¿Quieres aprender a corregir la advertencia “Aprovechar la caché del navegador” en WordPress?
Si corrige la advertencia “Aprovechar la caché del navegador”, acelerará rápidamente su sitio WordPress y ofrecerá una mejor experiencia a los visitantes de su sitio web.
En este artículo, le mostraremos cómo corregir fácilmente la advertencia “Aprovechar la caché del navegador” en WordPress.

¿Qué es el caché de navegador en WordPress?
La caché del navegador es una forma de mejorar la velocidad de carga de su sitio web WordPress.
Normalmente, cuando se carga una página web, todos los archivos se cargan por separado. Esto crea múltiples peticiones entre el navegador y el servidor de alojamiento de WordPress, lo que aumenta el tiempo de carga de la página web.
Cuando se activa el almacenamiento en caché del navegador / explorador, éste almacena una copia de su página web localmente. Esto permite a los navegadores cargar archivos comunes como hojas de estilos, logotipos e imágenes más rápidamente cuando el usuario visita una segunda página de su sitio.

Esto reduce la carga total del servidor porque se realizarán menos peticiones al servidor real, mejorando así la optimización del rendimiento y la experiencia del usuario.
¿Dónde verá la advertencia “Aprovechar el caché del navegador”?
La advertencia “Aprovechar la caché del navegador” significa que no tiene activada la caché del navegador o que la caché podría estar establecida de forma incorrecta.
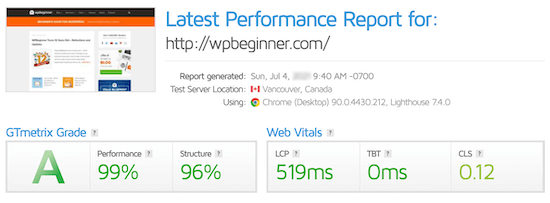
Cuando realices una prueba de velocidad de un sitio web con una herramienta como GTmetrix o Google PageSpeed Insights, obtendrás un informe que te mostrará qué puedes corregir para acelerar WordPress.
Si su sitio web no utiliza actualmente la caché del navegador, recibirá una advertencia para que active la caché del navegador.
Este es el aspecto que pueden tener los resultados de una herramienta de análisis de velocidad de página.

A veces recibirás una advertencia que dice que tu “política de caché eficiente” no está funcionando.
Ambas advertencias se refieren a un error en la configuración de caché de su navegador / explorador.

Si ve la advertencia “Aprovechar la caché del navegador”, significa que tendrá que activar y personalizar las reglas de caché para acelerar su sitio.
Dicho esto, vamos a ver cómo corregir fácilmente la advertencia “Aprovechar la caché del navegador” en WordPress utilizando dos métodos diferentes. Simplemente utilice los enlaces rápidos a continuación para elegir el método que desea utilizar:
Método 1: Corregir la advertencia ‘Leverage Browser Caching’ con WP Rocket
WP Rocket es el mejor plugin de caché para WordPress del mercado. Es fácil de usar para principiantes y puede ayudarte a optimizar la velocidad de tu sitio, sin necesidad de conocer términos complejos de caché y velocidad.

Desde el primer momento, todos los ajustes recomendados para el almacenamiento en caché acelerarán tu blog de WordPress.
Para corregir la advertencia ‘Leverage browser caching’ con WP Rocket, todo lo que tienes que hacer es instalar y activar el plugin.
Ya está.
Para más detalles, puede consultar nuestra guía sobre cómo instalar y establecer correctamente WP Rocket en WordPress.
WP Rocket activará automáticamente el almacenamiento en caché del navegador y modificará su archivo .htaccess con las reglas adecuadas.
Nota: Si estás usando alojamiento web SiteGround, entonces puedes usar el plugin gratuito SiteGround Optimizer en su lugar. Tiene casi las mismas características que WP Rocket, y activará automáticamente el almacenamiento en caché del navegador para usted.
Método 2: Corregir la advertencia “Aprovechar el caché del navegador” mediante código
El segundo método consiste en añadir código a los archivos de WordPress. Si no lo ha hecho antes, consulte nuestra guía para principiantes sobre cómo pegar fragmentos de código de Internet en WordPress.
Este método no es tan fácil para los principiantes, así que por favor solo síguelo si sabes exactamente lo que estás haciendo. Para la mayoría de los empresarios, recomendamos utilizar el Método 1.
Dicho esto, veamos cómo corregir la advertencia “Aprovechar la caché del navegador” añadiendo código a WordPress.
Nota: Antes de personalizar el código de WordPress, le recomendamos que haga una copia de seguridad de su sitio de WordPress. Para más información, consulte nuestra guía sobre cómo realizar copias de seguridad y restaurar su sitio de WordPress.
Determine si su sitio web ejecuta Apache o Nginx
En primer lugar, debe averiguar si su sitio web utiliza servidores Apache o Nginx.
Para ello, abra su sitio web en una nueva pestaña o ventana. A continuación, haga clic con el botón derecho y seleccione la opción “Inspeccionar”.

