Voulez-vous apprendre à corriger l’avertissement « Tirer parti de la mise en cache du navigateur » dans WordPress ?
En corrigeant l’avertissement « Exploiter la mise en cache du navigateur », vous accélérerez rapidement votre site WordPress et offrirez une meilleure expérience aux internautes.
Dans cet article, nous allons vous afficher comment corriger facilement l’avertissement » Exploiter la mise cache du navigateur » dans WordPress.

Qu’est-ce que la mise en cache du navigateur dans WordPress ?
La mise en cache du navigateur est un moyen d’améliorer la vitesse de chargement de votre site WordPress.
Normalement, lorsqu’une page web se charge, tous les fichiers sont chargés séparément. Cela crée plusieurs demandes entre le navigateur et votre serveur d’hébergement WordPress, ce qui augmente le temps de chargement de la page web.
Lorsque la mise en cache du navigateur est activée, votre navigateur web stocke localement une copie de votre page web. Vous permettez ainsi aux navigateurs de charger plus rapidement les fichiers courants tels que les feuilles de style, les logos et les images lorsque l’utilisateur visite une deuxième page de votre site.

Cela réduit la charge globale du serveur car moins de demandes seront adressées au serveur réel, améliorant ainsi l’optimisation des performances et l’expérience des utilisateurs/utilisatrices.
Où verrez-vous l’avertissement « Tirer parti de la mise en cache du navigateur » ?
L’avertissement « Exploiter la mise en cache du navigateur » signifie que la mise en cache du navigateur n’est pas activée ou qu’elle est mal définie.
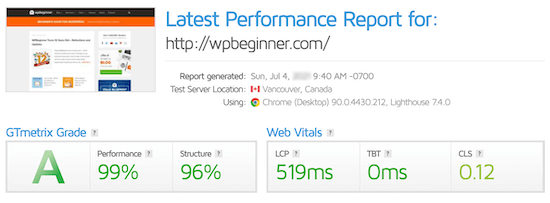
Lorsque vous effectuez un test de vitesse du site Web à l’aide d’un outil comme GTmetrix ou Google PageSpeed Insights, vous obtenez un rapport qui affiche ce que vous pouvez corriger pour accélérer WordPress.
Si votre site n’utilise pas actuellement la mise en cache du navigateur, vous recevrez un avertissement vous demandant d’activer la mise en cache du navigateur.
Voici à quoi cela peut ressembler lorsque vous regardez vos résultats à partir d’un outil d’analyse de la vitesse des pages (page speed insights).

Vous recevrez parfois un avertissement indiquant que votre « politique de mise en cache efficace » ne fonctionne pas.
Ces deux avertissements font référence à une erreur dans la configuration de la mise en cache de votre navigateur.

Si vous voyez l’avertissement « Tirer parti de la mise en cache du navigateur », cela signifie que vous devrez activer et personnaliser les règles de mise en cache pour accélérer votre site.
Ceci étant dit, voyons comment corriger facilement l’avertissement » Exploiter la mise cache du navigateur » dans WordPress en utilisant deux méthodes différentes. Utilisez simplement les liens rapides ci-dessous pour choisir la méthode que vous souhaitez utiliser :
Méthode 1 : Corrigez l’avertissement ‘Leverage Browser Caching’ avec WP Rocket
WP Rocket est la meilleure extension de mise en cache WordPress sur le marché. Il est convivial pour les débutants et peut vous aider à optimiser votre site pour la vitesse, tout cela sans connaître les termes complexes de mise en cache et de vitesse.

Dès le départ, tous les réglages de mise en cache recommandés permettront d’accélérer votre blog WordPress.
Pour corriger l’avertissement ‘Tirer parti de la mise en cache du navigateur’ avec WP Rocket, il vous suffit d’installer et d’activer l’extension.
C’est tout.
Pour plus de détails, vous pouvez consulter notre guide sur la manière d’installer et de configurer correctement WP Rocket dans WordPress.
WP Rocket activera automatiquement la mise en cache du navigateur et modifiera votre fichier .htaccess avec les bonnes règles.
Note : Si vous utilisez l’hébergeur SiteGround, vous pouvez utiliser l’extension gratuite SiteGround Optimizer à la place. Il a presque les mêmes fonctionnalités que WP Rocket, et il activera automatiquement la mise en cache du navigateur pour vous.
Méthode 2 : Corrigez l’avertissement « Tirer parti de la mise en cache du navigateur » à l’aide d’un code.
La seconde méthode consiste à ajouter du code à vos fichiers WordPress. Si vous n’avez jamais fait cela auparavant, consultez notre guide du débutant pour coller des extraits du web dans WordPress.
Cette méthode n’est pas aussi adaptée aux débutants, Veuillez uniquement suivre cette méthode si vous savez exactement ce que vous faites. Pour la plupart des chefs d’entreprise, nous recommandons d’utiliser la méthode 1.
Ceci étant dit, voyons comment corriger l’avertissement « Exploiter la mise en cache du navigateur » en ajoutant du code à WordPress.
Note : Avant de personnaliser votre code WordPress, nous vous recommandons de sauvegarder votre site WordPress. Pour plus de détails, consultez notre guide sur la sauvegarde et la restauration de votre site WordPress.
Déterminer si votre site utilise Apache ou NGINX
Tout d’abord, vous devez déterminer si votre site utilise des serveurs Apache ou NGINX.
Pour ce faire, ouvrez votre site dans un nouvel onglet ou une nouvelle fenêtre. Cliquez ensuite avec le bouton droit de la souris et sélectionnez l’option « Inspecter ».

