¿Está buscando la forma de establecer WP Super Cache en su sitio web WordPress?
Los motores de búsqueda como Google ahora consideran la velocidad del sitio como un factor importante de clasificación. WP Super Cache puede hacer que su sitio funcione más rápido, impulsar el SEO de su sitio, y mejorar la experiencia de usuario de los visitantes de su sitio web.
En este artículo, le mostraremos cómo instalar y establecer WP Super Cache en su sitio web.

¿Qué es WP Super Cache y por qué deberías usarlo?
WP Super Cache es uno de los mejores y más populares plugins de caché para WordPress. Es un plugin gratuito y tiene más de 2 millones de instalaciones activas.
WP Super Cache hace una copia de cada página de su sitio en forma de archivo HTML estático. De esta manera, cada vez que alguien visita su sitio, se les sirve la versión copiada rápidamente en lugar de generar todo el sitio web desde cero.
Como resultado, la velocidad y el rendimiento de su sitio WordPress mejoran drásticamente. El plugin de caché omite muchos pasos entre bastidores para que tus visitantes no tengan que esperar a que se abra la página.
Con un sitio web de carga rápida, puede ver un impulso en su WordPress SEO y posicionamiento en buscadores. Google da una ventaja significativa a los sitios web más rápidos, ya que utiliza la velocidad del sitio web como un factor de clasificación.
Además, también mejorará la experiencia de los visitantes de su sitio web. Un sitio que carga rápidamente anima a la gente a visitarlo más a menudo. De este modo, conseguirás más participación y conversiones, ya que los usuarios pasan más tiempo en las páginas.
¿Estás listo para establecer WP Super Cache en tu sitio web? Averigüémoslo.
Establecer WP Super Cache – la manera fácil
Lo primero que tienes que hacer es instalar y activar el plugin WP Super Cache en tu sitio web. Para más detalles, puedes seguir nuestra guía sobre cómo instalar un plugin de WordPress.
Una vez activado, WP Super Cache le avisará de que el almacenamiento en caché no está activado / activo en su sitio web en este momento.
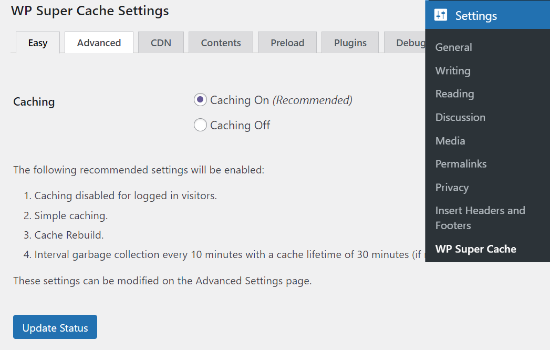
Para activar la caché, vaya a Ajustes ” WP Super Cache. En la pestaña Fácil, haz clic en la opción “Caché activada”. Una vez hecho esto, haz clic en el botón ‘Actualizar estado’.

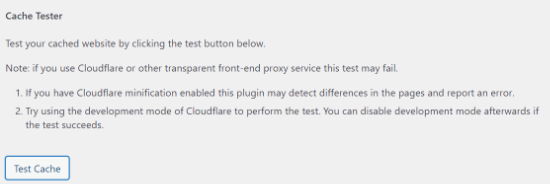
Después de activar la caché, tendrás que desplazarte hasta la sección Comprobador de caché.
Una vez allí, debes hacer clic en el botón “Probar caché” para comprobar si funciona.

WP Super Cache buscará su sitio WordPress dos veces y comparará las marcas de tiempo de ambas páginas. Si ambas marcas de tiempo coinciden, significa que el almacenamiento en caché está funcionando en su sitio ahora.
Configuración avanzada de WP Super Cache
WP Super Cache es un potente plugin para WordPress que viene con muchas opciones avanzadas. Estas opciones pueden mejorar aún más el rendimiento de su sitio y proporcionar un mayor control sobre cómo el plugin almacenará en caché su sitio.
