Volete creare archivi compatti sul vostro sito WordPress?
Se scrivete sul blog da qualche anno, l’elenco dei vostri post potrebbe essere diventato troppo lungo per essere inserito nella barra laterale di WordPress. In questo modo la barra laterale risulterà ingombra e ciò non sarà positivo per la presentazione del sito.
In questo articolo vi mostreremo come creare facilmente archivi compatti in WordPress.

Perché servono gli archivi compatti in WordPress?
L’aggiunta di un archivio sul vostro sito WordPress vi permette di visualizzare facilmente i contenuti pubblicati in precedenza, aumentando il coinvolgimento e il tempo trascorso sul vostro sito web.
Per impostazione predefinita, WordPress offre un blocco Archivio che può essere aggiunto alla barra laterale del vostro blog WordPress.
Tuttavia, questo blocco consente solo di visualizzare gli archivi come un lungo elenco o un menu a discesa.
Un elenco fa sembrare il sito disordinato, mentre un menu a tendina può essere facilmente ignorato dagli utenti perché non si nota.

Creando archivi compatti, potete facilmente visualizzare i vostri archivi nella barra laterale di WordPress senza occupare molto spazio. Potete anche mostrarli nella vostra pagina informativa o addirittura creare una sezione dedicata agli archivi.
Gli archivi compatti renderanno più facile per gli utenti navigare nel vostro sito e trovare i contenuti rilevanti, migliorando l’esperienza dell’utente.
Gli archivi possono anche aumentare il posizionamento sui motori di ricerca e attirare più traffico organico, facilitando la scansione e l’indicizzazione dei contenuti da parte dei bot dei motori di ricerca.
Detto questo, vediamo come aggiungere facilmente archivi compatti in WordPress, passo dopo passo:
Come aggiungere archivi compatti in WordPress
Per prima cosa, è necessario installare e attivare il plugin Compact Archives. Per istruzioni dettagliate, potete consultare la nostra guida per principianti su come installare un plugin di WordPress.
Ora il plugin offre tre stili per visualizzare gli archivi compatti sul vostro sito web.
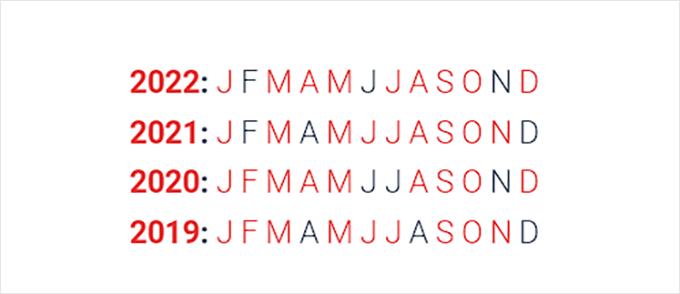
Stile 1: Iniziali del mese a tre lettere, rilassate

