Der Block-Editor in WordPress ist der Standard-Editor zum Schreiben von Inhalten und Bearbeiten Ihrer Website.
Er wurde 2019 unter dem Namen Gutenberg eingeführt und löste den alten klassischen Editor ab.
Der Block-Editor bietet eine einfache und intuitive Möglichkeit, Inhalte zu erstellen und Ihre WordPress-Website zu bearbeiten.
In diesem Tutorial zeigen wir Ihnen, wie Sie den WordPress-Block-Editor verwenden und ihn beherrschen, um visuell beeindruckende Blogbeiträge und Seiten zu erstellen.

Was ist der Unterschied zwischen dem Block-Editor (Gutenberg) und dem klassischen Editor?
Bevor wir in den Block-Editor eintauchen, sollten wir die Unterschiede zwischen dem Gutenberg-Block-Editor und dem älteren klassischen Editor vergleichen und verstehen.
So sieht der klassische Editor in WordPress aus:

Es hatte ein Texteditor-Feld mit einigen grundlegenden Formatierungsoptionen. Die Funktionalität und das Erscheinungsbild waren recht begrenzt.
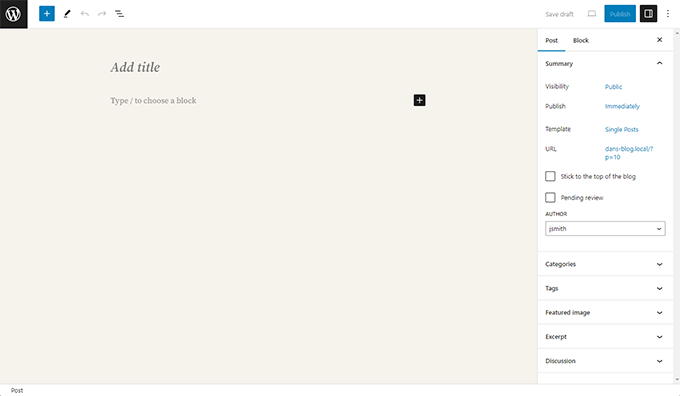
So sieht der Block-Editor in WordPress aus:

Wie Sie sehen können, handelt es sich um zwei völlig unterschiedliche Editoren für die Erstellung von Inhalten in WordPress.
Der alte klassische Editor war ein Texteditor mit Formatierungsschaltflächen ähnlich wie Microsoft Word.
Der neue Editor verwendet einen anderen Ansatz, der als „Blöcke“ bezeichnet wird (daher auch der Name Block-Editor).
Blöcke sind Inhaltselemente, die Sie auf der Bearbeitungsseite hinzufügen können, um Layouts zu erstellen. Jedes Element, das Sie zu Ihrem Beitrag oder Ihrer Seite hinzufügen, ist ein Block.
Sie können zum Beispiel Blöcke für Absätze, Bilder, Videos, Galerien, Audio, Listen und mehr hinzufügen. Es gibt Blöcke für alle gängigen Inhaltselemente, und weitere können durch WordPress-Plugins hinzugefügt werden.
Wie ist der WordPress-Block-Editor besser als der klassische Editor?
Der WordPress-Block-Editor bietet eine einfache Möglichkeit, verschiedene Arten von Inhalten zu Ihren Beiträgen und Seiten hinzuzufügen.
Wenn Sie beispielsweise mit dem klassischen Editor eine Tabelle zu Ihrem Inhalt hinzufügen wollten, benötigten Sie bisher ein separates Tabellen-Plugin.
Mit dem Blockeditor können Sie einfach einen Tabellenblock hinzufügen, Ihre Spalten und Zeilen auswählen und mit dem Hinzufügen von Inhalten beginnen.

Sie können Inhaltselemente nach oben und unten verschieben, sie als einzelne Blöcke bearbeiten und auf einfache Weise medienintensive Inhalte erstellen.
Am wichtigsten ist, dass der WordPress-Block-Editor einfach zu bedienen und zu erlernen ist.
Dies ist ein immenser Vorteil für alle WordPress-Anfänger, die gerade ihren ersten Blog starten oder eine DIY-Geschäftswebsite erstellen.
Werfen wir also einen Blick darauf, wie man den WordPress-Block-Editor wie ein Profi nutzt, um großartige Inhalte zu erstellen.
Das werden wir in diesem Gutenberg-Tutorial behandeln:
- Using Gutenberg – The WordPress Block Editor
- Creating a New Blog Post or Page Using The Block Editor
- How to Add a Block in the Block Editor
- Working With Blocks in the New Editor
- Organizing Blocks in Groups and Columns
- Saving and Reusing Blocks in Gutenberg
- Publishing and Managing Options in Gutenberg Block Editor
- Plugin Settings in Gutenberg
- Adding Some Common Blocks in the Block Editor
- Exploring Other Content Blocks in the Block Editor
- Bonus Tips to Use Gutenberg Like a Pro
- Adding More Blocks to Gutenberg Block Editor in WordPress
- FAQs About Gutenberg – The Block Editor in WordPress
Sind Sie bereit? Lasst uns eintauchen.
Video-Anleitung
Wenn Sie eine schriftliche Anleitung bevorzugen, dann lesen Sie einfach weiter.
Gutenberg verwenden – Der WordPress-Block-Editor
Der Block-Editor ist intuitiv und flexibel gestaltet. Er sieht zwar anders aus als der alte WordPress-Editor, kann aber immer noch all die Dinge, die Sie im klassischen Editor tun konnten.
Beginnen wir mit den grundlegenden Dingen, die Sie im klassischen Editor gemacht haben, und wie sie im Block-Editor gemacht werden.
Erstellen eines neuen Blogbeitrags oder einer Seite mit dem Block-Editor
Sie beginnen mit der Erstellung eines neuen Blogbeitrags oder einer neuen Seite, wie Sie es normalerweise tun würden. Klicken Sie einfach auf das Menü Beiträge “ Neuen Beitrag hinzufügen in Ihrer WordPress-Verwaltung. Wenn Sie eine Seite erstellen, wählen Sie stattdessen das Menü Seiten “ Neu hinzufügen.