Activar caché
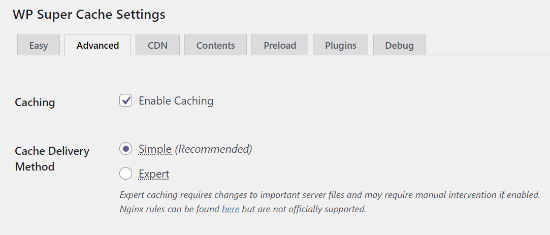
Para establecer WP Super Cache con opciones avanzadas, ve a la pestaña ‘Avanzado’ en el plugin WP Super Cache. A continuación, haga clic en la casilla de verificación “Activar caché”.

Debajo de “Caché”, verás las opciones de “Método de entrega de caché”. Le recomendamos que utilice la opción “Simple” si es principiante y no está familiarizado con la edición de los archivos del servidor.
Activar la compresión en WP Super Cache
La compresión permite a WP Super Cache servir archivos en caché como archivos comprimidos, lo que mejora el tiempo de carga. Estos archivos son más pequeños y pueden ser descargados por los navegadores más rápidamente.
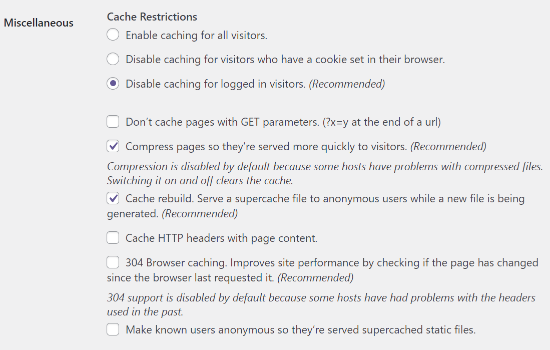
Para activar la compresión, desplácese hasta la sección “Varios” y marque la casilla “Comprimir páginas para que los visitantes las vean más rápidamente”.

Activar el caché dinámico
Si desea mantener ciertas partes de una página web dinámica durante el almacenamiento en caché, entonces WP Super Cache ofrece una opción para ello.
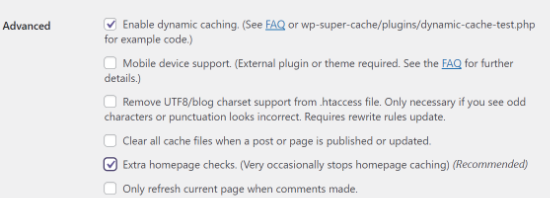
Para activar esta opción, vaya a la sección “Avanzado” y haga clic en la casilla de verificación “Activar caché dinámica”.

Activar la caché dinámica es útil en determinadas situaciones, especialmente si tiene páginas cuyo contenido cambia con frecuencia. Por ejemplo, puedes acelerar las páginas que contienen anuncios si activas la caché dinámica.
Establecer la caducidad y la recogida de basuras
WP Super Cache le permite establecer el tiempo de caducidad y la frecuencia con la que se borran las páginas almacenadas en caché de su servidor.
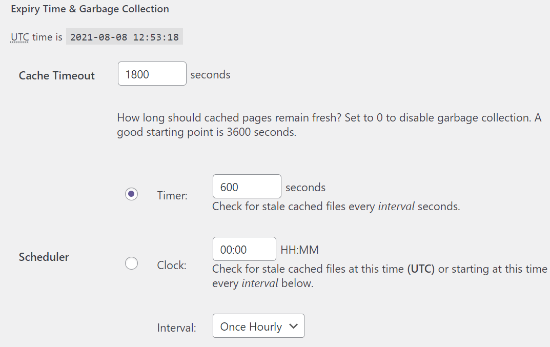
Para empezar, sólo tiene que desplazarse hasta la sección “Tiempo de caducidad y recogida de basura” de la pestaña Avanzado para configurarlo.

El ‘Tiempo de espera de la caché’ indica al plugin que elimine la página en caché y realice una nueva caché. El plugin lo establecerá en 1800 segundos por defecto, lo que es ideal para un sitio web con mucho tráfico.