Stile 2: Iniziali mensili compatte

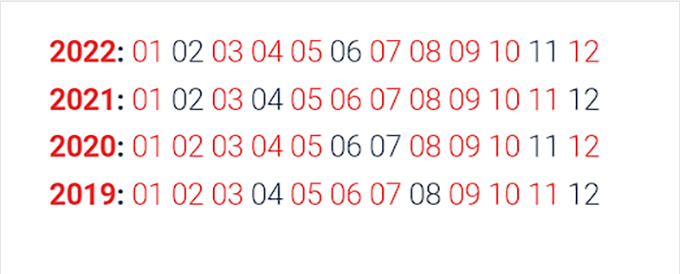
Stile 3. Blocco numerico

Esistono diversi modi per visualizzare facilmente gli archivi compatti.
In questa esercitazione vi mostreremo tutti e quattro i metodi e potrete scegliere quello che vi piace di più.
Metodo 1: Aggiungere archivi compatti nei post o nelle pagine di WordPress
Se volete aggiungere archivi compatti ai vostri post o pagine di WordPress, questo metodo fa per voi.
È facilissimo aggiungere archivi compatti perché il plugin è dotato di un blocco facile da usare che si può aggiungere al post o alla pagina.
Per prima cosa, è necessario aprire un post/pagina esistente o nuovo dalla barra laterale dell’amministrazione di WordPress.
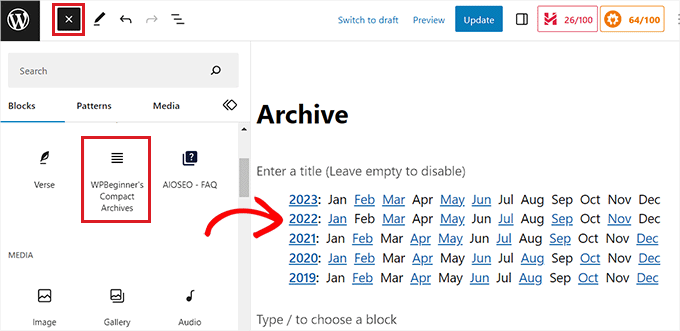
Una volta arrivati a questo punto, fare clic sul pulsante “Aggiungi blocco” (+) nell’angolo superiore sinistro dello schermo per aprire il menu dei blocchi.
Da qui, trovate e aggiungete il blocco Archivi compatti di WPBeginner al vostro post o pagina di WordPress.

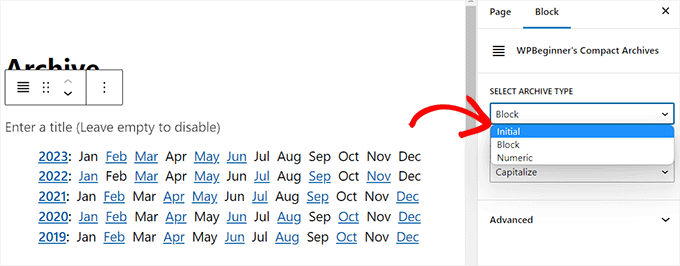
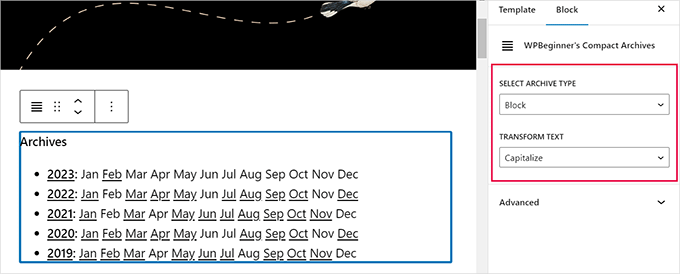
Successivamente, è possibile scegliere uno stile per i propri archivi dal pannello di blocco nell’angolo destro dello schermo.
È sufficiente scegliere uno stile di vostro gradimento dal menu a tendina sotto l’opzione “Seleziona tipo di archivio”.

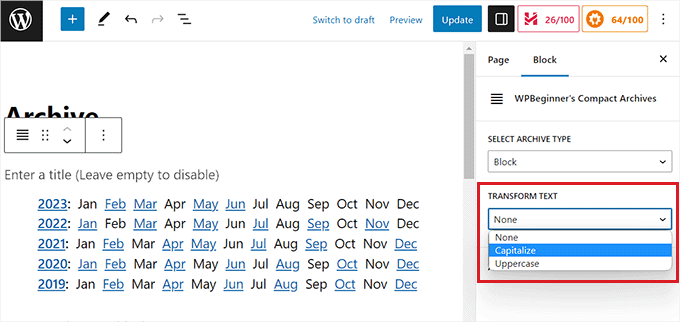
È inoltre possibile selezionare se il testo dell’archivio deve essere maiuscolo o minuscolo.
A tale scopo, è necessario aprire il menu a discesa sotto l’opzione ‘Trasforma testo’ e scegliere lo stile di testo desiderato.

Una volta soddisfatti delle proprie scelte, è sufficiente fare clic sul pulsante “Pubblica” o “Aggiorna” per memorizzare le impostazioni.
Ora è possibile visitare il sito WordPress per visualizzare la pagina degli archivi.

