Volete imparare a risolvere l’avviso “Sfrutta la cache del browser” in WordPress?
Risolvendo l’avviso “Sfrutta la cache del browser”, velocizzerete rapidamente il vostro sito WordPress e offrirete un’esperienza migliore ai visitatori del sito.
In questo articolo vi mostreremo come risolvere facilmente l’avviso “Sfrutta la cache del browser” in WordPress.

Che cos’è la cache del browser in WordPress?
La cache del browser è un modo per migliorare la velocità di caricamento del vostro sito WordPress.
Normalmente, quando una pagina web viene caricata, tutti i file vengono caricati separatamente. Questo crea più richieste tra il browser e il server di hosting WordPress, aumentando il tempo di caricamento della pagina web.
Quando la cache del browser è abilitata, il browser web memorizza una copia della pagina web a livello locale. Ciò consente ai browser di caricare più velocemente file comuni come fogli di stile, loghi e immagini quando l’utente visita una seconda pagina del vostro sito.

In questo modo si riduce il carico complessivo del server, perché vengono effettuate meno richieste al server stesso, migliorando di conseguenza l’ottimizzazione delle prestazioni e l’esperienza dell’utente.
Dove viene visualizzato l’avviso “Sfrutta la cache del browser”?
L’avviso “Sfrutta la cache del browser” significa che non è stata attivata la cache del browser o che la cache potrebbe essere impostata in modo errato.
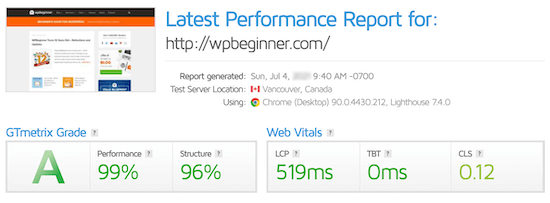
Quando eseguite un test di velocità del sito web utilizzando uno strumento come GTmetrix o Google PageSpeed Insights, otterrete un rapporto che vi mostra cosa potete correggere per velocizzare WordPress.
Se il vostro sito web non utilizza attualmente la cache del browser, riceverete un avviso che vi invita ad attivarla.
Ecco come può apparire quando si osservano i risultati di uno strumento di page speed insights.

A volte viene visualizzato un avviso che indica che il “criterio di cache efficiente” non funziona.
Entrambi gli avvisi si riferiscono a un errore nella configurazione della cache del browser.

Se viene visualizzato l’avviso “Sfrutta la cache del browser”, significa che è necessario attivare e personalizzare le regole di cache per velocizzare il sito.
Detto questo, vediamo come risolvere facilmente l’avviso “Sfrutta la cache del browser” in WordPress utilizzando due metodi diversi. Utilizzate semplicemente i link rapidi qui sotto per scegliere il metodo che desiderate utilizzare:
Metodo 1: Risolvere l’avviso “Sfrutta la cache del browser” con WP Rocket
WP Rocket è il miglior plugin di caching per WordPress sul mercato. È facile da usare per i principianti e può aiutarvi a ottimizzare il vostro sito per la velocità, il tutto senza conoscere termini complessi di caching e velocità.

Tutte le impostazioni di caching consigliate accelerano il vostro blog WordPress.
Per risolvere l’avviso “Sfrutta la cache del browser” con WP Rocket, basta installare e attivare il plugin.
Tutto qui.
Per maggiori dettagli, potete consultare la nostra guida su come installare e configurare correttamente WP Rocket in WordPress.
WP Rocket abiliterà automaticamente la cache del browser e modificherà il vostro file .htaccess con le giuste regole.
Nota: se si utilizza l’hosting web SiteGround, è possibile utilizzare il plugin gratuito SiteGround Optimizer. Ha quasi le stesse caratteristiche di WP Rocket e abilita automaticamente la cache del browser.
Metodo 2: Risolvere l’avviso “Sfrutta la cache del browser” usando il codice
Il secondo metodo prevede l’aggiunta di codice ai file di WordPress. Se non l’avete mai fatto prima, consultate la nostra guida per principianti su come incollare snippet dal web in WordPress.
Questo metodo non è adatto ai principianti, quindi va seguito solo se si sa esattamente cosa si sta facendo. Per la maggior parte dei proprietari di aziende, consigliamo di utilizzare il Metodo 1.
Detto questo, vediamo come risolvere l’avviso “Sfrutta la cache del browser” aggiungendo codice a WordPress.
Nota: prima di personalizzare il codice di WordPress, si consiglia di eseguire il backup del sito WordPress. Per maggiori dettagli, consultate la nostra guida su come eseguire il backup e il ripristino del sito WordPress.
Determinare se il vostro sito web sta eseguendo Apache o Nginx
Innanzitutto, è necessario capire se il vostro sito web utilizza server Apache o Nginx.
Per farlo, aprire il sito web in una nuova scheda o finestra. Quindi, fare clic con il tasto destro del mouse e selezionare l’opzione “Ispezione”.

