Möchten Sie erfahren, wie Sie die Warnung „Browser-Caching nutzen“ in WordPress beheben können?
Indem Sie die Warnung „Browser-Caching nutzen“ beheben, beschleunigen Sie Ihre WordPress-Website und bieten den Besuchern Ihrer Website ein besseres Erlebnis.
In diesem Artikel zeigen wir Ihnen, wie Sie die „Leverage browser caching“-Warnung in WordPress leicht beheben können.

Was ist Browser-Caching in WordPress?
Browser-Caching ist eine Möglichkeit, die Ladegeschwindigkeit Ihrer WordPress-Website zu verbessern.
Wenn eine Webseite geladen wird, werden normalerweise alle Dateien einzeln geladen. Dadurch entstehen mehrere Anfragen zwischen dem Browser und Ihrem WordPress-Hosting-Server, was die Ladezeit der Webseite erhöht.
Wenn die Browser-Zwischenspeicherung aktiviert ist, speichert Ihr Webbrowser eine Kopie Ihrer Webseite lokal. Dadurch können Browser gängige Dateien wie Stylesheets, Logos und Bilder schneller laden, wenn der Benutzer eine zweite Seite auf Ihrer Website besucht.

Dadurch verringert sich die Gesamtbelastung des Servers, da weniger Anfragen an den eigentlichen Server gestellt werden, wodurch die Leistung optimiert und die Benutzerfreundlichkeit verbessert wird.
Wo werden Sie die Warnung „Browser-Caching nutzen“ sehen?
Die Warnung „Browser-Caching nutzen“ bedeutet, dass Sie das Browser-Caching nicht aktiviert haben, oder dass Ihr Caching falsch eingestellt ist.
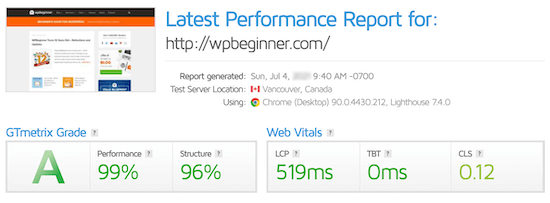
Wenn Sie einen Website-Geschwindigkeitstest mit einem Tool wie GTmetrix oder Google PageSpeed Insights durchführen, erhalten Sie einen Bericht, der Ihnen zeigt, was Sie tun können, um WordPress schneller zu machen.
Wenn Ihre Website derzeit kein Browser-Caching verwendet, erhalten Sie eine Warnung, dass Sie das Browser-Caching aktivieren müssen.
So kann es aussehen, wenn Sie sich die Ergebnisse eines Tools zur Überprüfung der Seitengeschwindigkeit ansehen.

Manchmal erhalten Sie eine Warnung, die besagt, dass Ihre „effiziente Cache-Richtlinie“ nicht funktioniert.
Beide Warnungen beziehen sich auf einen Fehler in den Caching-Einstellungen Ihres Browsers.

Wenn Sie die Warnung „Browser-Caching nutzen“ sehen, bedeutet dies, dass Sie die Caching-Regeln aktivieren und anpassen müssen, um Ihre Website zu beschleunigen.
Schauen wir uns also an, wie man die Warnung „Browser-Caching nutzen“ in WordPress mit zwei verschiedenen Methoden leicht beheben kann. Wählen Sie einfach über die unten stehenden Links die Methode aus, die Sie verwenden möchten:
Methode 1: Beheben Sie die ‚Leverage Browser Caching‘ Warnung mit WP Rocket
WP Rocket ist das beste WordPress-Caching-Plugin auf dem Markt. Es ist einsteigerfreundlich und kann Ihnen helfen, Ihre Website für Geschwindigkeit zu optimieren, ohne komplexe Caching- und Geschwindigkeitsbegriffe zu kennen.

Alle empfohlenen Caching-Einstellungen beschleunigen Ihren WordPress-Blog sofort nach dem Auspacken.
Um die Warnung „Leverage browser caching“ mit WP Rocket zu beheben, müssen Sie nur das Plugin installieren und aktivieren.
Das war’s.
Weitere Details finden Sie in unserer Anleitung zur korrekten Installation und Einrichtung von WP Rocket in WordPress.
WP Rocket wird automatisch das Browser-Caching aktivieren und Ihre .htaccess-Datei mit den richtigen Regeln anpassen.
Hinweis: Wenn Sie SiteGround Webhosting nutzen, können Sie stattdessen das kostenlose SiteGround Optimizer Plugin verwenden. Es hat fast die gleichen Funktionen wie WP Rocket, und es wird automatisch Browser-Caching für Sie aktivieren.
Methode 2: Behebung der Warnung „Browser-Caching nutzen“ mit Code
Bei der zweiten Methode fügen Sie Code in Ihre WordPress-Dateien ein. Wenn Sie dies noch nicht getan haben, lesen Sie unseren Leitfaden für Einsteiger zum Einfügen von Snippets aus dem Internet in WordPress.
Diese Methode ist nicht so anfängerfreundlich, daher sollten Sie sie nur anwenden, wenn Sie genau wissen, was Sie tun. Den meisten Unternehmern empfehlen wir, Methode 1 zu verwenden.
Sehen wir uns also an, wie man die Warnung „Browser-Caching nutzen“ durch Hinzufügen von Code zu WordPress beheben kann.
Hinweis: Bevor Sie Ihren WordPress-Code anpassen, empfehlen wir Ihnen, eine Sicherungskopie Ihrer WordPress-Website zu erstellen. Weitere Details finden Sie in unserer Anleitung zum Sichern und Wiederherstellen Ihrer WordPress-Website.
Feststellen, ob Ihre Website mit Apache oder Nginx betrieben wird
Zunächst müssen Sie herausfinden, ob Ihre Website Apache- oder Nginx-Server verwendet.
Öffnen Sie dazu Ihre Website in einer neuen Registerkarte oder einem neuen Fenster. Klicken Sie dann mit der rechten Maustaste und wählen Sie die Option „Prüfen“.