Metodo 2: Aggiungere gli archivi compatti come widget
Se volete aggiungere gli archivi compatti come widget, questo metodo fa al caso vostro.
Aggiunta del blocco Archivi compatti nell’Editor del sito completo
Se utilizzate un tema a blocchi sul vostro sito web, dovrete aggiungere il blocco Archivi compatti di WPBeginners utilizzando l’editor completo del sito.
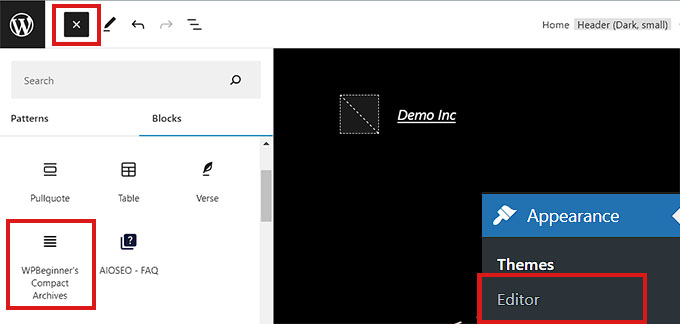
Per prima cosa, è necessario visitare la pagina Aspetto ” Editor dalla barra laterale dell’amministrazione di WordPress per avviare l’editor completo del sito.
Da qui, fare clic sul pulsante “Aggiungi blocco” (+) nell’angolo superiore sinistro dello schermo per aprire il menu dei blocchi.
Quindi, è sufficiente individuare e aggiungere il blocco Archivi compatti di WPBeginner nella posizione preferita del sito web.

Una volta aggiunto il blocco, è possibile configurarne lo stile e le impostazioni del testo dal pannello dei blocchi sulla destra.
Infine, non dimenticate di fare clic sul pulsante “Salva” in alto per memorizzare le impostazioni.

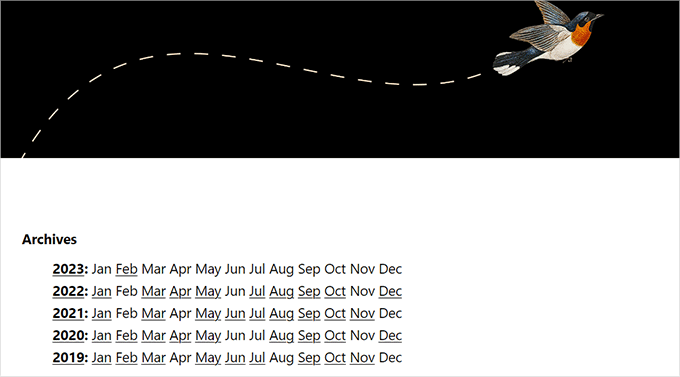
Ora, visitate il vostro sito web per visualizzare i vostri archivi compatti.
Ecco come appariva sul nostro sito demo.

Aggiungere il blocco Archivi compatti usando i widget
Se non utilizzate un tema classico di WordPress, questo metodo fa al caso vostro.
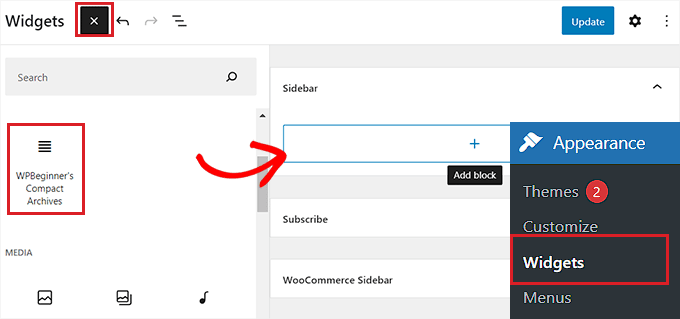
Per prima cosa, è necessario visitare la pagina Aspetto ” Widget dalla dashboard di WordPress.
Una volta lì, fare clic sul pulsante “Aggiungi blocco” (+) nell’angolo in alto a sinistra per aprire il menu dei blocchi.
Da qui, individuare e aggiungere il blocco Archivi compatti di WPBeginner alla scheda della barra laterale.

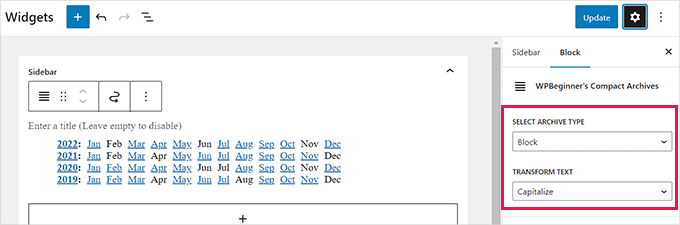
Una volta aggiunto il blocco Archivio compatto, è possibile modificare lo stile e il testo dell’archivio configurando le impostazioni del blocco nel pannello a destra.
Infine, non dimenticate di fare clic sul pulsante “Aggiorna” in alto per salvare le modifiche.