Dadurch wird der Blockeditor gestartet.
So fügen Sie einen Block im Block-Editor hinzu
Der erste Block eines jeden Beitrags oder einer Seite ist der Titel.
Sie können sich mit der Maus unter den Titel bewegen oder die Tabulatortaste auf Ihrer Tastatur drücken, um den Cursor nach unten zu bewegen und mit dem Schreiben zu beginnen.

Standardmäßig ist der nächste Block ein Absatzblock. So kann der Benutzer sofort mit dem Schreiben beginnen.
Wenn Sie jedoch etwas anderes hinzufügen möchten, können Sie auf die Schaltfläche „Neuen Block hinzufügen“ [+] in der oberen linken Ecke des Editors, unter einem bestehenden Block oder rechts neben einem Block klicken.

Wenn Sie auf die Schaltfläche klicken, wird das Menü „Block hinzufügen“ mit einer Suchleiste oben und häufig verwendeten Blöcken unten angezeigt.
Sie können auf Registerkarten klicken, um Blockkategorien zu durchsuchen, oder ein Stichwort eingeben, um schnell nach einem bestimmten Block zu suchen.

Wenn Sie nicht mit der Maus auf die Schaltfläche klicken möchten, können Sie auch ein Tastaturkürzel verwenden.
Beginnen Sie mit der Eingabe von /, um einen Block zu suchen, und fügen Sie ihn dann durch Drücken der Eingabetaste auf Ihrer Tastatur ein.

Arbeiten mit Blöcken im neuen Editor
Jeder Block verfügt über eine eigene Symbolleiste, die oben auf dem Block erscheint. Die Schaltflächen in der Symbolleiste ändern sich je nach dem Block, den Sie bearbeiten.
In der Abbildung unten arbeiten wir beispielsweise an einem Absatzblock, der grundlegende Formatierungsschaltflächen wie Textausrichtung, fett, kursiv, Link einfügen und weitere Optionen zeigt, die unter dem Drei-Punkte-Menü verfügbar sind.

Neben der Symbolleiste kann jeder Block auch seine eigenen Blockeinstellungen haben, die in der rechten Spalte des Bearbeitungsbildschirms erscheinen.
Diese Einstellungen variieren je nach dem Block, den Sie bearbeiten. Im Block „Absatz“ können Sie zum Beispiel die Text-, Hintergrund- und Linkfarbe sowie die Typografie bearbeiten.

Du kannst Blöcke nach oben und unten verschieben und sie neu anordnen.
Wenn Sie dies tun möchten, klicken Sie einfach auf “ Ziehen“ oder „Ablegen“ oder auf die Schaltflächen „Nach oben“ und „Nach unten“ in der Blocksymbolleiste.

Verwandt: Siehe unsere Anleitung zum Entfernen eines Blocks in WordPress.
Organisieren von Blöcken in Gruppen und Spalten
Der Block-Editor verfügt außerdem über praktische Werkzeuge zur Verwaltung und Organisation Ihrer Inhaltslayouts.
Sie können mehrere Blöcke auswählen, indem Sie sie anklicken, während Sie die Umschalttaste auf Ihrer Tastatur gedrückt halten.

Klicken Sie anschließend auf die Schaltfläche Blocktyp in der Symbolleiste, um die ausgewählten Blöcke in Gruppen oder Spalten umzuwandeln.
Sie können dann Stile auf den gesamten Gruppenblock anwenden, z. B. die Ausrichtung oder die Abstände ändern.

Mit dem Blockeditor können Sie auch einen leeren Gruppen- oder Spaltenblock hinzufügen.
Danach können Sie sie mit anderen Blöcken füllen.

Sie können jede Art von Block in jeder Spalte nach Bedarf hinzufügen.
So können Sie schöne Layouts für verschiedene Anwendungsfälle erstellen.

Speichern und Wiederverwenden von Blöcken in Gutenberg
Das Beste an der Verwendung von Blöcken ist, dass sie gespeichert und wiederverwendet werden können. Dies ist besonders hilfreich für Website-Betreiber und Blogger, die häufig bestimmte Inhaltsausschnitte zu ihren Artikeln oder Seiten hinzufügen müssen.
Klicken Sie einfach auf die Menüschaltfläche in der rechten Ecke der Symbolleiste eines jeden Blocks. Wählen Sie im Menü die Option „Muster erstellen“.

Hinweis: Sie können auch ganze Gruppen und Spalten als wiederverwendbare Blöcke verwenden. So können Sie ganze Abschnitte speichern und bei Bedarf wiederverwenden.
Daraufhin wird ein Popup-Fenster angezeigt, in dem Sie einen Namen für dieses Muster angeben müssen. Dies kann ein beliebiger Name sein, mit dem Sie das Muster leicht identifizieren können, wenn Sie es wiederverwenden müssen.
Dann können Sie optional Kategorien auswählen. So können Sie Ihre Muster übersichtlich sortieren.

Klicken Sie anschließend auf die Schaltfläche „Erstellen“, um Ihr Muster zu speichern. WordPress speichert Ihr Muster mit allen darin enthaltenen Blöcken.
Um Ihr Muster wiederzuverwenden, bearbeiten Sie einfach den Beitrag oder die Seite, auf der Sie es hinzufügen möchten.
Klicken Sie dann auf die Schaltfläche [+] Block hinzufügen oder verwenden Sie das Tastaturkürzel /. Sie können das Muster finden, indem Sie den Namen eingeben, den Sie ihm gegeben haben.

Mithilfe von Mustern können Website-Besitzer häufig verwendete Elemente wie Aufrufe zum Handeln, Schaltflächen für soziale Medien, Banner und vieles mehr in ihre Layouts einfügen.
Ihr WordPress-Theme oder -Plugins können sogar mit eigenen Mustern ausgestattet sein, oder Sie können von anderen erstellte Muster in der WordPress-Blockmuster-Bibliothek finden.
Wenn Sie mehr Hilfe benötigen, haben wir einen separaten Leitfaden zum Finden und Verwenden von WordPress-Blockmustern für Anfänger.
Veröffentlichen und Verwalten von Optionen im Gutenberg-Block-Editor
Jeder WordPress-Beitrag enthält eine Vielzahl von Metadaten. Dazu gehören Informationen wie das Veröffentlichungsdatum, Kategorien und Tags, vorgestellte Bilder und mehr.
Alle diese Optionen befinden sich übersichtlich in der rechten Spalte des Editor-Bildschirms.

