Möchten Sie lernen, wie man „expires headers“ in WordPress hinzufügt?
Expires-Header sind Regeln, die Webbrowsern mitteilen, ob sie eine Webseitenressource wie Bilder aus dem Browser-Cache des Besuchers oder von Ihrem Server laden sollen. Sie können dazu beitragen, die Leistung Ihrer Website zu verbessern.
In diesem Artikel werden wir Ihnen zwei Möglichkeiten zeigen, wie Sie in WordPress Kopfzeilen mit Ablaufdatum hinzufügen können.

Wie werden Expires-Header in WordPress verwendet?
Wenn jemand zum ersten Mal eine Webseite auf Ihrer WordPress-Website besucht, werden alle Dateien eine nach der anderen geladen. All diese HTTP-Anforderungen zwischen dem Browser und Ihrem WordPress-Hosting-Server verlängern die Ladezeit der Webseite.
Das Browser-Caching speichert einige oder alle dieser Dateien auf dem Computer des Besuchers. Das bedeutet, dass die Dateien beim nächsten Besuch der Seite von ihrem eigenen Computer geladen werden können, was die Leistung Ihrer WordPress-Website erhöht und die Benutzerfreundlichkeit verbessert.
Jetzt fragen Sie sich vielleicht, woher die Browser wissen, welche Dateien sie speichern müssen und wie lange sie sie aufbewahren sollen. Hier kommen die „expires headers“ ins Spiel.
Die Regeln dafür, welche Dateien wie lange gespeichert werden sollen, werden entweder mit expires-Headern oder cache-control-Headern festgelegt. In diesem Artikel werden wir uns auf expires-Header konzentrieren, da sie für die meisten Benutzer einfacher einzurichten sind.
Expires-Header legen ein Verfallsdatum für jeden Dateityp fest, der im Browser-Cache gespeichert wird. Nach diesem Datum werden die Dateien von Ihrem Server neu geladen, um den Besuchern die aktuellste Version der Seite zu bieten.
Wir werden Ihnen zeigen, wie Sie Kopfzeilen mit Ablaufdatum mit zwei verschiedenen Methoden hinzufügen können. Die erste Methode ist einfacher und wird für die meisten Benutzer empfohlen. Sie können auf die Links unten klicken, um zum gewünschten Abschnitt zu springen:
Video-Anleitung
Wenn Sie eine schriftliche Anleitung bevorzugen, dann lesen Sie einfach weiter.
Methode 1: Expires-Header mit WP Rocket WordPress Plugin hinzufügen
WP Rocket ist das einsteigerfreundlichste WordPress-Caching-Plugin auf dem Markt. Sobald es aktiviert ist, arbeitet es sofort, um die Geschwindigkeit Ihrer Website zu verbessern, ohne dass Sie sich mit komplizierten Konfigurationseinstellungen herumschlagen müssen wie bei vielen anderen Caching-Plugins.
WP Rocket ist ein Premium-Plugin, aber der beste Teil ist, dass alle Funktionen in ihrem niedrigsten Plan enthalten sind.

Als Erstes müssen Sie das WP Rocket-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Sobald WP Rocket installiert und aktiviert ist, wird das Browser-Caching automatisch aktiviert. Standardmäßig fügt es expires-Header und cache-control-Header mit den besten Einstellungen hinzu, um Ihre WordPress-Website zu beschleunigen.
Das ist alles, was Sie tun müssen. Wenn Sie mehr über das Plugin erfahren möchten, lesen Sie unsere Anleitung zur richtigen Installation und Einrichtung von WP Rocket in WordPress.
Wenn Sie lieber ein kostenloses Caching-Plugin verwenden möchten, um Ihrer Website Header mit Ablaufdatum hinzuzufügen, dann empfehlen wir Ihnen W3 Total Cache.
W3 Total Cache bietet einige der gleichen Funktionen wie WP Rocket, ist aber nicht so anfängerfreundlich. Sie müssen die Expire-Header manuell aktivieren, da sie nicht automatisch aktiviert werden.
Methode 2: Expires-Header in WordPress mit Code hinzufügen
Die zweite Methode zum Hinzufügen von Kopfzeilen mit Ablaufdatum in WordPress besteht darin, einen Codeschnipsel zu Ihren WordPress-Dateien hinzuzufügen. Wir raten Anfängern davon ab, da ein Fehler im Code schwerwiegende Fehler verursachen und Ihre Website zerstören könnte.
Bevor Sie diese Änderungen vornehmen, empfehlen wir Ihnen, zunächst ein Backup Ihrer WordPress-Website zu erstellen. Weitere Einzelheiten finden Sie in unserer Anleitung zum Sichern und Wiederherstellen Ihrer WordPress-Website.
Schauen wir uns also an, wie man Kopfzeilen mit Ablaufdatum durch Hinzufügen von Code zu WordPress hinzufügt.
Feststellen, ob Ihre Website mit Apache oder Nginx betrieben wird
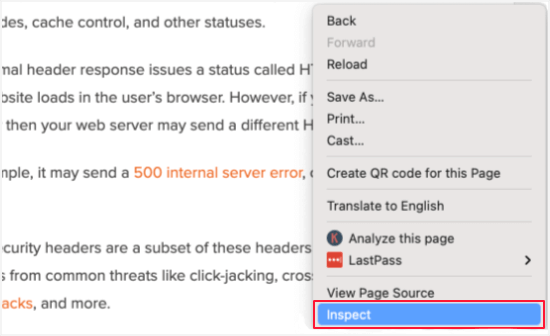
Zunächst müssen Sie herausfinden, ob Ihre Website Apache- oder Nginx-Server verwendet. Rufen Sie dazu Ihre Website auf, klicken Sie mit der rechten Maustaste auf die Seite und wählen Sie dann die Option „Prüfen“.