In seguito, visitando il vostro sito web, potrete vedere gli archivi compatti nella vostra barra laterale.
Il nostro sito demo si presentava così.

Metodo 3: Visualizzazione degli archivi compatti nei file modello
Se state realizzando un tema WordPress personalizzato o volete visualizzare gli archivi in un file modello del tema, Compact Archives è dotato di pratici tag modello che potete utilizzare.
È sufficiente aggiungere al codice il seguente tag template:
<ul> <?php compact_archive(); ?> </ul>
Dopo aver aggiunto il tag, gli archivi compatti verranno aggiunti alla vostra pagina WordPress.
Tuttavia, se si vuole aggiungere uno stile al proprio archivio, lo si può fare aggiungendo il seguente tag template nel codice:
<ul>
<?php compact_archive($style='initial', $before='<li>', $after='</li>'); ?>
</ul>
Ad esempio, $style == 'initial' visualizzerà solo le iniziali del nome del mese e dovrebbe essere adatto a una barra laterale. Usando $style== 'block' si inserirà nella colonna principale di una pagina. Usando $style == 'numeric' si visualizzeranno i mesi numerici.
Metodo 4: Aggiungere archivi compatti alla vostra Sitemap HTML
Se volete creare una pagina sitemap HTML in WordPress e visualizzare i vostri archivi compatti con essa, allora questo metodo fa per voi.
All in One SEO è il miglior plugin SEO per WordPress sul mercato che vi permette di ottimizzare facilmente il vostro sito web per i motori di ricerca e di aumentare le vostre classifiche.
Permette anche di aggiungere facilmente una sitemap HTML al vostro sito WordPress.

Per prima cosa, è necessario installare e attivare il plugin All in One SEO for WordPress. Per maggiori dettagli, consultate il nostro tutorial su come installare un plugin di WordPress.
Nota: AIOSEO ha anche una versione gratuita che si può utilizzare per creare una sitemap HTML. Tuttavia, noi utilizzeremo il piano premium per avere più funzioni.
Dopo l’attivazione, il plugin avvierà la procedura di configurazione guidata. Seguite le istruzioni sullo schermo per configurare il plugin o consultate la nostra guida su come configurare correttamente All in One SEO per WordPress.
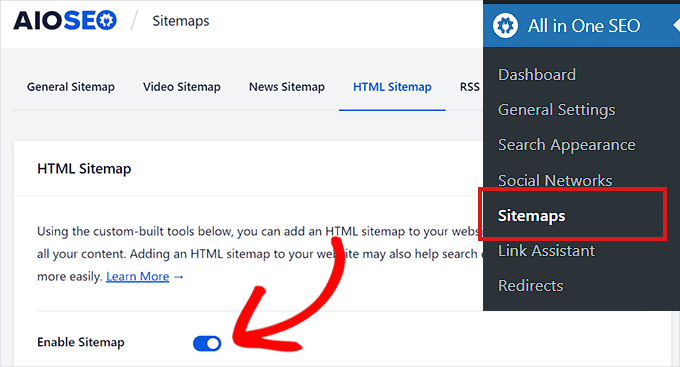
Una volta fatto ciò, andate alla pagina All in One SEO ” Sitemaps dalla barra laterale dell’amministrazione di WordPress.
Da qui, passare alla scheda “Sitemap HTML” dall’alto e assicurarsi che la levetta “Abilita Sitemap” sia attivata.