Plugin-Optionen in Gutenberg
WordPress-Plugins können die Vorteile der API des Blockeditors nutzen, um ihre Einstellungen in den Bearbeitungsbildschirm zu integrieren.
Einige beliebte Plugins verfügen über eigene Blöcke.
Mit WPForms, dem besten WordPress-Formularerstellungs-Plugin, können Sie beispielsweise Formulare mit Hilfe eines Blocks zu Ihrem Inhalt hinzufügen.

Auch andere WordPress-Plugins können ihre Einstellungen in den Block-Editor einfügen.
Hier sehen Sie zum Beispiel, wie Sie mit All in One SEO für WordPress Ihre SEO-Einstellungen unten im Block-Editor bearbeiten können:

Wenn Sie ein Online-Geschäft mit WooCommerce betreiben, werden Sie feststellen, dass auch dieses seine eigenen Blöcke hat.
Mit diesen Blöcken können Sie Ihre Produkte zu jedem Ihrer WordPress-Beiträge und -Seiten hinzufügen.

Hinzufügen einiger allgemeiner Blöcke im Block-Editor
Im Grunde kann der Blockeditor alles, was der ältere klassische Editor auch konnte.
Allerdings werden Sie die Dinge schneller und eleganter erledigen als bisher. Und es kann noch viel mehr, z. B. können Sie Ihre Inhalte mit einer Reihe von Code-freien Optionen gestalten.
Hier sind einige der üblichen Blöcke, die Sie verwenden können.
1. Hinzufügen eines Bildes im WordPress-Block-Editor
Im WordPress-Block-Editor ist ein gebrauchsfertiger Bildblock vorhanden. Fügen Sie den Block einfach hinzu und laden Sie dann eine Bilddatei hoch oder wählen Sie sie aus der Mediathek aus.

Sie können auch Bilder von Ihrem Computer ziehen und ablegen, und der Editor erstellt dann automatisch einen Bildblock.
Sobald Sie ein Bild hinzugefügt haben, sehen Sie die Blockeinstellungen, in denen Sie Metadaten für das Bild hinzufügen können, z. B. den Alt-Text, die Größe der Bildauflösung und das Hinzufügen eines Links zu dem Bild.

Weitere Informationen finden Sie in unserem Tutorial über das Hinzufügen von Bildern in WordPress.
2. Hinzufügen eines Links im Block-Editor
Der Block-Editor verfügt über mehrere Blöcke, in die Sie Text einfügen können. Der am häufigsten verwendete Block ist der Absatzblock, der in der Symbolleiste eine Schaltfläche „Link einfügen“ hat.
Alle anderen häufig verwendeten Textblöcke haben ebenfalls eine Verknüpfungsschaltfläche in der Symbolleiste.

Sie können einen Link auch mit der Tastenkombination Command + K für Mac und CTRL + K auf Windows-Computern einfügen.
3. Hinzufügen einer Bildergalerie in Gutenberg
Der Galerie-Block funktioniert wie der Bild-Block. Sie fügen ihn hinzu und laden dann Bilddateien hoch oder wählen sie aus.

Weitere Einzelheiten finden Sie in unserem Leitfaden zur Erstellung einer Bildergalerie in WordPress.
4. Hinzufügen von Shortcodes in WordPress-Beiträgen mit Gutenberg
Alle Ihre Shortcodes funktionieren genau wie im klassischen Editor. Sie können sie einfach in einen Absatzblock einfügen oder den Shortcode-Block verwenden.

Andere Inhaltsblöcke im Block-Editor erkunden
Der Gutenberg-Editor hat versprochen, einige seit langem bestehende Probleme mit der Benutzerfreundlichkeit in WordPress zu lösen, indem er einige neue Blöcke einführt.
Nachfolgend finden Sie einige der Favoriten, die unserer Meinung nach für die Nutzer sehr hilfreich sind.
1. Hinzufügen eines Bildes neben einem Text in WordPress
Mit dem alten Editor konnten viele unserer Nutzer kein Bild neben dem Text platzieren. Dies ist jetzt mit dem Block Medien & Text möglich.

Dieser einfache Block besteht aus zwei nebeneinander angeordneten Blöcken, die es Ihnen ermöglichen, auf einfache Weise ein Bild mit etwas Text daneben einzufügen.
2. Hinzufügen einer Schaltfläche in WordPress-Beiträgen und -Seiten
Das Hinzufügen einer Schaltfläche zu Ihren Blog-Beiträgen oder -Seiten war ein weiteres Ärgernis im alten Editor. Sie mussten entweder ein Plugin verwenden, das einen Shortcode für die Schaltfläche erstellt, oder Sie mussten in den HTML-Modus wechseln und Code schreiben.
Zum Glück gibt es in Gutenberg einen Button-Block, mit dem Sie jedem Beitrag oder jeder Seite schnell einen Button hinzufügen können.

Sie können einen Link für Ihre Schaltfläche hinzufügen, Farben ändern und vieles mehr. Weitere Informationen finden Sie in unserem Artikel über das einfache Hinzufügen von Schaltflächen in WordPress.
3. Schöne Titelbilder in Blog-Posts und Landing Pages einfügen
Eine weitere coole Funktion, die Sie vielleicht ausprobieren möchten, ist der Cover-Block, mit dem Sie Cover-Bilder oder farbige Hintergrund-Cover zu Ihren Beiträgen und Seiten hinzufügen können.
Ein Titelbild ist ein breiteres Bild, das häufig für einen neuen Abschnitt auf einer Seite oder den Beginn einer Geschichte verwendet wird. Es sieht wunderschön aus und ermöglicht es Ihnen, ansprechende Layouts für Inhalte zu erstellen.
Fügen Sie einfach einen Cover-Block hinzu und laden Sie dann das gewünschte Bild hoch. Sie können eine Overlay-Farbe für das Cover wählen oder es als festes Hintergrundbild einrichten, um einen Parallaxen-Effekt zu erzeugen, wenn die Nutzer auf der Seite nach unten scrollen.

