Do you want to learn how to fix the ‘Leverage browser caching’ warning in WordPress?
By fixing the ‘Leverage browser caching’ warning, you will quickly speed up your WordPress site and deliver a better experience to your website visitors.
In this article, we will show you how to easily fix the ‘Leverage browser caching’ warning in WordPress.

What Is Browser Caching in WordPress?
Browser caching is a way to improve the loading speed of your WordPress website.
Normally, when a web page loads, all of the files will be loaded separately. This creates multiple requests between the browser and your WordPress hosting server, which increases the web page loading time.
When browser caching is enabled, your web browser stores a copy of your web page locally. This allows browsers to load common files like stylesheets, logos, and images faster when the user visits a second page on your site.

This reduces the overall server load because fewer requests will be made to the actual server, improving performance optimization and user experience as a result.
Where Will You See the ‘Leverage Browser Caching’ Warning?
The ‘Leverage browser caching’ warning means that you don’t have browser caching enabled, or your caching could be set up the wrong way.
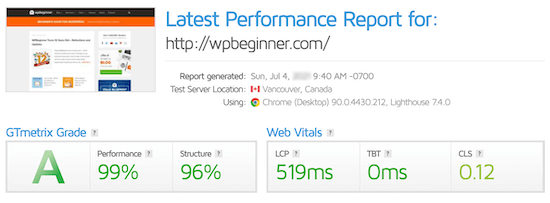
When you run a website speed test using a tool like GTmetrix or Google PageSpeed Insights, you will get a report that shows you what you can fix to speed up WordPress.
If your website isn’t currently using browser caching, then you will get a warning to enable browser caching.
This is how it can look when looking at your results from a page speed insights tool.

Sometimes you will get a warning that says your ‘efficient cache policy’ isn’t working.
Both of these warnings refer to an error with your browser caching setup.

If you see the ‘Leverage browser caching’ warning, then it means you will need to activate and customize the caching rules to speed up your site.
That being said, let’s take a look at how to easily fix the ‘Leverage browser caching’ warning in WordPress using two different methods. Simply use the quick links below to choose the method you wish to use:
Method 1: Fix ‘Leverage Browser Caching’ Warning With WP Rocket
WP Rocket is the best WordPress caching plugin on the market. It’s beginner-friendly and can help you optimize your site for speed, all without knowing complex caching and speed terms.

Right out of the box, all of the recommended caching settings will really speed up your WordPress blog.
To fix the ‘Leverage browser caching’ warning with WP Rocket, all you have to do is install and activate the plugin.
That’s it.
For more details, you can see our guide on how to properly install and set up WP Rocket in WordPress.
WP Rocket will automatically enable browser caching and modify your .htaccess file with the right rules.
Note: If you are using SiteGround web hosting, then you can use the free SiteGround Optimizer plugin instead. It has nearly the same features as WP Rocket, and it will automatically enable browser caching for you.
Method 2: Fix ‘Leverage Browser Caching’ Warning Using Code
The second method involves adding code to your WordPress files. If you haven’t done this before, then see our beginner’s guide to pasting snippets from the web into WordPress.
This method is not as beginner-friendly, so please only follow this if you know exactly what you’re doing. For most business owners, we recommend using Method 1.
With that said, let’s take a look at how to fix the ‘Leverage browser caching’ warning by adding code to WordPress.
Note: Before you customize your WordPress code, we recommend backing up your WordPress site. For more details, see our guide on how to back up and restore your WordPress site.
Determine Whether Your Website is Running Apache or Nginx
First, you need to figure out if your website is using Apache or Nginx servers.
To do this, open up your website in a new tab or window. Then, right-click and select the ‘Inspect’ option.

Next, click the ‘Network’ tab at the top of the page.
You may need to refresh the page for the results to load.

After that, click your domain name in the ‘Name’ column.
It should be at the top of the page.

Then, in the ‘Response Headers’ section, you’ll see an item called ‘server’ where the type of server is displayed.
In this case, the site is running on an Apache server.

Add Cache-Control and Expires Headers in Apache
To fix the ‘Leverage browser caching’ warning with an Apache server, you are going to be adding code to your .htaccess file.
To edit this file, you need to connect to your WordPress hosting account with an FTP client or your host’s file manager tool.
After you are connected, you can see your .htaccess file in your website’s root folder.

If you can’t find it, then don’t worry. Sometimes this file can be hidden. For more details, see our guide on why you can’t find the .htaccess file on your WordPress site.
Next, you need to add cache control and/or expires headers to turn on browser caching. This tells the web browser how long it should store your website resources before they are deleted.
- The cache-control header gives specific details to the web browser about how caching should be done.
- The expires header enables caching and tells the web browser how long it should store specific files before being deleted.
You can add the following code to your .htaccess file to add expires headers:
## EXPIRES HEADER CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType image/svg "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 3 days"
</IfModule>
## EXPIRES HEADER CACHING ##
This code sets different cache expiration dates based on the type of file.
After that, you can add the following code to enable cache control:
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$">
Header set Cache-Control "max-age=96000, public"
</filesMatch>
This code sets the expiry time for when the cache needs to be refreshed. In the example above, the cache will expire in 90,000 seconds.
Don’t forget to save the file after you edit it. After that, the web browser will request new versions of the files.
Add Cache-Control and Expires Headers in Nginx
If you’re using an Nginx web server to host your WordPress site, then you can edit the server configuration file to fix the browser caching error.
How you edit and access this file depends on your host, so you can reach out to your hosting provider if you need help accessing the file.
Then, you need to add the following code to add expires headers:
location ~* \.(jpg|jpeg|gif|png|svg)$ {
expires 365d;
}
location ~* \.(pdf|css|html|js|swf)$ {
expires 3d;
}
This code will set the expiration times for the different file types. Notice that images are cached longer than HTML, CSS, JS, and other file types since images usually stay the same.
After that, you can add the following code to add cache-control headers:
location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ {
expires 14d;
add_header Cache-Control "public, no-transform";
}
This code sets the time for when the cache will expire. It tells your server that the file types above won’t change for 14 days.
If you are looking to speed up WordPress even more, then make sure to check out our guide on how to boost WordPress speed and performance.
We hope this article helped you learn how to easily fix the ‘Leverage browser caching’ warning in WordPress. You may also want to see our ultimate list of common WordPress errors and how to fix them and our expert picks of the best SEO tools and plugins to get more traffic.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!