A continuación, haga clic en la pestaña “Red” situada en la parte superior de la página.
Es posible que tenga que actualizar la página para que se carguen los resultados.

A continuación, haga clic en su nombre de dominio en la columna “Nombre”.
Debe estar en la parte superior de la página.

A continuación, en la sección “Cabeceras de respuesta”, verá un elemento llamado “servidor” donde se muestra el tipo de servidor.
En este caso, el sitio se ejecuta en un servidor Apache.

Añadir cabeceras Cache-Control y Expires en Apache
Para corregir la advertencia “Aprovechar la caché del navegador” con un servidor Apache, va a añadir código a su archivo .htaccess.
Para editar este archivo, debe conectarse a su cuenta de alojamiento de WordPress con un cliente FTP o con la herramienta de gestión de archivos de su proveedor de alojamiento.
Una vez conectado, podrá ver su archivo .htaccess en la carpeta raíz de su sitio web.

Si no lo encuentras, no te preocupes. A veces este archivo puede estar oculto. Para más detalles, consulte nuestra guía sobre por qué no puede encontrar el archivo .htaccess en su sitio de WordPress.
A continuación, debe añadir el control de caché y/o las cabeceras de caducidad para activar el almacenamiento en caché del navegador. Esto indica al navegador web cuánto tiempo debe almacenar los recursos de su sitio web antes de borrarlos.
- La cabecera cache-control proporciona detalles específicos al navegador / explorador web acerca de cómo debe realizarse el almacenamiento en caché.
- La cabecera caduca activa el almacenamiento en caché e indica al navegador cuánto tiempo debe almacenar determinados archivos antes de borrarlos.
Puede añadir el siguiente código a su archivo .htaccess para añadir cabeceras de caducidad:
## EXPIRES HEADER CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType image/svg "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 3 days"
</IfModule>
## EXPIRES HEADER CACHING ##
Este código establece diferentes fechas de caducidad de la caché en función del tipo de archivo.
A continuación, puede añadir el siguiente código para activar el control de caché:
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$">
Header set Cache-Control "max-age=96000, public"
</filesMatch>
Este código establece el tiempo de expiración de la caché. En el ejemplo anterior, la caducidad de la caché será de 90.000 segundos.
No olvides guardar el archivo después de editarlo. Después, el navegador / explorador solicitará nuevas versiones de los archivos.
Añadir cabeceras Cache-Control y Expires en Nginx
Si utiliza un servidor web Nginx para alojar su sitio WordPress, puede editar el archivo de configuración del servidor para corregir el error de caché del navegador.
La forma de editar y acceder a este archivo depende de su alojamiento, por lo que puede ponerse en contacto con su proveedor de alojamiento si necesita ayuda para acceder al archivo.
A continuación, debe añadir el siguiente código para añadir las cabeceras de caducidad:
location ~* \.(jpg|jpeg|gif|png|svg)$ {
expires 365d;
}
location ~* \.(pdf|css|html|js|swf)$ {
expires 3d;
}
Este código establecerá los tiempos de caducidad para los diferentes tipos de archivo. Aviso de que las imágenes se almacenan en caché más tiempo que HTML, CSS, JS, y otros tipos de archivo ya que las imágenes suelen permanecer igual.
Después, puede añadir el siguiente código para añadir cabeceras cache-control:
location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ {
expires 14d;
add_header Cache-Control "public, no-transform";
}
Este código establece la caducidad de la caché. Indica a tu servidor que los tipos de archivo anteriores no cambiarán durante 14 días.
Si quieres acelerar WordPress aún más, no dejes de marcar / comprobar nuestra guía sobre cómo aumentar la velocidad y el rendimiento de WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo corregir fácilmente la advertencia “Aprovechar la caché del navegador” en WordPress. Puede que también quieras ver nuestra lista definitiva de errores comunes de WordPress y cómo corregirlos y nuestras selecciones expertas de las mejores herramientas SEO y plugins para conseguir más tráfico.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!