Do you want to set up Google AMP on your WordPress site?
AMP stands for Accelerated Mobile Pages and is a way to make your website load faster on mobile devices. Fast-loading websites offer a better user experience and can improve traffic.
In this article, we will show you how to set up Google AMP in WordPress.

What Is Google AMP?
Google AMP stands for Accelerated Mobile Pages. It is an open-source initiative supported by technology companies like Google and Twitter. The goal of the project is to make web content load faster for mobile users.
For many mobile users, reading on the web is often slow. Most content-rich pages take several seconds to load despite all efforts taken by site owners to speed up their websites.

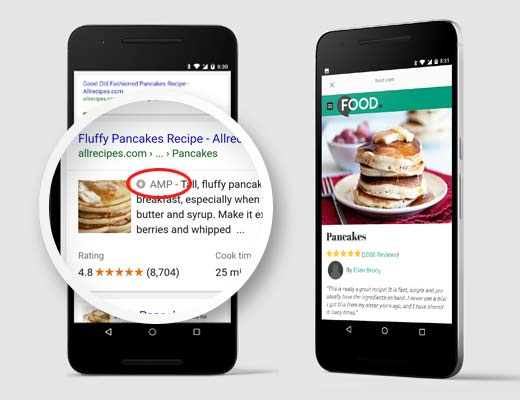
Google AMP uses minimal HTML and limited Javascript. This allows the content to be hosted on Google AMP Cache. Google can then serve this cached version to users instantly when they click on your link in the search results.
It is very similar to Facebook Instant Articles. However, Instant Articles are limited only to Facebook’s platform, more specifically to their mobile app.
Google AMP is platform-agnostic and can be used by any app, browser, or web viewer. Currently, it is used by Google, Twitter, LinkedIn, Reddit, and others.
Pros & Cons of Google AMP (Accelerated Mobile Pages)
SEO experts claim that Google AMP will help your WordPress website rank higher in Google and improve the user experience for mobile users on slow internet connections. However, there are several challenges for website owners, bloggers, and marketers.
AMP uses a limited set of HTML, JavaScript, and CSS. This means you can’t add certain widgets and features to your mobile AMP website. This limits your ability to add smart email optin forms, Facebook Like buttons, and other dynamic scripts.
While Google AMP supports Google Analytics, it initially didn’t support many other analytics platforms, but this has improved. Advertising options are also limited to a select few platforms.
Despite its limitations, Google is pushing AMP pages by giving them a boost in mobile search. If a significant chunk of your traffic comes from mobile searches, then you may benefit from adding AMP support to improve and maintain your SEO.
However, there have been a few complaints about Google AMP by bloggers.
First, Alex Kras claims that you can potentially lose mobile traffic if you enable Google AMP. Read the article thoroughly because that’s a huge problem. And despite what the Google Tech Lead for the AMP project has said, there aren’t any good solutions that address the issue, in our opinion.
Secondly, Terrence Eden highlights the difficulties of switching back from Google AMP should you change your mind in the future. We don’t believe this is a major issue because you can do a 301 redirect, which several have pointed out in the comment section of his blog posts. Nonetheless, it is something you need to think about.
For the reasons above, we are not switching WPBeginner to Google AMP.
However, since several of our readers asked about how to set up Google AMP in WordPress, we have created a step-by-step process on how to set up Accelerated Mobile Pages in WordPress.
Video Tutorial
If you don’t like the video or need more instructions, then continue reading.
Setting Up Accelerated Mobile Pages or AMP in WordPress
The first thing you need to do is install and activate the AMP plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
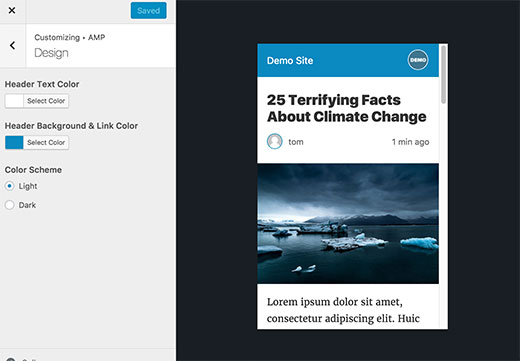
Upon activation, you can head over to the Appearance » AMP page to see how your site looks on mobile devices using AMP.