Sin embargo, si tiene un sitio web nuevo que no recibe mucho tráfico, 3600 segundos es un buen punto de partida.
Aparte de eso, puede programar una hora para que el plugin compruebe si hay archivos antiguos en caché y los elimine.
Especifique las páginas que no desea que se almacenen en caché
Por defecto, el plugin almacenará en caché todas las páginas de su sitio. Esto puede aumentar el tamaño de sus archivos de caché y utilizar más recursos. Sin embargo, WP Super Cache le permite añadir páginas que no desea que se almacenen en caché.
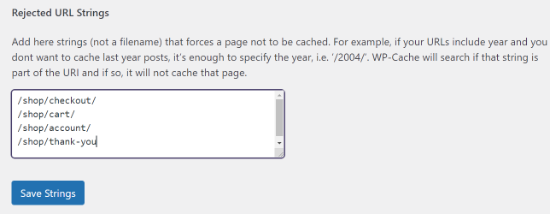
Para empezar, desplácese hasta la sección “Cadenas de URL rechazadas” en la pestaña Avanzado. En el cuadro de texto, introduzca la cadena URL de las páginas que no desea que el plugin almacene en caché.
Por ejemplo, si tiene una tienda de comercio electrónico, puede excluir páginas que los visitantes no visitan a menudo y guardar o ahorrar recursos del servidor. Estas pueden ser la página de finalizar compra / pago, la página de cuenta y la página de agradecimiento.

Cuando hayas terminado, no olvides hacer clic en el botón “Guardar cadenas”.
Establecer CDN con WP Super Cache
La mayoría de los sitios web de contenido sirven muchos archivos estáticos con cada solicitud de página.
Esto incluye archivos JavaScript, imágenes, hojas de estilos y mucho más. A diferencia de las entradas de WordPress, que son generadas dinámicamente por PHP, estos archivos pueden servirse mediante un servicio de red de distribución de contenidos (CDN).
Una CDN es una red de servidores distribuidos geográficamente que ayudan a entregar rápidamente contenido a sus visitantes. Para más detalles, marque / compruebe nuestra infografía sobre por qué necesita una CDN.
Nota: Establecer una CDN con WP Super Cache es un poco técnico y requerirá algo de experiencia con CDNs. Si prefieres un método más sencillo, CloudFlare es un proveedor de CDN gratuito fácil de establecer. Consulte nuestro tutorial sobre cómo establecer la CDN gratuita de CloudFlare en su sitio de WordPress.
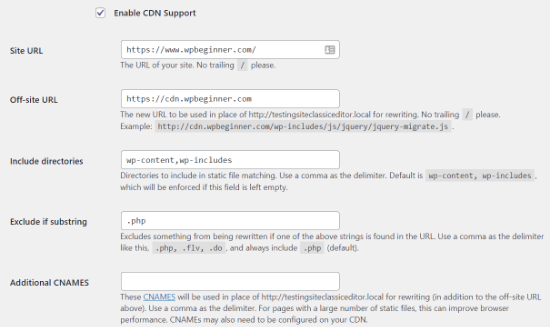
Para establecer CDN con WP Super Cache, siga adelante y haga clic en la pestaña CDN y luego marque la casilla junto a la opción ‘Activar soporte CDN’.
Ahora introduzca su URL externa, que será la URL de su zona de extracción. Una zona de extracción indica a la CDN dónde encontrar sus archivos y cómo servirlos a sus usuarios. Por ejemplo, puede introducir lo siguiente: https://cdn.wpbeginner.com

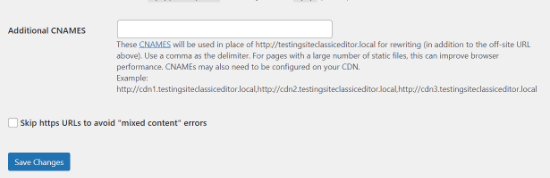
En el campo CNAMEs adicionales, introduzca otros CNAMEs que haya creado para su zona pull. Por ejemplo, http://cdn1.wpbeginner.com, http://cdn2.wpbeginner.com, http://cdn3.wpbeginner.com.