Weitere Einzelheiten finden Sie in unserem Artikel über den Unterschied zwischen Cover- und Featured-Bildern in WordPress.
4. Tabellen in Artikeln erstellen
Der klassische Editor verfügte nicht über eine Schaltfläche zum Hinzufügen von Tabellen zu WordPress-Beiträgen. Sie mussten ein Plugin verwenden oder eine Tabelle erstellen, indem Sie benutzerdefiniertes CSS und HTML schreiben.
Der Block-Editor verfügt jetzt über einen Standard-Tabellenblock, mit dem Sie ganz einfach Tabellen zu Ihren Beiträgen und Seiten hinzufügen können. Fügen Sie einfach den Block hinzu und wählen Sie die Anzahl der Spalten und Zeilen, die Sie einfügen möchten.

Sie können nun damit beginnen, Daten zu den Tabellenzeilen hinzuzufügen. Sie können bei Bedarf jederzeit weitere Zeilen und Spalten hinzufügen, und es sind zwei grundlegende Stiloptionen verfügbar.
5. Erstellen mehrspaltiger Inhalte
DieErstellung von mehrspaltigen Inhalten war ein weiteres Problem, das der klassische Editor überhaupt nicht lösen konnte.
Glücklicherweise können Sie im Block-Editor einen Spalten-Block hinzufügen, der im Grunde zwei Spalten mit Absatzblöcken enthält.

Dieser Spaltenblock ist sehr flexibel. Sie können bis zu 6 Spalten in einer Reihe hinzufügen und sogar andere Blöcke innerhalb jeder Spalte verwenden.
Bonus-Tipps zur Verwendung von Gutenberg wie ein Profi
Wenn Sie den Block-Editor betrachten, fragen Sie sich vielleicht, ob Sie mehr Zeit mit dem Hinzufügen und Anpassen von Blöcken als mit dem Erstellen von Inhalten verbringen werden.
Nun, der Block-Editor ist unglaublich schnell, und selbst wenn Sie ihn nur ein paar Minuten lang benutzen, können Sie sofort Blöcke hinzufügen, ohne auch nur zu denken.
Schon bald werden Sie feststellen, wie viel schneller Ihr Arbeitsablauf mit diesem Ansatz wird.
Hier sind einige Bonustipps für Power-User, damit Sie noch schneller mit dem WordPress-Block-Editor arbeiten können.
1. Verschieben Sie die Blocksymbolleiste nach oben
In den obigen Screenshots haben Sie vielleicht bemerkt, dass es eine Symbolleiste gibt, die über jedem Block erscheint. Sie können diese Symbolleiste an den oberen Rand des Editors verschieben.
Klicken Sie einfach auf die Schaltfläche mit den drei Punkten in der oberen rechten Ecke des Bildschirms und wählen Sie dann die Option „Obere Symbolleiste“.

2. Tastaturkürzel verwenden
Gutenberg enthält mehrere praktische Shortcuts, die Ihren Arbeitsablauf noch schneller und einfacher machen. Die erste, die Sie sofort verwenden sollten, ist die /.
Geben Sie einfach / ein, beginnen Sie zu tippen, und der Editor zeigt Ihnen passende Blöcke an, die Sie sofort hinzufügen können.
Weitere Tastenkombinationen finden Sie, wenn Sie auf das Drei-Punkte-Menü in der oberen rechten Ecke Ihres Bildschirms klicken und dann „Tastaturkürzel“ wählen.

Daraufhin wird ein Popup-Fenster mit einer Liste aller Tastenkombinationen angezeigt, die Sie verwenden können. Die Liste enthält unterschiedliche Tastenkombinationen für Windows- und Mac-Benutzer.
3. Ziehen und Ablegen von Medien zur automatischen Erstellung von Medienblöcken
Gutenberg ermöglicht es Ihnen, Dateien per Drag & Drop an eine beliebige Stelle auf dem Bildschirm zu ziehen, und erstellt automatisch einen Block für Sie.
Sie können zum Beispiel eine einzelne Bild- oder Videodatei ablegen und der Block wird für Sie erstellt. Alternativ können Sie auch mehrere Bilddateien ablegen, um einen Galerie-Block zu erstellen.

4. Hinzufügen von YouTube, Twitter, Vimeo und anderen Einbettungen
Der Block-Editor erleichtert das Einbetten von Inhalten Dritter in Ihre WordPress-Inhalte. Es gibt Blöcke für alle gängigen Drittanbieterdienste.

Sie können jedoch einfach die Einbettungs-URL kopieren und an beliebiger Stelle einfügen, und es wird automatisch ein Block für Sie erstellt.
Wenn Sie zum Beispiel eine YouTube-Video-URL hinzufügen, wird automatisch ein YouTube-Einbettungsblock erstellt und das Video angezeigt.

Die Standard-Einbettungsoption funktioniert nicht für Facebook- und Instagram-Einbettungen, aber es gibt einen Workaround. Siehe unseren Artikel über das Einbetten von Facebook- und Instagram-Beiträgen in WordPress.
Hinzufügen weiterer Blöcke zum Gutenberg-Block-Editor in WordPress
Der Block-Editor in WordPress ermöglicht es Entwicklern, ihre eigenen Blöcke zu erstellen. Es gibt einige hervorragende WordPress-Plugins, die Block-Bundles für den neuen Editor anbieten.
Hier sind einige von ihnen:
1. Spectra WordPress Gutenberg-Blöcke

Spectra WordPress Gutenberg Blocks ist eine Block-Bibliothek mit vielen fortschrittlichen Blöcken, die Ihnen helfen, mehr Design-Elemente zu Ihrem Inhalt hinzuzufügen.
Spectra wurde von den Machern des beliebten Astra-WordPress-Themes entwickelt und hilft Ihnen, schöne Designs zu erstellen, ohne Code schreiben zu müssen.
Weitere Informationen finden Sie in unserem vollständigen Spectra-Test.