You can change the header background and text color on this page. The header background color you choose will also be used for links.
The plugin will also use your site’s icon or logo if your theme supports it. See our guide on how to add a favicon or site icon in WordPress for detailed instructions.
Don’t forget to click on the ‘Save’ button to store your changes.
Now you can customize your AMP pages using plugins. For example, you can add related posts, footer widgets, and even social media icons to your AMP pages.
However, you will need to validate your AMP pages after you install any addon plugins.
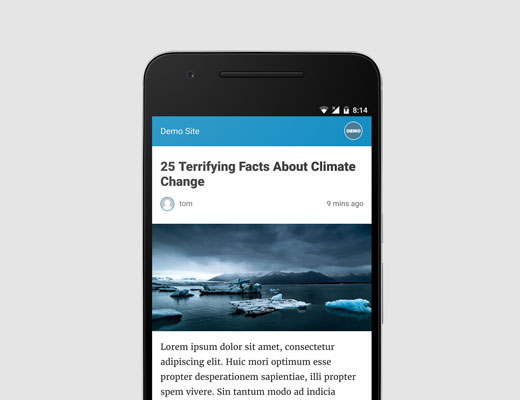
You can now visit any post on your website and add /amp/ to the end of the URL like this:
http://example.com/2016/10/my-blog-post/amp/
This will show you a stripped-down AMP version of the same post.

If you view the source code of the original post, you will find this line in the HTML:
<link rel="amphtml" href="http://example.com/2016/10/my-blog-post/amp/" />
This line tells search engines and other AMP-consuming apps and services where to look for the AMP version of the page.
Troubleshooting
If you see a 404 error when trying to view the amp version, then here is what you need to do.
Visit the Settings » Permalinks page in your WordPress admin and click on the ‘Save Changes’ button.
Remember, don’t change anything here. You just need to press the ‘Save Changes’ button. This will refresh your website’s permalink structure.
Viewing Accelerated Mobile Pages in Google Search Console
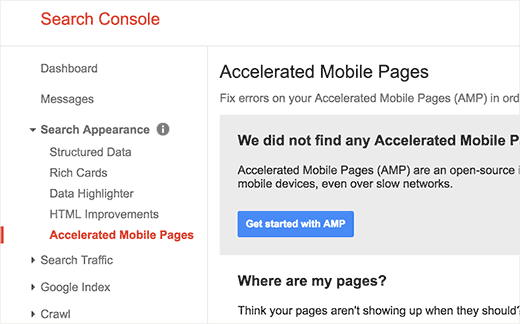
Want to know how your Accelerated Mobile Pages are doing in Google Search? You can easily check this using Google Search Console.
Log in to your Google Search Console dashboard and then click on Search Appearance » Accelerated Mobile Pages.

Don’t worry if you don’t see your AMP results right away. It may take a while for Google to index your Accelerated Mobile Pages and then show data in Search Console.
Getting Accurate Analytics on AMP Pages
One of the major issues with AMP is that it can skew your Google Analytics data. Visitors to your AMP pages aren’t tracked accurately and can even be double-counted.
For the most accurate analytics, we recommend using MonsterInsights. It’s the best Google Analytics plugin for WordPress.
The MonsterInsights AMP addon will automatically fix your tracking so that you get the real stats on your visitors.
We hope this article helped you learn how to set up Accelerated Mobile Pages (AMP) in WordPress. You may also want to see our guide on how to speed up your website or our expert picks for the best email marketing services to grow your business.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
prabhat says
sir i want some help
Should I enable amp or Not?
Please answer me….