Puedes dejar los demás ajustes por defecto. Por último, marque la casilla “Omitir URL https para evitar errores de “contenido mixto”” y guarde los cambios.

Ahora su sitio web está listo para servir contenido estático desde una CDN.
Servir un sitio estático con WP Super Cache
El modo de precarga en WP Super Cache te permite crear archivos estáticos super cache para todas tus entradas y páginas y servir un sitio web estático. De esta manera, su contenido se cargará rápidamente cada vez que alguien visite su sitio.
Un archivo estático supercache ayuda a conservar los recursos del servidor, servir un sitio antiguo que ya no se actualiza y mejorar la velocidad del sitio sirviendo solo contenido estático.
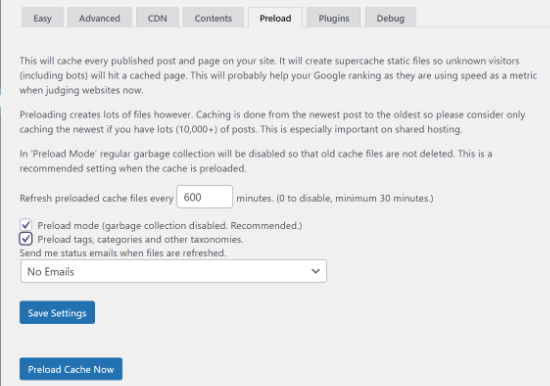
Para empezar, dirígete a la pestaña “Precarga” del plugin WP Super Cache. A continuación, puede establecer el tiempo de actualización de los archivos de caché de precarga.
Por defecto, el plugin lo establecerá en 600 minutos, pero puedes reducir el tiempo si publicas varios artículos cada día.
Recuerde que precargar todo su sitio de WordPress lleva algún tiempo y consume muchos recursos de su servidor. Puedes dejarlo a 0 si no quieres que tus archivos estáticos caduquen nunca a menos que actualices manualmente la caché.

Después, asegúrese de marcar / comprobar las casillas de ‘Modo de precarga (recolección de basura desactivada. Recomendado)’. También puede activar la precarga para diferentes etiquetas, categorías y otras taxonomías de su sitio web.
El plugin también ofrece la opción de recibir alertas por correo electrónico cada vez que se actualicen tus archivos. Por defecto, utilizará el ajuste “Sin correo electrónico”, pero puedes cambiarlo eligiendo una opción del menú desplegable.
Cuando hayas terminado, guarda los ajustes y haz clic en el botón “Precargar caché ahora”.
Guías de expertos sobre el almacenamiento en caché de WordPress
Ahora que ya sabe cómo establecer WP Super Cache, puede que le interese ver otros artículos relacionados con la caché de WordPress.
- Glosario Caché
- Cómo corregir fácilmente la advertencia de almacenamiento en caché del navegador en WordPress
- Cómo vaciar la caché de WordPress (paso a paso)
- Los mejores plugins de caché de WordPress para acelerar su sitio web
- LiteSpeed Cache vs. WP Rocket – ¿Cuál es mejor?
- Cómo instalar y configurar correctamente WP Rocket en WordPress
- Cómo instalar y configurar W3 Total Cache para principiantes
- La guía definitiva para aumentar la velocidad y el rendimiento de WordPress
- Cómo acelerar el rendimiento de WooCommerce
Esperamos que esta guía te haya ayudado a establecer WP Super Cache en tu blog de WordPress. Puede que también quieras ver nuestra guía sobre cómo mover un sitio WordPress de HTTP a HTTPS o nuestra selección experta de los mejores proveedores de alojamiento para acelerar tu sitio.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Greg says
Hi, I’d like to know whether your guidance to choose mod_rewrite to serve cache files still stands as opposed to using PHP or Legacy Caching. I notice since you published your article, WP Super Cache have changed their own recommendation from mod_rewrite to PHP.
Thanks in advance!
Greg
Dillon says
Hi there. I’ve followed this tutorial to a T, and for the most part, everything works correctly, but I’m having two problems. First, when I make changes, they don’t appear on the site if I’m logged in. If I log out, they appear just fine. Second, I’m working on a WPMU network, and I only have the plugin installed on one site. But it’s caching the other sites on the network as well. How do I stop it from doing that? Thanks!