PublishPress Blocks ist eine weitere leistungsstarke Blockbibliothek, die zusätzliche Blöcke zur Erweiterung des Gutenberg-Blockeditors enthält.
Es umfasst wunderschöne Layout-Optionen, Schieberegler, Schaltflächen, Symbole, Bildergalerien, Karten, Registerkarten, Referenzen, Akkordeons und vieles mehr.
3. Stapelbar – Gutenberg-Blöcke

Stackable – Gutenberg Blocks ist eine Sammlung von wunderschön gestalteten Gutenberg-Blöcken, die Sie auf Ihrer Website verwenden können. Sie enthält Blöcke für den Container, Beiträge, Feature-Grid, Akkordeon, Bildbox, Icon-Liste, Call-to-Action und mehr.
FAQs zu Gutenberg – Der Block-Editor in WordPress
Seit Gutenberg der Standard-WordPress-Editor ist, haben wir viele Fragen zur Verwendung des Editors erhalten. Hier sind die Antworten auf einige der am häufigsten gestellten Fragen über den Block-Editor.
1. Was passiert mit meinen älteren Beiträgen und Seiten im Blockeditor? Kann ich sie noch bearbeiten?
Ihre alten Beiträge und Seiten sind völlig sicher und werden durch den Block-Editor nicht beeinträchtigt. Sie können sie weiterhin bearbeiten, und der Editor öffnet sie automatisch in einem Block, der den klassischen Editor enthält.