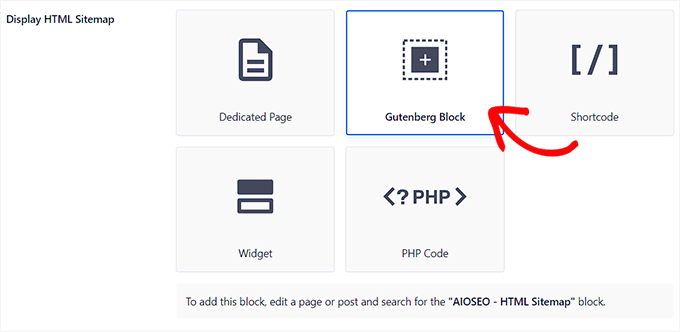
Successivamente, è necessario scegliere come visualizzare la sitemap HTML. È possibile visualizzare la sitemap utilizzando uno shortcode, un codice PHP, un blocco o un widget.
Per questa esercitazione, sceglieremo l’opzione “Blocco Gutenberg”.
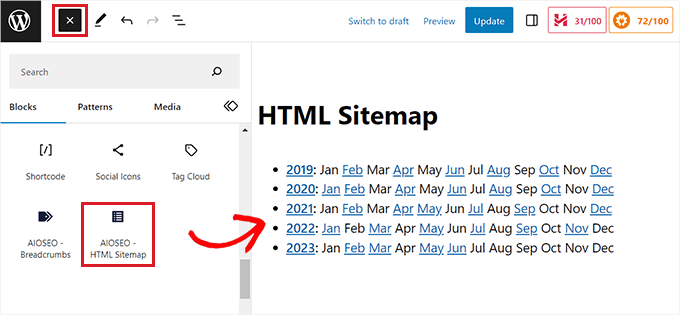
Se si sceglie questo metodo, è necessario aggiungere il blocco AIOSEO – HTML Sitemap alla pagina in cui si desidera visualizzare la sitemap.
Per istruzioni più dettagliate, potete consultare il nostro tutorial su come aggiungere una pagina sitemap HTML in WordPress.

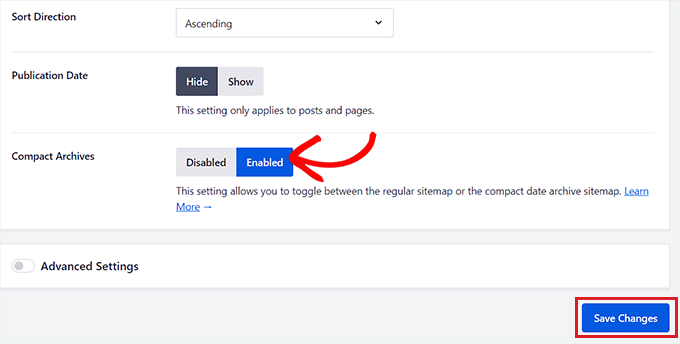
Successivamente, è necessario scorrere verso il basso fino all’opzione “Archivi compatti” nella sezione “Impostazioni Sitemap HTML”.
Da qui è sufficiente spostare l’interruttore “Archivi compatti” su “Abilitato”.
Tenete presente che non è necessario installare il plugin Archivi compatti perché questa funzione funzioni.
Ora la sitemap HTML verrà visualizzata in un formato compatto di archivio di date.

Infine, non dimenticate di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
Quindi, aprire una pagina esistente o nuova in cui si desidera visualizzare la sitemap dalla barra laterale dell’amministrazione.
Da qui, basta cliccare sul pulsante “Aggiungi blocco” (+) in alto e aggiungere il blocco AIOSEO-HTML Sitemap alla pagina.

Infine, non dimenticate di fare clic sul pulsante “Pubblica” o “Aggiorna” per salvare le modifiche.
La Sitemap HTML degli archivi compatti avrà il seguente aspetto.

Bonus: Creare una pagina di archivio personalizzata in WordPress
Oltre ad aggiungere un blocco archivio a una pagina esistente, con SeedProd potete creare una pagina archivio personalizzata sul vostro sito WordPress.
È il miglior costruttore di pagine per WordPress sul mercato, dotato di un costruttore drag-and-drop, di modelli predefiniti e di un blocco ‘Posts’ che consente di visualizzare i post del blog in modo attraente.

Per prima cosa, è necessario installare e attivare SeedProd. Per istruzioni dettagliate, consultate la nostra guida per principianti su come installare un plugin di WordPress.
Dopo l’attivazione, visitare la sezione SeedProd ” Pagine di destinazione dalla dashboard di WordPress e fare clic sul pulsante “Aggiungi nuova pagina di destinazione”.

In questo modo si accede alla schermata “Scegliere un nuovo modello di pagina”, dove si notano numerosi modelli predefiniti offerti da SeedProd che si possono utilizzare sul proprio sito.
Una volta scelto un modello, questo verrà lanciato nel costruttore drag-and-drop di SeedProd, dove potrete personalizzarlo a vostro piacimento utilizzando i blocchi della colonna di sinistra. Per maggiori dettagli, consultate il nostro tutorial su come creare una landing page in WordPress.