Belayet Hossain says
This is an awesome guideline for new users.
It helped me a lot.
Thanks from the core of heart.
Sarah says
Hi,
I followed your steps because my site was taking over 5s to load but after setting up the WP Super Cache my site wouldn’t load. At all. It was basic HTML – no content, no pictures, just the header…
So, I guess I’m wondering if there’s a laymen’s guide to literally all the terms you use cause I don’t understand websites or programming and I have a website for a start-up NGO so can’t really pay for any help at this point.
Or maybe you could direct me somewhere that will help me understand all this better? I’m a complete novice and confused easily!
Help!
Pedro Moreira says
Hello,
I have a “conceptual doubt” about WP Super Cache, that I didn´t see answered neither in your site neither in other sites.
The question is: the structure of my site is finished. In basic terms, it is mainly a site of videos of football, which means that from this day on I will gradually add posts (that include the videos that I refered) and pages (of the teams).
Since that this will be a long and permanent process, I need right now to speed up my site because nowadays is very slow.
My doubt is: when I install and configue this plugin, what does that mean in terms of the updates that I will do in my site (post and pages that I add)?
I mean, if I cache the site today and tomorrow I add a new page or post, what do I have to do in order that these pages or posts will be also cached? – do I just have to require an update of the plugin? If so, how do I do that, is it possible to define that the plugin will update the cache for example once a week?
Thank you!
Best regards.
Bogdan says
If i don„t use set up the CDN ,the wp super cache will be work properly ?
WPBeginner Support says
Yes, it will work even without CDN.
Administrador
Herman says
I’m getting an error on the first step where you need to click on caching on and update. You mentioned the following in your article:
“WP Super Cache will fetch your WordPress site twice and will compare the time stamps of both pages. If the both time stamps match then this means that caching is working on your site now.”
This is the place where I get the error. I get a message that says:
Fetching to prime cache: OK
Fetching first copy of FAILED
Fetching second copy of : FAILED
I would be glad if you could help me out.
Sofor says
Thank you so much, It works great for me.
Teddy says
My site is a coupon site, so code is included on the coupon so it prints out by itself without lots of other junk that is on the page. If I use WP Super Cache, will that code be lost because it’s now a static page? Will people still be able to click on the coupon to print just the coupon?
WPBeginner Support says
Hi Teddy,
You will have to test it out first on your computer or in a staging environment.
Administrador
Alex says
Thanks so much for the the help. Do i have to create a cname record to use the CDN service in WP super cache. Thanks
Stefan Andonov says
Hi,
How to preload for several languages, I am using qtranslate, that seems impossible, right?
10x
Stefan
John Johnson says
This is an ecommerce site using Exchange from iThemes. With WP Super Cache activated certain pages that need to be refreshed don’t get refreshed i.e. Empty Cart. When you Empty Cart it comes back with the same content or in other words it appears unemptied.
When I deactivate WP Super Cache the problem disappears. It was suggested that I Whitelist the pages that shouldn’t be cached. I am uncertain about how to do that. Any help would be appreciated.
Regards,
John
Dajuan says
WP Beginner Staff, when a theme update is applied, or when other plugin updates are made, is WP Super Cache alerted to create new cached versions? Or does the plugin wait until “Expiry Time & Garbage Collection” or a manual cache deletion?
Iosif says
Hello,
I am using WP Super Cache, but it seems that my images don’t get cached. Any ideas on how to configure this?
I did have a lazy load plug-in, but it conflicted with my theme, so I deactivated it…
shubhendu says
I have just install wp super cache plugin by reading your article but nor js,css and image is not loading at my blog…plz help my site address is
If you dont want to publish is comment because i include my site link PLEASE reply to my email id.
Thanks.
WPBeginner Support says
Seems like you have already resolved the issue.