Sie können sie mit dem alten Editor bearbeiten oder ältere Artikel in Blöcke umwandeln und den Blockeditor verwenden.
2. Kann ich den alten Editor weiter benutzen?
Ja, Sie können weiterhin den alten Editor verwenden. Installieren und aktivieren Sie einfach das Classic Editor Plugin.
Nach der Aktivierung wird der Block-Editor deaktiviert, und Sie können weiterhin den klassischen Editor verwenden.
Bitte beachten Sie, dass der klassische Editor noch bis 2024 unterstützt wird. Es wäre besser, jetzt mit dem Block-Editor zu beginnen, damit Sie sich mit ihm vertraut machen können.
3. Was kann ich tun, wenn der Block-Editor mit einem von mir verwendeten Plugin oder Theme nicht funktioniert?
Das Projekt Gutenberg befand sich lange Zeit in der Entwicklung. Dies gab Plugin- und Theme-Autoren viel Zeit, ihren Code auf Kompatibilität zu testen.
Es besteht jedoch immer noch die Möglichkeit, dass einige Plugins und Themes nicht gut mit dem Block-Editor funktionieren. In diesem Fall können Sie das Classic Editor-Plugin installieren, den Entwickler bitten, Gutenberg-Unterstützung hinzuzufügen, oder einfach ein alternatives Plugin oder Theme finden.
4. Wie kann ich mehr Tipps und Tricks zu Gutenberg erfahren?
WPBeginner ist der beste Ort, um etwas über den Block-Editor in WordPress zu erfahren. Wir sind die größte WordPress-Ressourcen-Website im Internet.
Wir werden neue Artikel veröffentlichen und unsere alten Ressourcen aktualisieren, um Ihnen zu helfen, den Block-Editor zu beherrschen.
Wenn Sie in der Zwischenzeit Fragen haben, können Sie sich gerne an uns wenden, indem Sie einen Kommentar hinterlassen oder das Kontaktformular auf unserer Website verwenden.
5. Haben Sie Probleme mit Gutenberg?
Wenn Sie Probleme mit dem WordPress-Block-Editor haben, haben wir eine kurze Anleitung zur Fehlerbehebung mit allen gängigen WordPress-Block-Editor-Problemen erstellt, auf die Benutzer stoßen, und wie man sie beheben kann.
Wir hoffen, dass dieses Gutenberg-Tutorial Ihnen geholfen hat, den WordPress-Block-Editor zu nutzen. Vielleicht interessieren Sie sich auch für unseren vollständigen WordPress-Performance-Leitfaden zur Verbesserung der Geschwindigkeit Ihrer Website oder für unseren Vergleich der besten E-Mail-Marketingdienste für kleine Unternehmen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
jeff says
I inserted a hyperlink on a phrase and I want to change the font color for that phrase. how do I do that? please help
WPBeginner Support says
If only for that specific phrase, you would need to edit the text as HMTL to add styling to that phrase at the moment
Admin
Anne says
Hello!
I created a column block with 3 columns. Added content and everything was distributed across the page width equally. Then I added a 4th column and now the column block no longer distributes across the entire page width. It’s seems like it has „squooshed“ (sorry, can’t think of a better word right now), all 4 columns and shrunk the info as well. I tried various alignments for each individual column and it still would not spread the entire block back out. Hope this makes sense and hope you can help. Thanks!!
WPBeginner Support says
It sounds like what you added to your largest column has a minimum width that is not allowing the content to adjust which would be the root of your problem.
Admin
Mark Watts says
I’m struggling with the Gutenberg block editor. Heres a couple of questions but there will surely be many more to come.
How do I add a pdf document so it opens when I click a link? Used to create and highlight the link text then select „add media“ and all worked fine.
When I try to add a link from within the paragraph block I no longer see a list of possible pages and posts so that I can chose. How do I get this list.
WPBeginner Support says
You would manually need to take the link from the document in your media library unless you wanted to embed it. In the paragraph block, there is the link button which is third from the right, as you type into it the dropdown should appear
Admin
Tuan says
This upgrade so stupid. I spent more time to write. Haiz
WPBeginner Support says
Learning a new interface can certainly be troublesome but as the interface improves it should slowly become better to use
Admin
Jennifer says
I’ve searched and can’t find an applicable answer to my issue, so I’m hoping you can help me.
I upgraded to the new block system for our website this past week. I need to find and copy the url for one of our buttons (it’s a redirect to PayPal), but I can’t find the url anywhere.
There’s no „edit button“ when I hover over the button in the block. I checked the html and couldn’t find it there, either – the only thing I could see were the image files for the button itself.
Clicking on the button live still redirects correctly, so I know the link is working – I just can’t find it.
Any advice?
Thanks!
Jennifer
WPBeginner Support says
When you select the block there should be the block settings on the right-hand side where you would find the link settings for where the button links to if it was transferred as an image. If it is a button block then there should be the url beneath the button where you can edit it.
Admin
Franklyn Fosu says
Please help me resolve the „Update failed“ issue when trying to publish my articles using the Gutenberg.
WPBeginner Support says
To start, you would want to go through the steps in our troubleshooting guide: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
For a temporary workaround, you could also enable the classic editor plugin and reach out to the support for Gutenberg.
Admin
Carlos Goncalves says
How to use the new advanced Css option. I Tried to put some code there, but It´s not run.
WPBeginner Support says
That is for adding a class to the object, you would want to take a look at our explanation of CSS to understand classes better: https://www.wpbeginner.com/glossary/css/
Admin
Candi Clark says
On the top right of my block edit page, it doesn’t say publish. The button says update. When I click that button it says page has updated but when I go take a look at it on my website it hasn’t changed. Did something not upgrade correctly to have that button not say publish?
WPBeginner Support says
You may want to check any caching that you have on your site that could be causing the problem.
Admin
Jim Kielbaso says
How do I go back to the old version? There was nothing wrong with it, and this version does not add anything. In fact, it makes it MUCH more confusing. It is NOT user-friendly, and it has been very frustrating. Upgrades should only be made to improve something, not just for the sake of changing.
WPBeginner Support says
The new editor was created to help those new to WordPress have less of a barrier to entry. For those who prefer the old editor, there is the Classic Editor plugin and we explain that plugin in our article here: https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/
Admin
Sufyan Shaikh says
Good article.
WPBeginner Support says
Thank you
Admin
AlannaMH says
How do I change the font of text in blocks?
WPBeginner Support says
For setting up your site’s font, you would want to take a look at our article here: https://www.wpbeginner.com/wp-themes/how-to-add-custom-fonts-in-wordpress/
Admin
Viktor says
Time consuming, if you go to WP you will see very negative comments
For me the solution was to activate a plugin called „Disable Gutenberg“
I understand there´s a learning curve…but I pass..sorry
WPBeginner Support says
If you’re not ready to use the Gutenberg editor then using a plugin like that is certainly understandable.
Admin
Frank Kinghorn says
I am a complete novice in website writing and decided to use WP because it seemed to have good support. At that time I did not realise WPbeginner existed but wow! now that I’ve found various guides from wpbeginner I am convinced that I made the right choice. Specifically, this guide on the new editor is fantastic. Even its existence helped me out of a deep hole: I have installed WP on my pc so I can play with it before starting my first real website but got stumped because when I got to the stage of trying to edit a page there was no sign of the editor shown in the „Getting Started with WordPress“ guide by iThemes. I spent hours trying to see if my download to my pc was corrupted or if I was missing something simple – now I know the classic editor has been replaced! Sorry for the long post but a real thank you for this guide and the several other documents I have found from WPbeginner.
WPBeginner Support says
Thank you, glad our site and articles could help you get up and running with WordPress
Admin
vivek says
everytime i try to publish ..all i get is Auto Draft.
cant understand what is going on
WPBeginner Support says
For a starting point, you may want to go through our troubleshooting article here: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Aaron P says