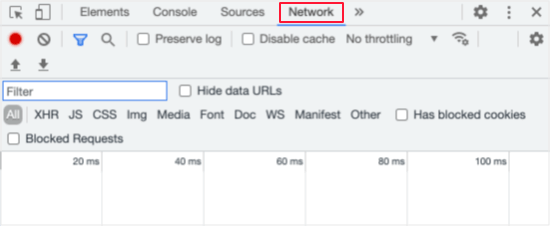
Als Nächstes müssen Sie auf die Registerkarte „Netzwerk“ oben auf der Seite klicken.
Möglicherweise müssen Sie die Seite aktualisieren, damit die Ergebnisse geladen werden.

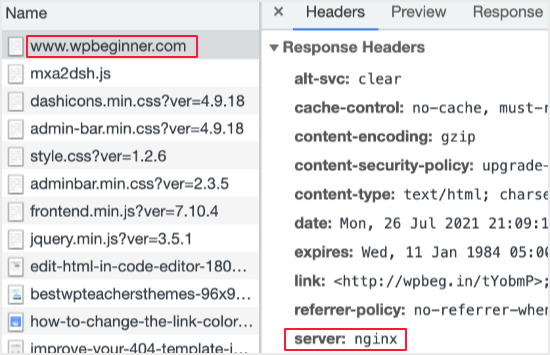
Danach können Sie oben in der Spalte „Name“ auf Ihren Domänennamen klicken.
Blättern Sie dann zum Abschnitt „Response Headers“ und suchen Sie nach einem Eintrag namens „server“.

Dies zeigt Ihnen, welcher Webserver verwendet wird. In diesem Fall läuft die Website auf einem Nginx-Server.
Da Sie nun wissen, welchen Webserver Ihre Website verwendet, können Sie über die nachstehenden Links weiterspringen:
Hinzufügen von Expires-Headern im Apache
Um expires-Header zu einem Apache-Server hinzuzufügen, müssen Sie Code zu Ihrer .htaccess-Datei hinzufügen.
Um diese Datei zu bearbeiten, müssen Sie eine Verbindung zu Ihrem WordPress-Hosting-Konto mit einem FTP-Client oder dem Dateimanager-Tool Ihres Hosts herstellen. Sie finden Ihre .htaccess-Datei im Stammverzeichnis Ihrer Website.

Hinweis: Manchmal kann die .htaccess-Datei versteckt sein. Wenn Sie Hilfe brauchen, um sie zu finden, lesen Sie unsere Anleitung, warum Sie die .htaccess-Datei auf Ihrer WordPress-Website nicht finden können.
Als Nächstes müssen Sie expires-Header hinzufügen, um das Browser-Caching zu aktivieren. Damit wird dem Webbrowser mitgeteilt, wie lange er die Ressourcen Ihrer Website speichern soll, bevor sie gelöscht werden.
Sie können den folgenden Code am Anfang Ihrer .htaccess-Datei hinzufügen:
## EXPIRES HEADER CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType image/svg "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 3 days"
</IfModule>
## EXPIRES HEADER CACHING ##
Diese Werte sollten für die meisten Websites ausreichen, aber Sie können die Zeiträume anpassen, wenn Ihre Bedürfnisse anders sind.
Beachten Sie, dass der Code je nach Dateityp unterschiedliche Ablaufdaten für den Cache festlegt. Bilder werden länger zwischengespeichert als HTML, CSS, Javascript und andere Dateitypen, da sie in der Regel gleich bleiben.
Wie man Expires-Header in Nginx hinzufügt
Wenn Sie einen Nginx-Server zum Hosten Ihres WordPress-Blogs verwenden, müssen Sie die Serverkonfigurationsdatei bearbeiten, um expires-Header hinzuzufügen.
Wie Sie diese Datei bearbeiten und darauf zugreifen, hängt von Ihrem Hoster ab. Sie können sich also an Ihren Hoster wenden, wenn Sie Hilfe beim Zugriff auf die Datei benötigen.
Dann müssen Sie den folgenden Code hinzufügen:
location ~* \.(jpg|jpeg|gif|png|svg)$ {
expires 365d;
}
location ~* \.(pdf|css|html|js|swf)$ {
expires 3d;
}
Mit diesem Code werden die Verfallszeiten für die verschiedenen Dateitypen festgelegt. Beachten Sie erneut, dass Bilder länger zwischengespeichert werden als HTML, CSS, JS und andere Dateitypen, da Bilder in der Regel gleich bleiben.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie man expires-Header in WordPress hinzufügt. Vielleicht interessieren Sie sich auch für unseren ultimativen WordPress-Sicherheitsleitfaden, um die Sicherheit Ihrer Website zu verbessern, und unsere Expertenauswahl der besten E-Mail-Marketingdienste, um Ihren Traffic zu steigern.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I would like to ask where the error could be. I have Expire headers set in htacess. Directives are fine. Even so, AIO SEO keeps telling me that they are not set. Where to look next?
WPBeginner Support says
We would recommend reaching out to AIOSEO’s support to make sure there isn’t a detection issue you are running into with your site’s specific setup.
Admin
Ivan Gneiding says
I added the code into .htaccess (apache server) but pingdom.com still complaining about expires headers. What else should I do?
Thanks in advance.
Arthur Morehead says
Dev tools did not reveal my server
Greg Murch says
Love the code to the .htaccess, less likely to slow the site down with more plugins.
Lasha says
Many people have problems with expire headers and this is a great guide. But for this kind of thing, I always prefer plugins then manual code injections.