Administrador
madhavi jha says
hi , i am regular reader of your site , i have setup WP Super Cache plugin as you guide in your blog , but its not working its show only 20/100
please guide me ,i have been tried to solve this problem since last 2 days , please guide me .
nitai roy says
Hi,
I followed as you mentioned here. Everything has done perfectly but I could not find this option: “Enable Compression in WP Super Cache:”
Where is it please?
Also, Now how can I know whether it is working perfectly or not?
Thank you very much.
Patel Shoeb says
How to Install and Setup WP Super Cache with CloudFlare CDN?
kurakaniz says
after updating the plugin it says “.htaccess file may need to be moved” and this error too
A difference between the rules in your .htaccess file and the plugin rewrite rules has been found. This could be simple whitespace differences but you should compare the rules in the file with those below as soon as possible. Click the ’Update Mod_Rewrite Rules’ button to update the rules.
what to do please help
Ron says
Same problem here.Anyone help
stephen says
I installed everything just as you said but I am still getting 52sec load time and if I tried using gtmetrix I get an error saying the URL does not appear to be an HTML.home page . please help site is
Megan Good says
This article was very helpful, and I was able to troubleshoot my issues based on your suggested settings. Thank you for the info!
Omprakash Jaiswal says
wp super cache does not work
Permlink Structure Error
A custom url or permalink structure is required for this plugin to work correctly. Please go to the Permalinks Options Page to configure your permalinks.
Hammad says
Thank you for your suggestions, I’m trying to apply these settings on my website now. Can you please advise if wp super cache supports minify settings.
I had wp3 total cache and had a score of 97/81 on gtmetrix, after installing wp super cache my score decreased to 82/68.
Imran says
Was looking for some great guide for super cache plugin. Now I will try it on my test site.
Thanks for such a nice tutorial
Robert Connor says
Some great tips-now i need to go back and fix my site
User says
How do I get it to work for Mobile without changing the theme?
cezars says
Any info for Rejected User Agents list from the plugin ?
herb says
Installed it and got a lower grade E/D on Gtmetrix…switched to W3TC and it gave me and A/B grade.
efiga says
Hi
i have a little question , when using this plugin to cashe pages , the google adsense ads will be cashed too ? ,it will show the same ads ?
thank you in advance
WPBeginner Staff says
No your Google Ads will not be cached.
shadow says
does nothing for me
avisdupublic.net says
Hi, Thank you for this outstandly good article. However, I am facing several issues with WP S. Cache.
The website is : avisdupublic.net
1°) My Home page is a static one. However, when a new article is published, the /home must be changed (new article in the slider and so on). However, it is no the case! Moreover, when I just “update” this static page, by a strange miracle (not so strange because with the update, the cache-page is flushed), the /home becomes “normal”.
2°) From 1°), I decided to tick the Pages, Front page, Is_home in the rejected ones. However no changes appeared in the /home.
Do you have an idea where could be the problem ?
Bests,
(sorry for the poor english)
Farcas Gelu Danut says
I’m sorry for my poor English language.
I use now WP Total Cache, CDN is Cloudflare, shared hosting.
Specialists working at hosting company I recommend using wp super cache to replace the WPTotal Cache. What is your opinion?
WP Total Cache internet is recommended, considered superior WP Super Cache.
I use Google translate for this comment. Is OK?
WPBeginner Support says
Farcas, W3 Total Cache and WP Super Cache are both good plugins.
Administrador
Nguyen Duc says
Thanks for post, but i have a problem below:
Warning! Could not update /home/d2c45a95/public_html/wp-config.php! WPCACHEHOME must be set in config file.
Warning! /home/d2c45a95/public_html/wp-content/advanced-cache.php does not exist or cannot be updated.