Klicken Sie dann auf die Registerkarte „Netzwerk“ oben auf der Seite.
Möglicherweise müssen Sie die Seite aktualisieren, damit die Ergebnisse geladen werden.

Klicken Sie anschließend auf Ihren Domänennamen in der Spalte „Name“.
Sie sollte sich oben auf der Seite befinden.

Dann sehen Sie im Abschnitt „Antwort-Header“ ein Element namens „Server“, in dem die Art des Servers angezeigt wird.
In diesem Fall läuft die Website auf einem Apache-Server.

Cache-Control- und Expires-Kopfzeilen in Apache hinzufügen
Um die Warnung „Leverage browser caching“ mit einem Apache-Server zu beheben, müssen Sie Code in Ihre .htaccess-Datei einfügen.
Um diese Datei zu bearbeiten, müssen Sie eine Verbindung zu Ihrem WordPress-Hosting-Konto mit einem FTP-Client oder dem Dateimanager-Tool Ihres Hosts herstellen.
Nachdem Sie verbunden sind, können Sie Ihre .htaccess-Datei im Stammverzeichnis Ihrer Website sehen.

Wenn Sie sie nicht finden können, machen Sie sich keine Sorgen. Manchmal kann diese Datei versteckt sein. Weitere Einzelheiten finden Sie in unserem Leitfaden zur Frage , warum Sie die .htaccess-Datei auf Ihrer WordPress-Website nicht finden können.
Als Nächstes müssen Sie Cache Control und/oder Expires-Header hinzufügen, um das Browser-Caching zu aktivieren. Damit wird dem Webbrowser mitgeteilt, wie lange er die Ressourcen Ihrer Website speichern soll, bevor sie gelöscht werden.
- Der cache-control-Header gibt dem Webbrowser spezifische Informationen darüber, wie die Zwischenspeicherung durchgeführt werden soll.
- Der expires-Header ermöglicht die Zwischenspeicherung und teilt dem Webbrowser mit, wie lange er bestimmte Dateien speichern soll, bevor sie gelöscht werden.
Sie können den folgenden Code in Ihre .htaccess-Datei einfügen, um Kopfzeilen mit Ablaufdatum hinzuzufügen:
## EXPIRES HEADER CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType image/svg "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 3 days"
</IfModule>
## EXPIRES HEADER CACHING ##
Dieser Code setzt je nach Dateityp unterschiedliche Cache-Verfallsdaten.
Danach können Sie den folgenden Code hinzufügen, um die Cache-Kontrolle zu aktivieren:
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$">
Header set Cache-Control "max-age=96000, public"
</filesMatch>
Dieser Code legt die Ablaufzeit fest, nach der der Cache aufgefrischt werden muss. Im obigen Beispiel läuft der Cache in 90.000 Sekunden ab.
Vergessen Sie nicht, die Datei zu speichern, nachdem Sie sie bearbeitet haben. Danach wird der Webbrowser neue Versionen der Dateien anfordern.
Cache-Control- und Expires-Header in Nginx hinzufügen
Wenn Sie einen Nginx-Webserver zum Hosten Ihrer WordPress-Website verwenden, können Sie die Serverkonfigurationsdatei bearbeiten, um den Browser-Caching-Fehler zu beheben.
Wie Sie diese Datei bearbeiten und darauf zugreifen, hängt von Ihrem Hoster ab. Sie können sich also an Ihren Hoster wenden, wenn Sie Hilfe beim Zugriff auf die Datei benötigen.
Dann müssen Sie den folgenden Code hinzufügen, um Kopfzeilen mit Ablaufdatum hinzuzufügen:
location ~* \.(jpg|jpeg|gif|png|svg)$ {
expires 365d;
}
location ~* \.(pdf|css|html|js|swf)$ {
expires 3d;
}
Mit diesem Code werden die Verfallszeiten für die verschiedenen Dateitypen festgelegt. Beachten Sie, dass Bilder länger zwischengespeichert werden als HTML-, CSS-, JS- und andere Dateitypen, da Bilder in der Regel gleich bleiben.
Danach können Sie den folgenden Code hinzufügen, um cache-control-Header hinzuzufügen:
location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ {
expires 14d;
add_header Cache-Control "public, no-transform";
}
Dieser Code legt den Zeitpunkt fest, zu dem der Cache abläuft. Er teilt Ihrem Server mit, dass sich die oben genannten Dateitypen 14 Tage lang nicht ändern werden.
Wenn Sie WordPress noch schneller machen wollen, sollten Sie sich unseren Leitfaden zur Steigerung der Geschwindigkeit und Leistung von WordPress ansehen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie die Warnung „Browser-Caching nutzen“ in WordPress leicht beheben können. Vielleicht interessieren Sie sich auch für unsere ultimative Liste der häufigsten WordPress-Fehler und deren Behebung sowie für unsere Expertenauswahl der besten SEO-Tools und Plugins für mehr Traffic.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!