WPBeginner Support says
That would be a personal preference question, we would recommend taking a look at the pros and cons we state at the start of this article.
Admin
Sohail Ahmad says
Hi, I don’t know which one is better for my WordPress basic or advance in the amp.
can you give me any suggestion about it?
WPBeginner Support says
That would be a personal preference question. For questions about the plugin in its current state, we would recommend reaching out to the plugin’s support.
Admin
wishlovequotes says
Hello Admin
am facing amp issues with my site
i have tried all i know but not working because the errors keep increasing on my search console
i really need help because my site ranking and traffic is affected
WPBeginner Support says
It would depend on the specific errors you are seeing on your site for what would be the issue
Admin
waqas majeed says
great article i must say
WPBeginner Support says
Thank you, glad you liked our guide
Admin
mreshane says
As i can see why ‘wpbeginner’ didnt take the step to use AMP on they site, look at all the comments, i think that is why.
Still got error and bugs to clear, unfortunately i was trying to find solutions for using AMP but after all the comments here, i’ll take back my step … It’s not worth yet but for the Accelearating pages let just use cached plugins for now.
Until all quite good and no more trouble using AMP i will rewrite my step but for now, lets just stay low.
Thank you WP Beginner for the articles, it helps.
WPBeginner Support says
You’re welcome, we also mention the reasons we did not add amp at the start of our article as well
Admin
Apoorv says
‘The site is experiencing technical difficulties.’
This is what I’m seeing when I’m opening the amp version of my site.
WPBeginner Support says
For that error, you would want to take a look at our article here:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-wordpress-white-screen-of-death/
as well as reach out to the support for the AMP plugin you’re using if our guide does not fix the issue.
Admin
Wapdite says
Nice one am just hearing about amp but don’t know it’s worth
WPBeginner Support says
Glad our guide could help inform you
Admin
Akash Gogoi says
I got frustrated because I was finding not solution before reading your article. Thanks for your help.
WPBeginner Support says
Glad our recommendations could help
Admin
firstfly says
it’s very interesting, Thanks for sharing a valuable information to us & Knowledgeable also, keep on sharing like this.
WPBeginner Support says
You’re welcome, glad you liked our content
Admin
Alison Wright says
HI I wondered have you now started using AMP for your own site or is it still best avoided? Love to know your view.
WPBeginner Support says
We are not currently using AMP on our site.
Admin
Mohsen \hefni says
Hello WP Beginner
Thanks for your wonderful effort, really you gave mt a lot of help.
Unfortunately, I couldn’t enable AMP for my website.
Thanks
WPBeginner Support says
If the method in this article isn’t working then you would want to reach out to the AMP plugin’s support and they should be able to help troubleshoot the issue
Admin
Aakash says
Hey Wpbeginner Can you plz make a guide on how to place ads in amp wordpress websites ?
Thank you for sharing your Information
WPBeginner Support says
We’ll certainly take a look if we can add that in an article. )
Admin
Mark Worthen says
Will you all be updating this article, since it is two years old?
WPBeginner Support says
We will certainly look into updating the article as we are able and as it is needed
Admin
Subodh Gupta says
Now Google AMP showing image size error.
Image size is smaller than recommended size. Images should be at least 1200 pixels wide.
That huge. What’s wrong with Google AMP?
WPBeginner Support says
It is a change for Google’s top stories carousel for why that size is now being requested. The AMP plugin is saying that it is receiving that error from Google and letting you know.
Admin
nack says
how can we use wordpess theme into amp layout, because after entring amp url the page layout is not match as per our site url.
Biswajit Das says
Me too. My css file not work when i will activate amp plugin.
WPBeginner Support says
AMP uses limited HTML, CSS, and Javascript. You would want to reach out to your theme to see if there is something that can be done to make the theme more AMP friendly.
Admin
Reja says
Thanks for this valuable article. Not only this one, but also all of your articles are so helpful for us.
Thanks you all.