1. If it already exists please delete the file first.
2. Make /home/d2c45a95/public_html/wp-content writable using the chmod command through your ftp or server software. (chmod 777 /home/d2c45a95/public_html/wp-content) and refresh this page. This is only a temporary measure and you’ll have to make it read only afterwards again. (Change 777 to 755 in the previous command)
3. Refresh this page to update /home/d2c45a95/public_html/wp-content/advanced-cache.php
If that doesn’t work, make sure the file /home/d2c45a95/public_html/wp-content/advanced-cache.php doesn’t exist:
1. Open /home/d2c45a95/public_html/wp-content/plugins/wp-super-cache/advanced-cache.php$wp_cache_file in a text editor.
2. Change the text CACHEHOME to /home/d2c45a95/public_html/wp-content/plugins/wp-super-cache/
3. Save the file and copy it to /home/d2c45a95/public_html/wp-content/advanced-cache.php and refresh this page.
How to fix it, bro
Joe Capone says
I have Super Cache working…the contents show all of the pages in the cache. It has increased our site speed.
the site is insuringincome.com
For some reason, when I enter additional cnames and use http://content1.insuringincome.com,….
Comma separated from content1-content10 (confirmed that all cnames are created in CloudFront districution)….I get a 404 error when saving.
I have tried many different settings…nothing prevents the 404 from trying to save with additional cnames.
Thoughts?
WPBeginner Support says
Please checkout WP Super Cache documentation on how to set this up.
Administrador
Borislav says
Hi Guys!
First sorry my English, because it is not very good!
I use wordpress and Boozurk theme version 2.02.
I have a little problem and i want little help!
The problem is: when i use my phone and surfing my site, sometimes the theme not switch to mobile view and everything in my site is with wrong view.
I also use WP super cashe plugin. When i activate the cashe and continue surf the site, then the theme not switch to mobile view and show me a desktop view of the site.
When i deactivate WP super cashe plugin and delete the cashe the view of the site on my phone is perfect. The theme switch to mobile view.
Is there any settings of WP super cashe plugin that i have to make, and when i make them the people who surf my site with mobile phones or tablets,
to surf mobile view of the site, not the cashe page of desktop view.
I hope you will understand me! Thank you!
WPBeginner Support says
Borislav, it seems that your theme uses php to detect mobile users and then switches the theme. When you are using WP Super Cache, it displays the standard theme from the cache, so the part where your theme detects and displays mobile theme is not executed. Your theme’s developer can help you better in this regard, or you can also try WP Super Cache’s support tab.
Administrador
pipdig says
Really useful, thanks! We managed to get one of our website’s loading time down from 6+ seconds to 0.8 using a combination of WP super Cache and Cloudlfare’s Rocketloader. Amazing!
Ali says
by using this i wen from 82 to 92 on google page speed test thanks http://www.3maniac.com
Thomas Frenkiel says
I wanted to use mod-rewrite for a website that has WordPress installed in a subdirectory.
This seemed to cause a problem (only homepage was showing). What kind of thing is best to do in this case? Is there a way to use mod_rewrite on a sub directory?
Thanks in advance.
WPBeginner Support says
There could be various reasons. There could be a conflict with .htaccess file in the parent directory or a comment missing # sign in your .htaccess file. You better post in plugin’s page under support tab.
Administrador
Shantanu says
Hi Sir ,
Thanks for the post. I have a question , When i update or publish a post or page it does not appear on the homepage. This happens due to Wp Super Cache. Please help !
WPBeginner Support says
Shantanu, you should check your wp super cache settings. If everything seems to be setup correctly then you are probably viewing a cached page from your browser.
Administrador
Shantanu says
Thank You , So Much for the Help! My Blog now has a Rocking Speed.
My Blog now has a Rocking Speed.
Thanks Once again!
Muhammad Waqas Baig says
Hi, I have tried settings you recommended but there is not speed improvements. Can you please guide me further. I used GTMetrix and here is my blog
http://www.pakfocus.com
WPBeginner Support says
The server load and responsiveness is an important factor in site-speed. Leverage browser caching and try to minimize loading external scripts or images.
Administrador
Sandra says
Hey guys,
Thanks for the great blog. I just found it and I am definitely saving this one in my favorites! Keep up the good work.
Here’s my question:
When I try to access the WP Super Cache Settings I get the following message:
Permalink Structure Error
A custom url or permalink structure is required for this plugin to work correctly. Please go to the Permalinks Options Page to configure your permalinks.
