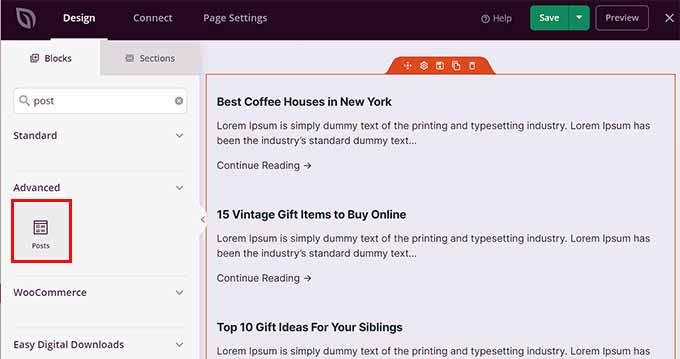
Um nun Ihre Beiträge auf der Archivseite anzuzeigen, suchen Sie einfach den Block „Beiträge“ in der linken Spalte und fügen ihn hinzu.
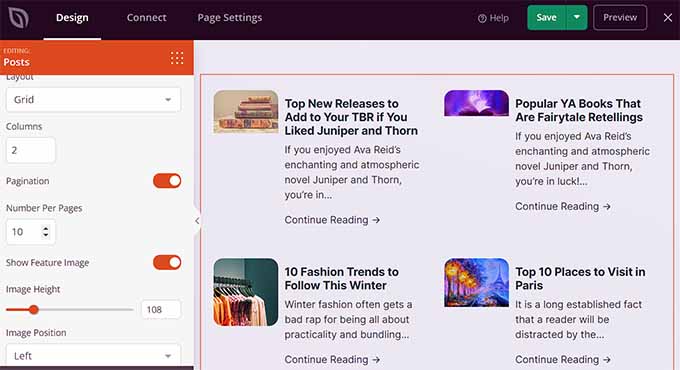
Danach können Sie das Layout für den Block auswählen, die Reihenfolge festlegen, den Seitenumbruch konfigurieren, Spalten verwenden und vieles mehr.
Wenn Sie zufrieden sind, vergessen Sie nicht, oben auf die Schaltflächen „Speichern“ und „Veröffentlichen“ zu klicken, um Ihre Einstellungen zu speichern.
Weitere Informationen finden Sie in unserem Tutorial zur Erstellung einer benutzerdefinierten Archivseite in WordPress.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie kompakte Archive in WordPress erstellen können. Vielleicht interessiert Sie auch unsere Anleitung für Anfänger, wie man einen E-Mail-Newsletter in WordPress erstellt, und unsere Top-Picks für die besten Social-Media-Plugins, um Ihre Website zu bewerben.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Janice Daniels says
I would like to organize articles written by name categories, not dates. Is there a way to how a page with titles such as Elections or Songs and have a brief commentary of what the post says with a link to the full post?
WPBeginner Support says
For what it sounds like you’re wanting, you would want to add a link to the category in your menu to use WordPress‘ default display for the category pages. We show how to do that in our article here: https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/
Admin
Amy Sue says
The „By Date“ portion of Compact Archives isn’t working on my blog. I’m wondering if that’s because I had to move my blog to a new web host, or did I mess something up in it? I know enough html/css to be dangerous but usually code via the „trial and error and error and error“ method so I probably messed something up…
Hariharakumar says
This one works best for default posts. My blog has custom posts I want to display them as well in compact archives. What should I do now?
WPBeginner Support says
We tested the plugin with WordPress 4.3. It is working fine on our end.
Admin
Dan says
Please update this plugin. It seems to cause numerous update issues for other plugins now because it hasn’t been updated in over two years.
Vince says
This plug-in hasn’t been updated in two+ years, and in particular hasn’t been updated to get rid of the deprecated-as-of-4.3 old constructor calling. Nor have you responded to any of the support requests in the last year.
Are you still supporting this plugin?
WPBeginner Support says
Yes. The plugin is now updated and tested with the latest version of WordPress.
Admin
Ameya says
Hi,
I’d like to know if there is anything special in this plugin? I use SRG Clean Archives. Do you know anything about this plugin? Is it better or I should use the one you suggested?
Ameya
Editorial Staff says
Never used the plugin you are suggesting, so cannot tell you which one is better. This is the one that we use. It is up to you to make the final decision.
Admin