Cliquez ensuite sur l’onglet « Réseau » en haut de la page.
Il se peut que vous deviez actualiser la page pour que les résultats se chargent.

Ensuite, cliquez sur votre nom de domaine dans la colonne ‘Nom’.
Il doit figurer en haut de la page.

Ensuite, dans la section « En-têtes de réponse », vous verrez un article appelé « serveur » où le type de serveur est affiché.
Dans ce cas, le site fonctionne sur un serveur Apache.

Ajouter les en-têtes Cache-Control et Expires dans Apache
Pour corriger l’avertissement « Tirer parti de la mise en cache du navigateur » avec un serveur Apache, vous allez ajouter du code à votre fichier .htaccess.
Pour modifier ce fichier, vous devez vous connecter à votre compte d’hébergement WordPress avec un client FTP ou l’outil de gestion de fichiers de votre hébergeur.
Une fois connecté, vous pouvez voir votre fichier .htaccess dans le dossier racine de votre site.

Si vous ne le trouvez pas, ne vous inquiétez pas. Il arrive que ce fichier soit masqué. Pour plus de détails, consultez notre guide sur les raisons pour lesquelles vous ne trouvez pas le fichier .htaccess sur votre site WordPress.
Ensuite, vous devez ajouter des en-têtes « cache control » et/ou » expires » pour activer la mise en cache du navigateur. Cela indique au navigateur combien de temps il doit stocker les ressources de votre site avant de les supprimer.
- L’en-tête cache-control donne des détails spécifiques au navigateur web sur la manière dont la mise en cache doit être effectuée.
- L’en-tête expires permet la mise en cache et indique au navigateur la durée pendant laquelle il doit stocker des fichiers spécifiques avant de les supprimer.
Vous pouvez ajouter le code suivant à votre fichier .htaccess pour ajouter des en-têtes d’expiration :
## EXPIRES HEADER CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType image/svg "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 3 days"
</IfModule>
## EXPIRES HEADER CACHING ##
Ce code définit différentes dates d’expiration du cache en fonction du type de fichier.
Ensuite, vous pouvez ajouter le code suivant pour activer le contrôle de la mise en cache :
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$">
Header set Cache-Control "max-age=96000, public"
</filesMatch>
Ce code définit le délai d’expiration à partir duquel le cache doit être actualisé. Dans l’exemple ci-dessus, la mise en cache expirera dans 90 000 secondes.
N’oubliez pas d’enregistrer le fichier après l’avoir modifié. Ensuite, le navigateur web demandera de nouvelles versions des fichiers.
Ajouter les en-têtes Cache-Control et Expires dans NGINX
Si vous utilisez un serveur web NGINX pour héberger votre site WordPress, vous pouvez modifier le fichier de configuration du serveur pour corriger l’erreur de mise en cache du navigateur.
La manière dont vous modifiez ce fichier et y accédez dépend de votre hébergeur. Vous pouvez donc contacter votre fournisseur d’hébergement si vous avez besoin d’aide pour accéder à ce fichier.
Ensuite, vous devez ajouter le code suivant pour ajouter les en-têtes d’expiration :
location ~* \.(jpg|jpeg|gif|png|svg)$ {
expires 365d;
}
location ~* \.(pdf|css|html|js|swf)$ {
expires 3d;
}
Ce code définit les délais d’expiration pour les différents types de fichiers. Notez que les images sont mises en cache plus longtemps que les fichiers HTML, CSS, JS et les autres types de fichiers, car les images restent généralement inchangées.
Ensuite, vous pouvez ajouter le code suivant pour ajouter les en-têtes cache-control :
location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ {
expires 14d;
add_header Cache-Control "public, no-transform";
}
Ce code définit l’heure d’expiration de la mise en cache. Il indique à votre serveur que les types de fichiers ci-dessus ne seront pas modifiés pendant 14 jours.
Si vous cherchez à accélérer WordPress encore plus, alors assurez-vous de consulter notre guide sur la façon d’augmenter la vitesse et les performances de WordPress.
Nous espérons que cet article vous a aidé à apprendre comment corriger facilement l’avertissement » Exploiter la mise en cache du navigateur » sur WordPress. Vous pouvez également consulter notre liste ultime d’erreurs WordPress courantes et comment les corriger, ainsi que nos choix d’experts des meilleurs outils et extensions de référencement pour obtenir plus de trafic.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!