—
I used these 2 methods to access the Settings:
1. Plugins -> WP Super Cache -> Settings
2. Settings -> WP Super Cache
But I still get the error message.
How can I access the Settings to install the plugin?
Your help would be greatly appreciated,
Sandra
WPBeginner Support says
WP Super Cache requires that you use custom permalinks. We have a guide on how to enable custom permalinks or SEO friendly URL structure. Basically what you need to do is go to Settings » Permalinks and choose a custom link structure for your articles.
Administrador
george says
hi ,
i tried to use w3 total cache in my website as in all websites it was suggested as the best , but when i put in my site http://www.foodintolerance.gr everything went wrong!!!! i had a white blank screen everywhere site and admin panel , lost my mind until my provider had to make some changes to the .htaccess. i would recommend really big attention . will i have the same problems with the super cache for beginners??
thank you
WPBeginner Support says
Yes you might have faced similar or some other problems with WPSuper-Cache as well. We understand that it is a bit complicated for beginners to setup a caching plugin. That’s why we have this step by step guide. As for blank screen we have some tips on how to fix WordPress white screen of death.
Administrador
Pankaj Sinha says
I used WP Super Cache and the performance in pingdom downgraded.
Earlier load time was 4 sec but now it is 27 sec.
I am new to wordpress so not sure if I should continue on this.
Please test samsunguser.com yourself.
Editorial Staff says
It could be due to many things (plugins, hosting, etc).
Romeo Rjas says
Can I use WP super cache for wp blog that host on VPS? My friend said that WP super cache can cause some problem when it’s installed in wp site on VPS hosted. Thank you
WPBeginner Support says
yes you can.
Administrador
Tomé Mendes says
Hi there,
I used W3 Total Cache in the past, but for some reason I started having problems with it. Maybe the reason was a miss-configuration of the Plugin.
Anyway, I decided to allocate all the images and files of my website in a subdomain like files.domain.tld
So now I just want to know something. After applying this steps to my website it will create a cache of the main content of my domain. Posts, Categories, etc…
What about the files in the subdomain, how can I reduce load time of them? Should I apply CloudFlare only on the subdomain or whole website?
The website is: http://www.ridfick.com (if possible take a look of what can be done)
Thanks
Editorial Staff says
The plugin will create a cache of your page content. However, browser caching won’t be setup properly because you have media files in a subdomain.
We don’t use cloudflare, so baring that in mind it would make sense to apply it to the whole site.
Administrador
Qasim says
Hi,
Thank you so much for this great tutorial, I am just confused on WP super cache CDN settings. Do you need a CDN network like MaxCDN to be used with WP super cache or WP CDN works alone, where you will get the CNAMEs URLs. Also do you recommend using the plugin with cloudflare.
Editorial Staff says
The whole purpose of having CDNs is to utilize third-party cloud servers to reduce the load on your main server. Simply creating cname records on your main server won’t do much good. We don’t use Cloudflare, but you can if you like.
Administrador
Abdullah Salisu says
I don’t av any cache plugin installed on my blog. that explains why my blog load’s slow.
Now i know. WP Super Cache is gonne be my next plugin to install on my blog…
Thanks and kudos to the ceo.
Robert Anderson says
Hi Guys thanks for the plugin but its way out of my league to install. It does show me just how much I have to learn . I keep all your emails so I wll have a go at this once I gain a bit more know-how. Keep up the great work lads.
Robert
Suresh Khanal says
Hi Geremy,
I did everything except CDN, but whenever I enable WP Super Cache, the post content is not displayed. It displays only the title and comments. If I disable caching everything is fine again. I’m troubled with this problem and could not find any solution yet.
Jeremy Myers says
I love WP Super Cache. I use pretty much the same settings you do to get my blog to load in less than 2 seconds. Still working on getting it down to less than 1 second, but that requires further tweaks…
Edward Black says
Maybe you can describe in a few sentences, what the difference between WP Super Cache and W3 Total Cache is?
I use W3 Total Cache since my first WP-Project and it works ok. I started with only the basic settings and later I installed server modules like memcache… but a thing that never worked for me is the minification of css. It breaks every theme I ever used.
Edward