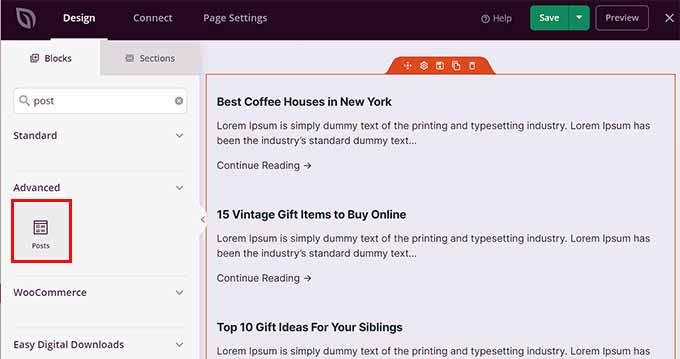
Ora, per visualizzare i post nella pagina degli archivi, è sufficiente individuare e aggiungere il blocco “Post” dalla colonna di sinistra.
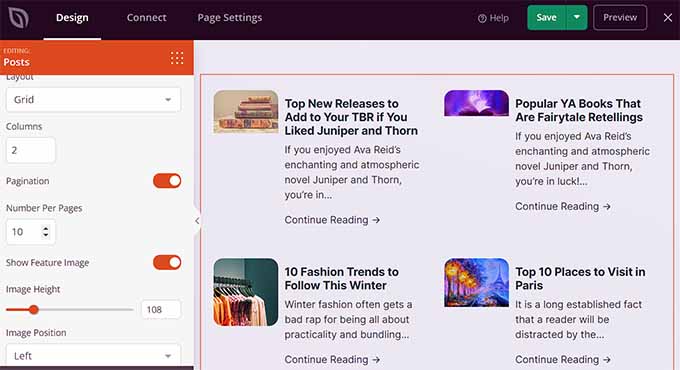
Successivamente, è possibile scegliere il layout del blocco, selezionare l’ordine, configurare la paginazione, utilizzare le colonne e molto altro ancora.
Una volta soddisfatti, non dimenticate di fare clic sui pulsanti “Salva” e “Pubblica” in alto per memorizzare le impostazioni.
Per maggiori informazioni, potete consultare il nostro tutorial su come creare una pagina di archivio personalizzata in WordPress.

Speriamo che questo articolo vi abbia aiutato a capire come creare facilmente archivi compatti in WordPress. Potreste anche voler consultare la nostra guida per principianti su come creare una newsletter via e-mail in WordPress e la nostra classifica dei migliori plugin per i social media per promuovere il vostro sito web.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Janice Daniels says
I would like to organize articles written by name categories, not dates. Is there a way to how a page with titles such as Elections or Songs and have a brief commentary of what the post says with a link to the full post?
WPBeginner Support says
For what it sounds like you’re wanting, you would want to add a link to the category in your menu to use WordPress’ default display for the category pages. We show how to do that in our article here: https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/
Admin
Amy Sue says
The “By Date” portion of Compact Archives isn’t working on my blog. I’m wondering if that’s because I had to move my blog to a new web host, or did I mess something up in it? I know enough html/css to be dangerous but usually code via the “trial and error and error and error” method so I probably messed something up…
Hariharakumar says
This one works best for default posts. My blog has custom posts I want to display them as well in compact archives. What should I do now?
WPBeginner Support says
We tested the plugin with WordPress 4.3. It is working fine on our end.
Admin
Dan says
Please update this plugin. It seems to cause numerous update issues for other plugins now because it hasn’t been updated in over two years.
Vince says
This plug-in hasn’t been updated in two+ years, and in particular hasn’t been updated to get rid of the deprecated-as-of-4.3 old constructor calling. Nor have you responded to any of the support requests in the last year.
Are you still supporting this plugin?
WPBeginner Support says
Yes. The plugin is now updated and tested with the latest version of WordPress.
Admin
Ameya says
Hi,
I’d like to know if there is anything special in this plugin? I use SRG Clean Archives. Do you know anything about this plugin? Is it better or I should use the one you suggested?
Ameya
Editorial Staff says
Never used the plugin you are suggesting, so cannot tell you which one is better. This is the one that we use. It is up to you to make the final decision.
Admin