Krish Patel says
You Don’t Need AMP Because wpbeginner.com is as fast as AMP .
Eva Rubio says
This is a fantastic article! The structure and detail are easy to follow and user friendly. Thanks for sharing.
Mukul says
Hi, is there any option to auto redirect user to amp site while using mobile.
Friday Alex says
Thank you for this post!
I already activated AMP for one of my site and it is performing well but here you did not recommend it.
Well said, on my next site I will just leave it without implementing AMP and test the two.
Thanks from Nigeria
Fred Sessoms says
I see more pitfalls than gains in implementing AMP – particularly with a plugin. For now, I’ll follow your advice and, “not switch to Google AMP, just yet.”
Henry says
How do I add Adsense on my AMP page
Amin says
Hi, Thank you indeed for your helpful post. I have two points:
1- Have you used the AMP yet or not? How can I be notify if you are going to use it in the future?
2-In w3 total cache, there is an addon for AMP, is that ok?
For me I will not install the plugin as you recommended.
I think you can get the best ranking when you have great content, seo, good speed which can be implemented without apm.
Thanks indeed
WPBeginner Support says
Hi Amin,
For our thoughts on AMP please see our article on how to properly disable Google AMP in WordPress.
Admin
Amin says
Thanks indeed
Sarah Carter says
I can’t seem to get AMP analytics working. the Yoast SEO tab for analytics never saves my analytics ID. Any suggestions?
WPBeginner Support says
Hi Sarah,
You can try MonsterInsights. You will need the paid version with at least plus plan to access AMP addon.
Admin
pratik agarwal says
i need to know if i can add my pages in amp , currently it is just working on posts. when i type PAGE_URL/amp it takes to 404 page
Ben says
Is there a WordPress AMP plugin that also supports AMP for pages and not just for posts?
Mathukutty P.V. says
What is the difference between Automatic AMP and Accelerated Mobile Pages plugin? Free site on wordpress.com is displaying theme header image and better looking in mobile with their AMP plugin,but self hosted site with AMP do not have theme header image and not looking good like free site. Why like this?
Marius says
Do You know if the Plugin is compatible with the Elementor Plugin?
zeeshan says
i have activated amp in my wordpress .. my question is how to now that amp is working on my posts and if i build amp page except main post then what will happen ?
Harold Hunt says
I am using AMP for WP and have generated and listed some pages. Now I want to discontinue AMP. Can I just delete the AMP for WP plugin or is it a more involved procedure?
Thanks.
Ashutosh Bharadwaj says
Hello. I have been using the AMP plugin by Automattic without any issues for the past 6 months. However we started getting AMP errors in search console that said Prohibited or invalid use of HTML Tag on 12 pages including this one
Has anyone noticed this?
Posted on the plugin page as well but did not get a reply.
I hope the bug gets resolved fast as the pages have been removed from search results and have led to a loss of traffic.
Bryan Veloso says
Use the AMPforWP plugin, it’s wayyy better than the AMP plugin by Automattic
Petra Jonartha says
AMP can not install in my wordpress
Every time I try to install it says “installation failed: destination folder already exist” now should I do so that the AMP in wordpress can be installed??
Aval says
Adsense code adds in the setting section.
Let me know if your problem not resolved.
Thanks,
Ryan says
Yeah I’ve been having the same issue for months. No matter what I enter in the Analytics box, it won’t save.
Dishu Thakur says
I used this plugin but i got one problem. This plugin added amp page for my home page when i tried to open that link then it will redirect it in blog amp page . How can i change it?
David says
I am getting this same effect. when I go to my domain.com/amp/ It does not show home home page, but it shows blog post page. How can we change it to where it shows home page?
Rhett says
Under the AMP Plugin. Go: AMP/Getting Started/Homepage then enable AMP Frontpage –> custom amp front page. Then, just below that you will select your homepage from the drop down menu.
It should all (finally) show up on the AMP version if your homepage/front page.
I hope that helps!