Quindi, fare clic sulla scheda “Rete” nella parte superiore della pagina.
Potrebbe essere necessario aggiornare la pagina per caricare i risultati.

Successivamente, fare clic sul nome del dominio nella colonna “Nome”.
Dovrebbe essere all’inizio della pagina.

Quindi, nella sezione “Intestazioni della risposta”, si vedrà una voce chiamata “server”, in cui viene visualizzato il tipo di server.
In questo caso, il sito è in esecuzione su un server Apache.

Aggiungere le intestazioni Cache-Control e Expires in Apache
Per risolvere l’avviso “Sfrutta la cache del browser” con un server Apache, dovrete aggiungere del codice al vostro file .htaccess.
Per modificare questo file, è necessario collegarsi al proprio account di hosting WordPress con un client FTP o con lo strumento di gestione dei file del proprio host.
Dopo la connessione, è possibile vedere il file .htaccess nella cartella principale del sito web.

Se non riuscite a trovarlo, non preoccupatevi. A volte questo file può essere nascosto. Per maggiori dettagli, consultate la nostra guida sul perché non riuscite a trovare il file .htaccess sul vostro sito WordPress.
Successivamente, è necessario aggiungere il controllo della cache e/o le intestazioni expires per attivare la cache del browser. Questo indica al browser web per quanto tempo deve memorizzare le risorse del sito prima che vengano eliminate.
- L’intestazione cache-control fornisce dettagli specifici al browser web su come deve essere eseguita la cache.
- L’intestazione expires consente la memorizzazione nella cache e indica al browser web per quanto tempo deve conservare determinati file prima di essere eliminati.
È possibile aggiungere il seguente codice al file .htaccess per aggiungere le intestazioni expires:
## EXPIRES HEADER CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType image/svg "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 3 days"
</IfModule>
## EXPIRES HEADER CACHING ##
Questo codice imposta date di scadenza della cache diverse in base al tipo di file.
Successivamente, si può aggiungere il seguente codice per abilitare il controllo della cache:
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$">
Header set Cache-Control "max-age=96000, public"
</filesMatch>
Questo codice imposta il tempo di scadenza per l’aggiornamento della cache. Nell’esempio precedente, la cache scadrà tra 90.000 secondi.
Non dimenticate di salvare il file dopo averlo modificato. In seguito, il browser web richiederà nuove versioni dei file.
Aggiungere gli header Cache-Control ed Expires in Nginx
Se state utilizzando un server web Nginx per ospitare il vostro sito WordPress, potete modificare il file di configurazione del server per risolvere l’errore di caching del browser.
Il modo in cui si modifica e si accede a questo file dipende dal proprio host, quindi è possibile rivolgersi al proprio provider di hosting se si ha bisogno di aiuto per accedere al file.
Quindi, è necessario aggiungere il seguente codice per aggiungere le intestazioni di scadenza:
location ~* \.(jpg|jpeg|gif|png|svg)$ {
expires 365d;
}
location ~* \.(pdf|css|html|js|swf)$ {
expires 3d;
}
Questo codice imposta i tempi di scadenza per i diversi tipi di file. Si noti che le immagini vengono memorizzate nella cache più a lungo di HTML, CSS, JS e altri tipi di file, poiché le immagini di solito rimangono invariate.
Successivamente, si può aggiungere il seguente codice per aggiungere le intestazioni cache-control:
location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ {
expires 14d;
add_header Cache-Control "public, no-transform";
}
Questo codice imposta il tempo di scadenza della cache. Indica al server che i tipi di file sopra indicati non cambieranno per 14 giorni.
Se volete accelerare ulteriormente WordPress, date un’occhiata alla nostra guida su come aumentare la velocità e le prestazioni di WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come risolvere facilmente l’avviso “Sfrutta la cache del browser” in WordPress. Potreste anche voler consultare il nostro elenco definitivo di errori comuni di WordPress e di come risolverli e la nostra selezione di esperti dei migliori strumenti e plugin SEO per ottenere più traffico.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!