Thanks for a great article! This really helped me make the transition. I was hesitant to switch, but now that I’ve played around for a while I like the new block editor.
WPBeginner Support says
You’re welcome, glad our article could ease the transition
Admin
Matthew Pan says
Hi, thanks for this, was really helpful.
May I ask, for adding a button block, I’m currently unable to add one such that it opens up in a new tab. There used to be an easy checkbox for this. Do you know how to do so?
2. Adding a button in WordPress posts and pages
Thanks!
WPBeginner Support says
When adding a link you should have an option with three dots that you can click to have the open in new tab option again.
There is a button block you can use to add a button to your posts and pages
Admin
sally says
How do I use Grammarly app with this new editor, because I cannot see Grammarly popping down there to correct my mistakes or even show me my mistakes? Thank you.
WPBeginner Support says
Once you reach the second line in a paragraph block the Grammarly check should appear in the bottom corner. If it’s not appearing you could reach out to Grammarly’s support and they should be able to help ensure it appears correctly in your editor.
Admin
Linn says
Hi, as a brandnew beginner, I took two courses on WordPress 5 by Morten on Lynd. Gutenberg is easy to use. However, I still don’t know how to build header and footer with Gutenberg. I need a full width color background, onto which I add several buttons such as „about,“ „services,“ „products,“ etc. Can you help?
WPBeginner Support says
Headers and footers styling is normally handled from your theme, you would either need knowledge of HTML, CSS, and PHP or you could take a look at our article here: https://www.wpbeginner.com/wp-themes/how-to-easily-create-a-custom-wordpress-theme/
Admin
Ima says
Do you know if they have been able to fix the scrolling issue in the block editor? It is really annoying that you can’t scroll to the bottom of the block section without having to go to the Settings section and scroll there. I have googled and googled some more, and I am not finding a solution. Thanks so much!
WPBeginner Support says
Unless I hear otherwise, the error shouldn’t be an issue but you could reach out to the WordPress.org support for if the specific error you are running into was resolved.
Admin
Steve Briese says
Come on, folks. These are not the people who created WordPress. These are the people who are kind enough to help you adjust to the blocks. How many times do they need to tell you to install the Classic Editor plugin if you don’t like blocks? I don’t know if I like blocks or not, but I feel more confident in testing them after reading this introduction. Thank You!
WPBeginner Support says
Glad our article could help
Admin
Sandeep says
Hi, after I installed WordPress 5.1 , using Gutenberg if go to write text, on top of first word one line will come . I am not getting what’s issue. Can tell how to solve this
WPBeginner Support says
Have you tried disabling all of your plugins to see if this could be a plugin specific issue?
Admin
Denny Gibson says
I’ve found no way to wrap text around images. Am I missing something or is this not as popular as I thought?
WPBeginner Support says
You would want to use the Media&Text block to have your text wrap with the block editor
Admin
Tom Schulte says
Is there a way to still code in html in the block editor?
I ask this because the block editor inserted an extra wide space between 2 lines which I did not want. I could and did use the classic editor’s text option to get rid of the extra space.
WPBeginner Support says
Yes, you can use the ellipses in the top right to swap to HTML or you could use a classic block if you only wanted to edit a specific section in HTML
Admin
Rick Swift says
I grudgingly started using this new block mentality, and I wasn’t happy about it. I am glad I found your article, though, because it has made navigating this new concept much easier.
Wondering if anyone has had this experience though. While adding tags to my Document, I will add the tags, hit enter and the little box doesn’t expand at all. I have NO idea how to see my tags that I have entered.
I use WooThemes – Canvas
Very frustrating experience right now.
WPBeginner Support says
If you have not already, you may want to try disabling your plugins and/or swapping themes to see if it is a conflict with one of those that is preventing the auto-expanding tag section from displaying properly.
Admin
Charles says
Maybe one day I will figure out how to use this, but at the moment it seems impossible. I have used over a dozen word processors, and various web editors, but that experience is not helping me now.
I would like to indent a number of paragraphs. Sounds simple, but I have not found a way to do it. What is the use of having a paragraph block that can’t indent?
Last time I gave up on putting in a table and went back to editing HTML in the old system.
WPBeginner Support says
While the paragraph block does not have an indent option at the moment, should you use the block editor again you could add an indent using the Classic block
Admin
Craig Wallace says
So the concept of allocating a Template to a new page is gone?
As far as I can see, when you are making a new page ‚from blocks‘ there is not way to select a template that you may have constructed in the old way? (i.e. the drop down for templates is no where to be seen).
WPBeginner Support says
You would want to check under page attributes to set the template for a page if your current theme has templates.
Admin
Nina Haeringer says
How do you increase font size in a list block? I have looked everywhere. I am new to WordPress and find it not very user friendly but I’m trying to get the hang of it. I need to be able to increase list block font size. Please help.
WPBeginner Support says
You would need to manually add CSS to change that font size or you could use a plugin such as CSS Hero:
https://www.wpbeginner.com/plugins/css-hero-review-wordpress-design-customization-made-easy/
For how to find the CSS you need to change you can use inspect element which we explain how to use in our article here: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Mario Garcia says
I just installed the new Word Press (blocks) and I am having trouble because Ido the title block fine, then whatever I type for the second block appears duplicated when I do the preview: I see that block under the title TWICE in the post. What am I doing wrong?
WPBeginner Support says
You may want to check with your theme’s support to ensure that this is not a style of your specific theme
Admin
Ericka says
I’m trying to navigate the new Block editor. I’m simply looking for the „read more“ button that you use to be able to simply click a button on the Classic editor and it would place the „read more“ button to divide the text on the home page.
WPBeginner Support says
It was renamed into the More block
Admin
TEGA PERKINS ODJEGBA says
How do I increase the size of my block, I have read through the guide several times. You did not address that.
If I want to increase the writings in a block, how do I do that, and is it possible to join two block?
WPBeginner Support says
It would depend on what you’re trying to change. You can copy and paste the content then remove the block you moved the content from but there is not a simple merge button at the moment. If you’re looking for the font size, that is normally governed by your theme’s CSS
Admin
Kelsey says
I can’t figure out how to do a “read more” option so that the first few sentences of a blog show up as a preview on the main blog page. Any insight? Also is there a way to change the colour of the font of hyperlink? Thanks!!
WPBeginner Support says
You would want to add the More block to use the read more function. For the hyperlink color, you would want to modify the CSS, you can test the color changes you want to make using inspect element then copy the custom CSS to your Appearance>Customize>Additional CSS section: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Vicky says
Great introduction, thank you!
WPBeginner Support says
You’re welcome
Admin
Curry says
Under the classic edit I could place a picture within a paragraph and keep everything inside the margins. I have not been able to do it with Guttenberg. I have followed the instructions re: media-paragraph block and it appears to work fine. But when I switch to preview it places the picture before the paragraph. If I simple add a new bloick I can only place the picture left or right but then it is outside the margins of the script – which does not look good. Very frustrating. Looking for help.
WPBeginner Support says
Your browser window may not be wide enough for the text to not automatically be placed below, you would want to reach out to the support for your specific theme to see if the styling needs to be updated for it to work with the block editor.
Admin