Nick Patel says
Hie Guys,
Very informative post and WordPress is among the early supporters of Google AMP Project. Google AMP plugin for WordPress is quite useful for making the mobile web faster i.e. 4 times faster, which will be a crucial factor for enhancing user experience.
Also, Baidu – the Chinese search engine is now supporting Google AMP project and will consider AMP sites in SERP result as Google has made it a norm for getting higher ranking on search result. Very soon others will be following the same trend and we will be witnessing Google’s footsteps.
Thanks,
Nick
Dipendra Shekhawat says
Great Article. Does anyone knows hoe to trigger AMP automatically when user is viewing our website on mobile device. I mean for viewing AMP pages I dont want to manually go and type /amp at the end of URL. Is there a way?
Eslam Tolba says
As far as I understand, typing /amp at the end of the URL is only for testing, but the plugin already creates the AMP version of the posts and add the related HTML tag to the source code and then google will index those AMP posts and show them to mobile users
Michael says
Hi,
Which Social Media icons plugin is compatible with your mentioned AMP plugin?
Thanks!
Michael
Raj singh says
AMP is not installing in my wordpress .
Whenever I trying to install it says “Installation failed : Destination folder already exist ”
Now what I have to do ??
WPBeginner Support says
Hey Raj,
It looks like your previous attempt to install the plugin was interrupted. You need to connect to your website using FTP and then go to wp-content/plugins/ folder. Locate the AMP plugin folder and delete it.
Admin
Raj singh says
Thank you so much .
My problem resolved.
WPBeginner Support says
You are welcome
Sankar says
I have use AMP on my website. But always one error detect on some posts. This is image optimization. I try to to use AMP image html code for insert image on post. But this time no image are shown. How can i fix this problem. Please help me. Thanks in advance.
L. Pazzaglia says
I WANT to switch to AMP but since many of my posts have recipes, tables and image grids none of these show up on AMP pages.
I’d like to do AMP pages like the New York Times does, basically there is a long excerpt with a link to continue reading the story that takes you to the non-AMP page.
Any recommendation on how to find a plug-in or how to tweak the WordPress AMP plug-in to do this?
Thanks,
L
Allspired says
I tried everything in this tutorial, but I still get a blank page when I input myURL/amp/ on my browser. Can you please help me out?
Ashoksinh says
Nice post,
is anyone has tried AMP ? and is make difference in google ranking ? please tell me ?
Pooja says
Yes , it helps to improve the ranking.
Dave Bergschneider says
The correct way to implement AMP is to do it as apart of your theme. The AMP plugin is merely a band-aid to bridge the gap from an existing theme. AMP is so new that there’s very little examples of how to include it as your WordPress theme. I’d be interested in knowing if anyone has taken it this far yet. I’ve done some AMP development already and I find it to not be all the difficult.
Adjie Purbojati says
I have trying AMP for a 5 months. And the result is amp not recommend for my site. Because amp make appearance broken. And yes, amp WordPress doesn’t not give features that we need
Vikram Sarin says
How do we make it work for woocommerce? AMP plugin throws up very basic layout of a woocommerce site with the menu also losing all its style and formatting.
Chris says
Does the AMP plugin still only work on Posts and not Pages? Has anyone found a solution that works on entire sites? Thx!
Ellen says
To make it work on pages, you can use the AMP for WP plugin (this plugin requires the AMP plugin).
Shaeel Iqbal says
Hey! Thanks for this AMP WordPress. I have a question in my mid. Can i have to edit my old posts URL and add /amp at the end?
WPBeginner Support says
No, the plugin will automatically add it and Google will automatically show the amp URL whenever it is available.
Admin
Elijah says
Thank you very much. Am waiting for when they’ll accept Facebook audience network
Gary says
Great article!! Do you know if it’s possible to remove the “powered by WordPress” in the footer of our post AMP page? See here >>
Super thanks
Gaz
Francesco says
Hi guys,
great guide. What about when Google search console notify me invalid css stylesheet for amp page?