Curry says
I have followed your instructions for placing an image next to text in the new Gutenberg Editor. It looks fine – until I click on Preview. It then shows up as a large picture prior to the text. I have been unable to get it to transfer into Preview correctly
WPBeginner Support says
If you are on mobile it may be stacking the text and image due to the advanced settings for the image in that block.
Admin
Debra Oakland says
Since this new format will no longer size my Fotolia cover photos as they wereiin the old editor, (I need them wide and narrow) I chose The Cover Block which widened and narrowed the photo. I put the title in the center of the cover block. The article says no title (obviously) so I need to change the permalink. I can’t delete the uncategorized and the number after it to put the proper permalink in. Just trying to work things out without going back to the old editor. Can’t find any info on changing this permalink. Hoping this makes sense. Thank you for this tutorial, it’s very helpful.
WPBeginner Support says
For editing your image’s size you may want to use an image editor such as one in our article: https://www.wpbeginner.com/showcase/tools-to-create-better-images-for-your-blog-posts/
If you have your category in your permalink then you would need to change your category and manually save your draft for the permalink to update to the new category.
Admin
Silke says
Hi, how do I assign a menu to the footer bar wo it appearing underneath as well? Atm I create a custom footer menu. By assigning it to ‚Footer menu‘ in Dashboard/Appearance/Menus it automatically appears on the page. If I now assign it to the footer bar I’ll have the menu twice.
Here’s the problem: If I DON’t assign ‚footer menu‘ to my custom footer menu it’s not available in the footer bar editor.
WPBeginner Support says
Your theme may have a specific setting that could be causing an issue. If you reach out to your specific theme’s support and let them know about it not appearing/appearing twice
Admin
Mark Braunstein says
I don’t have time to learn a new editor. Nor do I want to. Change is not always good. I have lost days of work. Thanks!
If it was better, then Microsoft Word would operate like Gutenberg. Really doesn’t matter. It needs to operate in a way we all know. Not some fancy theoretical method. Productivity is key, and if we cannot make it work, we have lost productivity. We dont need a better mousetrap, simply one that works. I guess I have to find another site platform.
I and I guess many others find it counter intuitive. There was once a button to use the Classic editor but now I cannot find it. I don’t want to keep adding plugins to my sight. They are fraught with bugs.
WPBeginner Support says
We are not in control of the development of WordPress, we try to help people understand how to use WordPress. Not all plugins are fraught with bugs, you may want to take a look at the plugin here: https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/
Admin
Cheryll says
I have been so confused and it already feels time consuming trying to learn this new way if doing things. As someone who is not tech savvy but really enjoys diy, this has set me back. Your article has definitely been helpful though so a huge thank you!
WPBeginner Support says
Glad our guide could help, if you wanted to revert to the old editor for the time being you could also take a look at: https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/
Admin
Virginia says
I find this Gutenberg time-consuming and not worth the effort, yet I feel I must make it work.
However, I am not seeing those marks at the left of the blocks, and can’t figure out how to move them.
Also, when I insert a pull quote it messes up the spacing of the other blocks and I can’t figure out how to fix that either.
WPBeginner Support says
For the quote, you may want to check with your theme’s support about the styling. For the icons on the left, they should appear when you hover your mouse near the block’s left side as long as you have more than one block. You may want to expand your browser window to see if that allows you to see them.
Admin
Virginia says
Thank you. I figured out what the issue is. I have to enable Jet Pack for the icons to show. The weird thing is, I have to enable it for each post individually. I still hate this „improvement“.
Kevin says
Thanks for the helpful post. I haven’t tried WP Blocks yet, but it looks like it could be useful. I’ve been using Elementor for the past eight months and Blocks seems similar.
Can I make templates w/ blocks so that I can use the same layout on many pages/posts?
Thanks again.
WPBeginner Support says
The block editor does not have that level of customization at the moment, the closest to what you’re asking would be a reusable block: https://www.wpbeginner.com/beginners-guide/how-to-create-a-reusable-block-in-wordpress/
Admin
Mike How says
Hi,
I upgraded to WordPress 5 and my updates page tells me I have the latest version. I have no gutenburg block editor, however. I see that the classic editor is activated on my list of plug ins. I’d like to try the block editor, but don’t know if it’s installed as I didn’t reactivate the classic editor after the update. What should I do? Just deactivate the classic editor? or use the prompt to re install WordPress 5? or something else? Goes without saying that I’ll back up first. Please advise
WPBeginner Support says
Hi Mike,
You can deactivate classic editor plugin to start using Gutenberg. You may also want to see our guide on testing your site for updating to Gutenberg.
Admin
Sheriena says
I am trying to learn the new Gutenberg by practicing writing a post. My problem is after so many paragraphs the yoast plugin block is in front of the paragraphs so I can’t see what I am typing.
WPBeginner Support says
You may want to reach out to the support for the Yoast plugin to let them know about that for them to take a look into it.
Admin
Hank Baust says
I have started edit with blocks and after a certain number I also can’t add any more. Is there a max page length for using blocks? The Yoast Plugin is at the bottom of the page but I don’t know it that is stopping additional blocks.
WPBeginner Support says
By default, there is not a max height. If you are being prevented from adding blocks by a plugin, if you reach out to that plugin’s support they should be able to assist in avoiding that issue.
Admin
Janet Donaldson says
Block editing is not working at all on my site. It refuses to update and will not save any of my changes. I’m a little confused, how is this so much better? And there’s this huge tutorial on how to use it? That’s not making my life easier.
WPBeginner Support says
Sadly as it is a new WordPress feature there are bugs that are being worked out for different types of sites. For the time being, you can use the old editor with: https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/
Admin
Tim Bolen says
This Gutenberg is a real disappointment. I have 31 writers at who, with WordPress prior, could create superb health care articles, simply, right on the page – letting the content creative juices flow. Now, we have ANGRY writers, stumbling around in some batch of idiot boxes, losing focus – sending me whole articles via e-mail attachment for ME to figure out.
I ran out of swear words in the first 24 hours.
These people remind me of the Coca-Cola „New Coke“ debacle.
Want to help? Start with what Gutenberg can ADD to a page or post, then go back and show how to do it using blocks. I am up for new things – but show me WHY I would want to do that, first.
Adnan says
i like your site
WPBeginner Support says
Glad you like our site
Admin
Chris says
Hi
How well tested for responsiveness across various devices is Gutenberg ?
Chris
Ryan says
Really good article. I’m not a fan of this so far.
A couple reasons are:
1. I don’t see how to change the font face.
2. I can’t re-size table cell widths by dragging.
3. I don’t really need blocks.
WPBeginner Support says
WordPress developers will likely start creating tools to expand the block editor and give those controls but to revert to the old editor you could use: https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/
Admin
Mathukutty P. V. says
Today I tried to add a giphy gif but error showed could not embed. I tried some blocks and created 3/4 posts. Multi column blocks is a new information. Thanks.
Rama Rao says
Good article.
Editorial Staff says
Thanks Rama, glad you found it helpful
Admin
Archer says
So many things to upgrade on wordpress (ex. Search fuction), but nooooo, lets change something that works and make it harder, more time consuming and confusing. Hey investors, we now have a hipster editor, look how great we are.
Gutenberg should be something optional and not mandatory.
Editorial Staff says
Hi Archer,
You can always install the Classic Editor plugin to keep the old editor
Admin